如何在 WordPress 中添加一鍵式 Google 登錄(逐步)
已發表: 2023-01-19您想將使用 Google 的一鍵登錄功能添加到您的 WordPress 網站嗎?
當您的用戶可以使用他們的 Google 帳戶登錄時,他們將不必為了訪問您的網站而創建、記住或跟踪其他用戶名和密碼。 這有助於節省他們的時間並提高您的轉化率。
在本文中,我們將分享如何在 WordPress 中輕鬆添加一鍵式 Google 登錄。

為什麼要在 WordPress 中添加一鍵式 Google 登錄?
許多互聯網用戶保持登錄到他們的 Google 帳戶。 這使他們可以快速訪問 Gmail、Drive 和 Docs 等 Google 應用程序,而無需為每個應用程序單獨登錄。
在您的 WordPress 登錄頁面上激活一鍵式 Google 登錄後,您的用戶可以在您的網站上執行相同的操作。 他們可以通過使用 Google 帳戶快速登錄來節省時間。 這使他們不必每次都輸入登錄憑據。
如果您運行一個簡單的 WordPress 博客,那麼您可能不會發現此功能有用。
但是,如果您的組織使用 Google Workspace 作為專業的企業電子郵件地址,那麼您的團隊成員可以使用您組織的 Google 應用帳戶進行登錄。
此外,單點登錄功能(如一鍵式 Google 登錄)對於任何需要用戶登錄的網站(如多作者網站、會員網站和銷售在線課程的網站)都非常有幫助。
話雖如此,讓我們來看看如何輕鬆地將 Google 一鍵登錄添加到您的 WordPress 網站。
如何在 WordPress 中添加一鍵式 Google 登錄
首先,您需要安裝並激活 Nextend Social Login and Register 插件。 有關詳細信息,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
對於本教程,我們將使用支持 Google、Twitter 和 Facebook 登錄的免費插件。 還有一個付費版本的 Nextend Social Login,它為許多不同的網站添加了社交登錄,包括 PayPal、Slack 和 TikTok。
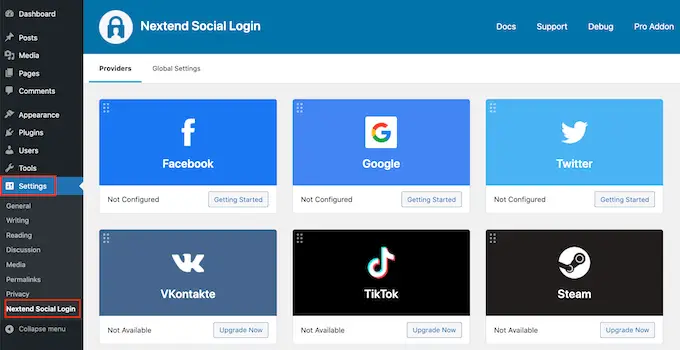
激活後,您需要轉到 WordPress 管理區域中的設置 » Nextend 社交登錄。 在此屏幕上,您會看到可用的不同社交登錄選項。

要將 Google 登錄名添加到您的 WordPress 網站,您需要單擊 Google 徽標下方的“入門”按鈕。
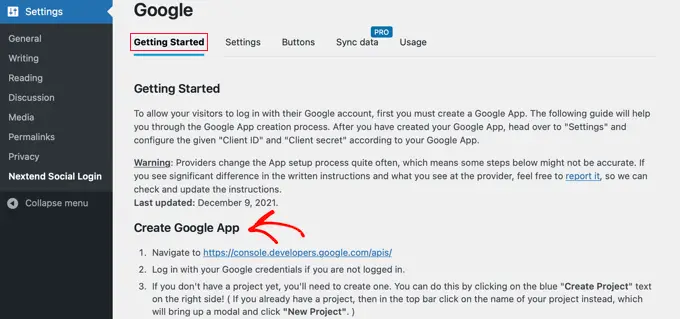
在這裡你會看到你的第一步是創建一個谷歌應用程序。
創建 Google 應用程序聽起來很技術性,但別擔心。

您無需了解任何代碼,我們將引導您完成所有步驟。
創建一個谷歌應用程序
要創建此應用程序,您需要在 WordPress 儀表板和 Google Developers Console 之間切換。 最好讓您的 WordPress 儀表板在當前選項卡中保持打開狀態,然後打開一個新的瀏覽器選項卡。
現在您可以訪問 Google Developers Console 網站。 如果您尚未登錄,系統會要求您使用您的 Google 帳戶登錄。
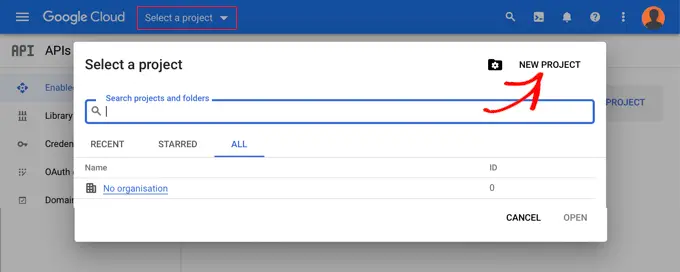
接下來,您需要單擊頂部菜單中的“選擇項目”。 它將打開一個彈出窗口,您可以在其中單擊“新建項目”按鈕繼續。

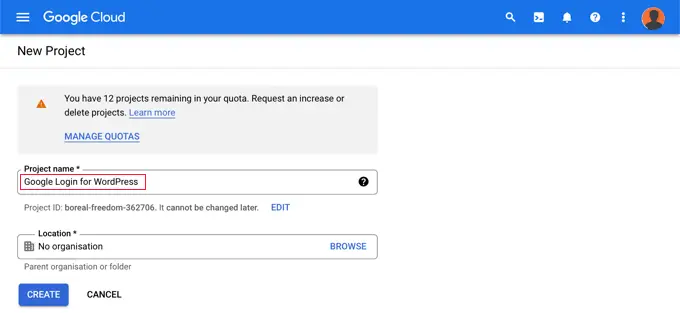
這將打開新項目頁面。 您將需要添加項目名稱並選擇位置。 項目名稱可以是您喜歡的任何名稱,例如“Google 登錄”。
如果您使用 Google Workspace 帳戶登錄,則該位置將自動填寫您的組織名稱。 如果沒有,那麼您應該將其保留為“無組織”。

接下來,單擊“創建”按鈕繼續。
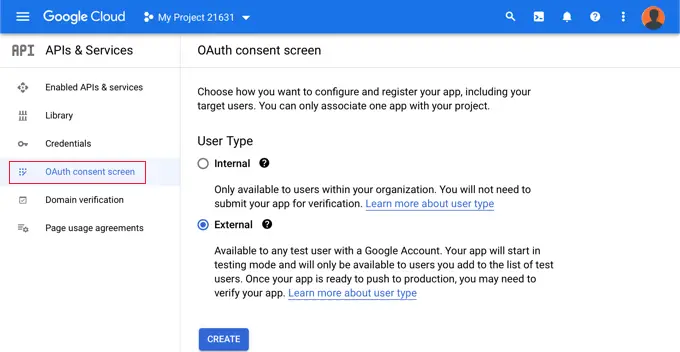
您現在將被重定向到“API 和服務”儀表板。 在此頁面上,您需要單擊左側菜單中的“OAuth 同意屏幕”。

您可以在此處選擇允許登錄的用戶類型。
如果只有使用您組織的 Google 帳戶的用戶才能登錄,請選擇“內部”。或者,如果您的用戶的電子郵件地址不在您的組織範圍內,您應該選擇“外部”。 例如,擁有@gmail.com 帳戶的任何人與@yourcompanyemail.com 地址。
當您準備好繼續時,單擊“創建”按鈕。 現在您可以開始添加有關您的應用程序的信息。

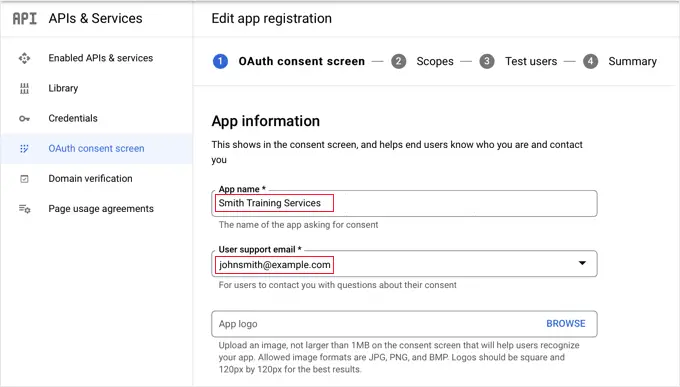
首先,您應該在應用程序名稱字段中輸入您的公司名稱。 這將在登錄時向用戶顯示,例如“Smith Training Services 想要訪問您的 Google 帳戶”。
您還需要添加用於登錄 Google 的電子郵件地址。 這將允許您的用戶詢問有關 Google 登錄屏幕的問題。
提示:我們建議您不要為您的應用上傳徽標。 如果您這樣做,那麼您的應用將需要通過 Google 信任與安全團隊的驗證流程。 這個過程很長,可能需要 4-6 週。
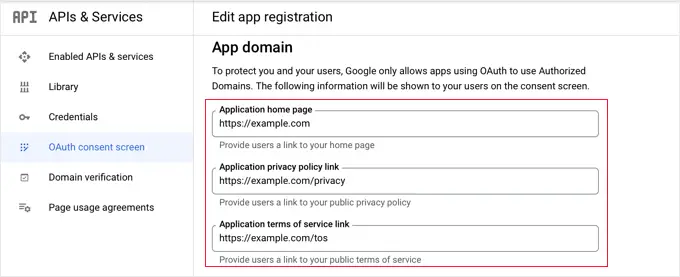
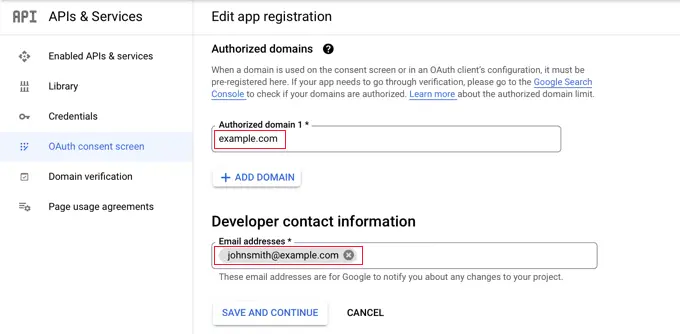
完成後,向下滾動到“應用程序域”部分。 在這裡您需要添加指向您網站主頁、隱私政策頁面和服務條款頁面的鏈接。

然後您需要單擊“添加域”按鈕以添加您網站的域名,例如“example.com”。
如果您想將一鍵式 Google 登錄添加到多個網站,則可以單擊“+ 添加域”按鈕添加另一個域。

最後,您需要添加一個或多個電子郵件地址,以便 Google 可以通知您項目的任何更改。
完成後,請確保單擊“保存並繼續”按鈕。
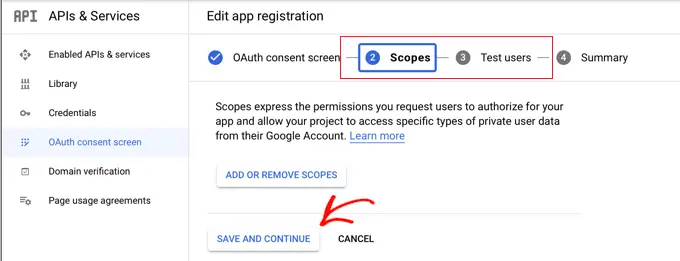
接下來,您將進入範圍和測試用戶頁面。 對於這兩個頁面,只需滾動到底部並單擊“保存並繼續”按鈕即可。

此步驟的最後一頁將向您顯示 OAuth 同意屏幕設置的摘要。
下一項工作是創建您的插件連接 Google Cloud 所需的密鑰。
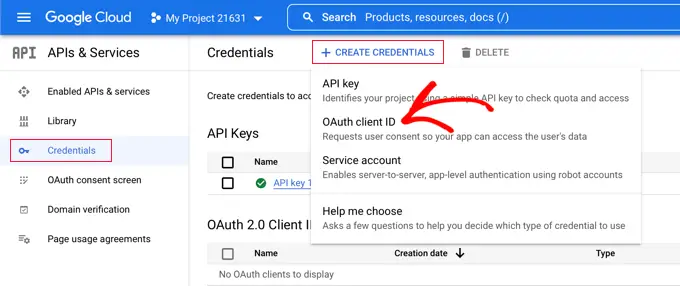
您應該單擊左側菜單中的“憑據”,然後單擊屏幕頂部的“+ 創建憑據”按鈕。 您需要選擇“OAuth 客戶端 ID”選項。

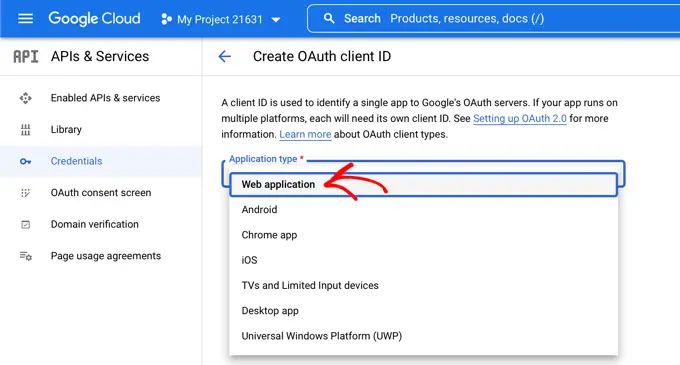
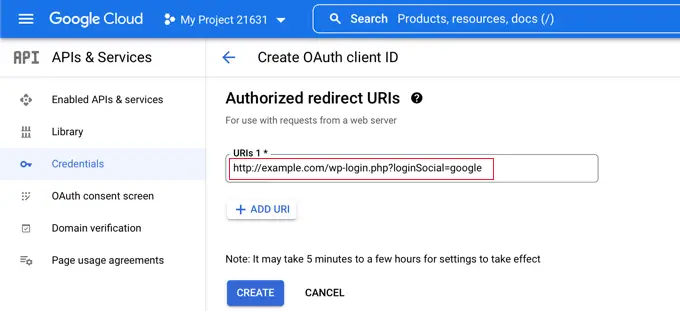
這會將您帶到“創建 OAuth 客戶端 ID”頁面。
您應該從“應用程序類型”下拉列表中選擇“Web 應用程序”。

一些設置將添加到頁面。 您需要向下滾動到“授權重定向 URI”部分,然後單擊“+ 添加 URI”按鈕。

現在你應該輸入這個 URL:
http://example.com/wp-login.php?loginSocial=google
確保將example.com替換為您自己網站的地址。

完成後,您應該單擊“創建”按鈕來存儲設置。 設置可能需要五分鐘到幾小時才能生效。
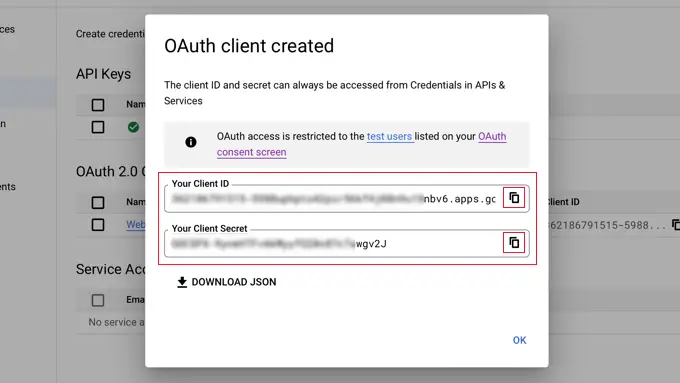
您的 OAuth 客戶端現已創建!
您將看到一個包含“您的客戶 ID”和您的客戶密碼的彈出窗口。 您需要將這些密鑰粘貼到 WordPress 管理區域的插件設置頁面中。
您只需單擊右側的“複製”圖標即可一次復制一個密鑰。

將您的 Google 密鑰添加到您的插件
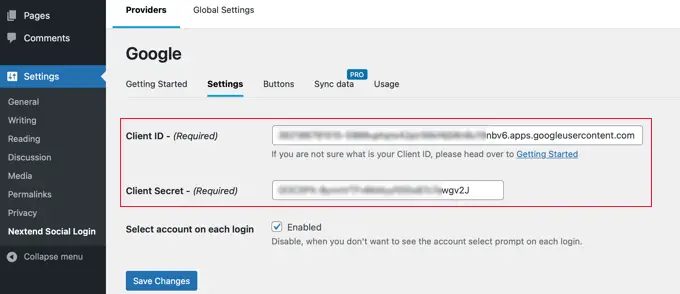
現在,只需切換回您網站的瀏覽器選項卡,然後單擊設置» Nextend 社交登錄下的“設置”選項卡。 在這裡您將看到 Client ID 和 Client Secret 字段。
您需要從 Google Cloud Console 複製密鑰並將其粘貼到這些字段中。

完成後,請確保單擊“保存更改”按鈕以存儲您的設置。
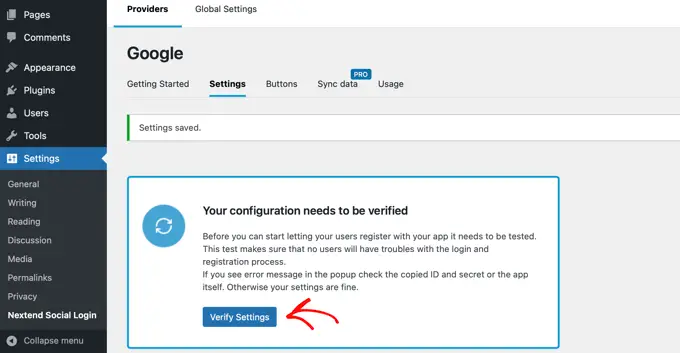
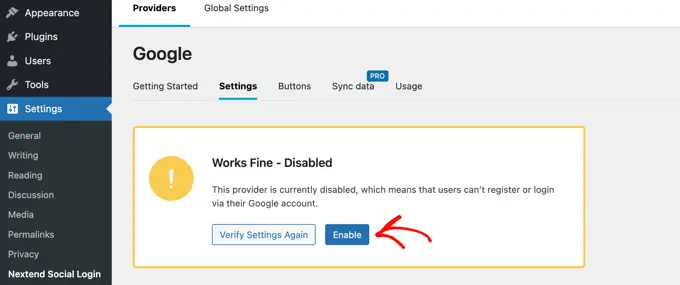
現在您需要測試設置是否正常工作。 這很重要,因為您不希望真實用戶在嘗試登錄您的網站時遇到錯誤。

只需點擊“驗證設置”按鈕,插件就會確保您創建的 Google 應用程序正常運行。
如果您正確地執行了上述步驟,那麼您應該會看到一條通知,上面寫著“工作正常 - 已禁用”。

您現在可以安全地單擊“啟用”按鈕以允許用戶使用他們的 Google ID 登錄。
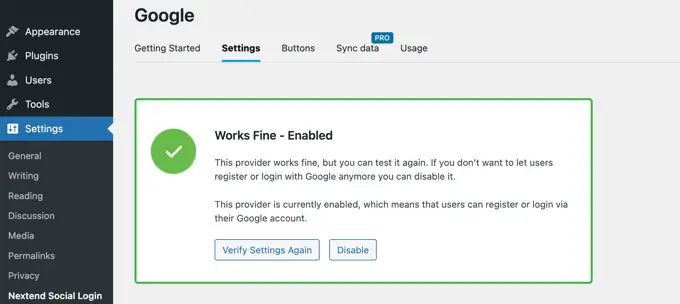
您將看到一條消息,確認現在已啟用 Google 登錄。

選擇您的按鈕樣式和標籤
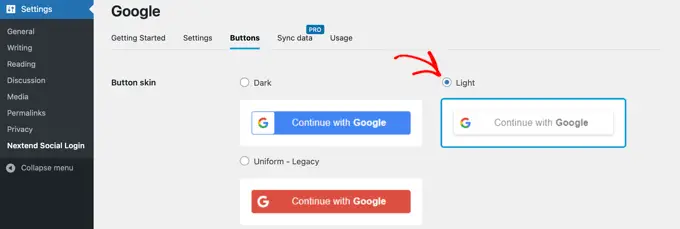
Nextend 的默認按鈕樣式和標籤非常標準,適用於大多數網站。 但是,您可以通過單擊屏幕頂部的“按鈕”選項卡來自定義它們。
您現在將看到可用於社交登錄按鈕的所有不同樣式。 要使用不同的樣式,只需單擊以選擇其單選按鈕。

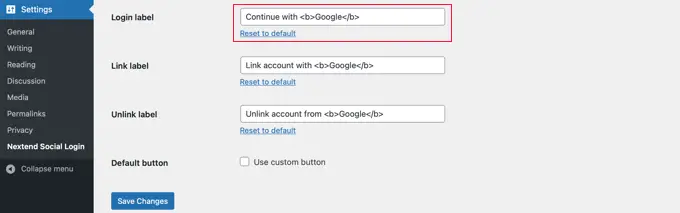
完成後,您還可以通過編輯“登錄標籤”字段中的文本來更改按鈕文本。
如果願意,您可以使用 HTML 將一些基本格式應用於登錄標籤。 例如,您可以使用<b>和</b>標記將文本加粗。

您還可以編輯“鏈接標籤”和“取消鏈接標籤”字段,以允許用戶將您的網站與其 Google 帳戶鏈接和取消鏈接。 技術用戶可以使用按鈕的 HTML 代碼來創建自己的 Google 登錄按鈕。
請確保單擊“保存更改”按鈕以存儲您的設置。
讓你的谷歌應用退出測試模式
現在,您還需要在 Google Cloud 瀏覽器選項卡上做最後一件事。 您仍然應該看到帶有您的客戶端 ID 和客戶端密碼的彈出窗口。 您可以通過單擊彈出窗口底部的“確定”來關閉彈出窗口。
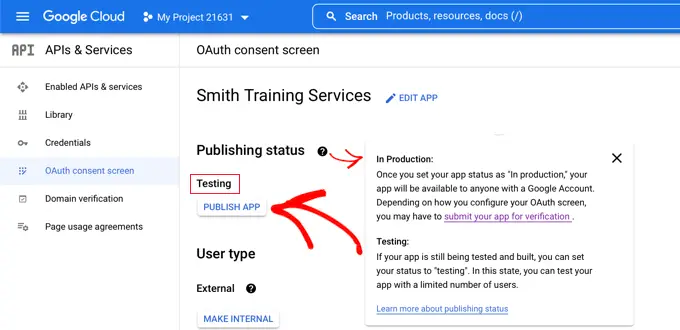
現在您需要單擊左側菜單中的“OAuth 同意屏幕”。
您可以看到您的 Google 應用處於“測試”模式。 這允許您使用有限數量的用戶測試您的應用程序。 現在您在使用插件驗證設置時收到了“工作正常”通知,您可以將其移至“生產”模式。

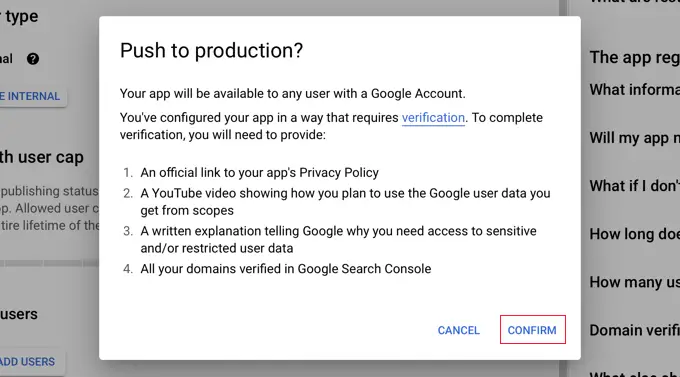
您可以通過單擊“發布應用程序”按鈕來執行此操作。 接下來,您將看到一個標題為“Push to production?”的彈出窗口。
只需單擊“確認”即可允許所有人在您的網站上使用一步 Google 登錄。

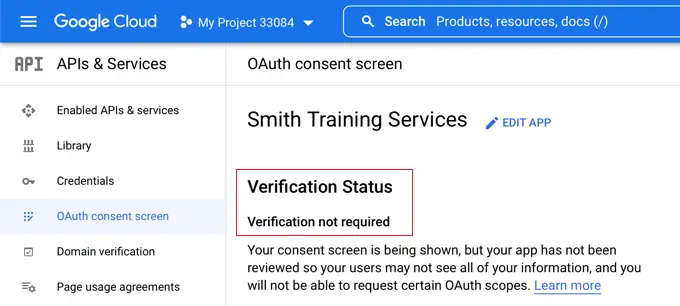
如果您仔細按照本教程進行操作,那麼驗證狀態現在應該是“不需要驗證”。
您的應用現在將適用於所有 Google 用戶。

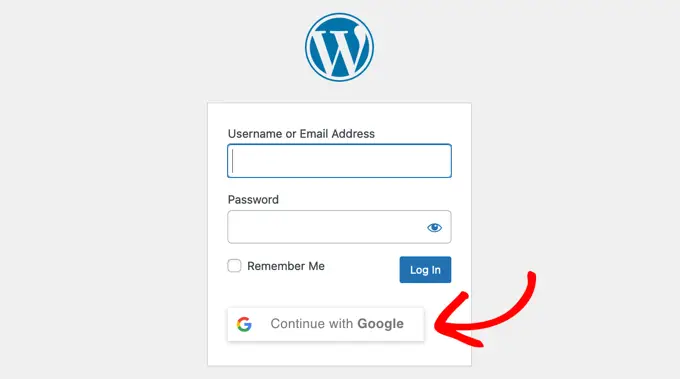
現在,當用戶登錄您的網站時,他們可以選擇使用 Google 登錄。
但是,如果他們願意,他們仍然可以使用標準的 WordPress 用戶名和密碼登錄。

請記住,用戶只能使用他們在您網站上使用過的 Google 帳戶地址登錄。 此外,如果您允許用戶在您的 WordPress 網站上註冊,那麼用戶可以使用一鍵式 Google 登錄快速在您的網站上註冊。
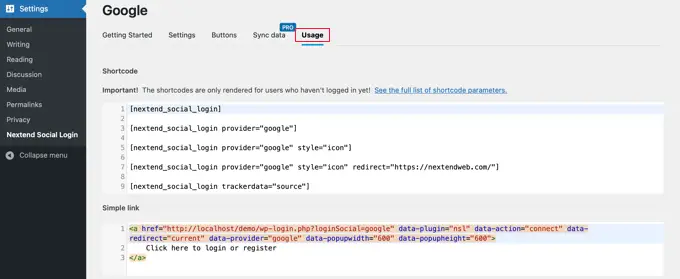
如果您希望在網站的其他任何位置添加 Google 登錄按鈕,則可以使用簡碼。 您可以通過單擊 Nextend 的“使用”選項卡了解更多信息。

我們希望本文能幫助您了解如何在 WordPress 中使用 Google 添加一鍵登錄。 您可能還想了解如何創建 WordPress 會員網站,並查看我們的最佳 WordPress 商業目錄插件列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
