如何將產品視頻添加到您的 WooCommerce 畫廊
已發表: 2023-05-16您是否希望將產品視頻添加到您的 WooCommerce 產品庫?
視頻可以提供更詳細、更有吸引力的產品演示。 此外,它們還可以幫助您的 WooCommerce 商店更具視覺吸引力和吸引力。
在本文中,我們將向您展示如何將 WooCommerce 產品視頻添加到您的在線商店。

為什麼將 WooCommerce 產品視頻添加到您的商店?
通過將產品視頻添加到您的 WooCommerce 商店,您可以以更詳細、信息更豐富的方式有效地展示您的產品。 這可以讓您的客戶更好地了解您產品的功能和優點。
這可以提高轉化率,因為觀看產品視頻的訪問者購買的可能性提高了 73%。
此外,通過視頻展示您的產品可以幫助建立潛在客戶的信任和信譽,讓他們對購買更有信心。
例如,如果您有一家銷售耳機的在線商店,那麼添加演示耳機音質和功能的視頻可以幫助您獲得更多轉化。

此外,將產品視頻添加到您的 WooCommerce 畫廊還可以幫助提高您網站的 SEO 排名,因為搜索引擎會優先考慮具有多媒體內容(包括視頻)的網站。 搜索結果中更高的可見度可以吸引更多人訪問您的商店併購買產品。
話雖這麼說,讓我們看看如何輕鬆地將產品視頻添加到您的 WooCommerce 畫廊。 您可以使用下面的鏈接跳轉到您要使用的方法。
- 使用 YITH WooCommerce 精選音頻和視頻內容添加 WooCommerce 產品視頻(免費和付費)
- 使用非常簡單的精選視頻添加 WooCommerce 產品視頻(免費)
方法 1:使用 YITH WooCommerce 精選音頻和視頻內容添加 WooCommerce 產品視頻(免費和付費)
對於這種方法,我們將向您展示如何使用高級插件將產品視頻添加到 WooCommerce 畫廊。 如果您想更好地控制視頻顯示和播放設置,我們建議您使用此方法。
首先,您需要安裝並激活 YITH WooCommerce 特色音頻和視頻內容插件。 有關更詳細的說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
使用此插件,您可以將來自 YouTube、Vimeo 的視頻或您自己的視頻從媒體庫添加到 WooCommerce 庫。
配置插件的常規設置
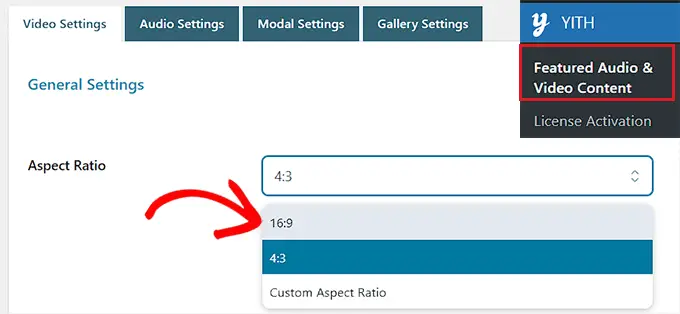
激活後,從 WordPress 管理側邊欄前往YITH » 特色音頻和視頻內容頁面。
這將打開“視頻設置”頁面。 從這裡開始,您可以從下拉菜單中選擇產品視頻的寬高比。
如果您使用免費版本,這將是您可用的唯一設置。

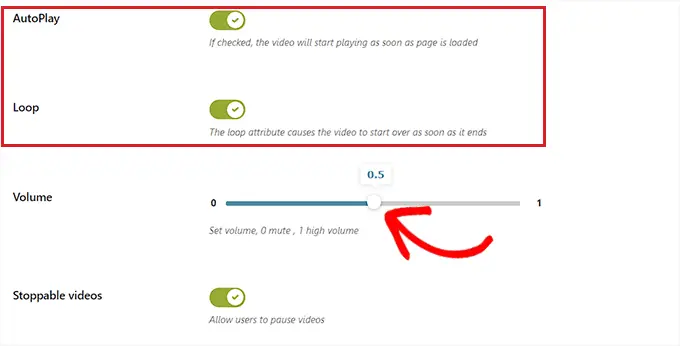
接下來,如果您希望視頻在頁面加載後立即開始播放,請將“自動播放”開關切換為活動狀態。
您還可以切換“循環”開關,以便視頻一結束就重新開始。
完成此操作後,您需要移動“音量”選項旁邊的滑塊來調整視頻的音量。 然後,只需打開“可停止視頻”開關即可允許用戶暫停視頻。

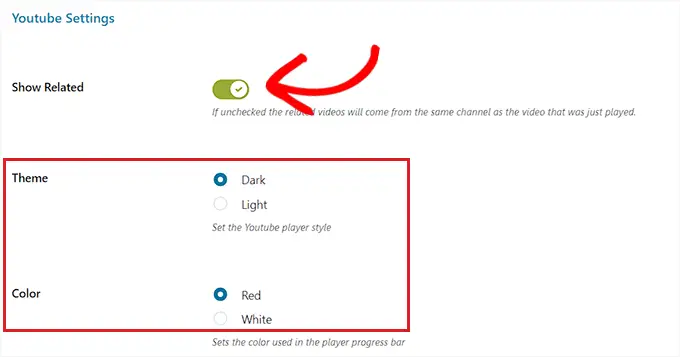
接下來,如果您想推薦與您的視頻來自同一頻道的其他 YouTube 視頻,請向下滾動到“YouTube 設置”部分,然後打開“顯示相關”開關。 僅當您嵌入 YouTube 中的產品視頻時才需要此設置。
之後,您可以為 YouTube 視頻播放器選擇主題和風格。

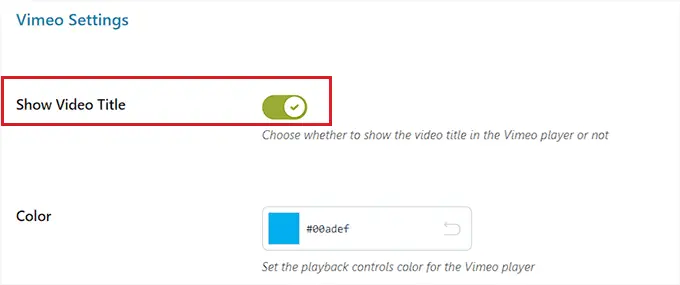
完成此操作後,您需要向下滾動到“Vimeo 設置”部分並打開“顯示視頻標題”開關以在 Vimeo 播放器中顯示視頻標題。 僅當您的產品視頻託管在 Vimeo 上時,您才需要更改此設置。
此外,您還可以為 Vimeo 播放器選擇播放控件顏色。

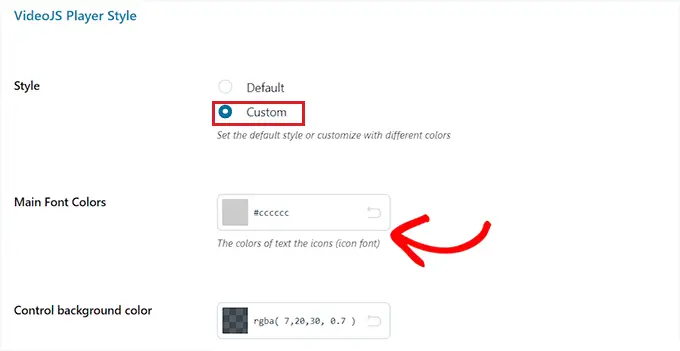
之後,轉到“VideoJS Player Style”部分並選擇“Custom”作為“Style”選項。
這將打開自定義設置,您可以在其中配置視頻播放器的背景顏色、滑塊顏色、按鈕顏色等。
完成後,單擊“保存選項”按鈕來存儲您的設置。

配置模式設置(僅限高級插件)
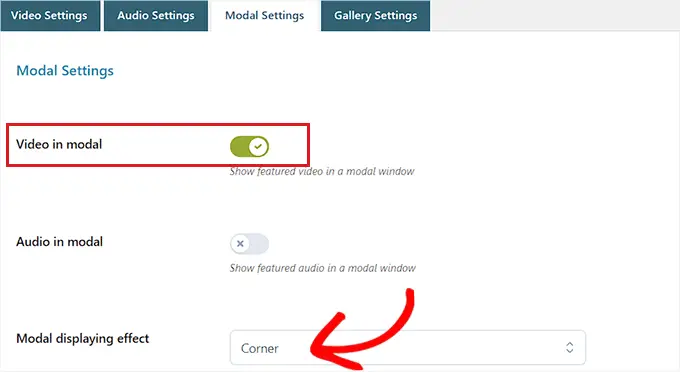
現在,您需要從頁面頂部切換到“模態設置”選項卡。 請記住,如果您使用免費插件,則此選項卡將不可用。
到達那里後,如果您想在模態窗口中顯示精選視頻,只需切換“模態視頻”開關即可。 這將在頁面上其他內容前面的燈箱中顯示視頻。
完成此操作後,您還可以從下拉列表中選擇“模態顯示效果”。

接下來,單擊“保存選項”按鈕保存您的更改。
配置圖庫設置(僅限高級插件)
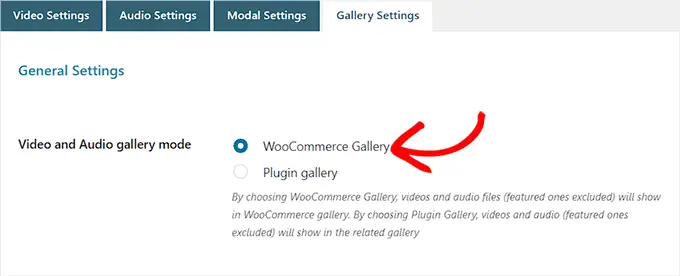
您現在需要從頂部切換到“圖庫設置”選項卡。 此選項卡僅在高級版本中可用。
從這裡,您必須選擇“WooCommerce Gallery”選項作為“視頻和音頻畫廊模式”,才能在 WooCommerce 畫廊中顯示產品視頻。

或者,通過選擇“插件庫”選項,精選視頻將顯示在相關庫中。
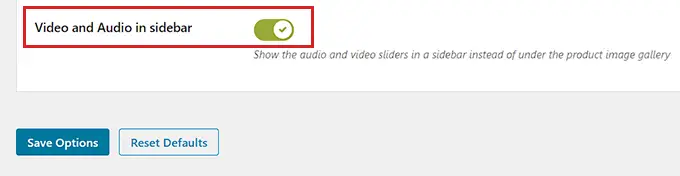
另一方面,如果您想在側邊欄中顯示產品視頻而不是 WooCommerce 或相關圖庫,您也可以切換“側邊欄中的視頻和音頻”開關。

完成後,不要忘記單擊“保存選項”按鈕來存儲您的設置。

將產品視頻添加到 WooCommerce 圖庫
現在是時候將 WooCommerce 產品視頻添加到 WooCommerce 庫了。
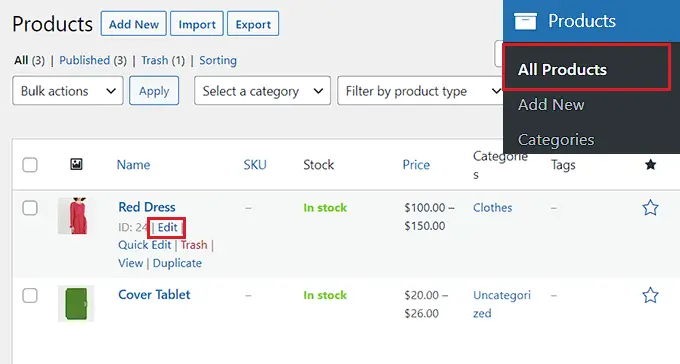
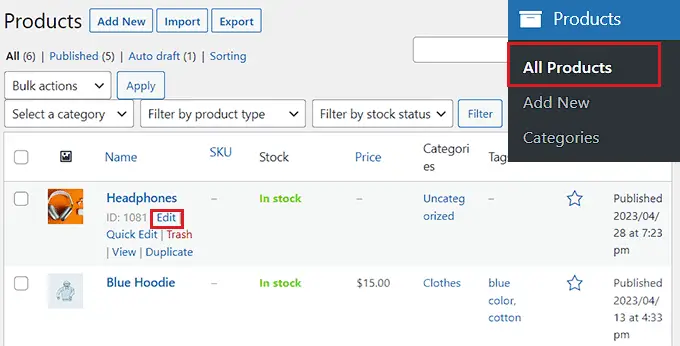
首先,您需要從 WordPress 管理側邊欄訪問“產品”»“所有產品”頁面。 到達那里後,只需單擊產品名稱下方的“編輯”鏈接即可打開“編輯產品”頁面。

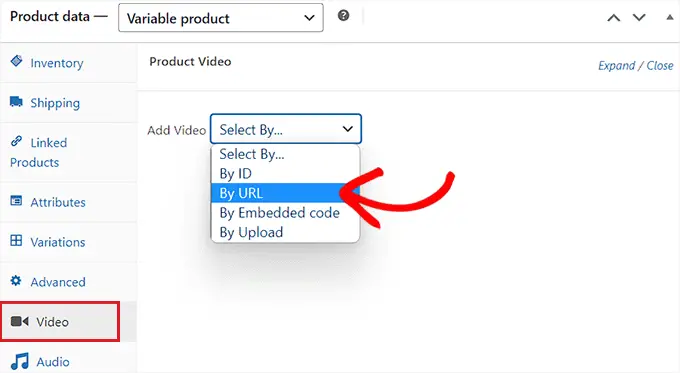
接下來,向下滾動到“產品數據”部分,然後單擊左列中的“視頻”選項卡。
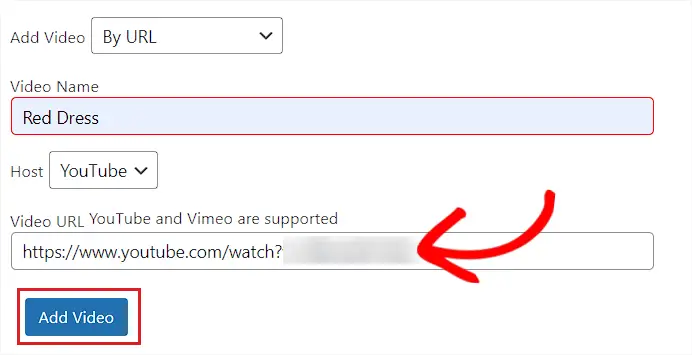
現在,您需要從“添加視頻”下拉菜單中選擇添加視頻的方式。 在本教程中,我們將選擇“按 URL”選項,因為我們將添加 YouTube 視頻 URL。

或者,您可以使用 WordPress 媒體庫上傳視頻。 但是,我們不推薦這種方法,因為上傳視頻會佔用大量帶寬。
有關更多詳細信息,您可能需要查看我們的初學者指南,了解為什麼您不應該將視頻上傳到 WordPress。
然後,系統會要求您在“視頻名稱”框中輸入產品視頻的名稱。
完成此操作後,只需將 YouTube 視頻 URL 粘貼到“視頻 URL”框中,然後單擊“添加視頻”按鈕即可。

最後,單擊頂部的“更新”或“發布”按鈕以保存更改。
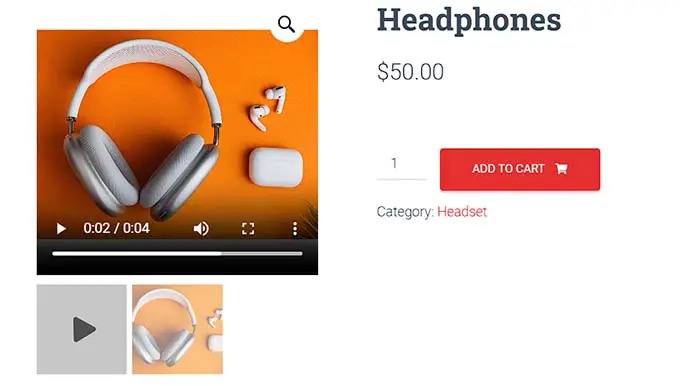
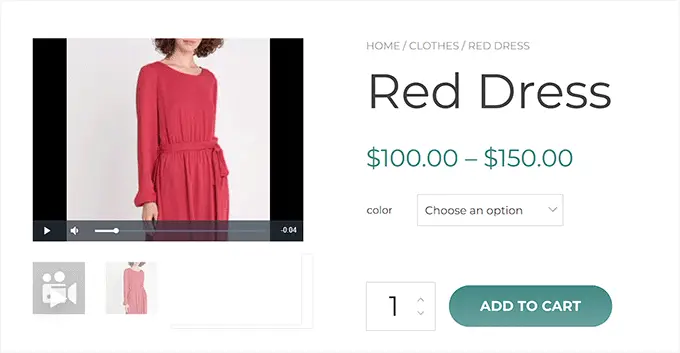
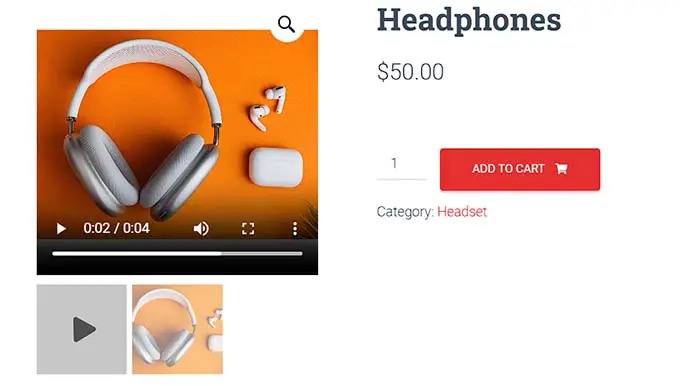
您現在可以訪問您的在線商店,檢查視頻是否已添加到您產品的 WooCommerce 庫中。
這就是產品視頻在我們的演示網站上的樣子。

方法 2:使用非常簡單的精選視頻添加 WooCommerce 產品視頻(免費)
如果您正在尋找一種免費且簡單的方法來添加 WooCommerce 產品視頻,那麼此方法適合您。
首先,您需要安裝並激活Really Simple Featured Video 插件。 有關更多詳細信息,請參閱我們有關如何安裝 WordPress 插件的教程。
配置插件的設置
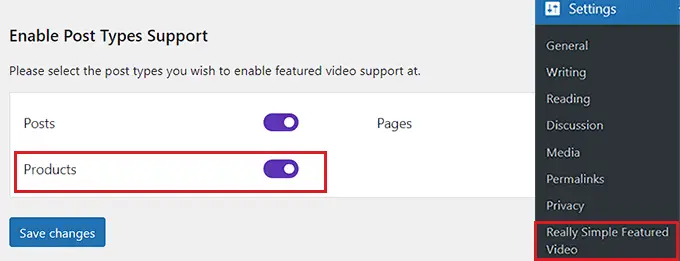
激活後,從 WordPress 管理側邊欄前往“設置”»“真正簡單的精選視頻”頁面。
從這裡,切換“產品”開關以啟用對 WooCommerce 的視頻支持。 之後,只需單擊“保存更改”按鈕即可存儲您的設置。

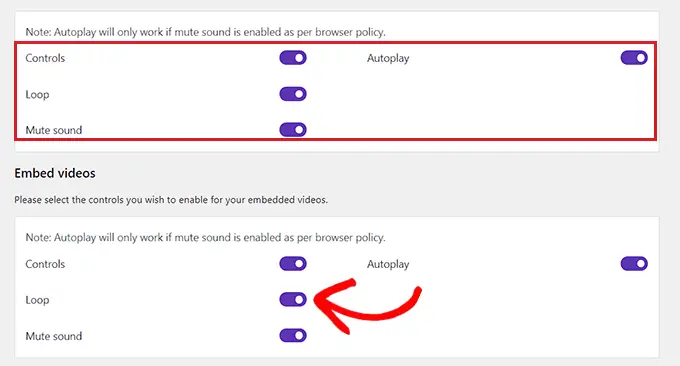
接下來,您需要從頂部切換到“控件”選項卡。 您可以在此處配置自託管和嵌入視頻的設置。
現在,只需移至“自託管視頻”部分,然後首先切換“控件”開關以向視頻播放器添加控件。
之後,您還可以切換“循環”開關以繼續循環播放視頻。 此外,您還可以通過切換“靜音”旁邊的開關來默認將視頻靜音。
完成此操作後,如果您希望視頻自動開始播放,只需打開“自動播放”開關即可。

接下來,向下滾動到“嵌入視頻”部分,您將在其中找到針對嵌入視頻重複的所有這些選項。
只需根據您的喜好配置這些設置,然後單擊“保存更改”按鈕即可存儲您的設置。
將產品視頻添加到 WooCommerce 圖庫
要將產品視頻添加到 WooCommerce 庫,請從管理側邊欄轉到產品 » 所有產品頁面。
從這裡,繼續單擊產品名稱下方的“編輯”鏈接將其打開。

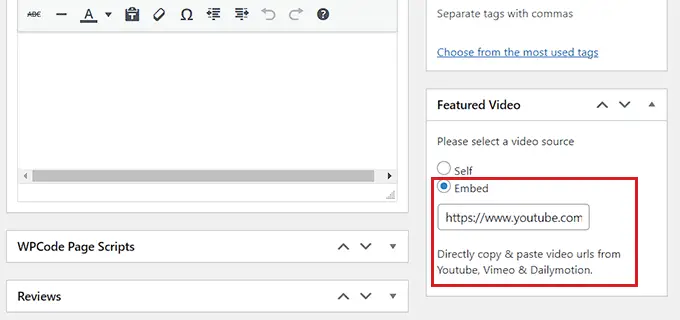
到達那里後,您需要向下滾動到左欄中的“精選視頻”部分,然後選擇視頻源。
如果您想從計算機或媒體庫上傳視頻,則需要選擇“自己”選項。 但是,要嵌入 YouTube 或其他平台的視頻,您必須選擇“嵌入”選項。
注意:我們不建議在您的網站上上傳視頻,因為它們會佔用大量帶寬。 有關更多詳細信息,您可能需要閱讀我們的指南,了解為什麼切勿在 WordPress 中上傳視頻。
在本教程中,我們將選擇“嵌入”選項,因為我們想要添加 YouTube 視頻。

選擇該選項後,將顯示“視頻 URL 位於此處”字段。 只需將 YouTube、Vimeo 或 Dailymotion 視頻鏈接添加到字段中即可。
最後,單擊頂部的“更新”或“發布”按鈕以保存更改。
現在您可以訪問您的網站查看 WooCommerce 產品視頻。

我們希望本文能幫助您了解如何將 WooCommerce 產品視頻添加到您的產品庫。 您可能還想查看有關如何在 WooCommerce 中安排優惠券的教程,以及我們精選的最佳 WooCommerce 插件來發展您的網站。
如果您喜歡這篇文章,請訂閱我們的 WordPress 視頻教程 YouTube 頻道。 您還可以在 Twitter 和 Facebook 上找到我們。
