如何為WordPress添加字體? (無需插件的自訂字體)
已發表: 2024-04-15您是否想知道如何在不使用外掛程式的情況下為 WordPress 添加字體? 如果是的話,那就留在這裡吧!
無論您是在經營部落格、電子商務商店還是作品集網站,選擇正確的字體都可以提升您的品牌並吸引受眾。
但這裡有一個轉折點:您不需要一個花哨的插件來將自訂字體新增到您的 WordPress 網站。
在本文中,我們將踏上字體之旅,探索如何將您選擇的字體注入您的網站。 這也不需要外掛的麻煩!
現在,讓我們深入研究一下!
影片教學 – 如何在不使用外掛程式的情況下為 WordPress 添加字體
您願意觀看影片教學嗎? 以下附有關於在 WordPress 網站上新增自訂字體的完整影片教學。 現在就看吧!
儘管如此,請繼續閱讀該過程的詳細指南!
在 WordPress 網站上使用自訂字體的重要性
在廣闊的網頁設計領域中,字體扮演著至關重要的角色。 它們不僅僅是字母和字符。 相反,他們是您網站的聲音、情緒調節者和沈默的故事講述者。
自訂字體在塑造 WordPress 網站的美觀性、可讀性和整體使用者體驗方面發揮著至關重要的作用。
讓我們深入探討一下它們的意義:
- 增強品牌形象:自訂字體讓您的品牌脫穎而出,強化其獨特的個性,讓訪客更難忘。
- 提高可讀性:選擇正確的字體可以提高訪客閱讀您的內容的容易程度。 此外,這可以讓他們參與並有興趣探索您的網站。
- 表達個性:字體表達情感和風格,讓您在每一個字中展示您的品牌特徵。 並使您的網站感覺更具相關性。
- 引人注目的標題:標題和標題的大膽且富有創意的字體可以吸引訪客的注意。 此外,讓他們好奇地想看看你的網站上接下來會發生什麼。
- 建立層次結構:不同的字體樣式有助於組織您的內容,闡明重要內容。 並引導訪客順利瀏覽您的網站。
- 一致性和專業性:在整個網站中使用相同的字體會為網站帶來優雅和專業的外觀。 這可以避免混淆並使訪客更容易導航。
總之,自訂字體不僅僅是設計元素,它們是塑造網站認知、參與和整體成功的強大工具。 因此,請明智地選擇,讓您的版式講述您的故事!
您是否遇過一個排版精美的網站? 然後,請查看我們關於如何查找網站使用的字體的文章以了解更多資訊。
如何為WordPress添加字體? (無需插件的自訂字體)
讓我們深入了解在不依賴插件的情況下添加自訂字體的步驟。 字體愛好者們,繫好安全帶!
步驟1:確保您的網站升級到WordPress 6.5版本
您是否知道最近發布的 WordPress 6.5 版本引入了許多令人興奮的新功能和增強功能?

一項突出的功能是其創新的整合字體庫。 這允許存取大量的 Google 字體。 以及在區塊編輯器中直接上傳自訂字體的選項。
這消除了對第三方插件的需求。 並幫助您探索不同的字體,以精確匹配您網站的視覺風格。

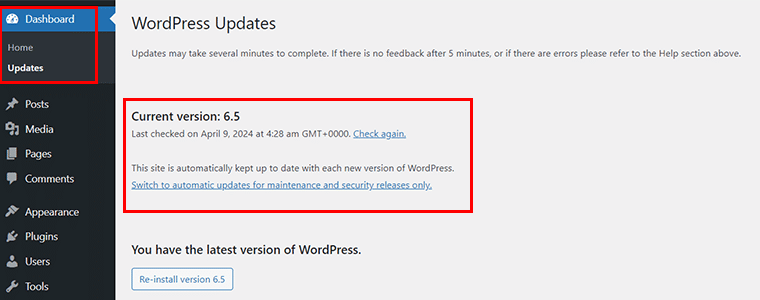
因此,第一步是確保您的網站升級到 WordPress 6.5 版本。 如果沒有,請前往「儀表板 > 更新」並立即更新。
第 2 步:前往「外觀」>「樣式」>「版式」標籤
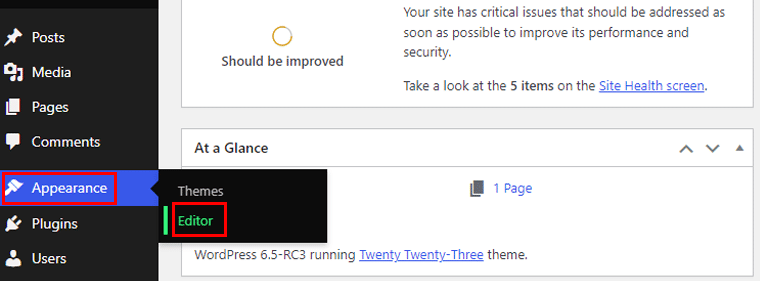
現在,轉到“外觀>編輯器”選項。

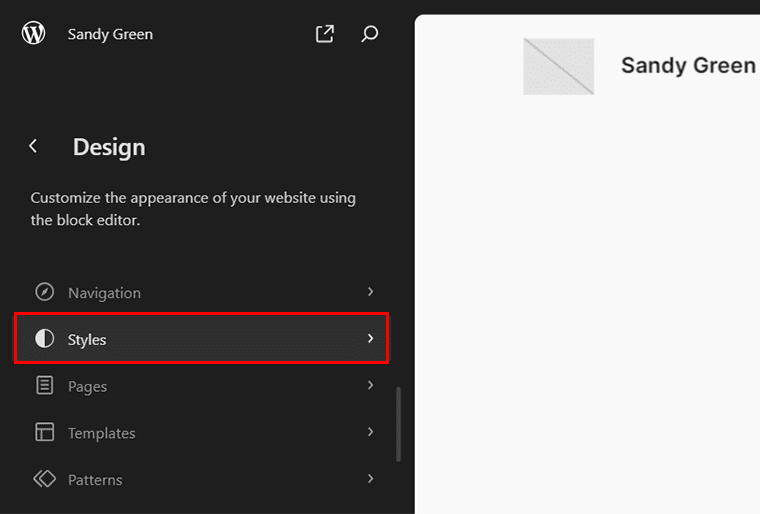
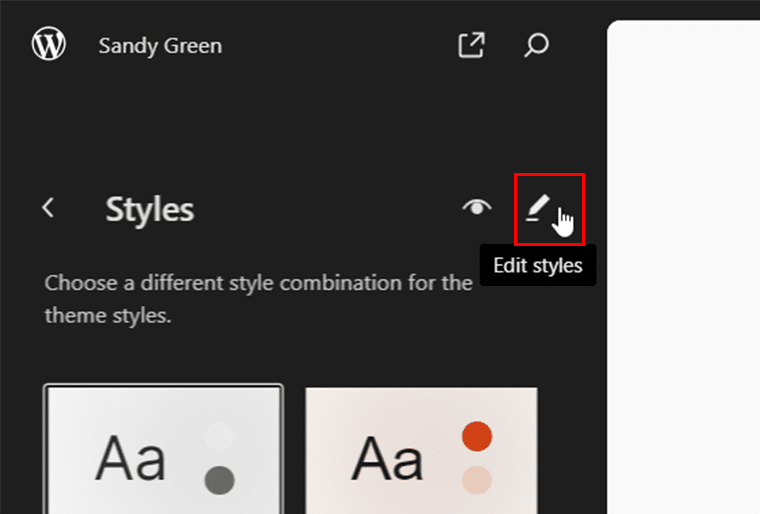
進入網站編輯器使用者介面後,導覽至「樣式」選單。

然後,在樣式選單中,按一下代表「編輯樣式」選項的「筆」圖示。

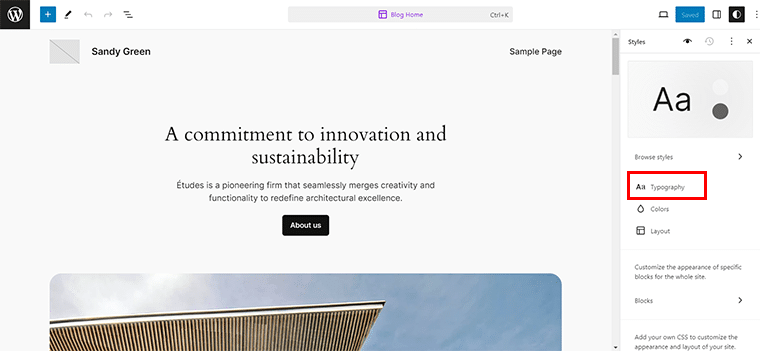
現在,在右側,您將看到“版式”選項,單擊它。

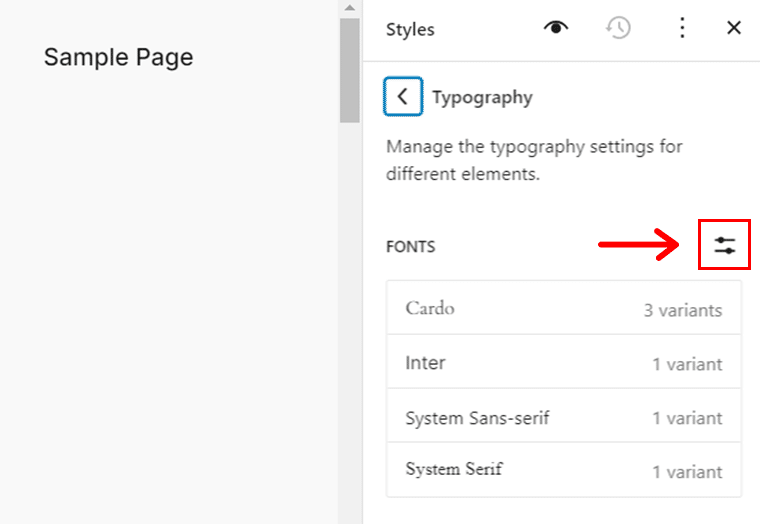
接下來,點擊“字體”選單旁邊的“管理字體”圖示。

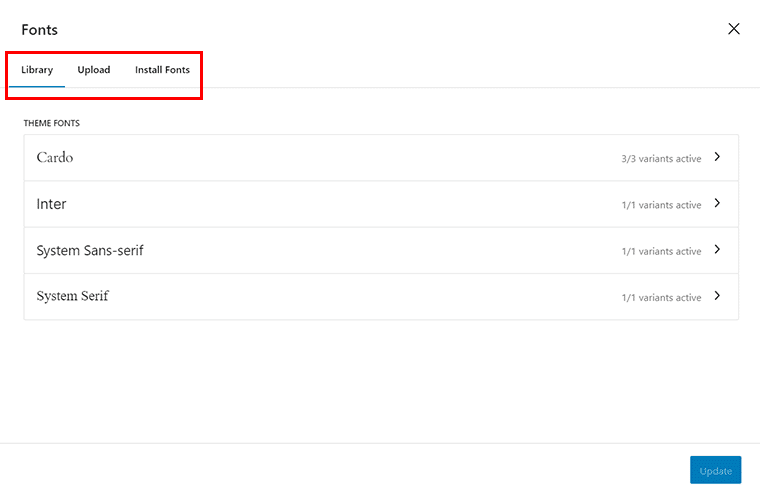
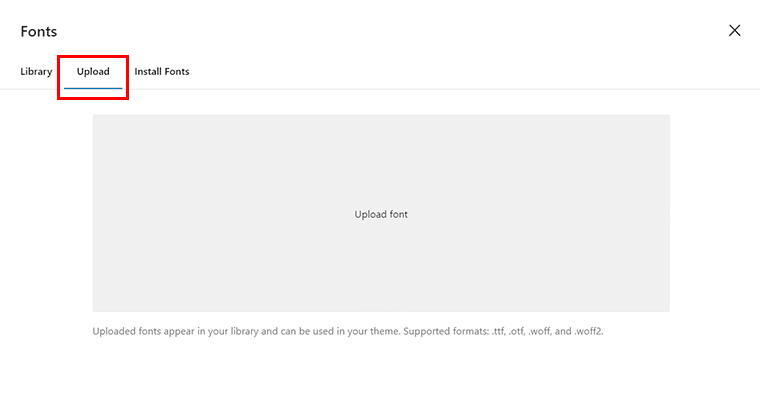
然後會出現一個彈出窗口,向您顯示字體“庫”以及“上傳”和“安裝字體”選項卡。

第 3 步:更喜歡 Google 字體? 轉到安裝字型選項卡
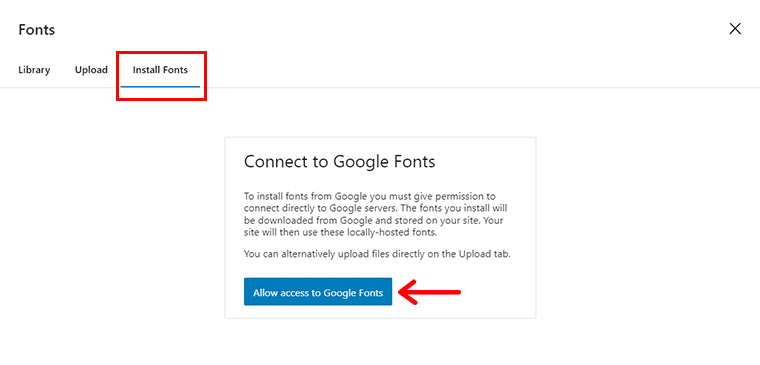
現在,如果您更喜歡 Google 字體,那麼您所要做的就是前往「安裝字體」標籤。


然後點擊「允許存取 Google 字體」按鈕。
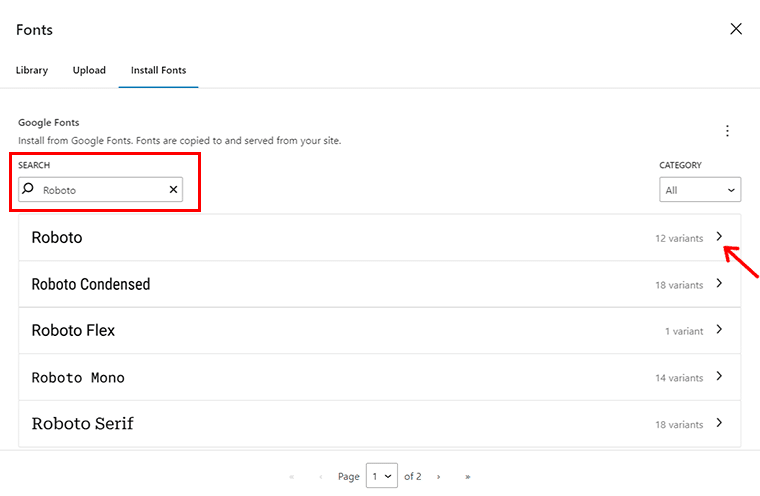
現在,您可以在可用的 Google 字體中進行選擇,或在搜尋框中快速搜尋字體。

例如,讓我們搜尋「Roboto」 ,然後按一下您首選的「>」圖示。

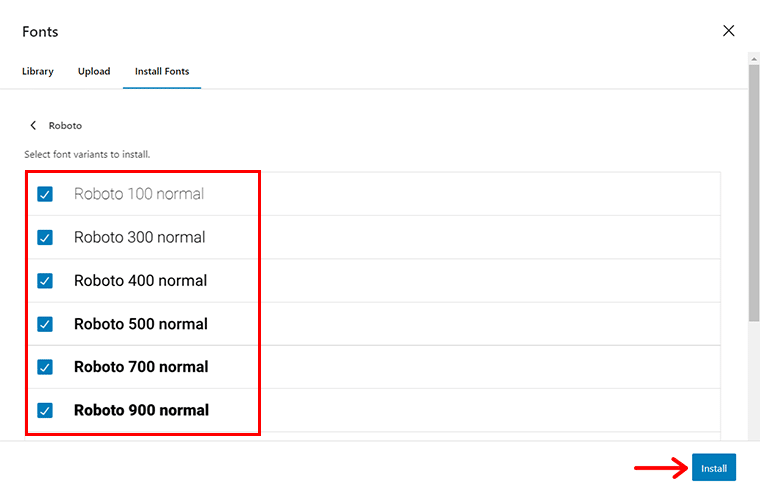
接下來,根據需要選擇字體變體並點擊“安裝”按鈕。

完成後,您將看到成功通知。
第 4 步:更喜歡自訂字體? 轉到上傳選項卡
同樣,如果您更喜歡自訂字體,請導航至「上傳」選項卡,您可以在其中上傳.ttf、.wof 和 .woff2格式的字體。

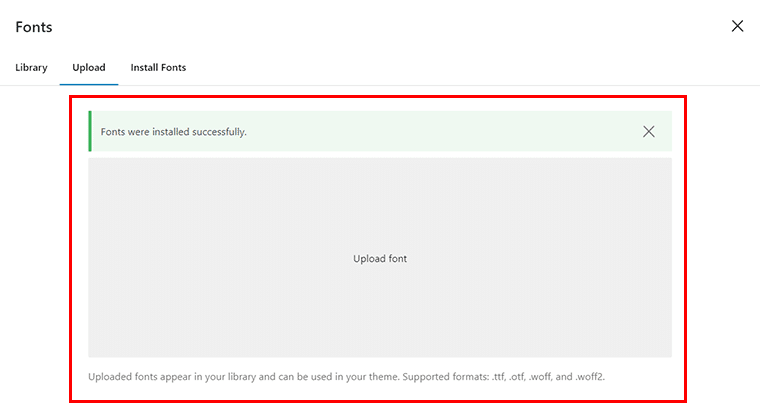
例如,這裡我們上傳了 .wof格式的「Proxima Nova」字體。 上傳文件後,您將看到成功通知。

這樣,您將看到該字體已新增至字體庫。 現在你已經得到它了!

第 5 步:選擇新新增的字體並儲存更改
現在,看看新添加的字體如何運作?
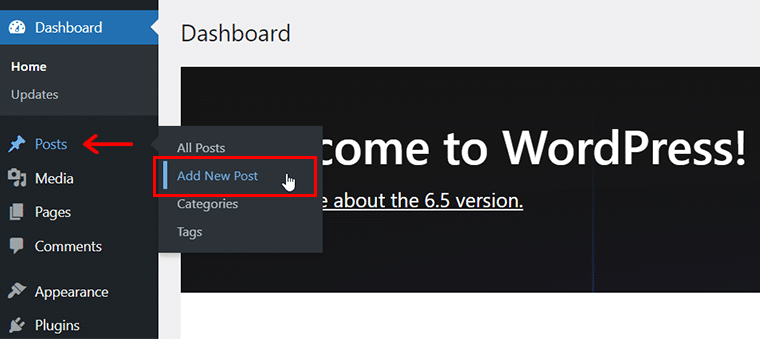
為此,請前往「發布 > 新增內容」並新增您的內容。

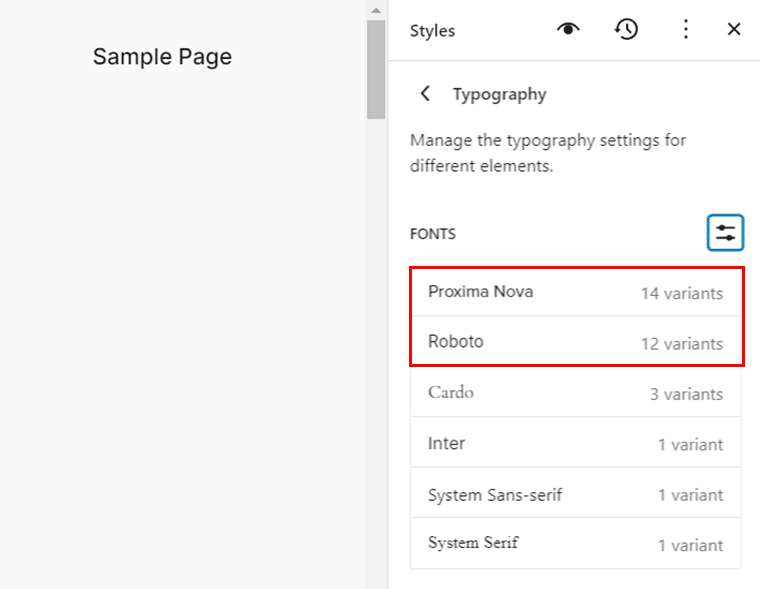
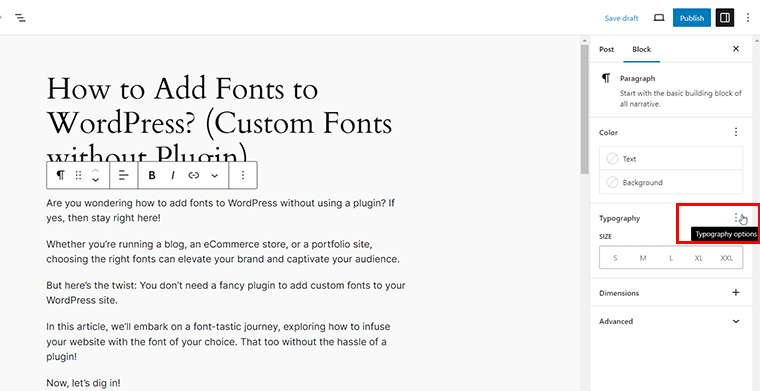
然後,按一下要變更排版的內容,您將看到「排版選項」圖標,按一下它。

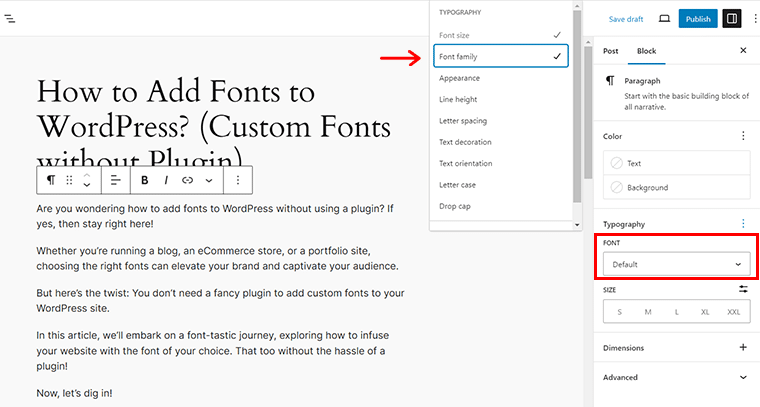
現在,按一下「字體系列」選項卡,然後選擇您喜歡的字體。

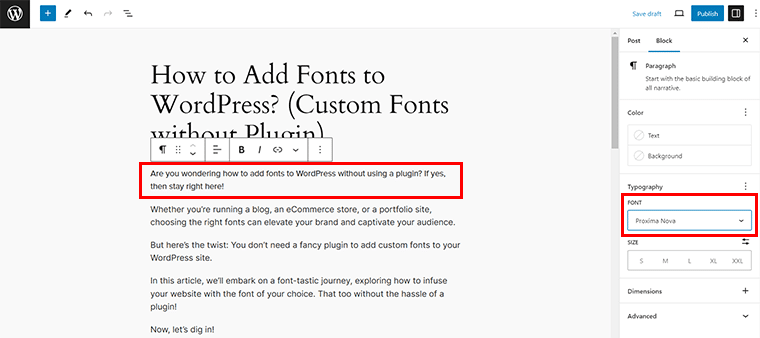
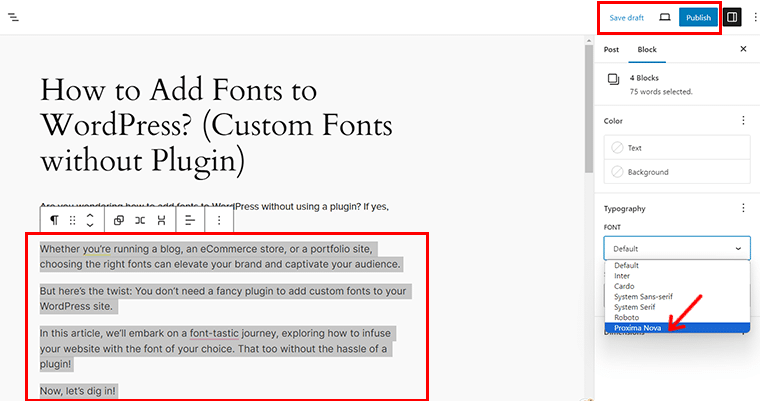
例如,讓我們選擇“Proxima Nova” 。 這樣,您就可以立即看到右側的變化。

同樣,您可以更改其他內容的字體,完成後根據需要點擊頂部的「儲存草稿」或「發佈」按鈕。

完成所有操作後,您可以在網站上預覽所選字體。

有關如何在不使用外掛程式的情況下為 WordPress 添加字體的常見問題
現在,讓我們解決一些有關如何在不使用外掛程式的情況下為 WordPress 添加字體的常見問題:
Q.1 我是否需要更新我的 WordPress 版本才能在不使用外掛程式的情況下新增自訂字體?
答:是的,建議確保您的 WordPress 版本為 6.5 或更高版本,以便存取最新的字體相關功能。
Q.2 在 WordPress 中哪裡可以找到「版式」標籤來新增自訂字體?
答:您可以在 WordPress 儀表板的「外觀」選單中的「樣式」部分下找到「版式」標籤。
Q.3 如果不在 WordPress 上安裝插件,我可以使用 Google Fonts 嗎?
答:當然,您可以直接從版式部分下的安裝字體標籤存取 Google 字體,無需外掛程式。
Q.4 如何在不使用外掛程式的情況下為 WordPress 添加自訂字體?
答:若要新增自訂字體,請導覽至「版面」部分中的「上傳」標籤,您可以在其中將電腦中的字體檔案上傳到 WordPress 網站。
Q.5 在將自訂字體應用到我的 WordPress 網站之前,我可以預覽它們嗎?
答:是的,WordPress 提供了上傳字體的預覽選項。 此外,允許您在進行任何更改之前查看它們的外觀。
Q.6 在 WordPress 上不使用外掛程式添加自訂字體是否需要編碼知識?
答:您通常不需要進階編碼技能即可在 WordPress 中上傳和套用自訂字體。 然而,對 CSS 的一些熟悉可能有助於微調字體樣式。
對於新手來說,設定網站可能會很困難。 因此,我們建議您閱讀此處從頭開始建立網站的逐步指南。
結論
夥計們,這就是全部! 關於如何在不使用外掛程式的情況下為 WordPress 添加字體的文章已經結束。
我們相信您現在可以對您的 WordPress 網站進行您一直想要的版式改造!
如果您需要對任何步驟進行澄清,請在下面的評論部分告訴我們。 我們很樂意為您提供協助。
請務必查看我們的其他讀物,例如如何將 Google Analytics 添加到 WordPress 以及如何為小型企業進行社交媒體行銷。
請與您的朋友和家人分享這篇文章,以了解如何在不使用外掛程式的情況下為 WordPress 添加字體。
在社群媒體 Facebook 和 Twitter 上關注我們,以便與我們的內容保持聯繫。
