如何將滑塊革命添加到您的 WordPress 網站
已發表: 2022-09-11如果您想向 WordPress 網站添加滑塊,最簡單的方法之一是使用Slider Revolution 插件。 該插件使創建和管理滑塊變得容易,並且它具有廣泛的功能來幫助您創建漂亮的幻燈片。 在本文中,我們將向您展示如何將 Slider Revolution 添加到您的 WordPress 網站。
Slider Revolution 是 WordPress 的響應式 WordPress 滑塊插件。 模塊可以由用戶設計,也可以從 200 多個預製模板中創建。 可以在 Slider Revolution 中的模塊編輯器中創建模塊,也稱為可視化編輯器。 模塊可以包括任何類型的媒體,例如視頻、GIF、按鈕、音頻、文本或圖像。 它包括三頁重要的模塊創建信息。 模塊類型必須在第一步中配置。 第二步是指定滑塊在不同設備上應該如何縮放,第三步是指定滑塊的大小。
滑塊和輪播等模塊允許您創建幻燈片。 模塊可以通過選擇全屏選項來設置它們的屏幕寬度和高度。 在佈局設置中,用戶可以更改此設置以保持模塊的縱橫比不變。 模塊在自動啟用時會顯示在帖子中,因此您應該在創建幻燈片或視頻滑塊時使用它。 作為模塊創建指南的一部分,可以通過調整滑塊大小來自定義模塊。 滑塊的大小由其在特定設備中的大小決定。 手動和自動自定義尺寸共有三個選項:經典線性調整大小、智能繼承和智能繼承。
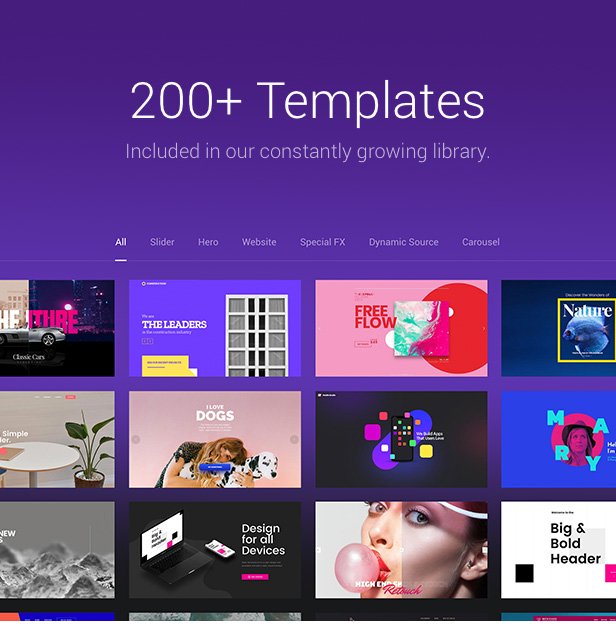
因為世界縮小了,在小屏幕上可能很難看到某些圖層。 使用 Slider Revolution,您可以輕鬆創建 200 多個模板。 各種模板包括特殊效果和預製設計格式。 這使用戶可以使用模板輕鬆製作高質量的滑塊。 無需頁面構建器,模板即可用於創建整個網站。 滑塊革命有許多附加組件可用於特殊效果。 將鼠標懸停在縮略圖上可查看模板的全尺寸版本。
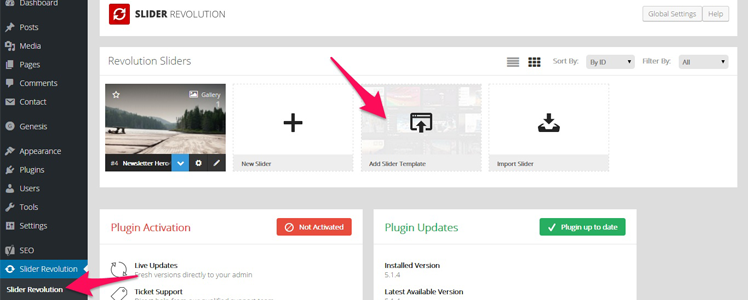
要安裝附加組件,必須關閉模板庫。 模板的設置可以通過Slider Revolution 模塊啟用。 安裝所需模塊後,您可以返回到模塊模板庫。 您必須單擊縮略圖右上角的加號圖標才能添加模塊。 使用簡碼或 Slider Revolution 塊,WordPress 用戶可以創建一個滑塊。 要了解如何將滑塊添加到您的 Gutenberg 塊編輯器,請閱讀本文。 在 WordPress 中,短代碼也可用於添加滑塊。
例如,Slider Revolution 插件允許用戶更改他們想要使用的模塊。 將鼠標懸停在模塊上,然後單擊底部的向下箭頭以查看一些設置。 如果您想查看添加後滑塊模塊在前端的外觀,您可以通過單擊發布來實現。
在 WordPress 中在哪裡添加滑塊?
 信用: soliloquywp.com
信用: soliloquywp.com這個問題沒有萬能的答案,因為滑塊的位置取決於您使用的主題。 但是,大多數主題都會有一個用於添加滑塊的專用區域,通常標記為“特色內容”或“滑塊”。 如果找不到這樣的區域,您可能需要查閱主題的文檔或聯繫主題作者尋求幫助。
滑塊在 WordPress 中的作用是什麼?
圖像和視頻的幻燈片是網頁滑塊的一個組件。 滑塊一次顯示一個項目,可以選擇自動轉換和/或根據用戶的輸入進行轉換。 一個 WordPress 網站可以有任意數量的滑塊。
滑塊控件的好處
使用滑塊可以幫助您顯示大量數據,例如產品描述或照片。 例如,滑塊控件可用於向客戶展示目錄中的產品選擇。 此外,您可以使用滑塊控件向客戶顯示特定的照片庫。 確保滑塊的範圍滑塊和選擇滑塊都存在。 您可以將數值範圍設置為滑塊項目範圍的值。 滑塊允許您通過選擇一個或多個來選擇一組項目。
如何在 WordPress 中將滑塊設置為我的主頁?
第一步是安裝WordPress Homepage Slider 插件; 在您的 WordPress 儀表板中,在左側菜單中查找“插件”選項卡,然後單擊“添加新”。 應在搜索欄中輸入滑塊滑塊 Slider 3。 當您看到它時,單擊“立即安裝”,然後單擊“激活”。
如何在 WordPress 中將滑塊添加到您的主頁
只需將 Soliloquy 滑塊代碼小部件中的短代碼複製並粘貼到您選擇的可視化編輯器中,即可將滑塊添加到您的主頁。 您也可以使用滑塊編輯器來更改滑塊的外觀和感覺。 無論您是想為主頁添加一些風格,還是為訪問者創造引人入勝的體驗,滑塊都是一個很好的選擇。
沒有 WordPress 的滑塊革命
 信用:darmowe-wtyczki.pl
信用:darmowe-wtyczki.pl如果您不想在您的服務器上使用 WordPress 或無法訪問它,Slider Revolution jQuery 可視化編輯器插件(僅適用於我們的Slider Revolution 響應式 jQuery 插件)是最佳選擇。
最受歡迎的 WordPress 付費滑塊插件是 Slider Revolution。 儘管 Slider Revolution 有許多出色的免費替代品,但它們同樣出色。 這是我為您編譯的 11 個免費滑塊插件。 流行的 WordPress Slider 插件的最佳替代品是什麼? 我排名前四的免費 Slider Revolution 替代品是 Smart Slider、Gutenslider、Master Slider 和 MetaSlider。 如果要創建包含文本、圖像和視頻的分層滑塊,最好使用智能滑塊。 Gutenlider 是一個易於使用的滑塊,可以很好地與 Gutenberg 配合使用,並且易於使用。
滑軌革命和智能滑軌有什麼區別? 每個插件都包含一個可視幻燈片編輯器,以便您可以盡快查看結果,並且可以根據需要更改滑塊。 Slider Revolution 允許您根據您希望放置的位置和絕對位置在滑塊上分層。 您可以在圖層、背景或 Ken Burns 效果上使用動畫。 Smart Slider 是滑塊革命的替代方案,是一款出色的免費程序,可讓您創建各種滑塊。 智能滑塊允許您將標題、文本、圖像和按鈕放在幻燈片上您想要的任何位置。 Revolution Slider 允許您創建視頻畫廊,可以通過兩種方式完成:通過 YouTube 或 Vimeo。
您可以使用此全寬滑塊來填充屏幕的整個寬度,這在所有頁面上都會顯示得很好。 像這樣的滑塊是在頁面上突出顯示您的產品或內容的好方法。 每次突出顯示帖子時,帖子滑塊都會顯示最近添加到其中的所有帖子。 您可以在滑塊革命和免費智能滑塊中創建具有相同設置和功能的類似主頁和頁腳嗎? Slider Revolution 的一次性付款選項為 79 美元,附帶 6 個月的支持包。 使用智能滑塊,您比使用傳統滑塊有更大的創作自由。 Parallax、Ken Burns、Particle、Shape Divider 和各種其他效果都可以在專業版中使用。
革命滑塊WordPress插件
 信用:www.narrowem.com
信用:www.narrowem.comWordPress Revolution Slider Plugin 是為您的 WordPress 網站創建美觀、響應迅速的滑塊的好方法。 該插件功能豐富且易於使用,是為您的網站創建滑塊的絕佳選擇。
在本教程中,我們將向您展示如何在您的網站上以多種方式使用 Slider Revolution 高級 WordPress 插件。 它可以放置在頁眉、頁面中間或使用小部件的文章的側邊欄上。 要將滑塊添加到您的頁面,您必須首先創建一個名為“Revolution slider”的頁面構建器元素。 大主題文件夾中的“演示內容”文件將包含滑塊文件; 只需打開它並保存“滑塊”文件。 要訪問側邊欄,您必須登錄 WordPress 儀表板。 當您按下菜單上的“覆蓋”按鈕時,會添加標題圖像或滑塊。 如果要更改菜單的顏色,可以使用標題或圖像滑塊顏色。
滑塊革命文檔
Slider Revolution 文檔可在以下鏈接中找到:
https://www.slider-revolution.com/documentation/
本文檔涵蓋了從入門到高級主題(例如自定義滑塊)的所有內容。 它還包括 Slider Revolution 中所有可用功能的完整列表。
如何在 WordPress 中逐步創建滑塊插件
這是您如何在 WordPress 中逐步創建滑塊插件的方法: 1. 確定您要創建的滑塊類型。 WordPress 中有許多滑塊插件可用。 有些是簡單的圖像滑塊,而另一些則更複雜,可以包括視頻和其他媒體。 2. 選擇適合您需求的插件。 WordPress 插件庫中有許多免費的滑塊插件。 3.安裝並激活插件。 4. 按照插件作者提供的說明創建滑塊。 5. 將滑塊短代碼或小部件放在您希望它出現在您網站上的位置。 6.就是這樣! 您已成功在 WordPress 中創建了一個滑塊插件。
滑塊可以是將訪問者引導至特定頁面的媒體或鏈接。 它們是在不向屏幕添加任何額外效果的情況下吸引用戶注意力的最簡單方法之一。 滑塊可用於在大多數網站和商店中展示多種媒體,使其成為展示多種媒體的絕佳選擇。 使用三個不同的 WordPress 插件,我們將向您展示如何創建滑塊。 當您激活 Soliloquy 插件時,設置頁面將顯示在管理面板的左側。 您可以通過單擊配置選項卡訪問自定義選項。 由於精簡版缺少許多功能,如果您需要更多獨特的功能和附加組件,最好使用高級工具。
Divi builder 插件是一個功能強大的 WordPress 頁面構建器,能夠每月創建數千個頁面。 它可用於為 WordPress 網站創建滑塊。 因為它使用拖放編輯器,所以創建自定義頁面將是一項簡單的任務。 在本節中,我們將向您展示如何在 Divi builder 中創建滑塊。 如果您想在 Instagram 上炫耀您的美好時光,這是一個很好的方式。 為 Instagram Feed Gallery 設計了一款具有高級功能的尖端工具。 使用 WordPress,您可以創建滑塊或 Instagram 圖片庫。
您現在可以立即創建和顯示自定義滑塊。 當您向 WordPress 安裝添加太多圖像時,頁面的加載時間可能會略微減少。 WordPress 緩存插件可以幫助您解決與速度和優化相關的大多數問題。 如果你想優化你的圖片服務,你必須啟用延遲加載。 當 WordPress 僅在用戶滾動後滾動時,它會創建一個延遲加載狀態。

如何在 WordPress 中製作幻燈片?
如果要創建幻燈片,請轉到屏幕最左側的黑色菜單欄,然後單擊 Meta Slider。 單擊此按鈕後,您將被帶到幻燈片創建者。 通過單擊添加幻燈片,您可以添加圖像,然後指定您需要的所有詳細信息,例如標題、URL 鏈接等。
如何在沒有插件的情況下在 WordPress 主頁中添加滑塊
如果您想在不使用插件的情況下向 WordPress 主頁添加滑塊,您可以通過向您的站點添加自定義代碼片段來實現。 為此,您需要首先在您的子主題目錄中創建一個名為“slider.php”的新文件。 然後,將以下代碼複製並粘貼到該文件中:
$args = 數組(
'post_type' => '滑塊',
'posts_per_page' => -1
);
$the_query = new WP_Query($args);
? >
有帖子()):? >
如何在 WordPress 的主頁中添加滑塊(第 3 步:教程)。 本文的目的是教您如何在 WordPress 網站的主頁上安裝滑塊。 滑塊是一個令人難以置信的工具,因為它允許您創建幻燈片而無需使用任何用戶交互。 他們還可以響應用戶輸入,例如點擊或滑動,以查看下一張或上一張幻燈片。 雖然 Meta Slider 插件可以免費使用,但它非常受歡迎,下載量超過 150 萬次,在 MetaChat 上獲得 4.5 星評級。 您可以在免費版本中使用四種不同樣式中的一種,以及各種有用的設置和選項,允許您將 SEO 友好的響應滑塊添加到您的帖子和頁面。 除了定義維度、效果和導航之外,您還可以定義維度、效果和導航。
高級設置選項位於屏幕右側。 Genesis 標頭掛鉤或主頁條件標記將在自定義函數中用作 Meta Slider 短代碼的一部分。 如果您正在使用幻燈片內容,請讓您的圖像和滑塊大小相同,以使訪問者更容易看到它。 Meta Slider 高級版為插件的免費版添加了許多高級功能。 您還可以使用 YouTube 或 Vimeo 上傳選項在滑塊上顯示視頻(來自 YouTube)和 HTML 內容。 除了顯示您的投資組合中的項目或使用 WooCommerce 創建在線商店之外,您還有其他一些有趣的功能。 Meta Slider Pro 具有簡單的定價選項,因此您可以根據您打算使用該插件的網站數量快速訪問所有 Pro 功能。 Pro 優惠起價為 39 美元(2 個站點),最高為 291 美元(無限站點)。 此外,作為我們全額退款政策的一部分,您可以免費試用 MetaSlider Pro 30 天。
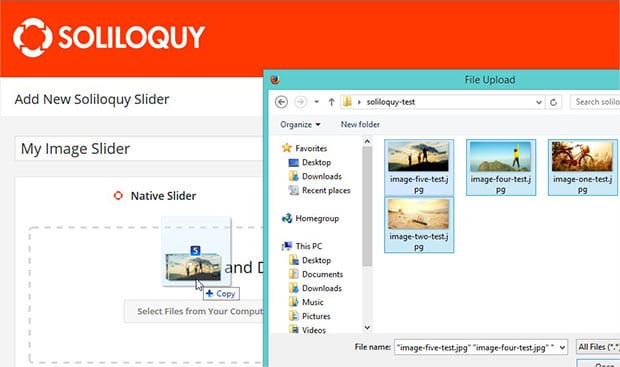
如何在滑塊革命中添加多個圖像
將多個圖像添加到您的滑塊革命很容易! 只需單擊“添加圖像”按鈕並選擇要添加的圖像。 如果您願意,您還可以為每個圖像添加標題和鏈接。 對滑塊感到滿意後,單擊“發布”按鈕保存更改。
如果自動調整同一行中的徽標數量,則無需知道設備是大還是小。 要使用像 https://www.educainventions.com 這樣的輪播(圖片下方的文字“Reconocimientos”),我希望這些圖片在移動設備上被分成新的一行。 WordPress 和 Themeco 已更新到最新版本。 我們目前無法使用它。 當我單擊 Inspect Element(在 Google Chrome 上)時,我可以很好地看到 Cornerstone 滑塊。 當 Inspector 處於活動狀態時,不會顯示 Slider Revolution 和 Essential Grid。 儘管它們有效,但沒有一個是有效的。
在 Inspector 關閉後,Cornerstone Slider 將繼續工作。 我嘗試刷新頁面,但它不起作用(除非您使用 Chrome Inspector)。 為什麼基石的集成滑塊只有刷新後才能工作?
如何在革命滑塊中添加圖像?
要添加背景圖像,只需從下拉菜單中選擇它,然後單擊媒體庫按鈕。 您可以選擇上傳新圖像或從媒體庫中選擇它。 您選擇的圖像必須與滑塊的大小相對應。
如何在革命滑塊中添加圖層?
要將新圖層添加到您的模塊及其幻燈片,請將鼠標懸停在編輯器左上角附近的“添加圖層”菜單項上。 可以將層添加為“佔位符”,它只是尚未定義的層。
層面積與。 場景:你應該選擇哪個?
“圖層區域”將圖層與整個模塊對齊,而“場景”將圖層粘附到特定區域。
大多數情況都可以使用“圖層區域”來處理,這是兩個選項中更通用的一種。
圖層區域和場景分別位於圖層時間線下方和“圖層”菜單中。
從圖層菜單中選擇“圖層區域”時,整個模塊將對齊。 要將圖層與圖層區域對齊,請單擊圖層時間軸下的“圖層區域”按鈕。 通過這種方式,圖層將居中。 如果要為圖層指定最小或最大寬度,請在圖層時間軸下方輸入最小寬度和最大寬度框。 無論如何,Layer 不會小於或大於這些高度。
什麼是革命滑塊?
一個名為 Slider Revolution 的插件可讓您輕鬆地在您的網站上創建漂亮的部分。 您看到的網站上的幻燈片可能來自 Slider Revolution。
在您的網站上使用英雄滑塊的 3 個理由
有許多類型的在線營銷內容使用英雄滑塊。 它們可以幫助突出您網站的優勢並吸引訪問者。
英雄滑塊可以在任何頁面上使用,但它們在登錄頁面和主頁上特別有效。 如果您想突出您網站的資產,展示它們是一種很好的方式。
您還可以使用英雄滑塊來表達您的品牌個性。 每一個的目標,無論是幽默的還是嚴肅的,都是為了激起訪問者的興趣。
您可以使用英雄滑塊展示您網站的優勢並吸引訪問者的注意力。
使用英雄滑塊資產讓您的網站脫穎而出,這是突出您的資產的有效方式。
通過在主頁和登錄頁面上使用英雄滑塊,您可以在展示網站優勢的同時激起潛在客戶的興趣。
滑塊革命響應
Slider Revolution 是銷量第一的響應式 WordPress 滑塊。 它不僅僅是一個滑塊。 這是一種表達想法的新方式!
現在,您無需一行代碼即可為您的 WordPress 網站構建漂亮的滑塊。 Slider Revolution 可以輕鬆創建在任何設備上看起來都很棒的響應式、時尚的滑塊。
此外,借助 Slider Revolution,您可以輕鬆地將交互式元素添加到滑塊中,例如按鈕、視頻等。 因此,您不僅可以創建漂亮的滑塊,還可以創建吸引訪問者的互動體驗。
Slider Revolution Responsive WordPress Builder有一個優化的編輯器,所有選項都經過分類,因此您可以更快地工作,它還包括一個側邊欄,使其更易於使用。 Slider WordPress Revolution Builder 包含一個強大的附加組件庫,可為插件添加新功能。 我們的支持中心旨在提供最高水平的服務,同時滿足客戶的特定需求。
如何通過 4 個簡單的步驟使您的滑塊響應
滑塊的寬度和深度將根據手機的屏幕尺寸而受到限制。
它將響應最大的屏幕尺寸,通常是桌面。
當滑塊按比例放大時,它可以在任何大於大的屏幕尺寸上使用。
在超大設置中,滑塊將響應任何大於超大設置的屏幕尺寸。
在第 2 步中,您需要設置響應式網格線。 拖動滑塊周圍的線條以更改它們的開始和結束位置。
第三步,設置文字的高度。 為了更容易閱讀文本,您必須設置文本區域的高度。 如果要更改高度,請向上或向下拖動右下角。
設置背景顏色 選擇背景顏色後,您需要設置它。 要更改背景顏色,請單擊文本區域旁邊的顏色樣本,然後選擇要使用的顏色。
如何手動安裝 Slider Revolution 插件
要手動安裝滑塊革命插件,首先從互聯網下載插件文件。 接下來,解壓縮文件並將內容提取到您的計算機。 最後,通過 FTP 將插件文件上傳到您的 WordPress 網站。
此圖像是 YoloTheme 的 Rev-Slider 許可證。 這個話題已經解決了。 瀏覽了 11 個帖子(1 到 11)。 6 年零 5 個月前。 (16) 是不需要匿名討論的話題。 如何向 Revolution Slider 添加擴展? 我需要註冊我的革命滑塊副本才能使用它。
我需要一個包含所有高級功能的 rev-slider 版本,例如免費模板,所以我可以在主題打孔網站上註冊它。 我很抱歉我的錯誤。 如果您想使用它,則無需購買附加組件。 對我來說,你的主題的價格是無關緊要的,因為你不能給我你所擁有的一切。
在 Powerpoint 中創建一個新模塊
可以通過單擊新建模塊按鈕來創建新模塊。 您可以在“新建模塊”對話框中指定模塊的名稱、位置(保存位置)和其他設置。 向模塊添加內容很簡單,因為內容預先填充了最流行的元素和主題,因此您無需過多考慮設計或佈局。
通過單擊添加幻燈片,您可以將新幻燈片添加到當前模塊。 在“添加幻燈片”對話框中,為標題、內容和圖像定義適當的設置。 您還可以將圖層添加到幻燈片、移動它並以多種方式更改其屬性。
要從當前模塊中刪除幻燈片,請選擇它並單擊刪除按鈕。 然後可以通過單擊“保存”按鈕保存對模塊的更改。
