如何將開放圖元標籤添加到 WordPress
已發表: 2022-09-11開放圖元標記是控製網站內容在社交媒體上共享時呈現方式的代碼片段。 向您的 WordPress 網站添加開放圖形元標記是確保您的內容在 Facebook、Twitter 或任何其他社交媒體網站上共享時看起來最佳的好方法。 有幾種不同的方法可以將開放圖形元標記添加到 WordPress。 一種方法是使用 Yoast SEO 或 All in One SEO Pack 之類的插件。 另一種方法是手動將代碼添加到 WordPress 主題的 header.php 文件中。 無論您選擇哪種方法,請確保在添加開放圖元標記後測試您網站的社交媒體共享功能,以確保一切正常運行。
Open Graph 是一組元標籤,可以添加到您的網頁中,使其對社交媒體平台更具吸引力。 Facebook、Twitter、LinkedIn 和 Google+ 等社交網絡將使用基本的 HTML 標籤添加有關您的帖子的關鍵信息,從而更加突出地顯示指向您網站的鏈接。 我們將通過本文中的幾個步驟來了解如何使用以下功能之一將Open Graph 標籤添加到您的 WordPress 網站。 通過使用這些標籤,第三方服務可以訪問有關您網站的大量信息。 在接下來的幾週內,我們將研究如何手動添加這些標籤或使用插件來實現更高級的用例。 在聲明全局 $post 對象之後,我們執行條件檢查以確保我們在帖子頁面上。 我們分別使用帖子的標題、摘錄和 URL 作為標題、描述和 URL。
get_bloginfo 用於站點名稱和類型,我們的類型是一篇文章。 要使用 image 屬性,我們使用圖像源、帖子縮略圖和我們的默認圖像(如果可用)。 它是一個功能齊全且全面的插件,它不僅僅是簡單地為您的頁面添加適當的元標記。 該軟件可以與 SEO 結合使用,以優化您的網站以進行搜索引擎優化。 一個插件還包括 Twitter 和 Google+ 的元數據,所有這些都是自動添加的,以及它所使用的帖子類型的可定制性。 使用 WP Facebook開放圖協議是在您的網站上放置開放圖標籤的好方法。 讓您的帖子以與在各種社交媒體平台上顯示的方式相同的方式展示對您來說是有利的。 您可以使用幾行代碼或借助插件在幾分鐘內運行該項目。
如何添加元標籤來打開圖?
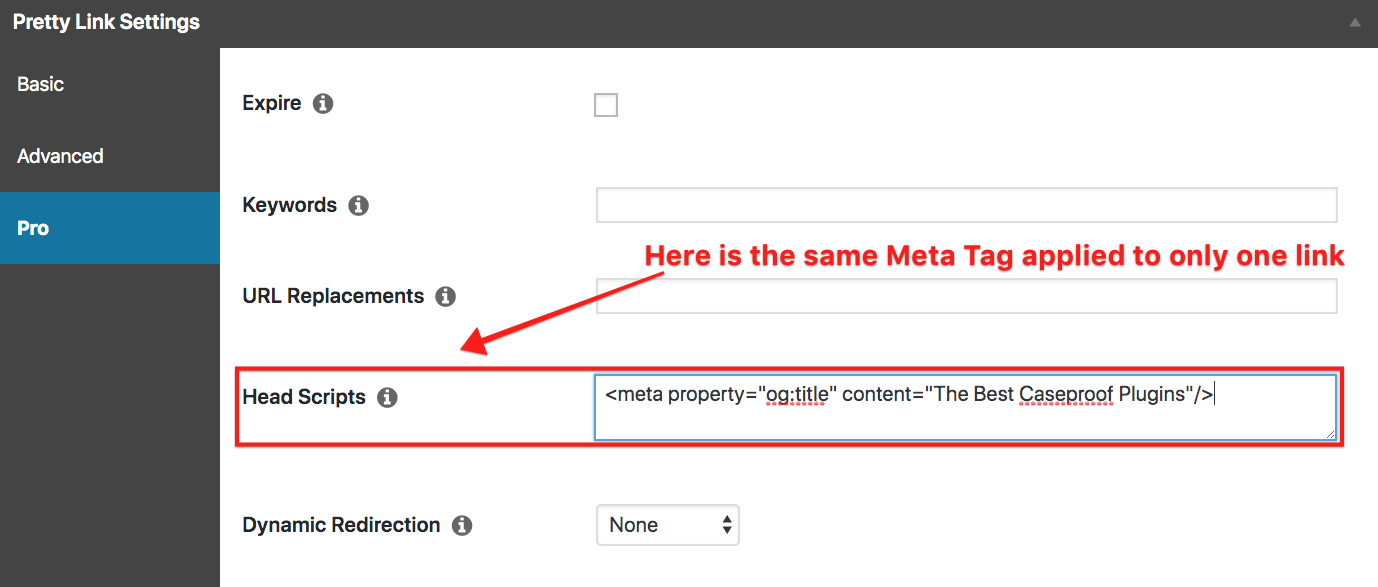
 信用:prettylinks.com
信用:prettylinks.com轉到頁面設置以上傳您的社交媒體圖片。 要添加其他 OG 標籤並配置默認設置,請轉到頁面設置 > 高級 > 頁面標題代碼注入。 在以下部分中,您將學習如何手動添加標籤。
在 Open Graph 中,元標記是控制通過社交媒體訪問時顯示哪些 URL 的代碼片段。 這些功能是 Facebook 的 Open Graph 協議的一部分,LinkedIn 和 Twitter 也使用它們。 用戶也可能更有可能點擊並查看帶有優化優化的 OG 標籤的共享內容。 為了讓社交網絡了解您頁面的基本原理,您必須包含 Facebook 的 Open Graph (OG) 標籤。 只能自定義站點範圍的標籤,例如您網站的標籤。 因此,擁有 Open Graph 標籤就像使用 Wix 對它們進行硬編碼一樣簡單。 您可以為 Squarespace 中的每個頁面創建自定義圖像。
要考慮的最重要的事情是片段的樣式。 測試還有助於防止 OG 標籤顯示或拉取不正確的問題。 Open Graph 和Twitter Card 標籤對您的社交媒體形象非常有用,但無需在它們上花費大量時間。 即使您不允許抓取,Facebook 和 LinkedIn 抓取工具也可以抓取和顯示內容。 如果您有數百個頁面並且不確定哪些頁面具有 Open Graph 標籤,則可以使用 Ahrefs 的站點審核工具批量查看您的頁面。
打開圖形標籤
 信用:站點檢查器
信用:站點檢查器開放圖形標籤是一種 HTML 代碼,允許網站所有者控制其網站在社交媒體上共享時的顯示方式。 它們用於提供有關站點的信息,例如其標題、描述和圖像。 這允許用戶在共享站點時查看站點的預覽,並有助於提高點擊率。
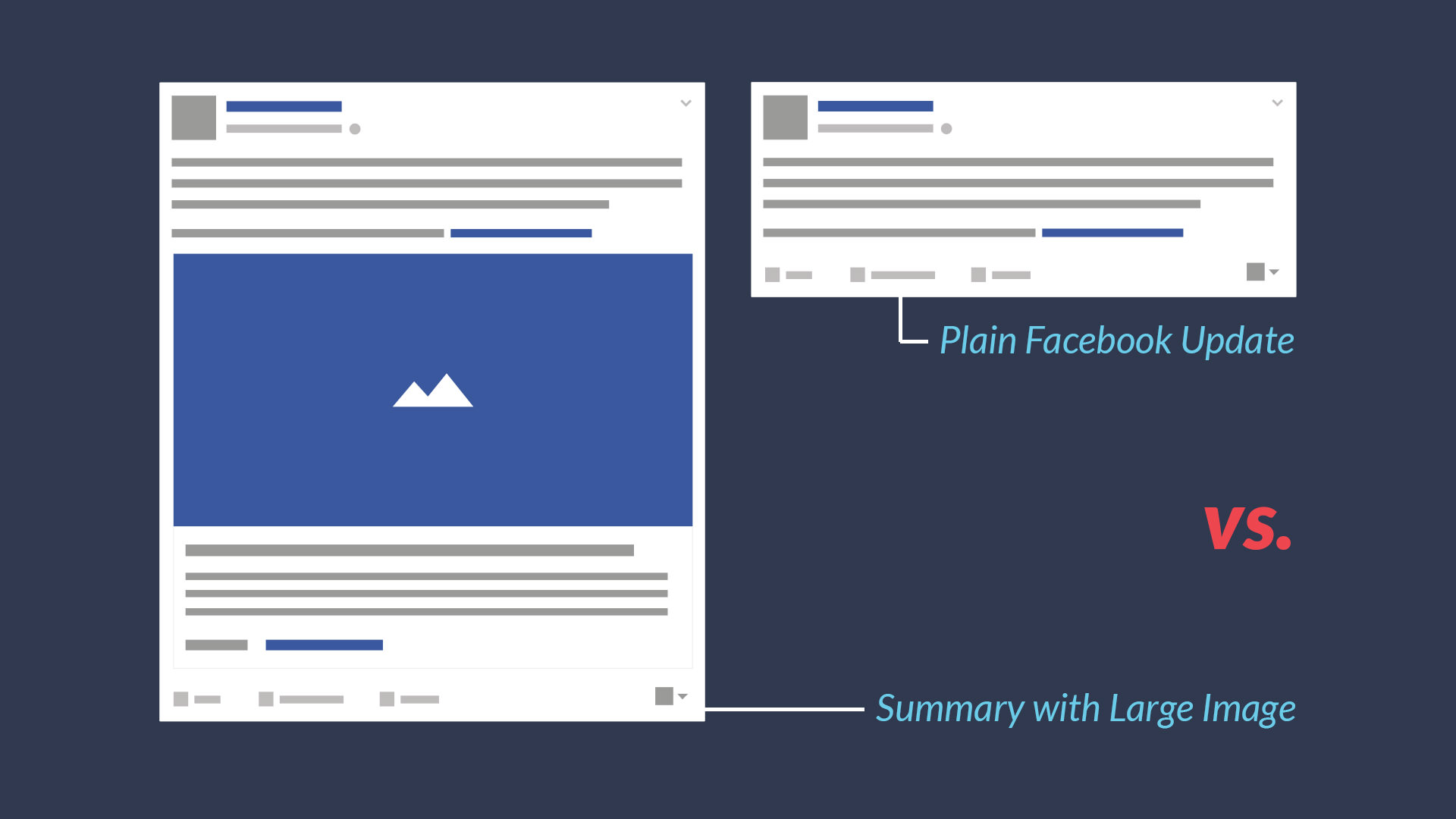
在社交媒體上共享鏈接時, Open Graph 協議確保內容僅在相關時出現。 Facebook、Twitter、LinkedIn、Slack 和 WhatsApp 上的內容可以使用 Open Graph 標籤進行控制。 有許多 Open Graph 標籤類型,包括網站、文章、音樂、視頻等。 當元標記用於定義網頁的標題時,它定義了頁面的標題。 描述元標記告訴你一點關於你的內容。 圖片的元標籤決定了它在社交媒體平台上的顯示方式。 在社交媒體上分享圖像時,1200 x 628 像素是最佳尺寸。
優化您的共享內容並使其更易於使用。 搜索引擎優化的好處包括提高知名度、更多參與度和更多網站流量。 要添加 Open Graph 標記,您必須首先將它們添加到標記為 >head> 的 HTML 部分。 當有人分享您的頁面時,您使用老式 (OG) 標籤來通知社交媒體網絡要顯示哪些內容。 使用Open Graph 標記,社交網絡顯示已共享的內容。 使用開放圖形標籤時,您不能包含有關人員、地點、產品、評論、價格、事件等的信息。 豐富的片段包含在架構標記中,以改善您的網頁在搜索結果中的外觀。 訪問 schema.org 以了解有關如何使用 schema.org 的更多信息。

什麼是開放圖標籤?
Open Graph 元標記控制 URL 在社交媒體上的顯示方式,它們是用於顯示 URL 的代碼片段。 這些卡片是 Facebook 的 Open Graph 協議的一部分,LinkedIn 和 Twitter 也使用它們(如果它們不存在)。 通過選擇 *head
什麼是 Seo 的開放圖?
元標記是出現在 Open Graph 中的文本片段,用於指示頁面正在與哪些社交媒體網站(例如 Facebook 和 Twitter)進行通信。 您可以在 Facebook 和您的網站上共享頁面,內容將顯示在“誰查看我的頁面”選項卡中。
打開圖形 WordPress
Open Graph 是一種協議,可以讓任何網頁成為社交圖中的豐富對象。 例如,這在 Facebook 上用於允許任何網頁與 Facebook 上的任何其他對象具有相同的功能。
它是一種協議,允許以優雅的方式將網頁包含在社交圖中。 這些頁面的點贊可以與 Facebook 上的 Like Button 和Graph API以及 Twitter 帖子一起使用。 Open Graph 插件將 Open Graph 元數據插入 WordPress 帖子和頁面,並為其他插件和主題提供擴展機制來覆蓋它。 開源軟件,例如 Open Graph,可以免費和開放訪問。 該插件已由許多貢獻者提供給公眾。 Open Graph 可以在 GitHub 上的 willnorris/wordpress-opengraph 找到。 新版本將於 2021 年 10 月 21 日發布。1.10.0 版將於 2020 年 4 月 20 日發布。有 9 條評論可供閱讀。
儘管有 Twitter 的標記系統,開放圖仍在使用中
儘管 Twitter 使用自己的標籤系統,但 Open Graph 協議仍在許多網站上使用。 可以使用該協議在社交圖譜中創建豐富的對象,它們可以與 Facebook 的 Like Button 和 Graph API 以及使用它的 Twitter 帖子一起使用。 此外,該協議仍在世界上一些最受歡迎的網站上使用,例如 Amazon 和 TripAdvisor。 儘管 Twitter 在實施 Open Graph 方面處於領先地位,但該協議仍在使用中,並將持續一段時間。
打開圖形 WordPress Yoast
Open Graph 是一種最初由 Facebook 創建的協議,用於標準化信息在社交媒體上的共享方式。 WordPress Yoast 是一個插件,可讓您輕鬆地將 Open Graph 標籤添加到您的網站,讓您更好地控制您的內容在社交媒體上的共享方式。
Open Graph 協議是一組可以添加到其網站的元標記。 然後社交媒體平台評估這些標籤並確定指向特定頁面的鏈接應該如何顯示。 使用 Yoast SEO 等插件,將 Open Graph 標籤添加到您的網站相對簡單。 通過選擇正確的圖片、標題和描述,您的帖子將在 Facebook 上的內容方面更加突出。 其他社交網絡(例如 LinkedIn 和 Google+)使用與 Facebook 相同的Open Graph 數據是很常見的。 除了您的帖子和頁面,Yoast SEO 還可以將這些添加到其中。 要查看您的 Facebook 共享工具是否有問題,請轉到 Facebook 的共享調試器。
輸入帖子或頁面的 URL 後,系統會提示您進行調試。 當您單擊鏈接預覽選項卡時,您將看到共享鏈接在 Facebook 上的樣子。 如果數據不匹配,請單擊頁面頂部的再次抓取按鈕以恢復為原始 Open Graph 數據。
如何設置開放圖標籤?
要將 Open Graph 標籤上傳到 Squarespace 頁面,請轉到頁面設置,然後轉到社交圖像。 要添加更多 OG 標籤並自定義默認設置,請轉到頁面設置 > 高級 > 頁面標題代碼注入。 以下部分將引導您手動添加標籤,以及將代碼複製粘貼到適當的文件中。
什麼是開放圖形協議 WordPress?
這是我們所寫內容的總結。 借助 Open Graph,任何網頁都可以轉換為社交圖譜中的豐富對象。 這些頁面可以與 Facebook 的 Like Button 和 Graph API 以及 Twitter 帖子一起使用。
如何將 Open Graph 協議添加到我的網站?
使用 Yoast 的 WordPress for SEO 插件,您可以將開放圖形協議元標記添加到您的網站。 添加插件後,導航到插件設置 (SEO) 並在插件設置中選擇“添加開放圖元數據”。
