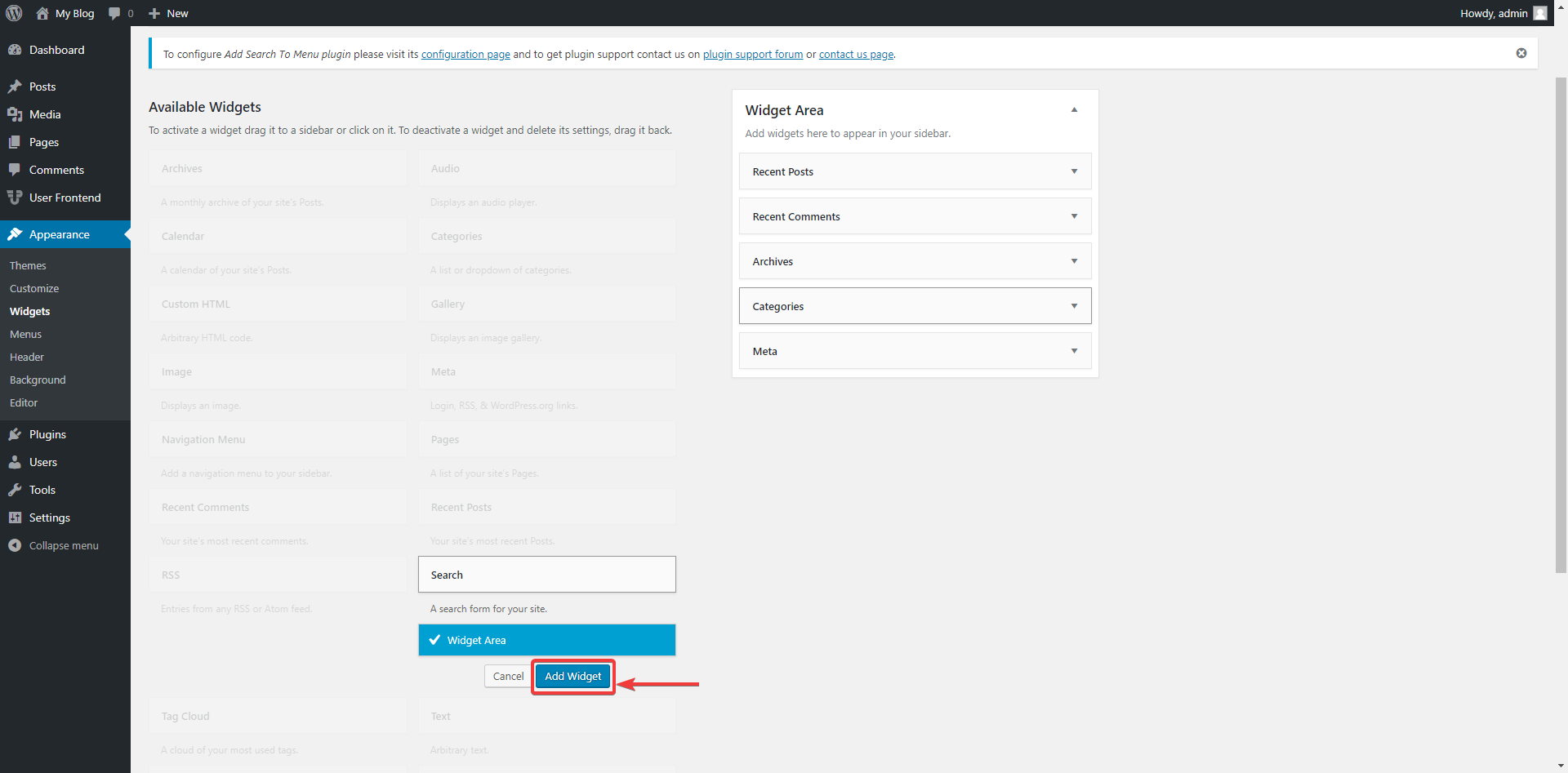
如何將搜索添加到菜單 WordPress
已發表: 2022-09-11如果您想在 WordPress 菜單中添加搜索框,您有幾個選擇。 您可以使用插件將搜索表單添加到菜單中,也可以使用代碼將搜索框添加到菜單中。 在您的 WordPress 菜單中添加搜索框是幫助訪問者在您的網站上找到他們正在尋找的內容的好方法。 如果您的網站有很多內容,或者如果您有很多頁面和帖子,搜索框會特別有用。 有一些插件可以將搜索框添加到您的 WordPress 菜單中。 最受歡迎的插件之一是 WP Menu Search 插件。 這個插件會在你的菜單中添加一個搜索框,它還會在你的側邊欄添加一個搜索表單。 如果您不想使用插件,您還可以使用代碼在 WordPress 菜單中添加搜索框。 為此,您需要在 functions.php 文件中添加幾行代碼。 首先,您需要將此代碼添加到您的 functions.php 文件中: add_filter( 'wp_nav_menu_items', 'add_search_box_to_menu', 10, 2 ); 功能 add_search_box_to_menu( $items, $args ) { if ( $args->theme_location == 'primary' ) { $items .= ”; $items .= get_search_form( 假 ); $項目 .= ”; } 返回$項目; } 此代碼將在您的主菜單中添加一個搜索框。 如果要將搜索框添加到另一個菜單,則需要將“主要”更改為菜單名稱。 接下來,您需要將此 CSS 添加到您的 style.css 文件中: .search { float: right; } . 搜索表單 { 邊距:0; 填充:0; 邊框:0; } .search 輸入 { 寬度:200px; 高度:35px; 邊框:1px 實心#ccc; 填充:5px 10px; 字體大小:16px; } . 搜索輸入:焦點 {
WordPress 菜單將通過在本教程中添加搜索來更新。 在 WordPress 管理區域中,沒有簡單的方法可以添加搜索欄。 有兩種方法可以自行添加。 第一種選擇是安裝現成的插件。 在第二種情況下,必須創建代碼庫。 在本教程中,我們將了解如何使用代碼向您的站點添加搜索欄。 只用四行代碼添加一個搜索欄極其簡單。
我們的指南將引導您完成創建插件的過程,並將使用以下代碼。 如果您對編輯 functions.php 代碼不完全滿意,您仍然可以在菜單中包含搜索欄。 在這種情況下,我推薦使用 Ivory Search 插件。 從 WordPress 管理區域中選擇一個插件並安裝 Ivory Search。 在標有“象牙搜索”的框中搜索此項目。 要啟用搜索欄,您必須首先單擊“菜單搜索”按鈕。 在配置您的網站時,將插件保持在最低限度總是一個好主意。 如果您有很多插件,則可能難以維護您的網站。 如果您可以創建自己的插件,這是最好的選擇,因為升級主題時您不會丟失任何更改。
您可以在 WordPress 中添加搜索欄嗎?
 信用: wedevs.com
信用: wedevs.com在 WordPress 中添加搜索欄是一個相對簡單的過程。 您可以將搜索欄小部件添加到側邊欄,也可以將搜索欄添加到標題。 要將搜索欄小部件添加到側邊欄,只需轉到小部件頁面並將搜索小部件拖到側邊欄中即可。 要在標題中添加搜索欄,您需要編輯主題代碼。
WordPress在沒有插件的情況下將搜索添加到菜單
 信用:apkvenue.com
信用:apkvenue.com如果您想在不使用插件的情況下向 WordPress 菜單添加搜索功能,您可以通過在 functions.php 文件中添加一點代碼來實現。 首先,您需要創建一個名為 searchform.php 的新文件並向其中添加以下代碼: 然後,您需要將以下代碼添加到您的 functions.php 文件中: // 將搜索表單添加到菜單函數 my_nav_search ( $items, $args ) { if( $args->theme_location == 'primary' ) $items .= ” 。 get_search_form( 假 ) 。 ' '; 返回$項目; } add_filter('wp_nav_menu_items', 'my_nav_search', 10, 2); 這將在您的主菜單中添加一個搜索表單。

通過在菜單中添加搜索欄,您可以更快地找到項目。 總共有 10 個響應(從 1 到 10)。 ILLID(通過 mihail-barinov)是插件的創建者。 有人在他們網站上的插件上設置無縫集成時遇到問題嗎? 事實上,我最近獲得了無縫集成的訪問權限。 為什麼我的默認瀏覽器中沒有搜索欄? 什麼是下一個步驟?
我想在搜索欄找到菜單中名為“nieuwe producten”的產品。 此外,我只想使用標題菜單中的搜索欄。 將此代碼段添加到搜索表單的導航菜單底部。 在這種情況下,不要使用以下代碼,而是使用以下代碼。
如何在 WordPress 中添加自定義搜索欄
 信用:wptravel.io
信用:wptravel.io在 WordPress 中添加自定義搜索欄是改進網站搜索功能的好方法。 有幾種不同的方法可以做到這一點,但最常見的方法是使用插件。 有許多不同的插件可供您向 WordPress 網站添加自定義搜索欄。 一些最受歡迎的插件是 SearchWP、Relevanssi 和WP Advanced Search 。 安裝插件後,您需要激活它,然後對其進行配置以滿足您的需求。 每個插件都有自己的設置頁面,您可以在其中自定義搜索欄以匹配您網站的外觀。 安裝並激活插件後,您需要將搜索欄添加到您的站點。 這可以通過向您網站的頁眉或頁腳添加短代碼來完成。 將搜索欄添加到您的網站後,訪問者將能夠使用它來搜索您網站上的內容。 您還可以使用搜索欄搜索特定的字詞或關鍵字。
如何在 WordPress 上設置自定義搜索欄以獲得更多可發現性自定義搜索欄是使您的內容可發現的最簡單和最有效的方法之一。 您的網站將更具吸引力,並且隨著訪問者在其上花費更多時間,您的投資將更有價值。 現在,您可以使用 Ivory Search 在 WordPress 網站上顯示搜索欄的更多選項。 有兩種顯示方式:使用簡碼或通過其小部件。 您必須先安裝然後激活 Ivory Search。 您可以通過轉到插件的外觀頁面來執行此操作。 現在添加插件時,將創建一個搜索表單。
每個網站都應包含一個搜索表單,以便訪問者更輕鬆地找到內容。 它有多種格式,包括頁面、帖子、小部件、自定義帖子類型,甚至是簡碼。 或者,您可以像使用默認搜索表單一樣使用小部件。 通過轉到外觀,您還可以訪問小部件功能。 選擇 Ivory Search 後,選擇要插入小部件的位置,然後單擊添加小部件。
WordPress 頁面內搜索
頁面內的WordPress 搜索是在 WordPress 網站上查找特定主題信息的好方法。 如果您想查找特定的帖子或頁面,或者如果您想在 WordPress 網站上查找特定的信息,這可能會很有用。 要使用 WordPress 頁面內搜索功能,只需在 WordPress 網站的搜索框中輸入您要查找的關鍵字或短語。
如何在 WordPress 中搜索?
這可以通過鍵入“站點:”,然後是站點的 URL,然後是您的關鍵字來完成。
您可以在 WordPress 中搜索嗎?
許多 WordPress.com 主題的標題中都包含搜索欄。 您可以通過轉到小部件定制器菜單並蒐索來將搜索小部件添加到頁腳或側邊欄。 這個基本的搜索工具旨在根據標題、標題和文本搜索帖子。
WordPress 搜索欄 PHP
WordPress 搜索欄是在您的網站上搜索內容的好方法。 它快速且易於使用,是查找所需內容的好方法。
向您的 WordPress 網站添加搜索欄是眾多可用選項之一。 在設計網站時,搜索功能是一個重要組成部分,因為它可以讓用戶快速輕鬆地找到內容。 根據一項研究,如果網站上提供了搜索功能,59% 的用戶更有可能使用搜索功能。 用戶只需點擊搜索欄即可立即搜索他們正在尋找的信息或產品。 因此,您可以增加他們做出更明智決定的機會,並且他們的注意力會在您的網站上停留更長時間。 您可以通過四種簡單但有效的方式將搜索欄添加到您的 WordPress 網站。 使用 Elementor,您可以在幾分鐘內獲得 400 個預先設計的模板和塊,以及大量有用的小部件。
以下是如何使用 Elementor 在 WordPress 中安裝搜索欄的演示。 安裝小部件後,您將看到如下圖所示的搜索欄: 我們已經介紹了在 WordPress 網站中包含搜索欄的四種不同方法。 使用 Elementor,您可以輕鬆創建主題的搜索框,向儀表板添加新的搜索框,或添加新的自定義功能。 WordPress 搜索框可讓您改善網站的導航並將更多潛在客戶轉化為潛在客戶。
