如何將驗證碼添加到 WordPress 以保護您的網站
已發表: 2022-11-23驗證碼是互聯網用戶眾所周知的功能。 我們經常看到並通過驗證碼測試以訪問特定網站和搜索引擎。 此驗證碼可以成為保護您網站的有用功能。
本教程將演示如何輕鬆快速地將 CAPTCHA 添加到 WordPress 網站以增強保護。
什麼是驗證碼以及為什麼要使用它?
驗證碼是一種互聯網安全功能,可確保嘗試登錄或訪問特定網站的實體是人而不是垃圾郵件機器人。 隨著互聯網使用的增加,非法互聯網活動也在增加。 網絡犯罪分子經常使用垃圾郵件機器人登錄並從網站竊取信息。 CAPTCHA 保護的一般目的是阻止垃圾郵件機器人訪問網站和搜索引擎。
CAPTCHA 是單個圖像或一組圖像,用戶需要從中識別特定對像以通過 CAPTCHA 測試。 垃圾郵件機器人無法從圖像中讀取對象; 只有人類才能理解這樣做。 因此,CAPTCHA 測試成功地阻止了垃圾郵件機器人登錄網站並竊取信息。 您可以使用插件和任何頂級免費 WordPress WooCommerce 主題將驗證碼添加到 WordPress。

驗證碼安全類型
您可以選擇幾種類型的驗證碼並在您的 WordPress 網站上實施以增強保護。 在本節中,我們將討論您可以選擇的最新和最有效的驗證碼保護類型。
將 CAPTCHA 添加到 WordPress:人工輔助 OCR
Human-Assisted OCR 是目前廣泛使用的驗證碼類型中最受歡迎的。 由 Google 創建的 ReCAPTCHA 使用此人工輔助 OCR 驗證碼,用戶必須從一組圖像中識別出特定對象才能確認為人類。 例如,您可能會被要求識別一些交通信號燈、消防栓、棕櫚樹、卡車等。
OCR 是 Optical Character Recognition 的意思,它允許用戶讀取圖像並成功通過驗證碼測試。 由於視力障礙,許多用戶無法通過驗證碼測試,他們必須在其中閱讀和輸入亂碼。 因此,OCR 使普通觀眾很容易被確認為人類用戶。
您可以在您的 WordPress 網站中使用reCAPTCHA插件來快速靈活地實現這種人工輔助 OCR 驗證碼方法。 所有與 Elementor 兼容的頂級免費 WordPress 主題都支持 reCAPTCHA 插件。

將驗證碼添加到 WordPress:無驗證碼和隱形驗證碼
當您的網站使用無驗證碼或隱形驗證碼類型時,您的受眾實際上不需要做任何事情。 這種類型的驗證碼通過跟踪、觀察和分析網站上的活動來確認人類用戶。
您可以在您的網站上安裝CAPTCHA 4WP WordPress 插件,以輕鬆實現 No CAPTCHA 和 Invisible CAPTCHA。

將驗證碼添加到 WordPress:邏輯問題
另一種驗證碼方法是回答邏輯問題。 在此方法中,將向用戶詢問一個簡單且合乎邏輯的問題以通過驗證碼測試。 例如,您可能會被問到什麼是“2+2=?” 或者簡單地識別一個基本模式。 這些邏輯題屬於基礎題型,7歲的孩子也能很快回答。
WP CAPTCHA是最好的 WordPress CAPTCHA 插件之一,用於實現永遠不會錯過識別人類用戶的邏輯問題 CAPTCHA。 此插件附帶其他功能,例如您想要的數學運算、登錄用戶的驗證碼等。

將驗證碼添加到 WordPress:用戶交互驗證碼
根據我們的說法,最好的驗證碼方法之一是用戶交互驗證碼系統。 在這種方法中,您必須以所需的方式與 CAPTCHA 進行交互,以證明您是人類用戶。 例如,您可能會被要求解決一個非常簡單的難題,您只需將拼圖塊滑動到所需位置即可。
實現此用戶交互驗證碼的最佳解決方案是安裝 WP Forms Puzzle CAPTCHA 插件。 此插件提供了成功實施用戶交互驗證碼的最快捷方式,這被證明是保護您的 WordPress 網站的萬無一失的方法。 這可以在任何頂級免費 SEO 友好的 WordPress WooCommerce 主題中輕鬆實現。


將驗證碼添加到 WordPress 網站的步驟
在本教程中,我們將實施用戶交互 CAPTCHA,事實證明它是有效、簡單且安裝免費的。
步驟1:
在 WordPress 儀表板中,轉到插件> 添加新插件。 在 WordPress 插件目錄中,搜索WP Forms Puzzle CAPTCHA 插件。 單擊以安裝並激活插件。
請注意,此插件目前僅適用於 Contact Form 7,因此您需要在 WordPress 網站上安裝此插件才能使用WP Forms Puzzle CAPTCHA 插件將 CAPTCHA 添加到 WordPress。

第2步:
在 WordPress 儀表板中,單擊WFP CAPTCHA以配置 CAPTCHA 並將其添加到 WordPress 網站。

第 3 步:
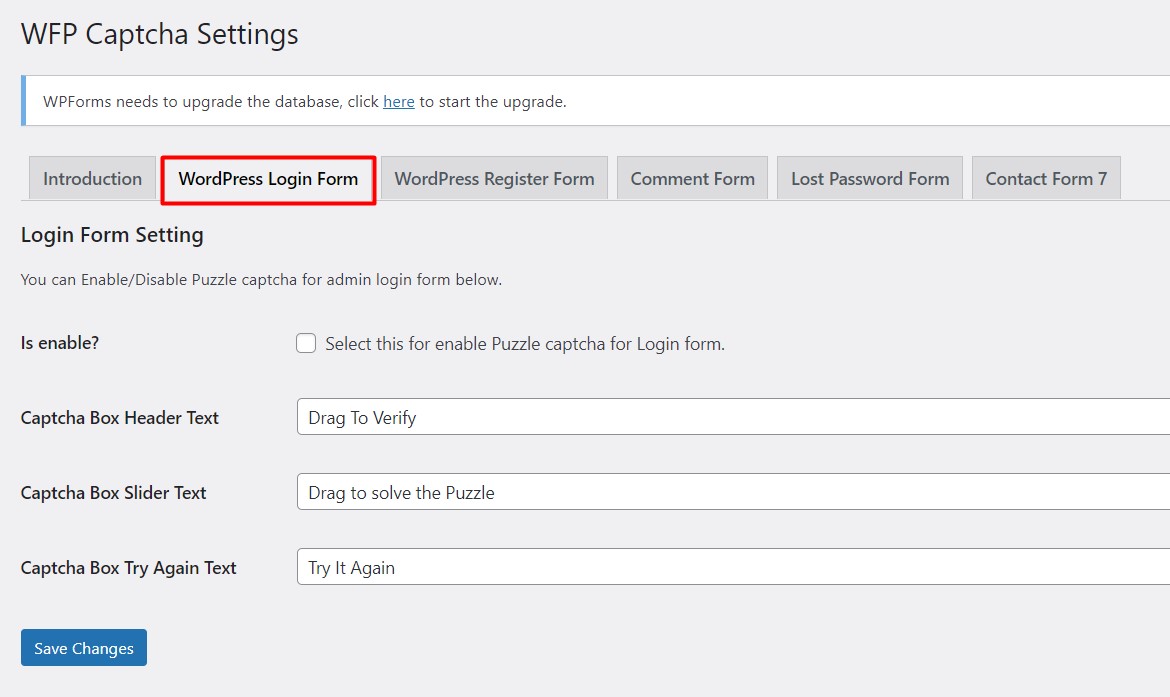
您將被重定向到 WFP CAPTCHA 設置頁面。 您會在 WordPress 網站的不同部分找到幾個選項卡來啟用驗證碼。 您可以自定義拼圖驗證碼顯示的說明文本。 默認情況下會顯示拼圖類型,因為 CAPTCHA 是默認設置的,因此沒有太多可自定義的。

第4步:
設置頁面上的每個選項卡都包含相同的自定義功能。 您需要選中“是否啟用?”框為特定頁面打開驗證碼。 啟用該功能後,只需單擊“保存更改”即可保存您的設置。 此過程與 WFP 設置頁面上的所有其他選項卡相同。

第 5 步:
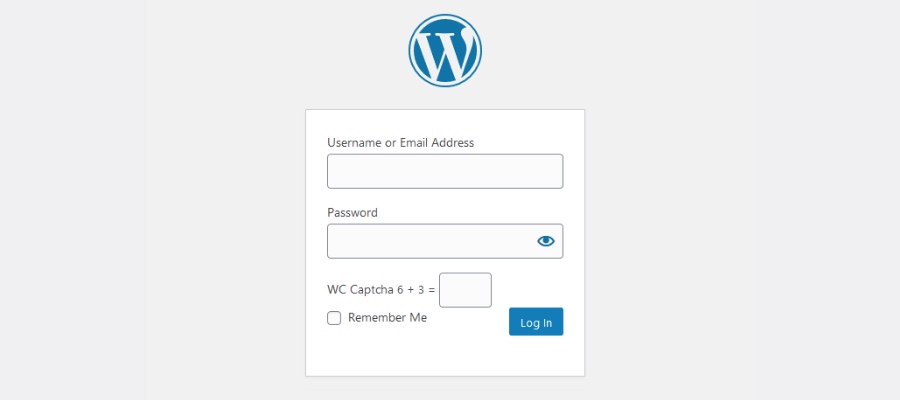
在前面的步驟中,我們已經為 WordPress 登錄頁面實現了 Puzzle CAPTCHA。 現在嘗試登錄您的網站,您會立即看到我們已經成功實施了用戶交互驗證碼! 我們零努力為我們的 WordPress 網站安裝和配置驗證碼安全性。

結論
WordPress 網站的安全性至關重要,因為互聯網上的網絡犯罪每天都在增加。 在您的 WordPress 網站上安裝一個簡單的驗證碼可以使您和您的客戶免於遭受黑客攻擊以及遭受金錢和隱私損失。
按照上述步驟,您可以安裝任何類型的驗證碼並保護您的 WordPress 網站。 本教程將幫助您將驗證碼添加到您的 WordPress 網站並提高您的互聯網安全性。 請隨意閱讀我們關於 Elementor 與 Gutenberg 比較的文章,以深入了解最強大的 WordPress 頁面構建器。

