如何向 Elementor 網站添加自定義字體
已發表: 2022-09-12每個網站所有者都希望他們的網站看起來最好並且具有吸引力,以至於用戶應該稱讚並徹底探索他們的網站。
可以通過多種方式使網站具有視覺吸引力,其中之一就是添加創意字體。 您是否還考慮在 Elementor 頁面中添加創意自定義字體?
如果您對此感到疑惑但不知道如何創建一個,則無需擔心。
在此博客中,我們將提供有關使用 Elementor 將自定義字體添加到您的 WordPress 網站的完整指南。
那麼我們還在等什麼? 讓我們開始吧。
如何使用 Elementor 向 WordPress 添加自定義字體?
如果您以前使用過 Elementor,您就會知道它是多麼的簡單和有效。 Elementor 有許多功能,您可以通過這些功能為您的網站提供令人驚嘆的外觀。
除了這些功能,Elementor 還可以靈活地為您的網站添加自定義字體和自定義格式。
在繼續之前,您需要了解 Elementor 支持的一些默認字體格式。
讓我們首先簡要討論它們。
- WOFF 文件: WOFF 是 Web Open Font 格式,它是現代瀏覽器使用的 OpenType 或 TrueType 字體。
- WOFF2 文件:這個網絡字體文件是在 2.0 格式的 WOFF 文件中創建的,它支持 OpenType 和 TrueType 字體,提供比 WOFF 更好的壓縮。
- TTF 文件: TTF 文件是 Apple 開發並用於 macOS 和 Windows 的 TrueType 字體格式。
- SVG 文件: SVG 代表 Scalable Vector Graphics,是一種基於 XML 的矢量圖像格式。 它用於為 Web 定義二維圖形文件格式。
- EOT 文件: EOT 是一種嵌入式開放式文件格式,適用於 IE,由 Microsoft 設計。
有兩種方法可以將自定義字體添加到您的網站:
- 使用 Elementor 自定義字體功能
- 使用 WordPress 插件
方法 1:使用 Elementor 自定義字體功能將自定義字體添加到 WordPress
要使用 Elementor 自定義字體功能,您需要升級到 Elementor Pro。
直到幾年前,Elementor Lite 計劃中才提供自定義字體功能,但升級後,它僅轉移給 Pro 用戶。
請按照以下步驟將自定義字體添加到您的 Elementor 網站:
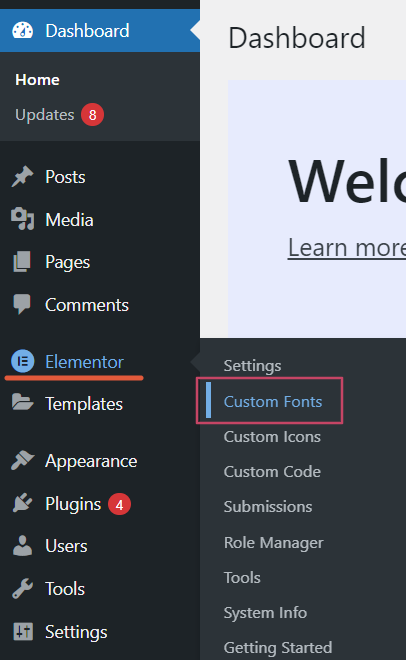
- 第 1 步:打開您的 WP 管理儀表板,瀏覽側邊欄並導航到Elementor > 自定義字體。

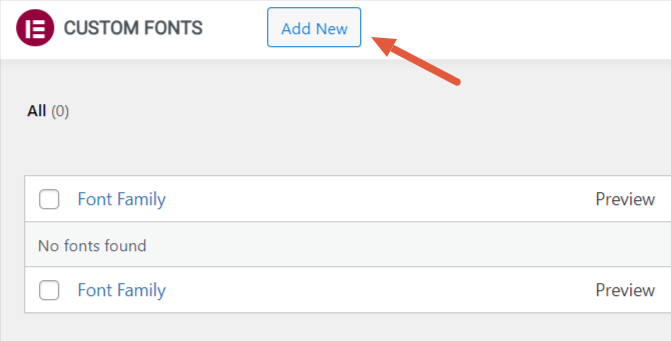
- 第 2 步:單擊“自定義字體”選項後,您將被重定向到 Elementor 的自定義字體頁面,您必須在此處單擊“添加新字體”按鈕。

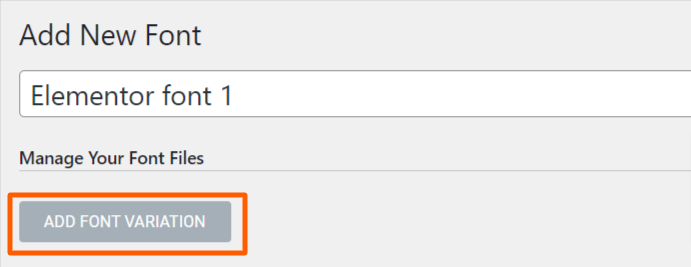
要添加新字體,您必須輸入您的字體系列名稱。 在這裡,我們將其命名為“Elementor font 1”。
接下來,單擊字體標題區域下方的“添加字體變體”按鈕。

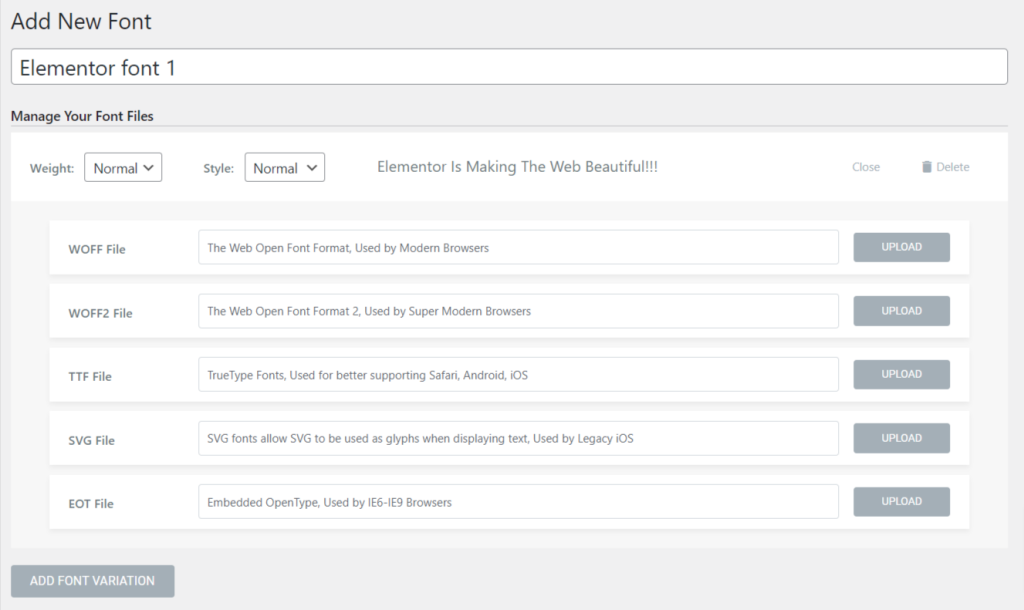
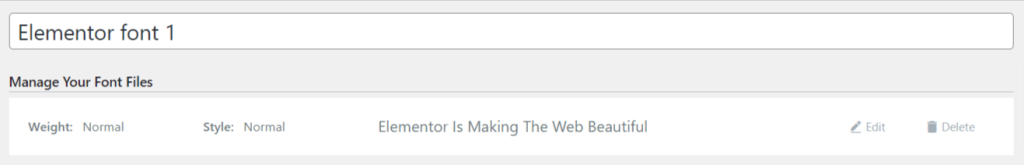
- 第 3 步:點擊字體變化按鈕後,您將獲得管理和自定義字體文件的選項。

您可以根據字體粗細、樣式(正常、斜體和斜體)以及 WOFF、WOFF2、TTF、SVG 和 EOT 等字體文件來管理您的字體文件。
- 第 4 步:下載免費字體或從互聯網上購買。
有很多免費和付費資源提供與 WordPress 和 Elementor 網站兼容的超棒自定義字體。
在哪裡可以找到免費的自定義字體
您可能會問我在哪裡可以找到免費的自定義字體。
許多免費網站都提供免費的自定義字體,例如 fonts.com、Google Fonts、Typekit 等。
在下載或購買字體之前,請務必檢查網站的真實性。
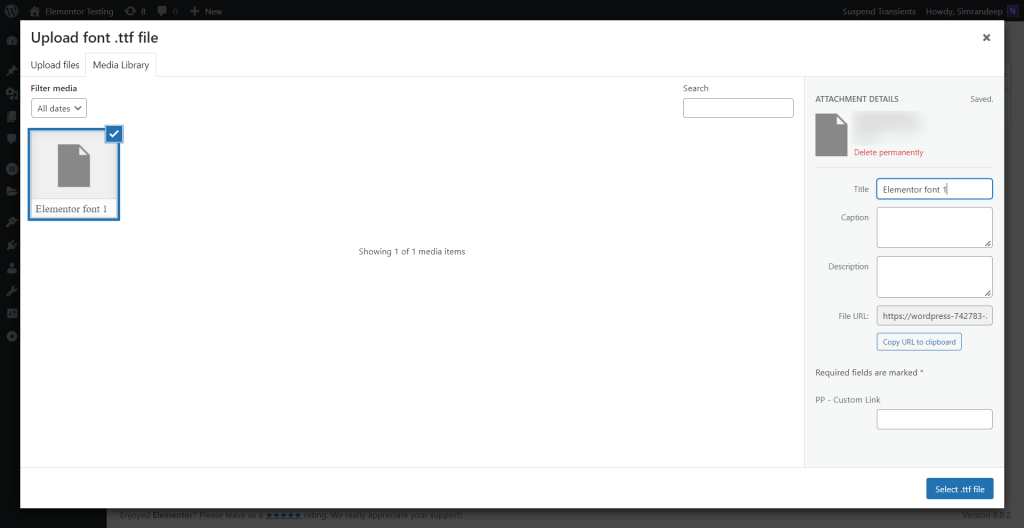
- 第 5 步:一旦您下載了您選擇的字體,您必須以五種可用字體變體中的任何一種上傳文件,然後點擊發布按鈕。

但是,為了獲得更好的效果,我們建議您上傳所有五種格式的字體文件,以讓您的內容在任何系統或瀏覽器中都能順利加載。

請記住不要一次上傳多個不同變體的字體文件; 否則,它可能會減慢您的頁面速度。

我們完成了! 我們的字體現在已添加到 Elementor 並可以使用了。
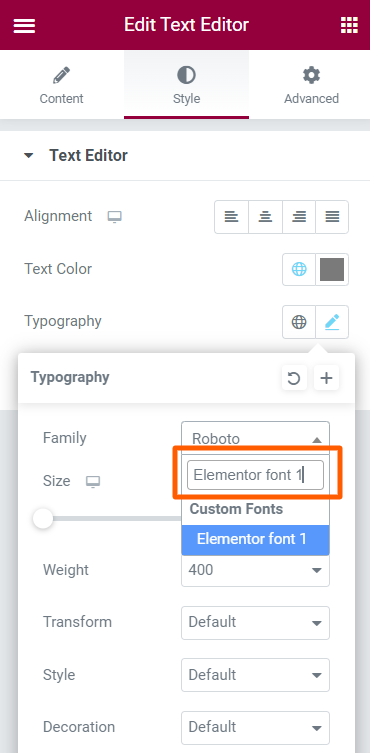
- 第 6 步:打開 Elementor 編輯器頁面,在排版部分中,搜索您新創建的字體,即“ Elementor 字體 1”。

最後,我們剛剛添加的“Elementor font 1”就可以使用了。
方法 2:使用 WordPress 插件添加自定義字體
這種方法非常適合那些使用 Elementor lite 版本的人。
- 第 1 步:轉到 WP 管理儀表板。 在管理側邊欄上,單擊Plugins > Add New 。

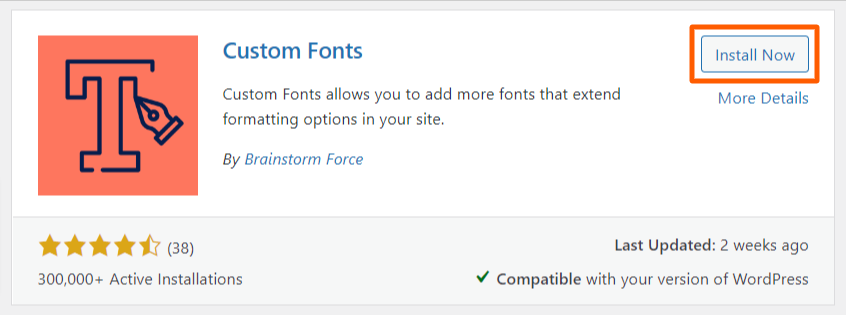
- 第 2 步:輸入“自定義字體”,點擊立即安裝按鈕,然後激活插件。

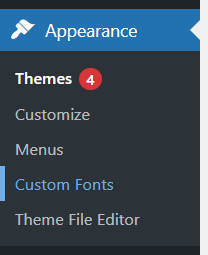
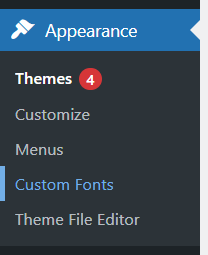
- 第 3 步:激活插件後,您會在外觀功能下方找到一個選項“自定義字體”; 單擊該選項,您就可以開始了。

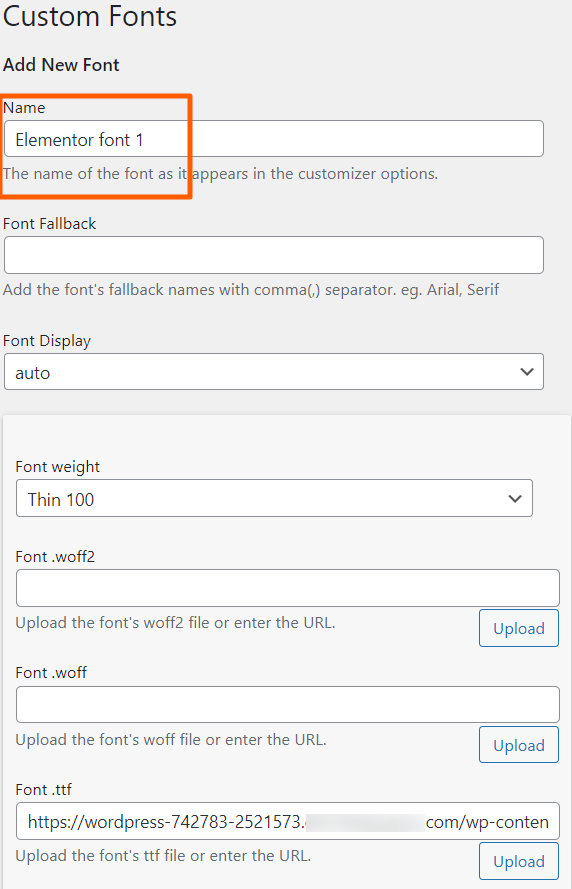
- 第 4 步:現在您已經到達自定義字體部分,輸入字體名稱和備用字體。 最後,如方法 2 中所述,為所有變體一一上傳字體格式。

- 第 5 步:您的新自定義字體文件已成功添加並可以使用。 您可以在 Elementor 編輯器頁面的樣式選項卡中的排版選項中找到字體。
使用 Elementor 免費和自定義字體插件在您的網站上使用新添加的字體自定義您的內容。 但是,如果您是一位經驗豐富的編碼員,您可以使用 Elementor 輕鬆為您的網站創建自定義字體。
到目前為止,我們已經包含了您可以遵循的所有三種方法,以通過免費和付費資源為您的 Elementor 網站創建自己的自定義字體。 選擇適合您需求的那一款。
下一篇:如何使用 Elementor
我們希望這篇文章對您有所幫助。 如果您在執行本文中提到的步驟時遇到任何困難,請隨時與我們聯繫或在評論部分提出您的疑問。 我們會盡力解決您的疑問。
如果您剛剛開始使用 Elementor,這篇文章如何使用 Elementor:初學者詳細指南將是您的完美指南。
如果您正在為 Elementor 頁面構建器尋找一體化解決方案, PowerPack Elementor Addons將是最佳選擇。
如果您喜歡這篇文章,您可以訂閱我們的時事通訊,以接收與 Elementor 和 WordPress 相關的精彩文章。
此外,您可以在以下平台上與我們聯繫:YouTube、Facebook 和 Twitter。
