如何在 Oxygen Builder 中添加標題模板 - 一步一步
已發表: 2022-07-06Oxygen builder 是一個優秀的 WordPress 頁面構建插件。 儘管 Elementor Pro 在頁面構建器插件方面獲得了大部分讚譽,但 Oxygen 對於初學者來說是一個很好的工具。 習慣這個新的頁面構建器需要一些時間,但是一旦你習慣了,它就很容易使用。
如果您想使用 Oxygen builder 添加自定義標頭,那麼我將在本文中為您提供指導。 初學者經常發現很難將標題模板添加到氧氣生成器。 因此,我將以盡可能簡單的方式解釋它。
使用或不使用模板安裝 Oxygen Builder
默認情況下,Oxygen Builder 會禁用主題。 因此無法使用 WordPress 儀表板和主題設置進行自定義。
通過使用 Oxygen Builder,您可以輕鬆創建頁眉、頁腳、彈出窗口和主要內容,而無需任何花哨的主題。
在安裝過程中,Oxygen 允許您在默認安裝和空白安裝之間進行選擇。 在“默認安裝”中,將添加一個帶有頁眉和頁腳的模板,而在“空白安裝”中,將安裝沒有任何頁眉、頁腳或內容的頁面構建器。

簡單方法:如何在 Oxygen Builder 中添加標題模板?
如果您願意,您可以使用預製模板或從頭開始創建您的氧氣頭。 它包括18 組模板,包括 18 組頁眉和頁腳。 根據您的網站主題和目標設計,您可以選擇標題。

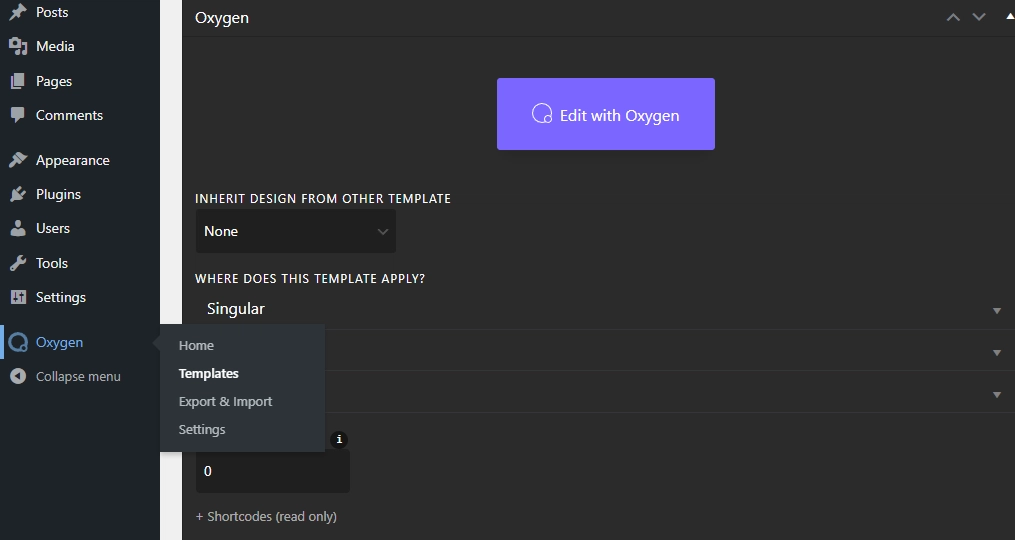
要從模板庫中添加標題,您需要從 WordPress 儀表板的左側邊欄中轉到Oxygen 菜單。
轉到氧氣⇒模板⇒主要⇒編輯⇒用氧氣編輯。 根據您的安裝,您將登陸一個帶有頁眉、頁腳和內容或空白的頁面。

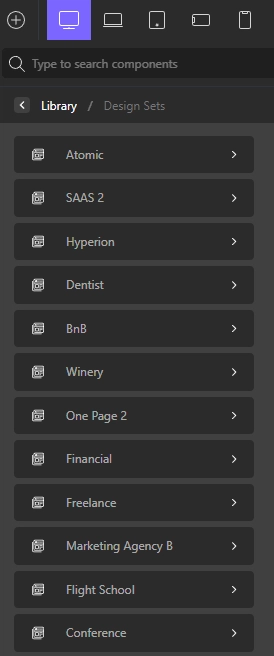
要添加新標題,請單擊“添加元素”按鈕(“ ⊕ ”),然後滾動並選擇庫。 點擊“設計集”。
接下來,從列表中選擇任何模板,然後單擊“ Section and Elements ”,向下滾動到Headers 。 根據模板,您將在每個模板中獲得 1 到 5 個頁眉設計。

通常,新元素往往會落在頁面底部。 您可以使用指針拖動頁眉並將其放在頁面頂部。
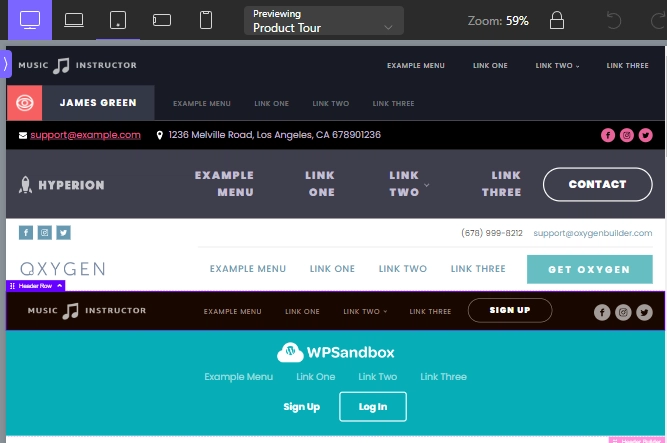
以下是您可以獲得的一些標題設計。

使用氧氣集管生成器構建集管
雖然有許多可用選項,但您可能希望創建一個自定義標題。 氧氣頭生成器簡化和增強了創建頭的過程。 只需單擊幾下,您就可以創建特定於設備的響應式標題。
第 1 步:創建新模板
您可以使用 Oxygen 標題上的默認模板。 您可以從主模板中刪除默認標題並創建新標題或創建新模板。
要添加新模板,請轉到 Oxygen 下的模板。 點擊“添加新模板”,隨意命名,然後點擊發布。
現在您將獲得“使用氧氣編輯”按鈕來創建您的標題。 您將獲得一個空白頁面,您可以在其中製作您喜歡的標題。
第 2 步:創建標題生成器
現在點擊“Add Elements”,點擊Helpers,然後選擇“Header Builder”。 沒有標誌和菜單的標題是不完整的。
您可以從添加元素按鈕添加元素。 要添加菜單,您需要單擊添加按鈕,然後單擊WordPress ⇒ 菜單。
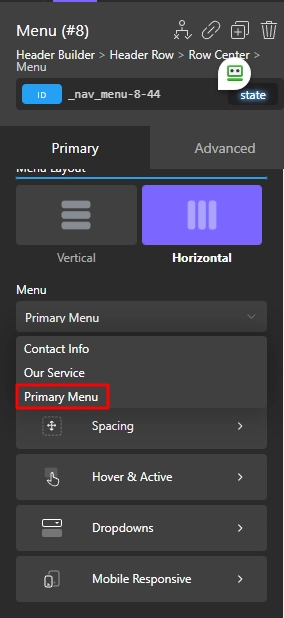
如果您的網站上有多個菜單,請從設置中選擇主菜單。

您也可以使用相同的方法添加按鈕。 在Oxygen中製作標題的最佳功能,您可以拖放項目以調整位置。 您可以將項目放置在右對齊、居中對齊和左對齊的位置。
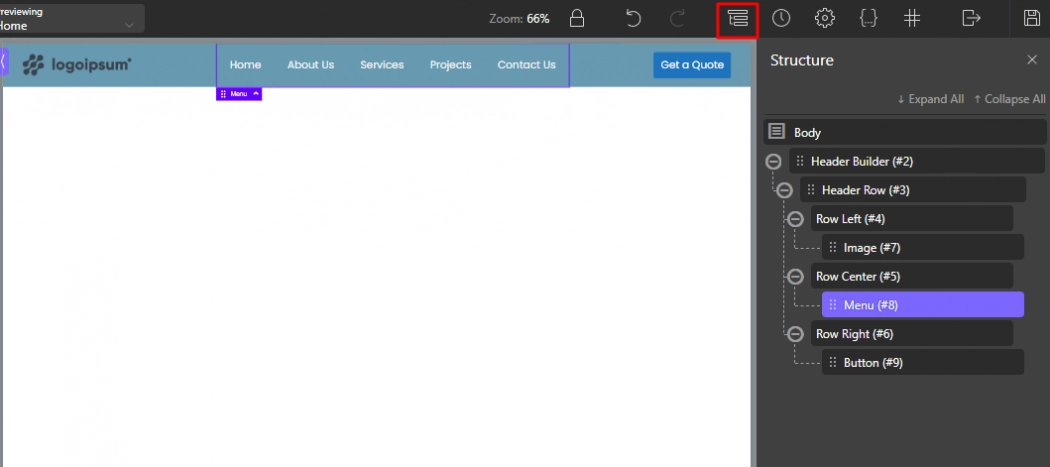
此外,如果直接在標題生成器上拖動感覺不舒服,可以使用結構設置來調整元素位置。


您可以在左行、中行和右行下拖動元素。 此外,您可以從結構側邊欄中將任何元素放置在新行中。
第 3 步:標題的多行
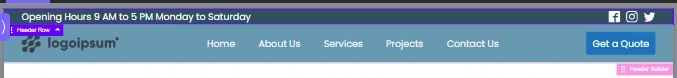
您可以添加更多行來為您的業務添加信息和鏈接。 例如,您可以在標題的新行中添加營業時間和社交圖標。 雙擊主標題右下角的“標題生成器”。
單擊左側邊欄中的“添加另一行”。 我將在此示例中的新行上添加營業時間和社交圖標。 您可以在這種方法中發揮您的創造力。
要添加營業時間,我將從元素選項卡中選擇文本,對於社交圖標,您也可以在元素庫中搜索它。 將輔助標題拖到主標題的頂部或底部。
這是我的帶有 Oxygen Header Builder 的 Header 版本。

第 4 步:使標頭可重用
當您對頁眉模板感到滿意時,您必須使其可用於任何頁面。 如果您創建新模板而不是編輯“ Main ”模板,則必須手動設置。
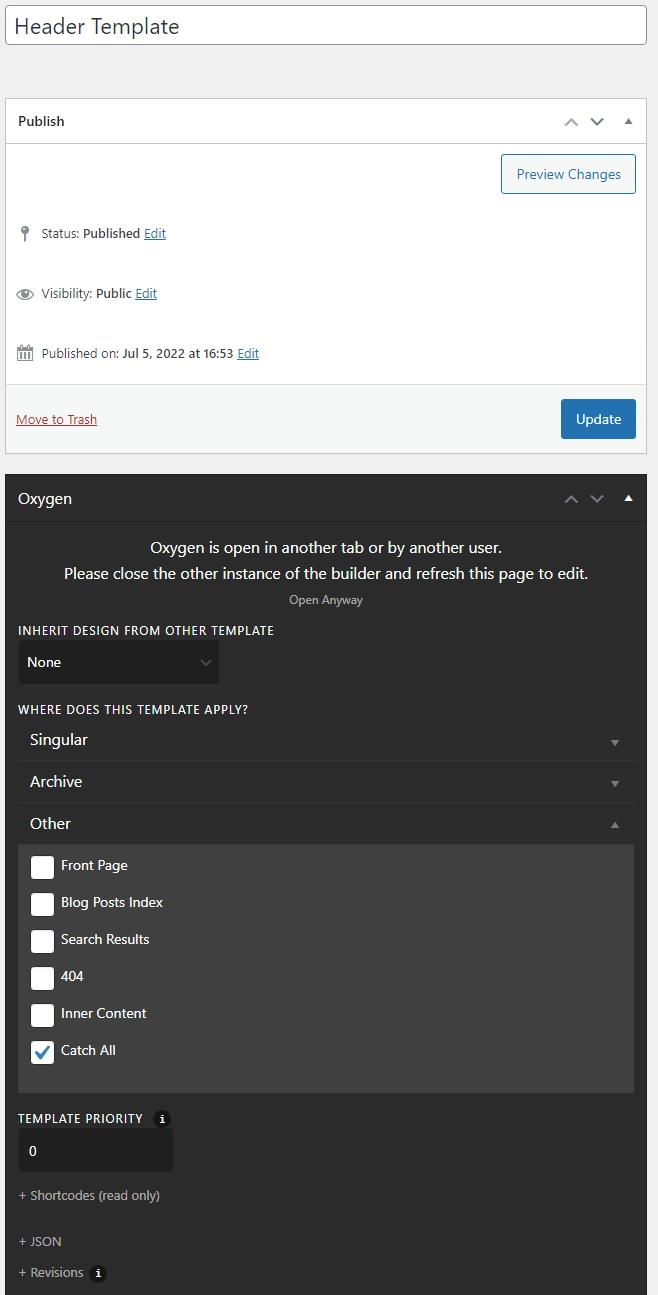
首先,轉到氧氣菜單中的模板部分。 單擊為標題創建的模板上的編輯。 現在向下滾動並單擊“其他”,然後勾選 ()“ Catch All ”。

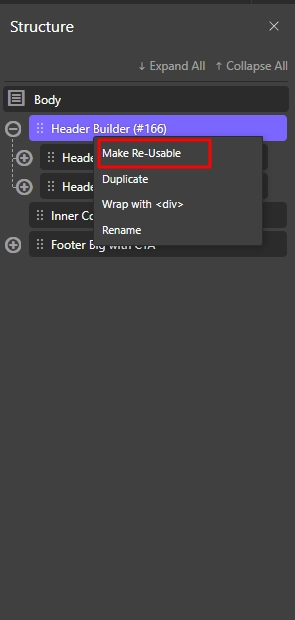
然後單擊“使用氧氣編輯”並打開“結構”側邊欄。 單擊 Header Builder 上的鋼筆圖標並選擇Make Re-usable 。 根據需要重命名元素,然後單擊保存。

現在,您將在 Oxygen Builder 的 Reusable 選項卡中找到新創建的標題。
使標題變粘
當您在標題上使用 CTA 時,強烈建議使用粘性標題。 此外,粘性標題為您的網站提供視差視圖,使其更加生動。

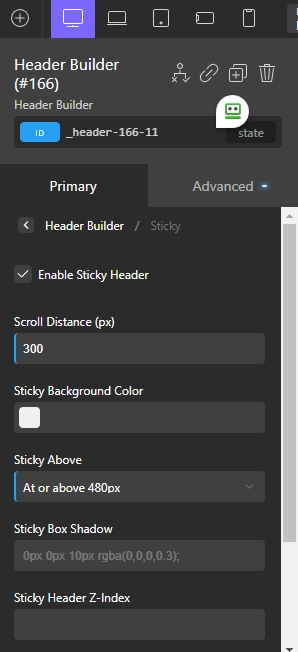
首先,轉到“ Main ”模板並從“ Reusable ”選項中激活您的標題。 現在您將看到兩個設置,主要和高級。
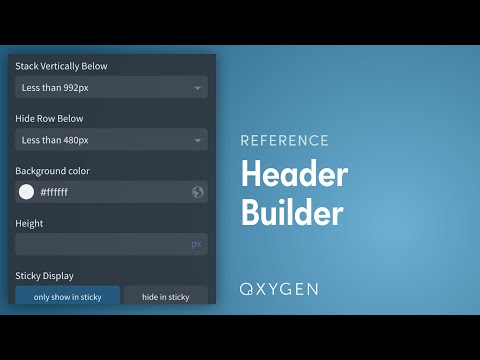
在主菜單中,選擇Enable Sticky Header ,然後您可以編輯滾動距離、背景顏色、設備大小等。
使標題響應
您可以根據需要調整屏幕大小並將元素放置在右側、左側和中心位置。 使用多行標題,您還可以根據設備隱藏行。 使用兩層標題,您可以在較小的屏幕上創建擁擠的屏幕。
根據設備的屏幕尺寸,您可以隱藏第二行。 通過將第二行隱藏在480px 屏幕下方,用戶將獲得更好的體驗。
常見問題
我可以將我的主題標題與 Oxygen Builder 一起使用嗎?
Oxygen builder 會完全禁用您的主題,因此無法使用主題標題。 因此,您無法使用 Oxygen Header Builder 編輯主題標題。
結論
Oxygen Builder 是一個獨特的 WordPress 構建器。 您可以將主題功能和構建器的 WordPress 編輯功能與大多數頁面構建器一起使用。 氧氣主題生成器獨立運行,不干擾其他編輯工具。
一個完整的初學者可能會覺得這個任務有點混亂。 一旦他們熟悉了插件,他們幾乎可以創建任何東西。 此外,用戶界面對初學者來說非常友好。
我希望你學到了一些關於向 Oxygen builder 添加標題模板的新知識。 通過氧氣頭生成器,您可以創建自定義頭或使用現有頭來創建您想要的設計。