如何將自定義 HTML 和 CSS 添加到 WordPress 網站
已發表: 2022-09-14WordPress 的一大優點是它非常可定制。 您可以輕鬆地將自己的 HTML 和 CSS 添加到 WordPress 網站,而無需學習太多編程。 在本文中,我們將向您展示如何將自定義 HTML 和 CSS 添加到 WordPress 網站。 添加自定義 HTML 您可以通過向主題添加新文件來向 WordPress 站點添加自定義 HTML。 WordPress 將自動在您的主題文件夾中查找名為 custom.html 的文件。 您可以使用記事本或 TextEdit 等文本編輯器創建此文件。 創建 custom.html 文件後,您可以向其中添加自己的 HTML 代碼。 例如,您可以將自定義頁眉或頁腳添加到您的網站。 添加自定義 CSS 除了添加自定義 HTML,您還可以將自定義 CSS 添加到您的 WordPress 網站。 您可以通過在主題文件夾中創建一個名為 custom.css 的新文件來完成此操作。 同樣,您可以使用文本編輯器來創建此文件。 創建 custom.css 文件後,您可以向其中添加自己的 CSS 代碼。 這將允許您更改站點的外觀,而無需編輯主題的現有 CSS 文件。 向 WordPress 添加自定義 HTML 和 CSS 既然您知道如何向 WordPress 添加自定義 HTML 和 CSS,您就可以開始根據自己的喜好自定義網站了。 請記住經常保存更改,以免丟失任何工作。 此外,請務必在將更改發佈到您的實時站點之前預覽您的更改。 這樣,您可以在其他人之前看到它們的外觀。
在本教程中,我將引導您在幾分鐘內完成向任何 WordPress 頁面或帖子添加自定義 CSS 效果所需的步驟。 可以使用以下兩種方法之一將自定義 CSS 添加到 WordPress。 建議您使用主題編輯器將 CSS 直接添加到主題中。 第二種選擇是以內聯 CSS的形式將樣式標籤直接插入到帖子中。 此插件可用於將自定義 CSS 添加到現有的可翻轉 3D 社交媒體按鈕。 這是可翻轉社交媒體按鈕的源代碼和教程,您可以在此處找到。 如果您喜歡我們的內容,請在 Facebook 或 YouTube 上進行。
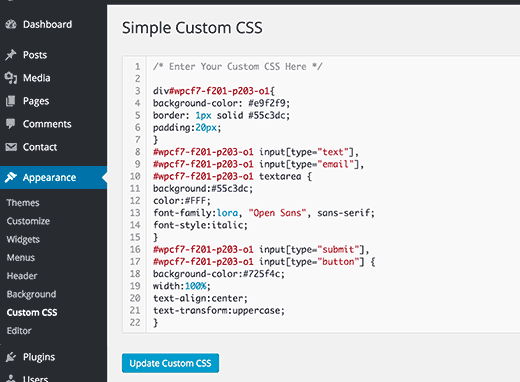
如何將自定義 Css 文件添加到 WordPress?
 學分:WPBeginner
學分:WPBeginner在儀表板的外觀部分,向下滾動並從下拉菜單中選擇附加 CSS 。 通過單擊此按鈕,您將能夠使用內置工具將任何 CSS 代碼添加到您的網站。
如果您想在 WordPress 網站上做更多工作,您可能需要進行一些更改。 在本教程中,我們將研究向 WordPress 添加自定義 CSS 的四種不同方法。 自定義 CSS 選項可以通過定制器或子主題訪問。 如果您切換到另一個主題,您將失去自定義 CSS。 請在說明下方顯示的文本框中輸入樣式規則。 首先,您必須先將 CSS 插入主題。 您可以通過從定制器側邊欄中選擇小設備圖標(台式機、平板電腦、移動設備)來嘗試各種屏幕尺寸的主題。
除了允許您將獨立於主題的 CSS添加到您的網站之外,使用自定義 CSS 插件還可以節省您的時間。 如果您想以重要方式更改主題的 CSS,子主題是一個不錯的起點。 您可以使用子主題更改父主題的任何文件,例如 CSS、PHP 或圖像。 在本教程中,我們將使用簡單的自定義 CSS,它不需要任何額外的編碼。 您可以從代碼編輯器(例如 Atom 或 Visual Studio Code)或 WordPress 管理區域的外觀菜單編輯 style.html 文件。 如果您想使用您的定制語言,可以使用定制器或定制器來添加您的新代碼。 如果您希望 WordPress Core 正確調用外部 CSS 文件,可以將其上傳到子主題的 functions.php 文件中。
如果您想個性化您的 WordPress 主題,您可以使用子主題。 在為您的子主題創建自定義樣式規則時,您必須首先編輯style.css 文件。 以下說明將引導您完成對已上傳的 CSS 文件進行排隊的過程。 ThemeForest 為您提供了大量的 WordPress 主題選擇。
如何將 Css 文件上傳到 WordPress?
要查找包含 CSS 文件的文件夾,請轉到 WP-content > 主題 > 您的主題名稱。 CSS 樣式表和样式是它們最常見的名稱。 然後,您可以使用計算機上的文本編輯程序下載和編輯文本文件。 編輯完 CSS 文件後,您可以通過轉到保存它們的同一目錄來上傳它們。
為什麼我的自定義 CSS 無法在 WordPress 中運行?
如果您在生成 CSS時遇到問題,請轉到 WP 管理員。 之後,您可以清除緩存(WP緩存和瀏覽器緩存)並刷新頁面。 第一步是檢查您的站點的緩存是否被阻止,如果有緩存插件或服務器啟用。 有必要刪除這些緩存。
WordPress中的自定義CSS文件在哪裡?
這適用於每個 WordPress 主題。 /WP-content/themes/themename/ 文件夾是最方便找到的地方。
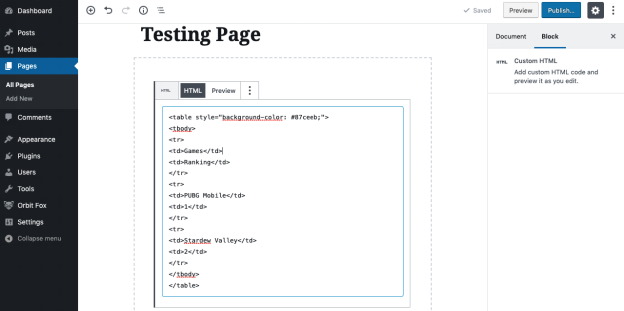
如何在 WordPress 中添加自定義 Html 頁面
 學分:HTML在線
學分:HTML在線假設您有一個要添加到 WordPress 站點的自定義 HTML 頁面,您需要做的第一件事就是將該頁面上傳到您的 WordPress 託管帳戶。 頁面上傳後,您可以在 WordPress 編輯器中編輯它,方法是轉到頁面 > 添加新的。 在 WordPress 編輯器中,您可以將自定義 HTML 頁面添加到內容區域。 完成後,您可以發布該頁面,它將在您的 WordPress 網站上生效。
我應該為我的 wordpress 網站構建一個自定義 HTML 頁面嗎? 出於多種原因,添加 HTML 頁面是有益的。 您可以避免將時間和金錢花在完全不熟悉的東西上,節省時間,並確保您的新網站看起來完全符合您的要求。 如果您的首選主題不支持特定頁面佈局或無法生成它們,這也是一個不錯的選擇。 在開始之前,您應該確保您的自定義 HTML 頁面是有序的。 將您的模板、index.html 文件和其他依賴項放在計算機上標有“模板”的文件夾中。 之後,將文件夾中的所有文件保存到 zip 存檔中。

導航到安裝了 WordPress 的服務器並上傳存檔。 如果您的服務器不支持重定向,當您輸入自定義 HTML 頁面的 URL 時,您將無法重定向 index.php 文件。 可以通過編輯 .htaccess 文件並蒐索它來解決此錯誤。 如果您嘗試訪問新頁面時遇到 404 錯誤,您不必擔心。 WordPress 經常犯這樣的錯誤,但解決起來很簡單。
如何在 WordPress 標頭中添加 Html 代碼
您可以在“設置”部分安裝標題。 將代碼粘貼到 Header 框中的 Scripts 中並保存。
通過使用任何一種方法,您都可以定義包含代碼的 WordPress 頁眉或頁腳。 您網站的主題可以手動編輯,也可以插入。 使用任何可用的方法,您都可以輕鬆地將自定義功能和用戶數據添加到您的網站。 如果要手動將代碼添加到其頁眉或頁腳,則必須編輯主題的某些文件。 您可以通過從下拉菜單中選擇插件來快速輕鬆地創建子主題。 頁眉、頁腳、後注等插件 如果要使用該插件,必須先安裝並激活它。 設置儀表板允許您在安裝後查看頁腳和頁眉選項卡。 在本節中,您將找到一個用於添加代碼片段的文本編輯器。 Google Analytics 跟踪代碼和自定義 JavaScript 都包含在 swishpets 中。
如何在 WordPress 中添加標題
WordPress 允許您輕鬆添加標題。 您可以輕鬆地從 WordPress 儀表板中選擇模板。 之後,您必須選擇頁眉模板(或頁腳),然後為您的頁眉模板命名。 如果要創建自己的頁眉(或頁腳),可以使用預製模板。
你能在 WordPress 中使用 Html
每個 WordPress 網站都是圍繞 HTML 構建的,這是一個關鍵的構建塊。 您甚至可以通過了解 HTML 的基本知識來更改頁面的外觀和行為。 這種語言的簡單性使其易於學習和使用,即使您以前從未編寫過代碼。
了解如何在 WordPress 中編輯 HTML以便很好地使用它是至關重要的。 借助編輯代碼的必要知識,您可以解決問題或自定義構建解決方案。 在大多數情況下,您可以單獨保留 WordPress 源代碼,但有時您可能需要對其進行編輯。 如果你想編輯 WordPress 的源代碼,你需要一個文本 HTML 編輯器,比如 Windows 的 Notepad 或 Mac 的 Text。 您還需要安裝現代瀏覽器(例如 Google Chrome)和 FTP 客戶端(例如 FileZilla)。 如果要編輯 HTML,請選擇所需的小部件,進行更改並保存。 您可以設計您的網站以滿足特定要求,例如具有 WordPress 主題的特定佈局、顏色和字體。
如果您不喜歡某個特定主題,可以使用其他主題。 可以通過兩種方式在 WordPress 中編輯 PHP 和 CSS。 它可以通過 WordPress 代碼編輯器或 FTP 客戶端訪問。 WordPress 中的HTML 編輯需要一個令人信服的理由。 主題和插件經常足夠。 如果您需要修復問題或想要自定義 WordPress,您可以編輯源代碼。 在做任何事情之前,您應該考慮您的目標、您擁有的工具以及您可以使用的時間。
在所有網站上都包含標題和正文至關重要,但並非每個網站都需要標題。 在您的網站上,您可以使用 WordPress 提供的標題塊來添加標題。 這個標題塊使用簡單,可以在任何頁面或帖子上使用。 登錄到您的 WordPress 儀表板並選擇您要修改的頁面或帖子。 您將能夠通過單擊選擇要編輯的塊。 在右側,單擊出現的三個點。 您可以通過選擇“編輯為 HTML”來插入您的代碼。
在此部分中,您可以包含標題、元信息和指向您網站的鏈接。 您還可以在您的帳戶中包含您的社交媒體句柄和網站聯繫信息。 將標題塊添加到您的網站是添加一點亮點的簡單方法。
Html 對 WordPress 網站的好處
借助 WordPress 平台,您可以快速輕鬆地創建網站,這要歸功於其易用性和廣泛的功能。 如果您剛開始使用 WordPress,並且想讓您的網站更具動態性,那麼 HTML 是一個不錯的起點。 它還允許您在帖子和頁面中包含自己的主題和自定義。 因此,與僅使用 WordPress 的內置功能相比,您將擁有一個更加動態和定制的網站。 HTML 是定期更新您的網站或創建更具動態性和自定義性的網站的最佳方式。
如何在 WordPress 主題中編輯 Html 代碼
如果您想在 WordPress 中編輯 HTML 代碼,您需要訪問您的主題文件。 您可以通過轉到 WordPress 儀表板並選擇外觀 > 編輯器來執行此操作。 這將為您當前活動的主題提取代碼。 從這裡,您可以更改主題的 HTML 代碼。 請務必在退出編輯器之前保存更改。
通過單擊主題源代碼的“如何編輯 HTML”部分中的“編輯 HTML”鏈接,您可以在 WordPress 主題中編輯 HTML。 當您向儀表板添加新的 WordPress 主題時,這樣做相對簡單。 您的 HTML 應用程序的源代碼不需要通過第三方插件或平台進行編輯。 本指南將幫助您選擇最適合您特定需求的解決方案。 如果您是技術人員,使用 FTP 客戶端編輯WordPress HTML源代碼並不難。 我們將在本文中使用 FileZilla,它被廣泛認為是所有替代方案中最安全和用戶友好的。 您還可以使用 cPanel 命令來修改 WordPress HTML。
借助 cPanel,您可以管理 WordPress 網站、電子郵件地址、域名、數據庫連接等。 您將學習如何使用 CMS WordPress 編輯 WordPress HTML 源代碼。 如果您打算編輯 WordPress HTML,請小心。 如果您的 WordPress 源發生更改,您的網站可能會受到威脅。
