如何在 WordPress 中添加 Instagram 可購物圖片
已發表: 2023-02-05您想將可購物的 Instagram 圖片添加到您的 WordPress 網站嗎?
Instagram 可購物圖片帶有鏈接,人們可以輕鬆點擊這些鏈接來購買您的產品。 這是展示您的產品並通過 Instagram 提高銷量的有效方式。
在本文中,我們將向您展示如何在 WordPress 中輕鬆添加 Instagram 可購物圖片。

什麼是 Instagram 購物?
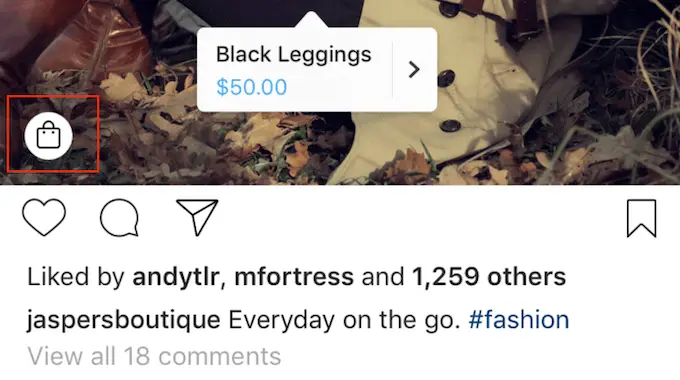
Instagram 購物允許您在 Instagram 照片中標記產品。
標記一個或多個產品後,查看帖子的用戶將在左下角看到“查看產品”圖標。

他們只需單擊該圖標即可查看產品名稱、描述和價格。
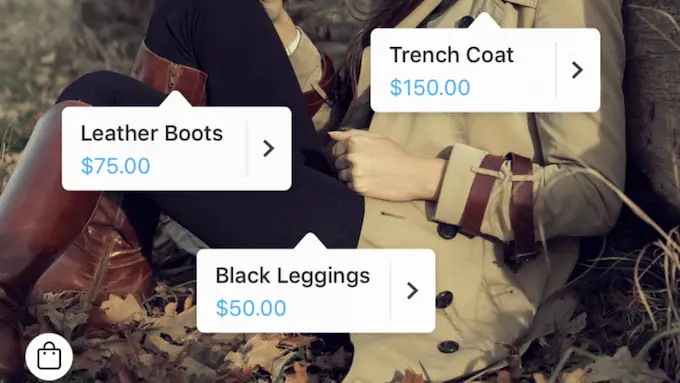
這使購物者可以更輕鬆地了解有關您社交媒體帖子中特色產品的更多信息。

訪客可以再次點擊屏幕前往您的 Instagram 商店,在那裡他們可以購買社交媒體帖子中展示的產品。
這是很好的用戶體驗,但設置起來並不容易。
您需要獲得 Instagram 的批准才能使用他們的購物功能,其中一些要求含糊不清。 例如,你需要“表現出可信度,包括通過真實的、既定的存在”。 您還需要保持“足夠的追隨者基礎”。
此外,您還必須設置 Facebook 目錄、產品目錄和 Facebook 業務頁面。
換句話說:很多。
正因為如此,許多 Instagram 用戶正在尋找一種更簡單的方式來幫助購物者購買產品。 這就是可購買的 Instagram 圖片的用武之地。
為什麼要在 WordPress 中添加可購物的 Instagram 圖片?
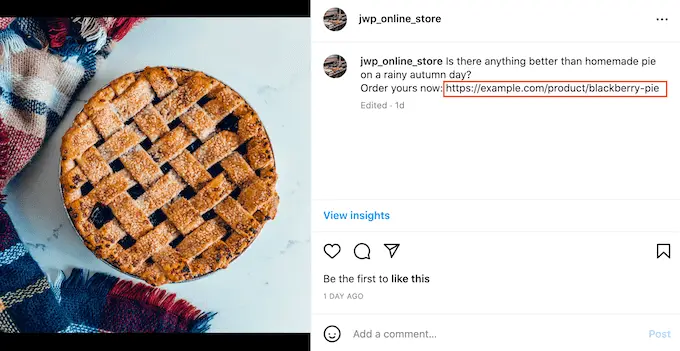
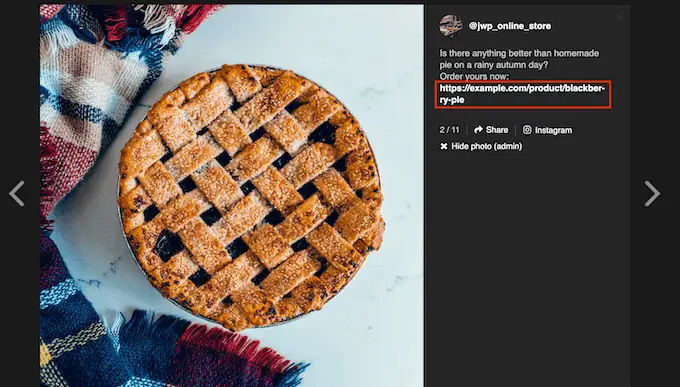
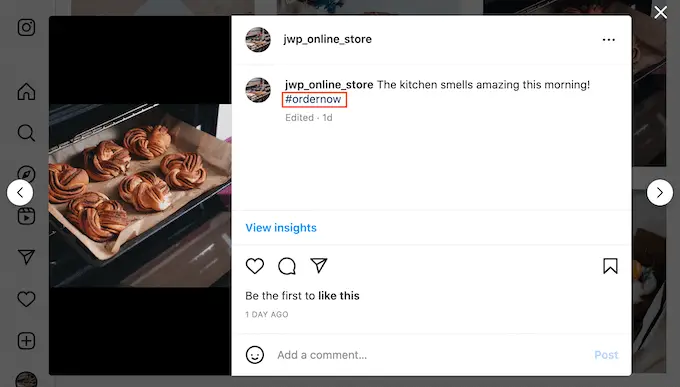
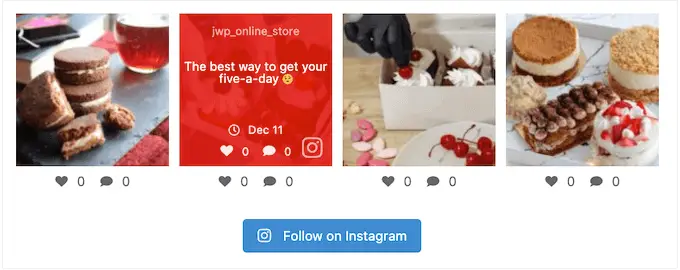
可購物的 Instagram 提要是一系列照片,這些照片具有指向您網站上的產品或服務的鏈接。 在 Instagram 上查看時,這些 URL 不可點擊,如下圖所示。

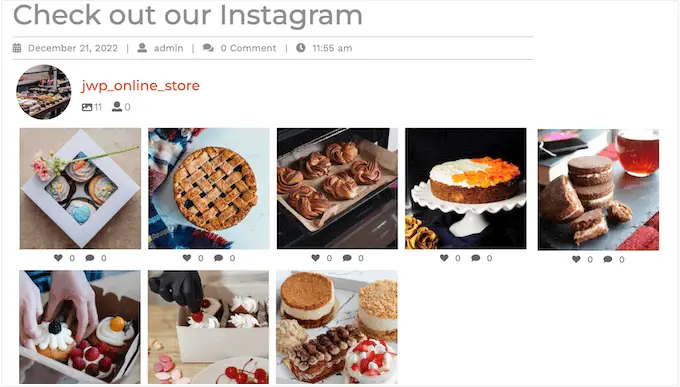
但是,當您將可購物提要嵌入到您的 WordPress 網站時,這些鏈接確實可以點擊。 通過這種方式,Instagram 可購物提要會鼓勵訪問您網站的人查看特定產品。
您在這些帖子上獲得的任何點贊和評論也可以作為社會證明,並鼓勵人們點擊產品鏈接。
當您將新的可購物圖片發佈到 Instagram 時,它們會自動出現在您的網站上,因此訪問者將始終看到最新的帖子,而無需您手動添加它們。
如果訪問者喜歡他們所看到的內容,他們甚至可能會決定在 Instagram 上關注您。 這可以讓您獲得更多關注者,並為您提供另一種直接向該人推銷的方式。
更好的是,由於這些可購物鏈接出現在您的網站上,您可以完全控制它們。 這意味著您不必遵守 Instagram 嚴格的購物政策,或設置 Facebook 產品目錄。
話雖如此,讓我們看看如何使用 Smash Balloon Instagram Pro 輕鬆地將 Instagram 可購物圖片添加到您的 WordPress 網站。
在 Instagram 上創建可購物的 Feed
首先,您需要上傳要在 Instagram 帳戶中使用的圖片。
Smash Balloon 具有可購買的功能,允許您將每個圖像鏈接到插件設置中的 URL。 啟用此功能後,訪問者可以單擊您網站上的可購物圖片,其鏈接將在新選項卡中打開。
這些鏈接不會出現在 Instagram 上。
另一種選擇是將鏈接添加到您的 Instagram 字幕。 這些鏈接將顯示在 Instagram 上,但無法點擊。

但是,這些鏈接在您的 WordPress 網站上是可點擊的。 如果您想使用此方法,則需要花一些時間為您的 Instagram 帳戶中的每張可購買圖片添加一個 URL。
如果您打算使用 Smash Balloon 的可購物功能,那麼您可以跳過此步驟,因為我們將在插件設置中添加每個鏈接。
如何安裝支持購物的 Instagram 照片插件
在 WordPress 中添加 Instagram 可購買圖片的最佳方式是使用 Smash Balloon Instagram Pro。

在本指南中,我們將使用 Smash Balloon 的高級版本,因為它具有在 WordPress 中添加可購買圖片所需的高級功能。 但是,還有一個免費版本,允許您將 Instagram 嵌入 WordPress。
在開始之前,您需要將您的 Instagram 帳戶連接到 Facebook 頁面。 如果您有個人 Instagram 帳戶,那麼您可能還想將其轉換為企業帳戶,因為這允許 Smash Balloon 自動顯示您的 Instagram 簡歷和標題。
準備就緒後,繼續安裝並激活 Smash Balloon Instagram Pro 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的指南。
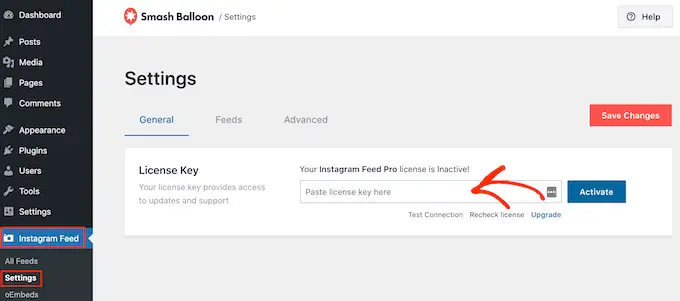
激活後,轉到Instagram Feed » 設置,然後在“許可證密鑰”字段中輸入您的許可證密鑰。

您可以在 Smash Balloon 網站上的帳戶下找到此信息。
輸入密鑰後,單擊“激活”按鈕。
如何將 Instagram 帳戶連接到 WordPress
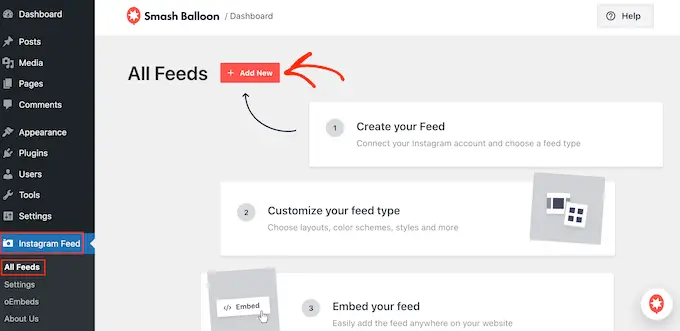
激活插件後,您的第一個任務是將您的 Instagram 帳戶連接到 WordPress。 只需轉到Instagram Feed » 設置,然後單擊“添加新”。

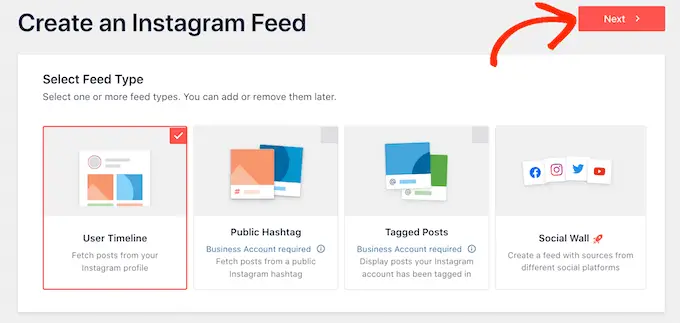
借助 Instagram Feed pro,您可以從帶標籤的帖子和主題標籤創建 feed,甚至可以使用來自許多不同社交媒體網站的內容創建社交牆。
我們想顯示來自 Instagram 時間軸的可購買圖片,因此只需選擇“用戶時間軸”,然後單擊“下一步”。

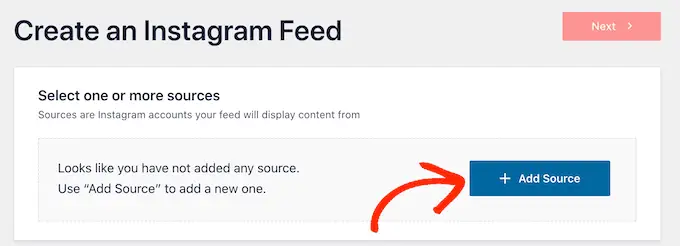
現在,選擇您將從中獲取可購買圖片的 Instagram 帳戶。
要開始,請單擊“添加源”按鈕。

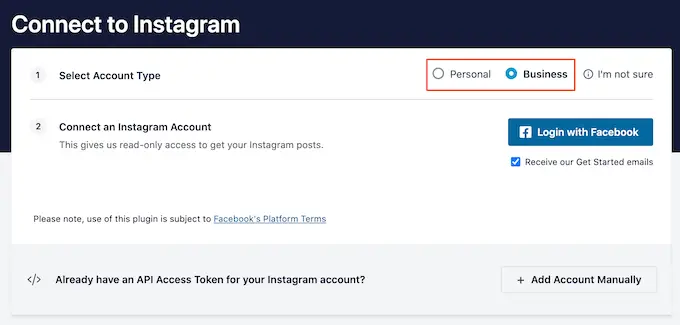
之後,選擇是否要顯示來自個人或企業 Instagram 帳戶的可購物圖片。
如果您選中“個人”旁邊的框,則默認情況下,Smash Balloon 不會在您的標題中包含 Instagram 頭像和簡介。 但是,您始終可以在插件設置中手動添加 Instagram 頭像和個人簡介。

選擇“個人”或“企業”後,點擊“使用 Facebook 登錄”。
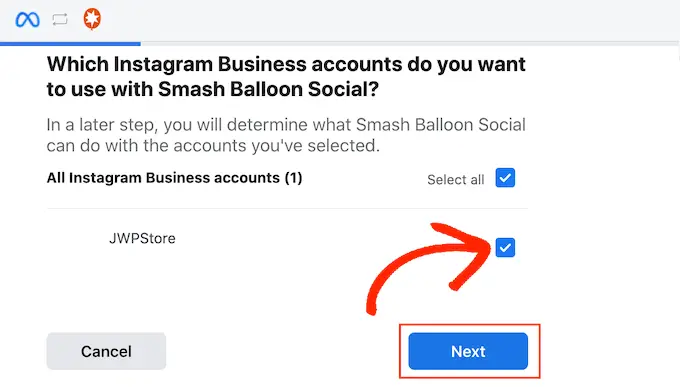
您現在可以選擇要在 WordPress 網站上展示的 Instagram 帳戶,然後單擊“下一步”。

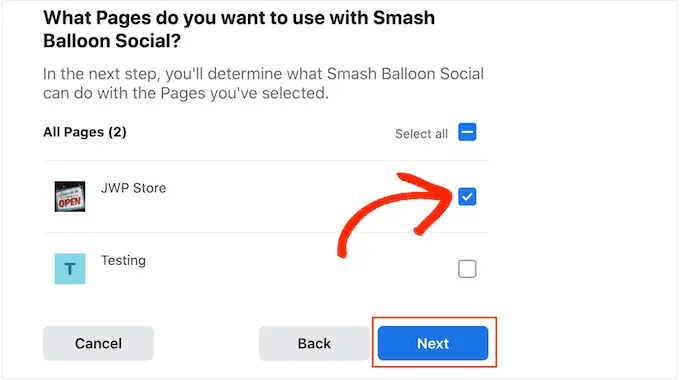
之後,選中與您的可購買圖片鏈接到 Instagram 帳戶的 Facebook 頁面旁邊的框。
完成後,單擊“下一步”按鈕。

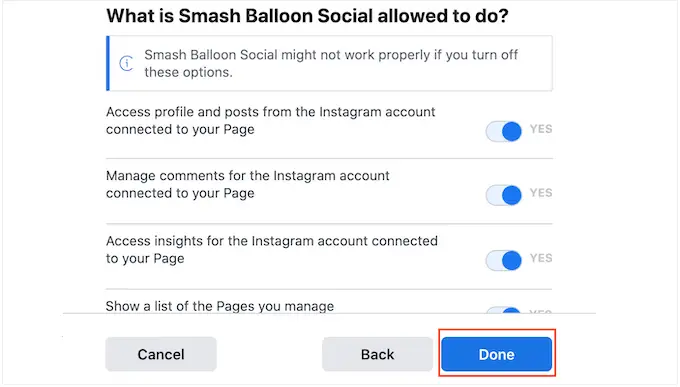
您現在會看到一個彈出窗口,其中包含 Instagram Feed Pro 可以訪問的所有信息以及它可以執行的操作。
要限制插件訪問您的 Instagram 帳戶,只需單擊任何開關將其從“是”變為“否”。 請注意,這可能會影響您可以在 WordPress 博客或網站上顯示的照片。
考慮到這一點,我們建議啟用所有開關。 當您對設置感到滿意時,點擊“完成”。

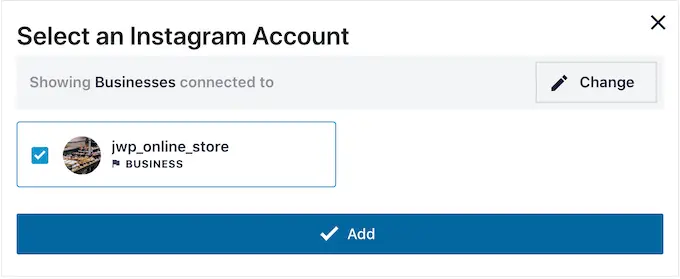
您現在會看到一個彈出窗口,其中包含您剛剛添加到網站的 Instagram 帳戶。
只需選中該帳戶旁邊的框,然後單擊“添加”。

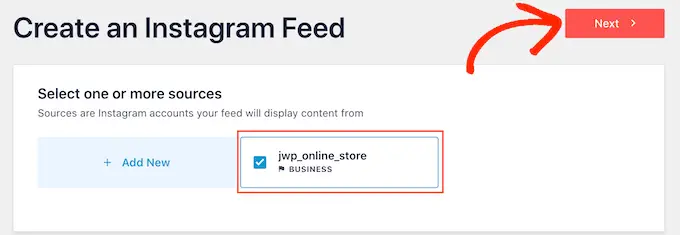
Instagram Feed Pro 現在將帶您返回Instagram Feed » All Feeds屏幕。
要創建 Feed,只需選中您要使用的 Instagram 帳戶旁邊的框。 然後,單擊“下一步”。

該插件現在將創建一個 Instagram 照片提要,您可以將其添加到任何頁面、帖子或小部件就緒區域。
但是,在您可以顯示可購物圖片之前,需要配置一些額外的設置。
如何啟用 Smash Balloon 的可購物功能(可選)
正如我們已經提到的,有兩種方法可以讓您的 Instagram 照片提要可購買。 如果您已將 URL 添加到 Instagram 上的標題中,則只需跳至下一步。
另一種選擇是在訪問者單擊帖子後立即在新選項卡中打開可購物鏈接。 為此,您需要啟用 Smash Balloon 的可購買功能。
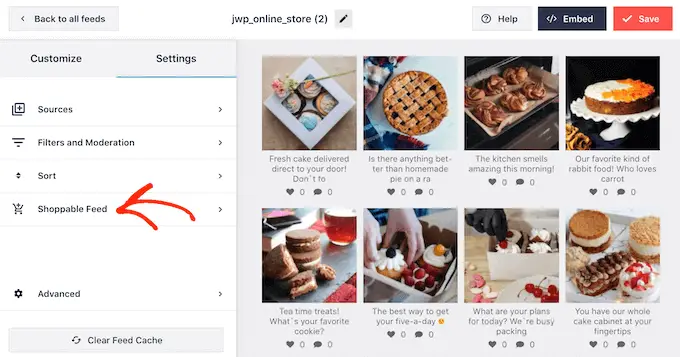
首先,選擇“設置”選項卡,然後單擊“可購物提要”。

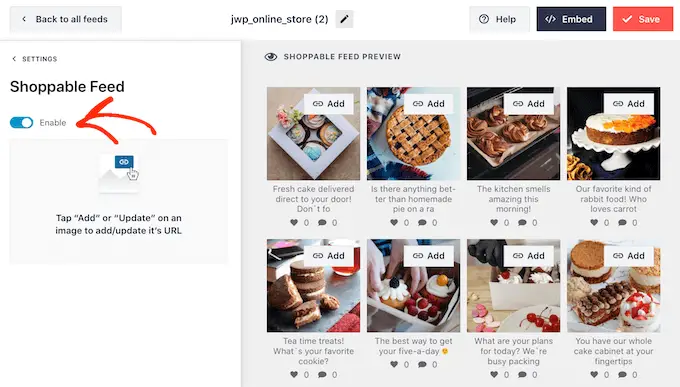
在此屏幕上,繼續並切換“啟用”滑塊,使其變為藍色。
Smash Balloon 現在會在您的 Instagram 動態中的每張照片或視頻上顯示一個“添加”按鈕。

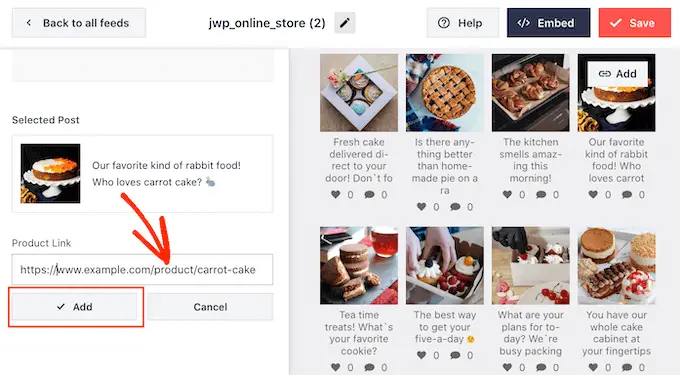
只需找到您要設為可購買的第一個帖子,然後單擊其“添加”按鈕。
您現在可以在“產品鏈接”字段中輸入產品或服務的 URL,然後單擊“添加”。

現在,單擊此照片將在新選項卡中打開鏈接的 URL。
只需重複這些步驟即可使每張圖片都可購買。
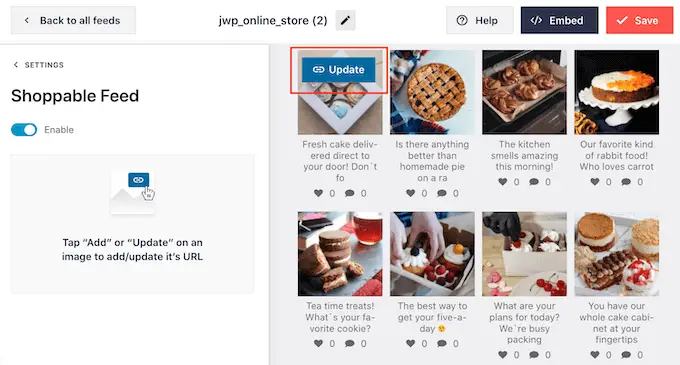
如果您需要隨時更改帖子的 URL,只需將鼠標懸停在它上面並單擊“更新”。

添加完所有鏈接後,不要忘記點擊“保存”按鈕。
如何過濾可購物的 Instagram Feed
默認情況下,Smash Balloon 會顯示您 Instagram 帳戶中的所有圖像和視頻。 但是,由於我們正在創建一個可購物的供稿,您可能希望過濾您的帖子,並且只顯示鏈接到產品或服務的照片。
這可以幫助購物者找到要購買的產品,而不會被 Instagram 動態中的其他照片和視頻分心。
借助 Smash Balloon,可以輕鬆地根據標題過濾 Instagram 帖子。 您只需在 Instagram 上為您的可購物圖片添加關鍵字或主題標籤,然後在 Smash Balloon 中創建匹配的過濾器。
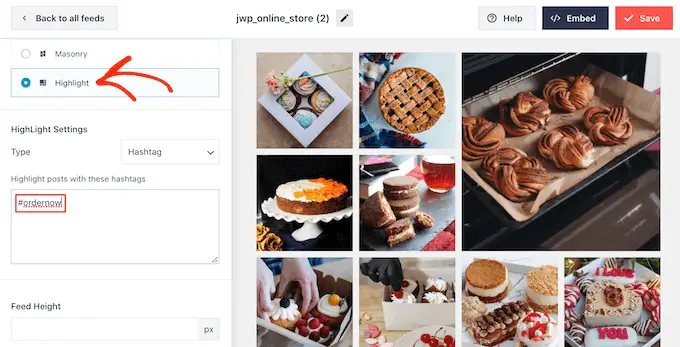
例如,在下圖中,我們將#ordernow 主題標籤用於我們希望使其可購買的所有圖像。

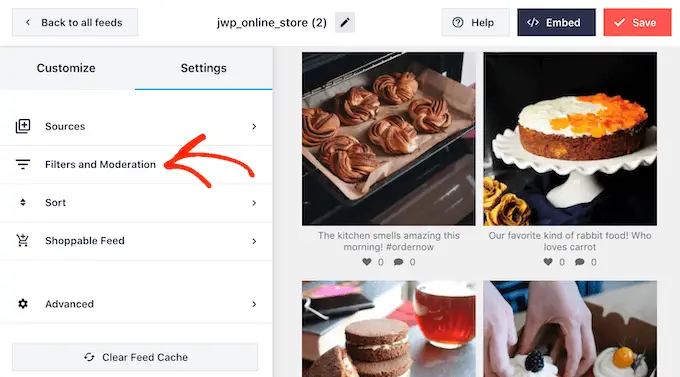
要在 Smash Balloon 中創建過濾器,請選擇“設置”選項卡。
然後,繼續並單擊“過濾器和審核”。

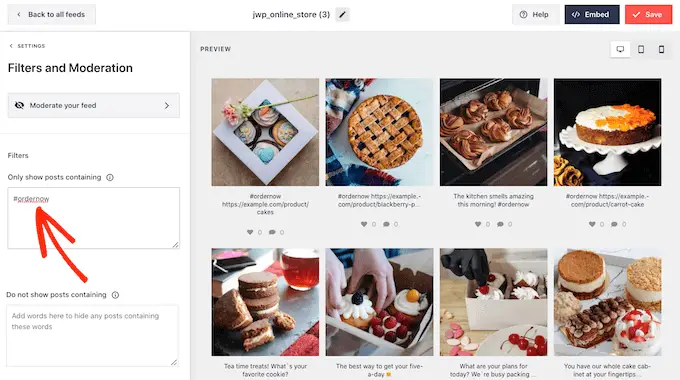
在“僅顯示包含以下內容的帖子”框中,輸入要在過濾器中使用的主題標籤或關鍵字。
如果您想在過濾器中使用多個詞,則只需用逗號分隔每個主題標籤或關鍵字。

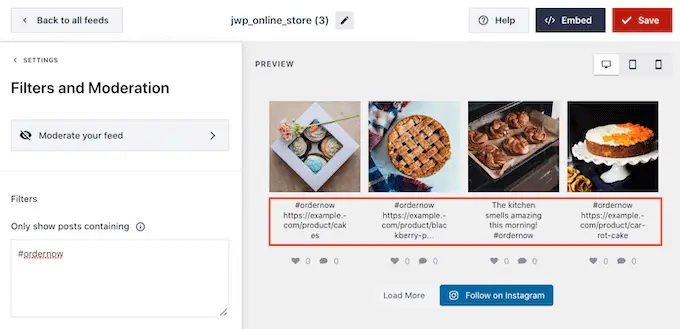
如果您對過濾器的設置感到滿意,請單擊“保存”按鈕。
請注意,預覽不會立即更新,因此您需要刷新頁面才能看到正在運行的過濾器。

如何自定義您的可購物 Instagram Feed
當您對可購物提要中顯示的照片和視頻感到滿意時,您可能想要更改提要的外觀。
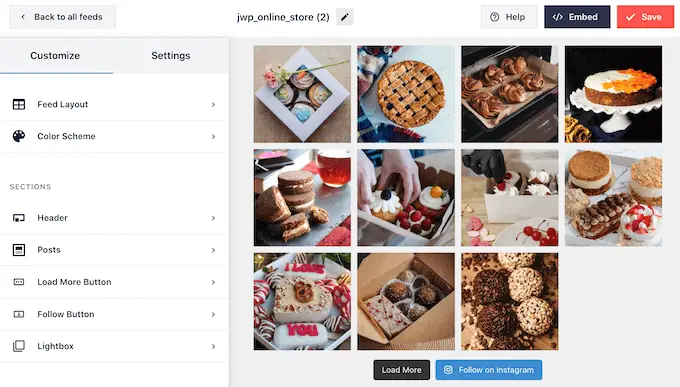
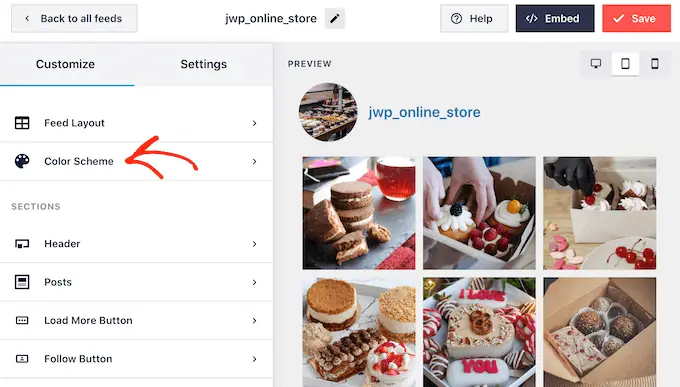
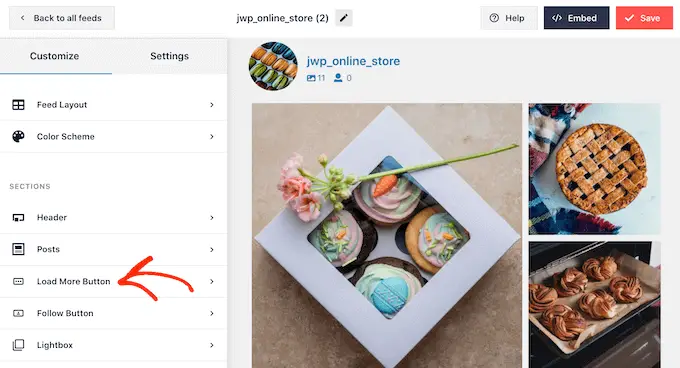
要自定義您的可購物 Instagram 提要,只需單擊“自定義”選項卡。 左側是所有可用於更改可購物提要外觀的設置。

大多數這些設置都是不言自明的,但我們將快速介紹一些可以幫助您獲得更多銷售的關鍵領域。
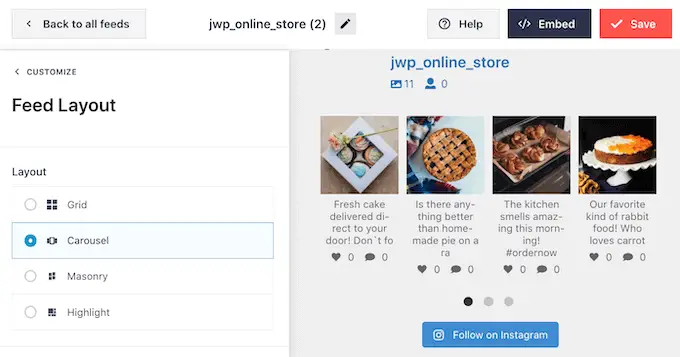
讓我們從頂部開始,選擇“Feed Layout”。 在這裡,您可以為您的購物提要選擇不同的佈局,例如輪播和突出顯示。

當您進行更改時,預覽會自動更新,因此您可以嘗試不同的設置以查看最佳效果。
根據佈局,您將獲得一些額外的設置,您可以使用這些設置來微調您的提要。 例如,如果您選擇“突出顯示”,那麼您可以告訴 Smash Balloon 根據模式、帖子 ID 或特定主題標籤突出顯示帖子。 這非常適合突出您最受歡迎的產品。

到 2025 年,據估計美國消費者每年將在移動設備上花費 7100 億美元。 考慮到這一點,您需要確保可購物的 Instagram 提要在智能手機和平板電腦上看起來與在台式機上一樣好。

默認情況下,Smash Balloon 會在台式電腦和移動設備上顯示相同數量的照片。
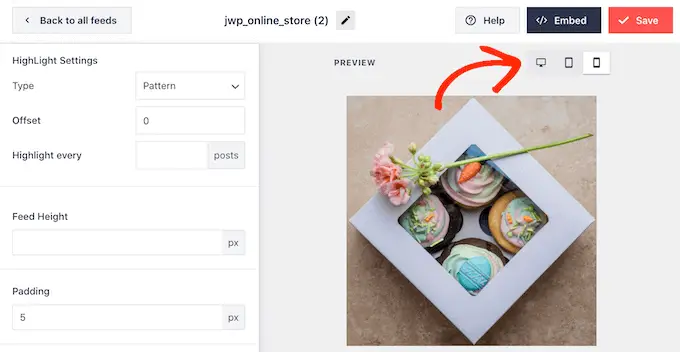
您可以使用右上角的一排按鈕預覽可購物提要在台式電腦、平板電腦和智能手機上的外觀。

通過更改“帖子數量”和“列”部分中的設置,您可以在移動設備上顯示較少的可購物照片。
進行任何更改後,單擊“自定義”鏈接。 這會將您帶回到 Smash Balloon 主編輯器,準備好探索下一個選項,即“配色方案”。

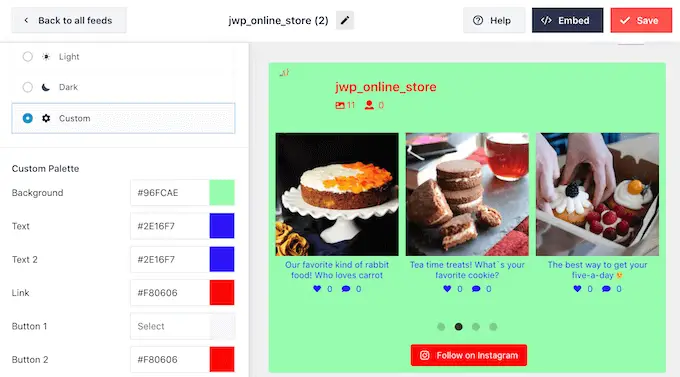
默認情況下,Smash Balloon 使用從您的 WordPress 主題繼承的配色方案,但它也有您可能想要用於可購物提要的“淺色”和“深色”主題。
另一種選擇是通過選擇“自定義”來創建您自己的配色方案。 然後,只需使用控件更改背景顏色、更改 WordPress 中的文本顏色等等。

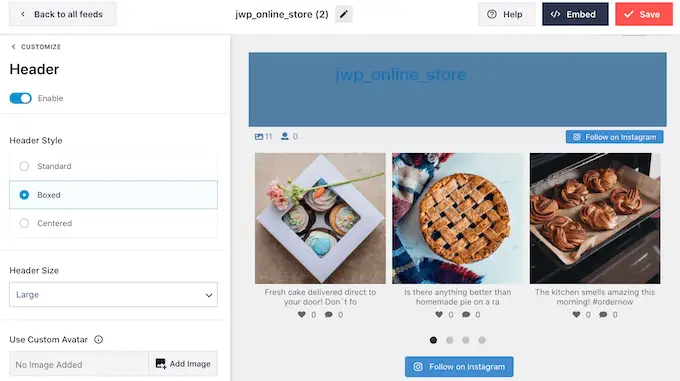
默認情況下,Smash Balloon 會向可購物提要添加一個標題,即您的個人資料圖片和頁面名稱。
要更改此部分的外觀,請單擊左側菜單中的“頁眉”,然後使用設置更改頁眉的大小、添加 Instagram 簡介文本等。

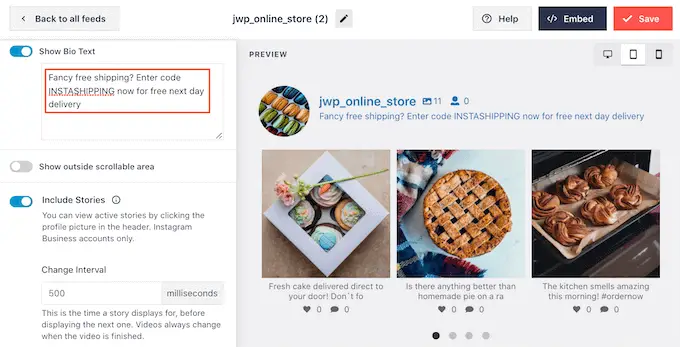
您還可以添加不同的簡歷。 例如,您可以鼓勵人們購買您的產品,或為訪問者提供獨家優惠券代碼。
有關創建這些代碼的更多信息,請參閱我們為您的在線商店挑選的最佳 WordPress 優惠券代碼插件專家。
要創建獨特的 Instagram 簡介,只需在“添加自定義簡介”框中輸入內容即可。

完成後,單擊“自定義”返回主 Smash Balloon 編輯器。
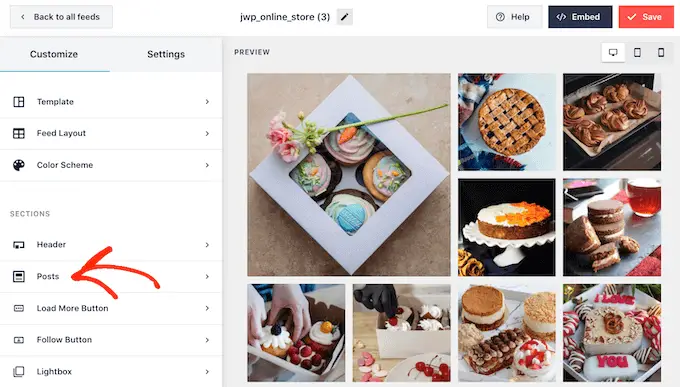
然後,選擇“帖子”。

這會將您帶到一個有幾個不同選項的屏幕。
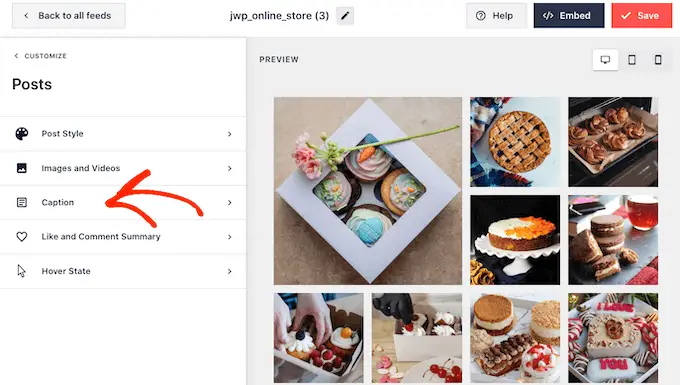
您可以瀏覽這些設置並根據需要進行任何更改,但我們將重點關注“字幕”。

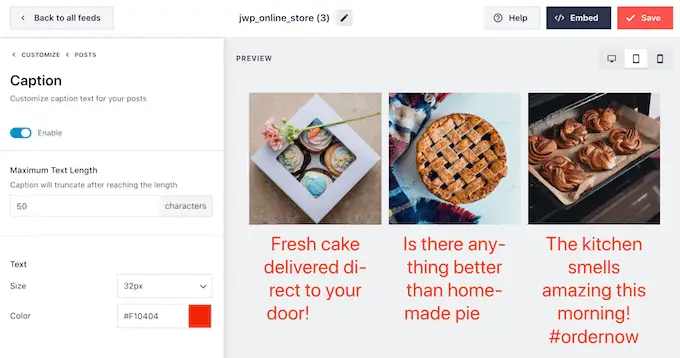
如果您在標題中添加了購物鏈接,那麼讓文字脫穎而出很重要。 例如,您可以將標題放大。
您甚至可以為標題使用不同的顏色。

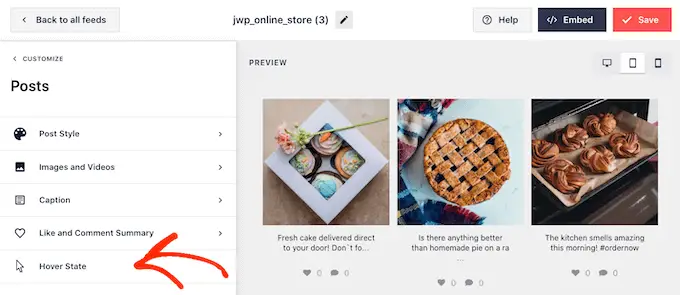
完成後,單擊“帖子”返回上一屏幕。
在這裡,您還會看到“懸停狀態”選項,這是當您將鼠標懸停在帖子上時 Smash Balloon 添加到帖子的疊加層。

這使訪問者無需先打開該 Instagram 帖子即可看到您標題中的任何鏈接。
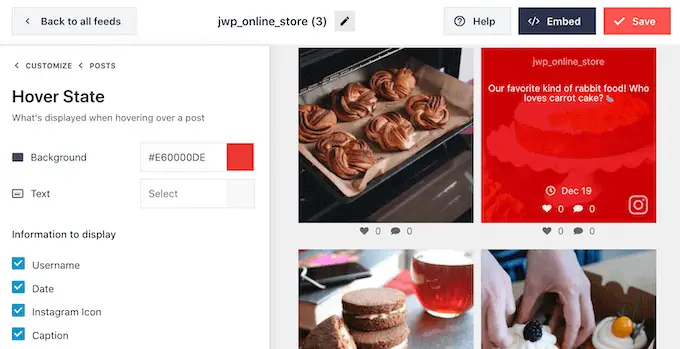
在此屏幕上,您可以使用設置創建醒目的彩色疊加層。

選擇“懸停狀態”後,您將能夠更改懸停在每個帖子上時出現的背景顏色和文本顏色。
在“要顯示的信息”下,您會看到 Smash Balloon 可以作為疊加層的一部分顯示的所有不同信息。 只需選中要顯示的每條信息旁邊的框。

如果標題包含購物鏈接,請確保啟用“標題”。
如果您對更改感到滿意,請單擊“自定義”以返回主 Smash Balloon 編輯器屏幕。 您現在可以選擇下一個選項,即“加載更多按鈕”。

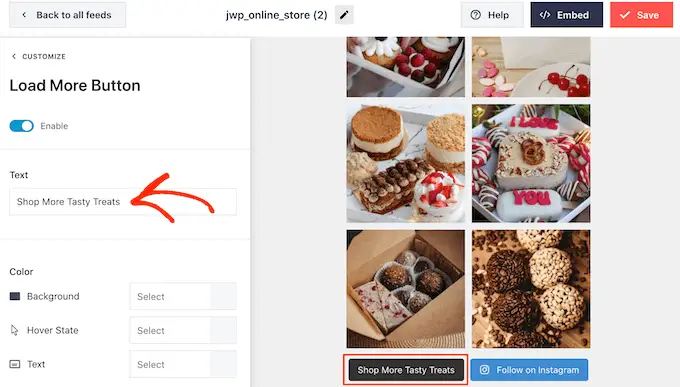
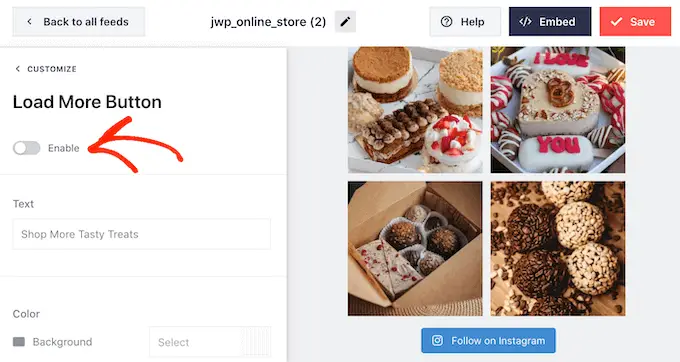
默認情況下,Smash Balloon 會在您的 Instagram 動態底部添加一個“加載更多”按鈕,以便訪問者可以滾動瀏覽您的可購物帖子。
在這裡,您可以更改按鈕的背景顏色、文本顏色和懸停狀態。
您還可以通過在“文本”字段中輸入來向按鈕添加您自己的消息。

雖然我們建議啟用“加載更多”按鈕以獲得更多銷量,但您可以將其刪除。 例如,您可以通過限制人們可以在您的網站上看到的照片數量來鼓勵人們訪問您的 Instagram 頁面。
要刪除該按鈕,只需單擊“啟用”滑塊將其從藍色變為灰色。

如果購物者喜歡他們所看到的,他們可能會決定使用顯示在可購物信息流下方的“在 Instagram 上關注”按鈕在 Instagram 上關注您。
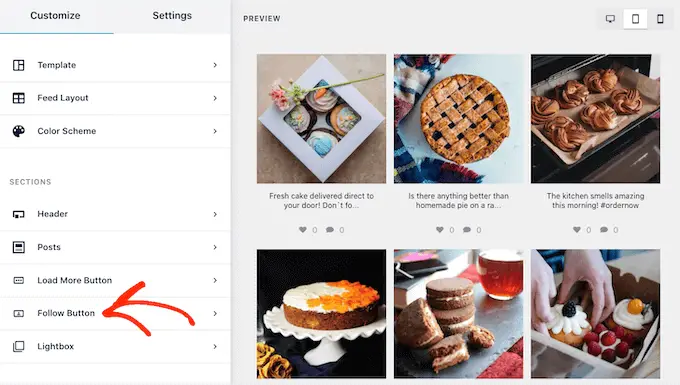
由於它是一個如此重要的按鈕,您可能希望通過從 Smash Balloon 編輯器主屏幕中選擇“跟隨按鈕”來幫助它脫穎而出。

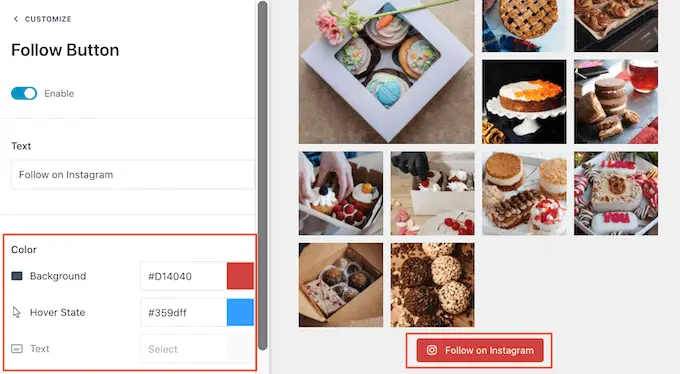
在這裡,您可以更改按鈕的背景顏色、懸停狀態和文本顏色。
您還可以將默認的“在 Instagram 上關注”文本替換為您自己的消息。

與往常一樣,完成這些設置後,單擊“自定義”返回主編輯器屏幕。
如果您啟用了 Smash Balloon 可購買功能,則單擊 Instagram 提要中的任何帖子將打開一個新選項卡並將它們直接帶到鏈接的產品頁面。
但是,如果您還沒有啟用可購物功能,那麼您可能想看看 Smash Balloon 的燈箱功能。
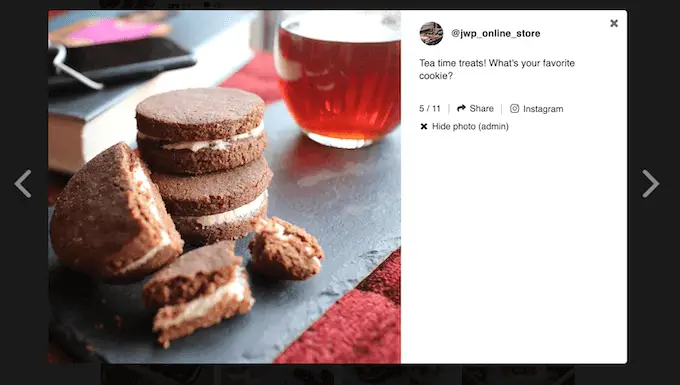
此功能允許訪問者在燈箱彈出窗口中打開圖像或視頻,而無需離開您的 WordPress 網站。 然後他們可以點擊字幕中的任何可購物鏈接。

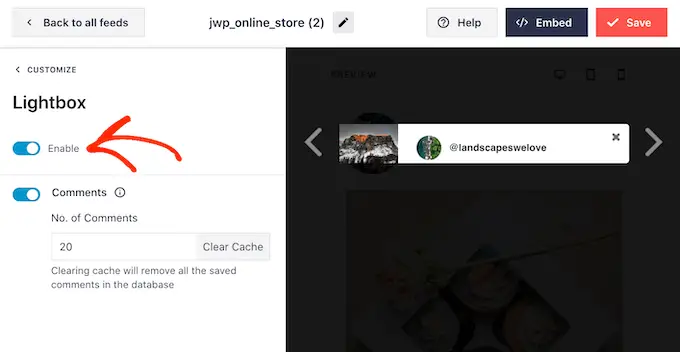
要啟用或禁用燈箱,只需從左側菜單中選擇“燈箱”。
在這裡,您可以使用“啟用”滑塊刪除或添加此功能。

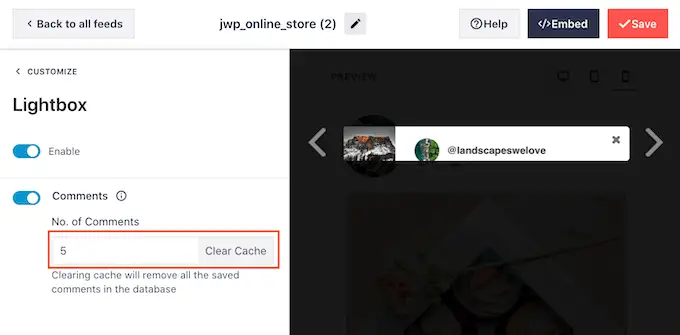
您還可以更改 Smash Balloon 將在燈箱中顯示的評論數量。 很多積極的評論可以成為一種強有力的社會證明,這通常會幫助你銷售更多的產品和服務。
但是,它們也可能會分散注意力,因此您可能需要在“No.”中輸入一個最大數字。 評論框。

另一種選擇是通過單擊“評論”開關來完全隱藏評論。
當您對 Instagram 提要的外觀感到滿意時,請不要忘記單擊“保存”以存儲您的更改。 您現在已準備好將可購物的 Instagram 提要添加到您的網站。
如何在 WordPress 中嵌入 Instagram Feed
您可以使用塊、小部件或短代碼將可購物提要添加到您的網站。
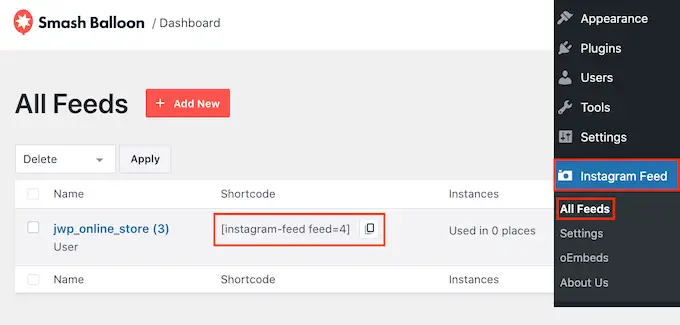
如果您使用 Smash Balloon 插件創建了多個提要,那麼如果您要使用小部件或塊,則需要知道提要的代碼。
要獲取此代碼,請轉至Instagram Feed » All Feeds ,然後復制“簡碼”列中的值。

如果您想在頁面或帖子中嵌入 Instagram 提要,那麼我們建議使用 Instagram 提要塊。
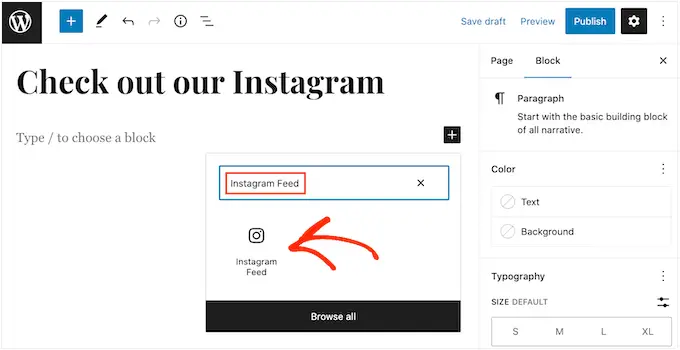
只需打開頁面或張貼您想要嵌入可購物照片和視頻提要的位置。 然後,單擊“+”圖標以添加新塊並開始輸入“Instagram Feed”。
當出現正確的塊時,單擊以將其添加到頁面或帖子中。

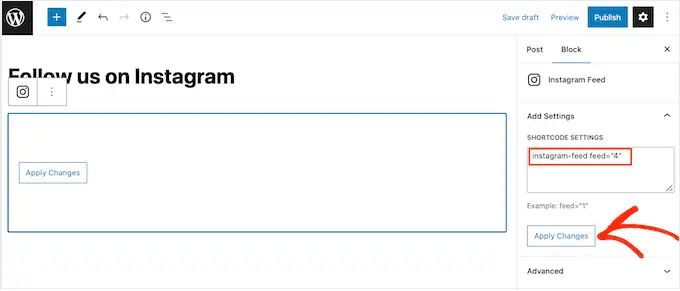
默認情況下,該塊將顯示您的 Smash Balloon 提要之一。 如果您想改為顯示不同的 Instagram 提要,請在右側菜單中找到“簡碼設置”。
在這裡,只需添加短代碼,然後單擊“應用更改”。

該塊現在將顯示您 Instagram 提要中的所有照片和視頻。 只需發布或更新頁面即可使提要在您的網站上生效。
另一種選擇是將提要添加到任何小部件就緒區域,例如側邊欄或類似部分。 這允許訪問者從您網站的任何頁面使用您的 Instagram 提要進行購物。
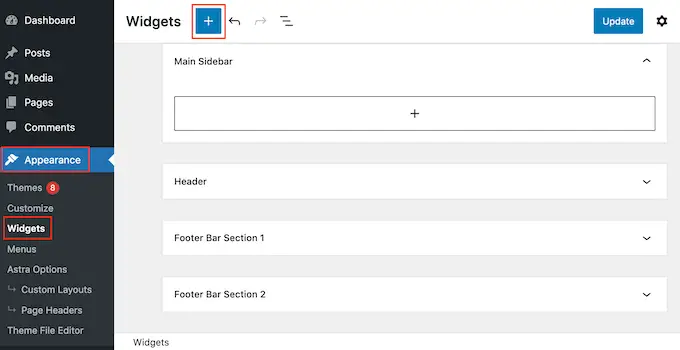
只需轉到 WordPress 儀表板中的外觀 » 小部件,然後單擊藍色的“+”按鈕。

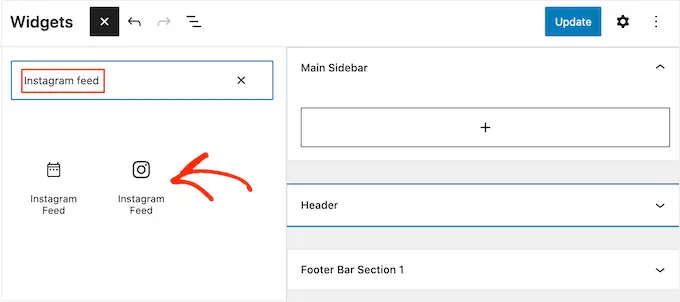
在搜索欄中,輸入“Instagram Feed”,然後在出現時選擇正確的小部件。
請注意,WordPress 有一個內置的 Instagram 小部件,因此請確保選擇顯示官方 Instagram 徽標的小部件。

接下來,只需將小部件拖動到您想要顯示可購物 Instagram 提要的區域,例如側邊欄或類似部分。
該小部件將自動顯示您使用 Smash Balloon 創建的其中一個提要。 如果這不是您剛剛創建的可購物 Instagram 提要,請將提要的代碼輸入“簡碼設置”框中。
之後,點擊“應用更改”。
您現在可以通過單擊“更新”按鈕使小部件生效。 有關更多信息,請參閱我們關於如何在 WordPress 中添加和使用小部件的分步指南。
另一種選擇是使用短代碼將 Instagram 提要嵌入任何頁面、帖子或小部件就緒區域。
如需有關放置簡碼的幫助,請參閱我們關於如何添加簡碼的指南。
最後,如果您使用的是啟用塊的主題,則可以使用全站編輯器將 Instagram Feed 塊添加到您網站的任何位置。
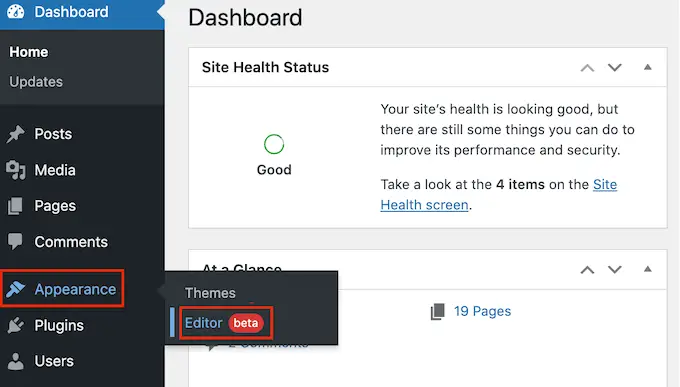
在您的儀表板中,只需轉到外觀 » 編輯器。

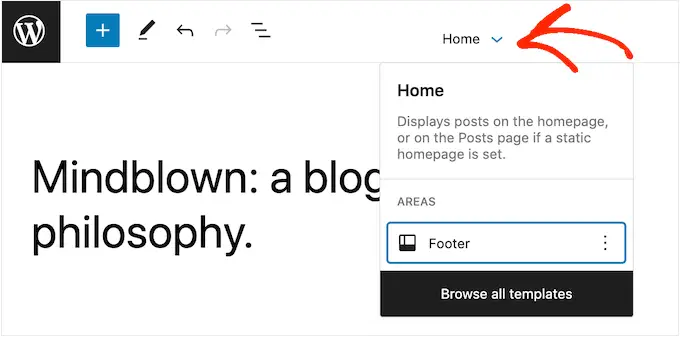
默認情況下,全站點編輯器將顯示主題的主頁模板。 如果您想將可購物提要添加到其他模板,請單擊“主頁”旁邊的箭頭。
然後您可以從下拉列表中選擇任何設計,例如頁腳模板。

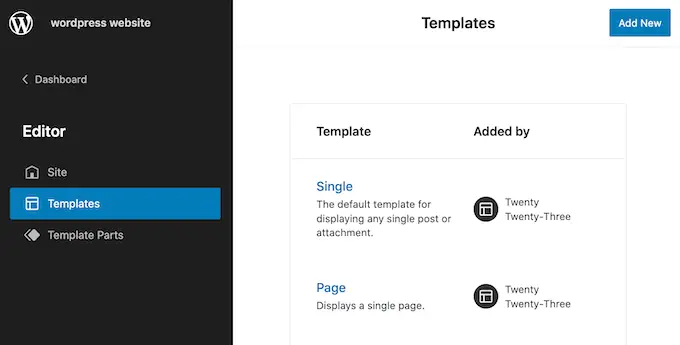
如果您沒有在列表中看到該模板,請選擇“瀏覽所有模板”。
全站點編輯器現在將顯示您可以編輯的所有模板的列表。 只需單擊要顯示可購物 Instagram 提要的模板。

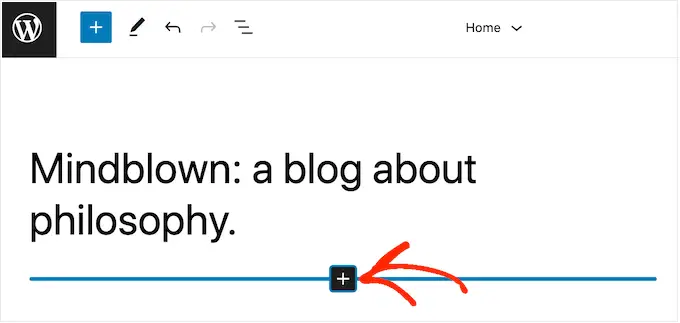
選擇模板後,只需將鼠標懸停在要添加可購物 Instagram 提要的區域上即可。
然後,單擊“+”按鈕。

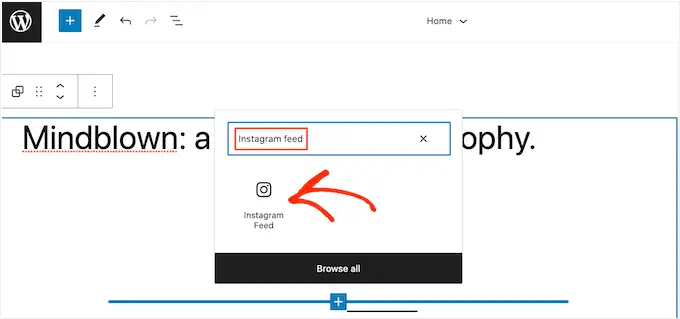
之後,開始輸入“Instagram Feed”。
當出現正確的塊時,單擊以將其添加到模板中。

與往常一樣,Smash Balloon 將默認顯示提要。 您可以按照上述相同過程添加短代碼來更改此提要。
我們希望本文能幫助您了解如何在 WordPress 中添加 Instagram 可購買圖片。 您可能還想查看我們關於如何創建免費企業電子郵件地址的指南,或者查看我們為您的商店挑選的最佳 WooCommerce 插件的專家。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
