如何在 WordPress 主題中添加滾動條
已發表: 2022-10-18如果您想為您的 WordPress 主題添加滾動條,您可以使用幾種不同的方法。 一種方法是在主題 CSS 中添加滾動條。 這可以通過將以下代碼添加到主題的 CSS 文件來完成: ::-webkit-scrollbar { width: 12px; } ::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 邊框半徑:10px; } ::-webkit-scrollbar-thumb { 邊框半徑:10px; -webkit-box-shadow: 插圖 0 0 6px rgba(0,0,0,0.5); 向 WordPress 主題添加滾動條的另一種方法是使用插件。 您可以使用一些不同的插件,但最受歡迎的插件之一是 Scrollbar 插件。 這個插件會自動為你的主題添加一個滾動條。 安裝並激活 Scrollbar 插件後,您需要進入插件設置頁面進行配置。 在插件設置頁面上,您需要選擇要添加滾動條的主題。 完成後,您需要選擇滾動條的位置。 您可以選擇將滾動條放在主題的左側、右側或底部。 配置插件後,您需要將以下代碼添加到主題的 CSS 文件中: .scrollbar-container { overflow: hidden; } .scrollbar-container::-webkit-scrollbar { 寬度:12px; } .scrollbar-container::-webkit-scrollbar-track { -webkit-box-shadow: inset 0 0 6px rgba(0,0,0,0.3); 邊框半徑:10px; } .scrollbar-container::-webkit-scrollbar-thumb { 邊框半徑:10px; -webkit-box-shadow: 插圖 0 0 6px rgba(0,0,0,0.5); 一旦你添加了代碼
在本教程中,我們將學習如何使用插件或為您的 WordPress 網站創建自定義 CSS 代碼以使用自定義滾動條。 有關於如何在 WordPress 中創建自定義滾動條的說明 | 綜合指南以及如何將自定義滾動條添加到您的 WordPress 網站。 使用插件將自定義滾動條添加到您的網站是最簡單且最具成本效益的方法。 如果您希望您的網站是輕量級的,您可以使用對開發人員更友好的方法,例如添加自定義 CSS。 由於您網站的滾動條不是默認規則集,因此這種方法可能會導致功能缺失。 我們查看了所有可用的插件,以確定哪一個最適合向您的 WordPress 網站添加自定義滾動條。 使用Advanced Scroll 插件時,您可以輕鬆有效地為您的站點添加滾動。
WordPress 儀表板將包含有關如何安裝和激活插件的說明。 您可以在激活插件後立即修改插件的主要配置。 滾動條的顏色、速度和對齊方式可以更改。 使用自定義滾動條插件,您可以在輕量級且功能強大的 WordPress 插件中為 WordPress 創建自定義滾動條小部件。 滾動條是主要插件的設置。 要展開設置電子表格,您可以使用 Name the Scrollbar field上方顯示的圖標。 滾動條的顏色可以應用於四個不同的組件。
可以通過 WordPress 將自定義 CSS 添加到網站以自定義其樣式。 Google Chrome、Safari 和 Opera 等 WebKit 渲染引擎用於為桌面瀏覽器渲染它。 此功能在移動設備或 Firefox 或 Edge 等瀏覽器上不可用。 您還可以自定義滾動條的背景。 使用 WordPress 插件可以輕鬆有效地將自定義滾動條添加到您的網站。 另一種選擇是在您的網站上包含自定義 CSS 代碼。 請與我們分享您首選的軟件操作方法,並在下方留下您的評論。 你是插件還是自定義 CSS 團隊? 如果您有任何信息,請告訴我們。
style="overflow-y:scroll" 必須包含在 div 標籤中。 結果,滾動條將出現在垂直方向。
如果要自定義瀏覽器的滾動條,可以使用以下偽元素: //-webkit-scrollbar 滾動條。 滾動條上的按鈕(向上和向下的箭頭)位於 ::-webkit-scrollbar 中。 您可以通過滾動滾動條來滾動瀏覽 webkit。
你可以使用overflow-y: Scroll來製作一個垂直滾動的滾動框。 如果容器的內容太大/太高,您的瀏覽器將在 y(垂直)軸上顯示滾動條。

x 和 y 軸用於確定水平滾動條的方向。 溢出-y:隱藏; 溢出-x:自動; 兩者都會隱藏垂直滾動條,只顯示水平滾動條。 white-space: nowrap 屬性用於將文本換行成一行。
如何在 WordPress 中添加滾動條?

如果您想在 WordPress 中添加滾動條,您需要將以下代碼添加到您的 WordPress 主題中:
。郵政 {
溢出:滾動;
}
您可以通過 WordPress 管理面板訪問主題文件,將此代碼添加到您的 WordPress 主題中。
使用 HireWPGeeks 的 2 Quick Ways 在 WordPress 網站中創建自定義滾動條。 儘管經歷了艱難的一年,WordPress 仍然是無可爭議的市場領導者,佔據了超過 60% 的市場份額。 這種獨特的元素有助於增強佈局的外觀,同時突出其獨特的風格。 根據您的技能水平和舒適度,該過程最好以兩種方式之一進行。 本分步指南將引導您完成在 WordPress 網站上創建自定義滾動條的過程。 要完成該過程,不需要編碼,而是使用插件。 上述程序的屬性和顏色可以以任何您想要的方式進行更改。
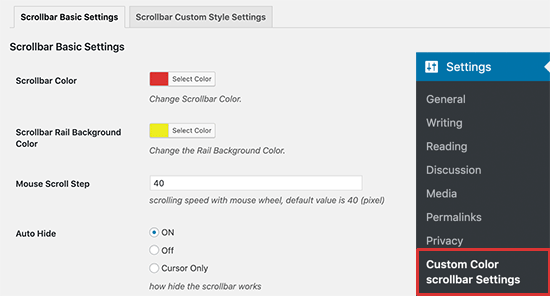
它對於可能不熟悉該平台的新用戶很有用。 作為本指南的一部分,我們將使用一個名為Advanced Scrollbar的插件。 滾動條基本設置是出現在滾動條頁面上的第一個選項卡。 在此屏幕中,您可以選擇滾動條和導軌的顏色。 該欄也可以根據設置不斷顯示或隱藏。
如何向我的網格添加滾動條?
在表格佈局屬性展示選項卡中,選擇內容的寬度為像素(適合內容)以顯示列數較少的網格的水平滾動條。
如何向元素添加滾動條
要將滾動條添加到元素,有幾個選項。 樣式=”溢出-y:滾動;” 屬性可用於將溢出添加到 div。 如果你按下它,你將強制滾動條出現在垂直方向。 如果要在 div 標籤中添加溢出,可以將其隱藏。 它仍然會隱藏水平滾動條,但會隱藏在垂直方向。
如何在 WordPress 中創建滾動部分?

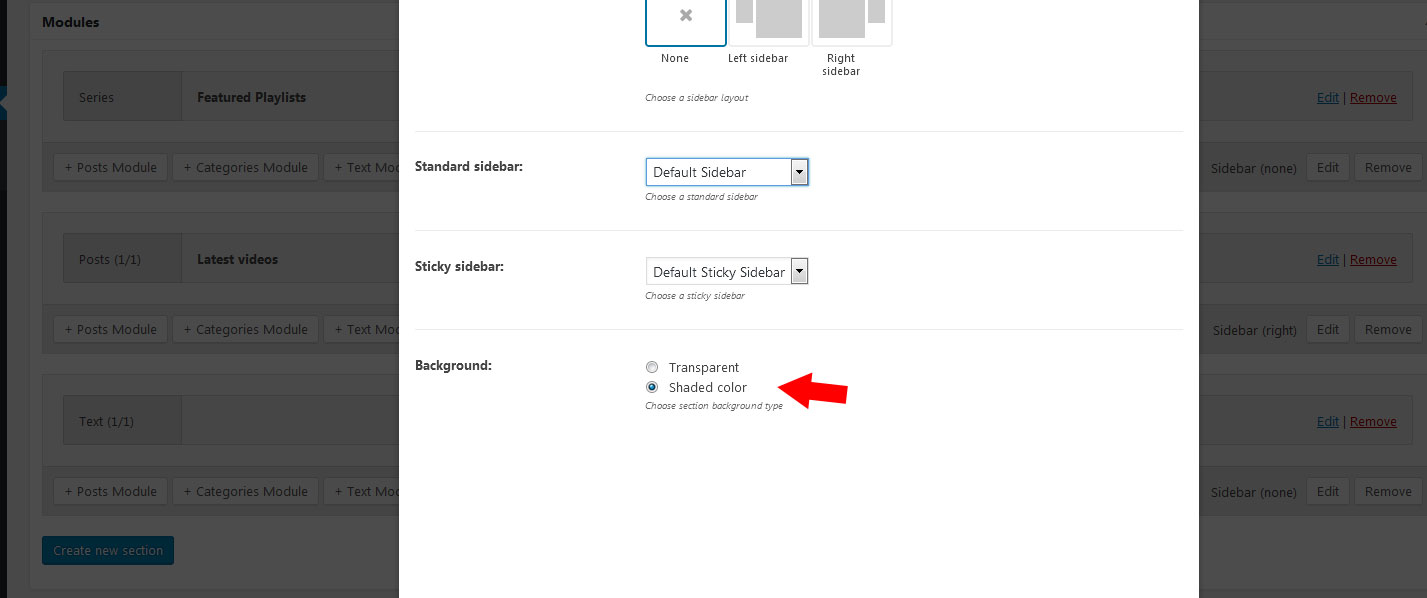
您可以通過幾種不同的方式在 WordPress 中創建滾動部分。 一種方法是使用 WordPress 的 Scrolling Sections 之類的插件。 此插件可讓您在 WordPress 網站上創建水平或垂直滾動的部分。 在 WordPress 中創建滾動部分的另一種方法是使用自定義帖子類型。 您可以為要滾動的每個部分創建自定義帖子類型。 然後,您可以使用 WP Query Manager 之類的插件在滾動部分中顯示自定義帖子類型。 最後,您還可以使用內置滾動部分的 WordPress 主題。 這是在 WordPress 中創建滾動部分的最簡單方法。
如何在 WordPress 首頁上禁用滾動
WordPress 是一種流行的內容管理系統 (CMS),擁有超過 2700 萬用戶。 免費平台使用簡單,小企業和個人博客都可以使用。 WordPress 的一個缺點是很難阻止首頁上的滾動。 要禁用首頁上的滾動,請轉到外觀。 更改設置您可以關閉主頁上的最近帖子/內容並通過轉到主題選項來發布它們。
