如何將代碼添加到 WordPress 頁面
已發表: 2022-09-14向WordPress 頁面添加代碼是一個簡單的過程,只需幾個步驟即可完成。 首先,打開要添加代碼的 WordPress 頁面,然後單擊“文本”選項卡。 這將在 WordPress 編輯器中打開頁面的代碼。 接下來,向下滾動到要添加代碼的頁面區域並將代碼粘貼到編輯器中。 添加代碼後,單擊“更新”按鈕保存更改。 這就是將代碼添加到 WordPress 頁面的全部內容! 通過遵循這些簡單的步驟,您可以輕鬆地將代碼添加到任何 WordPress 頁面,而不必擔心代碼衝突或其他問題。
WPCode 是 WordPress 最流行的代碼片段插件,擁有超過 100 萬個活動安裝。 它減少了您必須添加到 WordPress 主題的代碼片段數量,以及您必須編輯的代碼數量。 此外,WPCode 可以輕鬆地為 Google Analytics、Facebook Pixel 和 Google AdSense 添加跟踪代碼。 插件一旦被激活,就會在您的 WordPress 管理欄中添加一個名為“代碼片段”的新菜單項。 您還可以通過單擊此鏈接查看已保存到站點的所有自定義代碼片段的列表。 在“添加您的自定義代碼(新代碼段)”下,您可以通過單擊“使用代碼段”按鈕添加自定義代碼。 可以在代碼框的插入部分進行插入。
插入數據有兩個主要選項。 插入和代碼(默認)在計算機上使用。 如果您希望您的代碼段比其他代碼段更早出現,您可以將其選擇為較低的優先級,例如默認為 5。 可以使用“智能條件邏輯”部分根據一組規則隱藏或顯示自動插入的片段。 代碼片段只能由登錄用戶查看,並且只有在特定頁面上才能加載到特定頁面上。 WordPress 附帶的 WPCode 插件為您提供了一個簡單的界面來管理您的自定義代碼片段。 無需在您的網站上激活它們即可保存代碼片段,並且可以隨時激活或停用它們。 將網站移動到另一台服務器允許您輕鬆地將代碼片段從以前的站點導入到新站點中。
如果您使用的是插件,則插入 PHP代碼片段插件將在您安裝後開始工作。 導航到插件菜單的 PHP 代碼片段部分。 要添加新的 PHP 代碼片段,請轉至添加新的 PHP 代碼片段頁面。 如果您選擇此選項,您將能夠生成一個片段。
使用 http://htmlencode.net/ 之類的工具將代碼用 *pre 括起來 當使用 (*) 標記時,您還可以在可選 (*) 中包含 class=”line-numbers”。 當學生從您的代碼中復制和粘貼代碼段時,這些行號將不會被複製。
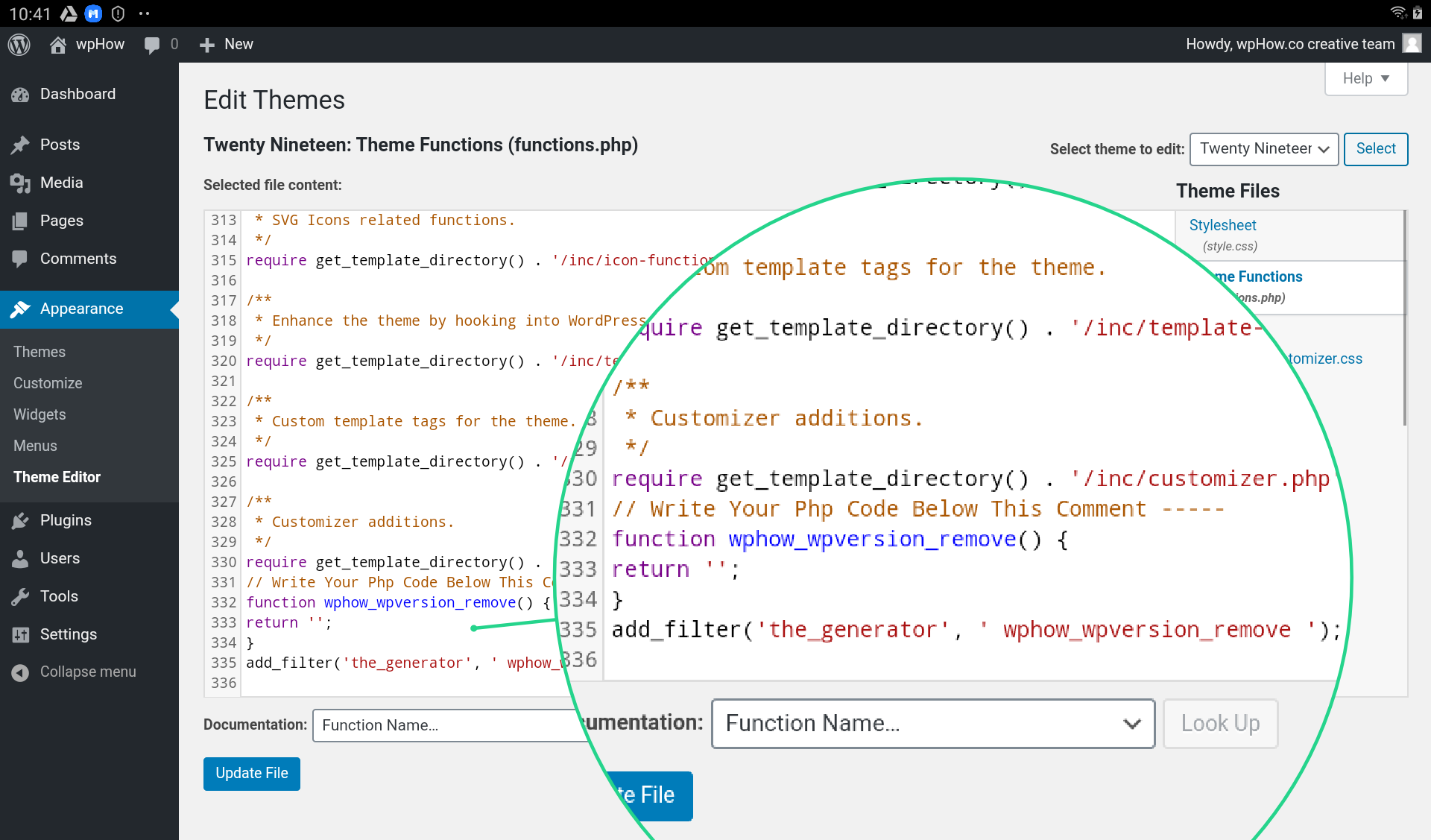
將代碼添加到計算機上的函數中。 如果主題函數部分中的代碼存在語法錯誤,請單擊編輯器部分中的更新文件。
結論就是結論。 即使 WordPress 不允許,您仍然可以將 PHP 代碼寫入帖子或頁面。 使用 WordPress 代碼小部件插件,您可以輕鬆地將 PHP 函數添加到您的帖子和頁面。
如何在 WordPress 中添加源代碼?
 信用:wphow.co
信用:wphow.co為了在 WordPress 中添加源代碼,您需要安裝並激活 Code Snippets 插件。 完成後,您只需轉到代碼片段菜單並添加您的代碼。
WordPress 是一個開源內容管理平台,被大量組織使用。 絕大多數博客平台,但它也可以用於幾乎任何類型的網站。 如果您能夠訪問和編輯您的 WordPress 源代碼文件,那麼控制您的網站會容易得多。 您可以按照以下步驟學習如何改進 WordPress 網站。 要更改主頁的 HTML,您可以訪問儀表板中的外觀選項卡。 當您選擇“使用實時預覽管理”時,您可以實時查看您的主頁編輯。 可以通過外觀編輯器或 FTP 訪問 WordPress 的源代碼文件,具體取決於您編輯 PHP 和 CSS 的方式。
將源代碼添加到 WordPress 帖子的 3 個步驟
要將源代碼添加到 WordPress 帖子或頁面,您必須首先訪問塊編輯器。 進入編輯器後,您可以通過單擊要編輯的塊右側的三個點來添加新的代碼塊。 您要使用的代碼片段將顯示在塊的文本部分中。 最後,您可以保存您的帖子或頁面,以便在準備好後查看代碼操作。
如何將代碼添加到 Functions.php WordPress
為了在 WordPress 中向 functions.php 添加代碼,您需要通過主機控制面板或 FTP 訪問您的 WordPress 文件。 訪問 WordPress 文件後,您需要導航到“wp-content”文件夾,然後導航到“themes”文件夾。 在“主題”文件夾中,您需要找到當前使用的主題的文件夾。 找到正確的主題文件夾後,您需要在文本編輯器中打開 functions.php 文件。 打開文件後,您可以將所需的代碼添加到文件底部並保存文件。
如何在沒有站點特定插件的情況下編輯 WordPress 插件 Functions.php
如果您沒有安裝特定於站點的插件,則可以通過轉到 WP-content/plugins 並選擇功能選項來使用 WordPress 內置編輯器。
打開文件後,您需要找到要修改的函數。 您還可以通過在頂部欄中鍵入搜索詞來搜索文件,或者您可以使用字母索引瀏覽函數列表。
確定要修改的功能後,需要找到要修改的代碼行。 光標用於選擇要更改的文本,您還可以使用功能區上“編輯”下列出的鍵盤快捷鍵來更改它。
也可以使用 TextWrangler 等文本編輯器來編輯代碼。 編輯完代碼後,保存它,然後將其上傳到 WordPress 插件目錄。
WordPress 顯示代碼而不是頁面
 信用:www.wpkube.com
信用:www.wpkube.comWordPress 顯示代碼而不是頁面的原因有幾個。 最常見的原因是代碼格式不正確。 WordPress 希望所有代碼都以正確的 HTML 或 CSS 編寫。 如果代碼格式不正確,WordPress 將無法解釋它,而是將其顯示為文本。 WordPress 可能顯示代碼而不是頁面的另一個原因是是否安裝了導致衝突的插件或主題。 如果插件或主題與 WordPress 不兼容,可能會導致 WordPress 顯示代碼而不是頁面。 最後,如果網站所有者沒有正確設置其託管帳戶,則 WordPress 網站可能會顯示代碼而不是頁面。 如果託管帳戶配置不正確,WordPress 將無法加載網站。
自定義代碼 WordPress 插件
自定義代碼 WordPress 插件有很多好處。 它們可以幫助您節省時間並改進您網站的功能。 使用自定義代碼插件,您可以向您的網站添加 WordPress 核心中不可用的功能。 自定義代碼插件還可以幫助您提高網站的性能。
簡單易用、直觀的界面讓您可以輕鬆安全地將自定義代碼(PHP、HTML、CSS、JavaScript 等)直接添加到 WordPress。 如果您想為您的主題或插件添加自定義代碼,則無需再編輯文件。 如果您刪除主題文件的內容或完全重寫主題,您將能夠隨時將您創建的代碼放置在插件頁面上。 由 Space X-Chimp 開發的項目 Custom Code Manager 是該公司自有的軟件產品之一。 它可以通過 WordPress 訪問,但不能在其他網站上使用。 網站的 URL (ORG) 可用於鏈接到網站。 請訪問 WordPress 管理區域的插件設置頁面來翻譯這個插件。
該插件使您能夠將代碼輸入到您網站的數據庫中。 要添加/刪除/修改自定義代碼,您必須先學習 HTML 或 CSS。 沒有辦法知道出了什麼問題或事情是否有效。 如果您的瀏覽器緩存被阻止,您或許可以解決問題。 我們目前正在開發一項功能,當此插件無法檢測到由用戶創建的 PHP 代碼引起的錯誤時,自動停止執行用戶的自定義 PHP代碼。 最有可能的是,問題源於網站的設置。 最好清除您網站的緩存(可能使用緩存插件),然後清除您的網絡瀏覽器的緩存。

非常感謝任何建議。 如果您想捐款,請訪問我們的捐款頁面。 Custom Code Manager 是一個免費的開源應用程序,可讓您生成代碼。 我所有現有的網站都使用該插件代替子主題。 也可以在不丟失任何內容的情況下更改主題。
WordPress 代碼塊
WordPress 代碼塊是可以插入到 WordPress 帖子或頁面中的代碼塊。 WordPress 代碼塊可用於將代碼片段、HTML、CSS 或 JavaScript 插入 WordPress 帖子或頁面。 可以使用 WordPress 代碼編輯器將 WordPress 代碼塊插入到 WordPress 帖子或頁面中。
WordPress 代碼塊的小部件將允許您輕鬆地在內容中顯示代碼片段。 使用此塊將允許您更有效地為您的讀者和您的網站顯示代碼。 在本文中,我們將介紹如何在您的帖子和頁面中包含代碼塊,以及它的設置和選項。 通過選擇更多設置,您可以向代碼塊添加多個下拉框。 將鼠標懸停在它們上方可以讓您清楚地了解它們的外觀。 您突出顯示的代碼中的粗體和斜體設置將適用。 您可以通過單擊鏈接使任何代碼可點擊。
一切都以這樣一種方式被格式化,它看起來是相同的字體。 通過結合下標和上標,可以減小字體的大小並使其居中。 文本顏色的功能允許您從預製顏色中進行選擇,從顏色選擇器工具中選擇一種顏色,或者將值輸入為十六進制、RBG 或 HSL。 附加的 CSS 類字段可用於將塊樣式設置為自定義 CSS 類。 WordPress 代碼塊允許您通過以乾淨的佈局顯示代碼來保持間距盡可能一致。 就像使用文本編輯器時一樣,使用空格對代碼進行格式化。 使用粗體或斜體設置時,專注於代碼中的特定片段至關重要。 在沒有代碼的情況下,它與語言無關。
WordPress 代碼示例
有無數種方法可以擴展和自定義 WordPress。 可以在整個網絡、WordPress 論壇和 WordPress Codex 中找到代碼示例。 但是,很難找到好的、最新的和可靠的代碼示例。 查找代碼示例的一個很好的資源是 WordPress.org 上的代碼片段存儲庫。 該存儲庫是由 WordPress 社區貢獻的片段集合,可供任何人使用。
可以使用 Code Snippets 插件或主題的 functions.php 將這些添加到您的站點。 如果您想為登錄用戶禁用所有頁面上的 WordPress 管理工具欄,請查看下面的代碼段。 用戶將在此代碼段中指定為用戶名、密碼和電子郵件。 您可以在下一節中了解如何將代碼片段添加到 WordPress。 如果您想添加自定義徽標,此代碼段將替換 WordPress 儀表板中的左側徽標。 因為短代碼在 WordPress 中非常強大,所以能夠在文本小部件中使用它們也很有用。 如果您想提高網站的性能,您可能已經註意到 jQuery 在其上進行遷移,因此請盡快將其刪除。
使用代碼片段將 PHP 代碼片段添加到您的 WordPress 網站是最簡單、最快捷的方法之一。 使用這個 WordPress 插件,添加代碼片段並將它們組織在一個地方很簡單。 您可以毫無困難地將片段輕彈到他們的目的地以及他們運行的位置。
如何編寫 WordPress 代碼
要編寫 WordPress 代碼,您必須了解 PHP 腳本的基本結構,這是一組指示服務器如何處理請求的指令。 為了完成您的大部分工作,WordPress 使用 PHP 文件結構和 WordPress 函數。
要創建 WordPress 插件,您必須了解 WordPress 插件系統的工作原理。 創建插件文件後,您需要將其添加到 WordPress 插件目錄以及插件的功能。
WordPress 代碼片段
WordPress 代碼片段是一小段代碼,您可以將其添加到 WordPress 網站以執行特定功能。 代碼片段可以在插件、主題甚至 WordPress 核心代碼本身中找到。 雖然網上有很多可用的片段,但並非所有片段都是一樣的。 僅使用來自受信任來源的代碼片段很重要,因為使用不值得信任的代碼可能會導致您網站上的安全漏洞。
使用代碼片段可以輕鬆地在您的網站上運行代碼片段。 您可以使用它,而不是手動將自定義片段插入到 functions.php 文件中。 片段是 PHP 代碼的一小部分,用於構建由 WordPress 提供支持的網站。 可以使用可以在整個安裝上運行或單獨在主站點上運行的片段來配置多站點安裝。 當 WordPress 通過插件菜單卸載時,它的所有數據都被清除乾淨。 從 WordPress 5.2 開始,有一個內置功能可以檢測由您網站上的插件或主題引起的致命錯誤。 此錯誤是由於 WordPress 使用您的插件之一,代碼片段而發生的。
該插件很好地完成了它的工作。 它也有錯誤的代碼運行。 你可以指揮它做任何你想做的事情。
當您需要快速插入一段代碼時,插入一段代碼可能會很有利; 但是,您應該避免鍵入整個代碼塊。 打印變量值或計算其值的片段可以包含在這些場景之一中。 要創建代碼片段,請導航到代碼編輯器並選擇代碼片段。我的代碼片段對話框將在您單擊後立即打開。 此對話框允許您選擇要創建的片段類型和要插入的代碼塊。 當您雙擊代碼片段插入代碼塊時,它將出現在您單擊它的位置的代碼文件中。 也可以通過在對話框底部的文本字段中輸入其代碼來插入代碼段。 可以通過單擊右鍵菜單項 Snippets 來使用 Snippets。 單擊“開始”按鈕後,您將看到“使用代碼段”對話框。 您要插入的代碼塊和要使用的代碼段將顯示在此對話框中。 您要插入的代碼塊將位於代碼文件中選擇片段的位置。
如何使用 WordPress 代碼片段管理
使用 WordPress 的內置代碼片段管理器,您可以將自定義代碼添加到您的博客。 WordPress 管理在“插件”下有一個指向代碼片段管理器的鏈接。 激活代碼管理器後,您會在“發布片段”部分中註意到各種 WordPress 功能和文件的片段。
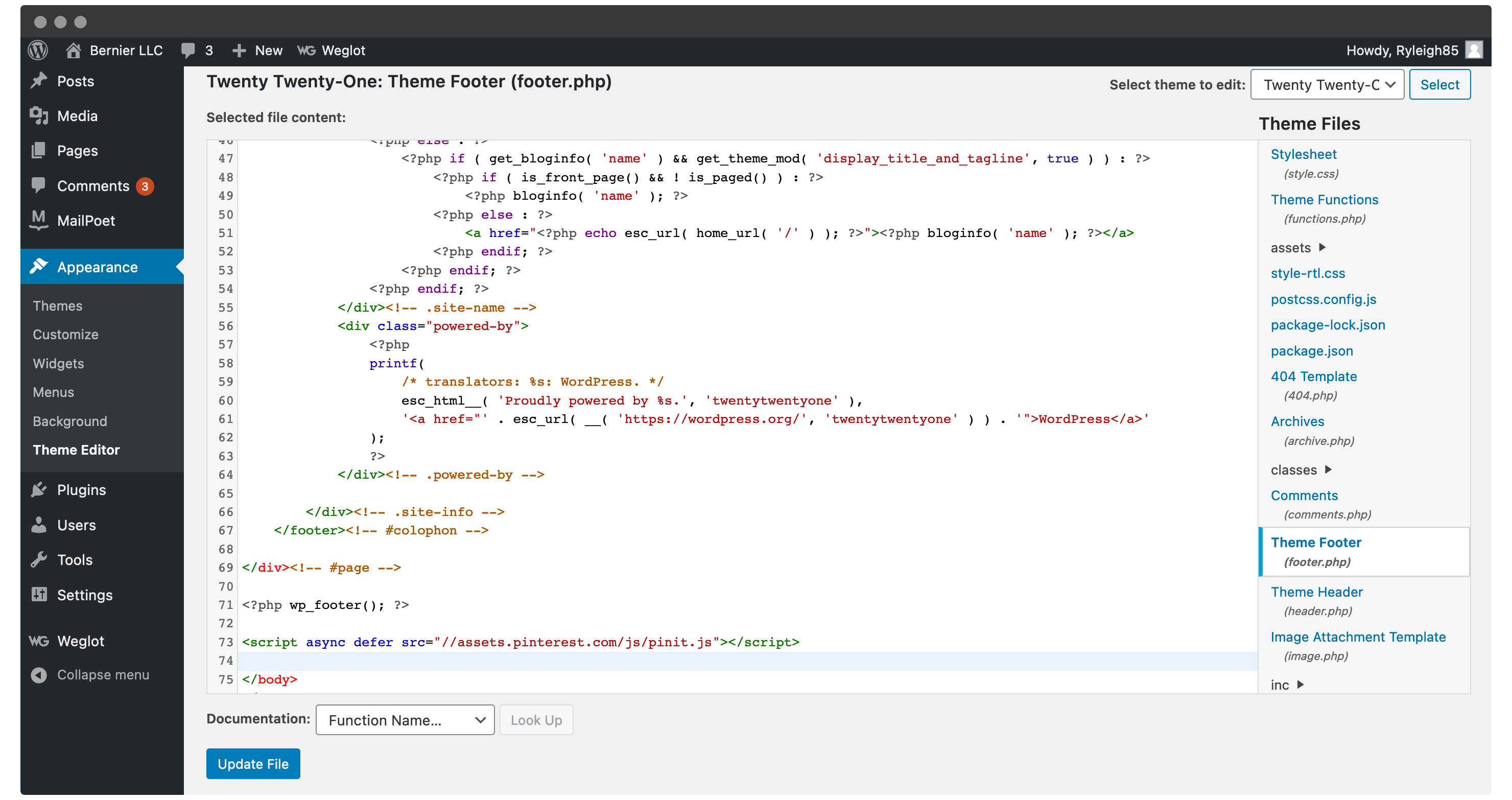
頁腳代碼片段
有幾種不同類型的代碼片段可用於網站的頁腳。 一種是版權聲明,可用於顯示年份或版權所有者的姓名。 可以在頁腳中使用的另一種類型的代碼片段是指向隱私政策的鏈接。 如果網站收集任何用戶數據,這一點很重要。 最後,使用條款和條件的鏈接也可以放在頁腳中。 這很重要,這樣用戶才能知道他們可以對網站做什麼,不能做什麼。
頁眉頁腳代碼管理器 (HFCM) 是一種將任何小片段添加到您的網站的簡單方法。 您可以使用內置的跟踪代碼段、轉化像素或其他腳本輕鬆添加第三方分析、營銷或聊天服務所需的跟踪代碼段、轉化像素和其他腳本。 我們的免費版本包含大多數網站所有者需要的最基本功能,但專業版包含更高級的網站或開發人員可能感興趣的功能。導入片段很簡單。 將片段導入站點需要以下先決條件。 您可以通過導航到 HFCM 工具並從文件菜單中選擇導出文件選項來導入腳本。 下載 .json 文件擴展名後,您的系統應下載名為 hfcm-export-YYYYYY-MM_DD.json 的文件,該文件將顯示在瀏覽器的下載目錄中。
您可以將該文件中的選定片段導入您要使用的網站。 幾乎任何服務都可以將插件與幾乎任何代碼片段(html、javascript 或 css)集成。 使用 WordPress HTML 編輯器代替 Code Snippet 字段。 如果您將鼠標懸停在編輯器左側的紅色停止標誌上,它現在將顯示紅色 X(這意味著 HTML 存在問題)。
方便的 WordPress 功能:使用 Hfcm 添加片段
通過單擊添加新片段按鈕並填寫表單,您可以將片段添加到您的站點。 上傳代碼段後,您可以根據需要對其進行編輯、刪除或與他人共享。 通過使用 HFCM,您可以使您的網站看起來整潔有序,它是 WordPress 工具箱中的一個有用工具。
