如何將代碼添加到您的 WordPress 網站的頭部
已發表: 2022-09-14如果您想將代碼添加到 WordPress 網站的頭部,有幾種不同的方法可以做到這一點。 一種方法是將其直接添加到主題的 header.php 文件中。 另一種方法是添加一個像 Head、Footer 和 Post Injections 這樣的插件,它允許您將代碼添加到 head、footer 以及單個帖子和頁面。
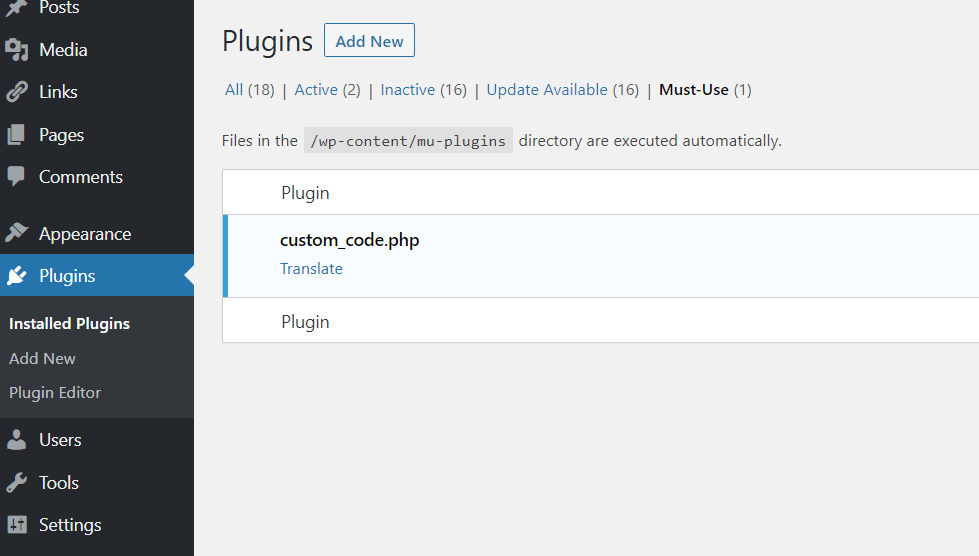
在這個分步過程中,您需要知道如何將代碼添加到您的網站。 您可以使用 /wp-login.php 登錄您的 WordPress 網站,該網站位於管理儀表板中您網站 URL 的後面。 跟踪像素(例如Google 分析代碼、Google 網站管理員代碼、Yahoo Dot Tag 或 Adsense 頁面級廣告)通常用於啟用頁面級廣告、Facebook 像素代碼或 Javascript 代碼。
我可以在 WordPress 中添加自定義編碼嗎?
 信用:flexibleshipping.com
信用:flexibleshipping.comCode Snippets插件是向 WordPress 網站添加自定義代碼的絕佳方式,因為它更方便創建您自己的代碼。 自定義代碼本質上與您自己的插件相同,因為您可以在不使用主題或升級安全的方式下添加它。
WPCode 代碼片段插件是超過一百萬個 WordPress 網站中最受歡迎的插件。 您可以使用它輕鬆地將代碼片段添加到 WordPress,而無需修改主題的 functions.php 文件。 此外,WPCode 可以輕鬆地將跟踪代碼添加到 Google Analytics、Facebook Pixel、Google AdSense 和其他網站。 激活插件後,您的 WordPress 管理欄上將出現一個名為“代碼片段”的新菜單項。 通過單擊它,您可以訪問您在網站上保存的所有自定義代碼片段的列表。 在“添加您的自定義代碼(新代碼段)”選項下,單擊“使用代碼段”按鈕。 如您在下面的代碼框中所見,可以進行插入。
您可以通過以下兩種方式之一插入:登錄或插入。 插入和代碼是自動完成的(默認)。 如果您希望片段比其他片段更早顯示,您可以通過設置片段優先級來選擇較低的優先級,例如 5。 如果您有一組要自動插入的規則,您可以使用“智能條件邏輯”功能隱藏或顯示它們。 代碼片段只能顯示給登錄用戶,或者特定頁面 URL 只能加載代碼片段。 WPCode 允許您使用直觀的界面在 WordPress 中管理您的自定義代碼片段。 無需在您的網站上激活它們即可保存代碼片段,然後隨時停用或重新激活它們。 如果您要將網站移動到另一台服務器,您可以輕鬆地從之前的網站導入代碼片段。
將代碼添加到標題 WordPress 鉤子
 信用:popupsmart.com
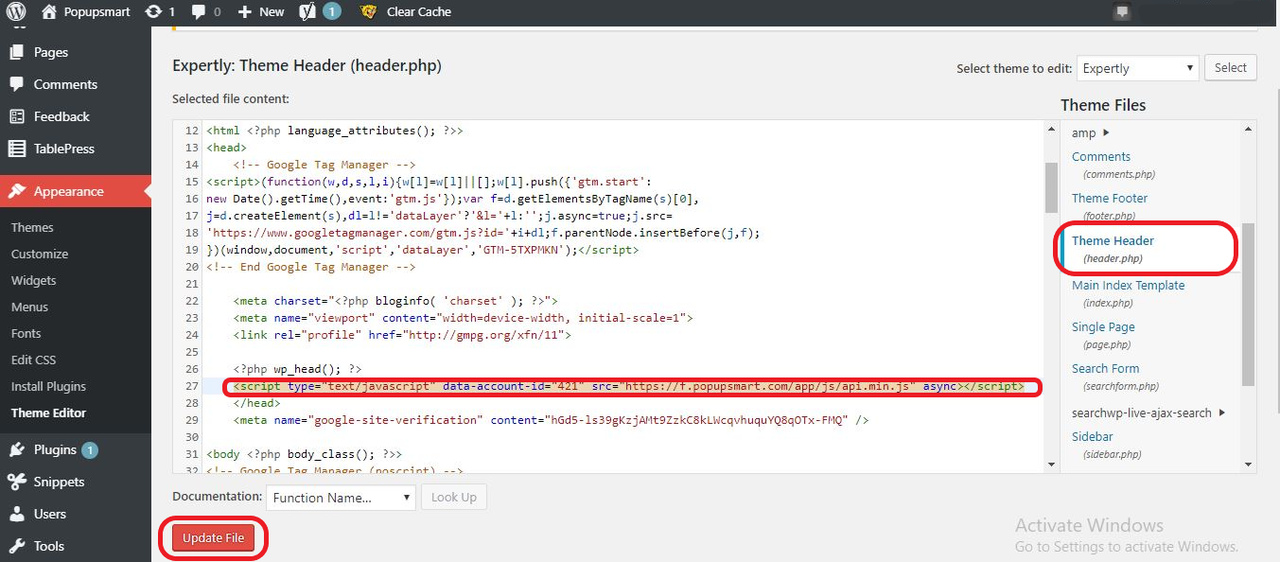
信用:popupsmart.com將代碼添加到標題wordpress 鉤子是確保您的代碼在每次頁面加載時執行的好方法。 這對於添加主題或插件正常運行所需的代碼特別有用。
您必須在許多需要 WordPress 網站具有頁眉或頁腳的跟踪和工具中包含代碼片段。 WordPress 用戶無法使用此選項,並且它不是特別適合編輯這些文件。 大多數用戶最常用的方法是使用插件方法。 但是,對於開發中級或高級的 WordPress 用戶,可能首選手動代碼。 您可以通過轉到標題之前向頁腳添加代碼 代碼片段也是一個免費插件,允許您在站點範圍內添加任何 PHP 函數。 您的主題的 function.php 文件不需要以任何方式使用此功能進行自定義。 我們為您提供了一個粗略的模板,用於在 WordPress 網站的頁眉和頁腳中添加代碼。
如果手動代碼示例比較混亂,我們建議您使用插件方法。 將代碼片段添加到子主題中的 functions.php 文件。 如果您將所有片段保存在一個位置,則可以跳過修改核心主題文件。
WordPress 標頭代碼
 信用:YouTube
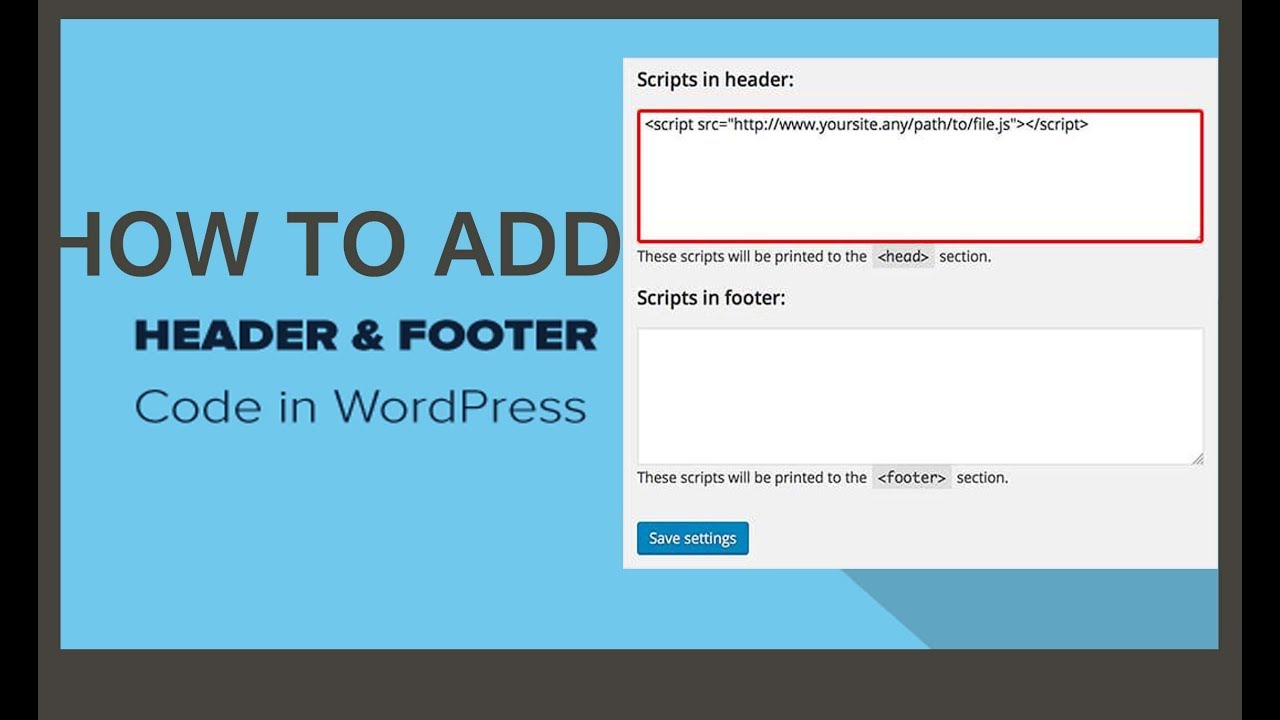
信用:YouTubeWordPress 標頭代碼是用於向 WordPress 網站添加標頭的代碼。 此代碼可用於添加標題圖像,或更改標題的顏色。

WordPress 網站的頁腳位於頁面頂部。 該文件的內容是活動主題文件夾的一部分,包含在名為 header.php 的文件中。 WordPress 包含文件 WordPress-content,您可以通過訪問 https://www.your-theme.html/ 找到並自行編輯。 然後可以在代碼編輯器中讀取和編輯它。 檢查當前活動主題的右側邊欄:headers.php 將被標記為Theme Header以便於查找。 您可以通過選擇更新文件進行任何更改。 PHP 用於確保代碼更改不會導致問題。
WordPress中的標題Html在哪裡?
使用 WordPress 主題編輯器查找並編輯文件,該編輯器位於 WP-content/themes/your-theme-name/header 部分。 之後,它可以在代碼編輯器中打開,並且可以進行任何更改。 如果您更改任何主題的 php 文件,結果可能是災難性的。
如何在 WordPress 中找到頁腳代碼?
Head 插件在 WordPress 中通過轉到插件部分 - 已安裝插件並單擊激活來激活。 要獲取頁眉頁腳代碼,請轉到設置鏈接,或轉到工具鏈接並輸入頁眉頁腳代碼。
頭標籤WordPress
頭標籤是一個代碼,它告訴網絡瀏覽器期望什麼類型的文檔以及如何顯示它。 每個 HTML 文檔都以 head 標籤開頭。 頭標籤包含有關文檔的信息,例如其標題、關鍵字和作者。 head 標籤還用於指定網頁的腳本和样式表。 腳本是在 Web 瀏覽器上運行的程序。 樣式表用於指定網頁的外觀。
頁眉頁腳代碼管理器
頁眉頁腳代碼管理器是一個擴展,可讓您輕鬆管理頁眉和頁腳代碼。 它允許您從頁眉和頁腳添加、編輯和刪除代碼片段,並提供一種查看和編輯代碼片段的便捷方式。
Theme Manager for WordPress 是第一個將 Premiere Snippet 引擎與頁眉頁腳代碼管理器集成的插件。 HFCM Pro 僅向已登錄或未登錄的用戶顯示 CTA。此外,它能夠僅在移動設備和台式計算機上顯示腳本。 刪除頁面有很多選項,每一個都可以在幾分鐘內輕鬆更改。 我更喜歡在第一個版本中允許每個頁面都有自己的插入的類型,但現在我更喜歡允許頁面有自己的插入的類型。 在任何頁面(公共和私人)、任何帖子、任何類別、任何標籤、任何頁面的 WP 管理員或任何新帖子上使用WP 片段。 通過使用 Header Footer Code Manager Pro,您可以利用其所有功能。 30 天退款保證如果產品的功能與宣傳的不符,並且在收到通知後 30 天內未修復,我們將退還您購買的商品。
移動優先方法的好處
頁面正文中應提供以下信息: *meta name=viewport *content=device-width, initial-scale=1 *br Footer: //style//br Container
100% 寬度; 寬度 100% 寬度
請務必包含 *br 高度為 50×50 英寸。
.footer 對應於.br。 文檔的高度為 50×50。
頁腳代碼
頁腳代碼是通常位於網頁底部的代碼。 此代碼可以包含頁面版權聲明或頁面作者等信息。
在 Html 文檔中插入頁腳
HTML 文檔可能有多個頁腳。 頁腳是文檔底部的一個小元素。 在頁腳中,通常包含有關文檔作者、版權數據或相關文檔鏈接的信息。 您可以通過從標準頁腳列表中選擇插入來創建頁腳。 通過從菜單中選擇編輯標題,您還可以創建自己的標題。 完成後將立即選擇關閉頁眉和頁腳選項。
