如何將常見問題解答架構添加到 WordPress
已發表: 2022-09-08將常見問題解答模式添加到 WordPress 是改善您網站的 SEO 並幫助潛在客戶找到他們正在尋找的答案的好方法。 有幾種不同的方法可以將 FAQ 模式添加到 WordPress,但我們將專注於使用 JSON-LD 方法。 首先,您需要使用FAQ 數據創建一個 JSON-LD 文件。 您可以在此處找到此文件的模板。 獲得 JSON-LD 文件後,您需要將其添加到 WordPress 網站。 您可以通過將其添加到主題的 header.php 文件或使用 WP JSON LD 之類的插件來執行此操作。 將 JSON-LD 文件添加到 WordPress 站點後,您可以使用 Google 結構化數據測試工具對其進行測試。 如果一切看起來都不錯,那麼您就可以開始享受在您的 WordPress 網站上擁有常見問題解答架構的好處了!
FAQ Schema 包含一個常見問題和答案的列表。 實施常見問題解答架構後,它們可以在 Google 搜索中生成豐富的摘要。 搜索引擎全權負責確定網站的外觀。 當您的頁面上有常見問題解答時,您會發現您有先決條件工具。 視頻時長為十分鐘。 以下是開始免費試用的方法。 在試用期內,您可以選擇取消試用。
第一步是將常見問題解答數據添加到 WordPress 帖子中。 確保已在頁面上設置了常見問題解答模式。 第四步,刪除、刪除、排序問題和答案。
我在哪裡放置常見問題架構?
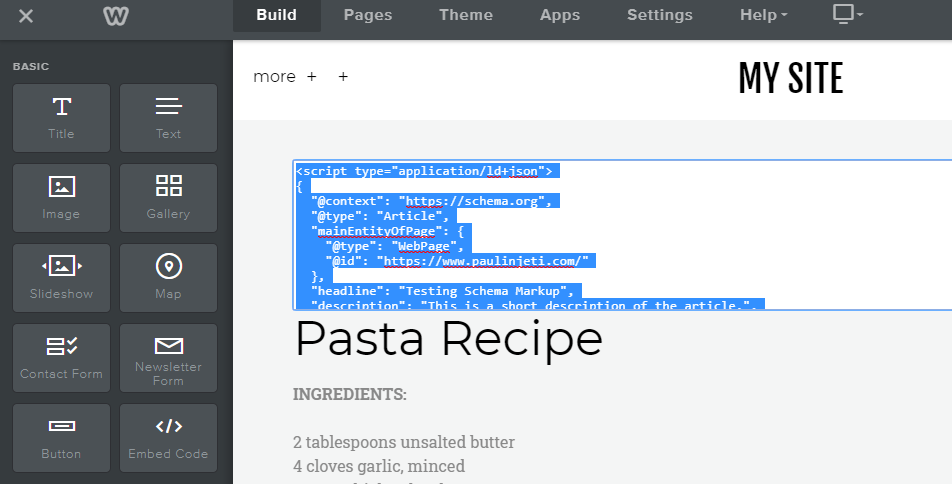
 信用:www.paulinjeti.com
信用:www.paulinjeti.com這個問題沒有明確的答案,因為它取決於特定的網站以及常見問題解答模式的使用方式。 但是,放置常見問題解答模式的一些常見位置包括常見問題解答所在的頁面、站點的頁眉或頁腳,或網站的專用模式標記部分。
FAQ頁面(也稱為FAQ頁面)是常見問題及其答案的集合,以及對主題的解釋。 正確標記後,此類頁面可能會在 Google 搜索中顯示為豐富結果(也稱為豐富網頁摘要),並可供 Google 助理使用。 如果您已經安裝了 Rank Math,則會有一個設置嚮導等待您微調您網站的設置。 通過單擊此按鈕,您可以根據安裝的插件選擇適合您站點的塊。 當您撰寫文章或編輯頁面時,只需單擊內容區域右側的加號圖標即可添加塊。 Rank Math 的常見問題解答塊可以在我們的知識庫中找到,並且可以更詳細地查看。 您可以從選項中選擇常見問題架構標記類型,也可以自行填寫每個必填字段。
此外,內置的模式生成器允許您向頁面添加各種類型的數據。 重要的是要記住,您必須在前端的架構代碼中包含所有常見問題。 使用 Google 的結構化數據測試工具測試頁面有兩種方法。 可以粘貼你要測試的頁面的網址,也可以在谷歌瀏覽器中點擊查看頁面源選項,右鍵點擊頁面,選擇粘貼。 您添加的結構化數據的格式必須正確。 一般來說,如果您的頁麵包含實時流媒體或職位發布標記,您應該使用 Google 的 Indexing API。 如果您的頁面已被更改,它會 ping Google 以表明 Google 識別它,或者如果它尚未出現在索引中,Google 將指示它應該排隊等待索引。
我們最喜歡的列表和下面最好的列表是查找可以在內容中使用的問題的一些最佳方法。 安裝了 Google Analytics 的訪問者可以搜索您網站的內容,因此您可以使用本文中描述的方法找到適當的問題。 Google 將為每個搜索結果顯示兩個常見問題解答,以提供最佳搜索結果。 鏈接到您的答案的內部鏈接尤其重要,因為豐富的片段是可點擊的。 FAQ 和 Q 都是結構化數據類型,可用於在您的頁面上生成豐富的結果。 當使用結構化數據(例如 FAQ Schema)時,網站變得更容易通過語音搜索。 將 FAQPage Schema 添加到您的網站是獲取 FAQ 內容的豐富片段的最簡單方法。
由於多種原因,FAQ 豐富片段不可用。 Google 已決定,如果它確定查詢匹配不滿足您網站內容的需求,它將從您的搜索中刪除結果。 如果您想充分利用您的網站,您必須在問題和答案方面具有相同的內容。 在FAQ 模式的情況下,擁有一個顯示搜索結果的頁面會很有好處。 關於結構化數據標記和豐富片段的使用存在一些爭論。 如果您想獲得豐富網頁摘要,我們建議您將平均點擊率與沒有豐富網頁摘要的點擊率進行比較。
什麼是常見問題架構?
FAQ 架構是專門為網頁創建的標記,包含問題和答案列表。 然後谷歌分析標記並基於它生成豐富的片段。
如何將架構標籤添加到您的商店
請在架構標籤中填寫以下字段。 模式標籤必須在添加後立即保存,然後必須將更改返回到主題編輯器。
您還可以使用架構插件。 因為市場上有如此多的模式附加組件,所以選擇一個與您的商店兼容的附加組件至關重要。
模式構建器是第三個選項。 模式構建器是一個強大的工具,可用於自動為您的商店創建模式。 對於不熟悉代碼或想要加快速度的人來說,它可能很有用。
常見問題架構是否有助於搜索引擎優化?
在您的網站上包含結構化數據(例如常見問題解答模式)以使語音搜索更容易是非常有益的。 此外,從更廣泛的意義和更深層次的意義來看,它是一種出色的 SEO 實踐,可以幫助 Google 在各種搜索目的地和語音搜索中顯示內容。
如何在您的網站上添加常見問題解答部分
這是向您的網站添加“常見問題”部分的最廣泛使用的方法之一。 此小部件允許您通過顯示架構標記來輕鬆添加部分。 Google 將能夠理解您在網頁上所說的內容,並將使用這些信息為您的網站生成豐富的摘要。 您可以在您的網站上使用常見問題架構標記來改進搜索結果。
如何將常見問題架構添加到我的博客?
 信用:www.r-bloggers.com
信用:www.r-bloggers.com向您的博客添加常見問題解答架構可以幫助您的博客在搜索結果中脫穎而出,並為您的讀者提供有關您博客的更多信息。 要添加常見問題解答架構,您需要編輯博客的代碼並將架構標記添加到博客的 HTML。
如果您在博客中包含常見問題解答架構,您將獲得一系列好處。 有助於擴大流量並為 Google 帶來更多流量的常見問題解答變得流行起來。 FAQ,也稱為常見問題解答,是一種數據收集工具。 這是一種經常使用的問答題。 因此,用戶將能夠更接近您。 為了讓您的問題出現在 Google 搜索結果中更顯眼的位置,您可以省略簡單的字詞。 您網站的抓取工具將能夠以與 Google 網絡抓取工具相同的方式對其進行抓取。

您將無法在豐富的搜索結果中找到您網站上的常見問題解答。 這是為 Blogger 創建常見問題解答的分步過程。 可以修改 HTML 以包含 faq.org(也稱為架構),它是標籤(或微數據)的語義詞彙,Google 可以使用它來讀取和在搜索結果頁面中表示您的頁面。 為了增加您博客文章的訪問量,其中包含常見問題解答至關重要; 添加常見問題解答不僅會使您的網站看起來更專業,而且還會增加訪問您網站的人數。
如何在沒有插件的情況下在 WordPress 中添加常見問題解答?
在本文中,我們將介紹如何在 WordPress 上創建沒有插件的常見問題解答模式。 您可以毫不費力地在 WordPress 中創建不需要插件的常見問題解答。 如果您使用的是經典編輯器,請在收到 JSON-LD 代碼後將其粘貼到您的頁面中。 要將 FAQ 架構添加到 Gutenberg,首先創建一個包含 FAQ 架構的自定義 HTML 塊。
您的 FAQ(常見問題)頁面是常見問題和解答的集合,可幫助用戶更好地了解您的網站、產品和服務。 在本文中,我們將討論擁有一個常見問題頁面的重要性,並介紹使用多種方法添加一個頁面的過程。 Ultimate FAQs 應用程序允許您在安裝後自定義和添加新的常見問題解答。 您還可以包括摘錄、添加標籤、添加評論等。 儀表板中的常見問題菜單項可用於修改所有設置和控件。 高級用戶會收到許多附加功能,使他們能夠添加根據他們的規格定制的常見問題解答樣式,將其與 WooCommerce 和 WP Forms 集成,等等。 終極常見問題解答塊,包括顯示常見問題解答、搜索常見問題解答和提交常見問題解答,在古騰堡中可用。
使用最便宜的計劃,您將可以訪問 70 多個 Elementor 小部件組合。 Helpie FAQ 插件可免費下載,因此您可以通過安裝它來省錢。 所有常見問題頁面都可以受益於 Helpie FAQ 提供的免費插件,其中包括大量實用功能。 FAQ Schema 可以通過多種方式進行配置,包括配色方案和 FAQ Schema 設置(有關 FAQ Schemas 的更多信息,請參見下一節)。 一年多前,谷歌宣布計劃在搜索結果中包含常見問題解答。 使用 FAQ Schema 可以提高您公司在搜索引擎上的知名度。 您可以通過標記您的頁面以供用戶導航,使常見問題解答內容更易於訪問。
使用 Google Assistant 語音搜索功能的用戶也需要此功能。 Merkle 的 SEO 工具的標記生成器是生成標記的最便捷方式。 在您要創建常見問題解答的頁面上,單擊創建常見問題解答按鈕。 此方法只能與古騰堡一起使用。 結構化內容是 WordPress 的免費插件,可以從插件目錄下載,是添加常見問題的另一種方法。 帶有常見問題解答頁面的網站將改善用戶體驗。 有些方法需要插件,有些則不需要。 請記住使用 Google 驗證頁面並請求搜索引擎將其編入索引。 正確標記和驗證常見問題解答頁面後,它們將在搜索結果中顯示得更高。
WordPress Schema:如何將 Schema 標記添加到您的帖子和頁面
當您選擇架構類型時,您必須提供架構文件的 URL。 最新版本的 WordPress 架構的 URL 可以在 WP-schema.org 上找到。 為您的帖子或頁面提供 URL 後,您需要輸入描述。 還必須輸入標題才能顯示您的帖子或頁面。 您的帖子或頁面的標籤也必須輸入。
完成架構設置後,單擊保存按鈕。 架構標記現在包含在您正在編寫的帖子或頁面中。
常見問題架構插件 WordPress
WordPress 沒有“常見問題解答模式插件”之類的東西。 但是,有些插件允許您在 WordPress 網站上創建常見問題解答部分。 這些插件通常會在您的 WordPress 管理面板中添加一個常見問題選項卡,您可以在其中添加問題和答案。
您可以使用 RobotZebra FAQ Schema For Pages And Posts 將迷你 FAQ 部分中的問題和答案立即轉換為 JSON-LD 代碼。 此步驟的目標是為您的頁面添加盡可能多的上下文,以便 Google 更好地理解它們。 當您編輯 WordPress 頁面或帖子時,它將在編輯器底部顯示為複制和粘貼對話框。 通過使用 FAQ Schema,Google 可以為搜索引擎上的問題提供更詳細的答案。 因為這個插件使用起來非常簡單,我真的很喜歡它。 使用常見問題插件,您將能夠立即使用它。 儘管我擁有非常強大的域權限,但我從未在 Serp 中使用這個插件來解決常見問題。 如果可以創建一個常見問題解答,其中包括在用戶訪問網站時顯示在用戶屏幕上的項目和圖像,那就太好了,但該問題已被 Google 標記為不可搜索。
常見問題架構示例
常見問題解答架構是一種結構化數據,可用於標記網站上的常見問題解答頁面。 這可以幫助搜索引擎更好地理解頁面的內容,也可以用來在搜索結果中顯示豐富的片段。
Quora 常見問題頁面是互聯網上最有用的內容之一,特別是對於那些正在尋找答案的人。 許多人不知道他們應該優化他們的網站以進行搜索。 當您將常見問題解答架構添加到您的頁面時,爬蟲將通過使用響應常見問題解答問題的 HTML 獲得更多內容上下文。 當網站的標頭包含代碼時,它會被格式化為模式標記。 應用程序中定義了一些文本,以便爬蟲可以理解它們。 值得注意的是,有超過 1400 個架構屬性與您的頁面無關。 如果要出現在 Q 和 A 中,只需要四個屬性。
您網站上的屬性必須正確才能使其正常運行,這一點至關重要。 這些屬性可以三種不同的格式添加到您的內容中。 使用 Google 的結構化數據測試工具確保您的標記是最新的。 谷歌富結果測試對於那些可能難以實現代碼的人來說是一個很好的工具。 通過在頁面中嵌入FAQ 標記,您可以幫助爬蟲更好地理解其內容。 為了讓您的常見問題頁面在搜索引擎中排名靠前,它們的結構必須顯示在前兩列中。 使用 Google Search Console 儀表板,您可以隨時上傳 XML 站點地圖。
