如何在 WordPress 中將 CSS 添加到特定頁面
已發表: 2022-09-11如果您想在 WordPress 中為特定頁面添加 CSS,您需要首先創建一個子主題。 有關如何創建子主題的更多信息,請參閱我們關於如何在 WordPress 中創建子主題的文章。 創建子主題後,您可以將 CSS 添加到子主題中的 style.css 文件中。 如果您想將 CSS 添加到 WordPress 中的特定頁面,您需要使用 WP_enqueue_scripts 鉤子。 這個鉤子允許您通過僅在該頁面上加載 CSS 來將 CSS 添加到 WordPress 中的特定頁面。 要使用此掛鉤,您需要將以下代碼添加到子主題的 functions.php 文件中: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-slug' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri( ) . ' /css/page-specific.css' ); } } add_action('wp_enqueue_scripts','wp_enqueue_page_specific_styles'); 此代碼將僅在具有 slug page-slug 的頁面上加載 page-specific.css 文件。 您可以將 page-slug 替換為您要定位的頁面的 slug。 您還可以通過 ID 或標題定位特定頁面。 要通過 ID 定位特定頁面,您可以使用以下代碼: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-id' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /page-specific.css' ); } } add_action('wp_enqueue_scripts','wp_enqueue_page_specific_styles'); 要按標題定位特定頁面,可以使用以下代碼: function wp_enqueue_page_specific_styles() { if ( is_page( 'page-title' ) ) { wp_enqueue_style( 'page-specific-styles', get_stylesheet_directory_uri() . ' /css /
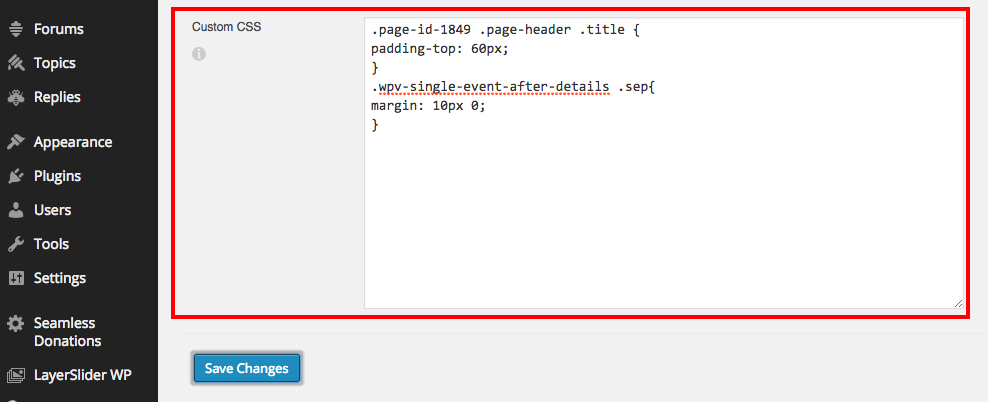
第一種方法是使用 WordPress 定制器。 最簡單的方法是此處推薦的方法,因為這是將 CSS 添加到標題的最快方法。 您可以通過轉到外觀 > 自定義來使用定制器。 單擊“ Additional CSS ”並從下拉菜單中輸入您的 CSS 代碼。
如何將 CSS 添加到 WordPress 中的特定頁面?
 信用:church.support.vamtam.com
信用:church.support.vamtam.com登錄您的 WordPress 管理面板並導航到插件菜單以添加新插件。 從搜索字段中選擇帖子/頁面特定的自定義 CSS 。 要安裝它,只需在下載完成後單擊“立即安裝”按鈕。
在本文中,我將向您展示如何在特定的 WordPress 頁面上使用自定義 CSS。 要將樣式應用到特定頁面,您必須首先在要應用樣式的部分中找到頁面特定類。 要查看樣式的效果,您必須首先將 CSS 代碼複製並粘貼到樣式中。 可以通過 WordPress 後端訪問 css 文件。 如果您想將一組樣式應用於單個頁面上的多個標籤,您可以查看以下示例。 可以使用相同的 CSS 在多個頁面上更改樣式。 一行代碼可能效率低下且耗時,但這是可能的。
如果您在一行而不是多行中編寫 CSS,您將能夠更有效地定位多個頁面。 您可以使用自定義 CSS 創建博客頁面,就像創建頁面一樣容易。 與 page-id 相比,您需要為要設置樣式的帖子尋找唯一的 post-id。 以下是如何為特定博客文章設置樣式的示例。
如何在 WordPress 中覆蓋 CSS
以下允許您繞過 WordPress 中特定頁面上的特定 CSS 規則。 一開始,右鍵單擊要編輯的元素,然後應用 CSS。 單擊檢查時,將出現一個屏幕。 檢查正文是否包含 HTML 標記。 根據您使用的主題,您的網站的大小會有所不同。 每個特定頁面的適當覆蓋將由您的特定偏好決定。 保存更改按鈕將允許您將保存在 WordPress 站點中的 css 文件另存為新文件。
如何將 CSS 添加到特定頁面?
 信用:bwods.blogspot.com
信用:bwods.blogspot.com要將 CSS 文件添加到特定頁面,您需要編輯頁面的 HTML 代碼以包含指向 CSS 文件的鏈接。 CSS 文件通常與 HTML 文件存儲在同一目錄中,因此您需要使用正確的文件路徑。 添加鏈接後,CSS 規則將應用於頁面。

要將 CSS 添加到網頁,您可以使用四種方法之一。 使用內聯樣式時,樣式信息直接應用於 HTML 元素。 您可以使用文檔右上角的嵌入樣式標籤來包含嵌入樣式。 樣式通常通過外部樣式表應用於網站。 如果要創建外部樣式,只需創建一個包含所有樣式信息的外部文件。 在這種情況下,您可以將此文件鏈接到任意數量的 HTML 頁面。 要將樣式表添加到網頁,請包含 <link> 標記。 也可以使用 CSS @import 規則導入外部樣式表。
如何編輯 WordPress 頁面的 CSS?
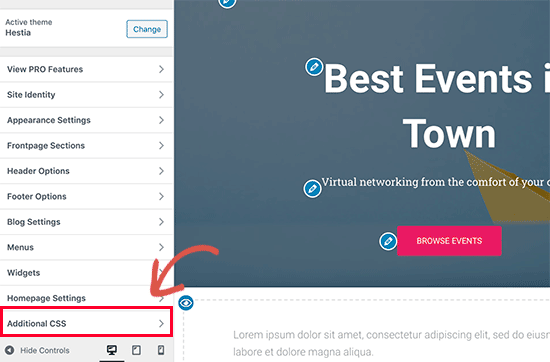
登錄到您的 WordPress 後端,然後單擊外觀按鈕以訪問主題自定義屏幕。 您將獲得網站的實時預覽,左側有選項可自定義顏色、菜單或其他小部件等元素。
借助本教程,您將能夠輕鬆自定義 WordPress CSS。 對主題 CSS 的更改可能因編輯過程而異。 額外的 CSS 編輯可用於代碼編輯,也可以在主題編輯器中和通過插件進行代碼編輯。 僅對 CSS 有基本了解的學生將從本教程中受益。 如果您的主題包括自定義。 CSS,你必須包含它; 如果沒有,您必須在主題頁面上包含自定義 CSS 代碼。 編輯文件後,您應該單擊更新文件按鈕進行任何必要的更改。
本節將引導您了解如何使用插件編輯您的 WordPress CSS。 使用 WordPress 插件,您可以自定義和添加自己的WordPress CSS 代碼。 簡化 CSS 代碼始終是一個好習慣,並且有幾個插件可以自動為您做到這一點。 自定義 CSS 可以隨時刪除,但建議您在使用儀表板主題版時備份文件。
在編輯 CSS 時,您應該考慮一些事情。 在發布您的更改之前,通過保存它們使它們盡可能簡單。 如果您在編輯器右上角單擊“發布更改”出現錯誤,您始終可以恢復到原始樣式。 其次,應該使用一致的命名約定來引用您的 CSS 文件。 如果同時包含兩者,則可以包含文件 style.css和主題名稱。 CSS 在 style.tpl 文件中定義。 如果項目中有多個 CSS 文件,您還應該為每個 CSS 文件命名。 如果您想確保頁面上的 CSS 文件包含在 HTML 中,請在保存更改時勾選“包含在頭部”旁邊。 從其他樣式表收到 CSS 後,您必須立即加載它。 如果您想了解有關如何編輯 CSS 的更多信息,我們建議您觀看有關如何使用編輯器的教程。
如何更改 WordPress 中的 Css 路徑?
如果您想更改 WordPress 中的CSS 路徑,您需要通過 FTP 客戶端或主機控制面板訪問您的 WordPress 文件。 訪問 WordPress 文件後,您需要找到“style.css”文件。 找到“style.css”文件後,您需要編輯該文件並更改 CSS 路徑。
Style.css 文件特定於每個 WordPress 主題。 WordPress 網站的風格、結構和顏色都取決於此。 如果要更改代碼片段,必須首先更改 WordPress 儀表板上的 CSS。 使用 WordPress 儀表板編輯器對您的網站進行更改。 當您單擊“檢查”選項時,您將進入一個分為兩個部分的屏幕。 創建代碼中所有類或部分的列表,並在那裡進行必要的更改。 對文件進行更改後,您可以查看對站點的更改。 您可以使用 Chrome 的檢查功能找到您網站的樣式部分。
將 CSS 添加到 WordPress 頁面
附加 CSS 選項卡位於儀表板的外觀部分。 您將能夠向此內置工具添加任何您想要的 CSS 代碼。
使用 CSS 編輯器,您可以更改 WordPress.com 網站的外觀。 它通過允許您更改主題中的 CSS 文件的樣式來實現這一點。 您可以使用 CSS Revisions 應用程序查看或恢復以前的 CSS。 有關 CSS 的更多信息,請參見本頁的CSS 幫助部分。 CSS 是網頁設計的一個重要方面,如果您想了解更多有關它的信息,您應該考慮以下提示。 當您將自定義 CSS 添加到 CSS 編輯器時,它將在主題的原始 CSS 之後加載。 因此,如果遵循您的規則,WordPress.com 主題的樣式將被忽略。
如果要向現有規則添加新的 CSS 規則,可以禁用此選項。 登錄 WordPress.com 的用戶必須保留管理欄(即網站頂部的黑色欄)。 如果您想更改頁腳的樣式(顏色和字體大小),只要您仍然使其可讀,就可以這樣做。 你可以在 CSS 中使用網絡字體嗎? 使用 CSS 時,前端只能使用兩種 Web 字體。
