如何向 WordPress 添加平滑滾動(簡單)
已發表: 2022-09-26為您的 WordPress 網站添加平滑滾動功能可以極大地改善用戶體驗,讓訪問者更輕鬆地瀏覽您的網站。 有幾種不同的方法可以為 WordPress 添加平滑滾動,但我們建議使用像 Smooth Scroll byinstance.com 這樣的插件。 該插件易於使用並提供出色的用戶體驗。 安裝並激活插件後,您需要訪問設置»平滑滾動頁面來配置插件設置。 在插件設置頁面上,您需要選擇要使用的滾動動畫類型。 有四種不同類型的動畫可供選擇: Ease In Out Quad Ease In Cubic Ease Out Cubic Ease In Out Cubic 您還可以選擇滾動速度,即每秒滾動的像素數。 默認滾動速度為每秒 400 像素。 配置插件設置後,您可以通過訪問您的網站對其進行測試。 您應該會看到流暢的滾動動畫效果。
當訪問者平滑滾動時,他或她指的是平滑滾動功能。 谷歌瀏覽器等主要應用程序都添加了此功能,以提高自然滾動的流暢度。 當用戶單擊 Page Down 按鈕時,他們不會立即被帶到不同的頁面。 MouseWheel Smooth Scroll 插件是一個免費插件,可以從官方插件商店下載。 如果您的主題當時不支持它,它將幫助您平滑滾動到您的 WordPress 網站。 該插件獲得 4.5 星評級,自 2008 年發布以來已安裝超過 10,000 次活動安裝。
Jquery 平滑滾動 WordPress 插件
 信用:weblees.com
信用:weblees.com有一些很棒的 jQuery平滑滾動 WordPress 插件可用,可以使您的網站導航更加用戶友好。 當用戶單擊將他們帶到頁面不同部分的鏈接時,這些插件允許平滑滾動效果。 這可以使訪問者更容易在您的網站上找到他們正在尋找的內容,並且還可以幫助提高您網站的整體可用性。
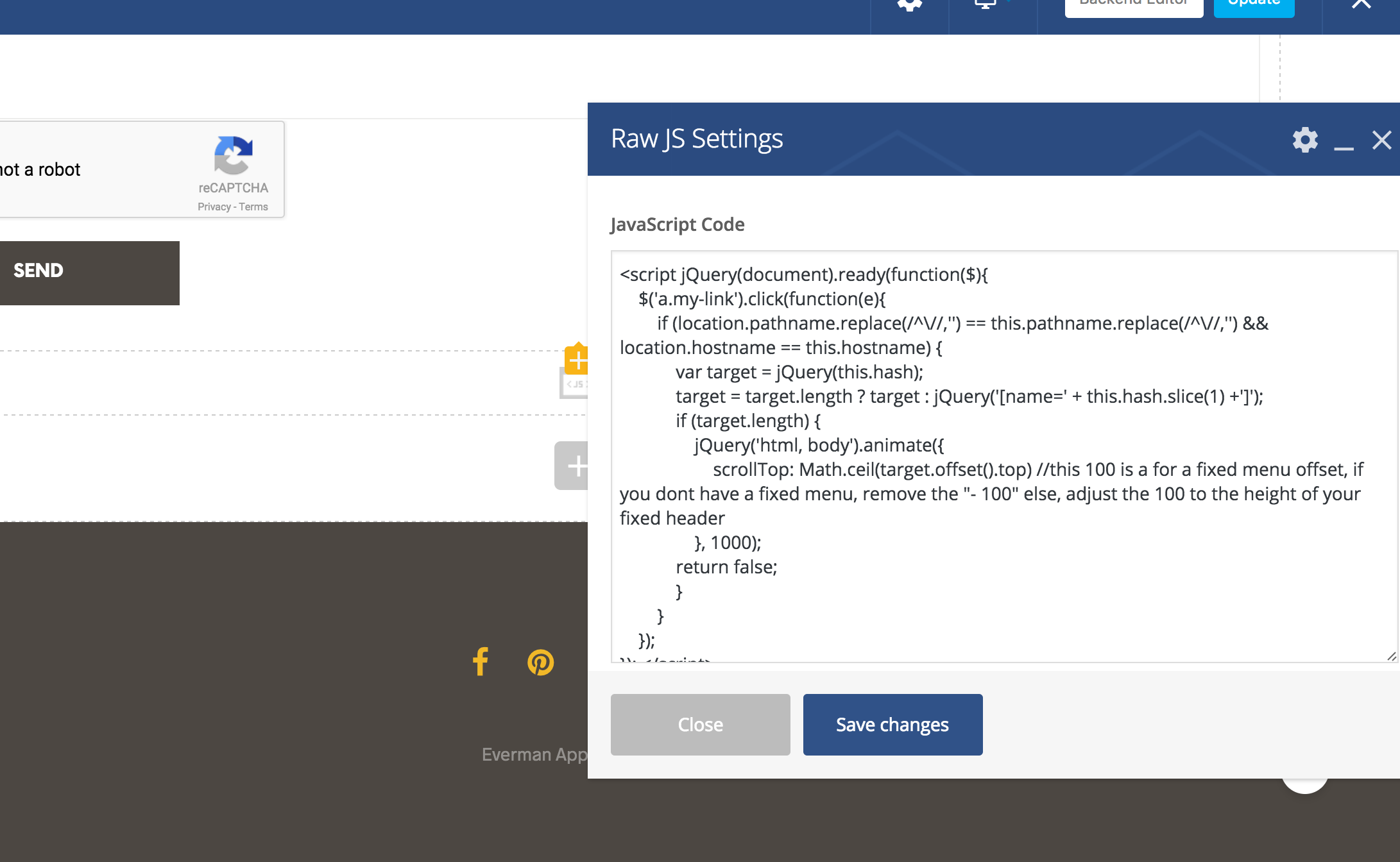
WordPress 平滑滾動到錨點
 信用:堆棧溢出
信用:堆棧溢出當您為您的網站使用 WordPress 時,您可以選擇添加平滑滾動到錨點功能。 此功能允許您平滑滾動到頁面上的特定部分。 如果您有一個包含多個部分的長頁面,這可能會很有用。
錨鏈接是您單擊的鏈接,它將滾動到您所在的其他頁面下方的某個錨點。 在本教程之後,您可以讓自己獲得這些紋身之一; 我們將向您展示如何在 WordPress 插件頁面上滾動到您的 id。 女士們可以從任何位置與您交流。 以下是如何鏈接到另一個網站的錨鏈接。 您的帖子的 URL 將以 #your-anchor-name 開頭(假設您已經創建了一個錨點,就像我們在上面所做的那樣)。 如果你想讓它對你來說很容易,我們需要一些 javascript 或插件。 這將在下面顯示的插件中演示。

如果您想要在單擊錨鏈接時平滑的 WordPress頁面滾動怎麼辦? 為此,您必須首先開發一個 Javascript 腳本。 最簡單的方法是安裝插件“page scroll to id”。 您可以根據您希望它的外觀更改此插件的設置。 請在插件中包含一個錨鏈接。 id 必須是#,例如,#anchor-link-info。 此外,插件必須包含一個名為 p2id 的自定義類,指示它滾動。 一個頁面可以有多個錨點,但請記住包含唯一 ID 和指向每個錨點的鏈接。 此外,鏈接位於頁面頂部,使滾動到頁面的任何部分變得簡單。
滾動插件WordPress
WordPress 有幾個不同的滾動插件可用。 最受歡迎的插件之一是 Scroll To Top 插件。 該插件允許您向您的站點添加一個按鈕,該按鈕允許用戶滾動回頁面頂部。 如果您的網站上有很多內容,或者如果您的頁面很長,用戶需要滾動瀏覽,這可能會很有幫助。
在頁面過渡的過程中會發生加速滾動,從而使過渡更加流暢。 可以使用下圖所示的選項更改滾動行為。 ScrollStorageBox 方法可用於顯示位於窗口主滾動容器中的頁面的滾動內容。 如果您的站點包含其他滾動容器,例如溢出的 div,如果您通知插件,插件將很樂意返回它們的滾動位置。 此外,該插件向 swup 添加了兩個新事件:scrollStart 和 scrollDone,這兩者都可以通過 on 方法獲得。
Elementor 平滑滾動
Elementor 平滑滾動是一項很棒的功能,可讓您平滑滾動到頁面上的任何部分。 當您想快速到達長頁面上的某個部分時,此功能特別有用。 只需單擊 elementor 平滑滾動圖標,您將平滑滾動到該部分。
平滑滾動的元素不可用。 我看不到您嘗試查看的頁面。 確保您已啟用“停止其他腳本處理插件鏈接”功能。 如果您可以將您的網站/頁面的 URL 發送給我,我幾乎可以肯定能夠提供幫助。 您主題中的此腳本也用於滾動頁面。 WordPress 主題 nt-honshi/js/script.js 因為他們都試圖做同樣的事情,這個腳本和頁面滾動到 id 可能會發生衝突。 如何禁用主題中的平滑滾動? 我看不到任何方法可以禁用主題中的平滑滾動選項。
滾動到您心中的內容:如何在您的錨點上平滑滾動
您可以通過幾個簡單的步驟來實現平滑滾動。 最好的描述方式就是用滾輪來比較普通鼠標滾輪的滾輪滾動和滾輪滾輪的滾輪。 如果在操作鼠標的同時按下鼠標滾輪,您會發現滾動非常流暢。 要實現錨鏈接的平滑滾動效果,請從“其他”類別中阻止 T178,然後在頁面底部添加滾動修飾符。 如果您現在單擊錨鏈接,則過渡將是平滑的。
