如何在 WordPress 中添加圖像(像專業人士一樣)
已發表: 2022-09-08在 WordPress 中添加圖像是為您的帖子和頁面添加視覺興趣的好方法。 在本文中,我們將向您展示如何在 WordPress 中輕鬆添加圖像。 我們將涵蓋以下主題: 在 WordPress 中上傳圖像 從您的計算機添加圖像 從 WordPress 媒體庫添加圖像 將圖像插入您的帖子和頁面 在 WordPress 中對齊圖像 為圖像添加標題 在 WordPress 中創建圖像庫 更改大小您的圖像閱讀本文後,您將知道如何像專業人士一樣在 WordPress 中添加圖像。 讓我們開始吧。
如果您為 WordPress.com 站點選擇圖像,您將增強其外觀。 我們已將圖片分成幾個頁面來幫助您入門,因為有多種方法可以將圖片添加到您的網站。 如果要全角顯示圖像,請使用支持 Image 塊的主題。 封面塊有各種背景,以及帶有漸變的疊加選項和不同的顯示樣式。 您可以輕鬆地將多張照片添加到圖庫塊中,它們將自動以時尚的方式排列。 要查看兩個圖像並排(或上下)並使用滑塊比較它們時會發生什麼,請使用圖像比較塊。 您可以將圖像或視頻與“媒體”部分中的文本並排放置。
將圖像添加到 WordPress 主題的最佳方法是什麼? 可以使用圖像大小的滑塊更改主題功能。 要製作自定義縮略圖,請在主題文件中添加自定義大小的線條。
如何在 WordPress 中添加帶有文本的圖像
 信用:wplift.com
信用:wplift.com要使用圖像,請轉到需要它的帖子。 如果是新帖子,請在標題字段中輸入標題,單擊文本框上方右側的“文本”選項卡,然後單擊文本框上方左角的“添加媒體”。 從“插入媒體”窗口的“上傳文件”選項卡中選擇要上傳的文件,然後再次單擊“上傳文件”選項卡以選擇它們。
這是獲取有關帶有文本覆蓋的圖像的更多信息的好方法。 此外,它是一種非常簡單快捷的方式來創建您自己的在線廣告。 在本文中,我們將介紹在 WordPress 中向圖像添加文本的三種不同方法。 封面塊上的標題和段落塊自動用於向圖像添加文本。 圖像也可以在訪問者滾動頁面時定位,也可以作為帶有顏色疊加層的疊加層。 使用疊加層是改變其透明度的好方法,可以使用“不透明度”滑塊來做到這一點。 借助內置塊,將文本添加到 WordPress 圖像變得簡單快捷。
頁面構建器插件將允許您創建完全自定義的頁面。 它是插件的最高級版本和最好的可用版本。 您可以通過訪問 SeedProd 開始。 單擊添加新登錄頁面部分中的添加登錄頁面。 之後,您需要選擇一個模板,該模板將作為您頁面的起點。 通過單擊空白模板,您可以選擇空白畫布作為您的第一個模板。 “頁面名稱”字段有一個字段,您可以在其中輸入頁面名稱。
建議您使用此名稱作為頁面的 URL,但可以隨時更改。 您可以使用 SeedProd 輕鬆獲得數千張免版稅庫存圖片。 您可以通過將鼠標懸停在它們上並單擊放大鏡圖標來預覽任何這些部分模板。 接下來,將模板上的圖像替換為新圖像。 WordPress 的媒體庫可用於上傳圖片,也可以使用庫存圖片。 SeedProd 的英雄模板中有幾個包含額外內容,例如號召性用語按鈕。 此內容可能發生哪些變化?
一旦你選擇了塊,你可以改變它。 還有其他可用選項,例如從模板中刪除塊。 當您對頁面設計感到滿意時,請單擊“保存”按鈕。
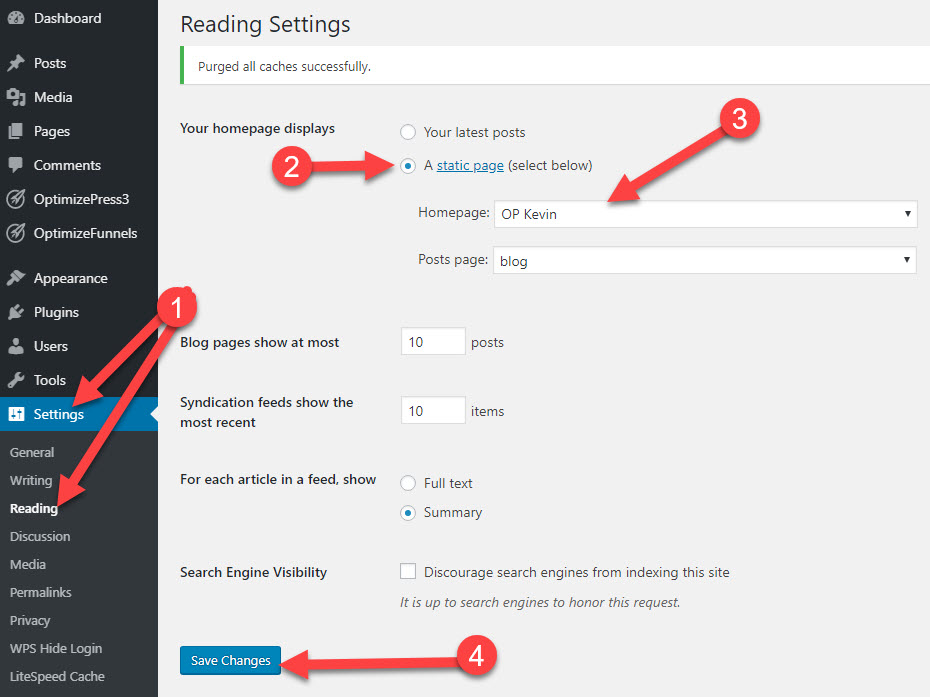
如何將圖片添加到 WordPress 主頁
 學分:OptimizePress
學分:OptimizePress為了向您的 WordPress 主頁添加圖片,您需要先登錄到您的 WordPress 管理儀表板。 登錄後,您需要導航到“外觀”部分,然後單擊“自定義”。 從這裡,您將能夠單擊“標題”選項卡,然後上傳所需的圖像。
根據您的主題設計,您可以替換 WordPress 網站首頁上的圖片。 在某些模板上,您可以使用編輯器屏幕對靜態首頁進行硬編碼。 帖子、頁面和小部件的內容也包含在其他內容中。 查看您的主題的文檔,找出您的首頁圖像來自哪裡。 要查看圖像,請導航到小部件的右側,然後單擊向下箭頭。 使用 Highlight&Paste 方法,用新圖片替換舊圖片。 如果圖片使用 HTML 嵌入到小部件中,則應該使用媒體窗口來查找其 URL。 單擊保存按鈕後,您可以保存對小部件的更改。
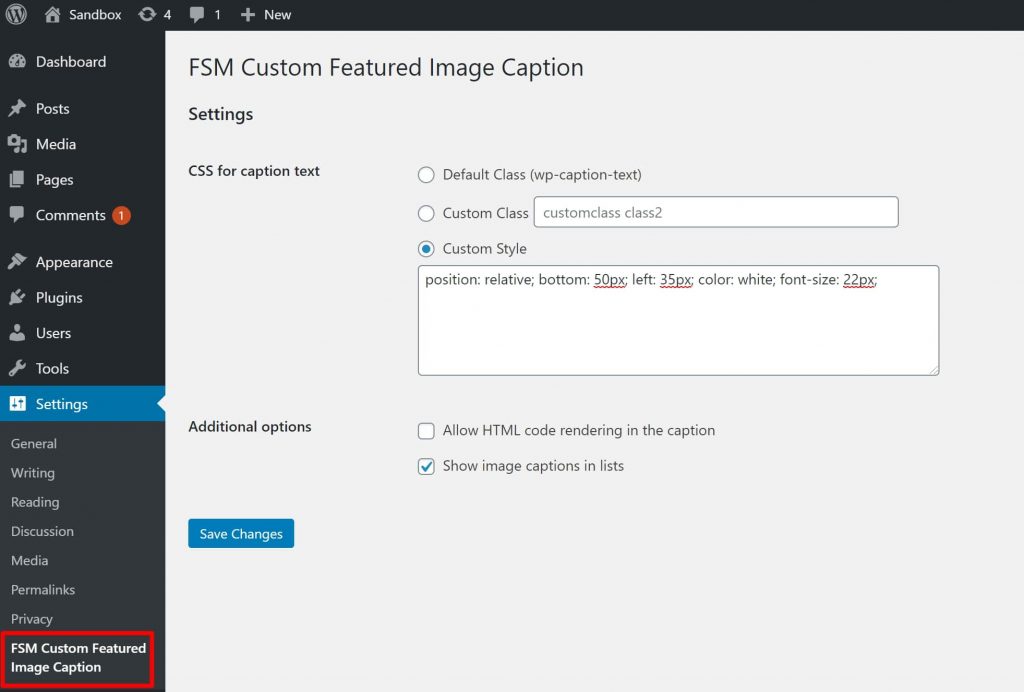
如何在 WordPress 中添加特色圖片
要在 WordPress 中添加特色圖片,請轉到要添加圖片的帖子或頁面。 在屏幕右側,您將看到“精選圖片”框。 單擊“設置特色圖像”鏈接,然後從媒體庫中選擇要使用的圖像。
精心設計的圖像可以使您的網站或博客文章更具吸引力。 您的特色圖片不僅可以吸引訪問者對您的內容的關注,還可以提高您的博客/頁面的視覺質量。 為什麼儀表板不包含任何圖像? 別擔心,我已經整理了這篇關於如何將特色圖片添加到 WordPress 的教程。 由於 WordPress.org 是世界上最大的在線社區之一,因此許多開發人員都非常慷慨地在他們的主題中加入了這個功能。 要在您的主題中編輯特徵圖像的功能,您必須首先在其 functions.php 文件中插入以下代碼。 完成此步驟後,您的主題將準備好顯示特色圖像。

如果您使用的是 Mac,請從您的計算機上傳圖像。 現在將出現一個進度條,表明您的圖像已上傳。 通過單擊它,您可以為您的個人資料選擇特色圖片。 更新帖子或頁面以適應特色圖片至關重要。
WordPress 上的特色圖片是什麼?
當您將特色圖片添加到博客文章列表時,它會顯示在文章的頂部,就像它在博客文章列表中一樣。 特色圖片可以在 WordPress 博客文章編輯器的側邊欄中找到,但它們是編輯器的關鍵組件。
如何在 WordPress 和其他平台上使用特色圖片
如果您使用 WordPress 平台,則可以使用特色圖片小部件將特色圖片添加到帖子或頁面。 它還將調整小部件中內容的圖像大小。 如果您沒有 WordPress,您可以將特色圖片上傳到您的服務器,並包含指向您的帖子或頁面的鏈接。 可以通過單擊鏈接訪問圖像文件。 以下是一些可幫助您優化特色圖片的提示。 確保您的圖片質量高且與您要查找的頁面或帖子相關。 確保圖像適合內容。 你應該讓你的圖片與你的博客風格保持一致。 圖像文件應鏈接到您的帖子或頁面。
如何在 WordPress 中創建縮略圖
為了在 WordPress 中創建縮略圖,您需要使用 Image Widget。 此小部件將允許您選擇要用作縮略圖的圖像以及縮略圖的大小。 選擇這些選項後,您可以單擊“創建縮略圖”按鈕。 這將為您創建縮略圖圖像並將其插入到您的 WordPress 帖子或頁面中。
例如,縮略圖帖子由出現在網站側邊欄中的小圖形和文本摘錄組成。 當用戶單擊鏈接或圖像時,會顯示完整大小的文章。 在 WordPress 中,特色圖像用作縮略圖過程的一部分。 本教程將引導您完成在 WordPress 中創建帖子縮略圖的步驟。 該插件將根據您的帖子標題自動從您的帖子中從 Flickr 中提取圖像。 使用這些圖像作為背景,WordPress 將能夠創建縮略圖帖子。 如果您有 WordPress 帳戶,則可以使用編輯器更改圖像的分辨率。
第一步是安裝並激活 WordPress 的相關帖子縮略圖插件。 啟用後,該插件將引入一個名為“相關帖子拇指”的新 WordPress 功能。 第三個屏幕允許您更改帖子的顯示。 在前面的示例中,您可以選擇在您的頁面或帖子上顯示關係。 第二步是選擇要使用的縮略圖。 下一步是選擇縮略圖的樣式,例如顏色、字體大小和摘錄長度。 第四步是為此插件創建一個簡碼,以便它出現在您網站的任何位置。
WordPress 在塊中插入圖像
可以通過單擊“添加新塊”按鈕或在帖子編輯器中輸入 /image 來添加圖像塊。 空白圖像塊內將出現三個按鈕。 可以上傳計算機圖像,可以從媒體庫中選擇圖像,或者可以通過提供圖像文件的 URL 來插入圖像。
圖像塊使將媒體添加到您的 WordPress 帖子和頁面變得簡單。 如果您了解其各種設置,則將圖像添加到您的網站會更簡單。 我們將在這篇文章中向您介紹每個圖像塊的選項,並提供一些使用指南。 單擊圖像塊圖標時,圖像上方會出現一個小工具欄。 要更改圖像的尺寸,您可以輸入 Alt 文本以及使用圖像設置字段更改圖像的大小。 您還可以通過選擇“寬”或“全寬”來放大或縮小圖像。 後者也可用於將圖像擴展到標準內容區域之外。
如果您只是學習如何在 WordPress 中使用圖像塊,您應該記住一些提示。 您可以通過優化圖像輕鬆無縫地增強您的頁面和圖像的外觀。 了解調整大小和裁剪設置的差異可以節省大量時間。 您可以使用圖像塊自定義照片,它允許您將其插入到您的WordPress 頁面中。 此塊使您能夠調整大小和自定義其外觀,同時還可以直接在編輯器中顯示它。 您還可以使用圖像塊直接從您的計算機上傳圖像、從 WordPress 媒體庫插入圖像或從 URL 添加圖像。
如何在 WordPress 中將圖像添加到帖子或頁面
WordPress 允許您將照片上傳到帖子和頁面。 通過單擊 + 圖標,您可以查看“圖像”塊。 如果要上傳圖像,您可以從媒體庫上傳圖像或從 URL 插入 URL。 此外,您可以對齊圖像塊並更改其大小、對齊方式和鏈接。
