如何在 WordPress 中添加 Cloudflare Turnstile 驗證碼
已發表: 2022-12-15您想在 WordPress 中添加 Cloudflare Turnstile CAPTCHA 嗎?
CAPTCHA 和 reCAPTCHA 可以阻止垃圾郵件機器人,但它們也不受訪問者歡迎。 通過使用像 Turnstile 這樣的非侵入性技術,您可以保護您的網站免受垃圾郵件機器人和自動腳本的侵害,而不會打擾您的訪問者。
在本文中,我們將向您展示如何將 Cloudflare Turnstile 添加到您的 WordPress 網站。

為什麼要在 WordPress 中添加 Cloudflare Turnstile CAPTCHA?
垃圾郵件對於包括 WordPress 在內的所有網站來說都是一個大問題。 垃圾郵件機器人可以使用不安全的形式向您發送垃圾鏈接,這將使您更難獲得潛在客戶。
他們還可以嘗試通過暴力攻擊或用垃圾評論淹沒您的網站來侵入您網站的登錄表單,這會損害訪問者體驗和您的 WordPress SEO。
如果您經營一家在線商店,那麼自動化腳本甚至可能會發出欺詐性訂單。
許多網站所有者使用 CAPTCHA 和 reCAPTCHA 來阻止腳本和機器人程序。 然而,很多人抱怨這些技術帶來了糟糕的用戶體驗,有些人甚至擔心 CAPTCHA 會竊取他們的數據。
話雖如此,Cloudflare 推出了 Turnstile CAPTCHA。 這種替代技術使用了一系列非侵入性挑戰,這些挑戰通常在瀏覽器中不可見地運行。 這使您可以在不要求訪問者完成複雜謎題的情況下保護您的網站。
為了幫助保護訪問者信息的私密性,Cloudflare 使用 Apple 的 Private Access Tokens 來測試訪問者是否是真人,而無需收集額外數據。
如果您使用的是表單生成器或 WooCommerce,那麼 Turnstile 還會與這些第三方插件集成。 這允許您在 WordPress 網站的許多不同區域添加不可見的驗證碼。
考慮到這一點,讓我們看看如何在 WordPress 中添加 Cloudflare Turnstile CAPTCHA。 只需使用下面的快速鏈接即可在不同步驟之間跳轉。
- 安裝 WordPress Cloudflare 驗證碼插件
- 獲取 Cloudflare Turnstile 站點密碼和站點密鑰
- 將 Cloudflare Turnstile CAPTCHA 添加到您的 WordPress 網站
- 獎勵:將 Turnstile CAPTCHA 添加到您的 WordPress 表單
- 獎勵:將 Cloudflare Turnstile CAPTCHA 添加到 WooCommerce
安裝 WordPress Cloudflare 驗證碼插件
將 Cloudflare 的驗證碼添加到 WordPress 的最簡單方法是使用 Simple Cloudflare Turnstile。 這個免費插件允許您將您的網站連接到 Turnstile 服務,然後檢查它是否正確響應您的請求。
首先,您需要安裝並激活插件。 如果您需要幫助,請參閱我們關於如何安裝 WordPress 插件的指南。
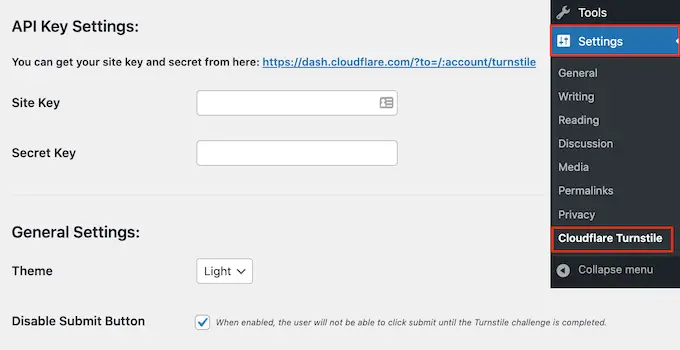
激活後,轉到設置 » Cloudflare Turnstile 。

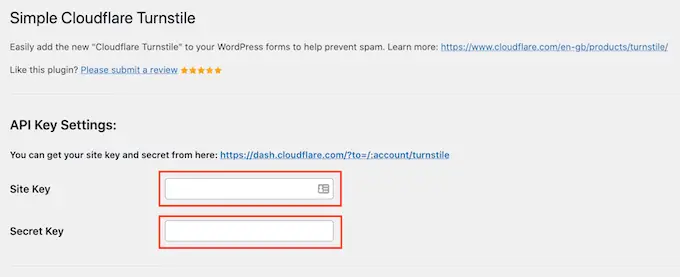
該插件現在會要求您提供站點密鑰和站點密碼。
您可以通過單擊“您可以從此處獲取您的站點密鑰和密碼”旁邊的鏈接免費獲取這些內容。
獲取 Cloudflare Turnstile 站點密碼和站點密鑰
該鏈接會將您帶到 Cloudflare 登錄頁面,您可以在其中註冊您的域並創建站點密鑰和站點密碼。 這是免費的,但如果您還沒有,則需要使用您的電子郵件地址創建一個 Cloudflare 帳戶。
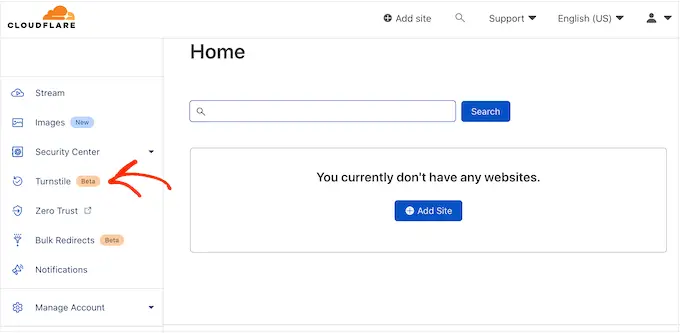
登錄到 Cloudflare 儀表板後,在左側菜單中找到“Turnstile”並單擊它。

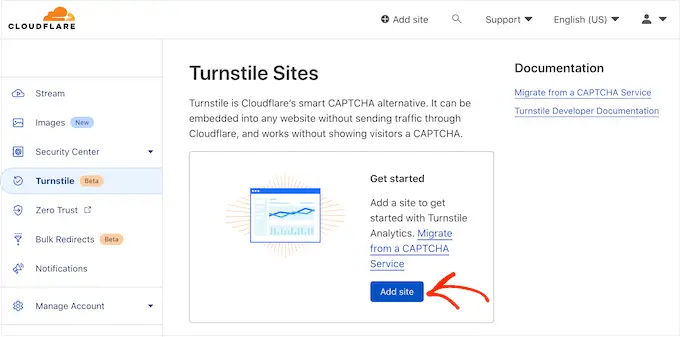
這將帶您進入一個屏幕,其中包含有關 Cloudflare Turnstile 的一些基本信息。
如果您樂意繼續,請單擊“添加站點”按鈕。

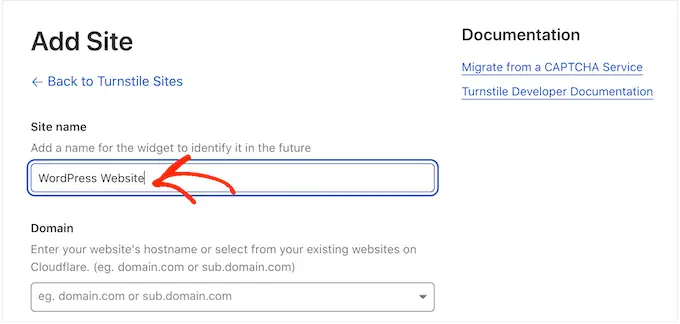
在此屏幕上,首先輸入“網站名稱”。
這僅供您參考,因此您可以使用任何您想要的東西。

接下來,在“域”字段中輸入您網站的域名。
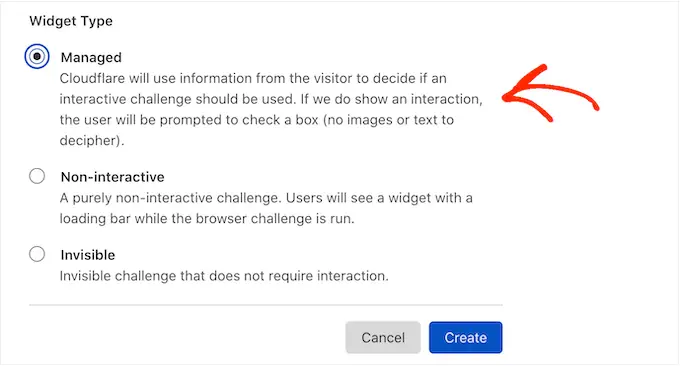
下一步是選擇要創建的驗證碼小部件。 首選是“Managed”,這是 Cloudflare 推薦的方法。 Cloudflare 在這里分析瀏覽器的請求,然後決定它應該運行哪種挑戰。
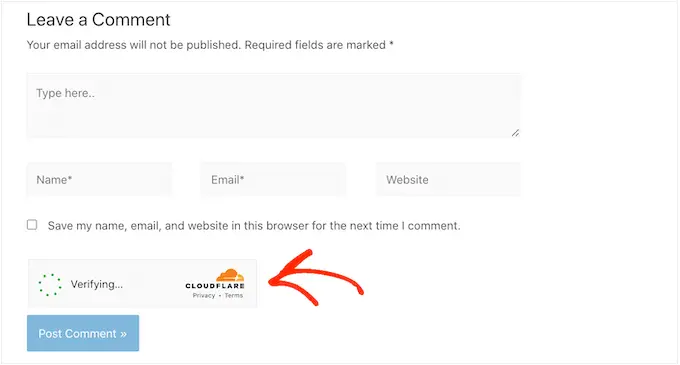
發生這種情況時,訪問者將看到加載動畫。

只要有可能,Cloudflare 就會嘗試在後台運行非交互式挑戰,因此訪問者無需執行任何操作。
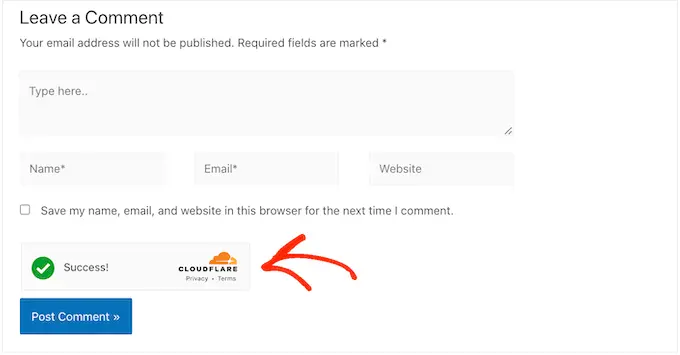
在這種情況下,當瀏覽器通過測試時,用戶只會看到一條“成功”消息。

有時,Cloudflare 可能會決定顯示交互式挑戰更安全。 然而,訪問者只需要勾選一個框而不是完成一個謎題,所以它仍然比傳統的基於謎題的驗證碼更容易。
除非您有特殊原因不這樣做,否則使用託管驗證碼是明智的,因為這可以為您提供良好的安全級別,同時將對訪問者體驗的影響降至最低。

不想在您的 WordPress 網站上使用交互式挑戰? 然後您可以選擇“非交互式”或“不可見”。
非交互式挑戰在瀏覽器中運行,因此訪問者無需採取任何操作。 就像託管的驗證碼一樣,訪問者將在挑戰完成時看到加載動畫和“成功”消息。
如果您改為選擇“不可見”,則訪問者將看不到動畫或成功消息。 此設置允許您對訪問者完全隱藏驗證碼,這可以避免混淆並且不會給您的 WordPress 主題添加任何混亂。
做出決定後,單擊“創建”按鈕。
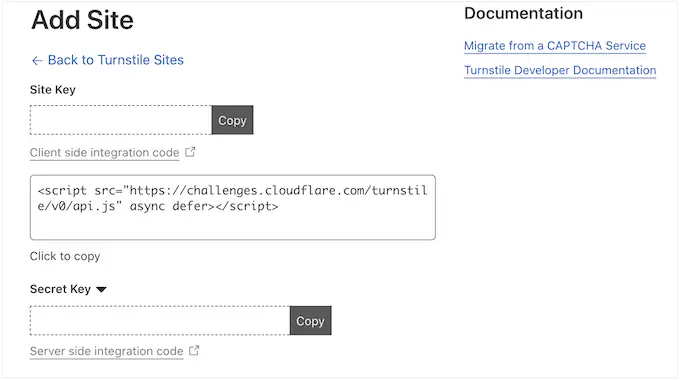
完成後,Cloudflare 將顯示您的站點密鑰和秘密密鑰。

您現在可以將此信息添加到您網站上的插件設置中。
將 Cloudflare Turnstile CAPTCHA 添加到您的 WordPress網站
在您的 WordPress 儀表板中,返回設置 » Cloudflare Turnstile 。 您現在可以繼續將“站點密鑰”和“站點密碼”添加到您的 WordPress 儀表板。

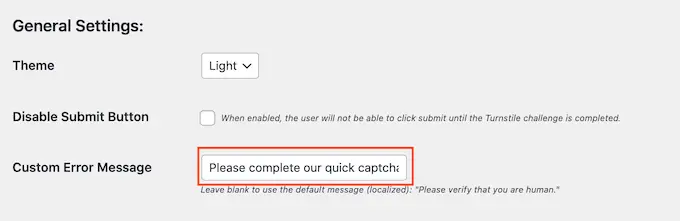
之後,您可能想要自定義驗證碼在您的網站上的外觀及其行為方式。 首先,您可以打開“主題”下拉菜單並選擇淺色、深色或自動。
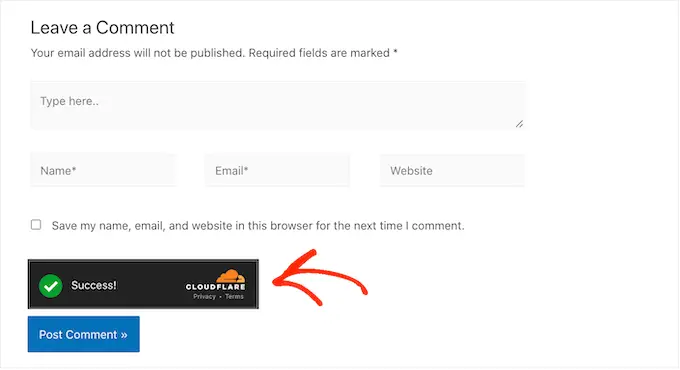
下圖顯示了“深色”主題在 WordPress 評論部分中的外觀示例。

默認情況下,Cloudflare Turnstile 會向訪問者顯示“請確認您是真人”消息。 您可能想要更改此設置。 例如,您可能會簡要說明為什麼驗證碼如此重要,或者只需幾秒鐘即可完成。

要添加您自己的措辭,只需在“自定義錯誤消息”字段中輸入即可。

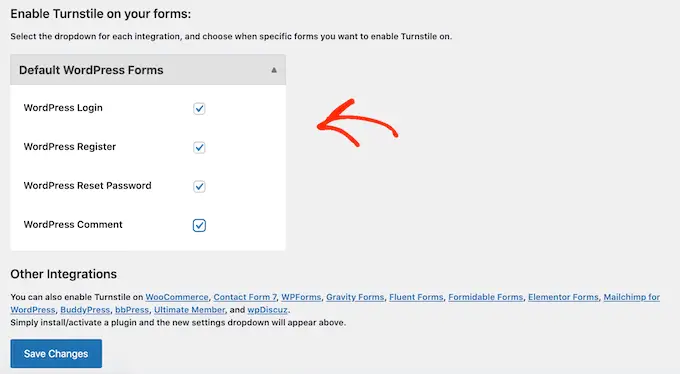
之後,您可以選擇要使用 Cloudflare Turnstile CAPTCHA 的表單。
您看到的選項可能會因您安裝的插件而異,但默認情況下,您可以將 Turnstile 與所有內置的 WordPress 表單一起使用。 這包括登錄頁面、用戶註冊表單和密碼重置頁面。

當您對輸入的信息滿意時,滾動到屏幕底部並點擊“保存更改”。
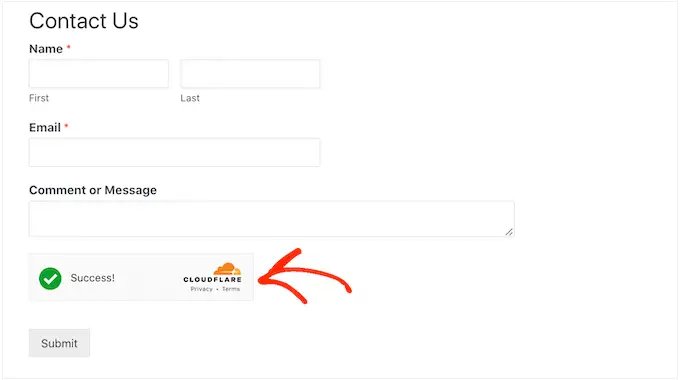
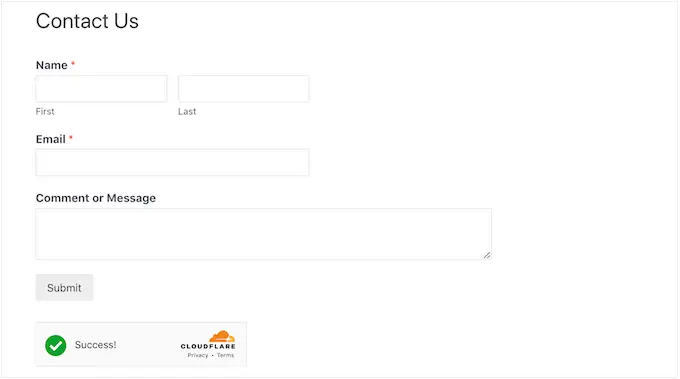
現在,如果您訪問您的網站,您將看到正在運行的 Turnstile CAPTCHA。
獎勵:將 Turnstile CAPTCHA 添加到您的 WordPress 表單
WordPress 帶有不同的內置表單,但您通常會希望創建自定義表單。 例如,您可以將默認表單替換為更適合您網站的專業設計替代方案。
您還可以添加核心 WordPress 軟件中缺少的表單,例如聯繫表單和在線訂購表單。
Simple Cloudflare Turnstile 集成了適用於 WordPress 的最佳聯繫表單插件,包括 WPForms 和 Formidable Forms。 這允許您將相同的高級驗證碼添加到您的所有表單,無論您如何創建它們。

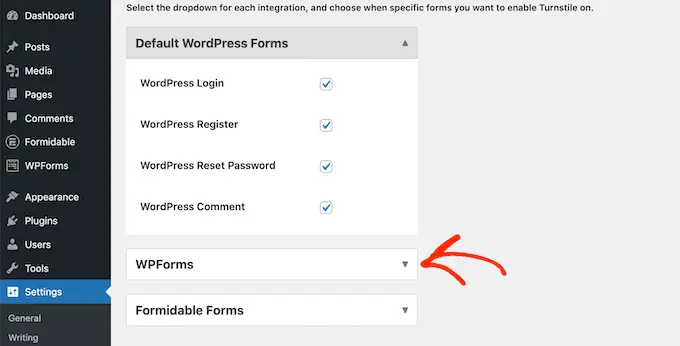
要將驗證碼添加到任何 WPForms 或 Formidable Forms 頁面,只需轉到 WordPress 儀表板中的設置 » Cloudflare Turnstile 。
在頁面底部,您應該看到 WPForms 或 Formidable Forms 部分,具體取決於您使用的插件。

只需單擊這些部分中的任何一個即可展開。
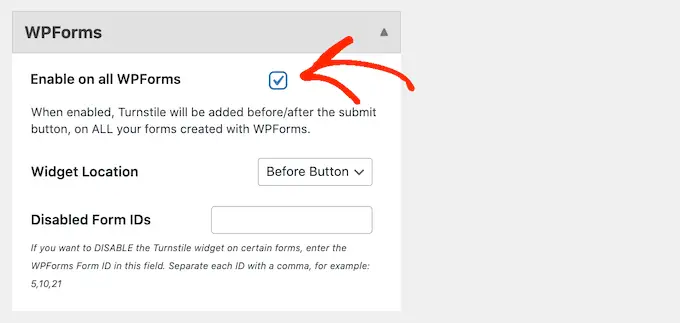
要將驗證碼添加到您的所有表單中,只需選中“對所有…啟用”框。

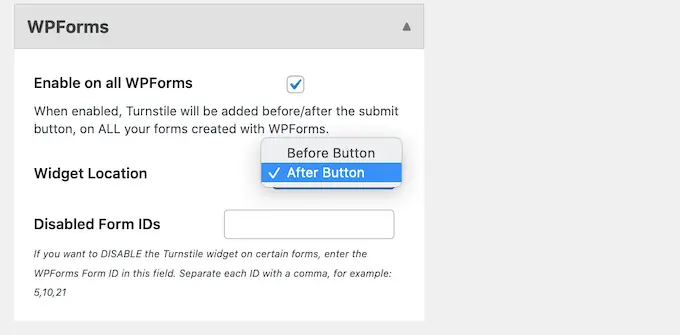
如果您使用的是“託管”或“非交互式”驗證碼,那麼您可以更改加載和成功動畫是出現在表單的“提交”按鈕之前還是之後。
在下圖中,我們使用“After button”選項。

要進行此更改,只需打開“Widget Location”下拉菜單即可。
然後,選擇“Before Button”或“After Button”。

有些表格可能不需要驗證碼。 例如,您可以為轉換次數不多的表單禁用驗證碼,以查看這是否會提高您的轉換率。 有關更多信息,請參閱我們的 WordPress 轉換跟踪指南,變得簡單。
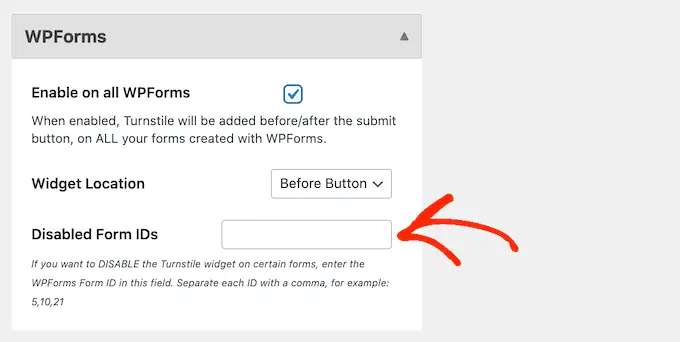
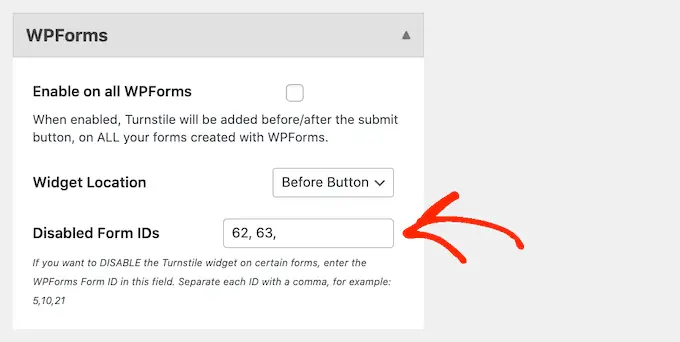
要刪除驗證碼,您需要在“禁用表單 ID”字段中輸入表單 ID。

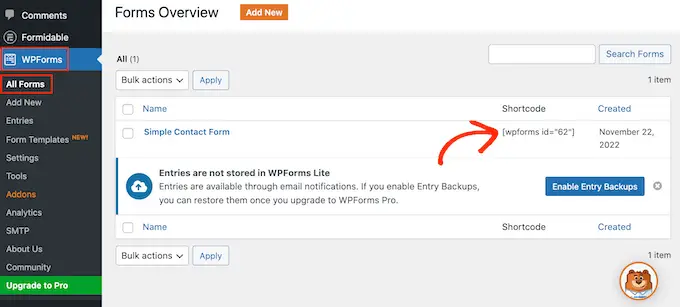
如果您使用的是 WPForms,那麼您可以通過轉到WPForms » All Forms來獲取此 ID。
“短代碼”列顯示每個表單的 ID。 例如,在下圖中,表單 ID 為 62。

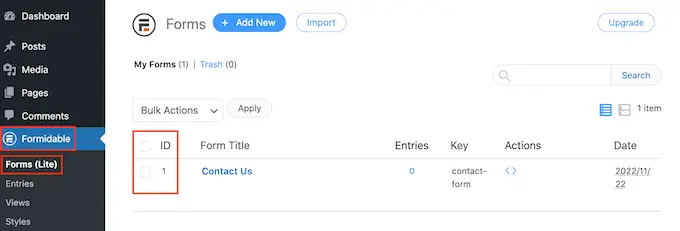
如果您是 Formidable Forms 用戶,請轉到Formidable » Forms 。
在此屏幕上,找到您要排除的表單並記下“ID”列中的編號。

您現在可以將這些 ID 添加到“禁用表單 ID”字段。
要從多個表單中刪除驗證碼,只需用逗號分隔每個 ID。

當您對設置集成的方式感到滿意時,請不要忘記單擊“保存更改”以存儲您的設置。
現在,如果您訪問使用 Formidable Forms 或 WPForms 創建的任何表單,您將看到正在運行的 Cloudflare Turnstile CAPTCHA。
獎勵:將 Cloudflare Turnstile CAPTCHA 添加到 WooCommerce
腳本和機器人不僅僅是 WordPress 博客和網站的壞消息。 如果您經營一家在線商店,垃圾郵件機器人和自動腳本可能會嘗試在您的商店註冊並下假訂單。
每筆交易都帶有處理提要,因此虛假訂單可能會花費您很多錢並使您的業務難以發展。
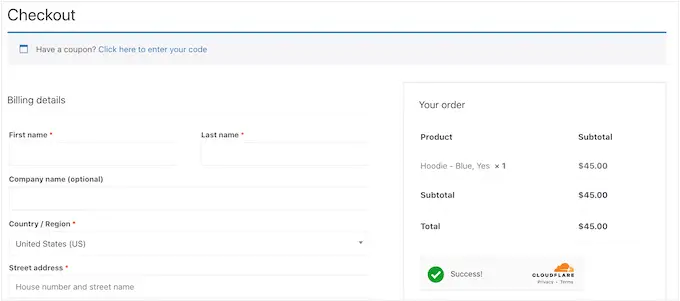
好消息是 Cloudflare Turnstile 還集成了 WooCommerce。 這使您可以保護所有電子商務頁面,包括 WooCommerce 登錄、註冊和結帳頁面。

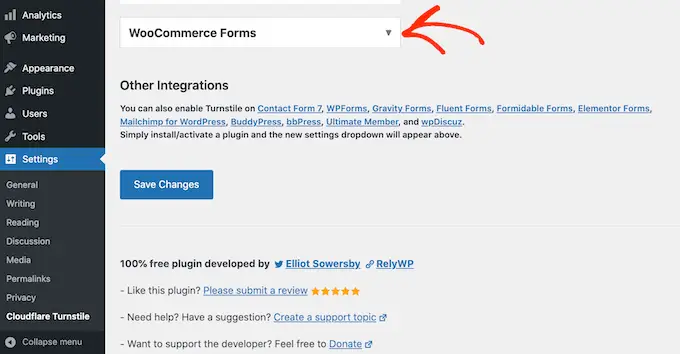
要將 Cloudflare Turnstile 添加到您的 WooCommerce 頁面,只需轉到設置 » Cloudflare Turnstile 。
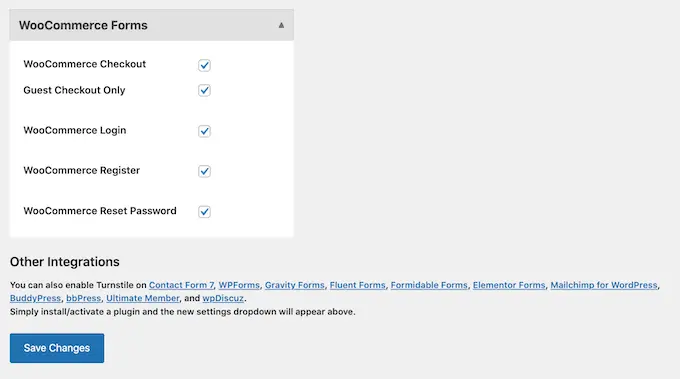
然後,滾動到“WooCommerce 表單”部分。

如果尚未展開,請單擊此部分。
您現在將看到所有 WooCommerce 頁面,您可以在其中添加 Cloudflare 驗證碼。 只需選中您要保護的每個頁面旁邊的框。

之後,不要忘記單擊“保存更改”來存儲您的設置。 現在,如果您訪問任何 WooCommerce 頁面,您將看到 Cloudflare Turnstile CAPTCHA。
我們希望本文能幫助您了解如何在 WordPress 中添加 Cloudflare Turnstile CAPTCHA。 您還可以瀏覽我們的終極 WordPress 安全指南和最佳 WordPress 會員插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中添加 Cloudflare Turnstile CAPTCHA 一文首次出現在 WPBeginner 上。
