如何將社交登錄添加到 WordPress(簡單方法)
已發表: 2022-07-13您想將社交登錄添加到您的 WordPress 網站嗎?
社交登錄允許訪問者使用他們現有的社交媒體帳戶在您的 WordPress 網站上創建一個帳戶。 用戶無需創建新的用戶名或密碼,只需使用 Facebook、Google 或其他平台登錄即可。 這可以節省他們的時間,減少摩擦,並且仍然可以讓您訪問他們的姓名/電子郵件地址以用於未來的營銷目的。
在本文中,我們將向您展示如何將社交登錄添加到 WordPress。

為什麼要向 WordPress 添加社交登錄?
您可能希望在 WordPress 網站上允許用戶註冊的原因有很多。 如果您經營的是在線商店,那麼用戶註冊可以讓購物者保存他們的付款和送貨信息。 這使他們更容易在未來再次購買。
用戶註冊也是創建 WordPress 會員網站的重要組成部分。
但是,大多數人不喜歡填寫冗長的用戶註冊表單並記住另一個用戶名/密碼。
社交登錄讓訪問者只需單擊一個按鈕即可在您的網站上創建一個帳戶。 他們可以使用現有社交媒體帳戶中的用戶名和密碼,例如他們的 Facebook 登錄詳細信息。
由於它非常方便,社交登錄可以鼓勵更多人在您的網站上註冊。 話雖如此,讓我們看看如何將社交登錄添加到 WordPress。
如何將社交登錄添加到 WordPress
將前端登錄添加到 WordPress 網站的最簡單方法是使用 Nextend 社交登錄和註冊插件。
這個免費插件允許訪問者使用 Facebook、Twitter 或 Google 登錄。
注意:想要為 Facebook、Twitter 或 Google 以外的網站添加社交登錄? 還有一個 Nextend Social Login 專業版,它為包括 PayPal、Slack 和 TikTok 在內的許多不同網站添加了社交登錄。
首先,您需要安裝並激活 Nextend 插件。 有關更多詳細信息,請參閱我們的初學者指南,了解如何安裝 WordPress 插件。
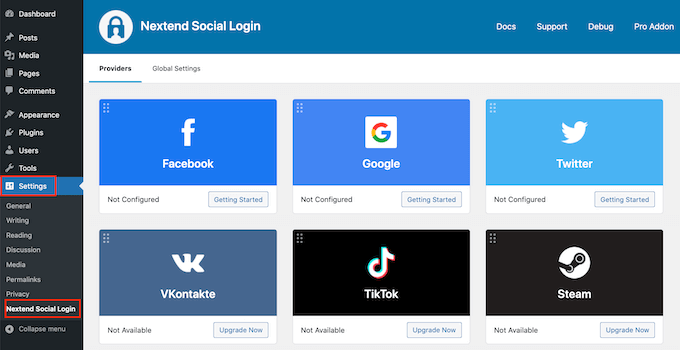
激活後,轉到 WordPress 管理區域中的設置 » Nextend 社交登錄。 在此屏幕上,您可以看到可以添加到 WordPress 網站的所有不同社交登錄選項。

向您的網站添加社交登錄的過程會有所不同,具體取決於您是添加 Facebook、Twitter 還是 Google 登錄。
讓我們以 Facebook 為例。
要將 Facebook 登錄添加到您的 WordPress 網站,請單擊 Facebook 徽標下的“開始使用”按鈕。
此時,您可能會收到 Facebook 僅允許 HTTPS OAuth 重定向的警告。 這意味著您的網站必須使用 HTTPS 才能將 Facebook 登錄添加到 WordPress。 要進行設置,請參閱我們的指南,了解如何在 WordPress 中從 HTTP 切換到 HTTPS。
使用 HTTPS 後,您的下一個任務是創建 Facebook 應用程序。 這允許您創建應用程序密鑰和應用程序秘密,您將添加到 Nextend 插件。
創建 Facebook 應用程序聽起來很技術,但不用擔心。 您不需要知道任何代碼,我們將引導您完成所有步驟。
要創建此應用程序,您需要在 WordPress 儀表板和 Facebook 開發者網站之間切換。 考慮到這一點,最好讓您的 WordPress 儀表板在當前選項卡中保持打開狀態,並在新選項卡中訪問 Facebook 開發人員。
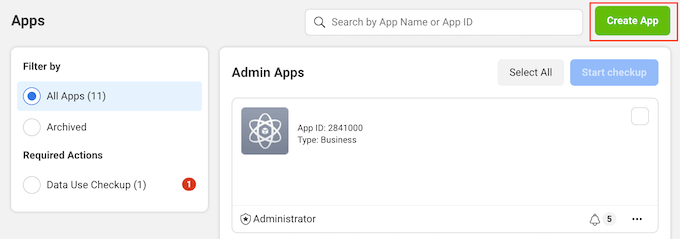
在您的 Facebook 開發人員選項卡中,只需單擊“創建應用程序”按鈕。

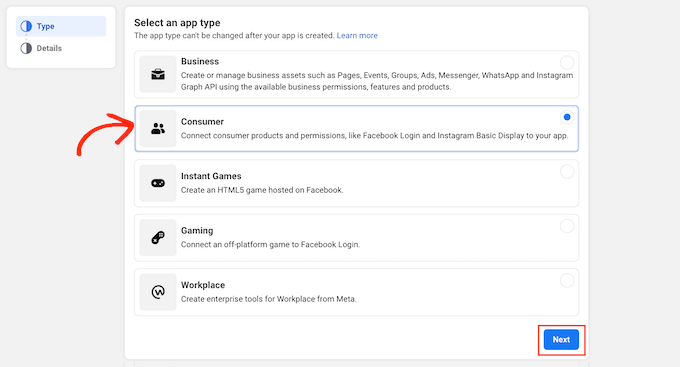
您現在可以選擇應用類型。 由於我們想將社交登錄添加到 WordPress,請繼續點擊“消費者”。
之後,滾動到屏幕底部並單擊“下一步”按鈕。

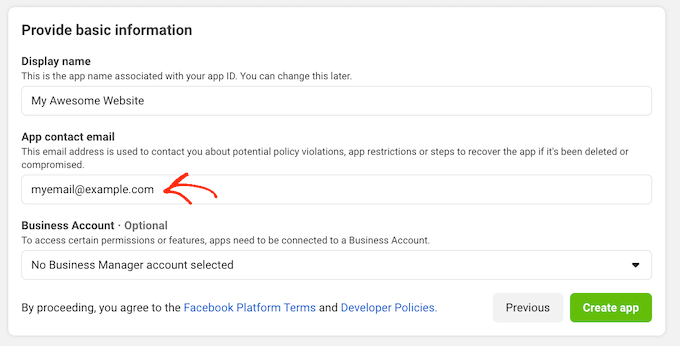
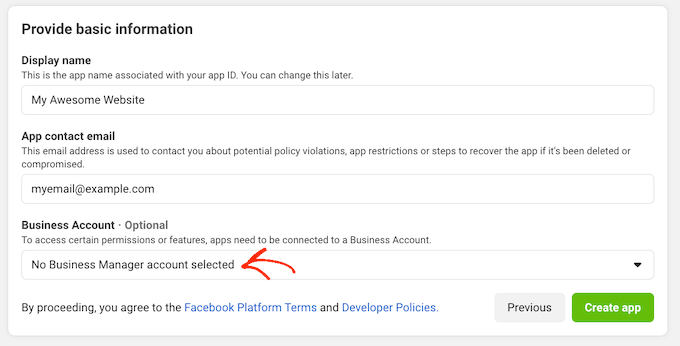
在“顯示名稱”字段中,輸入您要用於 Facebook 應用程序的名稱。 此名稱將顯示給訪問者,因此您需要使用他們會識別的名稱,例如您的 WordPress 網站的名稱。
接下來,在“應用聯繫人電子郵件”字段中輸入您的電子郵件地址。
這是 Facebook 將使用該地址警告您潛在的政策違規和應用程序限制,或分享有關如何恢復已刪除帳戶的信息。 考慮到這一點,您需要輸入一個您定期檢查的電子郵件地址。

如果您有多個 Facebook 頁面,那麼您可能已經創建了一個 Facebook Business Manager 帳戶。 這使您可以讓團隊成員完全或部分訪問您的 Facebook 頁面,而無需共享您的登錄詳細信息。
如果您已創建 Facebook Business Manager 帳戶,則可以通過打開“Business Account”下拉菜單將新應用連接到您的經理帳戶。 然後,只需從下拉菜單中選擇客戶經理。
如果您沒有 Facebook Business Manager,則只需將此下拉菜單設置為“未選擇 Business Manager 帳戶”,這是默認設置。

之後,您就可以點擊“創建應用程序”按鈕了。
在出現的彈出窗口中,輸入您的 Facebook 帳戶的密碼,然後單擊“提交”按鈕。
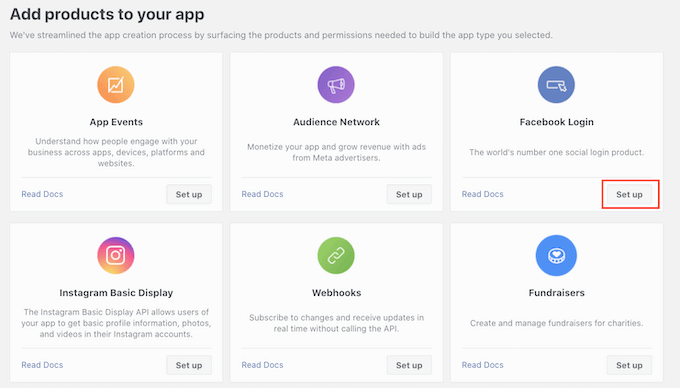
您現在已準備好將產品添加到 Facebook 應用程序。 繼續並找到 Facebook 登錄部分,然後單擊“設置”按鈕。

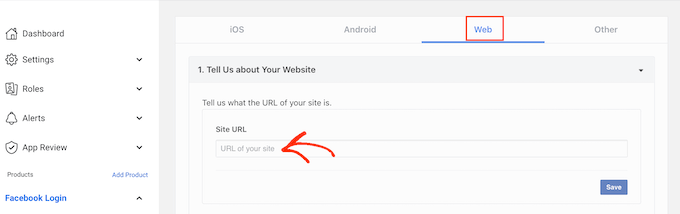
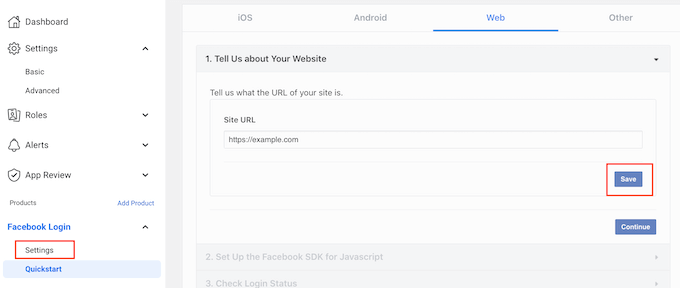
接下來,只需單擊“Web”。
在站點 URL 字段中,輸入您網站的 URL。

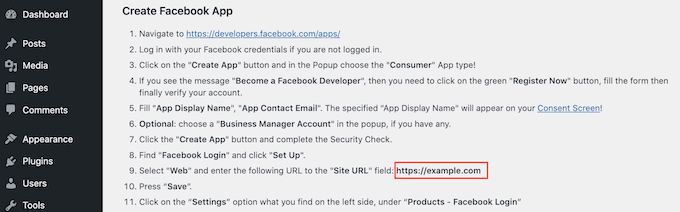
要獲得正確的 URL,只需切換回顯示 WordPress 儀表板的選項卡。
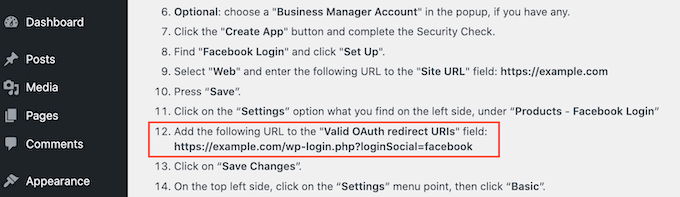
此屏幕包含有關如何將 Nextend 鏈接到 Facebook 的詳細說明。 這包括顯示您應該使用的確切 URL。

在“站點 URL”字段中輸入您站點的 URL 後,請確保單擊“保存”按鈕以保存更改。
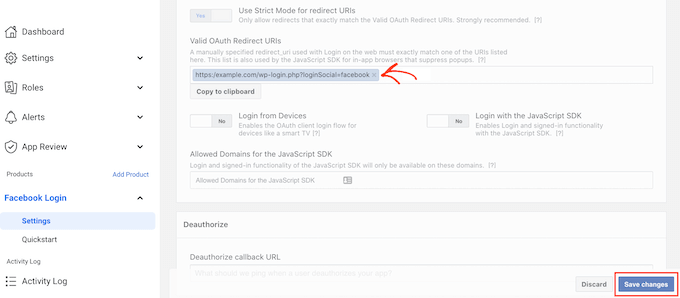
在左側菜單中,找到“Facebook 登錄”部分,然後單擊“設置”。

在此屏幕上,您需要粘貼有效的 oAuth 重定向。 要獲得此值,只需切換回您的 WordPress 選項卡。
這些說明包括標記為“有效 OAuth 重定向 URI”的 URL。 您可以繼續複製此 URL。

接下來,切換回 Facebook 開發者網站並將 URL 粘貼到“有效 OAuth 重定向 URI”字段中。
之後,您就可以點擊底部的“保存更改”按鈕了。

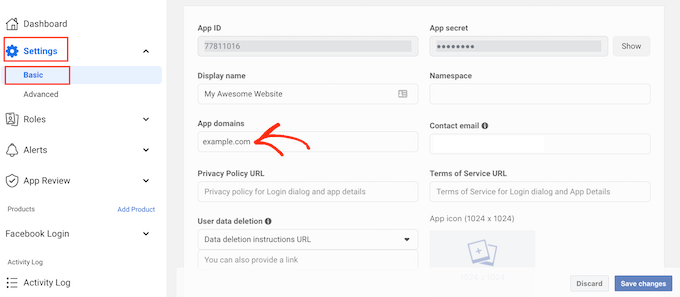
在左側菜單中,單擊設置 » 基本。
在“應用程序域”中,輸入您網站的域名。

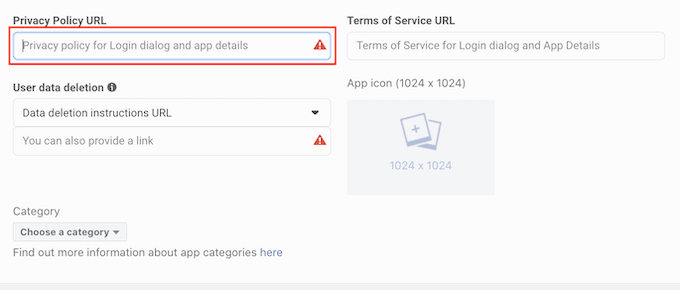
在隱私政策 URL 字段中,您需要輸入網站隱私政策的地址。 本隱私政策應披露您從訪問者那裡收集的信息以及您計劃如何使用該數據,包括您從社交登錄獲得的任何信息。
如果您在創建此重要頁面時需要幫助,請參閱我們的指南,了解如何在 WordPress 中添加隱私政策。

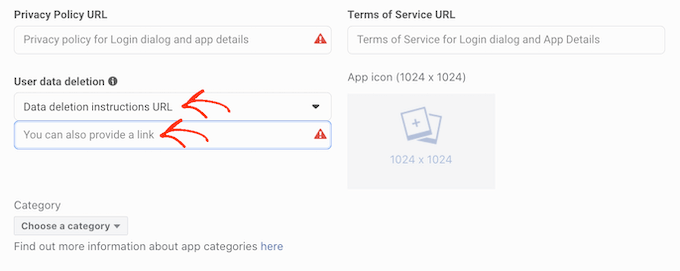
為了遵守 GDPR,您必須為用戶提供在您的網站上刪除其帳戶的方法。
您可以通過多種方式允許用戶刪除他們的 WordPress 帳戶,但您應該始終與訪問者分享這些說明。
為幫助用戶找到此信息,請單擊“用戶數據刪除”部分,然後從下拉菜單中選擇“數據刪除說明 URL”。
然後,您可以輸入或複制/粘貼 URL,訪問者可以在其中找到有關如何刪除其帳戶的信息。 例如,您可以將說明添加到您的隱私政策或常見問題頁面。

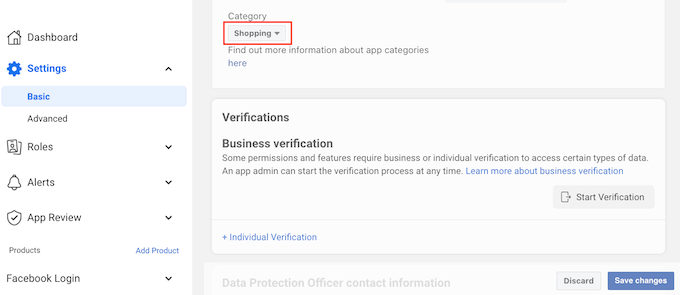
完成後,打開“類別”下拉菜單並選擇最能代表您計劃如何在 WordPress 網站上使用社交登錄的類別。

例如,如果您將 Facebook 登錄添加到您的 WooCommerce 商店,那麼您通常需要單擊“購物”類別。

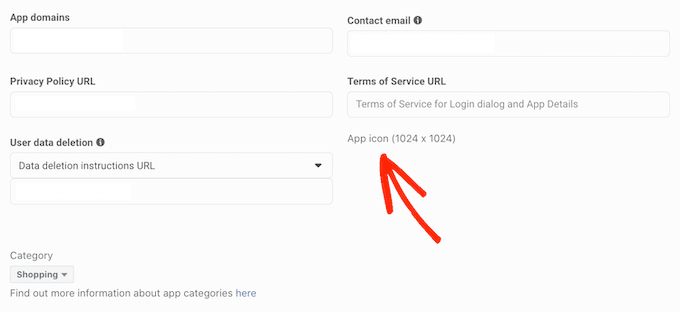
完成此操作後,下一步是選擇應用程序圖標。 此圖標將代表您在 App Center 中的應用程序,這是 Facebook 的一個區域,用戶可以在其中找到新的應用程序。
這對我們的應用程序來說並不是特別重要,但這是一項要求,因此您仍然需要創建一個應用程序圖標。
您的應用圖標必須介於 512 x 512 和 1024 x 1024 像素之間,並且必須具有透明背景。 創建此圖標時,您不能使用 Facebook 徽標、商標或圖標的任何變體,包括其 WhatsApp、Oculus 和 Instagram 品牌。
您也不能包含任何“Facebook”或“FB”文本。
如果您還沒有,那麼您可以使用徽標製作器輕鬆創建具有專業外觀的 Facebook 應用程序圖標。
創建應用程序圖標後,單擊“應用程序圖標”部分,然後選擇要使用的圖像文件。

畢竟,單擊“保存更改”按鈕。
您的 Facebook 應用程序默認設置為私有。 這意味著您是唯一可以使用 Facebook 登錄的人。
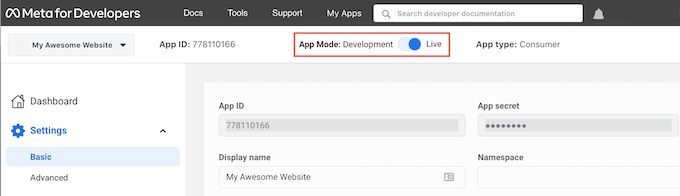
在您的訪問者可以使用 Facebook 創建帳戶之前,您需要啟動您的應用程序。 為此,請找到“應用程序模式:開發”滑塊並單擊它以將滑塊從白色變為藍色。

Facebook 應用程序可以對用戶信息進行“標準訪問”或“高級訪問”。 如果您的應用具有標準訪問權限,則訪問者將無法使用 Facebook 的社交登錄進行登錄。
過去 Facebook 已更改其默認權限設置,因此始終值得檢查您的應用是否具有支持社交登錄的正確權限。
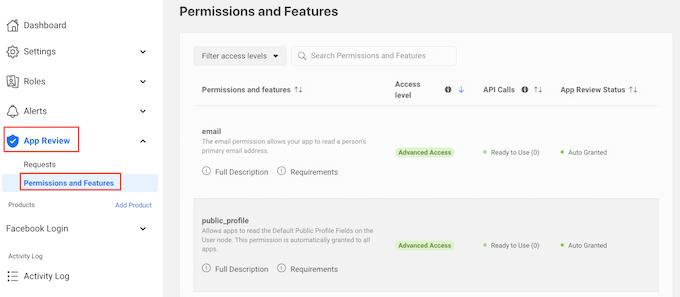
在左側菜單中,單擊App Review » Permissions and Features 。

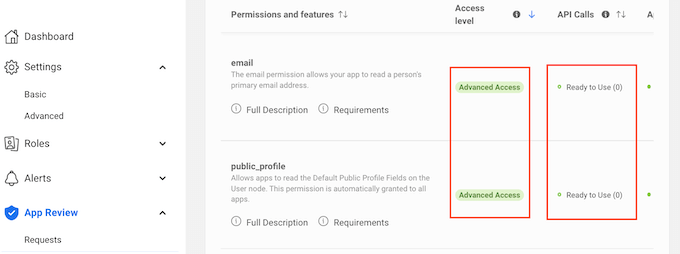
現在,找到“電子郵件”和“public_profile”權限。
為了支持社交登錄,這兩個權限都必須標記為“高級訪問”和“準備使用”,如下圖所示。

您是否看到“獲取高級訪問權限”按鈕? 這意味著您的應用當前沒有正確的社交登錄權限。
在這種情況下,您需要繼續並單擊“獲取高級訪問權限”按鈕,然後按照屏幕上的說明進行操作。
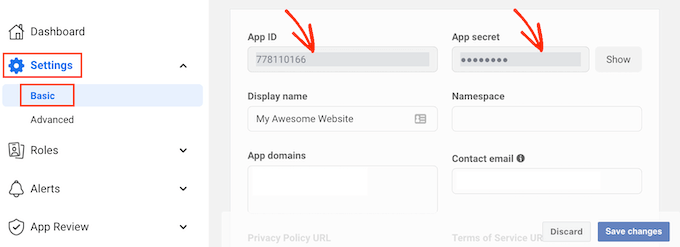
獲得高級訪問權限後,繼續並單擊左側菜單中的設置»基本。
在頁面頂部,您會看到“應用 ID”和“應用密碼”。

要顯示應用程序密碼,只需單擊“顯示”按鈕,然後輸入您 Facebook 帳戶的密碼。
Facebook 開發者網站現在將更新以顯示您的應用程序密碼。
下一步是將 App secret 和 App ID 添加到 Nextend 插件中。 為此,請切換回 WordPress 儀表板。
在這裡,單擊“設置”選項卡。 您現在可以將 ID 和密碼粘貼到 WordPress 儀表板的“應用 ID”和“應用密碼”字段中。
完成後,單擊“保存更改”按鈕。
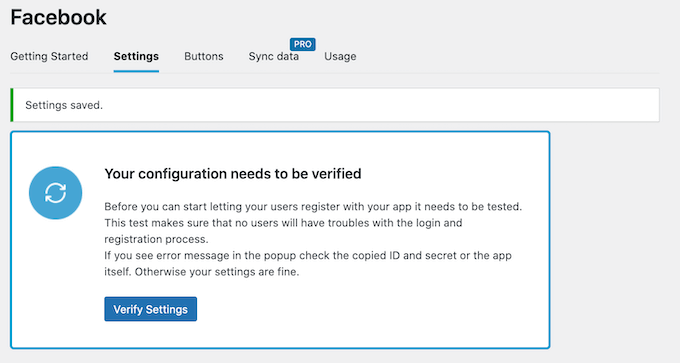
在您繼續之前,最好測試您的社交登錄設置是否正確。 為此,只需單擊“驗證設置”按鈕。

這將打開一個彈出窗口,您可以在其中輸入您的 Facebook 用戶名和密碼。 如果您已正確設置社交登錄,那麼您現在應該登錄到您的 WordPress 博客。
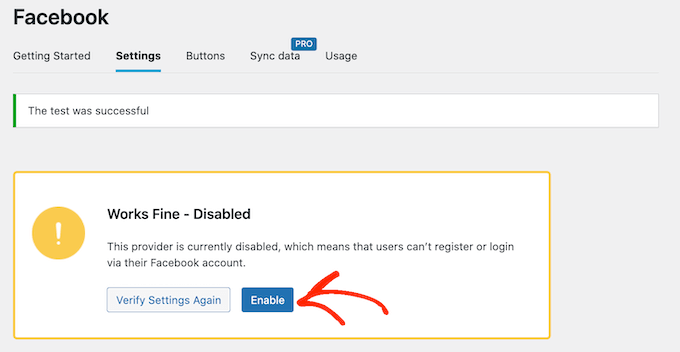
即使您的社交登錄正在運行,Nextend 仍可能會警告您該提供商當前已被禁用。 如果您確實看到此警告,則只需單擊啟用按鈕。

您現在已成功將社交登錄添加到您的 WordPress 網站。 下一步是更改登錄按鈕在您的網站上的外觀和操作方式。
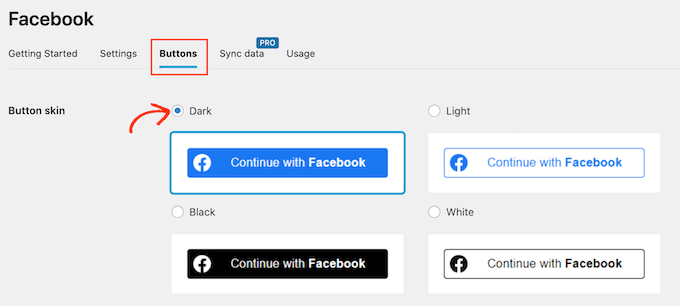
要設置社交登錄按鈕的樣式,只需單擊“按鈕”選項卡。 您現在將看到可用於社交登錄按鈕的所有不同樣式。
要使用不同的樣式,只需單擊以選擇其單選按鈕。

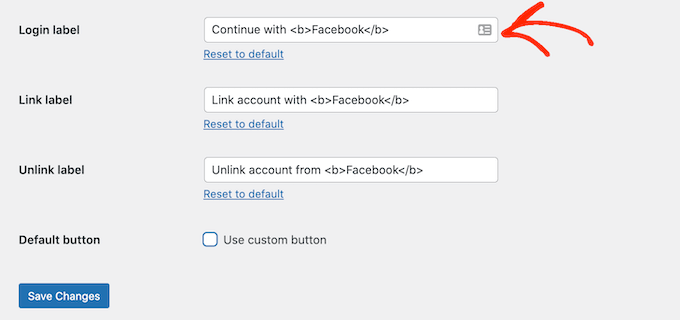
完成後,您可以通過編輯“登錄標籤”文本來更改 Nextend 在此按鈕上顯示的文本。
您還可以對登錄標籤應用一些基本格式。 例如,在下圖中,我們通過使用 <b> 和 </b> HTML 標籤來應用粗體效果。

除此之外,您還可以選擇更改此按鈕用於其“鏈接標籤”的文本。 這是 Nextend 在訪問者在您的網站上創建帳戶但尚未將該帳戶鏈接到 Facebook 時顯示的文本。
您可以使用鏈接標籤來鼓勵登錄用戶將他們的帳戶連接到各種社交媒體資料。
要更改此文本,只需在“鏈接標籤”字段中輸入。 再一次,您可以使用 HTML 將一些基本格式應用於標籤文本。
您還應該讓訪問者輕鬆地將他們的社交媒體資料與您的 WordPress 網站斷開連接。
這就是“取消鏈接標籤”字段的來源。
在此字段中,您可以輸入您的網站將向已將其社交帳戶連接到您的網站的登錄用戶顯示的文本。
通過單擊此鏈接,用戶將能夠斷開您的 WordPress 網站與其社交媒體帳戶之間的連接。
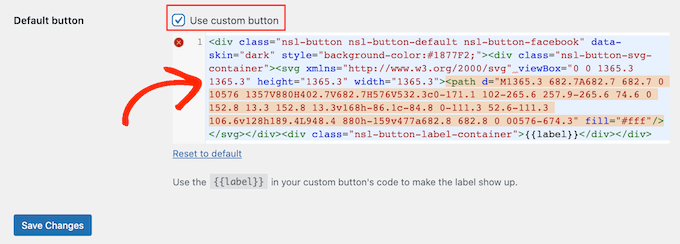
這些設置對於大多數網站來說應該足夠了。 但是,如果您更喜歡創建完全自定義的按鈕,那麼您可以隨時選中“使用自定義按鈕”框。
這添加了一個新部分,您可以在其中使用代碼創建自己的社交登錄按鈕。

如果您對按鈕的樣式感到滿意,請單擊“保存更改”按鈕。
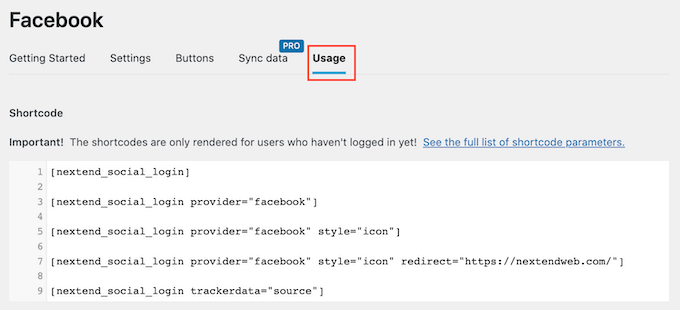
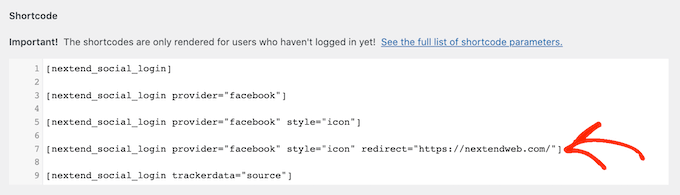
接下來,單擊“使用”選項卡。 Nextend 現在將顯示所有可用於將社交登錄按鈕添加到 WordPress 網站的簡碼。

這些簡碼可以創建一系列登錄按鈕。 要為 Facebook 創建一個基本的登錄按鈕,您將使用以下短代碼:
[nextend_social_login 提供者=“facebook”]
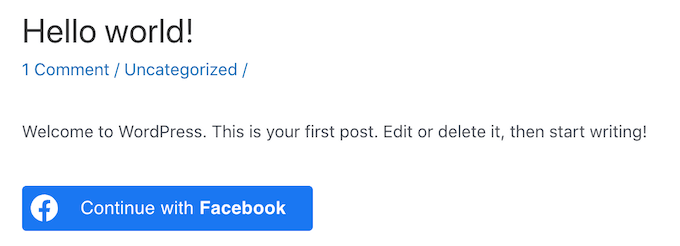
下圖顯示了此社交登錄按鈕在您的網站上的外觀示例。

正如您在“使用”選項卡中看到的那樣,您可以將一些額外的參數添加到您的簡碼中。 這將改變按鈕的外觀或行為方式。
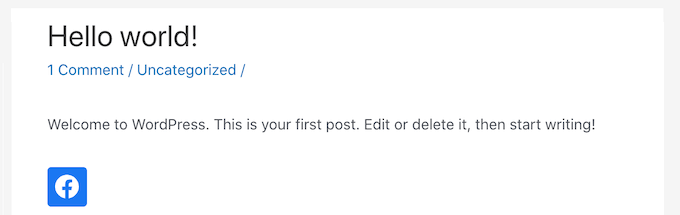
如果你想創建一個沒有文本標籤的社交登錄按鈕,那麼你可以添加 'icon' 參數,例如 [nextend_social_login provider=”facebook” style=”icon”]
這是此按鈕在您的 WordPress 網站上的外觀示例。

當訪問者使用社交帳戶登錄您的網站時,您可以將他們自動重定向到頁面。 此屏幕有一個示例簡碼,可將用戶重定向到 Nextend 站點。
您可以輕鬆自定義此短代碼,以便將訪問者重定向到您自己的 WordPress 網站上的頁面。

您可以將一些其他參數添加到您的簡碼中,要查看完整的參數列表,請單擊插件文檔中的鏈接。
在確定要使用的簡碼後,您可以將代碼添加到任何頁面、帖子或小部件就緒區域。 有關分步說明,請參閱我們的初學者指南,了解如何在 WordPress 中添加短代碼。
我們希望本文能幫助您了解如何將社交登錄添加到您的 WordPress 網站。 您還可以閱讀我們關於 WordPress 最佳社交媒體插件以及如何跟踪訪問您的 WordPress 網站的網站訪問者的指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您也可以在 Twitter 和 Facebook 上找到我們。
