如何在 WordPress 和 WooCommerce 中添加 Spin 以獲取選項
已發表: 2022-09-22您想在您的 WordPress 網站或網絡零售商店中添加旋轉獲勝選項嗎?
旋轉獲勝選項為您的註冊類型提供遊戲化。 您可以使用它來分享節省、獨特的優惠和福利作為獎勵。 對這種類型的 optin 進行了測試,以提高參與度和利潤。
在本教程中,我們將清楚地向您展示如何方便地向您的 WordPress 網站或 WooCommerce 零售商添加旋轉增益選項。

什麼是旋轉獲勝選項?
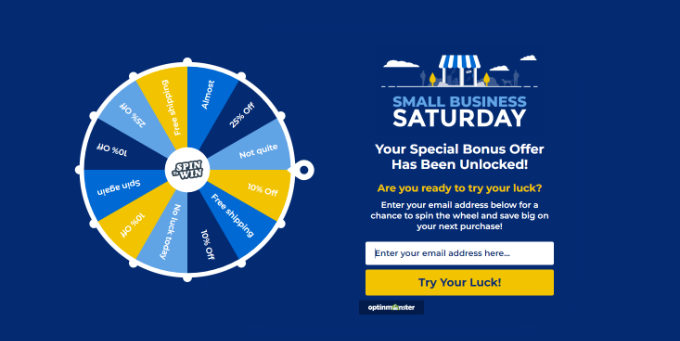
spin-to-earn optin 是一種註冊表單或降價優惠券輪,可為您的 WordPress 網頁提供遊戲化。
您的買家玩遊戲以獲得特別折扣、解鎖獨特優惠或在享受活動後立即獲得下載。
環境報告證明,遊戲化 optins 的轉換成本高達 30% 或更多。 原因很簡單。 這些遊戲化的 optin 令人愉快、互動,並立即引起用戶的注意。

通過優惠和折扣券,您還可以鼓勵買家使用他們獲得的獎勵來完成他們開始的活動,例如使用較低的價格代碼製作商品。
同樣,您可以使用旋轉賺取選項為您提供獎勵,例如為您的網上商店提供絕對免費送貨和捆綁優惠,並提高轉化率。
話雖如此,讓我們看看如何在 WordPress 和 WooCommerce 中輕鬆包含自旋獲勝選項。
在 WordPress 和 WooCommerce 中添加 Spin-to-Get Optin
將游戲化添加到您的網站的最佳方式是使用 OptinMonster。 它是業內最好的直接技術軟件。
使用 OptinMonster,您可以擴展您的電子郵件列表,獲得更多潛在客戶,並將網站人員轉變為必須付費的消費者。 它的拖放式營銷活動構建器可以非常快速地創建一個旋轉賺取選項並設置強大的展示程序。
最初,您需要訪問 OptinMonster 網站並單擊“立即獲取 OptinMonster”按鈕以指示帳戶。

要開發旋轉增益輪,您必須採用他們的“增長”方法才能進入優惠券輪策略特徵。
之後,您需要在您的 WordPress 網站上設置並激活免費的 OptinMonster 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。
該插件將您的 WordPress 網站連接到 OptinMonster 應用程序。
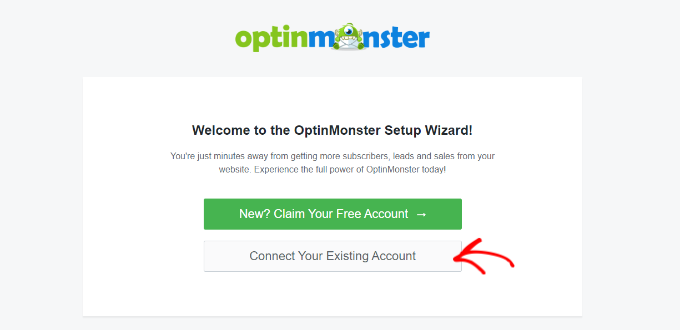
激活後,您將看到 OptinMonster 歡迎監視器。 基本上點擊“連接您現有的帳戶”按鈕。

即將打開一個彈出窗口,您可以在其中將您的 WordPress 網站與 OptinMonster 帳戶鏈接。
提前去,只需單擊“連接到 WordPress”按鈕。

將 OptinMonster 與您的網站相關聯後,您還可以將其與您的 WooCommerce 帳戶相關聯。
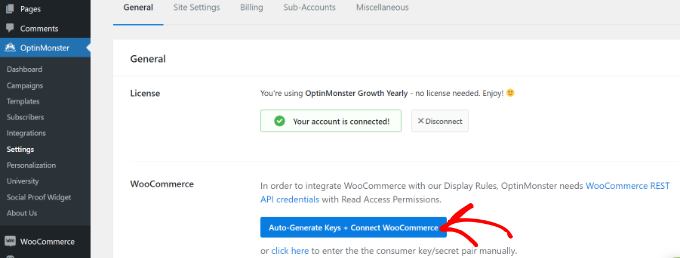
為此,您可以從 WordPress 儀表板轉到OptinMonster » 設置。
在“常規”選項卡下,向下滾動到 WooCommerce 部分,然後單擊“自動生成密鑰 + 連接 WooCommerce”按鈕。

WooCommerce 現在將自動生成密鑰並連接到您的 OptinMonster 帳戶。 將 WordPress 和 WooCommerce 連接到您的 OptinMonster 帳戶後,您將需要立即進行新的營銷活動。
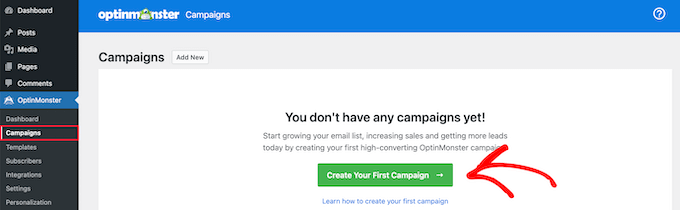
首先,從您的 WordPress 儀表板前往OptinMonster » Strategies ,然後單擊“創建您的第一個廣告系列”按鈕。

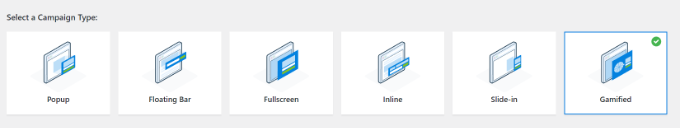
即將到來的,您將不得不為您的旋轉增益選擇選擇一個營銷活動表格和一個模板。
對於營銷活動種類,請繼續選擇“遊戲化”選項。

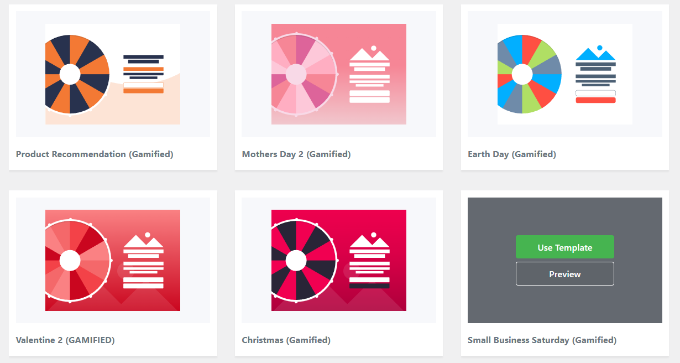
之後,您可以選擇一個廣告系列模板。
OptinMonster 提供了許多可供選擇的模板。 只需將鼠標懸停不止一個,然後單擊“使用模板”按鈕。

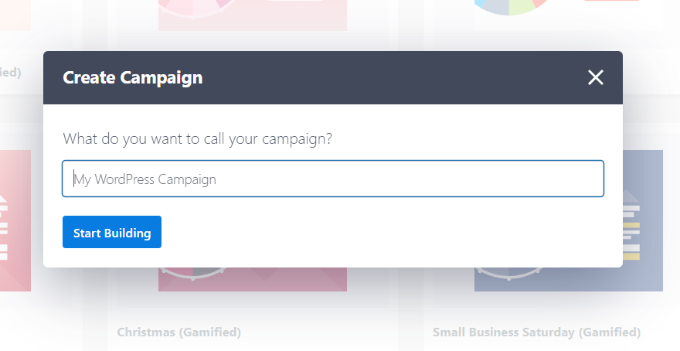
找到廣告系列後,您將被要求為您的模板提供標識。
只需輸入標題,然後單擊“開始構建”按鈕。

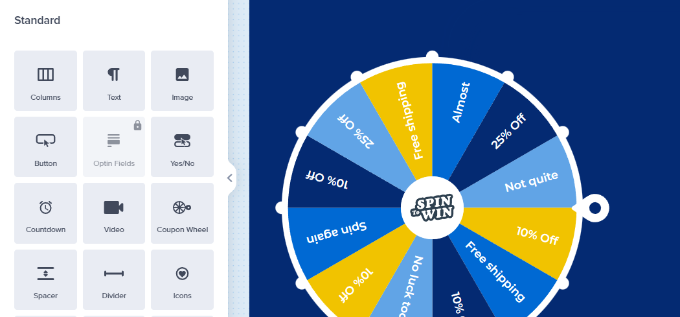
之後,您將看到 OptinMonster 活動構建器界面。

您可以將剩餘菜單中的不同塊拖放到模板上,例如按鈕、電影、倒數計時器等等。

OptinMonster 還允許您更改營銷活動樣式、文本顏色、字體、間距等。 您可以簡單地放置並單擊模板中的任何商品來編輯其視覺外觀。
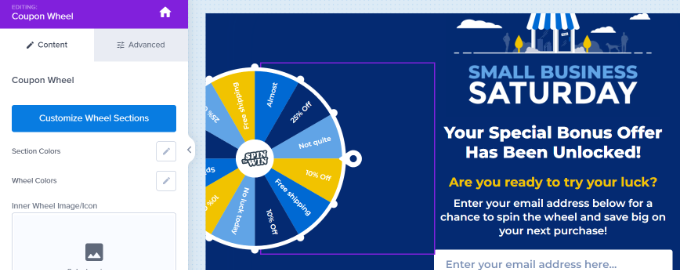
接下來,繼續並單擊模板中的車輪因子以查看額外的解決方案。 有時,您可以編輯部分和輪子的顏色。
從此處列出的列表中,您只需單擊“自定義車輪部分”按鈕即可編輯幾乎每個優惠券車輪部分的值。

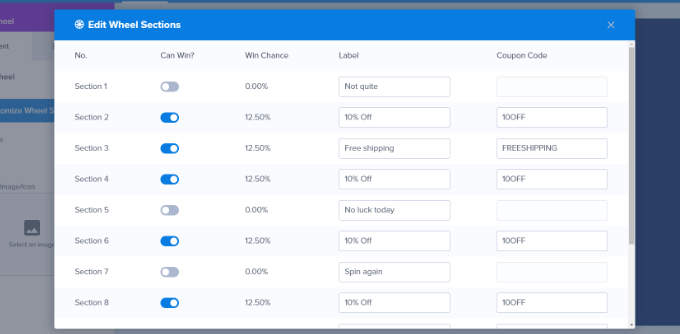
現在將打開一個彈出窗口,其中包含遊戲化輪中的所有部分。
此彈出窗口允許您向車輪插入優惠券代碼和特定優惠。 你可以發現無論是否每一個備選方案都有成功的可能。
當您關閉或打開解決方案時,將自動重新計算收入百分比。

在自定義每個單獨的部分後,您可以簡單地關閉彈出窗口。
選擇何時展示旋轉以贏得 Optin
即將推出,您應該選擇何時希望在您的網站或網上商店上展示您的旋轉獲取營銷活動。
OptinMonster 為您提供強大的定位和顯示選擇,使您能夠隨時隨地在您的網站上觸發微調器。
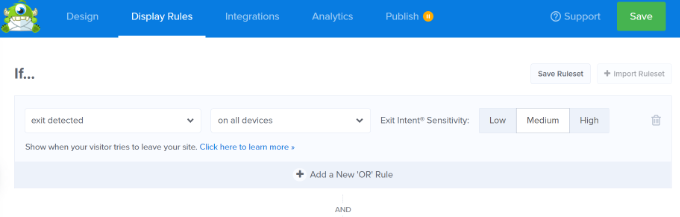
基本上更改為 OptinMonster 儀表板中的“顯示規則”選項卡。 從這裡,您可以為您的廣告系列選擇各種節目規則集。
例如,當用戶即將離開您的網站時,您可以使用“退出意圖”規則集啟動微調營銷活動。
您還可以配置退出意圖的敏感度並將其更改為最小、中或高。

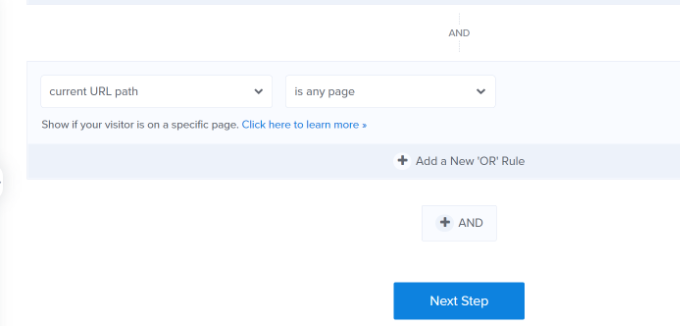
未來,向下滾動以合併各種規則集。 例如,您可以建立另一條規則,僅在精確頁面上開始營銷活動。
對於本教程,我們將從下拉菜單中選擇“當前 URL 路徑”,然後選擇“是任何頁面”選項。 這樣,您的旋轉獲取選項將顯示在您網站上的所有網頁和帖子上。

添加顯示原則後,立即單擊“下一步”按鈕。
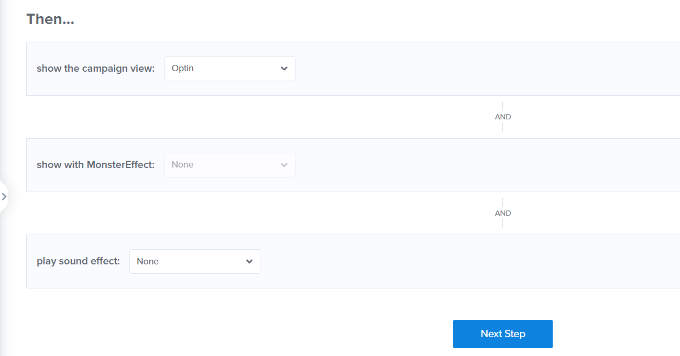
從這裡開始,您將被要求選擇一個視角。 只需選擇“Optin”視角,並為您的廣告系列選擇一個看似結果。
如果您不想插入音頻結果,則可以將默認放置保留為“無”。

繼續並單擊“下一步”按鈕。
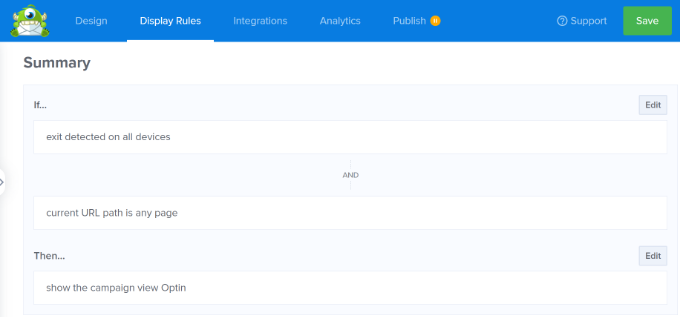
完成後,您將看到顯示屏幕規則的摘要。 您現在只需單擊頂部的“保存”按鈕即可保留您的變體。

在 WordPress 和 WooCommerce 中添加 Spin to Get Wheel
現在您的轉輪廣告系列即將準備就緒,讓我們將其添加到您的網站。
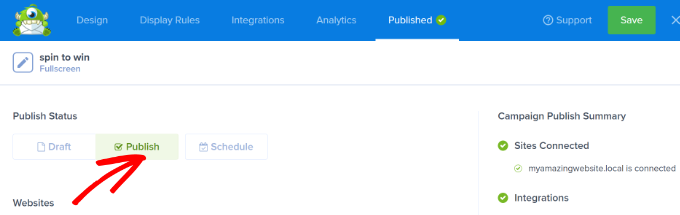
首先,您需要發布您的廣告系列。 在 OptinMonster 儀表板中,更改為“已發布”選項卡,並將“發布狀態”更改為“發布”選項。

不要忽略單擊“保存”按鈕以零售您的變體並關閉營銷活動構建器。
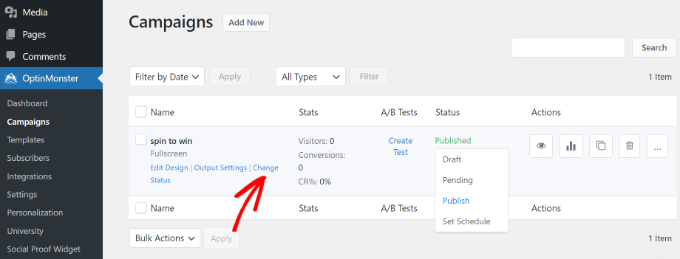
您現在可以從 WordPress 儀表板查看OptinMonster » 活動。
您將看到您不久前製作的旋轉獲取車輪活動以及以綠色突出顯示的“已發布”狀態。
如果您確實不這樣做,請點擊“更改狀態”選項,然後點擊您的廣告系列標題,然後將位置轉換為“已發布”。

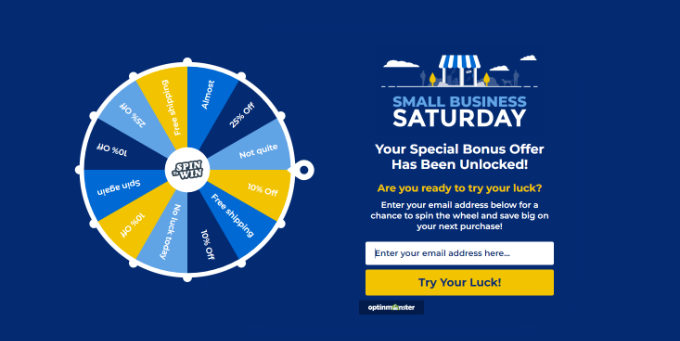
您可以在新的隱身瀏覽器窗口中訪問您的網頁或 WooCommerce 零售店,以查看您的廣告系列的實時預覽。
主要基於您的表演原則,您將在顯示器上看到旋轉增益輪彈出窗口。

我們希望這篇文章能幫助您為您的 WordPress 網站或 WooCommerce 商店添加旋轉賺錢選項。 您可能還想查看我們關於提高 WordPress 速度以及如何選擇最佳設計軟件包的最佳教程。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 電影教程。 您也可以在 Twitter 和 Fb 上發現我們。
