如何將音樂添加到您的 WordPress 網站
已發表: 2022-09-11如果您想將音樂添加到您的 WordPress 網站,您可以使用幾種不同的方法。 您可以將音頻文件直接上傳到您的媒體庫,然後將它們嵌入到您的帖子和頁面中,或者您可以使用 Spotify 或 SoundCloud 等音樂流媒體服務。 如果您不確定如何開始,我們下面的分步指南將向您展示如何使用這兩種方法將音樂添加到您的 WordPress 網站。
安裝免費或付費插件以將音頻播放器添加到您的 WordPress 網站。 在本教程中,我們將介紹什麼是音頻專輯插件,它是完全免費使用的。 該插件允許您在網頁中嵌入音頻文件,然後完全改變音樂播放器界面的外觀。 上面的所有行都將生成一個與下圖完全相同的音樂播放器。 為了個性化我們新設計的音樂播放器的外觀,我們有兩種選擇。 要刪除插件應用的 CSS,請使用頁面底部的 Manual CSS 複選框。 現在,您可以使用自己的 CSS 以您喜歡的方式定製播放器的外觀。
音頻專輯插件使向您的網站添加音頻或音樂播放器變得簡單。 要讓播放器出現,只需在您希望播放器出現的網頁上添加一些短代碼。 當您單擊這些購買按鈕中的任何一個時,將顯示一個彈出窗口,其中包含與按鈕鏈接 ID 關聯的網頁或帖子。
如何將音樂添加到我的網站?
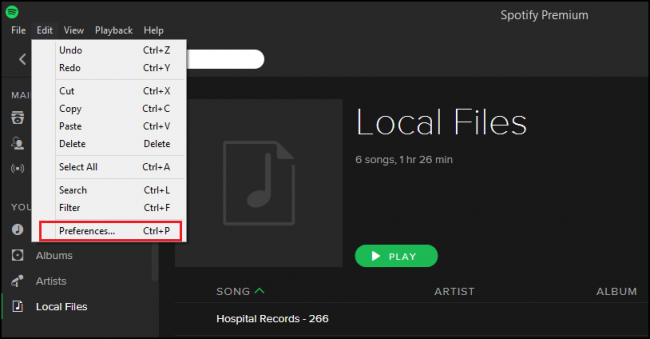
 信用:如何極客
信用:如何極客您可以通過幾種不同的方式將音樂添加到您的網站。 一種方法是將音樂播放器嵌入您的網站。 這可以通過使用 HTML 代碼或使用第三方音樂播放器來完成。 將音樂添加到您的網站的另一種方法是將音頻文件直接上傳到您的網絡服務器。 上傳音頻文件後,您可以從您的網站鏈接到它們。
音樂家、作詞家和製作人在他們的音樂網站上都至少有四個單獨的頁面。 要突出顯示一首新歌曲,請在主頁上突出顯示它,或者將整個專輯鏈接到“關於”頁面。 如果您不知道如何編碼,使用 HTML 將音樂添加到網站可能會讓人望而生畏。 如果您是藝術家或音樂家,您可以通過多種方式將您的音樂整合到您的網站中。 使用這些功能,您可以增加在其他流媒體服務上訪問您的頁面的用戶數量。 網站的在線商店可用於通過上傳 MP3 和專輯來託管您自己的音樂收藏。 您無需直接發佈單曲和專輯,因為 Constant Contact 的人工智能技術比以往任何時候都更容易。
當您出售音樂的實體副本時,擁有一家在線商店將幫助您增加演出以外的銷售額。 在您的網站上擁有一個電子商務平台可以幫助您更好地與粉絲建立聯繫。 通過使用此服務,您可以避免依賴第三方賣家來銷售您的音樂和商品。 通過持續聯繫,您可以擴展您的品牌,同時也擴展您的樂隊。 使用我們的智能網站構建器,您可以在幾分鐘內創建自定義網站。 如果您沒有時間或沒有興趣學習如何將音樂添加到 HTML 網站,請使用 Constant Contact 的智能網站創建工具。
如何向 WordPress 添加音頻播放列表?
 學分:WordPress
學分:WordPress通過單擊添加媒體按鈕,您可以上傳您的音頻文件。 要添加新的播放列錶鍊接,請選擇要包含在播放列表中的文件,然後單擊左側欄中的創建新播放列錶鍊接。
您實際上可以在不使用任何第三方插件的情況下創建音頻播放列表 WordPress 音頻播放器。 如果您需要額外的自定義,您將需要第三方插件來使播放列表的外觀和感覺更加自定義。 此功能尚未由新的 WordPress 編輯器 - Gutenberg 發布 - 儘管已包含在新編輯器的第一個版本中。 當您向 WordPress 站點添加音頻播放列表時,它將顯示在 WordPress 音頻菜單中。 audioigniter 插件是幾個可用插件之一,但在本視頻中,我將向您展示如何使用它創建播放列表。 在工作環境方面,界面看起來簡單而熟悉。 通過轉到設置部分,您可以調整和自定義播放器以及曲目列表。 您可以通過將播放列表上傳到帖子或頁面來公開播放列表。

使用 WordPress.org 嵌入代碼生成器
如果您不想使用可視化編輯器或想要添加更多控件,可以使用 WordPress.org 嵌入代碼生成器。 您可以通過輸入播放列表 URL和標題來獲取播放列表的嵌入代碼。
WordPress 音頻播放列表
WordPress 音頻播放列表是一種讓您的音樂井井有條且易於訪問的好方法。 您可以使用內置播放器或插件創建播放列表。 使用插件,您可以創建一個播放列表,該列表會在新歌曲添加到您的資料庫時自動更新。 您還可以將來自其他網站的歌曲添加到您的播放列表中。
您如何在 WordPress 上創建音頻內容的播放列表? 與可以創建視頻播放列表的方式相同,也可以創建音頻播放列表。 您自己的內容應該是您提供的唯一音頻內容。 此任務不需要任何其他插件即可完成。 在本文中,我將向您展示如何在您的 WordPress 網站上設置播放列表。 必須確保音軌是 MP3、OGG 或 WAV3。 WordPress 平台不允許使用任何其他文件格式。
通過將軌道向前移動,您可以更改順序。 通過從媒體菜單中選擇媒體,可以在左側管理面板上找到庫選項。 在媒體庫中,您會發現熟悉的文本框,其字符集與用於圖像和視頻的字符集相同。 如果您需要更改標題、藝術家、專輯或標題,請填寫或修改信息。 每次更改要顯示的音頻文件時,請對其應用這些步驟。 將音頻播放列表放在一起很容易,但您應該保持最新。 您可以定期向其中添加內容或創建新的播放列表。 例如,為播客的每個季節創建一個播放列表。 如果您只顯示幾首音樂曲目供訪客在閱讀時收聽,則必須對其進行更改。
音頻專輯插件
音頻專輯插件是在您的網站或博客上組織和展示您的音樂收藏的好方法。 使用此插件,您可以輕鬆創建包含專輯、播放列表和曲目的精美音頻庫。 這個插件非常適合 DJ、音樂家和音樂愛好者。
Dave Draper 網站的插件最初是為他網站的音樂部分設計的。 音頻專輯包括由 mediaelement.js 提供的音頻功能,它包含在核心 WordPress 文件中。 作為單個塊,您可以將一組音頻文件(例如 MP3 文件)格式化為專輯。 這兩個簡碼可以通過以下方式使用。 您可以獲得和 [音軌]。 您也可以在 [audiotrack] 簡碼中使用標準的原生 WordPress 音頻簡碼參數。 列簡碼可以在各種 WordPress 主題或插件中找到,因此它們應該易於使用。
對於具有 CSS 技能的有經驗的開發人員來說,手動 CSS 是一個可行的選擇。 網站上沒有可用的播放列表功能。 我會很感激插件評論頁面上的五星級評論。 為什麼它不起作用? 如果它對你不起作用,你可能已經犯罪了。 二進制數據集僅使用 Base64 中的文本字符表示。 樣式表可以合法地使用此方法將 gif 和 png 圖像嵌入為數據 URI。
音頻專輯是一種開源軟件程序。 在這種情況下,如果在公共論壇上獲得免費支持的條款不符合所需的支持級別,則可以使用非免費電子郵件支持。 如果您需要此預付費電子郵件支持,請訪問 cubecolour.co.uk/premium-support。
Html5 音頻元素
HTML5 音頻元素用於在 HTML 或 XHTML 文檔中嵌入音頻內容。 可以通過多種方式提供音頻內容,例如內嵌音頻、音頻流和外部音頻文件。 內嵌音頻是使用音頻元素定義的。 此元素包含一個或多個源元素,每個元素定義不同的音頻源。 瀏覽器將選擇與用戶的瀏覽器和硬件兼容的第一個源元素。 音頻流是使用 audio 元素和 src 屬性定義的。 src 屬性指定音頻流的 URL。 外部音頻文件是使用 audio 元素和 src 屬性定義的。 src 屬性指定音頻文件的 URL。
