向 WordPress 頁面添加 Onclick 功能
已發表: 2022-04-17向 WordPress 頁面添加 onclick 功能是一個簡單的過程,只需幾個步驟即可完成。
首先,在文本編輯器中打開要添加 onclick 功能的 WordPress 頁面。
接下來,在頁面上找到您希望 onclick 功能發生的位置。
然後,將以下代碼添加到頁面上的位置:
點擊這裡
保存頁面並在 Web 瀏覽器中預覽以測試 onclick 功能。
所有瀏覽器都包含一個 onclick 屬性。 要使按鈕 onclick 以這種方式顯示,必須將其附加到名為 /button 的元素。 只需在編輯器中鍵入按鈕類型和样式,即可將它們添加到應用程序中。 通過使用該屬性,很容易將onclick的值定義為一個值。 為了能夠在單擊 HTML 的 onclick 實例時運行一行代碼,必須存在 Onclick 屬性。 JavaScript onclick 功能可以通過此方法激活。 通過單擊 onclick 或 href 屬性,您可以從 HTML 標記調用函數。
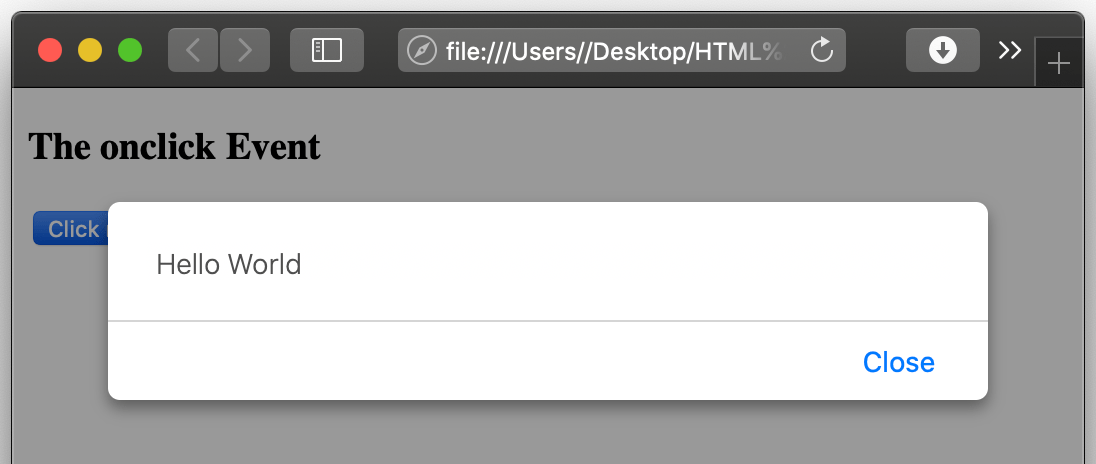
如何將 Onclick 添加到 WordPress?
 信用:品脫
信用:品脫這個問題沒有萬能的答案,因為將 onclick 事件添加到 WordPress 網站的最佳方式可能會因具體情況而異。 但是,一些可能有用的一般提示包括使用 HTML 將 onclick 事件添加到按鈕或鏈接,或使用 jQuery 等插件將 onclick 事件添加到頁面上的元素。
我正在嘗試實現一個 Javascript 事件,該事件將向在 Mailchimp 中單擊“幫助”的人發送一封電子郵件,詢問他們是否收到了回復以及是否對他們有幫助。 導航欄已作為單個文件直接加載到我們的 own.php 文件中。 為了讓我的客戶可以簡單地選擇發布帖子按鈕,我想添加一個簡單的確認事件,詢問他是否要發布帖子,因此他將單擊是或否,然後發布或不發布帖子。 如何在 tinymce 編輯器中添加 onclick 事件?
設計更好的複選框
Type * = checkbox id *chk1, value * = 1 = 1 = br 1*/label 的複選框
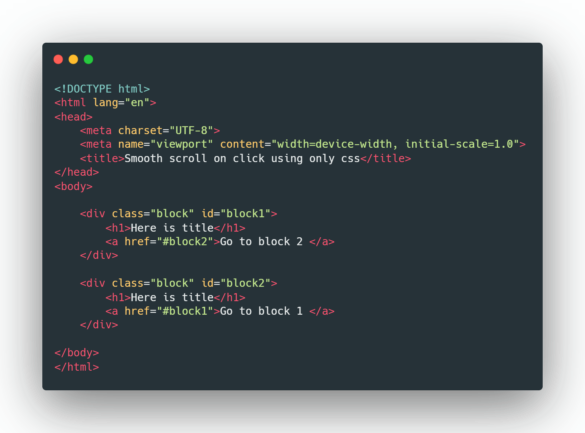
如何使用按鈕 Onclick?
 信用:tutorial.eyehunts.com
信用:tutorial.eyehunts.com有幾種方法可以使用按鈕 onclick。 一種方法是在按鈕元素上使用 onclick 屬性。 這可用於在單擊按鈕時觸發功能。 另一種方法是向按鈕元素添加事件偵聽器。 這將允許您在單擊按鈕時運行函數。
GetElementById(我的項目); item.onclick = 函數(字符串); item.onclick = 函數(字符串); 等等。
設計按鈕或鏈接時,應選擇合適的按鈕類型。 活動、禁用和懸停按鈕是三種類型的按鈕中的一些。
活動按鈕應用作默認按鈕。 它是所有這些中使用最廣泛和最容易使用的。 未使用的按鈕被歸類為禁用按鈕。 當用戶點擊它時,按鈕被激活。 懸停按鈕本質上是一個未禁用或未激活的按鈕。 當用戶將鼠標懸停在其上時,該按鈕將變為活動狀態。
button> 標籤可用於製作按鈕。 //button 禁用按鈕標籤可用於製作禁用按鈕。 要製作懸停按鈕,請使用 *button type=hover%27 標籤。
除了這些之外,還有按鈕,但它們是最常見的。
創建按鈕時,您必須選擇要使用的 onclick 事件類型。 Onclick 事件分為三類:按鈕、提交和更改。
執行按鈕 onclick 事件的最常用方法是使用事件。 當用戶點擊一個按鈕時,onclick 函數會在他們的計算機上執行。
當您要提交表單時,會使用 onclick 事件。 當用戶點擊按鈕時,onclick 函數被執行,但沒有提交表單。
當您更改網頁上的內容時,您需要使用 onclick 事件。 當用戶點擊一個按鈕時,會執行一個 onclick 函數,但是網頁的內容並沒有改變。

何時在 Html 中使用 Onclick
您可以使用 onclick 屬性在 HTML 中單擊按鈕時設置不同的網頁。
您可以將 Onclick 添加到 Css 嗎?
 學分:learndesigntutorial.com
學分:learndesigntutorial.com無法向 CSS 添加 onclick 事件。 這是因為 CSS 是一種樣式表語言,沒有添加事件處理程序的能力。 如果要向元素添加 onclick 事件,則需要使用 JavaScript。
如何使用 CSR 設置 Onclick? 在這種情況下,不需要 CSS,但在這種情況下您可以使用 Javascript 或 PHP。 最好最頻繁地使用複選框 hack(大部分時間是因為沒有 mouseup,而且它可以工作)。 單擊 HTML 中的按鈕後,將執行 onclick 事件。 不需要將元素鏈接到 GlobalEventHandlers mixin 以使其自動化。 當在鼠標指針上單擊按鈕時,該元素被放置在屏幕上。 通過單擊一個元素,您可以看到它的廣告。
如何將 Javascript 添加到 WordPress 函數 Php
為了將 javascript 添加到 WordPress functions.php 文件中,您需要首先在 WordPress 主題目錄中創建一個新文件並將其命名為 functions.js。 接下來,您需要打開您的 functions.php 文件並將以下代碼行添加到最頂部:
要求(get_template_directory()。'/functions.js');
這將確保在您的 WordPress 網站加載時加載您的 functions.js 文件。 最後,您可以將您的 javascript 代碼添加到您的 functions.js 文件中,它可以在您的 WordPress 網站中使用。
要將 Javascript 添加到 WordPress 函數,有一個分步過程。 使用像頁眉或頁腳代碼這樣的插件來學習如何編寫自定義 JavaScript 腳本。 當您為單個主題創建靜態 JavaScript 文件時,會生成此代碼。 您可以使用 PHP 插件,例如 WP_enqueue_script,將自定義 JavaScript 添加到您的主題中。 當您在 PHP 中通過 estring 調用 javascript 代碼/函數時,它會被發送到客戶端瀏覽器。 你可以在 WordPress 中使用 jQuery 嗎? jQuery 與所有主要操作系統兼容,包括 Android、Firefox OS 2、Apple OS 和 Sony XperiaX。
點擊功能
onclick 函數是在單擊元素時觸發的函數。 它可用於執行各種操作,例如打開新頁面或窗口,或顯示警報消息。
