如何在 WordPress 中添加 Google Analytics 事件跟踪
已發表: 2020-05-07在谷歌分析中添加自定義事件跟踪是分析網站性能的方法。 在 Google Analytics 中創建事件將幫助您評估所有關鍵鏈接並製定內容策略。
在本文中,我將向您介紹如何在 WordPress 中輕鬆添加 Google Analytics 自定義事件跟踪。
我了解設置 WordPress 網站的技術方面對於非技術人員來說並不容易。 但是,我會確保它對你來說是小菜一碟。
我們將在本文中使用MonsterInsights插件來添加谷歌分析事件。
在 WordPress 中添加 Google Analytics 自定義事件跟踪
您可能已經知道,Google Analytics 用於跟踪頁面瀏覽量和進入網站的用戶。 這意味著您將獲得對網站性能的整體衡量。
但是,如果您想知道特定頁面的執行情況以及用戶對您的內容的實際行為,該怎麼辦。
了解用戶交互是優化內容的最佳方式。 最終,它將允許您進行更多銷售。
好吧,有兩種絕妙的方法可以在 WordPress 網站中添加 Google Analytics 自定義事件跟踪。
- 使用 MonsterInsights 添加自定義鏈接跟踪(非常適合非技術人員)
- 手動在鏈接上添加點擊參數
我們將看到它們,以便您可以選擇您喜歡的一個。 但我找到了第一個,通過怪物洞察添加自定義事件跟踪將是最容易的。
而且大多數人更喜歡這樣做,因為這個很棒的工具在提取深度詳細的數據方面有更多的優勢。
讓我們跳進去,看看第一個方法在起作用。
使用 MonsterInsights 添加自定義鏈接跟踪 – 方法 1
MonsterInsights無疑非常適合初學者和高級用戶跟踪 Google Analytics,難怪人們稱它為最好的 Google Analytics WordPress 插件。 它值得所有這些噪音。
這就是為什麼,許多大型企業都依賴於這些工具進行深入和詳細的統計。 該插件以豐富的圖形呈現整個數據,
MonsterInsights 插件會定期更新,他們的自定義鏈接歸屬功能還可以讓您跟踪用戶對您的行動呼籲的行為。
聽起來很棒,不是嗎? 這將幫助您跟踪用戶的行為並優化那些號召性用語以進行更多的銷售和轉化。
創建和編輯自定義甚至跟踪鏈接
1. 安裝 MonsterInsights WordPress 插件,按照安裝嚮導進行操作,超級簡單。
為您的自定義 WordPress 鏈接添加事件跟踪非常簡單。 您只需要編輯鏈接並添加一些變量標籤,
這是一個可能看起來相似的示例標籤,
<a href="https://www.example.com" data-vars-ga-category="Custom Category" data-vars-ga-action="Custom Action" data-vars-ga-label="Custom Label" >Example</a>
將標籤添加到 WordPress 鏈接或任何號召性用語後, MonsterInsights將開始跟踪這些鏈接。 並直接從您的 WordPress 儀表板向您顯示詳細報告。
例如,如果您想為側邊欄小部件創建號召性用語以銷售WordPress 託管。 我將向您展示如何為其添加自定義事件跟踪。 產品定價頁面為https://navinrao.com/visit/generatepress
了解此場景中的事件條件,以便在您的站點中添加自定義偶數跟踪鏈接。
- 類別:“cta”
- 動作:“點擊”
- 標籤:“訪問 SiteGround”
現在在這種情況下,您需要使用所需的標籤來編輯變量標籤類別、操作和標籤。
<a href="https://questioncage.com/visit/siteground" data-vars-ga-category=" cta " data-vars-ga-action=" click " data-vars-ga-label="Buy button" > Visit SiteGround </a>

我們都完成了。 讓 MonsterInsights 為您完成剩下的工作,以實現更多轉化。
2. 要查看所有鏈接數據,請前往WP Dashboard >> Insights >> Reports >> Publisher >> Top Outbound Links
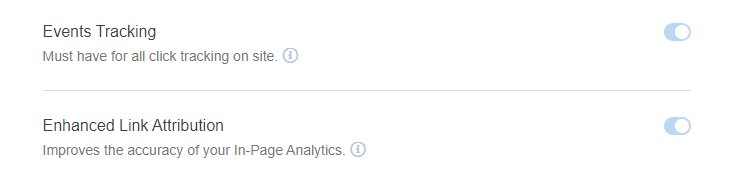
在那裡,您將找到所有數據以及一些默認事件跟踪選項。
- 事件追踪
- 增強的鏈接歸因

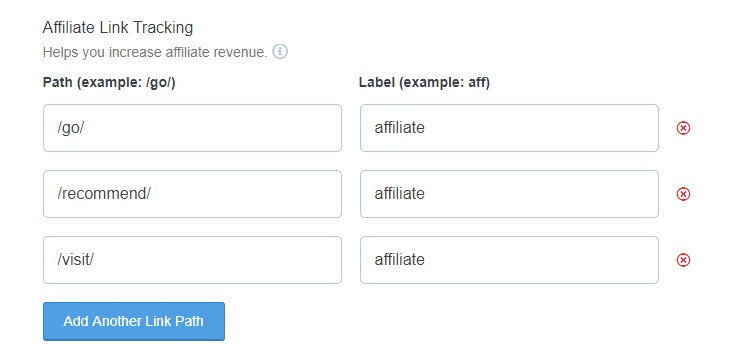
如果您已經為這些鏈接創建了事件跟踪鏈接,您還可以查看您的會員鏈接數據。
- 附屬鏈接跟踪選項,

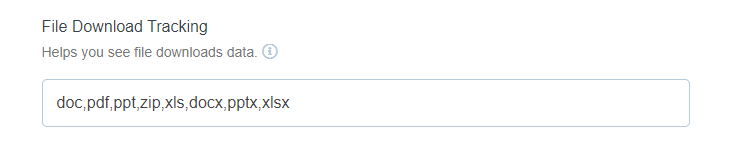
如果您的電子書、免費贈品、高級內容以及可能的其他內容有一個小的下載部分,那麼這些內容也是可跟踪的。
文件下載跟踪(流行格式)

在您的鏈接上添加點擊參數 – 方法 2
好吧,上面的方法是跟踪鏈接的可靠方法,但是如果您想嘗試另一種方法,它也存在。
可能需要更多的java技能來實現。 讓我們使用點擊參數添加自定義 WordPress 事件跟踪。
這是點擊參數的一個實例
onclick="__gaTracker('send', 'event', 'category', 'action', 'label', 'value');”
考慮到這種情況,我們將使用我們之前實現的事件條件替換或編輯 onclick 標記類別、操作和值。
我已經為你完成了這項工作,我們最終的行動呼籲看起來像這樣,
<a href="https://questioncage.com/visit/siteground" >Visit SiteGround</a>
哇,我們現在都很好。
現在,您的側邊欄小部件已全部設置好進行跟踪。 MonsterInsights將跟踪您創建的每個鏈接的自定義事件,不僅是側邊欄,每當用戶單擊這些鏈接時。
所以,我現在非常確定,你已經學會了兩種在 WordPress 中添加谷歌分析事件跟踪的方法。
遵循您所有網站的流程,並在轉化方面看到魔力。
推薦閱讀:如何阻止 Google Analytics 跟踪我自己的訪問
