如何在沒有插件的情況下將實時 Ajax 搜索添加到您的 WordPress
已發表: 2022-08-01正在尋找一種無需插件即可將實時 Ajax 搜索添加到 WordPress 網站的方法?
它將允許您立即向訪問者提供搜索結果並改善他們的用戶體驗。
在本指南中,我們將討論如何在沒有插件的情況下將實時搜索添加到您的網站以及這種方法的缺點。
以下是幫助您瀏覽的目錄:
- 為什麼將實時搜索添加到您的網站
- 在沒有插件的情況下添加實時 Ajax 搜索的缺點
- 將實時 Ajax 搜索添加到您的站點的最簡單方法
- 如何在沒有插件的情況下將實時 Ajax 搜索添加到您的 WordPress
讓我們開始!
為什麼將實時搜索添加到您的網站
出於多種原因,將實時搜索添加到您的網站很有幫助。
首先,訪問者獲得即時搜索結果比在 WordPress 默認顯示它們的新單獨頁面上看到它們要方便得多。
它可以讓他們節省時間並更快地確定他們正在尋找的內容是否在您的網站上。

其次,它可以幫助您增加網頁瀏覽量,因為在您的網站上獲得過積極搜索體驗的訪問者更有可能再次使用它。
這也是從搜索引擎吸引更多流量的好方法,因為谷歌非常關注網站的平均會話持續時間。
但是,在沒有插件的情況下添加實時搜索可能是一個具有挑戰性的目標。 讓我們仔細看看為什麼這不是最佳選擇。
在沒有插件的情況下添加實時 Ajax 搜索的缺點
在沒有插件的情況下向您的網站添加實時搜索的主要問題是它涉及編輯您的主題代碼。
這種方法有幾個你應該注意的嚴重缺點:
- 它需要編碼技能。 您必須具有編碼經驗並深入了解 WordPress 如何成功編輯您的主題代碼。
- 這需要更多時間。 與使用插件相比,編輯主題代碼需要相當長的時間來確定需要進行哪些更改以及將它們放在哪裡。
- 這不可靠。 如果您更新主題或 WordPress 版本,您很容易丟失所有代碼自定義。
- 不方便。 插件為您提供了更大的靈活性,因為您可以根據需要快速啟用和禁用所需的功能。
因此,如果您不是經驗豐富的 WordPress 用戶或 Web 開發人員,最好使用另一種方式將實時搜索添加到您的網站。
一旦我們解決了這個問題,讓我們看看如何在不使用插件編輯主題文件的情況下將實時搜索添加到您的網站。
將實時 Ajax 搜索添加到您的站點的最簡單方法
向您的站點添加實時 Ajax 搜索的最簡單方法是使用 SearchWP 之類的插件。

SearchWP 是市場上最好的 WordPress 搜索插件,擁有超過 30,000 次活躍安裝。
有了它,您只需單擊幾下即可在您的網站上啟用和禁用實時搜索,無需編碼。
這只是許多其他 SearchWP 功能之一。 該插件的主要目的是讓您完全控制您網站上的搜索。
例如,使用它,您可以更改搜索結果的順序,使帖子標籤、類別和自定義字段可搜索,創建自定義搜索表單等等。
以下是一些有助於發展您的業務的其他 SearchWP 功能:
- 啟用模糊搜索。 這樣,您的訪問者可以找到正確的搜索結果,即使他們在搜索查詢中輸入錯誤。
- 跟踪訪問者的搜索。 收集有關您網站上搜索活動的全面數據,包括最受歡迎的搜索、點擊次數等。
- 從搜索結果中排除特定頁面。 從您網站的搜索結果中隱藏不必要的頁面,以幫助訪問者更快地找到他們正在尋找的內容。
- 在搜索結果中包含 PDF 文件。 讓您的訪問者使用您網站上的搜索欄查找 PDF 和辦公文檔。
有了這個,讓我們看看如何使用 SearchWP 在您的網站上啟用實時搜索。
第 1 步:在您的網站上安裝並激活 SearchWP
要開始使用,您需要獲取 SearchWP 的副本。
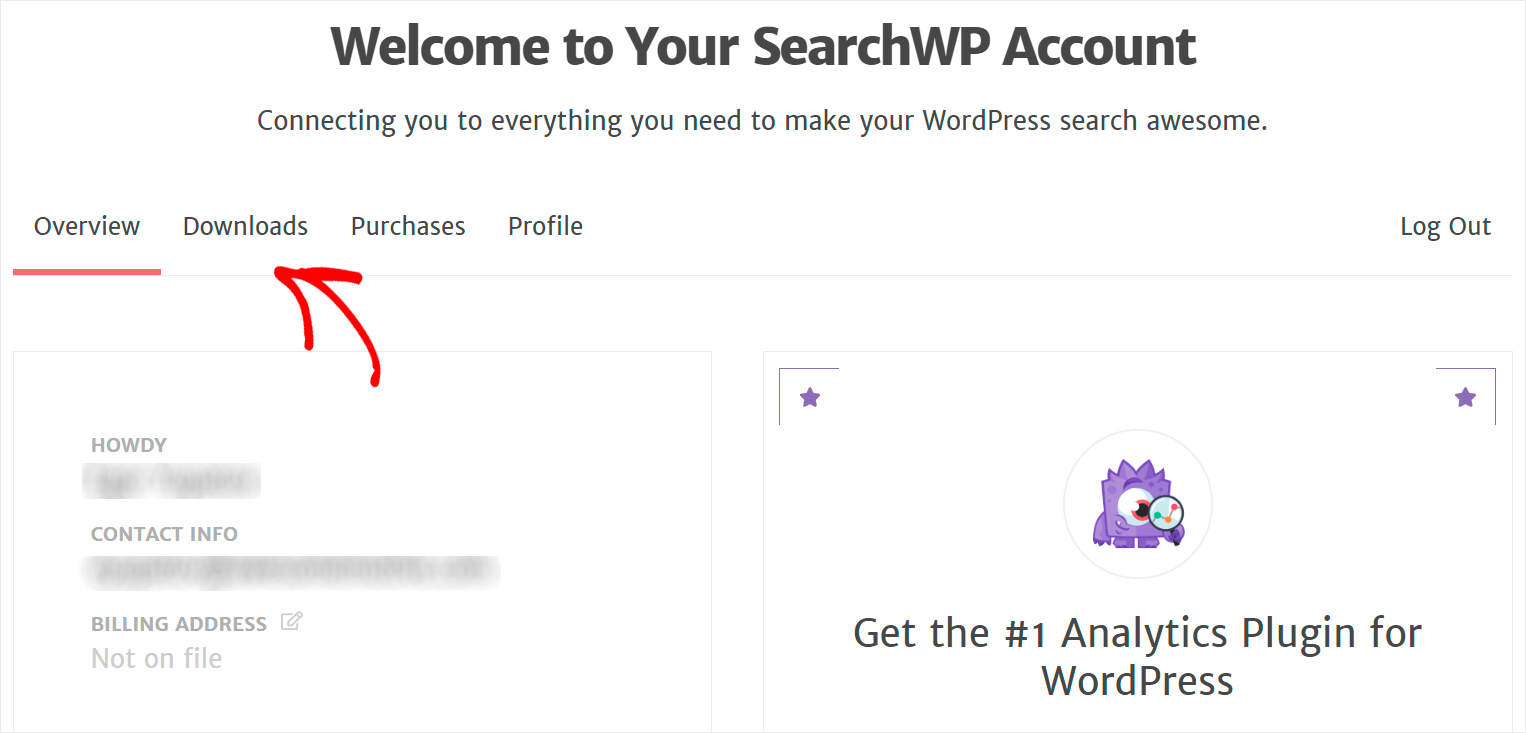
完成後,轉到您的 SearchWP 儀表板,然後單擊下載。

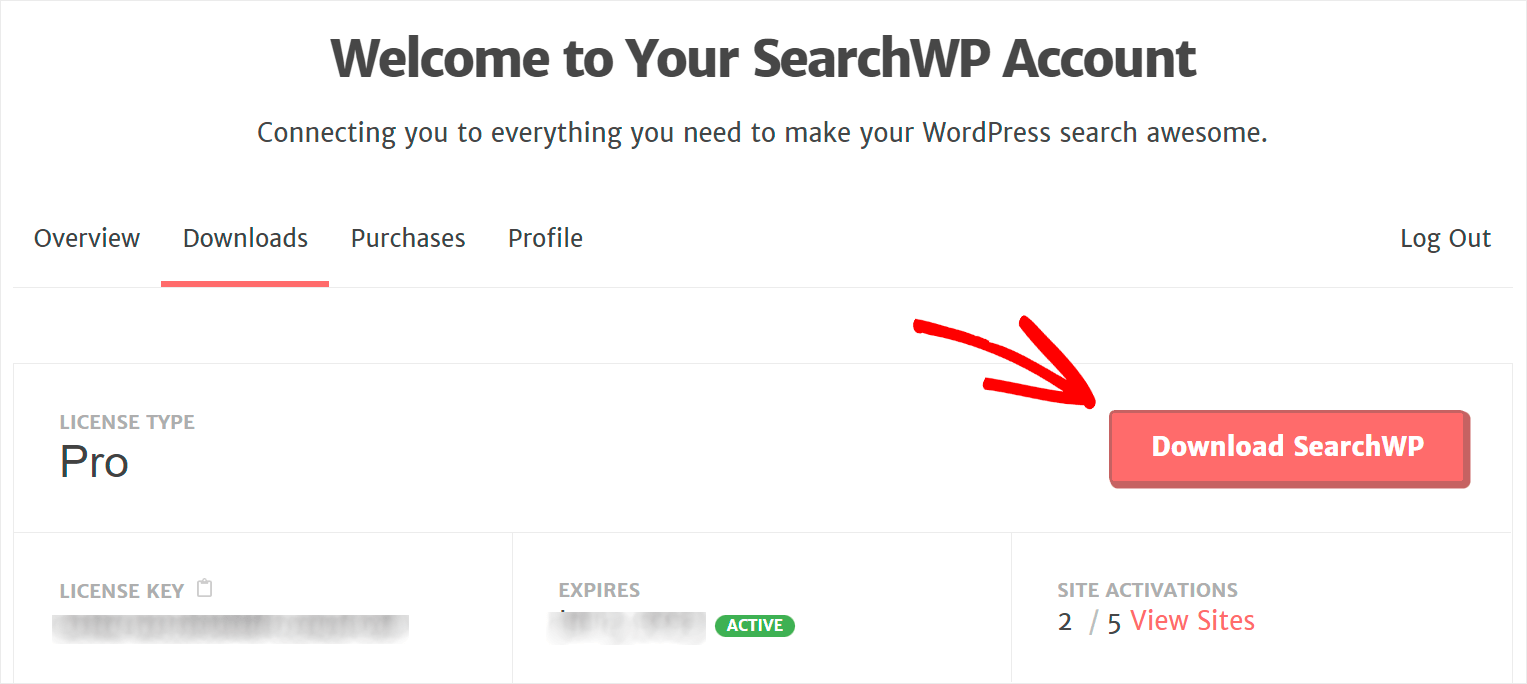
然後,按下載 SearchWP按鈕並將插件的 ZIP 文件保存到您的計算機。

下載後,在同一頁面上複製您的 SearchWP 許可證密鑰。 您需要進一步激活您網站上的插件。

現在您需要將 SearchWP ZIP 文件上傳到您的站點並安裝插件。 如果您需要有關如何執行此操作的提醒,請查看如何安裝 WordPress 插件教程,
SearchWP 安裝後,您需要使用您的許可證密鑰激活插件的副本。
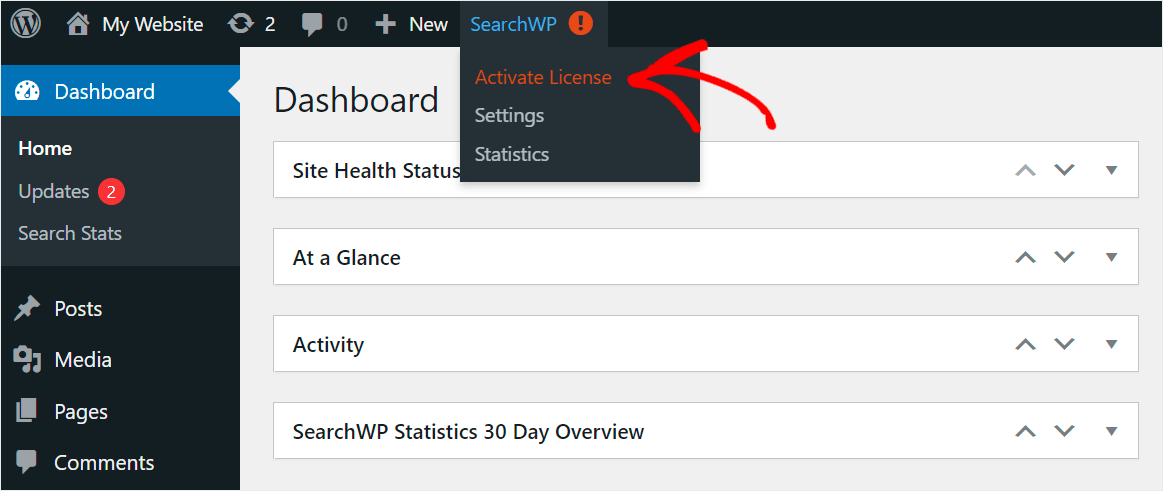
為此,請將光標指向 WordPress 儀表板頂部面板的SearchWP按鈕,然後單擊激活許可證。

進入許可證頁面後,將您的 SearchWP 許可證密鑰粘貼到許可證字段中,然後單擊激活。

激活許可證後,您就可以進入下一步並安裝 Live Search 擴展程序。
第 2 步:安裝 SearchWP 實時搜索擴展
安裝此 SearchWP 擴展後,您只需單擊幾下即可在您的網站上啟用實時 Ajax 搜索,而無需編寫任何代碼。
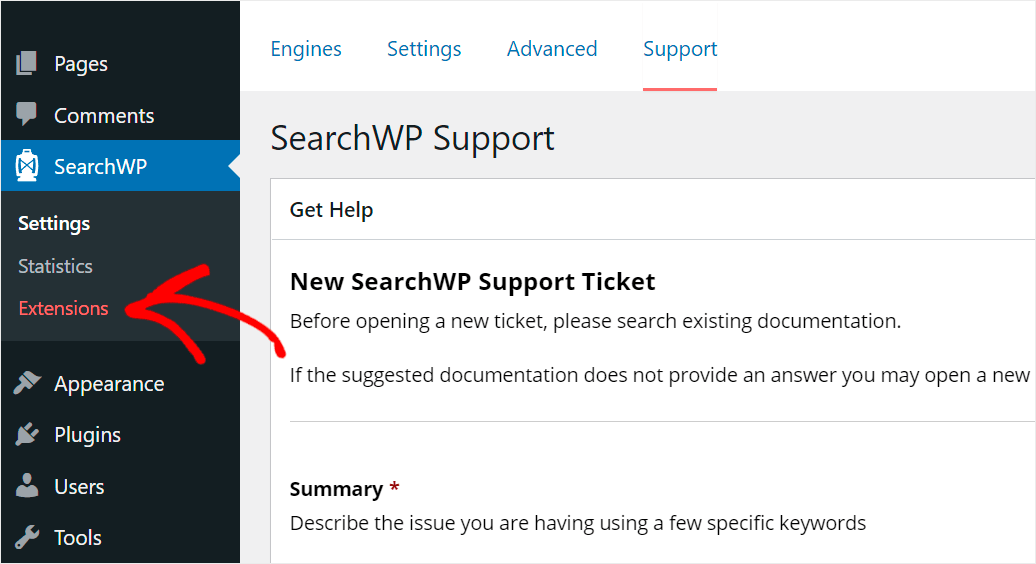
要開始使用,請導航到 WordPress 儀表板左側的SearchWP » Extensions 。


然後,找到Live Search擴展並單擊其部分下的安裝。

而已。 您剛剛成功地將實時 Ajax 搜索添加到您的站點。
讓我們看看它是如何工作的。
第 3 步:測試您的新搜索
為此,請訪問您的網站並執行搜索。
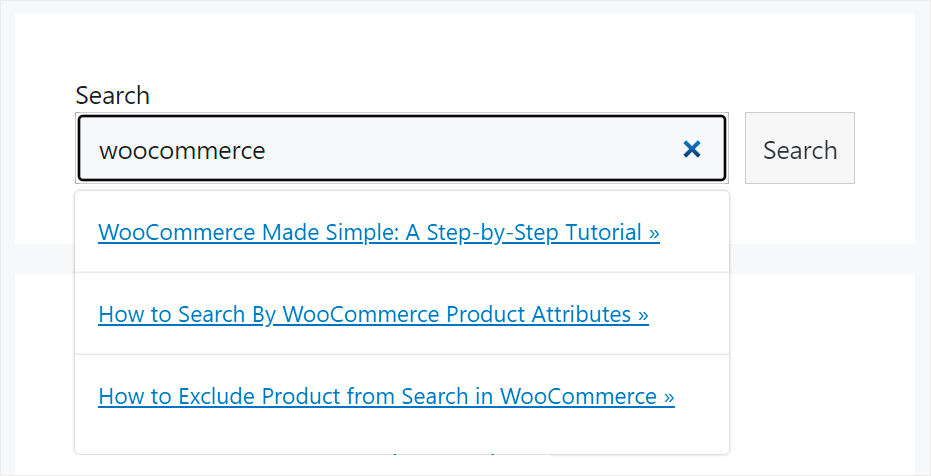
例如,下面是我們測試站點上實時 SearchWP Ajax 搜索的樣子:

現在,讓我們看看如何在沒有插件的情況下向您的網站添加實時搜索。
如何在沒有插件的情況下將實時 Ajax 搜索添加到您的 WordPress
要在不使用插件的情況下向您的站點添加實時 Ajax 搜索,您需要對主題文件進行更改。
首先,為您在網站上使用的當前主題創建一個子主題。
如果您做錯了什麼並導致您的網站崩潰,它可以讓您快速切換到您的父主題。
在開始編輯之前備份您的網站也是一種很好的做法,以防萬一。
如果您需要幫助,可以查看有關如何創建 WordPress 子主題的本教程。
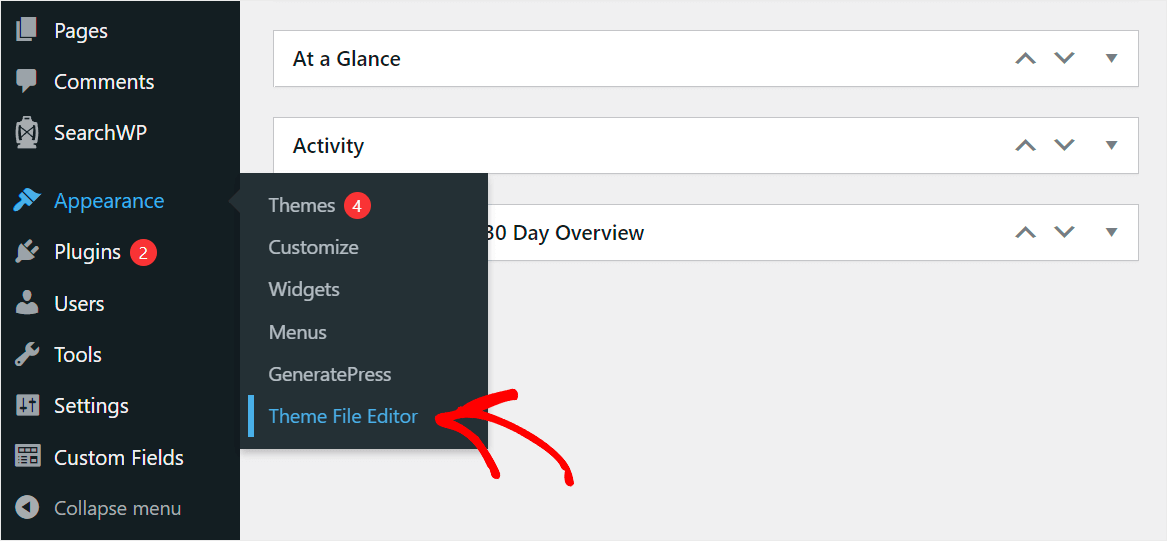
創建子主題後,轉到 WordPress 儀表板並導航到外觀 » 主題文件編輯器。

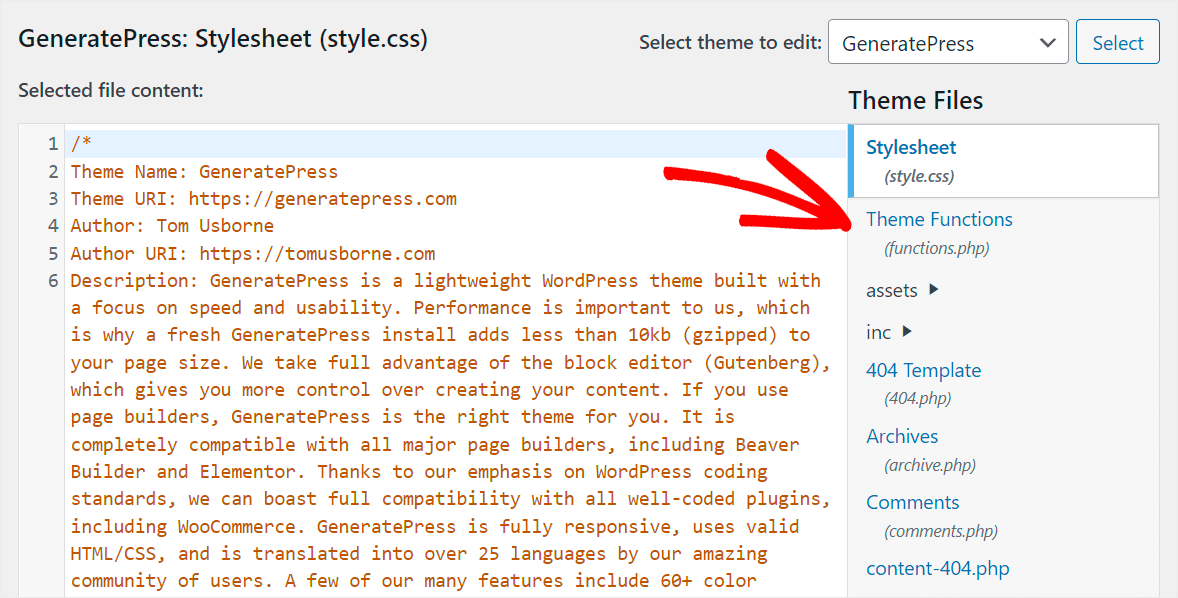
然後找到functions.php文件並點擊它在文件編輯器中打開它。

接下來,將以下代碼粘貼到您的functions.php文件中:
<?php
/*
==================
Ajax Search
======================
*/
// add the ajax fetch js
add_action( 'wp_footer', 'ajax_fetch' );
function ajax_fetch() {
?>
<img src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7" data-wp-preserve="%3Cscript%20type%3D%22text%2Fjavascript%22%3E%0Afunction%20fetch()%7B%0A%0A%20%20%20%20jQuery.ajax(%7B%0A%20%20%20%20%20%20%20%20url%3A%20'%3C%3Fphp%20echo%20admin_url('admin-ajax.php')%3B%20%3F%3E'%2C%0A%20%20%20%20%20%20%20%20type%3A%20'post'%2C%0A%20%20%20%20%20%20%20%20data%3A%20%7B%20action%3A%20'data_fetch'%2C%20keyword%3A%20jQuery('%23keyword').val()%20%7D%2C%0A%20%20%20%20%20%20%20%20success%3A%20function(data)%20%7B%0A%20%20%20%20%20%20%20%20%20%20%20%20jQuery('%23datafetch').html(%20data%20)%3B%0A%20%20%20%20%20%20%20%20%7D%0A%20%20%20%20%7D)%3B%0A%0A%7D%0A%3C%2Fscript%3E" data-mce-resize="false" data-mce-placeholder="1" class="mce-object" width="20" height="20" alt="<script>" title="<script>" />
<?php
}
// the ajax function
add_action('wp_ajax_data_fetch' , 'data_fetch');
add_action('wp_ajax_nopriv_data_fetch','data_fetch');
function data_fetch(){
$the_query = new WP_Query( array( 'posts_per_page' => -1, 's' => esc_attr( $_POST['keyword'] ), 'post_type' => array('page','post') ) );
if( $the_query->have_posts() ) :
echo '<ul>';
while( $the_query->have_posts() ): $the_query->the_post(); ?>
<li><a href="<?php echo esc_url( post_permalink() ); ?>"><?php the_title();?></a></li>
<?php endwhile;
echo '</ul>';
wp_reset_postdata();
endif;
die();
}
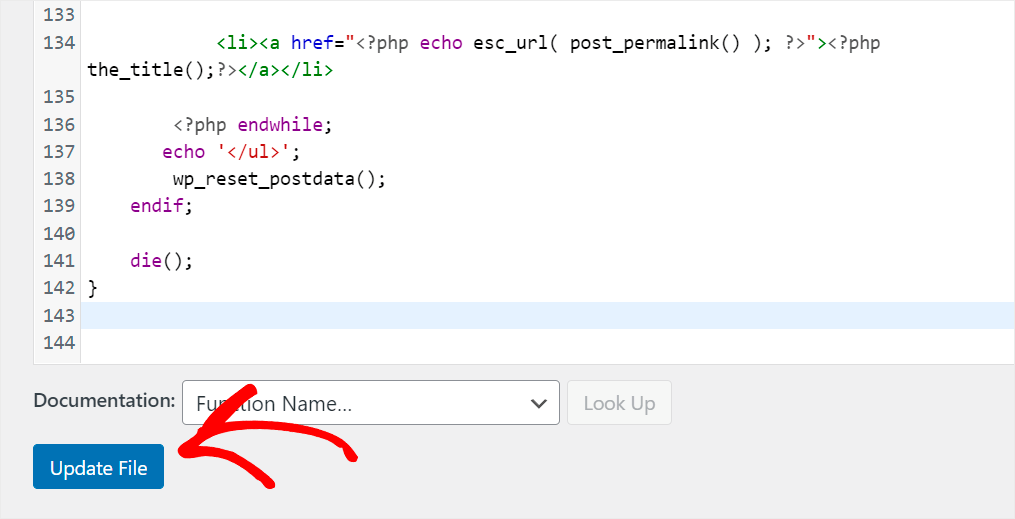
完成後,按更新文件保存更改。

而已。 您已經成功地將實時 Ajax 搜索添加到您的 WordPress 網站,而無需使用插件。
它將允許您的訪問者立即獲得搜索結果並增加您的瀏覽量。
想要在不編碼的情況下單擊幾下將實時搜索添加到您的網站? 您可以在此處開始使用 SearchWP。
想知道如何通過帖子標籤啟用搜索? 查看我們關於如何在 WordPress 中按標籤搜索帖子的詳細教程。
想要從搜索中隱藏一些帖子類別? 按照如何從 WordPress 搜索指南中排除類別。
