如何將 RTL CSS 添加到您的 WordPress 主題
已發表: 2022-03-11如果您想將 RTL CSS 添加到您的 WordPress 主題中,有幾種方法可以做到。 最常見的方法是在您的functions.php 文件中添加一行代碼。
您還可以通過創建單獨的樣式表並將其排入您的 functions.php 文件中,將 RTL CSS 添加到您的 WordPress 主題中。
如果您使用的 WordPress 主題不支持 RTL 語言,您仍然可以使用 WordPress RTL Tester 插件向其添加 RTL CSS。
將 RTL CSS 添加到 WordPress 主題後,您可以通過右鍵單擊您的網站並選擇“檢查元素”來對其進行測試。 然後,單擊“控制台”選項卡並輸入“document.dir”。 如果您的網站以 RTL 模式顯示,您應該在“document.dir”屬性旁邊看到“rtl”。
如何在 WordPress 主題中添加相關的 CSR? 可以為語言和主題中的 RTL 內容啟用主題內容。 當方向為右手時,RTL 符號表示這一點。 我的所有 CSS 元素的所有水平定位屬性都在我單獨的 CSS 樣式文檔 rtl 中完全重新設計。 在 RTL 中發現的一些從右到左的語言包括波斯語、阿拉伯語、希伯來語和烏爾都語。 大多數高級 WordPress 主題都包含 RTL 支持,因此您不必檢查它是否包含在內。
CSS 的 direction 屬性在 CSS 函數中協調文本、表格列和水平溢出的方向。 Rtl 是指從左到右書寫的語言(例如,希伯來語或阿拉伯語),而 ltr 是指從左到右書寫的語言(例如,英語或大多數其他語言)。
如何在 WordPress 中啟用 Rtl Css?
 信用:createandcode.com
信用:createandcode.com導航到插件菜單。 您可以通過向插件添加新內容並蒐索“RTL Tester”來獲取 WordPress.org 存儲庫插件。 當您在 WordPress 用戶界面上單擊“切換到 RTL”時,它會切換到 RTL 模式。 當您查看網站的前端時,您應該注意到它現在顯示在左側角落。
通過執行這些步驟,您可以在 WordPress 站點中啟用從右到左模式 (RTL)。 該模式使您能夠以波斯語、阿拉伯語、希伯來語、烏爾都語和其他腳本語言以外的語言編寫內容。 要測試 RTL,您可以直接從 WP 儀表板使用 RTL Tester 插件。 將以下代碼添加到 WP-config.php 文件以永久激活您的 RTL。
為您的 WordPress 主題添加 Rtl 支持
要開始使用 RTL 支持,您必須首先創建一個 WordPress 主題。 所需要的只是一個 style-rtl.html 文件和相應的指令。
什麼是 WordPress 中的 Rtl Css 文件?
RTL CSS 文件是一種樣式表,當內容以從右到左 (RTL) 語言編寫時,用於設置 WordPress 網站的樣式。 RTL 語言是從右向左書寫的,而不是像英語那樣從左向右書寫。 這意味著需要調整 CSS,以便在以 RTL 語言查看時內容正確顯示。 RTL CSS 文件可用於更改內容的對齊方式、側邊欄的順序以及頁面上的其他元素。
WordPress中有Rtl功能嗎?
WordPress 中沒有用於檢查字符串是否為 RTL 的內置函數。 但是,您可以輕鬆編寫自己的函數來檢查字符串是否為 RTL。

從右到左導航的網頁設計不僅要替換界面元素,還要考慮頁面佈局和內容結構。 在開發網站或 Web 應用程序時,考慮不同區域如何相互交互以及佈局如何影響交互至關重要。
例如,如果一個表單包含在一個頁面上,那麼設計它就很重要,這樣用戶就可以同時從各個方面填寫表單。 此外,請確保頁面上的所有內容都從右到左顯示,而不管光標在頁面上的位置。
通過遵循這些提示,設計人員可以創建適用於 Internet 上從右到左的所有用戶的可用佈局。
什麼是 Rtl 主題?
在計算機科學中,從右到左或最右派生是一種解析策略,其中字符串的初始非終結符被該字符串的最右派生替換。 這種方法經常用於遞歸下降解析器。
RTL(從右到左)語言和英語一樣,是從左到右書寫的。 使用符合 RTL 的 WordPress 主題,您可以將整個網站轉換為 RTL 格式。 如果您使用 WordPress,您將能夠比從頭開始創建一個符合 RTL 的網站快得多。 大多數免費(和高級)主題,無論是免費還是高級,都支持 RTL 語言。 有幾種方法可以確定主題是否支持 RTL。 如果您選擇符合 RTL 的主題,您可以確保您的 WordPress 網站不辜負客戶的期望。 如果您選擇的主題支持 RTL,WordPress 將生成一個樣式表,使您的網站 RTL。 您將能夠更改整個網站的外觀和感覺,包括管理儀表板。 RTL Tester 之類的插件可用於測試您的主題和插件與 RTL 的兼容性。
Dir 屬性是一個簡單但功能強大的工具,可讓您快速輕鬆地創建數字電路設計的可視化表示。 通過將 dir 屬性添加到頂部元素,您可以輕鬆查看寄存器之間的數據流以及它們的邏輯操作是如何進行的。
您可以使用這個簡單的添加來使您的設計更高效且更易於遵循。 如果您在設計中添加 dir 元素,當頁面以任何方向呈現時,您的 CSS 將在所有瀏覽器中保持一致。 因此,您的設計將更加清晰易讀。
您可以使用 dir 快速輕鬆地可視化您的數字電路設計。 將 dir 屬性添加到頂部元素時,您可以看到寄存器之間的數據流以及可以對它們執行的邏輯操作。 您可以使用這個簡單的添加來提高設計效率並使其更易於遵循。
Css Rtl 阿拉伯語
CSS RTL 是一種 CSS 規則,允許輕鬆創建具有從右到左文本方向的頁面。 這對於以阿拉伯語、希伯來語和波斯語等語言創建頁面特別有用。
設置從右到左的頁面
通過將 dir=rtl 屬性插入 html 標記來實現從右到左 (RTL) 頁面很簡單。
如何製作 WordPress 網站 Rtl
這個問題沒有萬能的答案,因為必要的步驟會因您使用的特定 WordPress 主題和插件而異。 但是,一般來說,您需要編輯主題的 CSS 樣式表以添加從右到左文本顯示的適當規則,然後將 WordPress 設置配置為使用從右到左的語言。
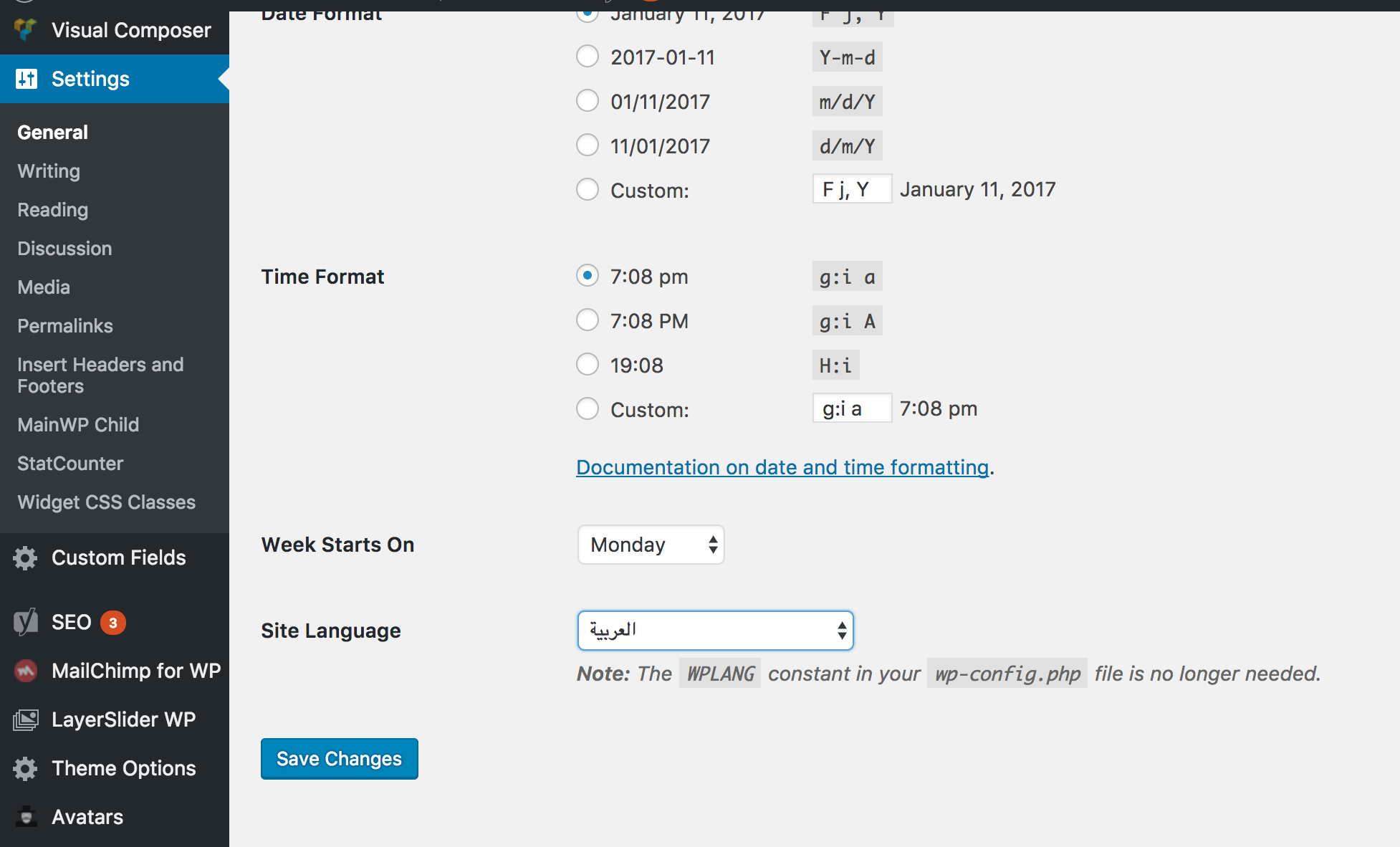
阿拉伯語、希伯來語、波斯語、烏爾都語和其他語言屬於從右到左順序書寫的語言。 如果您使用支持 RTL 的 WordPress 或 WordPress 主題,您可以輕鬆地將您的網站切換到 RTL。 只有在您更改了 RTL 語言之後,您才需要對您的 WordPress 安裝進行任何更改。
