如何在 WooCommerce 中添加產品
已發表: 2022-09-11假設您想了解如何在 WooCommerce 中添加產品:在 WooCommerce 中添加產品是一個簡單的過程,任何對 WordPress 有基本了解的人都可以完成。 您需要做的第一件事是登錄您的 WordPress 網站並轉到WooCommerce 部分。 在 WooCommerce 部分,您會在左側看到一個菜單,上面寫著“產品”。 單擊該菜單將其展開,然後單擊“添加產品”子菜單。 進入“添加產品”頁面後,您將看到需要填寫的表格。 該表格將要求您提供產品名稱、簡短描述、詳細描述和價格。 您還需要選擇產品是實體產品還是數字產品。 如果您要銷售實物產品,則需要輸入運輸信息。 如果您銷售的是數字產品,則可以跳過運輸信息。 填寫表格後,單擊“發布”按鈕發布您的產品。 而已! 您現在已經在 WooCommerce 中添加了一個產品。
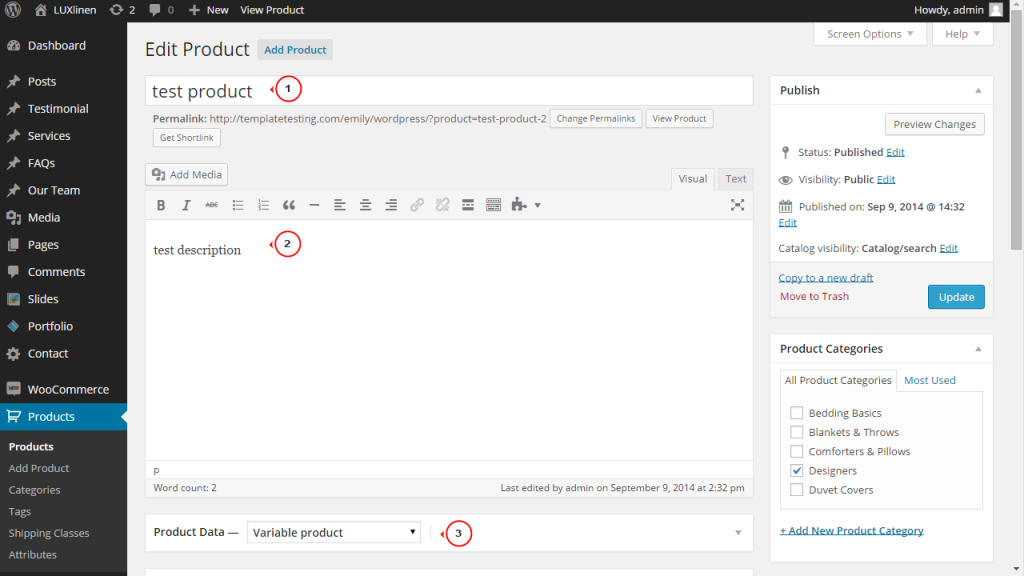
本分步指南將引導您完成添加和配置您的第一個 WooCommerce 產品。 安裝 WooCommerce 後,轉到 WordPress 儀表板上的 WooCommerce > 產品頁面。 創建產品按鈕是您開始創建您的第一個產品的地方。 WooCommerce 有多種產品類型,具體取決於您銷售的產品。 使用 WooCommerce 建立直銷商店很簡單。 庫存選項卡是管理庫存的最有效工具之一。 運輸選項卡允許您指定將要運輸的實物產品的詳細信息。
如果您願意,可以手動或通過插件分配 SKU。 通過單擊“高級”選項卡,可以將購買說明添加到訂單中。 短篇小說更有可能被搜索引擎收錄,並且必須包含在您的WooCommerce 商店的 SEO 中。 要寫一個簡短的描述,你應該使用兩到三個句子。 該副本可用於在右側邊欄中的發布框下方生成新的草稿鏈接。
選擇條件類型以創建您自己的優惠券,然後單擊“設置”按鈕。 完成特定類別的購買後,客戶將獲得免費產品。 一旦客戶選擇了產品並使用優惠券付款,WooCommerce 將自動將免費產品添加到購物車中。
如何在 Woocommerce 的頁面中添加更多產品?
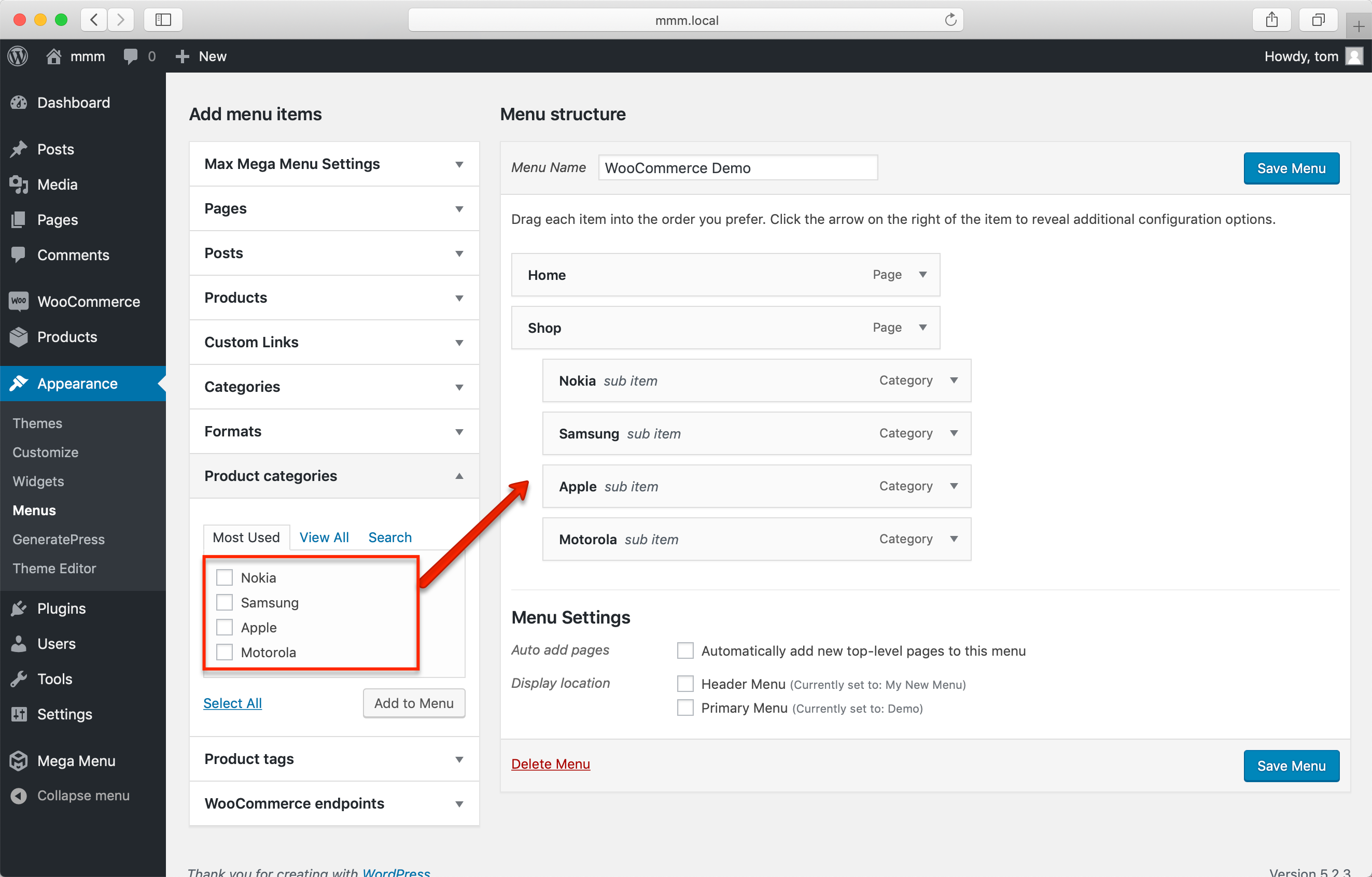
 信用:模板怪物
信用:模板怪物為了向 WooCommerce 中的頁面添加更多產品,您需要先登錄 WordPress 儀表板。 從那裡,您將鼠標懸停在左側菜單中的“WooCommerce”選項卡上,然後從下拉菜單中選擇“添加新產品”。 在下一頁上,您將輸入產品的名稱、描述和價格。 完成所有必填字段後,您將單擊“發布”按鈕以使您的產品在您的網站上上線。
在典型的 WooCommerce 安裝中,可能很難很好地了解該過程需要什麼。 您將能夠使用產品燈箱插件 WooCommerce Quickview 分兩步完成此任務。 然後可以將此項目添加到您的購物車中,客戶甚至可以使用燈箱箭頭滾動瀏覽您的其他產品。 第二步是添加 Quickview 短代碼。 第三步是將您的 WooCommerce 產品插入頁面。 可以採取以下步驟來添加特定產品。 如果您啟用了快速查看按鈕,您現在將能夠看到產品的內容。
在 Woocommerce 中添加新產品類型
如果要添加新的產品類型,請導航到WooCommerce 管理區域的產品類型部分,然後單擊添加產品類型鏈接。 之後,您可以選擇要添加的產品類型,填寫所需信息,然後單擊“添加產品”按鈕。
如何在 WordPress 中添加 Woocommerce
 信用: www.megamenu.com
信用: www.megamenu.com將 WooCommerce 添加到您的 WordPress 網站是提高網站電子商務功能的好方法。 WooCommerce 是一個流行的電子商務插件,可讓您在線銷售產品和服務。 如果您希望將 WooCommerce 添加到您的 WordPress 網站,您需要做一些事情。 首先,您需要安裝 WooCommerce 插件。 安裝插件後,您需要激活它。 插件激活後,您需要設置WooCommerce 設置。 完成 WooCommerce 設置後,您就可以開始在 WordPress 網站上銷售產品和服務了。
WooCommerce 插件,也稱為 WordPress,是一個單獨的軟件。 它使用簡單,提供了很多支持,並且非常受歡迎。 在本文中,我將向您介紹如何在您的 WordPress 網站上安裝 WooCommerce。 此外,我將介紹您可以使用哪些其他插件來簡化您的商店。 在加拿大和美國,您可以使用 WooCommerce JetPack 查看實時運費。 它可能不包括您網站所需的一切,但有一個免費層。 在您選擇 MailChimp 作為您的電子郵件營銷平台後,該嚮導將幫助您配置插件。
將電子書添加到您的WooCommerce 網站需要添加標題、描述、價格和文件類型。 仔細檢查您的書是否是虛擬的和可下載的,這一點至關重要。 在產品圖像下,您可以選擇要使用的圖像。 您的 WooCommerce 商店可能需要使用現有圖像或新圖像,具體取決於您選擇的圖像類型。 在圖書過期下,您可以指定用戶可以下載您的圖書的次數。 此方法的目的是防止他人與他人共享下載鏈接(和您的圖書)。 還需要對您的產品進行簡要說明。
使用WooCommerce 嚮導,為上圖設置商店僅需 30 分鐘。 使用智能優惠,您可以向客戶提供其他產品。 如果您以折扣價向他們提供您的第一本電子書,他們會購買您的第二本。 允許從您的產品中保留最大的收入。
如何在沒有 Woocommerce 的情況下在 WordPress 中添加產品
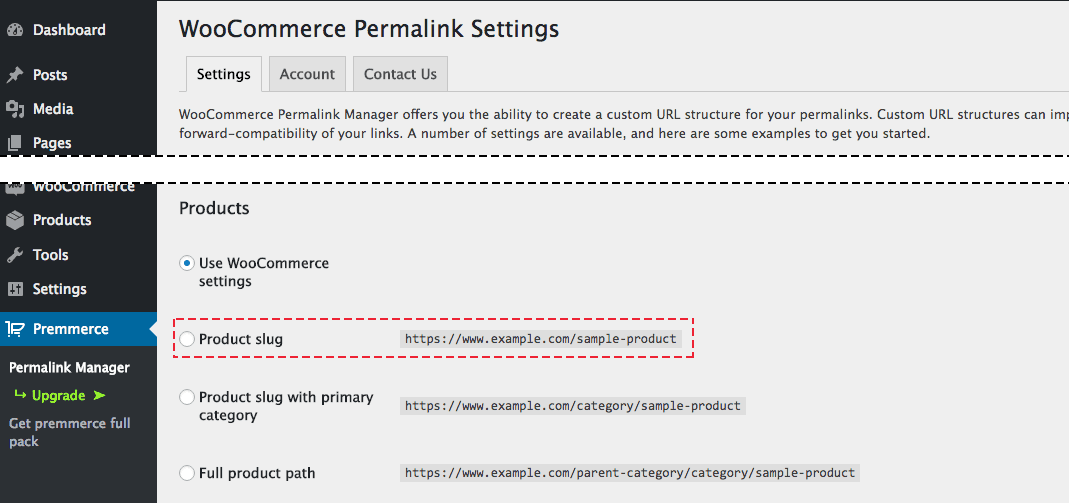
 信用:堆棧交換
信用:堆棧交換可以在沒有 WooCommerce 的情況下在 WordPress 中添加產品,但不推薦。 WooCommerce 是一個專門設計用於將 WordPress 網站變成在線商店的插件。 它包括產品頁面、購物車、支付處理等功能。 雖然可以在沒有 WooCommerce 的情況下將產品添加到 WordPress 網站,但它不是用戶友好的,並且可能無法提供您商店所需的所有功能。
WooCommerce 是一個圍繞 WordPress 構建的免費開源商務解決方案。 即使您在非 WordPress 網站上安裝插件,您仍必須使用 WordPress 帳戶來管理您的電子商務商店。 如果您的商店主要銷售數字商品,WooCommerce 可能是最佳選擇。 WooCommerce 平台使中小型企業能夠創建和銷售滿足其特定需求的在線商店。 創建產品的過程與在 WordPress 中創建帖子或頁面的過程類似,但有一些額外的字段用於定價、圖像和其他信息。 了解如何使用我們的分步說明開始添加產品。
我可以在沒有 Woocommerce 的情況下使用 WordPress 嗎?
此帖子上必須顯示活動。 WooCommerce 插件是一個 WordPress 插件,因此它不能在沒有 CMS 的情況下運行。
如何在 WordPress 頁面中添加產品
在 WordPress 中添加產品是一個相當簡單的過程。 首先,您需要為您的產品創建一個新頁面或帖子。 為此,只需單擊 WordPress 儀表板中“頁面”或“帖子”菜單下的“添加新”鏈接。 接下來,您需要輸入產品頁面的標題並添加一些內容。 在內容編輯器中,您可以添加文本、圖像、視頻等。 對產品頁面感到滿意後,向下滾動到“產品”設置框並選擇“添加產品”選項。 現在,您需要輸入有關產品的一些基本信息,例如名稱、價格和描述。 您還可以為您的產品設置特色圖片,該圖片將顯示在產品頁面上。 最後,點擊“發布”按鈕發布您的產品頁面。
輕鬆將產品添加到 WooCommerce 中的任何帖子或頁面。 Product Table 插件允許您在表格或列表佈局中顯示產品,允許用戶將它們添加到他們的購物車並離開帖子或頁面。 以下是我們製作產品表的步驟,該表將在任何帖子或頁面中顯示產品。 要在創建表格後保存更改,請單擊屏幕右上角的保存更改按鈕。 我們需要表格的簡碼才能將其添加到任何帖子或頁面。 您可以通過轉到插件的常規設置來複製簡碼。 使用此簡碼,您可以在商店的任何帖子或頁面上顯示表格。
在我們粘貼簡碼之前,我們必須首先包含一個簡碼塊。 一旦我完成第一段,該塊將被添加。 通過轉到帖子並檢查新產品表,您應該能夠查看是否已添加任何產品。 用戶現在可以在不離開博客文章的情況下將任何商品添加到他們的購物車。 使用 WordPress 塊編輯器將產品添加到任何頁面或帖子。 我們不需要任何插件來執行此操作,因為塊編輯器是 WordPress 的最新版本。 如果您使用的是舊版本的 WordPress,可以在安裝 Gutenberg 插件之前修改經典編輯器。
您可以使用產品按類別將產品添加到您的頁面或發佈到您的 WooCommerce 商店。 搜索欄的產品部分包含與特定產品相關的所有塊。 選擇類別後,單擊“完成”按鈕將產品添加到其中。 通過單擊屏幕右上角的更新按鈕,您可以更新頁面。

如何在 Woocommerce 中添加散裝產品
要在 WooCommerce 中添加批量產品,請轉到產品 > 添加新產品。 從批量操作下拉列表中選擇要添加的產品數量,然後單擊應用。 在出現的字段中輸入產品詳細信息,然後單擊發布。
WooCommerce 是基於 WordPress 的在線商店的最佳選擇,因為它易於使用。 隨著 2017 年新增 CSV 文件導入功能,WooCommerce 用戶現在可以導入多個產品。 本文將教您如何將 WooCommerce 產品導入您的網站,以及研究一些可以做同樣事情的獨立插件。 它是 WebToffee 導入和導出到 WooCommerce 的產品導入導出插件的產品導入導出。 該插件的免費版本和標準的 WooCommerce 導入器幾乎相同。 此插件的高級功能很可能需要您升級到插件的高級版本。 隨著商店的發展,您很可能會遇到維護問題。
進口產品有其自身的一系列挑戰。 導入可能已中斷,這可能會導致一些問題。 這似乎是由於服務器超時時間較短,尤其是對於較低層的主機。
Woocommerce 以編程方式添加產品
要以編程方式將產品添加到 WooCommerce,您需要創建一個新產品對象,然後使用 WC_Product::create() 方法將其插入數據庫。 這可以通過以下代碼完成:
$product = new WC_Product();
$product->set_name('我的產品');
$product->set_price(10);
$product->create();
這將在 WooCommerce 中插入一個名為“我的產品”且價格為 10 的新產品。
產品是作為實體商品或數字商品在線銷售的商品。 WooCommerce 提供四種產品類型:簡單、可變、分組和外部/附屬。 下載或虛擬化產品的能力意味著無法執行交付功能。 產品與 WordPress 網站的博客文章和其他頁面的不同之處在於它具有特殊功能。 除了下載字段之外,您還可以通過轉到產品的設置頁面將下載的文件附加到可下載的產品。 沒有比這更好的方式來傳遞任何類型的文件了。 我們將在本指南中逐步介紹每種方法。
以編程方式在數組中創建多個產品的能力允許您創建任何數量的產品。 例如,以下腳本將添加三個產品: 如果您對 update_post_meta() 方法感到滿意,則可以通過編程方式輕鬆添加 WooCommerce 產品。 要將特色圖片添加到產品中,您必須先將其上傳到您的媒體庫。 也可以將圖像批量上傳到庫中,並將它們的 id 輸入到您的函數中。 Thumbnail_id 的元名稱也可以通過獲取所有圖像 ID 從數據庫中檢索。 WooCommerce 管理面板允許您以多種方式上傳產品。 每種方法都有利有弊,根據情況,您可能會也可能不會感到滿意。
在他們的幫助下,您將能夠將產品添加到您的在線商店。 在本課中,我們將介紹如何從管理面板添加產品。 元框可以在內容編輯器中找到。 創建WooCommerce 帳戶時,您可以選擇這些。 考慮您網站的配置以及您安裝的插件至關重要。 “編輯”選項允許您修改或打開任何選項卡元框。 鏈接的產品可以通過鏈接產品與相關產品一起顯示。
建立相關產品有兩種選擇:追加銷售和交叉銷售。 產品數據元框的鏈接產品選項卡包含幾個設置。 如果您想在 WooCommerce 中隱藏相關產品,請閱讀我們的指南。 如果您還沒有,您可以在創建示例文件後創建一個新的 CSV 文檔或根據所需的格式編輯現有的文檔。 現在,下載 .csv 文件,您可以在您喜歡的文檔編輯器中打開該文件。 WooCommerce 儀表板還允許您批量添加產品。 如果您有大量產品,您可以按類別、產品類型或庫存水平對它們進行排序。 您也可以通過單獨選擇來手動檢查每個產品,因為您可能沒有那麼多可用的過濾器。 通過單擊每個產品詳細信息,您可以在一個地方更改價格、狀態、評論、可見性和其他有關它們的詳細信息。
如何以編程方式在 Woocommerce 中添加產品?
通過更改 wp_set_object_terms() 函數的第二個參數,可以在 WooCommerce 中以編程方式創建可變產品:$post_id、'variable'、'product_type'。
如何以編程方式將項目添加到購物車 WordPress?
WC()->cart->add_to_cart() 函數可用於將產品添加到購物車,但下面鉤子中的 cart_item_data 必須配置額外的產品選項數據。 此方法可分別用於“woocommerce_add_cart_item_data”、“cart_item_data”、product_id、variation_id 和quantity。
我可以將產品批量上傳到 Woocommerce 嗎?
使用 WooCommerce 的產品導入導出插件,您可以在幾分鐘內上傳所有產品和產品類型(簡單、可變、分組和外部)。 大多數人更喜歡保留電子表格、CSV 文件或 XML 文件作為產品數據的備份。
Woocommerce 產品頁面
WooCommerce 產品頁面是網站上的一個頁面,顯示有關可供購買的產品的信息。 此頁面通常包括產品名稱、價格、描述和圖像。
WooCommerce 產品頁面是您電子商務網站的一個非常重要的部分。 如果您的產品頁面設計得當,則可以提高轉化率、減少投訴並增加平均訂單價值。 根據您要對產品頁面執行的操作,有多種自定義選項。 如果您對編碼感到滿意,可以手動編輯 WooCommerce 產品模板。 WordPress 主題定制器可用於為您的主題創建自定義 CSS。 如果您使用的是 Chrome,請轉到查看以了解那裡還有什麼。 以下步驟用於在 WooCommerce 中構建產品頁面: WooCommerce 掛鉤可用於在模板中插入或刪除元素。
要添加或刪除帶有鉤子的元素,您需要創建一個子主題並向函數添加一些代碼。 這些函數中用於指定每個元素的優先級的參數是基於參數的。 通過刪除一些元素並添加其他元素,您可以增加按它們應該出現的順序出現的元素的數量。 您使用的頁面構建器必須為您的頁面具有特定的 WooCommerce 塊/元素/部分。 例如,Elementor 具有預先設計的產品頁面,您可以根據需要對其進行自定義。 根據您選擇的頁面構建器,您很可能必須在內部自定義產品頁面。 下面列出了一些最受歡迎的頁面構建器的教程。
WooCommerce 產品頁面僅適用於靜態圖像; 無法上傳視頻。 現在可以使用 Product Video 擴展從 YouTube、Vimeo、Dailymotion、Metacafe 和 Facebook 嵌入視頻。 您可以使用推薦引擎擴展在您的產品頁面上顯示 Netflix 或 Amazon 產品推薦。
Woocommerce 產品簡碼
WooCommerce 產品簡碼是將產品添加到您的 WooCommerce 商店的好方法。 它使您可以輕鬆地將產品添加到您的頁面和帖子中,並根據自己的喜好對其進行自定義。 簡碼非常通用,可以以多種方式使用。 您可以使用它來顯示單個產品或一組產品。 您還可以使用它來顯示產品的圖像、價格和描述。 WooCommerce 產品簡碼是將產品添加到您的 WooCommerce 商店的好方法。
產品短代碼是自定義 WooCommerce 商店的最有效和最強大的方法之一。 以戰略方式使用它們將使您能夠為您的客戶提供最好的產品並增加您的銷售額。 短代碼可用於使整個頁面看起來像結帳,顯示產品列表或顯示視頻和音頻。 您可能希望選擇在 WooCommerce 商店的各個頁面上顯示特定類別的產品。 如果您想展示新產品或產品系列,可以通過將其顯示為類別來實現。 您可以使用這些代碼根據產品描述中的屬性顯示產品。 如果您在您的網站上進行大量銷售,您可能希望突出顯示最受歡迎的商品。
您可以使用簡碼完成此操作,WooCommerce 將為您完成剩下的工作。 除了使用簡碼外,您還可以使用單個產品出現在頁面或博客文章上。 WooCommerce Quickview 允許您輕鬆地從目錄中查找任何產品,而無需重新加載頁面。 如果您在此短代碼中包含產品 ID,您的新產品將按降序排列。 短代碼的“限制”區域將告訴 WooCommerce 您要顯示多少相關產品。 產品 ID 可在“id=”列中找到。 通過將鼠標懸停在產品上,您可以看到它的產品。 由於頁面簡碼顯示整個“我的帳戶”頁面,因此您無需編寫任何代碼。 此簡碼可與我們的“我的帳戶”簡碼教程結合使用。
如何使用 Woocommerce 產品簡碼來增強您的帖子和頁面
我們將在本文中介紹如何將 WooCommerce 產品短代碼添加到帖子和頁面。 閱讀本文後,您將能夠: 為您的帖子和頁面創建一個簡碼,以與 WooCommerce 一起使用。
WooCommerce 產品簡碼可用於使您的產品列表看起來更具吸引力。
