如何在 WordPress 中添加帶有導航菜單的圖像圖標
已發表: 2023-03-05您想將圖像圖標添加到您的 WordPress 導航菜單嗎?
圖片可以幫助訪問者一目了然地了解您網站的導航。 您甚至可以使用圖標來突出顯示菜單中最重要的內容或號召性用語。
在本文中,我們將向您展示如何將圖像圖標添加到 WordPress 的導航菜單中。

為什麼在 WordPress 中添加帶有導航菜單的圖像圖標?
通常,WordPress 導航菜單是純文本鏈接。 這些鏈接適用於大多數網站,但它們並不總是看起來有趣或引人入勝。
通過嚮導航菜單添加圖像圖標,您可以鼓勵訪問者關注菜單並探索您網站的更多內容。

如果您的菜單有很多不同的選項,那麼圖像圖標可以讓訪問者更容易掃描內容並找到他們正在尋找的內容。 這可能是增加頁面瀏覽量和降低 WordPress 跳出率的簡單方法。
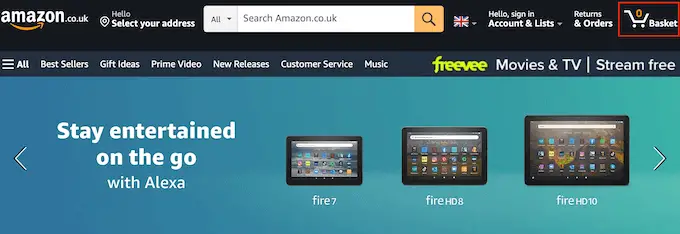
您甚至可以使用圖像圖標來突出顯示最重要的菜單項,例如在線市場上的結帳鏈接。

通過在菜單欄中突出顯示號召性用語,您通常可以獲得更多的註冊、銷售、會員和其他轉化。
話雖如此,讓我們看看如何將圖像圖標添加到 WordPress 導航菜單。 只需使用下面的快速鏈接直接跳轉到您要使用的方法。
方法 1:使用插件將圖像圖標添加到導航菜單(快速簡單)
將圖像圖標添加到 WordPress 菜單的最簡單方法是使用 Menu Image 插件。 該插件帶有 dashicon 圖標,您只需點擊幾下即可添加。

如果您已將 Font Awesome 圖標添加到您的網站,那麼您可以將它們與這個免費插件一起使用。 有關如何設置 Font Awesome 的更多信息,請參閱我們的指南,了解如何輕鬆地將圖標字體添加到您的 WordPress 主題。
如果您想使用自己的圖標文件,那麼菜單圖像還可以讓您從 WordPress 媒體庫中選擇圖像或圖標。
您需要做的第一件事是安裝並激活菜單圖像插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
激活後,單擊 WordPress 儀表板中的菜單圖像。 在此屏幕上,您可以選擇是否接收安全和功能通知或單擊“跳過”按鈕。

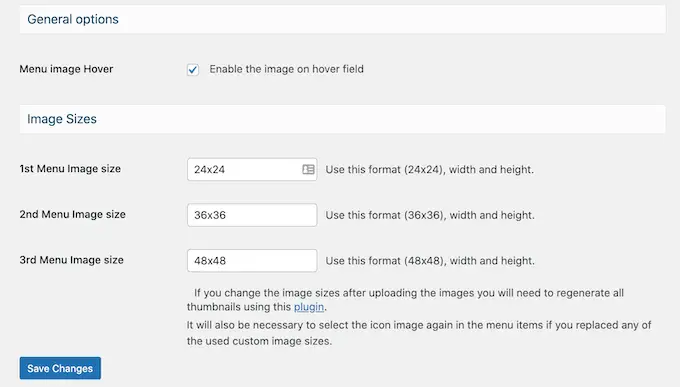
這將帶您進入一個屏幕,您可以在其中配置插件的設置。 首先,您會看到可用於圖像圖標的所有不同尺寸。
如果您打算使用來自 Font Awesome 或 dashicons 的圖標,那麼菜單圖像將自動調整它們的大小。 但是,如果您使用媒體庫中的圖像,則需要手動選擇尺寸。
該插件支持默認的 WordPress 圖片大小,例如縮略圖、圖片和大圖片。 它還添加了三種獨特的尺寸,默認設置為 24×24、36×36 和 48×48 像素。

這些設置應該適用於大多數網站,但您可以通過為第 1、第 2 或第 3 菜單圖像大小輸入不同的數字來使圖標變大或變小。
當您向菜單添加圖標時,默認情況下您會看到“懸停圖像”字段。 這允許您在訪問者將鼠標懸停在該菜單項上時顯示不同的圖標。
請注意,此設置僅在您使用自己的圖像時可用。 如果您打算使用 dashicons 或 Font Awesome 圖標,則無需擔心“懸停圖像”功能。
顯示不同的圖標可以幫助訪問者了解他們在導航菜單中的位置。 如果菜單有很多不同的項目,這將特別有用。 例如,您可以使用不同的顏色或圖標大小來突出顯示當前選定的菜單項。
如果您想嘗試不同的懸停效果,請確保選中“在懸停字段上啟用圖像”。

完成後,單擊“保存更改”以存儲您的設置。
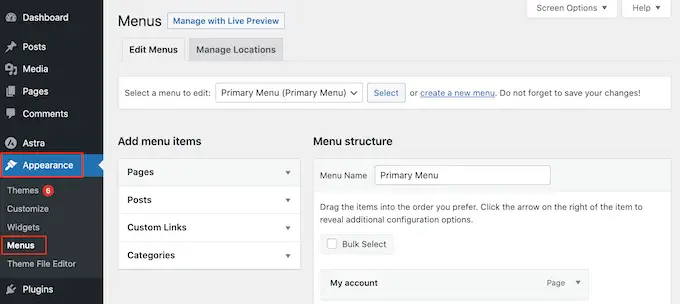
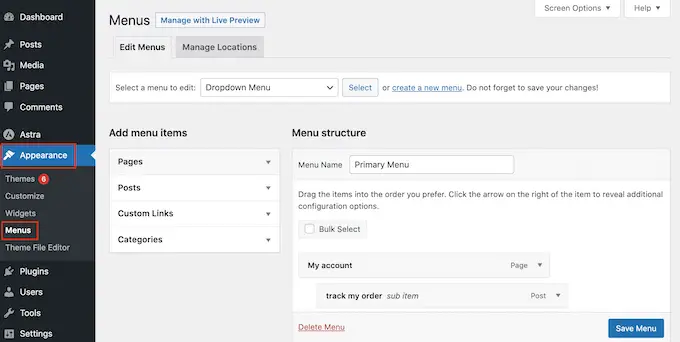
要將圖標添加到導航菜單,請轉到外觀 » 菜單。 默認情況下,WordPress 將顯示您網站的主菜單。

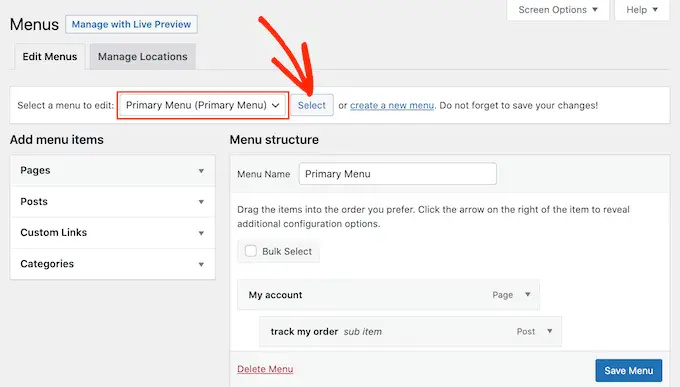
如果您想編輯其他菜單,只需打開“選擇要編輯的菜單”下拉菜單並從列表中選擇一個菜單即可。 之後,點擊“選擇”。
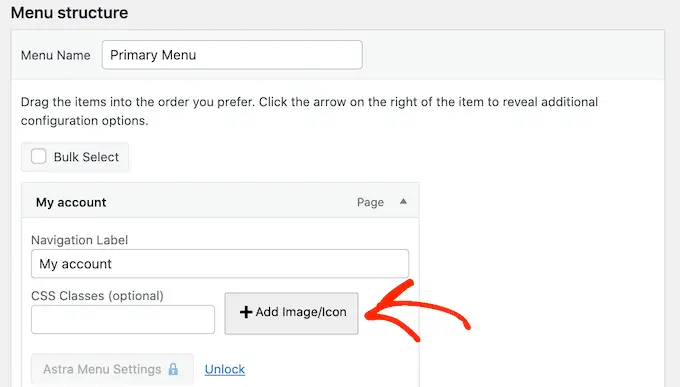
現在,找到要添加圖標的第一個菜單項並單擊它。 然後,只需選擇新的“添加圖像/圖標”按鈕。

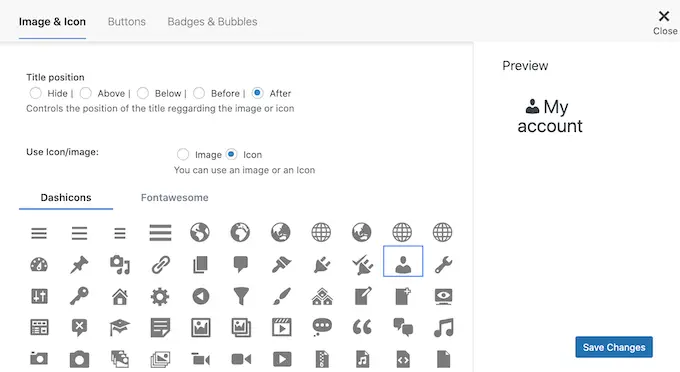
您現在可以決定是使用自己的圖像還是選擇一個圖標。
要使用現成的圖標,請單擊“圖標”旁邊的單選按鈕。 然後您可以單擊以選擇任何 dashicon 或 Font Awesome 圖標。

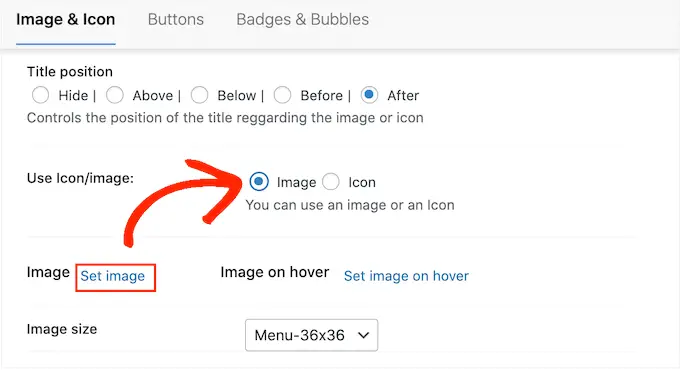
您想改用自己的圖像嗎?
然後選擇“圖像”旁邊的單選按鈕並單擊“設置圖像”鏈接。

您現在可以從 WordPress 媒體庫中選擇一張圖片,也可以從您的計算機上傳一個新文件。
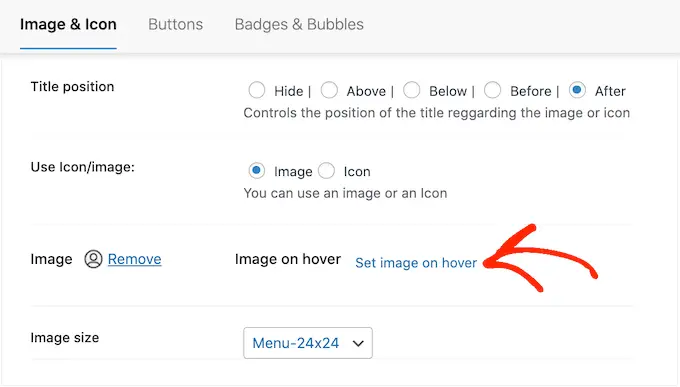
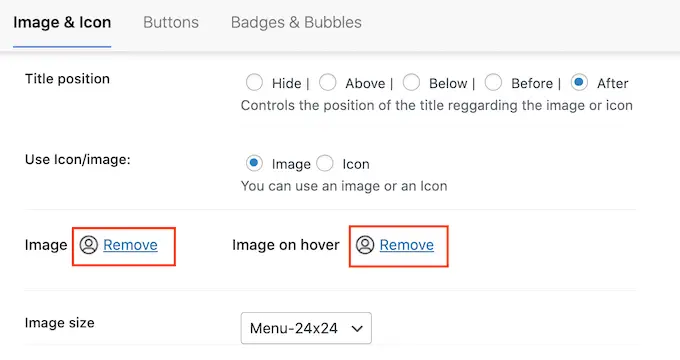
如果您在插件設置中選中了“在懸停字段上啟用圖像”,那麼您還需要點擊“在懸停時設置圖像”。

現在,選擇一個圖像以在用戶將鼠標懸停在該菜單項上時顯示。
有時,您可能希望忽略此設置並無論如何顯示相同的圖標。 為此,請單擊“懸停時設置圖像”,然後選擇完全相同的圖像。
如果您不這樣做,那麼當訪問者將鼠標懸停在圖標上時,該圖標就會消失。

之後,打開圖像大小下拉菜單並從列表中選擇一個大小。 對所有圖標使用相同的大小往往會使菜單看起來更有條理。
但是,您可以將菜單中最重要的圖標放大。 例如,如果您使用 WooCommerce 之類的插件創建了在線商店,那麼您可以為“結賬”使用更大的圖標,以使其脫穎而出。
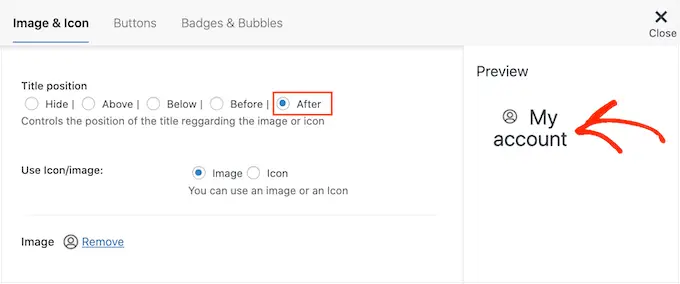
當您對圖標感到滿意時,是時候查看菜單項的標籤了。
默認情況下,插件在圖標後顯示標題標籤。

要更改此設置,請選擇“標題位置”部分中的任意單選按鈕。
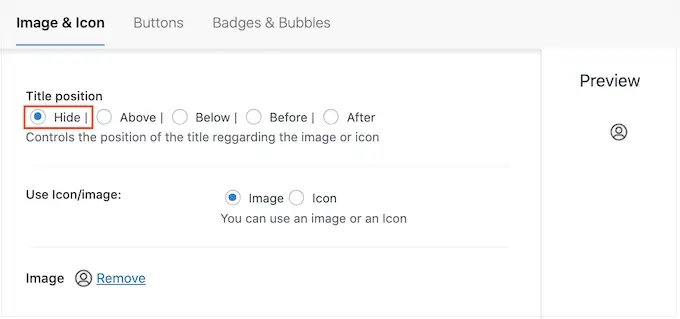
另一種選擇是完全刪除導航標籤,創建一個只有圖標的菜單。 這可以防止包含很多項目的菜單看起來雜亂無章。
但是,只有在每個圖標的含義很明顯時才應隱藏標籤。 如果不清楚,那麼訪問者將難以瀏覽您的 WordPress 博客或網站。

要繼續隱藏標籤,請選擇“無”旁邊的單選按鈕。

如果您對菜單項的設置感到滿意,請單擊“保存更改”。
要將圖標添加到其他菜單項,只需遵循上述相同的過程即可。
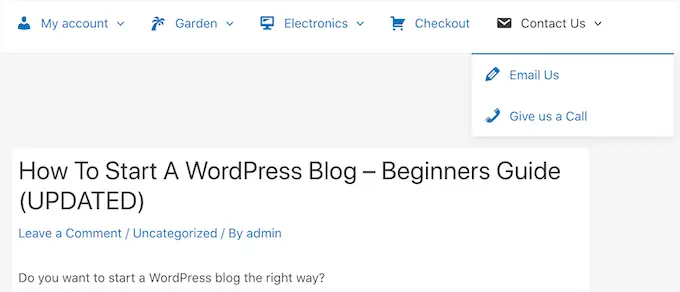
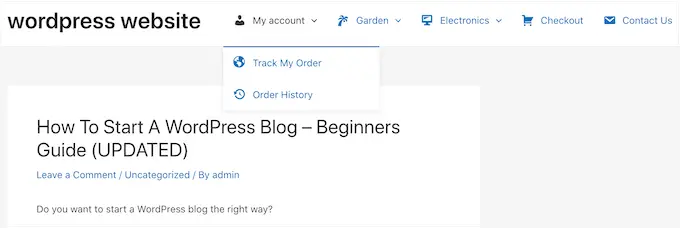
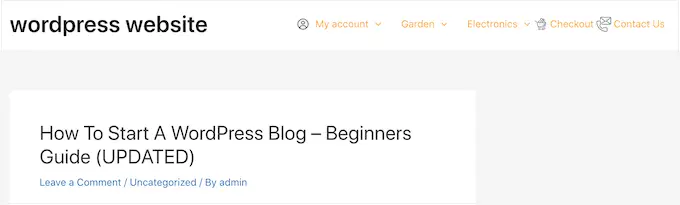
完成後,不要忘記單擊“保存菜單”按鈕。 現在,如果您訪問您的網站,您將實時看到更新後的導航菜單。
您還可以使用自定義 CSS 將圖像圖標添加到導航菜單。 這使您可以更靈活地控製圖標在菜單中的顯示位置。
但是,它確實需要您在 WordPress 中添加自定義代碼,因此建議更多中級或高級 WordPress 用戶使用。

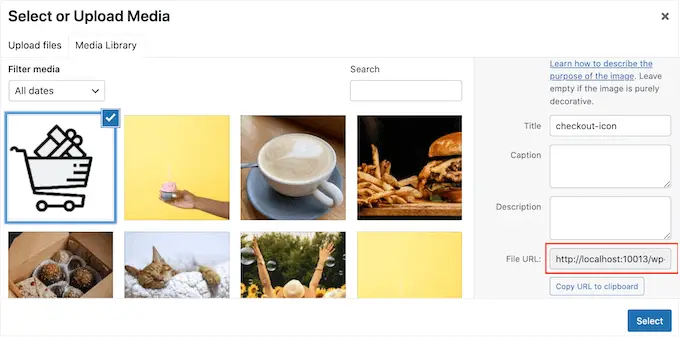
在開始之前,請繼續將所有圖像文件上傳到 WordPress 媒體庫。 對於每張圖片,請確保複製其 URL 並將其粘貼到記事本等文本編輯器中。 您需要使用代碼中的鏈接,這樣可以節省大量時間。
要查找圖像的 URL,只需在 WordPress 媒體庫中選擇它,然後查看“文件 URL”字段。

有關更詳細的說明,請參閱我們的指南,了解如何獲取您在 WordPress 中上傳的圖片的 URL。
之後,轉到外觀»菜單。

接下來,打開“選擇要編輯的菜單”下拉菜單,然後選擇要添加圖像圖標的菜單。
之後,繼續並單擊“選擇”。

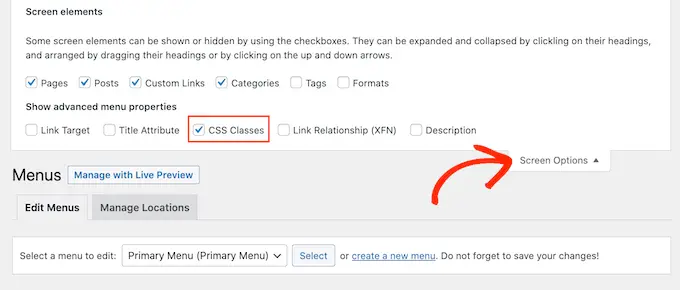
接下來,您需要通過單擊“屏幕選項”來啟用自定義 CSS 類。
在出現的面板中,選中“CSS 類”旁邊的框。

完成後,您可以將自定義 CSS 類添加到導航菜單中的任何項目。 這就是您將每個菜單項鍊接到 WordPress 媒體庫中的圖像的方式。
您可以隨心所欲地調用這些類,但最好使用可以幫助您識別菜單項的名稱。
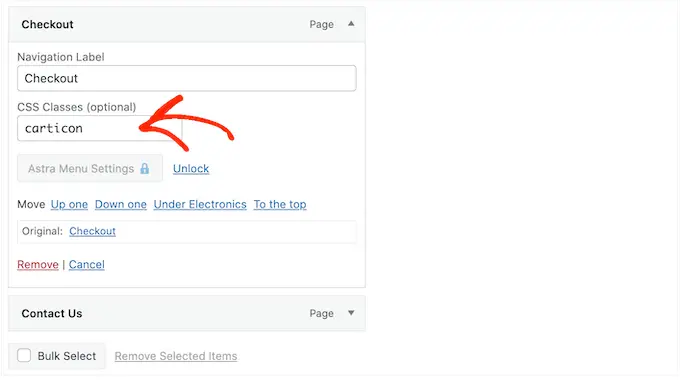
要開始,只需單擊要向其添加圖像圖標的第一個項目。 在“CSS 類(可選)”字段中,輸入您要使用的類名。

您將在下一步中使用這些自定義 CSS 類,因此請在記事本或類似應用中記下它們。
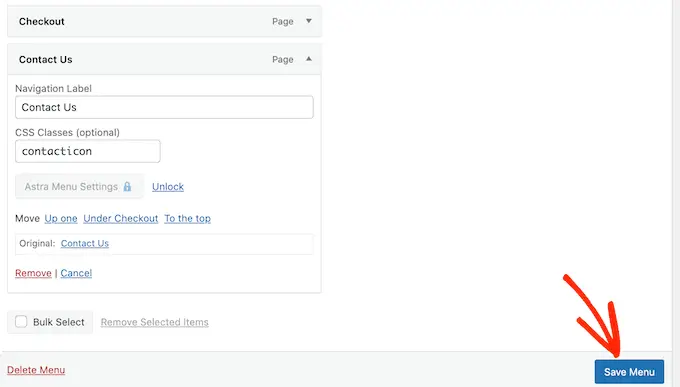
只需按照相同的過程為所有菜單項添加一個單獨的類。 之後,單擊“保存菜單”以存儲您的設置。
注意:每個圖標都將綁定到它自己的 CSS 類,因此如果您想使用單獨的圖標,請務必對菜單項進行不同的標記。

現在您已準備好使用 CSS 將圖像圖標添加到您的 WordPress 導航菜單。
通常,WordPress 教程會告訴您將代碼片段添加到您的 WordPress 主題文件中。 但是,這樣做可能會導致常見的 WordPress 錯誤,並且對初學者來說不是很友好。
這就是我們推薦 WPCode 的原因。
WPCode 是最受歡迎的代碼片段插件,被超過 100 萬個 WordPress 網站使用。 它允許您在不編輯主題的 functions.php 文件的情況下添加自定義代碼。
您需要做的第一件事是安裝並激活免費的 WPCode 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
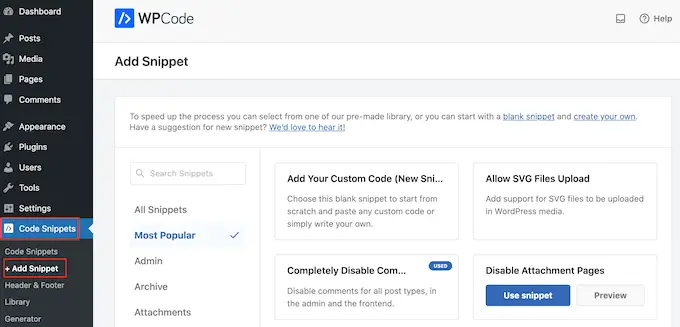
激活後,前往代碼片段»添加片段。

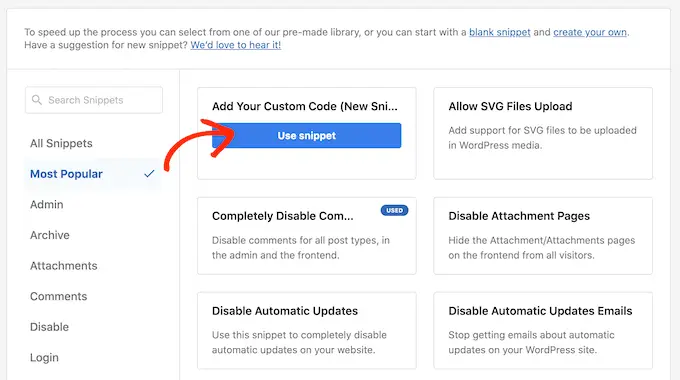
在這裡,只需將鼠標懸停在“添加您的自定義代碼”上即可。
當它出現時,點擊“使用片段”。

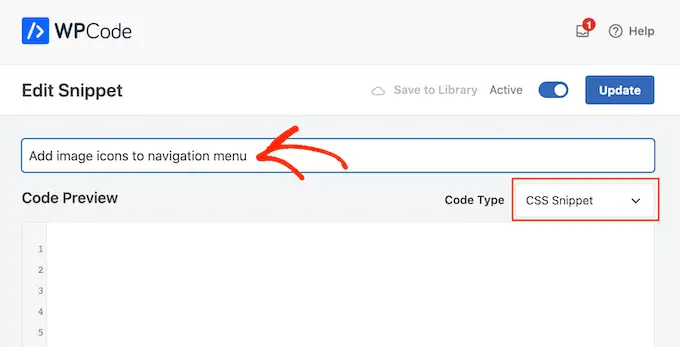
首先,輸入自定義代碼片段的標題。 這可以是幫助您識別 WordPress 儀表板中的片段的任何內容。
完成後,打開“代碼類型”下拉菜單並選擇“CSS 片段”。

在代碼編輯器中,您需要為每個要顯示的圖標添加一些代碼。
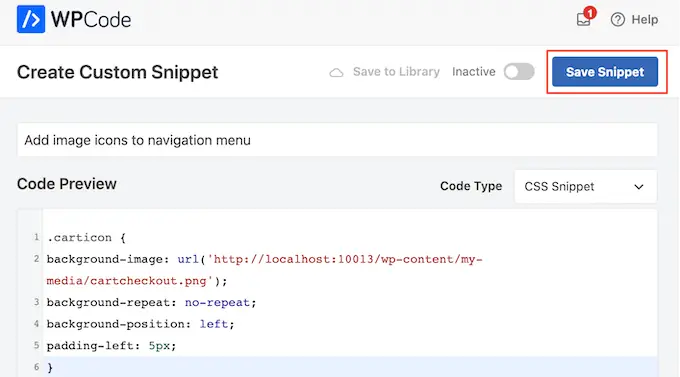
為了幫助您解決問題,我們在下面創建了一個示例代碼段。 您可以繼續將“.carticon”更改為您在上一步中創建的自定義 CSS 類。 您還需要將 URL 替換為 WordPress 媒體庫中圖像的鏈接:
.carticon
background-image: url('https://localhost:10013/wp-content/my-media/cartcheckout.png');
background-repeat: no-repeat;
background-position: left;
padding-left: 5px;
注意:您需要保留點“.”。 在代碼片段中的 CSS 類前面。 這就是告訴 WordPress 它是一個類而不是另一種 CSS 選擇器的原因。
您需要為上面創建的每個單獨的菜單項調整上面的代碼段。 您只需將它們全部粘貼到“代碼預覽”字段中即可。
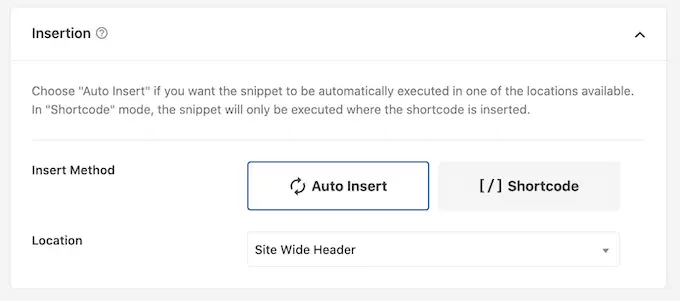
當您對代碼感到滿意時,滾動到“插入”部分。 WPCode 可以將代碼添加到不同的位置,例如在每個帖子之後、僅前端或僅管理員。
您想在我們整個 WordPress 網站上使用自定義 CSS 代碼,因此如果尚未選擇“自動插入”,請單擊它。
然後,打開“位置”下拉菜單並選擇“站點範圍標題”。

之後,您就可以滾動到屏幕頂部並單擊“非活動”開關,它會變為“活動”。
最後,單擊“保存代碼段”以使自定義 CSS 生效。

現在,如果您訪問您的網站,您將在導航菜單中看到所有圖像圖標。
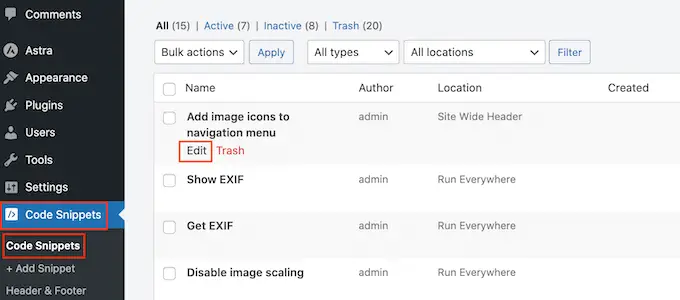
根據您的主題,您可能需要調整 CSS,以便它在正確的位置顯示圖像圖標。 如果是這種情況,請前往 WordPress 儀表板中的代碼片段 » 代碼片段。
然後,只需將鼠標懸停在代碼段上,並在出現時單擊“編輯”鏈接。

這將打開代碼編輯器,您可以隨時進行一些更改。
我們希望本文能幫助您了解如何將圖像圖標添加到您的 WordPress 導航菜單。 您還可以閱讀我們關於最佳拖放式 WordPress 頁面構建器以及如何使用 WordPress 在線博客賺錢的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
