如何在 WordPress 中添加谷歌地圖(正確的方式)
已發表: 2022-01-31您想在您的 WordPress 網站上顯示 Google 地圖嗎?
如果您經營的是本地企業,那麼在您的網站上顯示 Google 地圖可以幫助用戶輕鬆找到您的位置。 它還可以幫助提高您網站的搜索引擎知名度,從而吸引更多網站訪問者。
在本文中,我們將向您展示如何在 WordPress 中添加 Google 地圖。

為什麼要在 WordPress 中添加谷歌地圖?
您知道 Google 地圖是所有平台上最受歡迎的導航應用嗎?
如果您有辦公室或實體店地址,那麼將 Google 地圖添加到您的 WordPress 網站可以讓用戶輕鬆快速地找到您的實體店、餐館或零售店。 這有助於您吸引更多客戶並產生更多業務。
不僅如此,嵌入谷歌地圖還可以改善您的 WordPress SEO。 據谷歌稱,46% 的搜索是本地搜索。 將 Google 地圖添加到 WordPress 可以提升您的本地 SEO 並提高您在本地搜索中的知名度。
現在有兩種方法可以在 WordPress 中嵌入谷歌地圖,我們將向您展示這兩種方法。
第二種方法的好處是它遵循所有本地 SEO 最佳實踐,所以如果你使用它,那麼谷歌將開始在 Google 地圖上包含您的位置。 它還將在本地搜索結果中顯示您的業務信息,例如名稱、徽標、地址、電話號碼、營業時間等。
以下是可用於轉到您喜歡的部分的快速鏈接:
話雖如此,讓我們看看如何將 Google 地圖添加到 WordPress。
如何在沒有插件的情況下在 WordPress 中添加谷歌地圖
如果您只想在 WordPress 帖子或頁面中快速嵌入 Google 地圖,則可以使用默認的 iFrame 方法。
只需訪問 Google 地圖網站並在搜索區域中輸入任何街道地址即可。

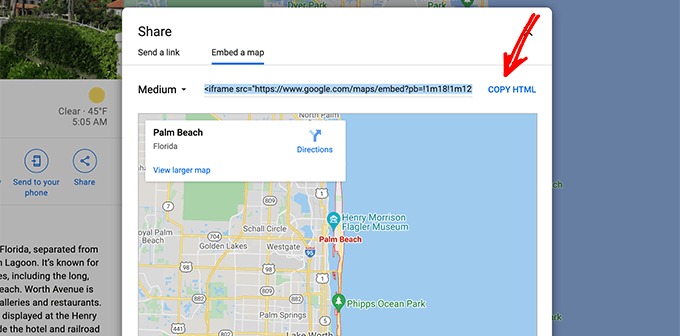
接下來,您需要單擊共享圖標,它將顯示一個彈出窗口,其中包含發送位置鏈接或嵌入地圖的選項。 您需要選擇嵌入地圖選項。

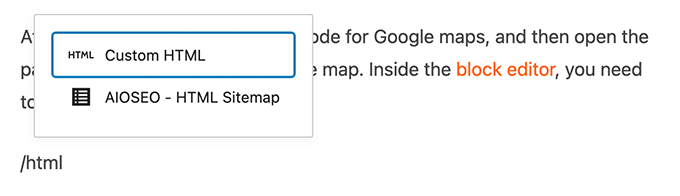
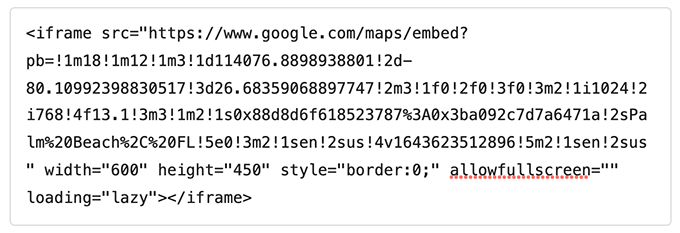
之後,只需複制 Google 地圖的 HTML 代碼,然後打開要嵌入地圖的頁面。 在塊編輯器中,您需要添加一個自定義 HTML 塊。

現在您可以簡單地粘貼從 Google 地圖複製的嵌入代碼,然後更新或發布頁面以預覽更改。

此方法適用於快速嵌入 Google 地圖,但不會為您帶來最大的 SEO 優勢。
如果您是一家小型企業、餐廳或在線商店,擁有一個或多個實體位置,那麼我們建議使用下一個解決方案來最大化您的本地 SEO 排名,因為它使用適當的開放圖數據來幫助您在 Google 中排名更高。
如何使用本地 SEO 插件將 Google 地圖添加到 WordPress
添加 Google 地圖並針對本地 SEO 優化您的網站的最佳方法是使用多合一 SEO (AIOSEO)。
它是 WordPress 的最佳 SEO 插件,因為它可以幫助您在不編輯代碼或僱用開發人員的情況下獲得更高的 SEO 排名。 超過 300 萬專業人士使用 AIOSEO 來提高他們的搜索引擎排名。

對於本教程,我們將使用 AIOSEO Pro 版本,因為它包含本地 SEO 功能和其他強大的優化選項。 還有一個免費版本的 AIOSEO,您可以使用它開始針對搜索引擎優化您的網站。
首先,您需要在 WordPress 中安裝並激活 AIOSEO 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的教程。
激活後,插件將啟動設置嚮導。 您可以單擊“讓我們開始”按鈕來配置插件。 如果您需要幫助,請參閱我們的指南,了解如何在 WordPress 中正確設置多合一 SEO。

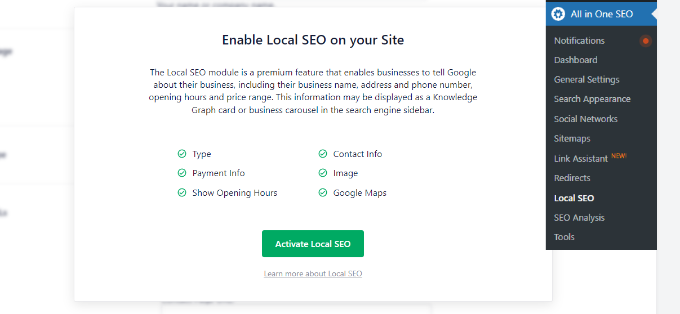
接下來,您可以從 WordPress 儀表板轉到All in One SEO » Local SEO 。
然後單擊“激活本地 SEO”按鈕開始配置本地設置。

激活 WordPress 的本地 SEO 插件後,您可以在 AIOSEO 中添加一個或多個位置,並在 Google 地圖上顯示它們。 我們將向您展示如何將兩者都添加到您的網站。
添加單個位置
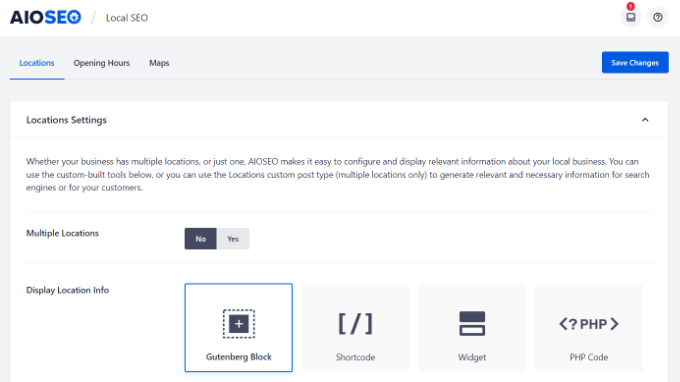
要添加您的位置、業務信息、營業時間等,首先您需要轉到All in One SEO » Local SEO下的“位置”選項卡。
如果您只有一個物理位置,則將“多個位置”選項設置為否。

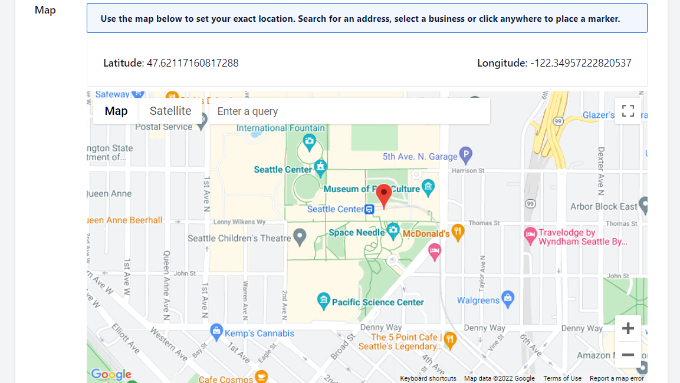
之後,向下滾動到“地圖”部分以固定您的確切位置。
只需在“輸入查詢”字段中輸入您的地址,Google 地圖就會顯示您的位置。

輸入您的位置後,不要忘記單擊“保存更改”按鈕。
添加多個位置
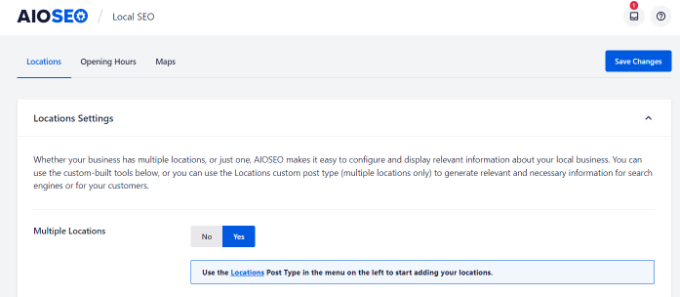
如果您有多個物理位置,則需要在本地 SEO 的“位置”選項卡下啟用“多個位置”設置。

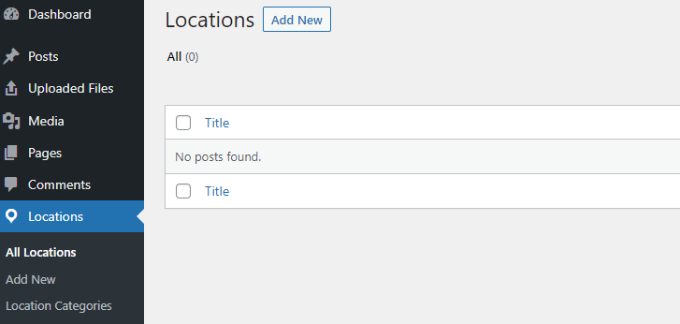
之後,一個新的位置菜單將出現在您的 WordPress 管理面板中。
繼續並導航到位置,然後單擊“添加新”按鈕。

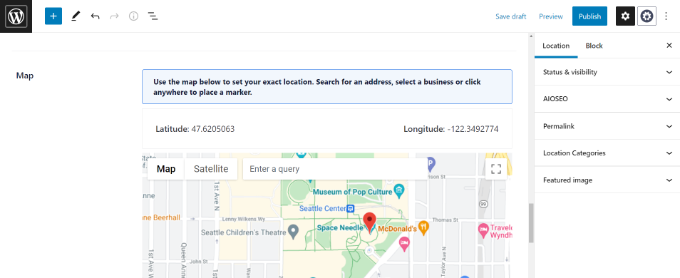
進入 WordPress 編輯器後,向下滾動到“地圖”部分。
在這裡,您可以在“輸入查詢”字段中輸入您的地址。

在地圖上輸入您的位置並添加位置信息後,繼續並單擊“發布”按鈕。
您現在可以重複此步驟並為您的業務添加任意數量的位置。
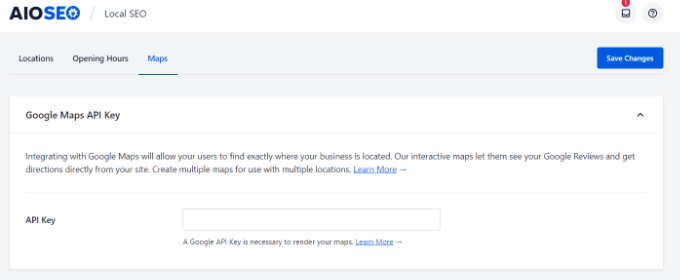
添加完位置後,您可以返回All in One SEO » Local SEO菜單中的“地圖”選項卡。
在這裡,您必須輸入 Google Maps API 密鑰。

現在,讓我們看看如何為 Google 地圖創建 API 密鑰。

創建 Google Maps API 密鑰
首先,您需要訪問 Google Maps Platform 網站並點擊“開始”按鈕。

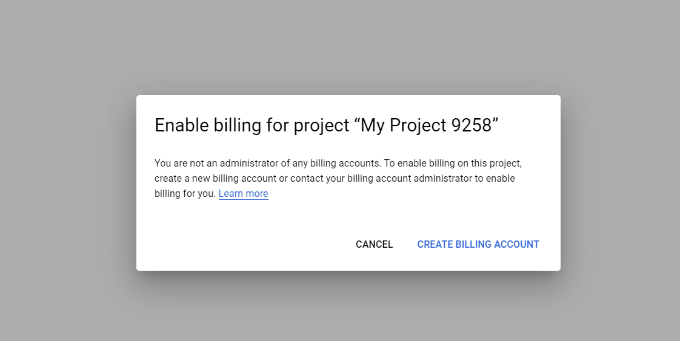
使用您的 Google 帳戶登錄後,您需要設置一個結算帳戶。
Google Maps Platform 採用現收現付定價,並為所有用戶免費提供每月前 300 美元的使用費。 對於大多數網站,這將很容易涵蓋一個簡單的地圖嵌入,就像我們在本教程中創建的那樣。
不用擔心,除非您手動升級到付費帳戶,否則他們不會向您收取任何費用。
要開始使用,請點擊“創建結算帳戶”按鈕。

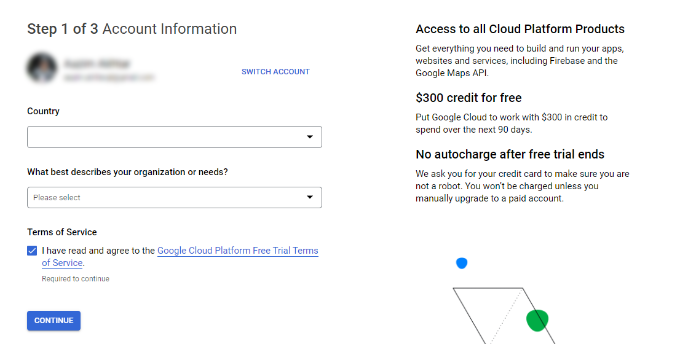
接下來,您可以選擇您所在的國家/地區,然後從下拉菜單中選擇最能描述您的組織的內容。
選擇此信息後,單擊服務條款複選框,然後單擊“繼續”按鈕。

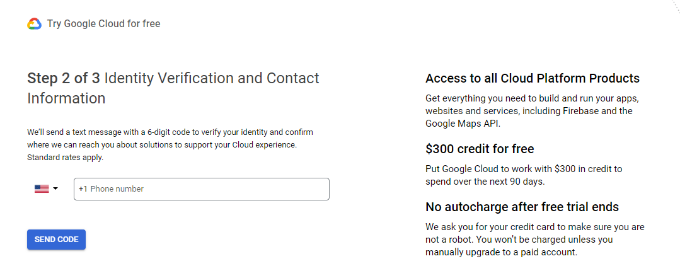
在下一個屏幕上,您需要輸入您的電話號碼進行驗證,然後單擊“發送代碼”按鈕。

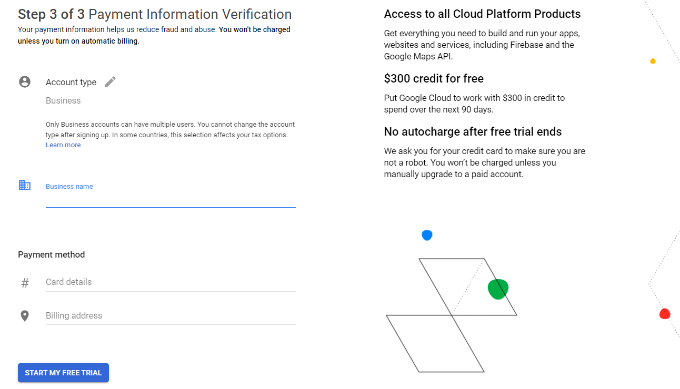
驗證代碼後,接下來要做的是輸入您的公司名稱、付款方式詳細信息和帳單地址。
輸入這些詳細信息後,單擊“開始我的免費試用”按鈕。

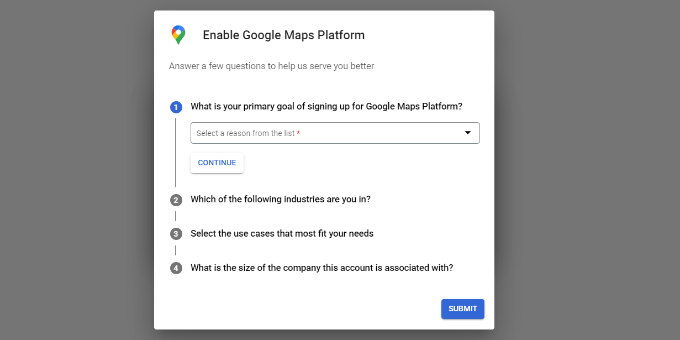
接下來,系統會向您詢問 4 個關於您的組織以及您將如何使用 Google 地圖平台的一系列問題。
谷歌地圖會詢問您使用該平台的主要目標、您所在的行業、選擇一個用例以及您的公司規模。
回答完這些問題後,繼續點擊“提交”按鈕。

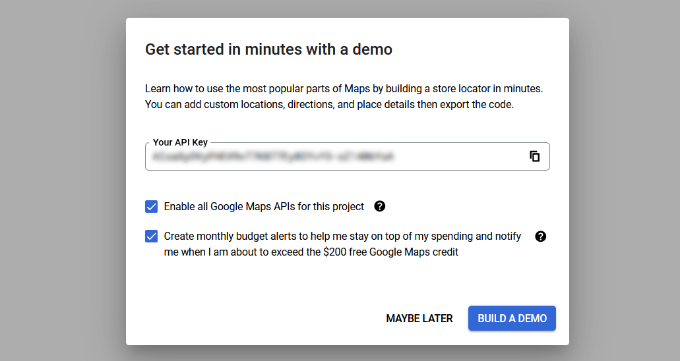
您現在會看到一個帶有您的 Google Maps API 密鑰的彈出窗口。
您可以將此密鑰複製並保存在文本文件中以供將來使用。

現在您已經創建了 Google Maps API 密鑰,您需要返回您的 WordPress 儀表板以在 AIOSEO 本地 SEO 設置中輸入它。
在 WordPress 中配置 Google 地圖設置
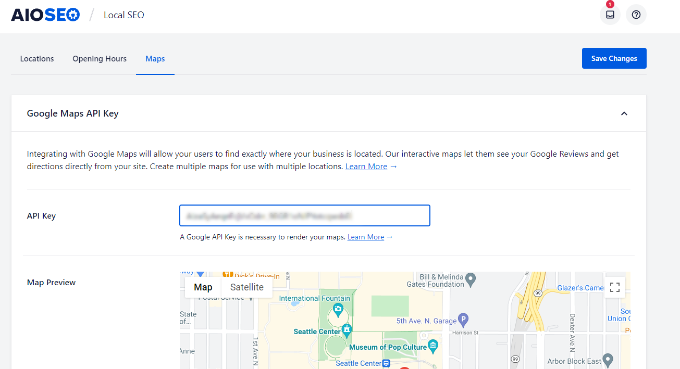
您現在可以從 WordPress 儀表板返回All in One SEO » 本地 SEO ,然後導航到“地圖”選項卡。
繼續並在“API 密鑰”字段中輸入 Google Maps API 密鑰。 添加密鑰後,您將在 AIOSEO 中看到地圖的預覽。

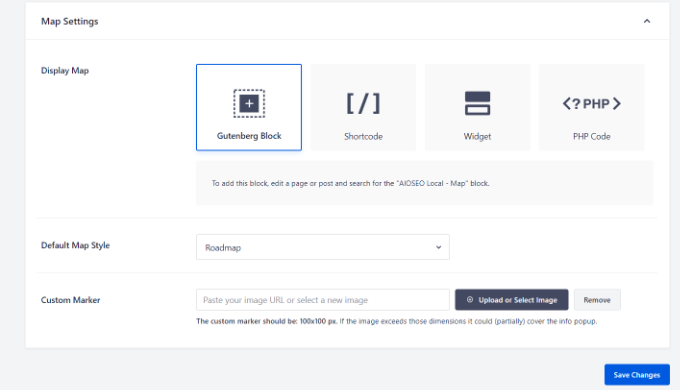
接下來,您可以向下滾動以編輯地圖設置。
AIOSEO 允許您使用 Gutenberg 塊、簡碼、小部件或 PHP 代碼顯示 Google 地圖。 它還允許您選擇不同的地圖樣式並向地圖添加自定義標記。

完成後不要忘記單擊“保存更改”按鈕。
在 WordPress 中顯示谷歌地圖
接下來,您可以將 Google 地圖添加到任何 WordPress 帖子或頁面。 首先,只需在您的網站上編輯或添加新頁面。
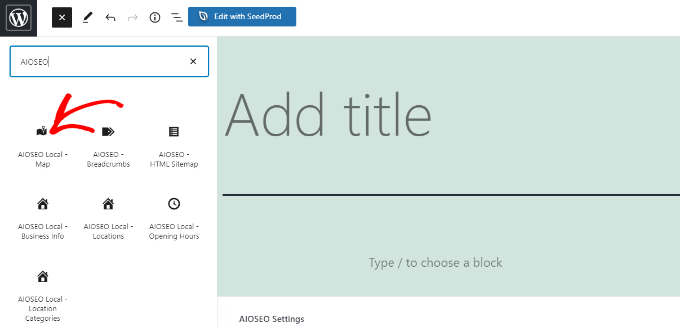
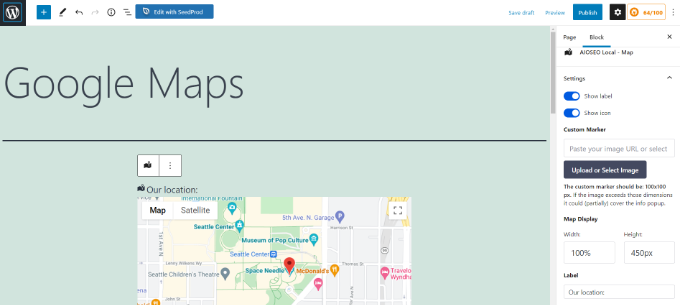
進入塊編輯器後,單擊頂部的“+”按鈕,然後在頁面的任意位置添加“AIOSEO Local – Map”塊。

之後,您的谷歌地圖將被添加到頁面中。
AIOSEO 還允許您從右側的選項中編輯地圖設置。 例如,您可以顯示標籤和圖標、添加自定義標記以及編輯地圖的寬度和高度。

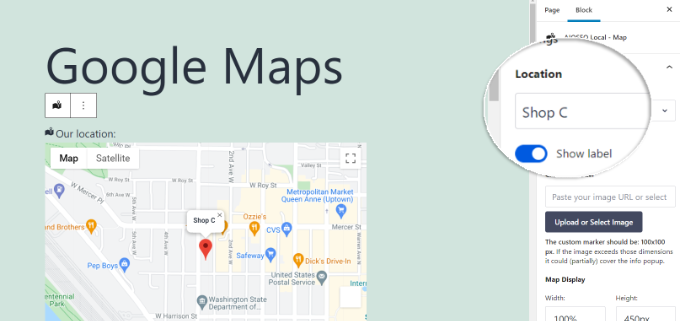
如果您有多個位置,則可以通過從右側菜單中提供的選項中選擇要突出顯示的位置。
只需單擊“位置”下拉菜單,然後選擇要在您的網站上顯示的首選位置。

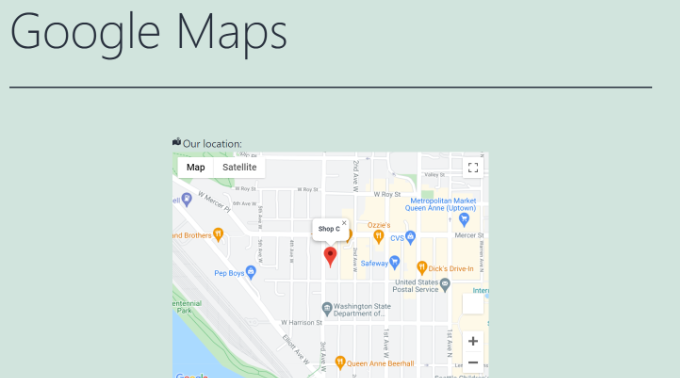
對設置感到滿意後,請繼續發布頁面。
現在您可以訪問您的網站以查看 Google 地圖的運行情況。

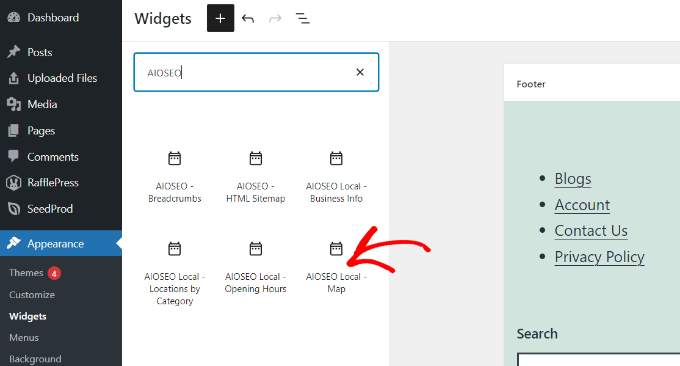
您還可以將 Google 地圖添加到您網站的小部件部分,例如側邊欄或頁腳。
首先,從您的 WordPress 管理面板轉到外觀 » 小部件。 接下來,單擊“+”按鈕並添加“AIOSEO Local – Map”小部件塊,您想在其中顯示您的位置。

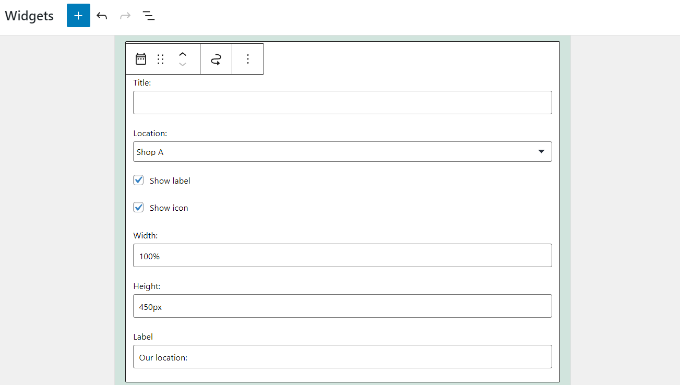
之後,您可以編輯小部件設置。
例如,您可以添加標題、更改地圖的寬度和高度、在有多個位置時選擇要顯示的位置以及編輯標籤。

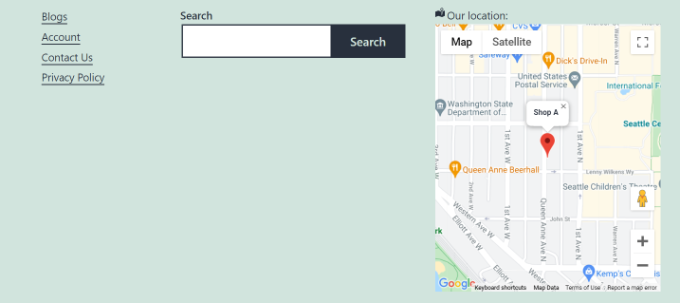
而已!
現在,當您更新您的網站時,您會在小部件區域看到 Google 地圖。

我們希望本文能幫助您了解如何將 Google 地圖添加到您的 WordPress 網站。 您還可以查看我們的小型企業最佳 WordPress 插件指南,以及我們為企業家挑選的最佳身份盜竊保護服務專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
