如何將 Codepen 添加到 WordPress
已發表: 2022-09-14將 CodePen 添加到 WordPress 是向您的網站添加額外功能的好方法。 CodePen 是一款免費的在線代碼編輯器,可讓您編寫代碼片段並與他人共享。 對於設計人員和開發人員來說,這是一個很好的資源,可以為他們的項目找到代碼片段,它也是學習新編碼技術的好方法。 有兩種方法可以將 CodePen 添加到 WordPress。 第一種方法是使用 CodePen WordPress 插件。 第二種方法是手動將 CodePen 嵌入代碼添加到您的 WordPress 主題中。 CodePen WordPress 插件是將 CodePen 添加到 WordPress 網站的最簡單方法。 只需安裝插件,然後激活它。 激活插件後,您會看到一個新的 CodePen 按鈕添加到 WordPress 編輯器中。 要使用該插件,只需單擊 CodePen 按鈕,然後輸入您的代碼片段。 將 CodePen 添加到 WordPress 的第二種方法是手動將 CodePen 嵌入代碼添加到您的 WordPress 主題中。 為此,您需要編輯 WordPress 主題的代碼。 最簡單的方法是使用子主題。 子主題是繼承另一個 WordPress 主題功能的 WordPress 主題。 這允許您在不影響父主題的情況下更改子主題。 要創建子主題,您首先需要在 WordPress 主題目錄中創建一個新文件夾。 然後,在您的子主題文件夾中創建一個名為 functions.php 的新文件。 將以下代碼粘貼到您的 functions.php 文件中: // 加載父主題的樣式表。 wp_enqueue_style('父樣式',get_template_directory_uri()。'/style.css'); // 加載子主題的樣式表。 wp_enqueue_style('子樣式',get_stylesheet_directory_uri()。'/style.css',數組('父樣式')); ? > 此代碼將加載父主題的樣式表,然後是子主題的樣式表。 子主題的樣式表將在父主題的樣式表之後加載,因此您添加到子主題的樣式表中的任何 CSS 規則都將覆蓋父主題的樣式表中的規則。 接下來,您需要從代碼中復制 CodePen 嵌入代碼
本教程適用於不精通所有語言以及它們如何一起使用的初學者。 只要使用相應的模塊/塊/小部件,任何頁面構建器都可以使用它。 繼續觀看視頻並完整閱讀這些步驟,或者您可以將視頻作為單獨的頁面觀看。 在非 vanilla JS 運行之前,您必須首先加載該庫。 cdn 鏈接,類似於您在 GitHub 頁面上找到的鏈接,通常用於在 WP 中對 JS 庫進行排隊。 頁面是使用代碼模塊構建的,這些模塊包含在每個頁面構建器中。 HTML模塊不是代碼展示模塊(如pre模塊),而是直接的HTML模塊。
在主頁上,單擊下拉菜單,然後從 Pen 下的下拉菜單中選擇要使用的模板。 “使用此模板”按鈕也可以在 Pen 的編輯器視圖底部找到。
另一支筆也可以在這裡鏈接(你也可以使用)。 URL 擴展(CSS 擴展 URL)。 我們將把 Pen 中的 CSS 放入 CSS 文件中。 如果鏈接的 Pen 是真正的依賴,在處理之前使用適當的 URL Extension,這樣我們就可以在預處理之前組合代碼。
如何將 Codepen 添加到 WordPress?
 學分:freeCodeCamp
學分:freeCodeCamp要將 CodePen 添加到 WordPress,首先要創建一個新帖子或頁面。 在帖子編輯器中,單擊CodePen 圖標。 這將打開 CodePenEmbed 對話框。 輸入要嵌入的 CodePen 的 URL。 選擇嵌入的大小,然後單擊插入 CodePen。
CodePen 網站是供網站開發人員相互聯繫的社交開發環境或社區。 它是一個可在線訪問且開源的代碼編輯器和學習環境。 EmbedPress 是 WordPress 的嵌入插件,可讓您使用 URL 和插件輕鬆嵌入 CodePen 代碼。 您有責任將 CodePen 代碼文件嵌入您的 URL。 通過單擊嵌入壓塊定制器將顯示在編輯器的側面板上。 根據您的規格調整尺寸、縱橫比和背景顏色。 內容出現在編輯器中後,從菜單中選擇預覽,然後發布您的 WordPress 內容。 當您單擊 URL 時,您的 CodePen 代碼將自動嵌入。
Codepen 非常適合 Web 開發
CodePen 對 Web 開發有用嗎?
Codepen 是開發人員的絕佳工具。 CodePen 的功能使您可以快速測試想法、與他人協作並發現新想法。
如何將 Codepen 添加到我的網站?
 學分:CodePen
學分:CodePen將 Codepen 添加到您的網站是展示您的工作並從其他開發人員那裡獲得反饋的好方法。 要添加 Codepen,只需創建一個新筆並單擊屏幕頂部的“嵌入”按鈕。 複製提供的代碼並將其粘貼到您網站的代碼中。

Codepen 適合 Web 開發嗎?
根據他們的網站,CodePen.io 是“前端 Web 開發的遊樂場”。 CodePen 是測試新事物、協作和發現新想法的絕佳工具。 鋼筆是 HTML、CSS 和 JavaScript 的集合,您可以使用它們來創建它們。
Codepen:適用於所有技能水平的開發人員的出色在線代碼編輯器
Codepen 是一款出色的在線代碼編輯器,適用於新手和高級開發人員。 學習編碼的人在構建軟件時會有更大的成就感,因為他們可以看到自己努力的結果。 CodePen 是一個免費程序,已被推薦為免費 CodeCamp 課程的編輯器。
如何在 Html 中插入 Codepen?
要訪問代碼,請在任何筆上啟動編輯器,然後點擊頁腳中的嵌入按鈕。 通過從導出菜單中選擇嵌入筆選項,您可以將其嵌入。 選擇此選項後,您將能夠查看 Embed Builder。 它允許您自定義嵌入生成器中的嵌入。
Codepen 模板:入門的好方法
選擇模板後,編輯器將出現,感覺與您通常在常規出版物中使用的編輯器非常相似。 雖然有一些差異,但有一些開始,您會找到一組預製模板,您可以將其用作模板中自己草圖的起點。 該模板的第二個功能是一組工具,可以更輕鬆地即時創建草圖。 您可以使用拖放工具將元素添加到草圖或觸發器以創建在單擊或拖動元素時發生的操作。
如果您是 CodePen 的新用戶,您將希望從我們的模板之一開始。 本課程將幫助您學習如何使用編輯器,這將是一個很好的起點。 一旦你掌握了基礎知識,你就可以開始嘗試使用我們的模板來製作你自己的草圖。
如何導入 Codepen?
這個問題沒有一個明確的答案,因為它可能會根據您嘗試從 CodePen 導入的內容以及您嘗試將其導入到的位置而有所不同。 但是,一般情況下,您可以嘗試使用CodePen 編輯器上的“導入”按鈕導入 CodePen 代碼,該按鈕位於右上角。 這將允許您從各種地方導入代碼,包括其他 CodePen 筆、計算機上的文件,甚至從 URL。
它是一個平台,任何人都可以通過 Internet 連接從他們的瀏覽器編輯 HTML、CSS 和 JavaScript。 實時查看結果的能力可以加快調試速度。 世界其他地方也可以與開發人員和設計人員共享代碼片段(稱為筆)。 基於CodePen 瀏覽器的編輯器是測試和運行新框架或庫的絕佳工具。 有一個視圖可以同時顯示所有編輯區域和預覽,並在進行更改時更新最終結果。 平台中有許多未被注意的功能。 這是其中之一。 使用 CodePen,除了 HTML 之外,您還可以使用 CSS、Javascript、HTML 和其他 HTML 元素。
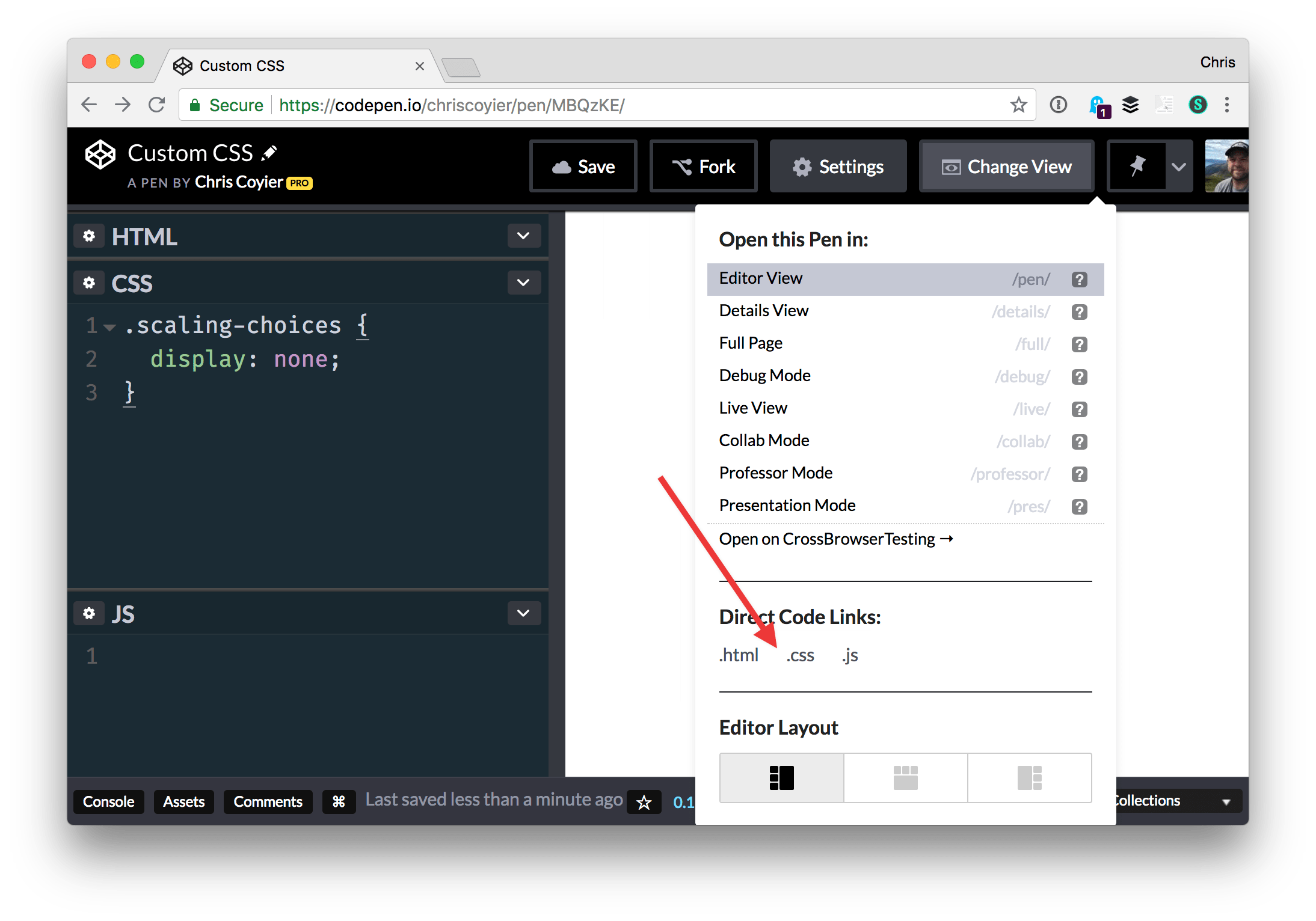
頂部包含代碼部分,而底部包含預覽。 如果您需要增加預覽的高度,可以通過從“更改視圖”菜單中選擇不同的佈局來實現。 您可以在 CodePen 上使用 React、Flutter 和 Vue,但您將無法像在其他平台上一樣選擇它們。 您只需單擊詳細信息視圖或嵌入式按鈕即可在社交媒體上分享您的 CodePen。 它是學習代碼和實時編輯代碼的最佳工具,同時還允許您實時查看結果。 如果要完全按原樣複製筆,請使用 Fork(代碼編輯器頁腳右側的第四個選項)功能。 下載代碼時,您將在為其創建的文件夾中看到編譯後的版本。
CodePen 工具允許我們使用預構建的庫、預處理器和框架進行代碼編輯。 我們可以在幾分鐘內用我們想要的任何語言配置一支筆。 使用此功能,我們可以實時查看代碼更改會發生什麼,從而節省我們重新加載頁面的時間。
如何在 Vscode 中使用 Codepen 代碼
要在 VSCode 中使用 Codepen 中的代碼,首先在 Codepen 中打開所需的 Pen。 然後,單擊屏幕右上角的“設置”按鈕。 在“筆設置”菜單中,單擊“JavaScript”選項卡。 這將在新窗口中打開 Pen 的 JavaScript 代碼。 接下來,從新窗口復制代碼並將其粘貼到 VSCode 中的新文件中。 最後,保存文件並運行它以查看結果。
