如何在 WordPress 中添加谷歌地圖商店定位器(免費選項)
已發表: 2022-09-20您想將 Google 地圖商店定位器添加到您的 WordPress 網站嗎?
商店定位器是指向您的營業地點的地圖。 如果您經營一家本地企業,它將幫助您的用戶在地圖上找到您、獲取行車路線並分享您的位置。
在本文中,我們將向您展示如何在 WordPress 中輕鬆添加 Google Maps 商店定位器。

為什麼要在 WordPress 中添加 Google Maps Store Locator?
許多 WordPress 用戶運行服務於特定城鎮或地區的小型企業網站。 這包括餐館、房地產經紀人、水管工、維修服務提供商、小商店、沙龍等企業。
將 Google 地圖商店定位器添加到您的站點將幫助您的用戶找到您。 他們將能夠獲得前往您商店的行車路線並與他們的朋友分享位置。
它還可以幫助提高您網站的搜索引擎知名度並吸引更多網站訪問者。
讓我們看看如何在您的 WordPress 網站上添加 Google 地圖商店定位器。 我們將向您展示免費和付費方法的優缺點,然後您可以選擇最適合您需求的方法。
方法 1:向 WordPress 添加簡單的商店定位器(免費)
此方法免費且簡單,因為它不需要創建 Google Maps API 密鑰的額外工作。 推薦給想要添加其商店位置的簡單地圖的用戶。
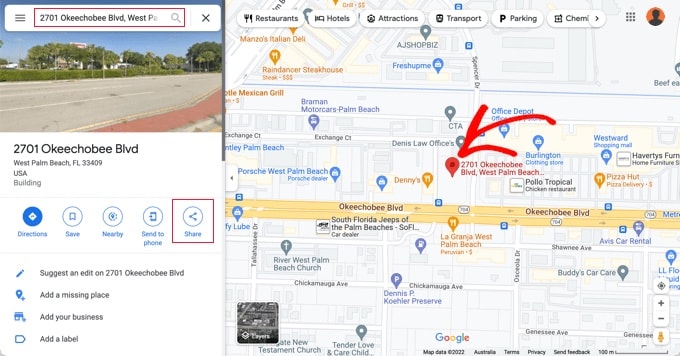
首先,您需要在計算機上訪問 Google 地圖網站。 接下來,在搜索字段中輸入您的商店地址,Google 地圖將在地圖上用固定標記顯示它。

確保標記放置在正確的位置。 您可以通過單擊右下角的縮放按鈕來選擇縮放級別。
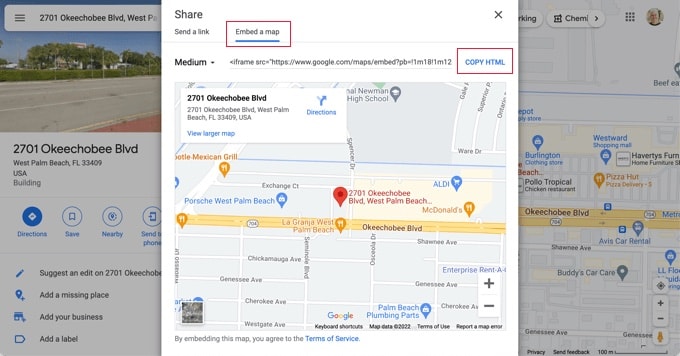
一旦您對地圖的外觀感到滿意,您需要單擊左欄中的共享按鈕。 這將彈出一個彈出窗口,您需要在其中切換到“嵌入地圖”選項卡。

您現在將在帶有 HTML 代碼的地圖上看到您搜索到的位置。 您應該單擊“複製 HTML”鏈接以獲取嵌入代碼。
現在前往您的 WordPress 網站的管理區域並編輯您想要顯示商店定位器地圖的帖子或頁面。
通常,用戶會在他們的聯繫表單頁面上添加商店定位器地圖,其中包含他們的業務電話號碼和營業時間。
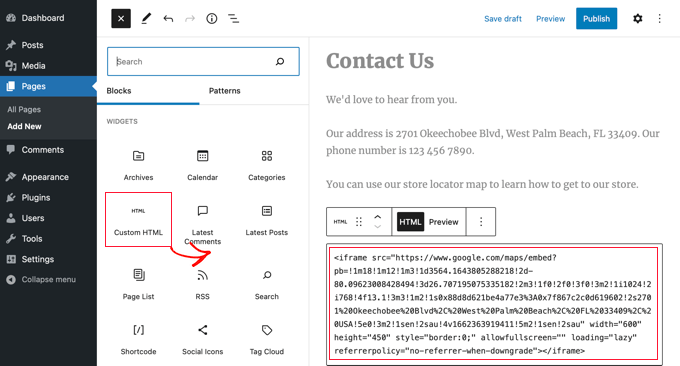
在帖子編輯屏幕上,您需要添加一個“自定義 HTML”塊。

您應該將從 Google 地圖複製的代碼粘貼到“自定義 HTML”塊的文本區域中。
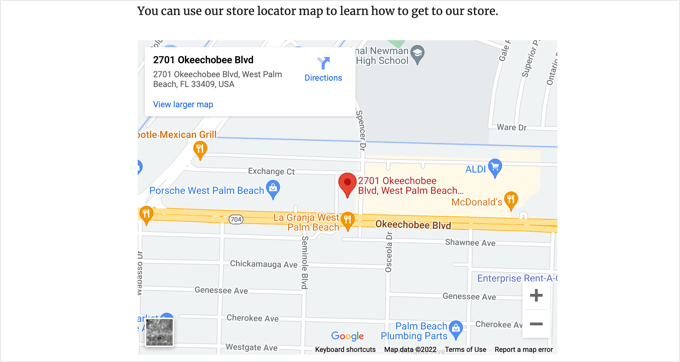
您現在可以預覽頁面以查看嵌入到您頁面中的 Google 地圖。 它將顯示您在地圖上標記的商店位置,並帶有鏈接以獲取那裡的路線或保存位置。

此方法適用於快速嵌入 Google 地圖,但不會為您帶來最大的 SEO 優勢。 換句話說,它不會幫助您獲得更高的排名並從搜索引擎或谷歌地圖搜索中獲得更多流量。
如果您是一個或多個實體位置的小型企業、餐廳或在線商店,那麼我們建議使用下一個解決方案來提高您當地的 SEO 排名。
方法 2:添加帶有本地 SEO 的商店定位器(推薦)
Google 上近 46% 的搜索具有本地意圖。 All in One SEO (AIOSEO) 是市場上最好的 WordPress SEO 插件,可幫助您從搜索引擎為您的網站帶來更多免費流量。
使用 AIOSEO,您可以使用以下方式輸入您的商店位置、聯繫方式和營業時間架構標記,以便在搜索引擎結果頁面上顯示信息。
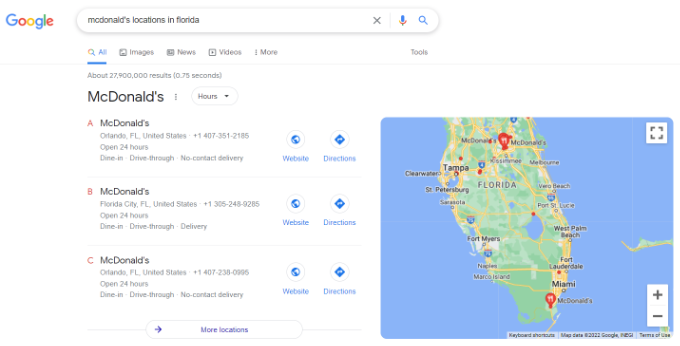
例如,當您在 Google 上搜索“佛羅里達州的麥當勞位置”時,您將看到一個包含不同目的地的精選片段和一個帶有固定位置的地圖。

這將有助於提高您網站的 SEO 排名並提高您在搜索中的點擊率。
注意:您至少需要 AIOSEO Plus 計劃才能訪問本教程所需的本地 SEO 功能。
首先,您需要安裝並激活 AIOSEO for WordPress 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,插件將運行設置嚮導。 如果您需要幫助配置插件,請查看我們的指南,了解如何為 WordPress 設置 AIOSEO。

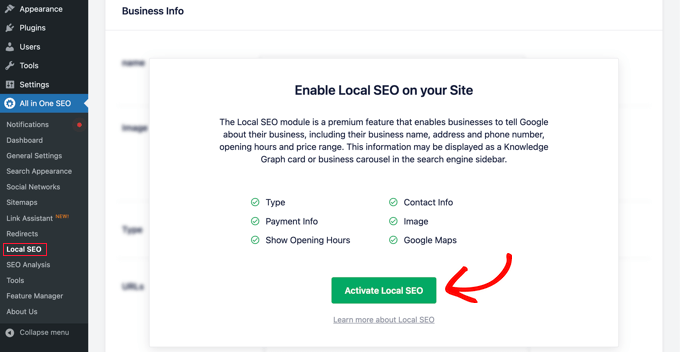
設置過程完成後,您需要前往 WordPress 儀表板上的All in One SEO » Local SEO 。
您可以單擊“激活本地 SEO”按鈕開始配置本地設置。

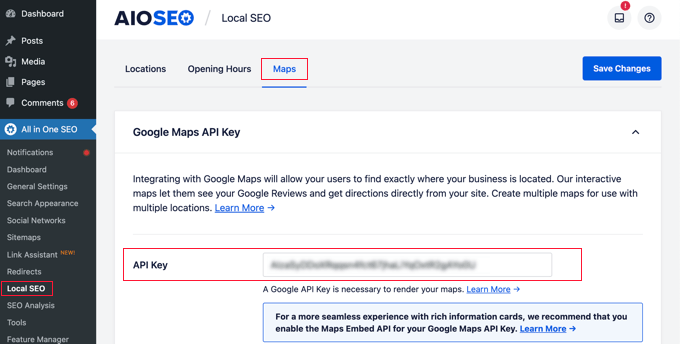
接下來,您需要單擊本地 SEO頁面頂部的“地圖”選項卡。
在地圖頁面上,您應該會看到“API 密鑰”字段。

您可以通過訪問 Google Maps Platform 並使用您的 Google 帳戶登錄來獲取 Google Maps 的 API 密鑰。
之後,您應該單擊“開始”按鈕。

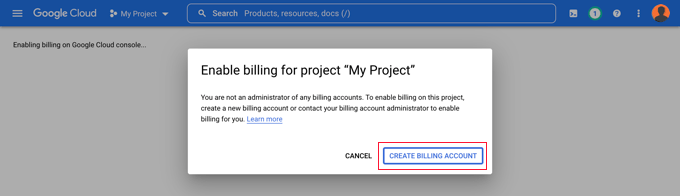
Google Cloud 資源是按項目組織的。 如果您還沒有項目,則會自動為您創建一個項目。
請注意,您需要為項目啟用計費才能使用 Google Maps API。 但是,您不太可能支付任何費用。
地圖嵌入請求是免費的,可以無限使用,如 Google 文檔中所述,您還可以獲得每月 200 美元的信用額度。
您需要點擊“創建結算帳戶”按鈕。

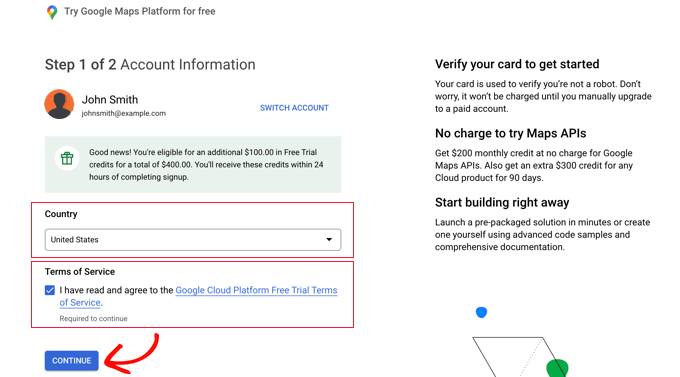
您現在將看到“帳戶信息”頁面。 您應該從下拉菜單中選擇您所在的國家並同意服務條款。
準備好後,單擊“繼續”按鈕。

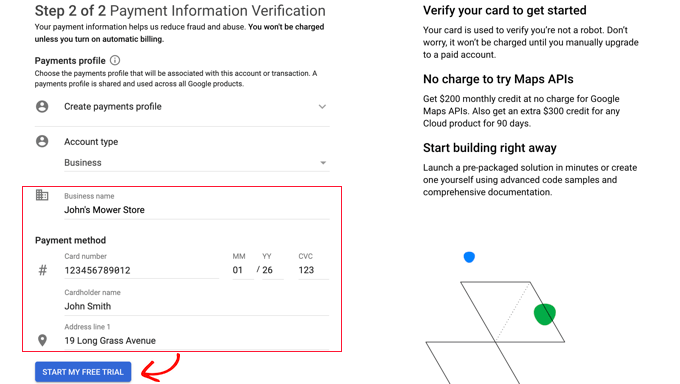
現在您需要選擇現有的付款資料或創建新的付款資料。
該個人資料將適用於個人或企業,並將包括個人或企業的名稱、付款方式和地址。

輸入該信息後,您需要單擊“開始我的免費試用”按鈕。
不要擔心“免費試用”的措辭。 即使免費試用期結束,地圖嵌入請求仍然免費,並且在您手動升級到付費帳戶之前,您的信用卡永遠不會被收取費用。
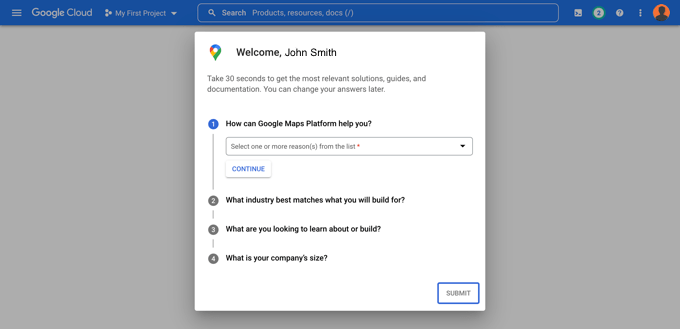
您可能還會被要求填寫一份 30 秒的關於您的業務的調查,以確保您獲得最相關的信息。

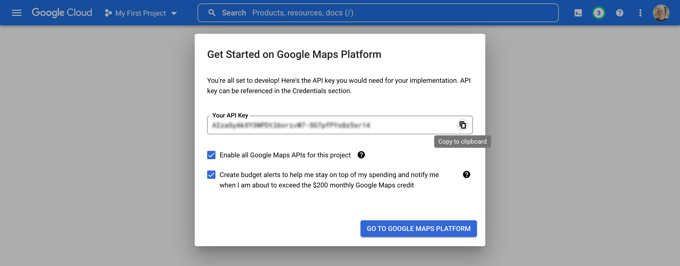
當您單擊“提交”按鈕時,將顯示您的 Google Maps API 密鑰。 您需要將此密鑰輸入到方法 2 和 3 的插件設置中。
然後,您可以單擊“您的 API 密鑰”字段末尾的“複製到剪貼板”圖標。 完成後,只需單擊“轉到 Google Maps Platform”按鈕即可關閉彈出窗口。

限制您的 Google Maps API 密鑰
我們建議您限制密鑰,使其不能被其他人使用。
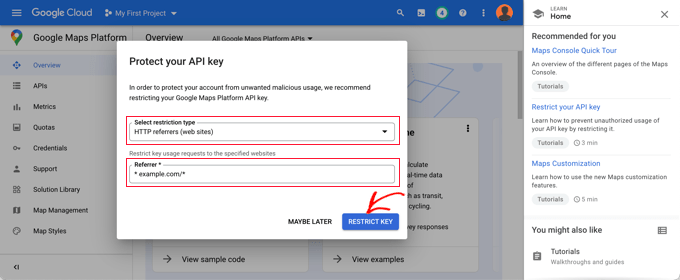
創建 API 密鑰後,Google 將顯示一個“保護您的 API 密鑰”彈出窗口,您可以在其中限制您的密鑰,使其僅適用於您自己的網站。
在“選擇限制類型”下拉菜單中,您需要選擇“HTTP 引薦來源網址(網站)”。 然後在下一個字段中,您應該使用*example.com/*模式在“新項目”字段中輸入您的網站域名。

您應該會看到一條消息“已成功限制您的 API 密鑰”。 現在,該密鑰僅適用於嵌入在您特定網站上的 Google 地圖。
回到您的網站,您應該在該字段中輸入您的 API 密鑰。 接下來,您可以向下滾動以編輯地圖設置。
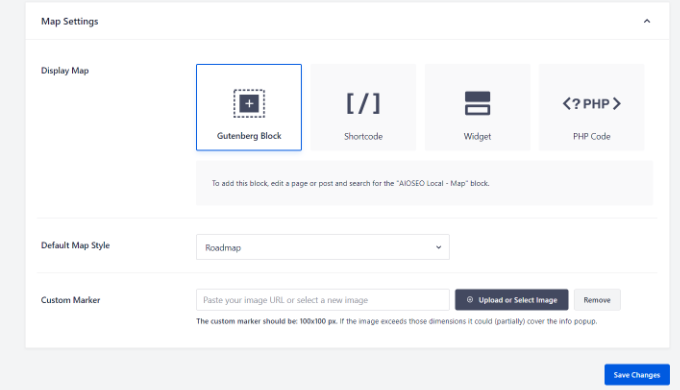
AIOSEO 允許您使用 Gutenberg(WordPress 編輯器)塊、簡碼、小部件或 PHP 代碼顯示 Google 地圖。 它還允許您選擇不同的地圖樣式並向地圖添加自定義標記。


對於本教程,請確保選擇了“Gutenberg Block”設置。 完成後不要忘記單擊“保存更改”按鈕。
現在您可以創建您的商店定位器地圖。 您如何做到這一點取決於您的企業是只有一家商店還是多個地點。
為單個位置添加地圖
如果您的企業在一個物理位置以外運營,則該地圖將使用您在 All in One SEO 的“位置設置”頁面上提供的信息。
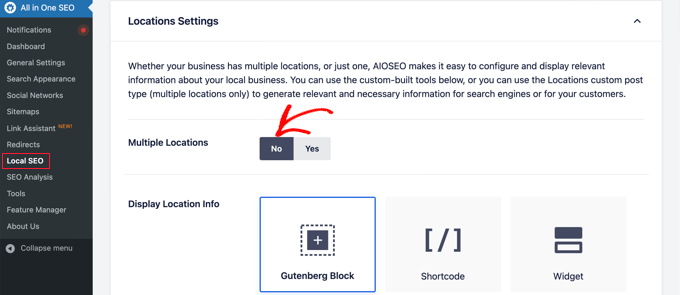
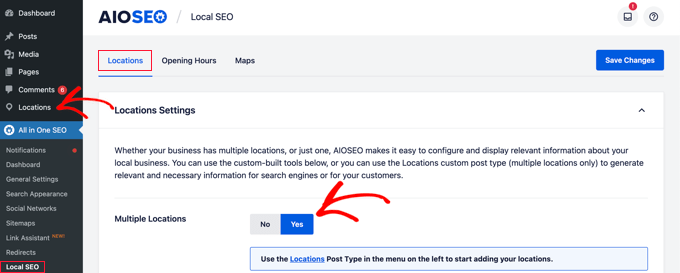
現在繼續並切換到多合一搜索引擎優化»本地搜索引擎優化頁面的“位置”選項卡。
由於您只有一個物理位置,因此應確保將“多個位置”選項設置為“否”。

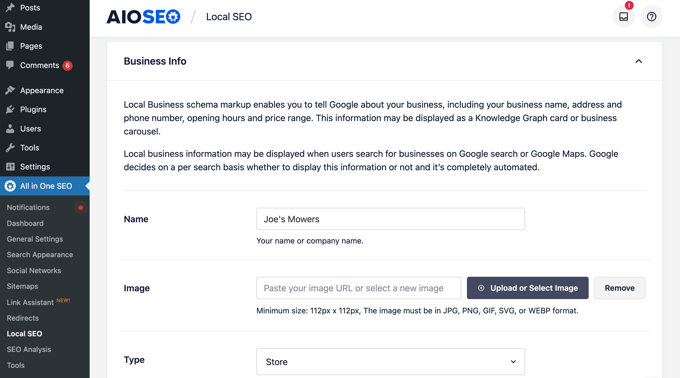
接下來,您應該向下滾動到“業務信息”部分,並儘可能多地填寫有關您的業務的信息。
這很重要,因為當有人使用 Google 搜索或 Google 地圖搜索您的商家時,可能會顯示該信息。

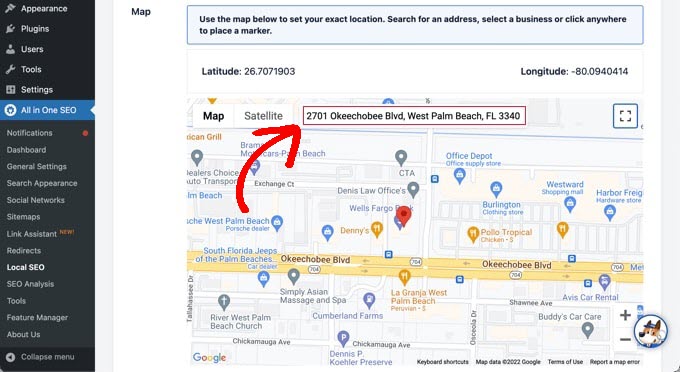
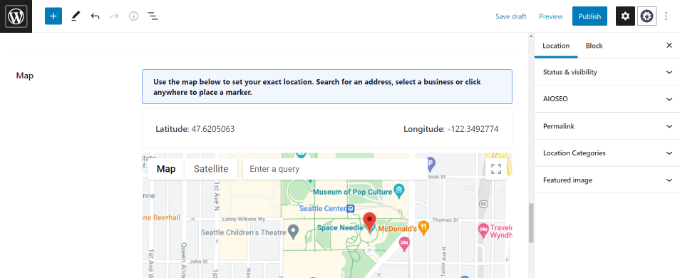
之後,向下滾動到“地圖”部分以固定您的確切位置。
只需在“輸入查詢”字段中輸入您的地址。 將在該位置添加一個圖釘,如有必要,您可以通過將圖釘拖動到新位置來移動圖釘。

完成後,您需要滾動到頁面頂部或底部,然後單擊“保存更改”按鈕來存儲您的設置。
現在,您可以將商店定位器地圖添加到任何 WordPress 帖子或頁面。 首先,只需在您的網站上編輯或添加新帖子或頁面。
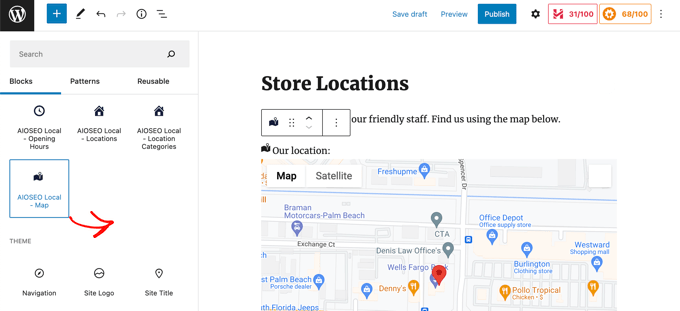
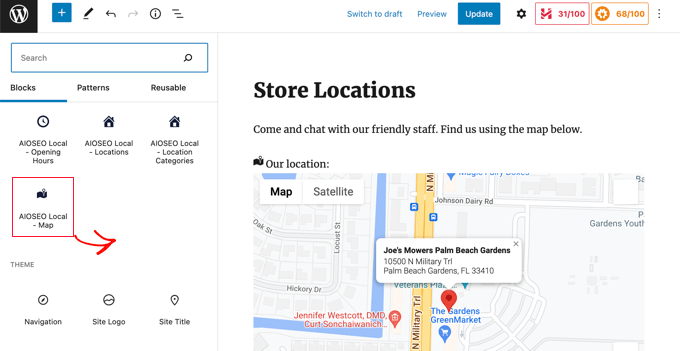
進入塊編輯器後,單擊頂部的“+”按鈕,然後在頁面的任意位置添加“AIOSEO Local – Map”塊。 完成後請確保單擊“更新”或“發布”按鈕。

恭喜,您已成功將 Google 地圖商店定位器添加到您的站點。
為多個位置添加地圖
要為不同的位置添加地圖,您需要導航到All in One SEO » Local SEO頁面的 Locations 選項卡。 到達那里後,您需要單擊多個位置的“是”選項,然後單擊屏幕頂部的“保存更改”按鈕。

保存更改後,您會注意到新的 Locations 自定義帖子類型已添加到管理側邊欄中。 您將在此處輸入您的營業地點。
繼續並導航到位置»所有位置,然後單擊“添加新”按鈕。

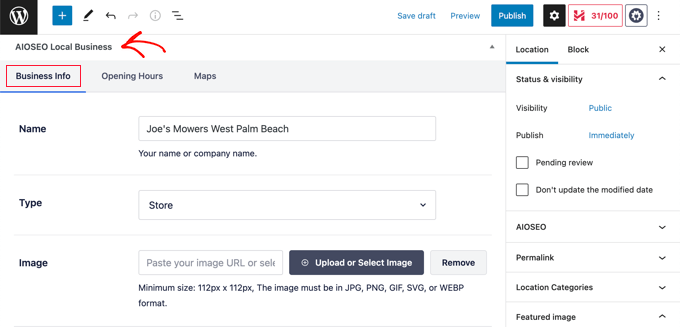
這將帶您進入位置編輯器。 您需要為要添加的位置添加標題,例如商店或城鎮的名稱。
現在您應該向下滾動到帖子內容下的頁面的“AIOSEO 本地業務”部分。
確保您輸入盡可能多的信息,因為當有人在 Google 搜索或 Google 地圖中搜索您的商家時,可能會顯示這些信息。

之後,您應該找到“地圖”部分並在“輸入查詢”字段中輸入您的地址。
在該位置將顯示一個圖釘。

在地圖上輸入您的位置並添加位置信息後,繼續並單擊“發布”按鈕。
您現在可以重複此步驟並添加您的其他營業地點。
完成後,您可以使用 WordPress 編輯器中的“AIOSEO Local – Map”塊為您的網站添加每個位置的商店定位器地圖。

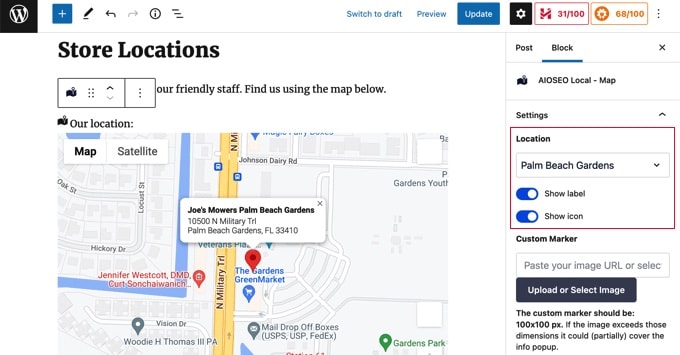
現在您需要選擇要在地圖上顯示的位置。
為此,請查看屏幕右側的塊設置窗格,然後從“位置”下拉菜單中選擇您希望顯示的商店。

只需為任何其他位置添加額外的本地地圖塊。 不要忘記單擊頁面頂部的“發布”或“更新”按鈕以在您的網站上顯示地圖。
方法 3:在一張地圖上顯示多個商店位置
前兩種方法允許您添加具有單個位置的商店定位器地圖。 如果您有多個位置,則需要為每個位置添加單獨的地圖。
或者,您可以使用我們的第三種方法在一張地圖上顯示多個位置。
您需要做的第一件事是安裝並激活 Locatoraid Store Locator 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活時,您需要訪問Locatoraid » 配置並設置插件。
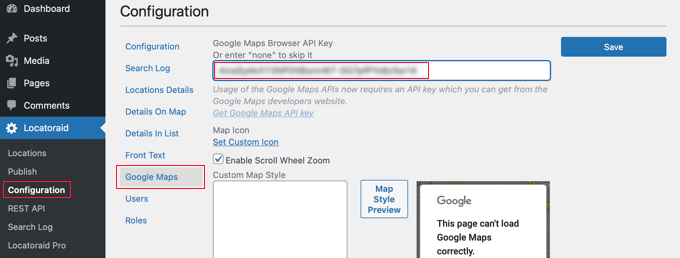
在“Google Maps”標籤中,您需要粘貼 Google Maps API 密鑰。 您可以按照上面方法2中的方法創建一個。
然後您需要單擊“保存”圖標來存儲密鑰。 您應該注意到 Google 地圖能夠在“地圖樣式預覽”窗口中正確加載。

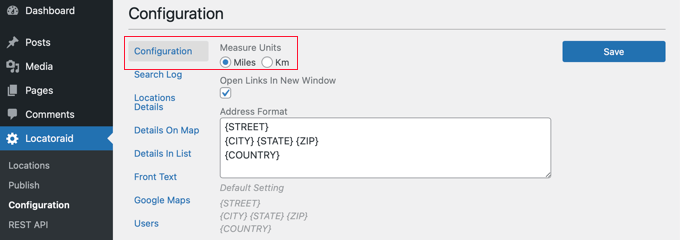
接下來,您可以訪問“配置”選項卡並選擇是否在地圖上顯示英里或公里。
您還可以檢查其他選項,例如地址格式、您希望在地圖上顯示的詳細信息以及哪些用戶可以使用該插件。

一旦您對插件的設置感到滿意,請確保單擊“保存”按鈕來存儲您的設置。
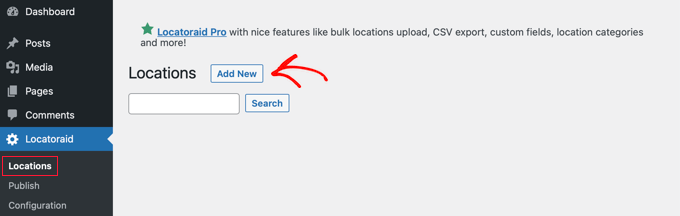
現在您已準備好添加您的商店位置。 您應該導航到Locatoraid » Locations 。 到達那里後,您需要單擊“添加新”按鈕。

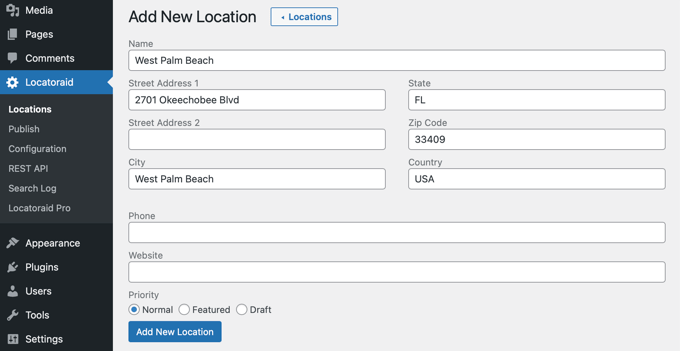
這將帶您進入“添加新位置”頁面。 您可以在此處鍵入商店名稱、位置和其他詳細信息。
完成後,您應該單擊頁面底部的“添加新位置”按鈕。

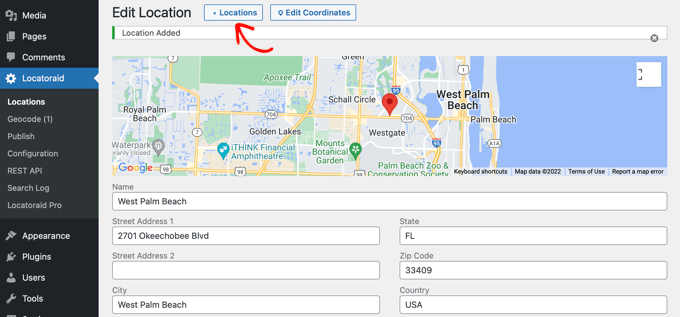
您將被帶到“編輯位置”頁面,您可以在地圖上查看商店位置。
如果一切看起來都不錯,那麼您應該單擊屏幕頂部的“< Location”按鈕以返回儀表板中的Locatoraid » Locations頁面。

您可以通過單擊“添加位置”按鈕並重複這些步驟來添加更多位置。
創建所有商店位置後,您可以將地圖添加到您的網站。
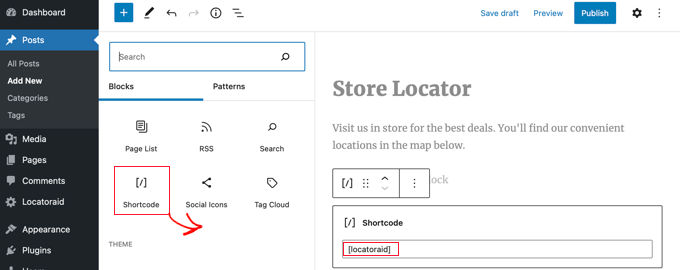
只需添加或編輯頁面,然後單擊藍色的“+ 添加塊”圖標。 您應該將簡碼塊拖到頁面上,然後在字段中輸入簡碼[locatoraid] 。

此默認短代碼適用於大多數網站。 但是,您可以使用不同的短代碼自定義地圖。 訪問Locatoraid » 發布頁面以了解更多信息。
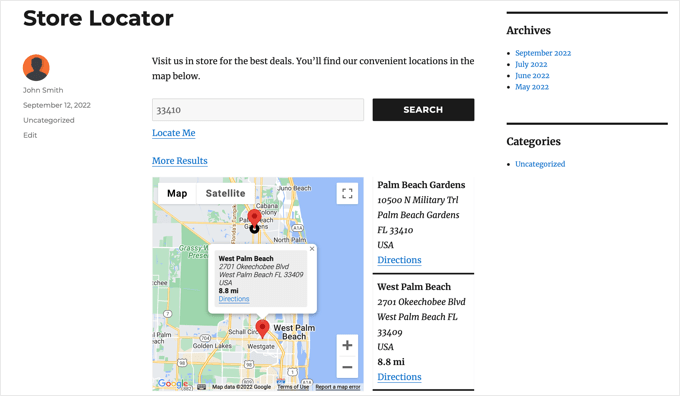
現在您可以發布或更新頁面並訪問您的網站以查看您的商店定位器地圖。
您的所有商店位置都將顯示在同一張地圖上。 如果您的用戶輸入他們的地址或單擊“定位我”鏈接,那麼他們可以找到最近的商店並獲取路線。

我們希望本教程能幫助您了解如何在 WordPress 中添加 Google 地圖商店定位器。 您可能還想了解如何創建免費的企業電子郵件地址或查看我們為您的網站列出的最佳 AI 聊天機器人列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
