如何在 WordPress 中添加 Facebook Like 按鈕
已發表: 2022-11-10你想在 WordPress 中添加一個 Facebook Like 按鈕嗎?
WordPress 網站上的 Facebook Like 按鈕可以讓用戶簡單輕鬆地喜歡和分享您的內容。 您可以增加參與度並獲得更多關注者。
在本文中,我們將向您展示如何在 WordPress 中添加 Facebook Like 按鈕。

為什麼要在 WordPress 中添加 Facebook Like 按鈕?
Facebook 是世界上最受歡迎的社交媒體平台之一。 許多企業使用 Facebook 與他們的客戶聯繫並推廣他們的產品。
將 Facebook Like 按鈕添加到您的 WordPress 網站有助於提高參與度。 它還鼓勵人們在他們的 Facebook 個人資料上分享您的內容,並吸引新用戶訪問您的網站。
您可以使用 Facebook Like 按鈕來增加您的社交關注者並建立社區。 它有助於提高對您的產品和服務的認識並促進轉化。
也就是說,讓我們看看如何使用插件或添加自定義代碼在 WordPress 中添加 Facebook Like 按鈕。
方法 1:使用插件在 WordPress 中添加 Facebook Like 按鈕
在這種方法中,我們將使用 WordPress 插件添加 Facebook Like 按鈕。 這種方法非常簡單,推薦給初學者。
您需要做的第一件事是安裝並激活 BestWebSoft 的 Like & Share 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
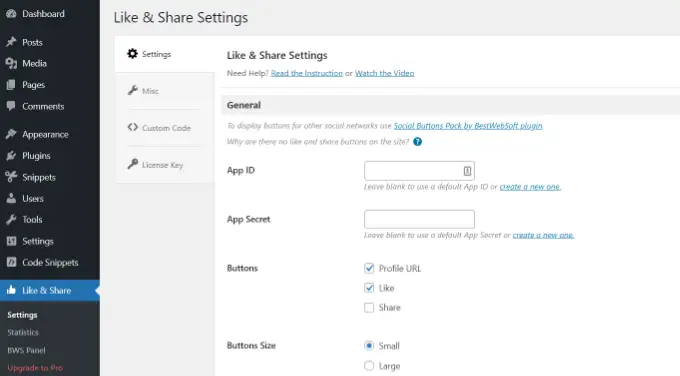
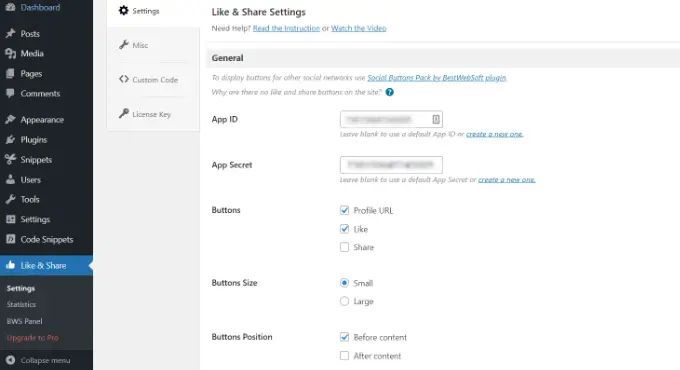
激活後,您可以從 WordPress 管理面板轉到“喜歡並分享”» 設置。

接下來,您需要添加 Facebook App ID 和 App Secret。 如果您沒有此信息,則只需按照以下步驟操作即可。
如何創建 Facebook App ID 和 App Secret
繼續並單擊 Like & Share 插件中 App ID 或 App Secret 字段下的“創建一個新的”鏈接。
這會將您帶到 Meta for Developers 網站。 我們建議在另一個選項卡或窗口中打開該網站,因為您需要在 WordPress 儀表板中打開“喜歡和分享”設置頁面以輸入應用程序 ID 和密碼。
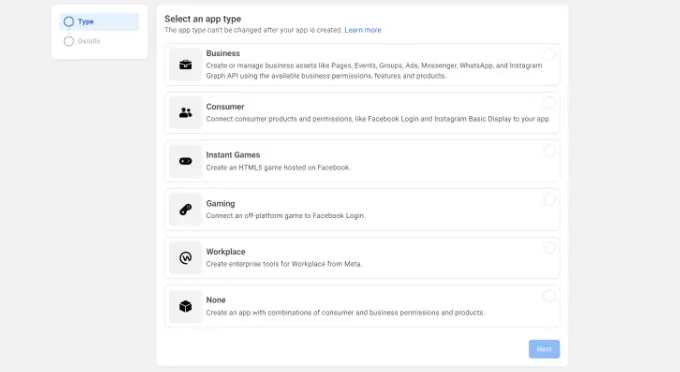
從這裡,您需要選擇一個應用程序類型。 繼續並選擇“業務”作為應用程序類型,然後單擊“下一步”按鈕。

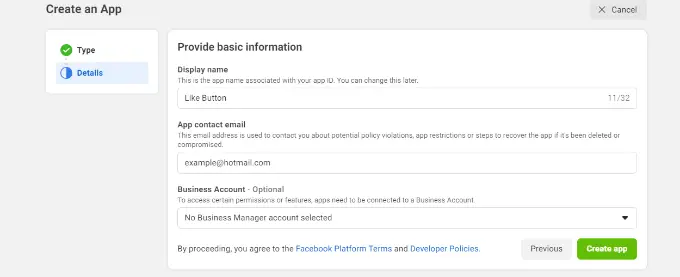
接下來,您需要提供有關您的應用的基本信息。
您可以為您的應用輸入顯示名稱,並確保“應用聯繫電子郵件”字段下顯示正確的電子郵件地址。 Facebook 將自動選擇您當前登錄帳戶的電子郵件地址。
還有一個選項設置可以選擇企業帳戶。 您可以將其保留在“未選擇商務管理平台帳戶”,然後單擊“創建應用程序”按鈕。

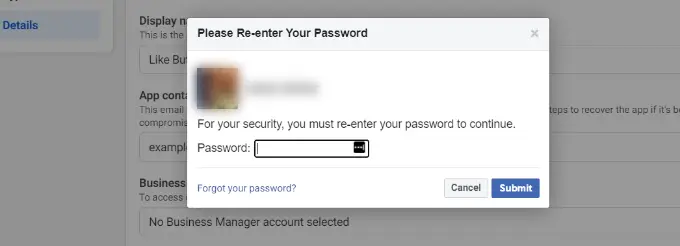
現在將出現一個彈出窗口,Facebook 將要求您重新輸入密碼。
這是出於安全目的,以阻止您帳戶上的惡意活動。 繼續並輸入您的 Facebook 帳戶密碼,然後單擊“提交”按鈕。

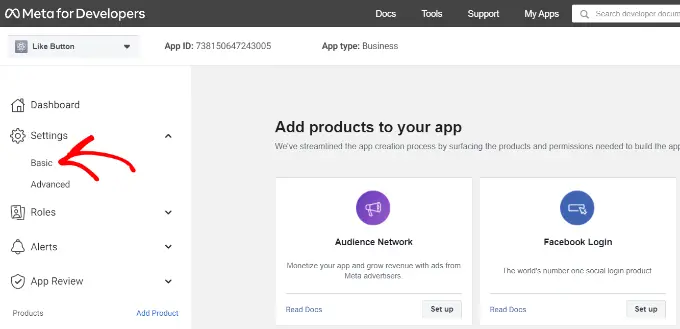
之後,您將看到您的應用儀表板。
從這裡,您可以從左側菜單前往設置»基本。

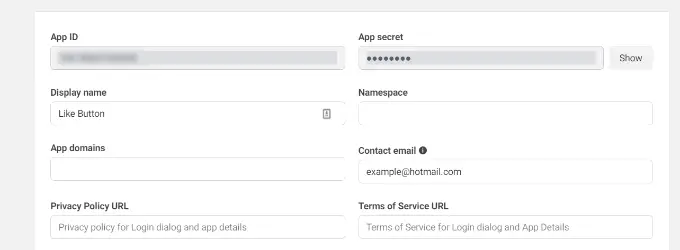
在基本設置頁面上,您將看到“App ID”和“App Secret”。
您現在可以在 WordPress 儀表板的 Like & Share 插件設置中輸入此信息。

完成自定義您的 Facebook Like 按鈕
首先,複製“App ID”並返回打開“贊與分享 » 設置”頁面的選項卡或窗口。 只需在相應字段中輸入“App ID”。
現在通過從 Meta for Developers 頁面複製“App Secret”數據並將其粘貼到 Like & Share 插件設置中來重複該步驟。

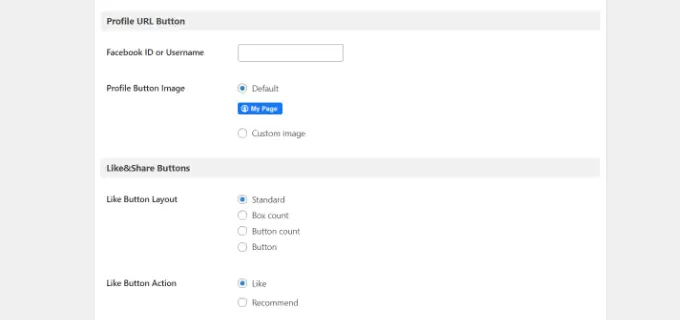
完成後,您可以選擇是否顯示 Facebook Like 按鈕以及個人資料 URL 和共享按鈕。
還有一些設置可以編輯 Facebook Like 按鈕的大小、內容之前或之後的位置以及對齊方式。

如果您啟用了個人資料 URL 按鈕,則可以向下滾動到“個人資料 URL 按鈕”部分並輸入您的 Facebook 用戶名或 ID。
完成後,不要忘記保存更改。
現在,該插件會自動向您的 WordPress 網站添加一個 Facebook Like 按鈕,並根據您的設置定位它。
您還可以使用[fb_button]短代碼在您網站的任何位置添加 Facebook Like 按鈕。
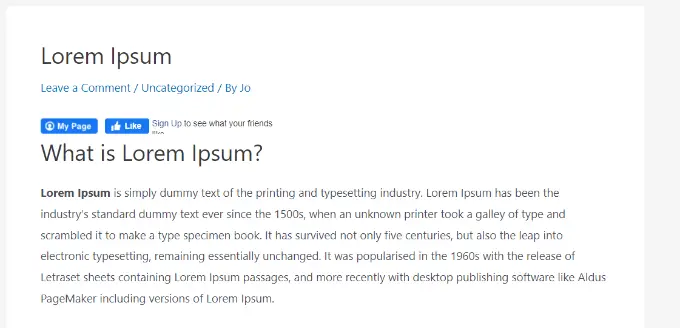
就這樣! 您現在可以訪問您的站點並在每個帖子上看到“贊”按鈕。

方法 2:在 WordPress 中手動添加 Facebook Like 按鈕
添加 Facebook Like 按鈕的另一種方法是使用自定義代碼。 但是,這種方法需要您直接在 WordPress 中添加代碼,因此我們只推薦那些習慣於編輯代碼的人使用它。
考慮到這一點,我們將使用免費的 WPCode 插件來這樣做,這使得任何人都可以輕鬆地將代碼添加到他們的 WordPress 博客。
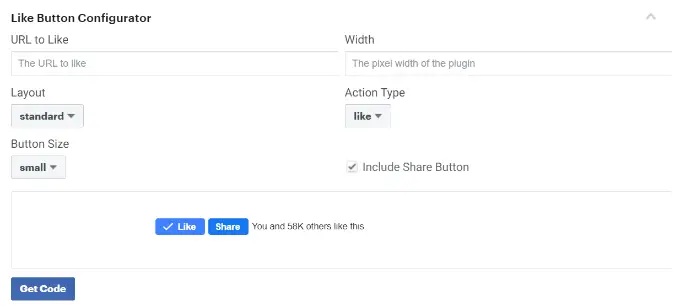
首先,您需要訪問 Meta for Developers 網站上的“Like Button”頁面,然後向下滾動到“Like Button Configurator”部分。


接下來,您可以在“喜歡的網址”字段中輸入您的 Facebook 頁面的網址。 這將是您想要使用 Facebook Like 按鈕連接的頁面。
之後,只需使用配置來選擇“贊”按鈕的佈局和大小。 您還將看到“贊”按鈕的預覽。
對預覽感到滿意後,單擊“獲取代碼”按鈕。
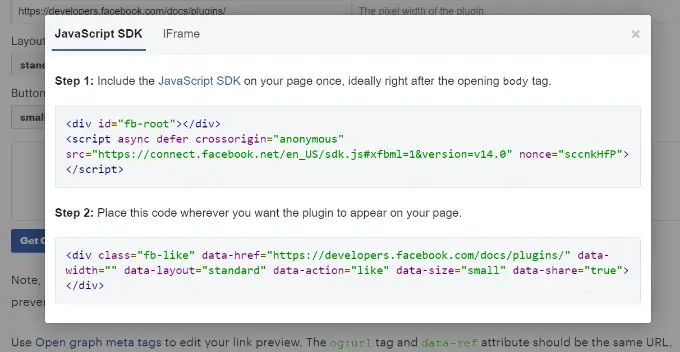
這將彈出一個彈出窗口,顯示“JavaScript SDK”選項卡下的兩段代碼片段。

請注意,如果您直接將這些代碼片段添加到您的 WordPress 主題中,可能會破壞您的網站。 另外,當您更新主題時,代碼片段將被覆蓋。
向您添加代碼的更簡單方法是使用 WPCode 插件。 它允許您將代碼片段粘貼到您的網站並輕鬆管理自定義代碼,而無需編輯主題文件。
首先,您需要安裝並激活 WPCode 免費插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
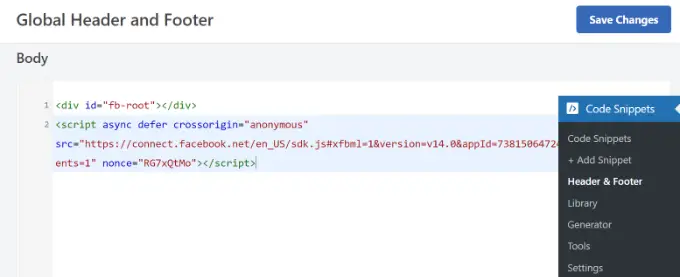
激活後,您可以從 WordPress 儀表板前往代碼片段 » 頁眉和頁腳。 現在,您需要復制第一個代碼片段並將其添加到您的 WordPress 主題的header.php文件中,緊跟在<body>標記之後。
只需複制代碼並將其輸入“正文”部分。 不要忘記單擊“保存更改”按鈕。

接下來,您需要復制第二段代碼並將其粘貼到您的 WordPress 站點以顯示“贊”按鈕。
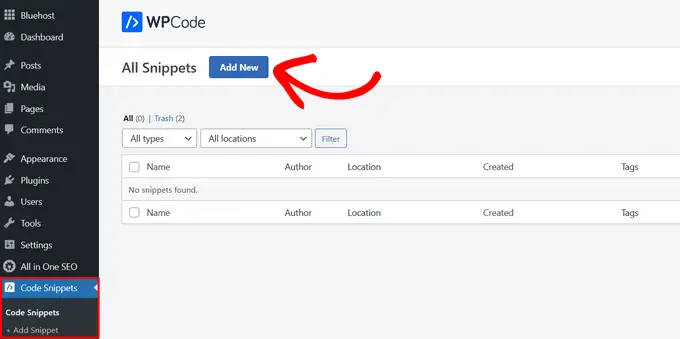
首先,您可以從 WordPress 管理面板轉到代碼片段 » + 添加片段或單擊“添加新”按鈕。

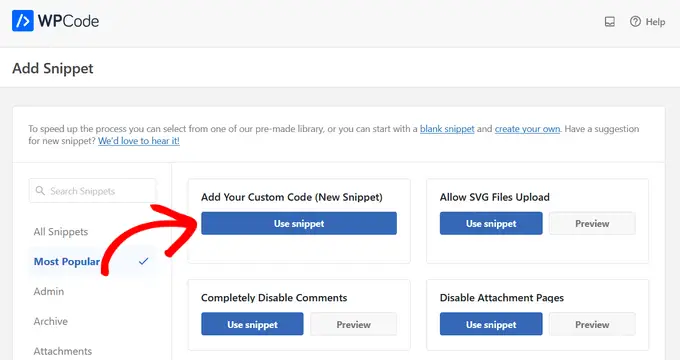
在下一個屏幕上,WPCode 將允許您從預建庫中選擇一個片段或添加一個新的自定義代碼。
繼續並選擇“添加您的自定義代碼(新代碼段)”選項,然後單擊“使用代碼段”按鈕。

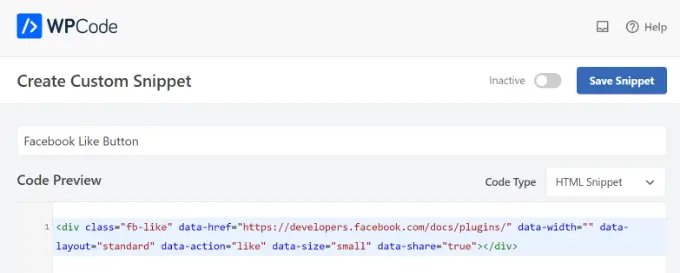
之後,您可以為您的自定義代碼命名,並在“代碼預覽”部分下輸入第二個代碼片段。
確保單擊“代碼類型”下拉菜單並選擇“HTML 代碼段”作為代碼類型。

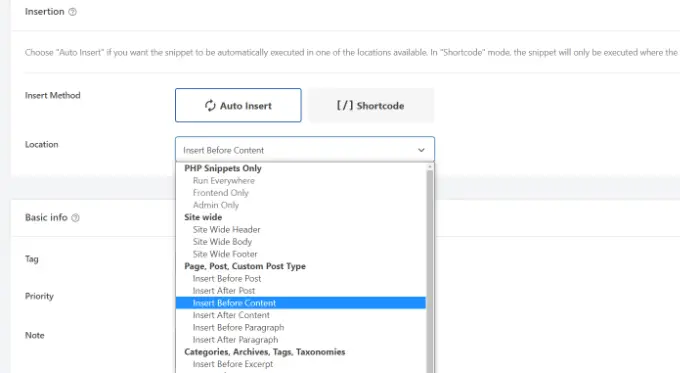
接下來,您可以向下滾動到“插入”部分,然後選擇您希望 Facebook Like 按鈕出現的位置。 例如,假設您希望它出現在內容之前。
只需單擊“位置”下拉菜單,然後在“頁面”、“帖子”、“自定義帖子類型”下選擇“在內容之前插入”選項。

完成後,您可以單擊“保存代碼段”按鈕。
您還必須單擊切換按鈕並將其從非活動狀態切換到活動狀態。

就是這樣,輸入代碼後,Facebook Like 按鈕將出現在您的網站上。
什麼是開放圖譜元數據以及如何將其添加到 WordPress?
Open Graph 是一種元數據,可幫助 Facebook 收集有關頁面的信息或在您的 WordPress 網站上發布的信息。 此數據包括縮略圖、帖子/頁面標題、描述和作者。
Facebook 在提取標題和描述字段方面非常聰明。 但是,如果您的帖子包含多張圖片,則在分享時有時可能會顯示不正確的縮略圖。
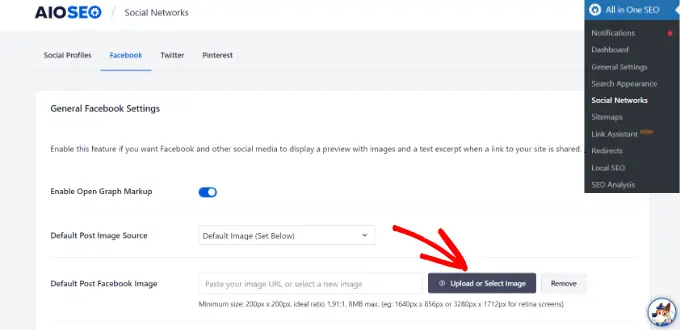
如果您已經在使用 All in One SEO (AIOSEO) 插件,那麼可以通過訪問All in One SEO » 社交網絡並單擊 Facebook 選項卡輕鬆解決此問題。
接下來,如果您的文章沒有開放圖表圖片,請單擊“上傳或選擇圖片”按鈕以設置默認的 Facebook 帖子圖片。

除此之外,您還可以為每個單獨的帖子或頁面配置一個開放圖形圖像。
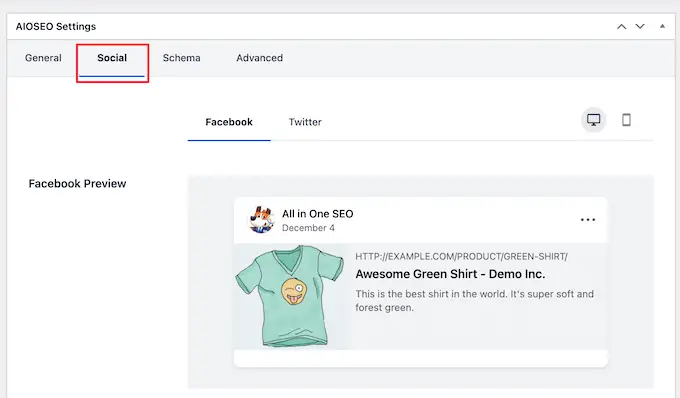
當您編輯帖子時,只需向下滾動到內容編輯器中的 AIOSEO 設置部分。 接下來,切換到“社交”選項卡並查看縮略圖的預覽。

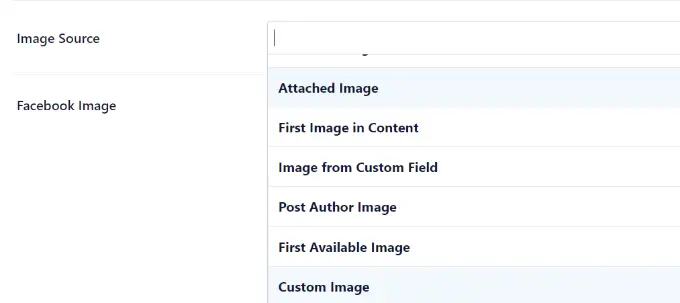
現在向下滾動到“圖像源”選項,然後您可以為您的帖子選擇一個開放的圖形圖像。
例如,您可以選擇特色圖片、附加圖片、內容中的第一張圖片,或上傳自定義圖片以用作打開的圖表縮略圖。

有關添加開放圖譜元數據的更多詳細信息和替代方法,請參閱我們關於如何在 WordPress 中添加 Facebook 開放圖譜元數據的指南。
我們希望本文能幫助您了解如何在 WordPress 中添加 Facebook Like 按鈕。 您可能還想查看我們的列表,了解如何註冊域名和 WordPress 的最佳社交媒體插件。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
如何在 WordPress 中添加 Facebook Like 按鈕一文首先出現在 WPBeginner 上。
