如何在 WordPress 帖子中添加首字下沉
已發表: 2023-04-15您是否正在尋找一種在 WordPress 中添加首字下沉的方法?
首字下沉是開始段落的好方法。 通過使用較大的首字母,它們可以幫助您吸引讀者的注意力並讓他們對閱讀您的內容產生興趣。
在本文中,我們將向您展示如何輕鬆地在 WordPress 帖子中添加首字下沉。

什麼是首字下沉?
首字下沉是印刷書籍和雜誌中常用的一種樣式技術,閱讀時間較長。 每章開頭段落的第一個字母使用大號字體。
通常大寫字母會向下延伸到前幾行以下,這就是它被稱為“首字下沉”的原因。

添加首字下沉有助於您的內容脫穎而出並吸引訪問者的注意力。 它們為您的網站設計增添了更正式和傳統的風格。
有幾種方法可以為 WordPress 網站添加首字下沉。 您可以使用 WordPress 塊編輯器中的內置選項或使用插件。
話雖如此,讓我們看看如何使用不同的方法輕鬆地在 WordPress 帖子中添加首字下沉。
請隨時單擊下面的鏈接以跳轉到您喜歡的方法:
- 方法 1. 使用 WordPress 塊編輯器添加首字下沉
- 方法 2. 使用 CSS 代碼添加首字下沉
- 方法 3. 使用插件添加首字下沉
方法 1. 使用 WordPress 塊編輯器添加首字下沉
建議所有用戶使用此方法,因為它在 WordPress 塊編輯器中默認使用。 雖然它有效,但您必須為每個帖子手動執行此操作。 如果您正在尋找自動方法,請跳至方法 2。
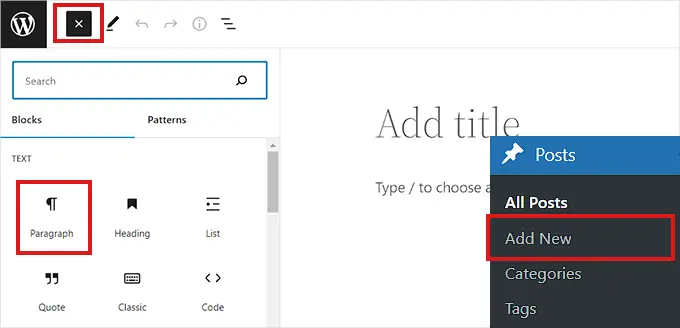
首先,從 WordPress 管理儀表板轉到帖子 » 添加新頁面。
現在,只需單擊屏幕左上角的“添加塊”(+) 按鈕。
之後,只需找到並單擊段落塊即可將其添加到您的帖子中。

接下來,您需要在右欄中打開塊設置面板。
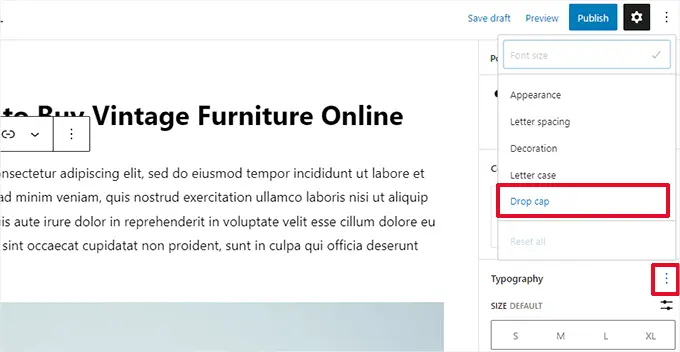
完成後,轉到“排版”部分並單擊旁邊的三點圖標以打開排版選項。
接下來,您需要從列表中選擇“Drop Cap”選項以將其添加到“Typography”部分。

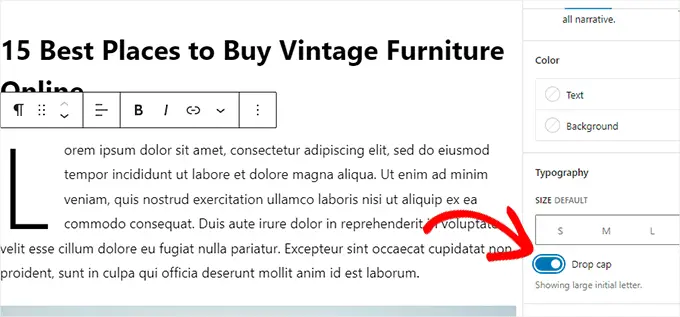
添加首字下沉功能後,只需切換“首字下沉”選項旁邊的開關即可在段落開頭顯示大號首字母。
不要忘記點擊頂部的“保存草稿”或“發布”按鈕來保存您的更改。

您現在已經成功地為您的帖子添加了首字下沉。
這就是它在我們的演示站點上的樣子。

請注意,塊編輯器中的內置首字下沉選項將使用 WordPress 主題的樣式來設置第一個字母的顏色、字體和大小。
如果您想在 WordPress 塊編輯器中更改首字下沉的樣式,則必須使用自定義 CSS 代碼來設置首字下沉的樣式。
方法 2. 使用 CSS 代碼添加首字下沉
對於這種方法,我們將添加自定義 CSS 代碼以自動為每篇文章的第一段添加首字下沉。 您可以將 CSS 代碼添加到主題的樣式表或使用代碼片段插件。
我們建議使用 WPCode,這是全球超過 1,000,000 個站點使用的排名第一的代碼片段插件。 它使向您的網站添加代碼變得非常容易,沒有任何麻煩。
首先,您需要安裝並激活免費的 WPCode 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的指南。
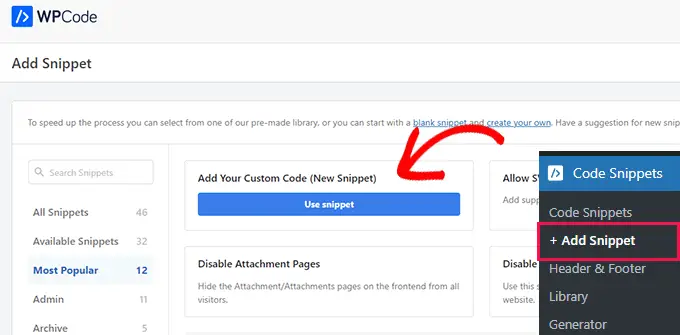
激活後,您需要從 WordPress 管理側邊欄訪問代碼片段»+添加片段頁面。
從這裡,您需要將鼠標懸停在“添加您的自定義代碼(新代碼段)”選項上。
這將顯示您需要單擊的“使用代碼段”按鈕。

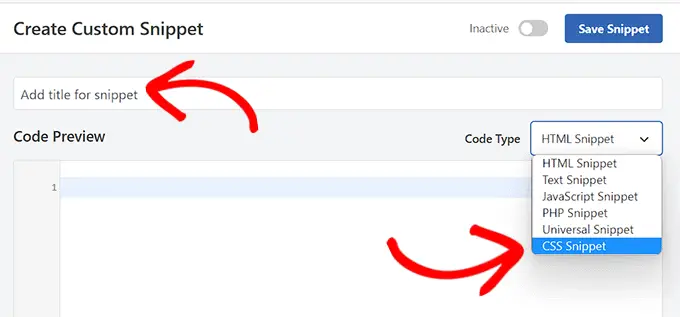
現在您位於“創建自定義代碼段”頁面,請先為您的代碼段輸入標題。 它可以是任何可以幫助您識別代碼段的內容。
之後,您需要從右側的下拉菜單中選擇“CSS Snippet”作為“代碼類型”。

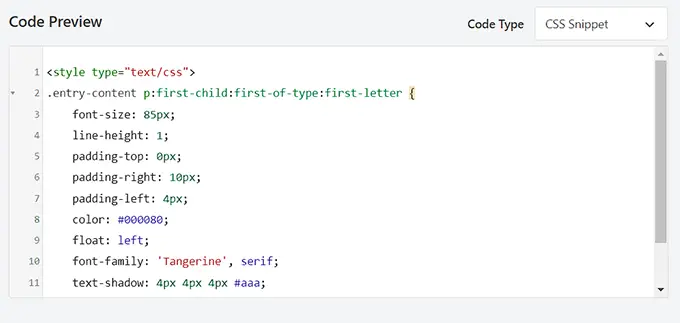
接下來,只需將以下代碼複製並粘貼到“代碼預覽”框中。
<style type="text/css">
.entry-content p:first-child:first-of-type:first-letter
font-size: 85px;
line-height: 1;
padding-top: 0px;
padding-right: 10px;
padding-left: 4px;
color: #000080;
float: left;
font-family: 'Tangerine', serif;
text-shadow: 4px 4px 4px #aaa;
</style>
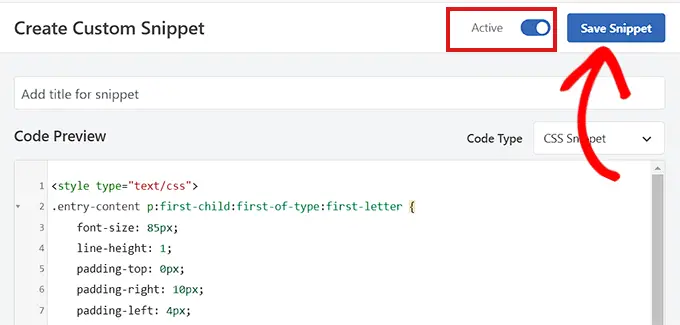
這就是您將代碼粘貼到“代碼預覽”後的樣子。


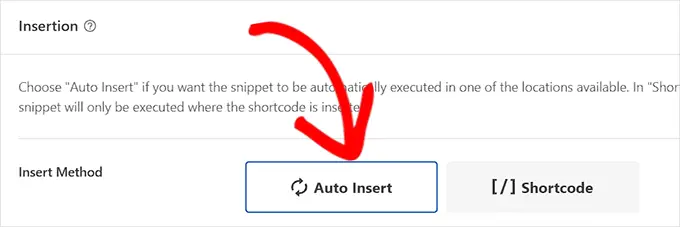
現在,如果您想在整個網站上執行代碼,則需要向下滾動到插入部分並選擇“自動插入”方法。
如果您只想為特定帖子添加首字下沉,則可以使用“簡碼”方法。
保存代碼段後,您將獲得一個簡碼,您可以將其粘貼到要添加首字下沉的帖子的塊編輯器中。

之後,返回頁面頂部並將開關切換到“活動”。
最後,單擊“保存代碼段”按鈕。

您的 CSS 代碼片段現在將在您的網站上生效。
這就是使用上面的 CSS 片段在我們的演示網站上首字下沉的樣子。

方法 3. 使用插件添加首字下沉
如果您對添加自定義 CSS 猶豫不決,那麼您也可以使用 Initial Letter 插件添加首字下沉。
此插件還允許您更改首字下沉的大小、顏色和字體。
注意:請記住,Initial Letter 插件尚未使用最新版本的 WordPress 進行測試,並且不再由開發人員維護。
但是,我們測試了該插件並且它工作正常。 如果您仍然不確定,請查看我們關於過時插件的文章。
也就是說,首先,您需要安裝並激活 Initial Letter 插件。 有關更多說明,請查看我們關於如何安裝 WordPress 插件的指南。
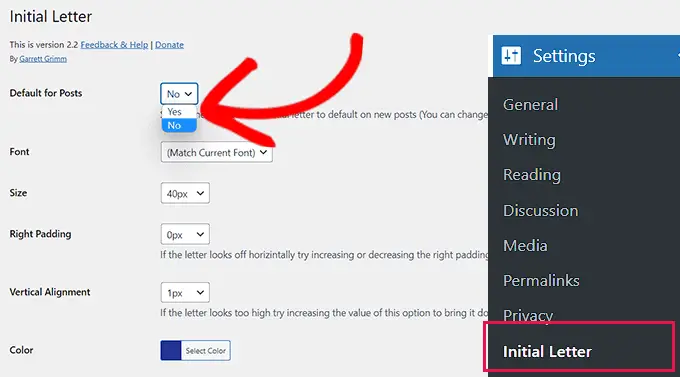
激活後,從管理側邊欄導航至設置 » 首字母頁面。
從這裡,您需要配置首字下沉的設置。
首先,您需要選擇是否要自動將首字下沉應用於新帖子。
只需從“帖子默認”選項旁邊的下拉菜單中選擇“是”或“否”。
接下來,您需要為首字下沉選擇您喜歡的字體、顏色、大小和填充。
注意:您可能需要在預覽網站後返回設置以調整這些樣式選項。

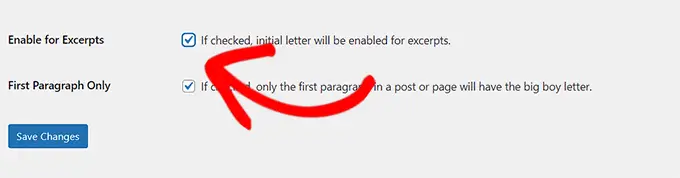
之後,如果要為帖子摘錄啟用首字下沉,請選中“啟用摘錄”選項旁邊的框。
如果您只想將首字下沉添加到帖子的第一段,您還可以選中“僅第一段”選項旁邊的框。

最後,不要忘記單擊“保存更改”按鈕來存儲您的設置。
您現在可以訪問您網站上的任何帖子,您會在帖子的第一段看到首字下沉。

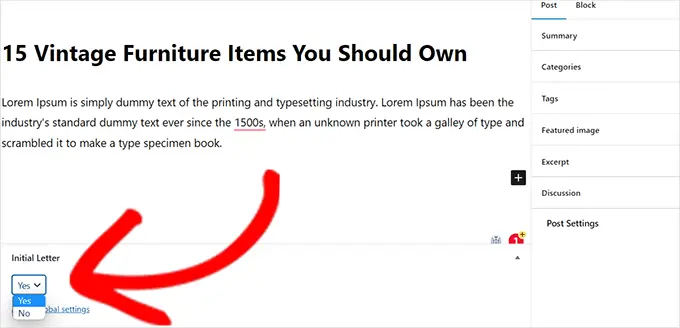
如果您想刪除帖子的首字下沉,您也可以通過在區塊編輯器中打開帖子來實現。
到達那里後,向下滾動到“首字母”部分,然後從下拉菜單中選擇“否”選項。
這將禁用該帖子的首字下沉。

我們希望本文能幫助您了解如何在 WordPress 帖子中添加首字下沉。 您可能還想查看我們的指南,了解如何檢查您的 WordPress 帖子是否針對正確的關鍵字進行排名,以及我們為您的網站選擇最佳基於塊的 WordPress 主題的首選。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 帖子中添加首字下沉的帖子首次出現在 WPBeginner 上。
