如何將可縮放矢量圖形添加到您的 WordPress 網站
已發表: 2023-01-16如果您希望將可縮放矢量圖形 (SVG) 添加到您的 WordPress 網站,可以使用幾種方法。 通常,您可以使用內置的媒體庫來上傳 SVG 文件,或者使用Safe SVG等插件來管理和上傳它們。 準備好 SVG 文件後,可以通過幾種方法將它們添加到 WordPress 站點。 您可以使用內置的 WordPress 圖片功能將它們添加到您的帖子和頁面,或者您可以使用 WP Shape 之類的插件將它們添加到您網站的頁眉、頁腳或側邊欄。 如果您想更好地控制 SVG 文件的顯示方式,可以使用 SVG Support 之類的插件來添加短代碼,讓您可以控制 SVG 文件的大小、顏色和其他方面。 無論您選擇如何將 SVG 添加到您的 WordPress 網站,請確保您使用的是信譽良好的文件來源。 通過一些計劃,您可以輕鬆地將可縮放矢量圖形添加到您的 WordPress 站點。
(可縮放矢量圖形)是一種基於 XML 的圖像格式,用於在 Web 和應用程序中顯示圖形。 SVG 文件是一種 XML 文件,用於指定圖像中使用的形狀和顏色。 在性能方面,SVG 通常比它們的對應物小得多。 因此創建了許多圖標字體,稍後將對此進行討論。 對於XML,傳統的方法對於復雜的圖形來說效率很低,因為它非常冗長乏味。 您可以使用基於矢量的軟件創建圖形,稍後可以將其導出為現成的 SVG 文件。 Adobe Illustrator 和 Inkscape 是兩個著名的矢量編輯程序,Affinity Designer 和 Illustrator 也是。
使用傳統的圖像標籤將 SVG 文件添加到您的帖子和頁面將使它們具有形狀。 還可能需要自定義樣式、動畫效果和限制。 您可以使用許多眾所周知的插件來完成所有這些工作。 下面列出了一些在 WordPress 中啟用 SVG 的最流行的插件。 該插件用作小部件,允許您以 SVG 格式顯示社交媒體圖標。 您可以添加 svega 文件以及使用“添加完整的 SVG 支持”功能生成短代碼。 此外,只要將最大寬度設置為至少 200%,就無需在 Retina 顯示屏中重新創建每張圖像。
SLATE 是一個插件,允許您將自定義 svega 效果添加到您的網站。 您可以使用此插件創建強大的品牌形象、強調 CTA 小部件或以突出的方式突出顯示特定元素。 您可以使用 SVG 查看色譜、各種形狀等。
如何在沒有插件的情況下在 WordPress 中啟用 Svg?

要在沒有插件的情況下在 WordPress 中啟用 SVG,您需要將以下代碼添加到主題的 functions.php 文件中: $wp_version !== '4.7.1' ) { return $data; } $filetype = wp_check_filetype( $filename, $mimes ); return [ 'ext' => $filetype['ext'], 'type' => $文件類型['type'], 'proper_filename' => $data['proper_filename'] ]; }, 10, 4 ); function fix_svg () { add_filter( 'image_size_names_choose', function( $sizes ) { return array_merge( $sizes, [ 'thumbnail' => __('Thumbnail'), 'medium' => __('Medium'), 'large ' => __('大'), '全' => __('全尺寸'), ]); } ); } add_action( 'after_setup_theme', 'fix_svg' );
它是網站設計人員中流行的圖像格式,使用一種稱為 SVG(可縮放矢量圖形)的圖像來添加矢量圖像。 無法使用站點提供的上傳方法從 WordPress 上傳 SVG 文件。 通過向您的 WordPress 網站添加插件,您可以啟用支持。 雖然可以使用手動方法啟用 SVG 上傳,但不需要插件。 任何損壞的 sva 文件都可以上傳並用於破壞您的網站。 可以通過使用 WordPress 的幾個安全插件來避免這種類型的安全威脅。 如何在 WordPress 上上傳 sva 圖像?
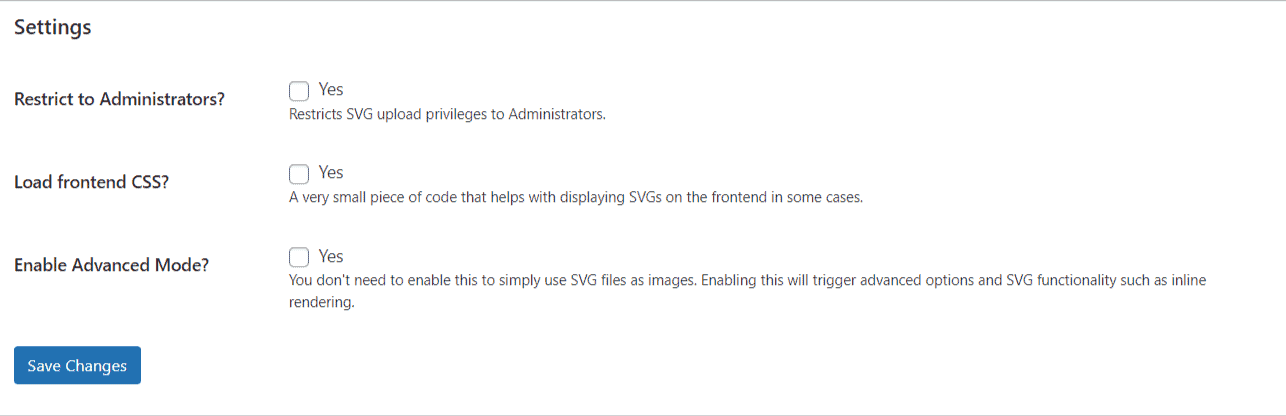
方法 1:使用 SVG 支持插件將 SVG 添加到 WordPress。 您可以使用 Upload Safe 上傳和清理 SVG 文件。 如果您不想要來賓帖子, Safe SVG 插件是最佳選擇。 如果您想將 PHP 代碼添加到您的 WordPress 站點,您還可以使用代碼管理插件,例如 Code Snippets。 如果您對此有任何疑問,請告訴我們,以便我們可以在評論部分解決這些問題。 如果繼續學習,您將學會如何自信地將 SVG 上傳到 WordPress。

有太多免費和付費的 SVG 插件可用,可能很難選擇適合您的插件。 我們很幸運能夠從我們自己的研究和用戶那裡獲得反饋,以便為您提供當今可用的最佳 jQuery SVG 插件列表。 我推薦使用免費的 Raphael-Vector Graphics 插件來創建矢量圖形。 它因其易用性以及功能和特性而受到廣泛關注。 支持觸摸的 SVG 平移和縮放插件使您可以通過手指輕鬆平移和縮放 SVG 圖像,使其適用於支持觸摸的設備。 當您使用內聯 JQuery 時,您可以直接從插件中嵌入帶有圖像的 HTML 代碼。 您可以使用 iSVG 創建和編輯圖像,iSVG 是一個功能強大且用途廣泛的插件,可以在您的 Web 瀏覽器中運行。 SVG 路徑動畫插件允許您輕鬆地為 .VSP 文件中的路徑設置動畫。 最後,如果您想要一個包含 SVG 路徑編輯器的付費插件,我們建議您使用該插件。 該插件的價格使其成為那些具有廣泛的高級 SVG 技能的人的絕佳選擇。
將 Svg 圖像添加到 WordPress 帖子的 5 種方法
使用 WordPress 創建博客的方法有很多,但上傳 sva 圖像可能很困難。 有幾種方法可以將 SVG 文件添加到您的 WordPress 帖子中。 上傳 SVG 文件後,您可以將圖像塊添加到帖子編輯器。 HTML HTML 頁面也可以嵌入 SVG 元素。 如果您的 SVG 圖像沒有出現在 Google Chrome 中,您可能需要更改SVG 源代碼中的值以包含具有正確值的屬性。
如何將 Svg 文件嵌入我的網站?

只需在 src 屬性中引用嵌入 URL,就像您通常對 img> 元素所做的那樣。 如果您沒有固有的縱橫比,則必須使用高度或寬度屬性。 如果您還沒有這樣做,請轉到 HTML 頁面以查看圖像。
我們還需要帶有最新瀏覽器和技術更新的“object”標籤嗎? 擁有 Quora 帳戶的優點和缺點是什麼? 使用 Nano 功能標記和嵌入字體。 如果可能,使用靜態壓縮和 Brotli 壓縮來壓縮您的 SVG。 由於我們網站上的圖片數量不斷增加,我們可能會遇到顯示問題。 因此,如果我們使用嵌入,搜索引擎將能夠在他們的網站上顯示我們的圖像。 HTML 標籤是將 SVG 嵌入 HTML 的最有效方式。
如果您的圖像文件需要交互性,您可以使用“不能交互”標籤。 除非您的圖像被緩存,否則使用“Fall Back”標籤將導致雙重加載。 因為 SVG 本質上是一個 DOM,所以您可以使用外部 CSS、字體和腳本輕鬆地管理依賴項。 因為 ID 和類仍然封裝在文件中,所以使用對象標籤保存 SVG 圖像很簡單。 要實現內聯嵌入,所有 ID 和類都必須是唯一的。 僅當用戶與您的 SVG 交互而需要動態更改時,此規則才有例外。 在大多數情況下,我們建議使用內聯 SVG ,但預加載頁面除外。 iframe 可能難以維護,不會被搜索引擎編入索引,並且對 SEO 沒有用處。
您可以通過多種方式將 SVG 元素插入到 HTML 頁面中。 您可以拖放 SVG 文件,然後從白色區域中選擇一個文件。 選擇轉換方法後,需要單擊“轉換”按鈕。 SVG 到 HTML 的轉換完成後,您將能夠下載 HTML 文件。
如果將 SVG 嵌入到頁面中,則可以使用 SVG 以更方便的格式顯示您的作品。 您可以通過將 .sva 文件轉換為 HTML 來輕鬆創建可下載的文檔。
為什麼 Svg 是徽標和圖標的最佳選擇
使用 SVG 創建徽標、圖標和其他平面圖形最適合簡單的顏色和形狀。 此外,雖然大多數現代瀏覽器都支持 SVG,但舊版本可能不支持。 如果發生這種情況,許多仍在使用網站的人會認為它已損壞或過時。
因此,SVG 可以直接嵌入到您的 HTML 頁面中,允許它被緩存,直接使用 CSS 進行編輯,並建立索引以提高可訪問性。 此外,SVG 可以對 SEO 友好,並允許您將關鍵字、描述和鏈接直接插入到標記中。 轉換後,可以下載 HTML 文件並將其用於將 SVG 添加到另一個程序。
