如何在 WordPress 中的單詞之間添加空格
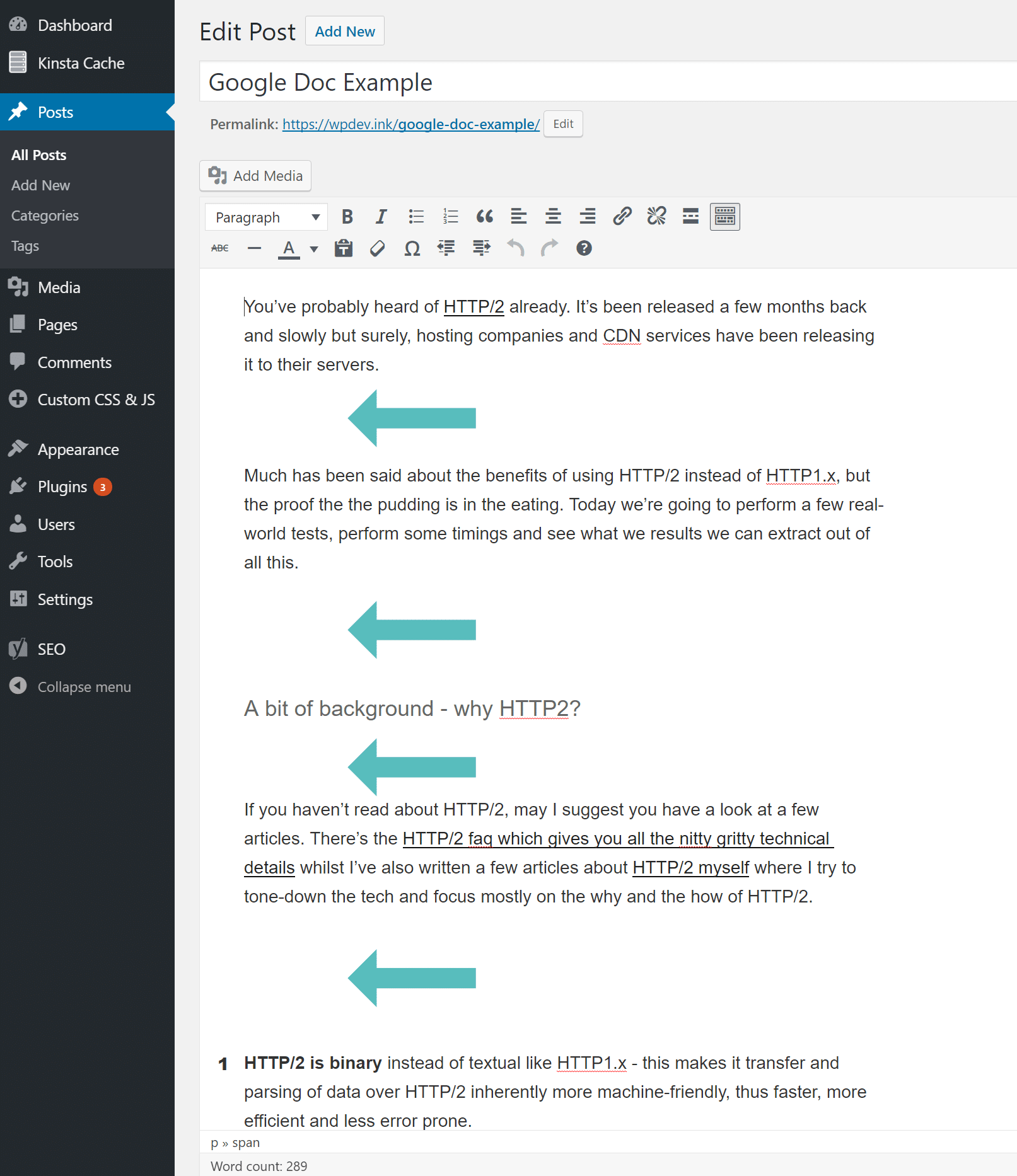
已發表: 2022-09-15在 WordPress 中添加單詞之間的空格時,有幾種不同的方法可以做到。 您可以通過 WordPress 編輯器執行此操作,也可以通過 HTML 代碼執行此操作。 如果您想通過 WordPress 編輯器在單詞之間添加空格,那麼您需要做的就是轉到要添加空格的帖子或頁面,然後單擊“視覺”選項卡。 從那裡,您將能夠看到可供您使用的間距選項。 只需選擇單詞之間所需的空間量,然後單擊“更新”按鈕。 如果您想通過 HTML 代碼在單詞之間添加空格,則需要編輯 WordPress 主題的代碼。 為此,您需要轉到“外觀”選項卡,然後單擊“編輯器”。 進入編輯器後,您需要找到控制 WordPress 網站上單詞間距的代碼。 找到該代碼後,您需要將其替換為將在單詞之間添加空格的代碼。 進行更改後,您需要單擊“更新文件”按鈕。
WordPress 是免費使用的,它有一個類似於 Microsoft Word 的小型文本編輯器。 除了編寫新段落外,還可以使用鍵盤上的 Enter 鍵和換行符在編輯器框中創建新段落。 如果你想要更精細定制的控件,你可以在 HTML 編輯模式下使用 style 屬性將 CSS 代碼直接添加到標籤中。 您可以通過將 line-height 設置為 200% 來製作雙倍行距的段落。 如果段落是一個框,則段落邊緣的填充將框的邊緣抬高幾英寸。 當段落有背景顏色時,您可以添加邊距而不是填充。
您可以通過將其拖放到頁面上的任何位置來在塊之間添加大量額外空間。 然後可以使用滑塊來更改其高度。 此外,您可以設置塊之間的間距。 您只需單擊要從中添加或刪除空間的任何塊即可。
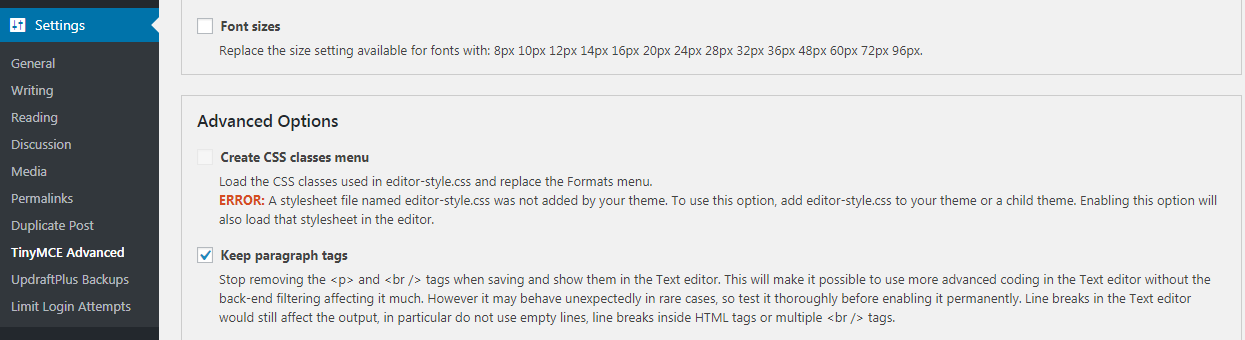
WordPress中的空間代碼是什麼?
 學分:金斯塔
學分:金斯塔在 WordPress 中,空格的代碼通常是不間斷的空格 ( )。 此代碼用於在網頁上的文本或其他元素之間創建額外的空間。
如何減少WordPress中單詞之間的空間?
準備好後按住 Shift 並按 Enter。 沒有硬性規定。 如果您在進入前稍微移動身體,您將清除段落之間的空間,並在最後一行的正下方開始您的下一行。
刪除標題和正文之間的空格
無需任何特殊標記即可實現此效果; 只需將 h1 標籤的邊距屬性設置為零。 在這種情況下,正文和標題之間的空格將被刪除。
如何在 WordPress 中創建空白?
在 WordPress 中,您可以添加空白行或空行; 如果您不想跳過一行,可以使用換行符。 為此,請在按住 Shift 鍵的同時按 Enter/Return。
如何刪除網頁上的所有空白
即使您只在段落中使用 white-space 屬性,如果您願意,它也可以幫助您刪除空格。 只需要一個數字,可以是 normal、nowrap 或 full。 例如,您可以使用 normal 刪除除換行符以外的所有空格。
如何在 WordPress 中插入中斷?
 信用:www.codercream.com
信用:www.codercream.com如果您按鍵盤上的 Enter 鍵添加換行符,WordPress 可視化編輯器會認為該段落是新的。 因此,它會在它認為合適的時候添加雙行空間(大多數 WordPress 主題都這樣做)。
編輯器 WordPress非常適合文本編輯,但不如 Microsoft Word 靈活。 我經常遇到的問題之一是標題和段落之間缺少換行符。 在下面的代碼中,您可以看到添加後它的外觀。 根據您的 WordPress 編輯器跟隨您的程度,有時甚至可能需要兩個換行符。

如何在 WordPress 中使用 Wp_plugin_linebreak 函數
在 WordPress 中,可以使用 WP_PLUGIN_。 換行符是一系列斷開的行。 您可以通過將插件的functions.php 文件上傳到您的Web 服務器來使用以下代碼。 過濾 ('linebreak','WP_PLUGIN_LINEBREAK'); 添加過濾器('過濾器')。
如何在 WordPress 中添加圖像和文本之間的空間?
打開帖子後,選擇要更改的圖像。 綠色/藍色圖標可以在 Visual 選項卡中找到,它們從頂部起排名第五。 它還允許您編輯/調整圖像。 在框中,將水平空間增加到 10 左右或任何你想要的,直到你的圖像周圍有足夠的空間。
如何在我的網站中的文本和圖像之間留出空間? 只要你看到圖像或文字,你就可以在最後添加代碼。 當兩者之間存在差距時,它將被填補。 打開帖子並選擇要修改的圖像後,單擊它。 我想知道這個已經有一段時間了,但還沒有找到適合我的解決方案。 將樣式代碼添加到圖像標籤可以更輕鬆地查找信息。 首先,插入不大於 X 的圖像(與 X 對齊)。 3) 確保代碼垃圾(對齊值、alt 等)是乾淨的。
選擇align時,應該是:align=left style=margin-top:2,margin-right:10,margin-bottom:4。 因此,Google 圖片搜索更有可能找到標籤,並將與您的圖片一起顯示。 圖像元素的對齊、邊框、hspace 和vspace 屬性不能在 XHTML 1.0 Strict DTD 中使用。
如何在 WordPress 中的塊之間添加空間
您可以通過選擇“間距”選項並向下滾動到“邊距-底部”選項來刪除或添加塊之間的空白空間。 滑塊可以向上或向下移動以添加或刪除此部分中的空白區域。 您所做的更改將自動顯示在您的頁面上。
在自定義程序(外觀)中編寫以下代碼,就像您自己編寫一樣。 margin-bottom:0 是指邊距的頂部。 然後,您可以移動到頂部和底部之間間距最大的塊。 您可以通過轉到右側的“高級”面板來選擇其他 CSS 類。 必須輸入 M0。 當空間丟失時,您可以使用 Spacer 塊創建自定義間距。 因為塊中沒有標題,我無法實現塊修復。
'轉到塊'是否意味著我必須先編輯 CSS 聲明,然後上傳 CSS 聲明? 我有什麼錯? 如果您在設計悉尼主題時需要幫助,可以通過 https://wordpress.org/support/theme/sydney/ 聯繫開發人員。
如何在 WordPress 中添加行距
根據您的需要,您可以使用 WordPress 的各種方法來插入行距。 只需在每行後按 Shift 即可向 WordPress 添加一個行空間。 根據可視化編輯器,每當您在 WordPress 中單擊“Enter”按鈕時,都會提供一個雙空格線。 分隔符塊是由一行分隔的一段內容。 如果要插入分隔塊,請單擊塊插入器圖標。 /separator 命令也可以用來快速進入一個新的段落塊,並且可以鍵入 /separator 命令。
