如何將 Cloudflare 驗證碼添加到 WordPress(又名 Turnstile)
已發表: 2023-05-31將 Cloudflare CAPTCHA 添加到您的 WordPress 網站可以是阻止垃圾郵件機器人的有效方法。 如果您的網站上有表單和/或接受用戶評論,這一點尤其重要。 但是,您可能想知道如何設置它。
幸運的是,這並不像您想像的那麼困難。 Cloudflare CAPTCHA(正式名稱為 Cloudflare Turnstile)是一款免費工具,您可以輕鬆將其添加到您的網站。 激活後,用戶需要驗證自己是人類,然後才能提交表單或評論。
Cloudflare Turnstile 概述
Turnstile 是 Cloudflare 開發的驗證碼替代方案。 該工具旨在確認網絡訪問者的真實性,而不需要用戶端進行任何交互:

您可能已經熟悉驗證碼的工作原理。 通常,您需要勾選一個框或解決一個難題才能確認您不是機器人。
然而,Turnstile 在後台運行這些檢查,最大限度地減少對用戶體驗的干擾。 它使用在訪問者瀏覽器中執行的一系列非侵入式挑戰。 這意味著用戶不需要做任何事情。
Turnstile 僅在無法通過瀏覽器確認其真實性時才會要求用戶選中復選框。 但是,正如我們將在教程中看到的,您可以選擇禁用此功能。
此外,Cloudflare 使用 Apple 的私有訪問令牌來運行這些瀏覽器測試。 這有助於確保在此過程中不會收集額外的數據,從而保證用戶的安全。
如您所見,Turstile 可以幫助您阻止機器人,同時保持網站的用戶體驗 (UX)。 在本文後面,我們將仔細研究使用 Turnstile 相對於其他驗證碼解決方案的優勢。
如何將 Cloudflare 驗證碼添加到 WordPress
現在,讓我們看看如何將 Cloudflare CAPTCHA 添加到您的站點:
第 1 步:創建 Cloudflare 帳戶並配置 Turnstile
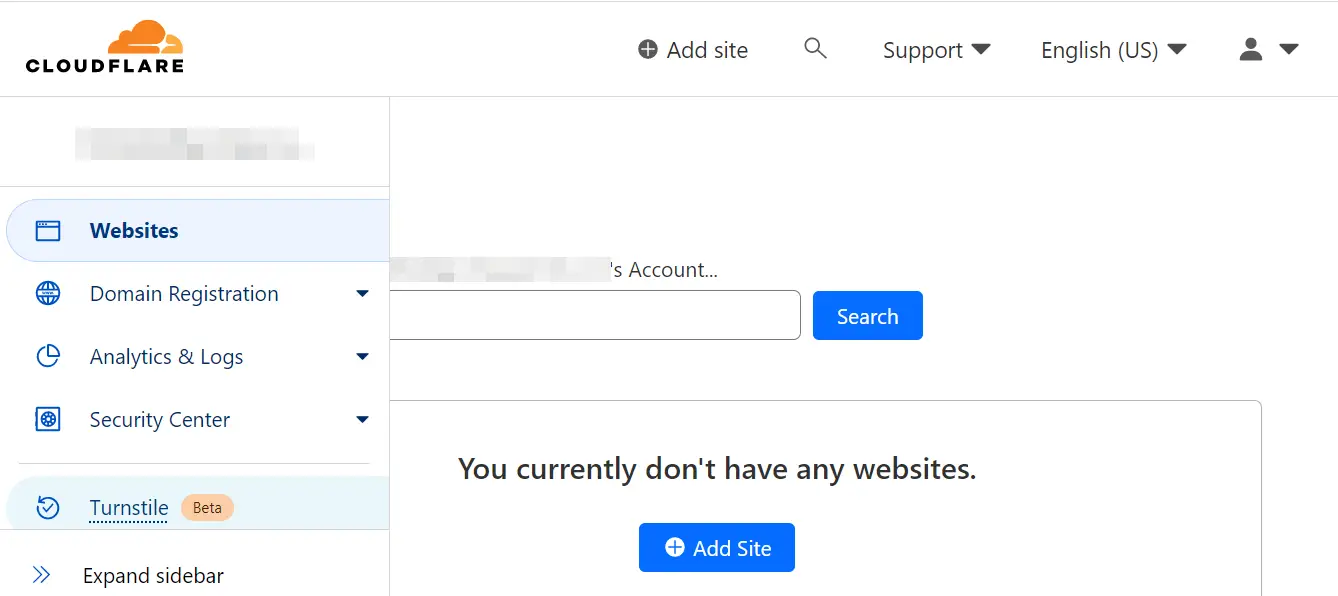
如果您已經是 Cloudflare 客戶,您可以從您的帳戶訪問 Turnstile:

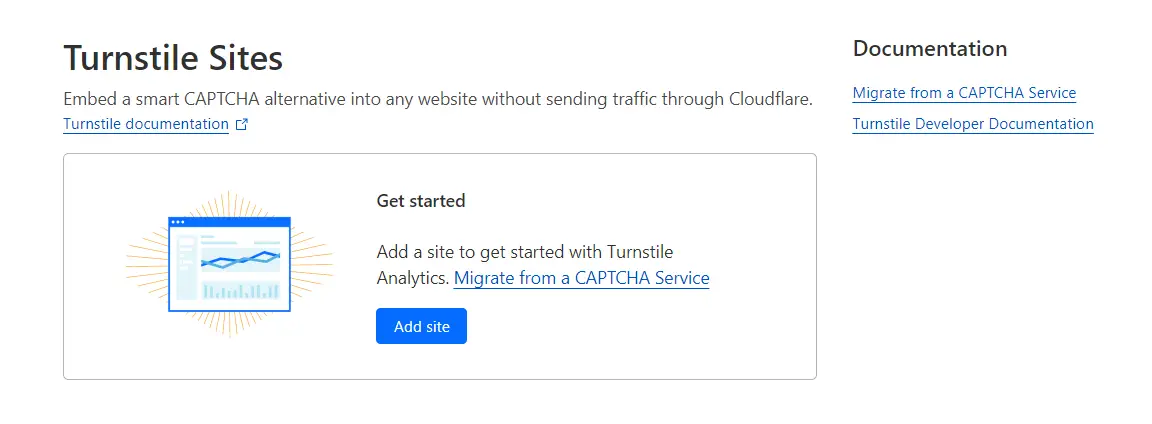
如果沒有,您可以免費設置一個帳戶。 登錄後,導航到 Cloudflare 儀表板並從菜單中選擇Turnstile 。 然後您需要添加您的網站:

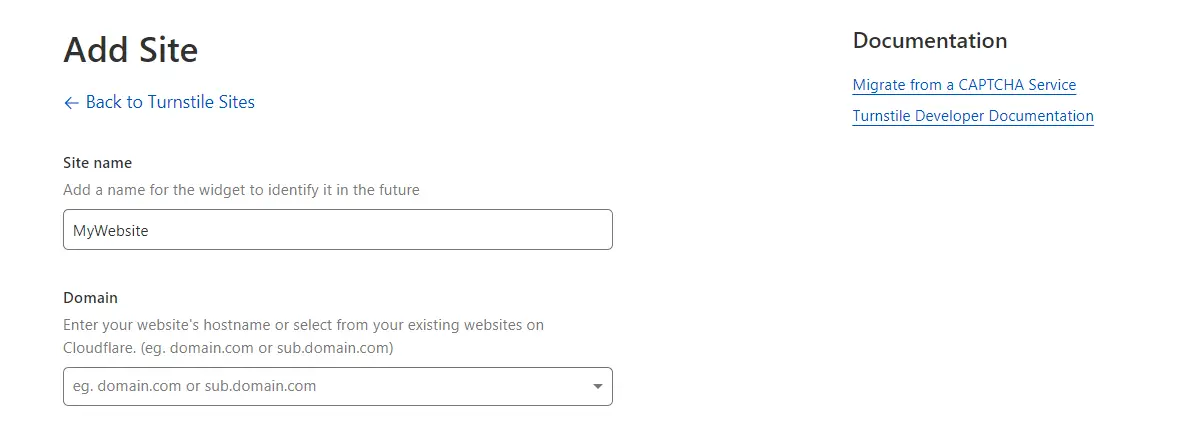
Cloudflare 會要求您提供站點的名稱和域名:

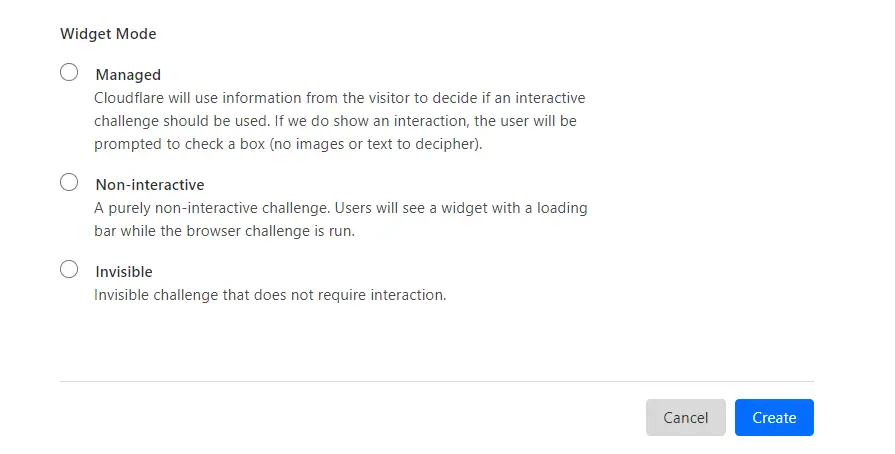
接下來,您需要選擇小部件模式。 這是將出現在您的表單中的驗證碼:

讓我們看一下選項:
- 管理。 Cloudflare 將根據可用的用戶數據確定是否應使用交互式挑戰。 如果需要身份驗證,系統將要求用戶選中一個複選框。
- 非交互式。 當 Cloudflare 運行瀏覽器挑戰時,用戶將看到一個帶有加載欄的小部件。 挑戰完成後,將顯示成功消息。
- 看不見的。 如果選擇此選項,用戶將看不到小部件或成功消息。 這意味著驗證碼將對他們完全隱藏。
準備就緒後,單擊“創建” 。 然後 Cloudflare 將創建站點密鑰和秘密密鑰。 您需要這些來激活您網站上的 Turnstile。
第 2 步:將旋轉門鑰匙添加到您的站點
現在您已經配置了 Turnstile,您可以將 Cloudflare CAPTCHA 密鑰添加到您的 WordPress 站點。 我們建議使用Simple Cloudflare Turnstile插件來執行此操作。 它提供了一種在您的網站上激活 Turnstile 的簡單方法。
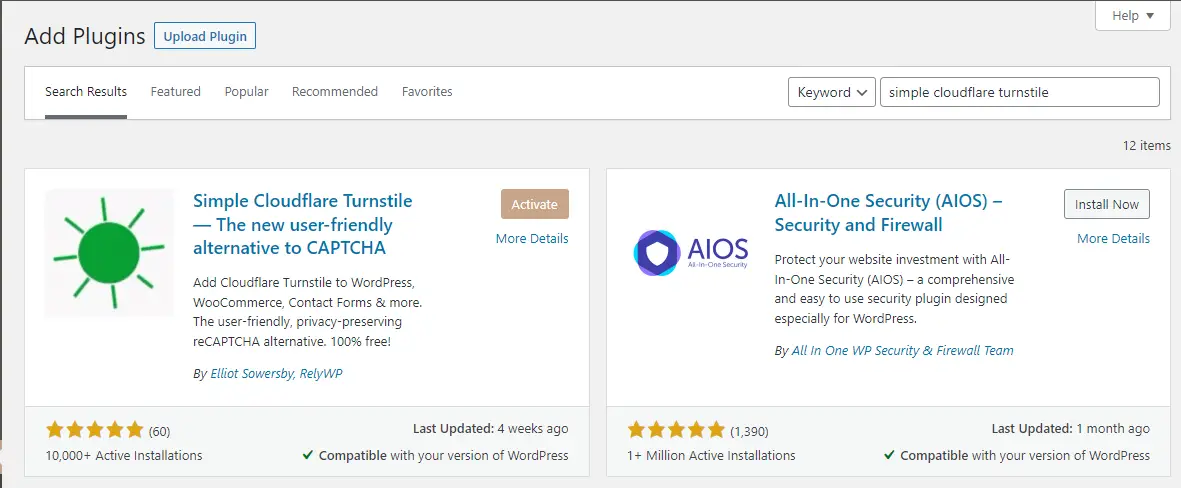
首先在您的站點上安裝並激活插件:

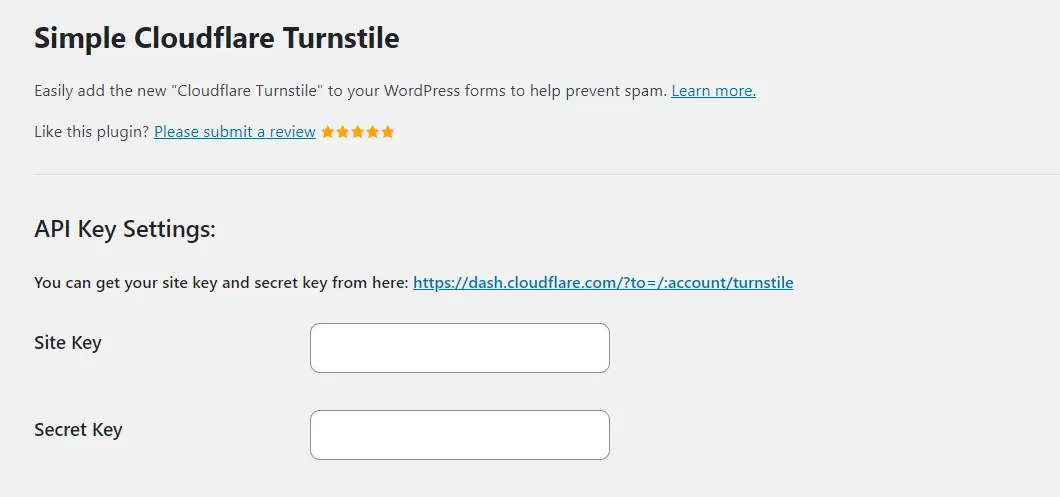
然後,在您的 WordPress 儀表板中,導航至設置 → Cloudflare Turnstile 。 在這裡,您可以粘貼之前複製的 Cloudflare 密鑰:

您還會發現一些自定義設置。 例如,您可以為驗證碼選擇主題(淺色、深色或自動)。 您還可以編輯錯誤消息:

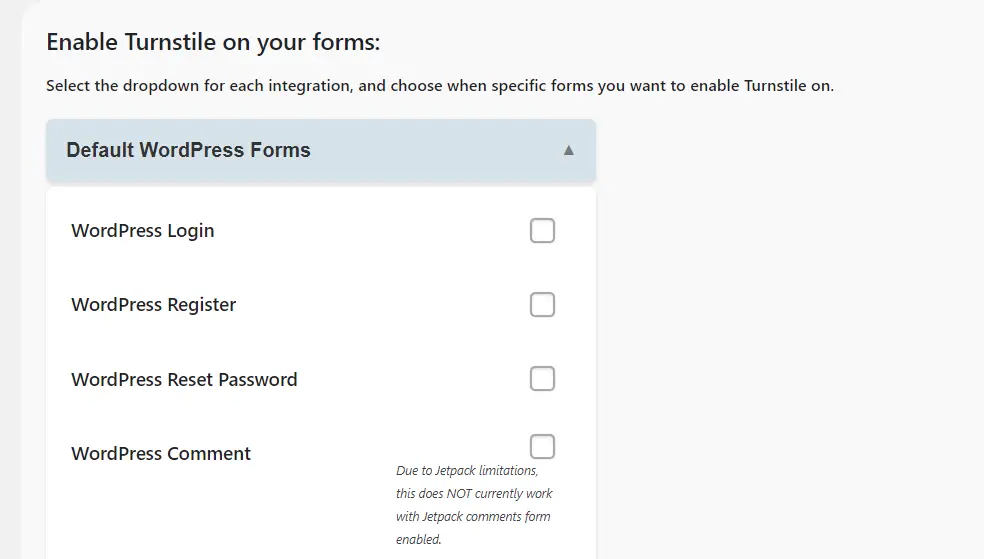
最後,您需要選擇要啟用 Turnstile 的表單。 例如,您可能想在登錄和註冊頁面以及評論部分使用它:

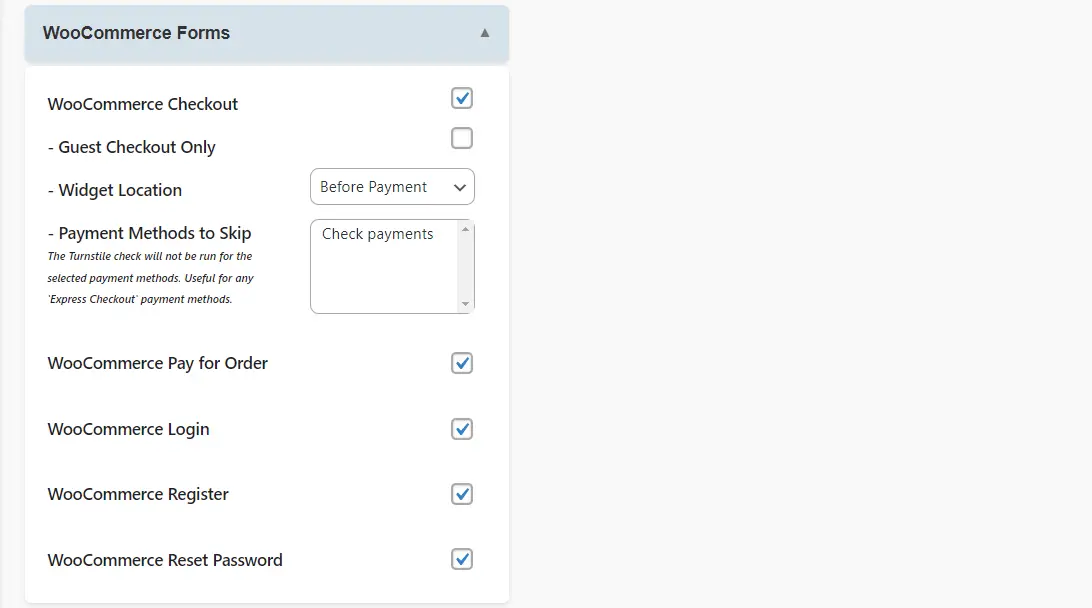
如果您有 WooCommerce 商店,您甚至可能希望在結賬頁面、客戶登錄頁面和其他敏感表單上啟用驗證碼:


Simple Cloudflare Turnstile 還允許您在其他插件或頁面構建器(例如 Elementor)創建的表單上運行驗證碼:

事實上,它集成了各種表單構建工具,包括 Contact Form 7、WPForms 和 Gravity Forms。 準備好後,單擊“保存更改” 。
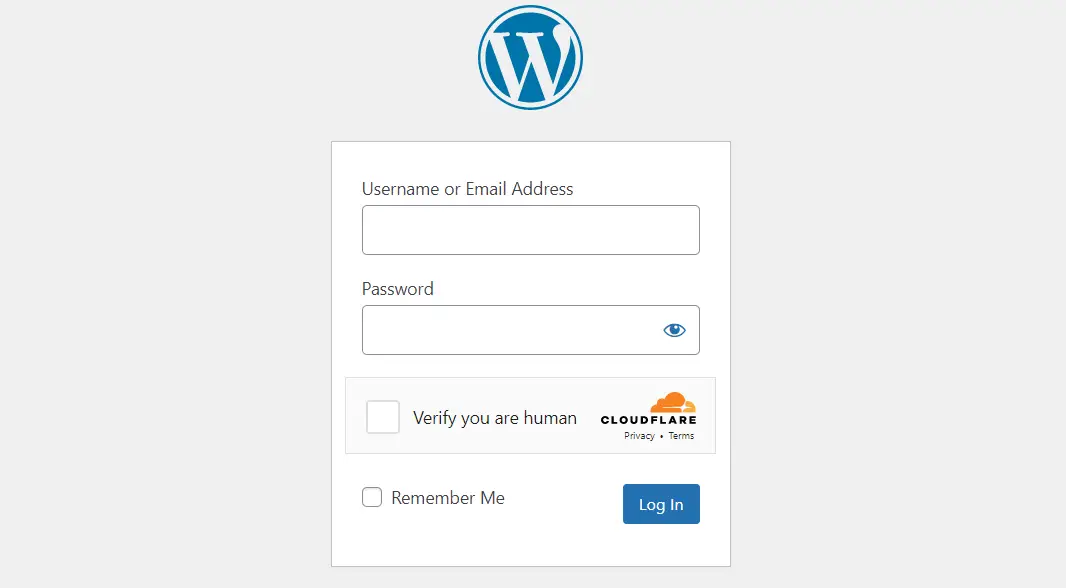
您的 Cloudflare CAPTCHA 在前端可能如下所示:

如果您運營會員網站或多作者博客,我們建議您將其添加到登錄頁面以確保內容安全。 在評論部分啟用它也是一個好主意,因為它可以幫助過濾掉垃圾郵件。
如果您有電子商務網站,您需要在登錄和註冊表單上放置 Cloudflare CAPTCHA,以阻止機器人滲透您的網站。
與其他驗證碼解決方案相比,使用 Turnstile 的優勢
借助 Turnstile,用戶無需完成拼圖或提供不必要的個人數據即可證明自己是人類。 這意味著它比市場上大多數其他驗證碼解決方案提供更安全、更高效的體驗。
Turnstile 查看瀏覽器中的會話數據來驗證用戶。 如前所述,它使用 Apple 的私有訪問令牌來執行此操作。 這使其能夠最大限度地減少數據收集並保護用戶隱私。 事實上,Turnstile 不會查找 cookie 或存儲有關用戶的信息。
如果您想提供更無縫的用戶體驗,Turnstile 絕對值得考慮。 與標準驗證碼解決方案不同,用戶無需找出一些彎曲的字符或選擇一系列照片即可提交表單、發表評論或登錄其帳戶。
反過來,這可能會幫助您產生更多潛在客戶並提高網站上的用戶參與度。 另外,旋轉門是完全免費的!
結論
Turnstile 是一種 Cloudflare CAPTCHA 解決方案,可驗證合法用戶而不要求他們完成拼圖。 它通過在瀏覽器上運行挑戰來實現這一點,同時僅請求有關用戶的最重要和最相關的信息。 這使其成為傳統驗證碼解決方案的安全高效替代方案。
回顧一下,以下是如何將 Cloudflare CAPTCHA 添加到您的 WordPress 網站:
- 創建 Cloudflare 帳戶並配置 Turnstile
- 使用 Simple Cloudflare Turnstile 插件將 Turnstile 鍵添加到您的網站。
您對如何將 Cloudflare CAPTCHA 添加到 WordPress 有任何疑問嗎? 請在下面的評論部分告訴我們!
