如何在 WooCommerce 中添加產品問答
已發表: 2023-03-01您要在 WooCommerce 中添加產品問答部分嗎?
添加問答部分,可以讓客戶在購買產品之前提出有關產品的問題,並查看其他客戶的問題和答案。 這有助於恢復廢棄的購物車銷售並提高客戶在您商店中的參與度,並減少支持請求。
在本文中,我們將向您展示如何在 WooCommerce 中輕鬆添加產品問題和答案。

為什麼要在 WooCommerce 中添加產品問答
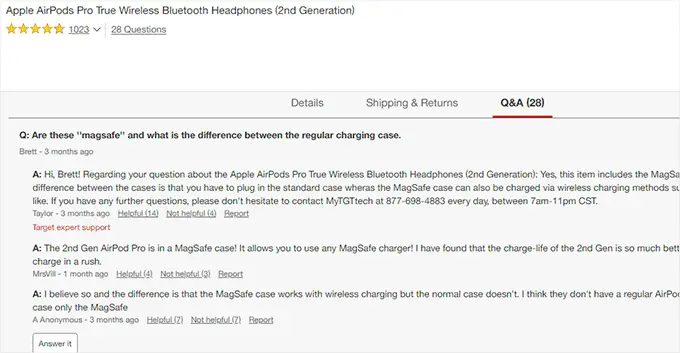
您可能已經註意到 Amazon、Target、Best Buy 等熱門電子商務網站上的產品問答部分。

添加產品問答部分可以讓客戶在產品頁面上就產品提出問題。
然後您或您的客戶可以回答該問題,所有其他可能有相同問題的新客戶都可以看到該問題。
在一段時間內,您的產品頁面將有自己的常見問題解答部分,這將有助於增加銷售額並降低放棄購物車的比率。
在您的在線商店中添加問答部分還可以讓您管理用戶生成的內容,從而提高您的 WooCommerce 產品搜索排名。
話雖如此,讓我們看看如何輕鬆地將產品問題和答案添加到 WooCommerce。
- 使用高級插件添加產品問答部分
- 使用免費插件添加產品問答部分
1. 使用高級插件添加產品問答部分
對於這種方法,我們將使用 YITH WooCommerce 問答插件。
它是一個高級插件,具有更多功能,可以輕鬆添加引人入勝的問答部分,提供更好的用戶體驗。
首先,您需要安裝並激活 YITH WooCommerce 問答插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的分步指南。
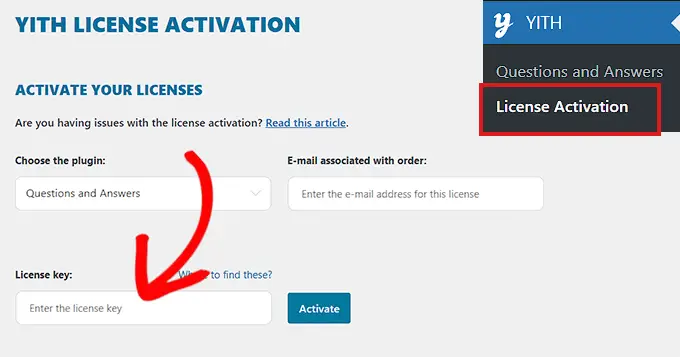
激活後,轉到YITH » 許可證激活頁面並輸入您的許可證密鑰。 您可以在插件網站上的帳戶下找到此信息。

輸入您的許可證密鑰後,不要忘記單擊“激活”按鈕。
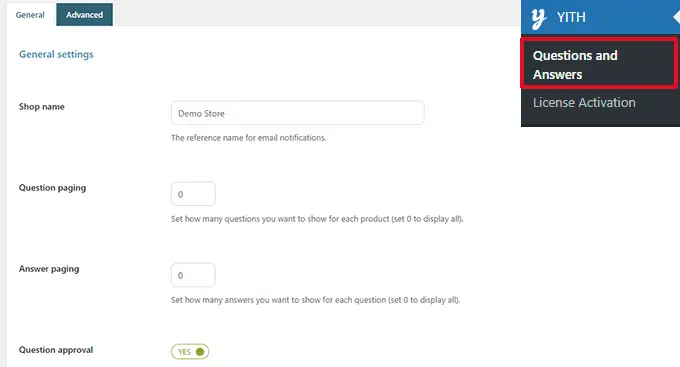
接下來,您需要前往YITH » Questions and Answers頁面配置插件設置。

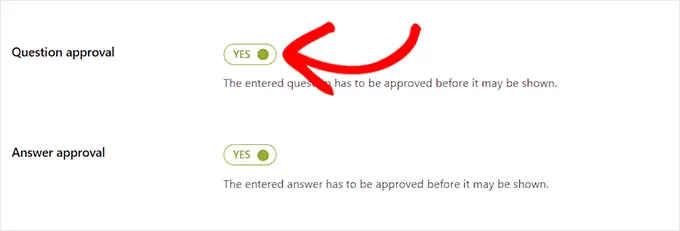
從這裡您需要向下滾動到“問題批准”選項,然後簡單地將開關切換到“是”。
完成後,產品頁面上的問題必須先得到管理員的批准,然後才能顯示在您的 WooCommerce 商店中。

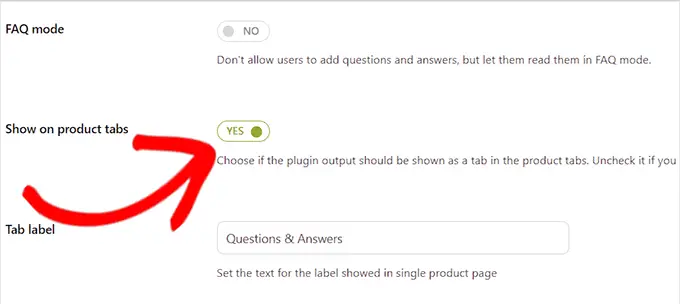
接下來,您需要滾動到“在產品標籤上顯示”選項。
在這裡,您需要將開關切換到“是”,以便插件自動將“問題和答案”部分添加到產品頁面。

之後,不要忘記單擊“保存選項”按鈕來存儲您的更改。
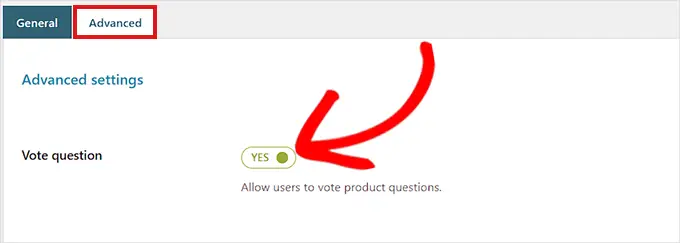
現在,您需要切換到“高級設置”選項卡。
從這裡,如果您想讓用戶對產品問題進行投票,只需將“投票問題”開關切換為“是”即可。

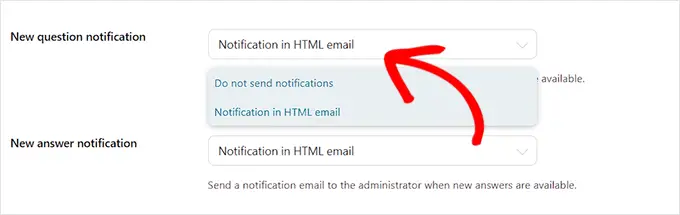
接下來,您可以選擇是否要在您的網站上提交問題後收到電子郵件通知。
只需從“新問題通知”字段旁邊的下拉菜單中選擇“HTML 電子郵件中的通知”選項即可。
提示:為確保電子郵件的可送達性,您需要使用 SMTP 服務器。 請參閱我們的指南,了解如何解決 WooCommerce 不發送電子郵件的問題。
同樣,如果您希望在您的網站上回答問題後收到一封電子郵件,您也可以在“新答案通知”字段中選擇“HTML 電子郵件通知”選項。

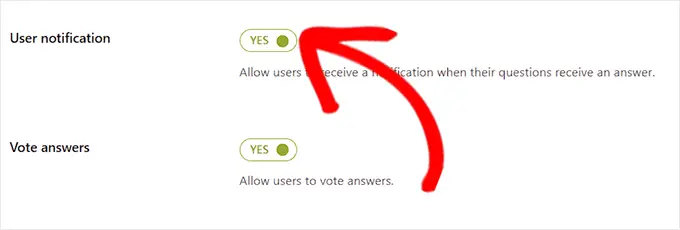
一旦他們提交的問題得到回答,您的用戶也可以收到通知。
要啟用此功能,您需要將“用戶通知”選項旁邊的開關切換為“是”。

之後,您可以查看其他設置。 默認選項適用於大多數網站,但您可以根據需要更改它們。
最後,不要忘記單擊“保存選項”按鈕來保存您的更改。
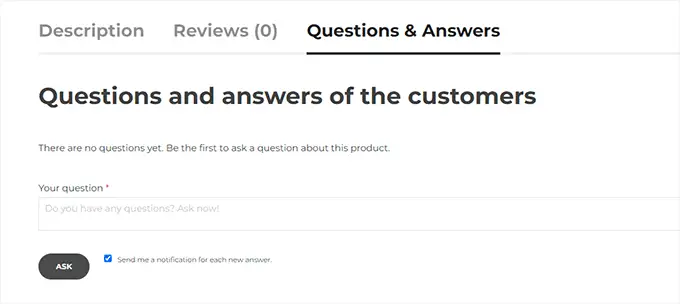
您現在可以訪問您的網站,查看產品頁面上顯示的“問答”部分。

從這裡,您的客戶可以提交他們的問題。
審核問題和添加答案
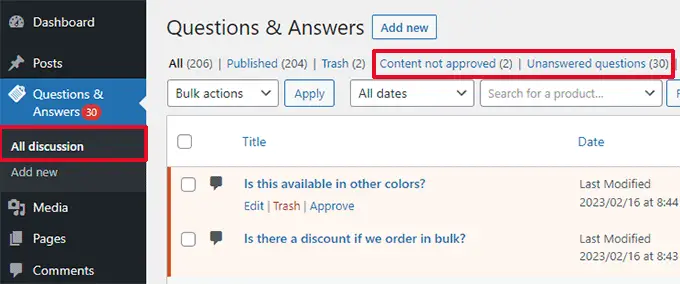
對於用戶提交的新問題,您將收到一封電子郵件通知。 您還可以通過訪問問題與解答 » 所有討論頁面來查看它們。

您可以在此處按“內容未批准”或“未回答的問題”對條目進行排序。

您也可以將鼠標懸停在問題上,然後單擊“批准”使其生效。
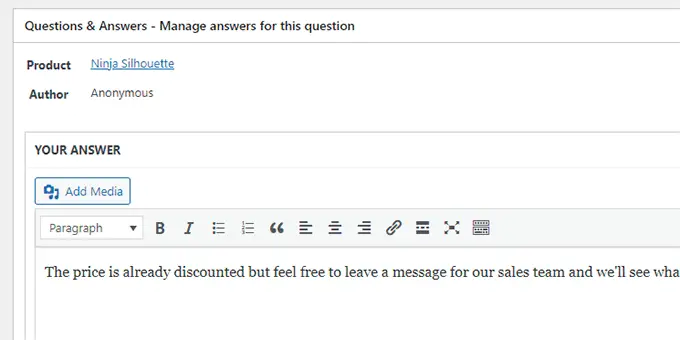
要添加問題的答案,您只需單擊該問題下方的“編輯”鏈接即可。 在編輯屏幕上,向下滾動到“您的答案”部分以回答問題。

如果您還有更多未回答的問題,請重複該過程。
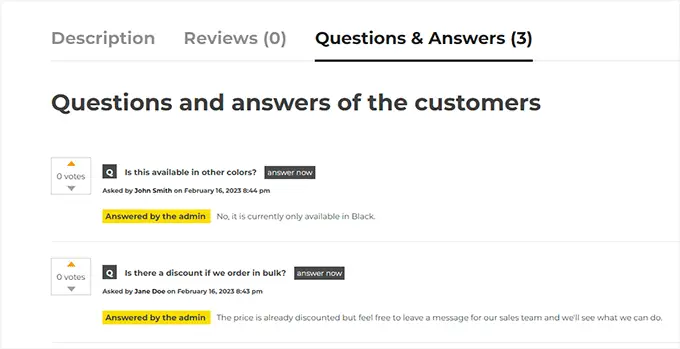
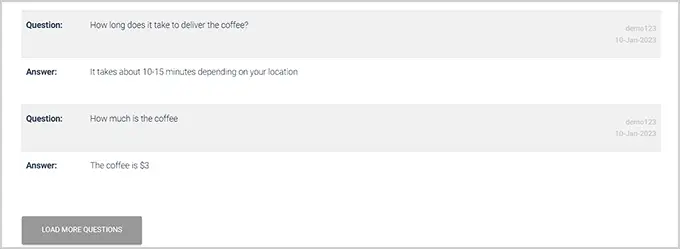
這就是產品問答部分在我們的演示商店中的樣子。

2.使用免費插件添加產品問答部分
如果您想使用免費插件將產品問答部分添加到您的 WooCommerce 商店,那麼此方法適合您。
首先,您需要做的是安裝並激活 WooCommerce 插件的產品問答。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的指南。
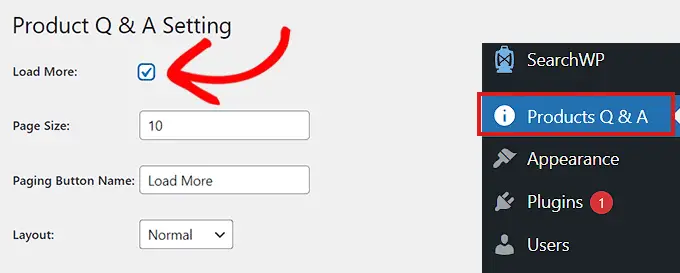
激活後,單擊 WordPress 管理側邊欄中的“產品問答”菜單,這會將您定向到“產品問答設置”頁面。
從這裡,如果您想向產品問答部分添加“加載更多”按鈕,只需選中“加載更多”選項。
添加此按鈕將允許客戶加載較舊的問題,並在產品收到大量問題時減少頁面加載時間。

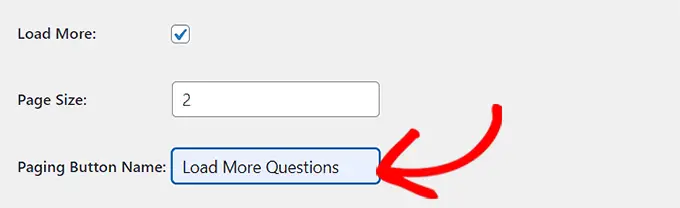
接下來,您需要選擇頁面大小。
這意味著您需要選擇在問答部分顯示的默認問題數。
所有其他問題都將從視圖中隱藏。 單擊“加載更多”按鈕後,用戶將能夠訪問這些問題。
您還可以將用於“加載更多”按鈕的文本更改為您喜歡的任何內容。 例如,您可以將其稱為“加載更多問題”。

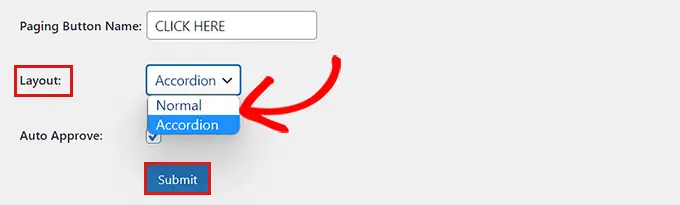
接下來,您需要從“佈局”選項旁邊的下拉菜單中為您的產品問答部分選擇佈局。
如果你想在段落中顯示問答部分,你可以選擇“正常”選項。

另一方面,您也可以將您的問題顯示為手風琴菜單。 這意味著用戶需要單擊問題才能查看答案。
完成後,不要忘記單擊底部的提交按鈕以保存您的設置。
管理產品問答
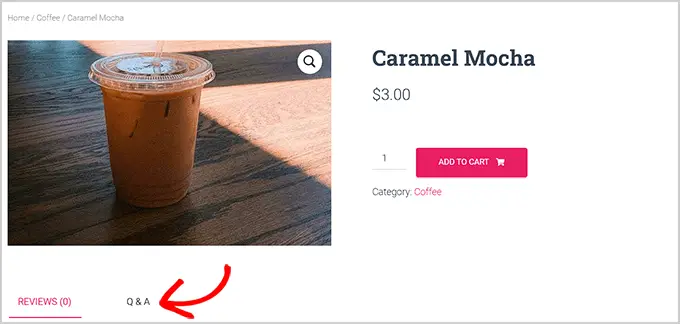
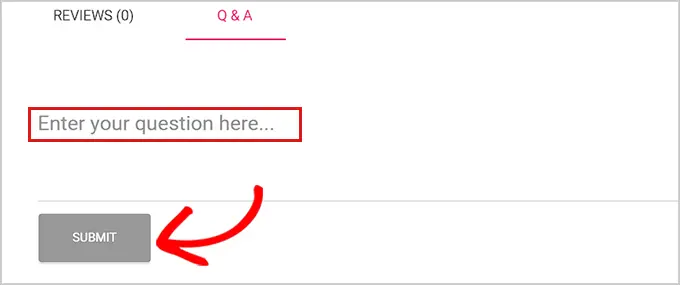
插件配置後,只需訪問您商店中的任何產品頁面即可。 您會注意到那裡添加了一個新的問答選項卡。

單擊它會顯示“問答”部分,客戶可以在其中提交問題。
當用戶提交問題時,您將收到一封電子郵件通知。

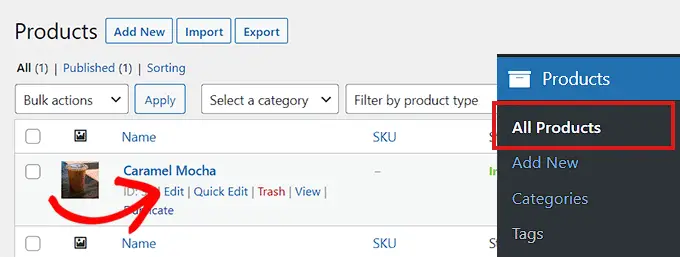
現在,要回答客戶問題,您需要從 WordPress 管理儀表板轉到產品 » 所有產品頁面。
在這裡,只需單擊產品下方的“編輯”按鈕即可打開其“編輯產品”頁面。

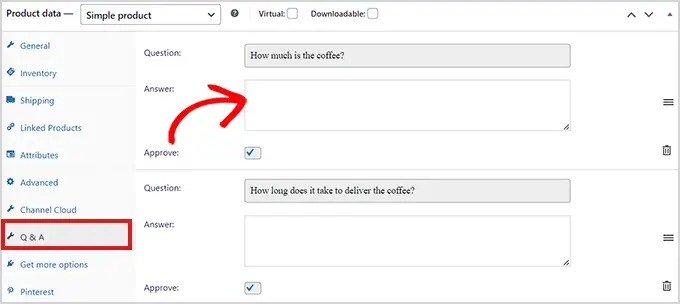
接下來,您需要向下滾動到“產品數據”部分,然後單擊左欄中的“問答”選項卡。
此處將顯示在該特定產品頁面上提交的所有問題。

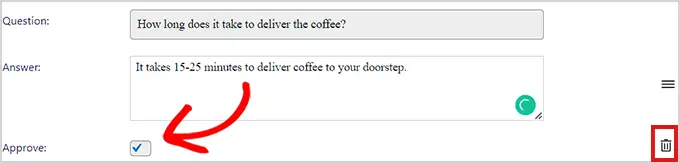
現在,您只需在“答案”字段中輸入客戶查詢的答案即可。
如果您想刪除一個問題,因為它不適合或與您的產品無關,那麼您也可以通過單擊每個問題右上角的刪除圖標來執行此操作。
如果您不想在產品頁面上顯示問題,您也可以取消選中“批准”選項。

回答完產品問題後,轉到頁面頂部並單擊“更新”按鈕以保存更改。
現在,您可以訪問產品頁面以查看正在運行的問答部分。

我們希望本文能幫助您了解如何在 WooCommerce 中添加產品問題和答案。 您還可以查看我們精選的最佳 WooCommerce 插件來發展您的商店,以及我們關於如何添加網絡推送通知以促進銷售的初學者指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
