如何在 WordPress 中新增 Stripe 二維碼付款(2 種簡單方法)
已發表: 2023-09-15您是否正在尋找在 WordPress 網站上新增 Stripe 付款二維碼的方法?
QR 碼或快速回應碼是一種使用者可以使用手機掃描的條碼。 您可以使用二維碼顯示 Stripe 付款表單,幫助客戶輕鬆購買產品或服務。
在這篇文章中,我們將向您展示如何在WordPress中新增Stripe二維碼付款。

為什麼在WordPress中加入Stripe二維碼支付?
Stripe 是一種流行的支付網關,可讓您在 WordPress 網站或電子商務商店上接受線上付款。 它使客戶可以非常輕鬆地使用信用卡付款。
最好的部分是客戶不必經歷漫長的註冊過程。 他們只需在網站上輸入信用卡即可進行購買。
在您的網站上新增 Stripe 二維碼付款可以讓客戶靈活地快速完成購買。 客戶只需掃描代碼即可開啟付款連結。
這使得結帳過程非常簡單和快速。 它可以幫助人們輕鬆地在您的線上商店上購買產品和服務。 因此,您將看到轉換率的提高和購物車放棄率的減少。
也就是說,讓我們看看如何將 Stripe 二維碼付款新增至您的 WordPress 網站。
在 WordPress 中建立 Stripe 付款表單
首先,您需要在網站上新增 Stripe 付款表單以接受客戶的線上付款。
最好的方法是使用 WPForms。 它是 WordPress 最好的聯絡表單插件,非常易於使用,並且可以輕鬆與 Stripe 整合。 有許多表單範本可供選擇,您可以使用拖放建構器自訂它們。
對於本教學課程,您需要 WPForms Pro 許可證,因為它包含 Stripe 外掛程式。 還有一個 WPForms Lite 版本可以免費使用。 它允許您接受 Stripe 付款,但透過表單付款需支付 3% 的交易費。
首先,您需要下載並安裝 WPForms 外掛程式。 如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
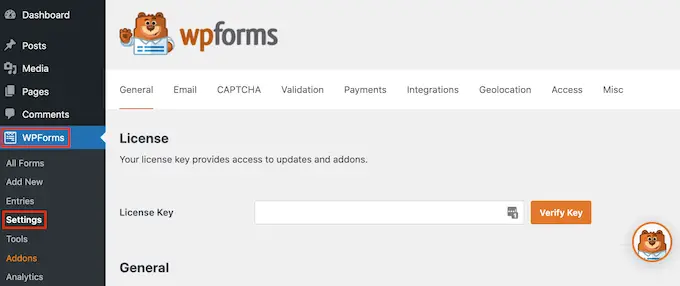
啟動後,您可以從 WordPress 儀表板前往WPForms » 設定並輸入許可證金鑰。 您可以在 WPForms 網站上的帳戶區域找到金鑰。

只需輸入金鑰並點擊“驗證金鑰”按鈕即可。
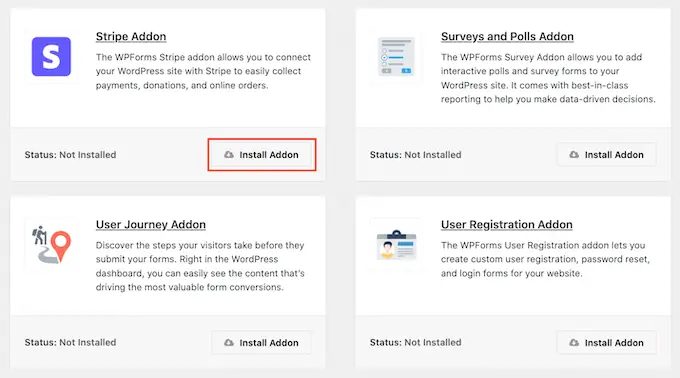
完成後,您需要前往WPForms » Addons頁面並安裝 Stripe 外掛程式。

繼續並點擊“安裝外掛程式”按鈕,WPForms 將自動安裝並啟動它。
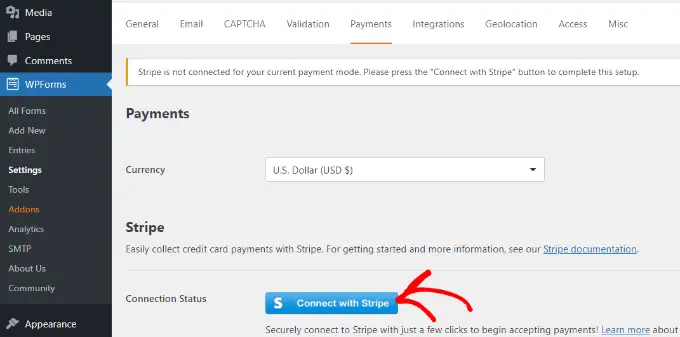
從這裡,您可以從 WordPress 管理面板前往WPForms » 設置,然後前往「付款」標籤。
接下來,只需按一下「連接 Stripe」按鈕,然後按照螢幕上的指示將您的帳戶與 WPForms 連接。

連接 Stripe 後,您可以前往WPForms » Add New建立新表單。
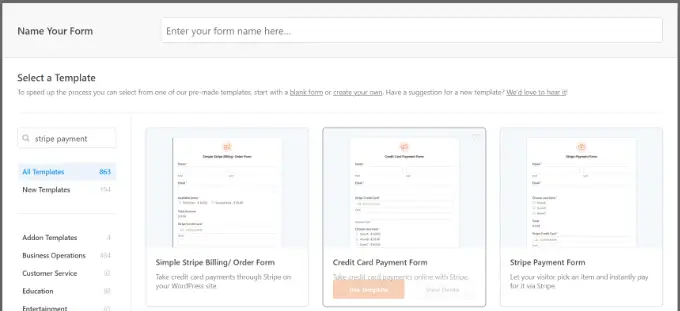
WPForms 提供了大量表單範本可供選擇。 您可以選擇簡單的聯絡表單、訂單表單或 Stripe 付款表單並進行自訂。

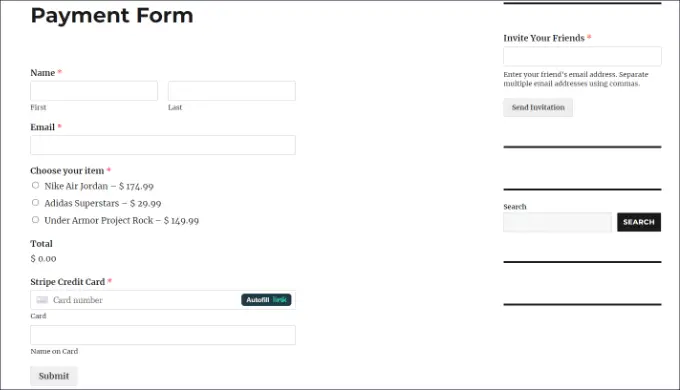
在本教程中,我們將使用“Stripe Payment Form”模板。
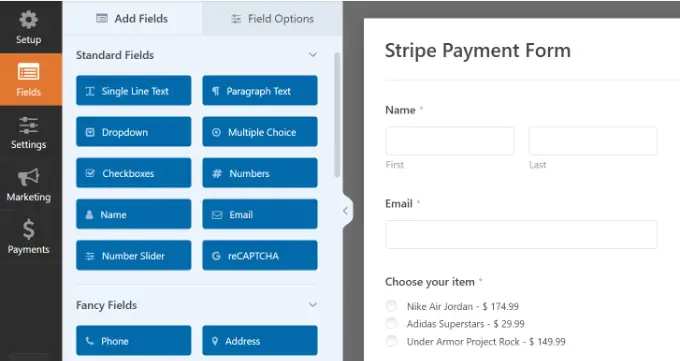
接下來,您可以使用拖放表單產生器自訂表單。 預設情況下,您將在範本中看到不同的表單欄位。
但是,WPForms 允許您為範本添加更多表單字段,例如下拉清單、複選框、電子郵件、電話、地址、網站等。

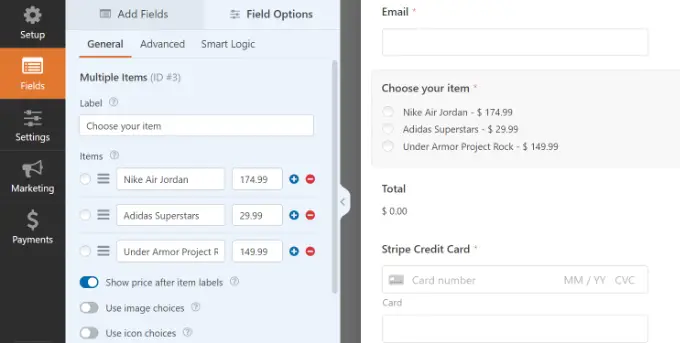
您也可以按一下範本上的任何表單欄位以進一步自訂它。
例如,我們更改了演示表單上每個項目的文本,並啟用了在項目標籤後顯示價格的選項。

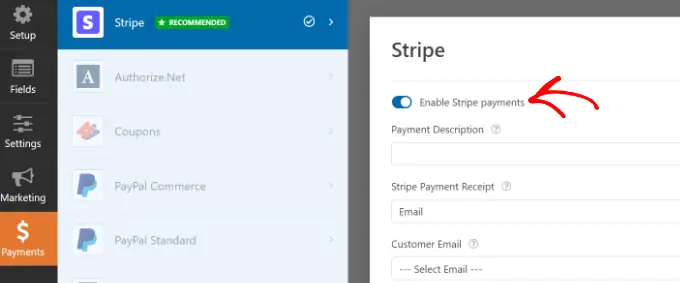
完成表單編輯後,只需切換到“付款”選項卡,然後從左側選單中選擇“條紋”。
從這裡,確保啟用“啟用 Stripe 付款”選項。

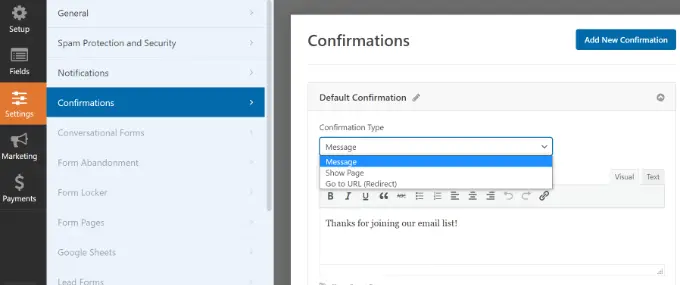
接下來,您可以切換到“設定”標籤。 在這裡,您將看到用於更改通知和確認設定的選項。
例如,您可以選擇使用者提交表單後應執行的操作。 WPForms 可讓您顯示訊息或頁面,甚至將使用者重新導向至 URL。

現在您已準備好在您的網站上顯示您的 Stripe 付款表單。
只需點擊“儲存”按鈕即可儲存您的更改,然後點擊頂部的“嵌入”按鈕。

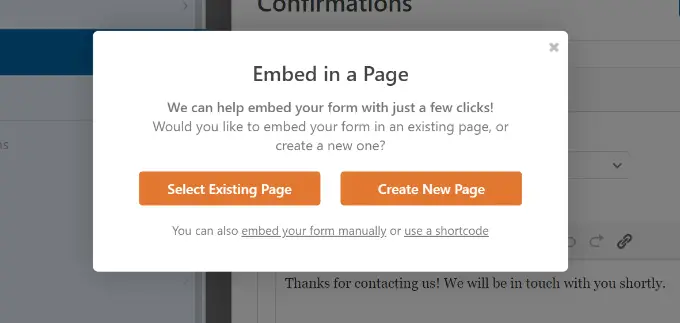
接下來,WPForms 將顯示一個彈出窗口,您可以在其中選擇現有頁面或建立一個新頁面來嵌入您的表單。
在本教學中,我們將選擇「選擇現有頁面」選項。

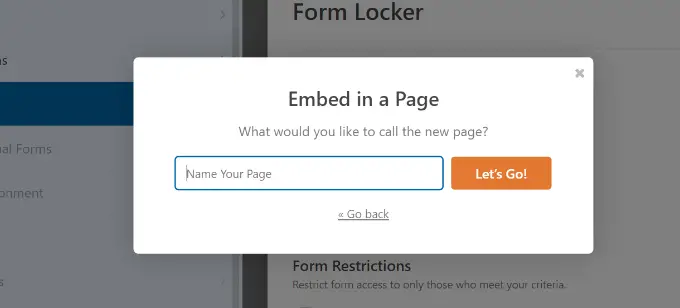
接下來,您需要輸入新頁面的名稱。
完成後,只需單擊“Let's Go”按鈕即可。


之後,您將在 WordPress 內容編輯器中看到 Stripe 付款表單的預覽。
您可以繼續發布該頁面並訪問該網站以查看其運行情況。

現在繼續複製付款表單頁面的鏈接,因為您需要它來建立二維碼。
替代方法:您也可以使用 WP Simple Pay 建立 Stripe 付款表單。 它是 WordPress 最好的 Stripe 支付插件,可以幫助您收集線上付款,而無需設定購物車。
與 WPForms 相比,WP Simple Pay 是一個更簡單的選項。 如果您只是想建立一個接受信用卡付款的基本表單,那麼它是完美的。
但是,如果您正在尋找更多自訂選項和表單模板,那麼我們建議使用 WPForms。
有關更多詳細信息,您可以參閱我們有關如何在 WordPress 中使用 Stripe 接受付款的詳細指南。
在 WordPress 中新增 Stripe Payment 二維碼
現在您的 Stripe 付款表格已準備就緒,您可以為其建立 QR 碼並將其顯示在您網站上的任何位置。
您可以透過兩種方式將 QR 碼新增到您的網站。 您可以使用 Google Chrome 瀏覽器的功能或使用 WordPress 外掛。
1. 使用 Google Chrome 建立二維碼
如果您使用的是 Google Chrome 瀏覽器,則可以使用它透過 QR 碼共用網頁。
首先,您需要在新分頁或視窗中開啟 Stripe 付款表單頁面。
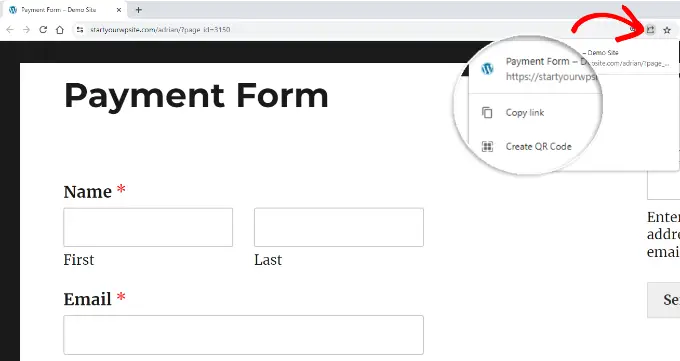
接下來,您可以點擊網站網址列右上角的共用圖示。 從這裡,只需選擇“創建二維碼”選項。

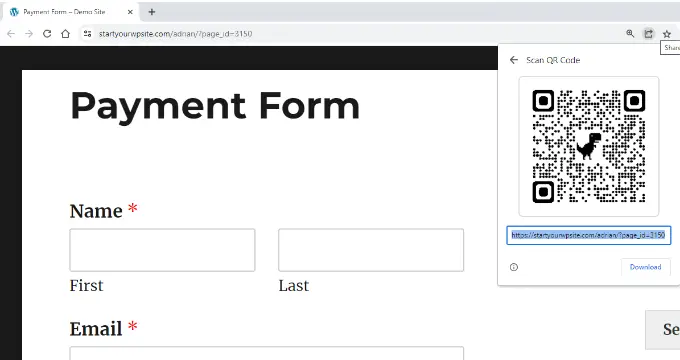
之後,Google Chrome 將為您的 Stripe 付款表單頁面產生二維碼。
您可以繼續下載二維碼圖像。

接下來,只需將圖像放置在網站上的任何位置即可。
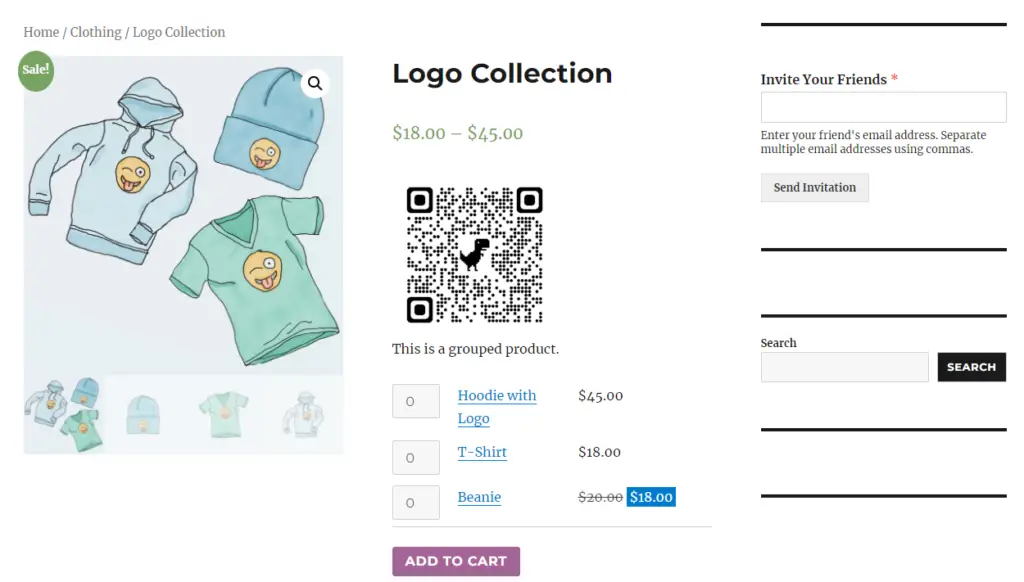
例如,您可以在產品頁面上顯示二維碼,以便客戶可以快速掃描並開啟表單進行購買。

2. 使用 WordPress 外掛程式建立 Stripe 支付二維碼
您也可以使用 Shortcodes Ultimate 等 WordPress 外掛程式將 QR 碼新增到您的網站。 它是一個免費插件,可讓您創建 50 多種不同類型的短代碼,包括 QR 代碼。
首先,您需要安裝並啟用 Shortcodes Ultimate 外掛。 如果您需要協助,請參閱我們有關如何安裝 WordPress 外掛程式的指南。
啟動後,您將看到 Shortcode Ultimate 歡迎畫面。

接下來,您需要編輯頁面或貼文以新增二維碼。
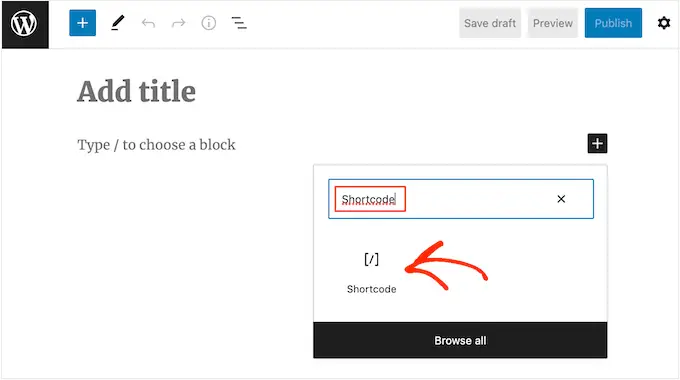
進入內容編輯器後,只需新增一個短程式碼區塊即可。

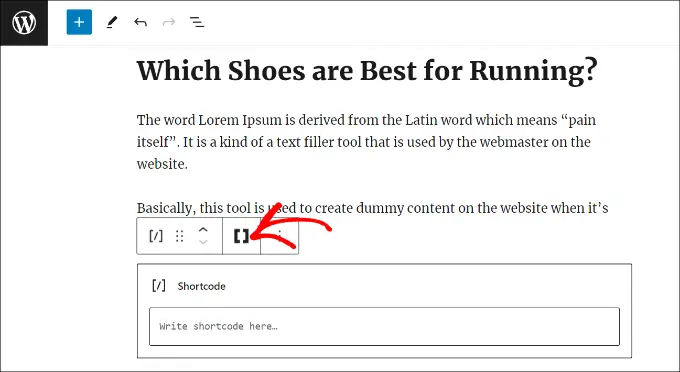
之後,您應該會看到“插入短代碼”選項。
您只需點擊雙括號圖示即可新增二維碼。

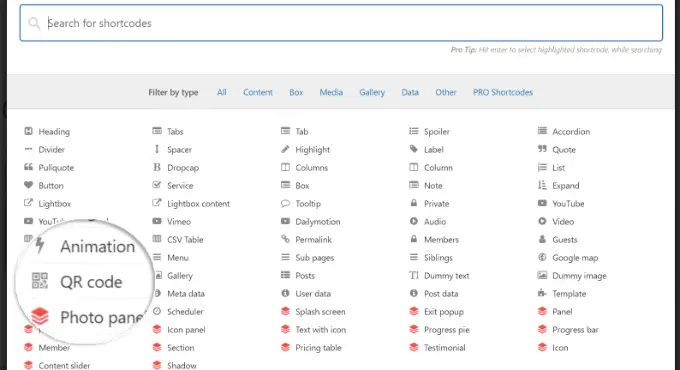
接下來,該外掛程式將為您的網站顯示不同的短代碼選項。
繼續並選擇“QR 碼”選項。

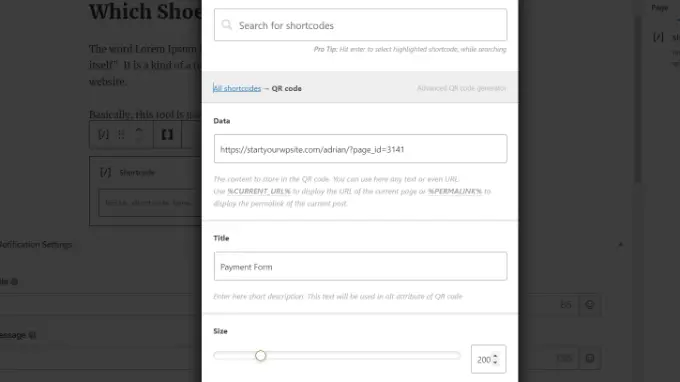
之後,您將看到用於輸入二維碼詳細資訊的選項。
在資料欄位中,您可以輸入先前建立的 Stripe 付款表單的 URL。
除此之外,還有一個選項可以輸入程式碼標題,充當替代文字。 您也可以調整二維碼的大小。

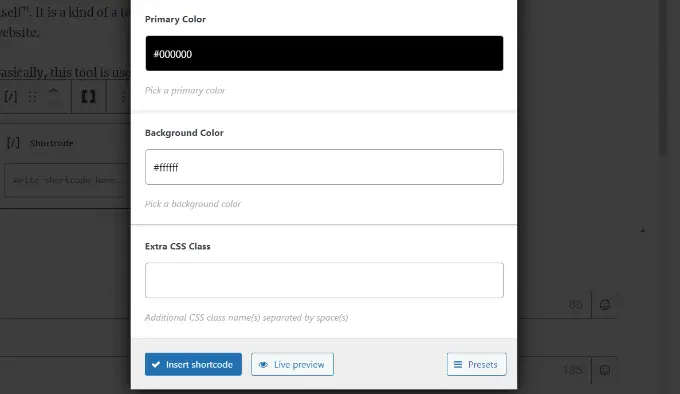
如果向下滾動,您將看到更多用於自訂 QR 碼的選項。 例如,您可以變更主色、背景色等。
完成後,只需點擊“插入短代碼”按鈕即可。

該外掛程式還可以讓您在部落格文章或登陸頁面上查看程式碼的即時預覽。
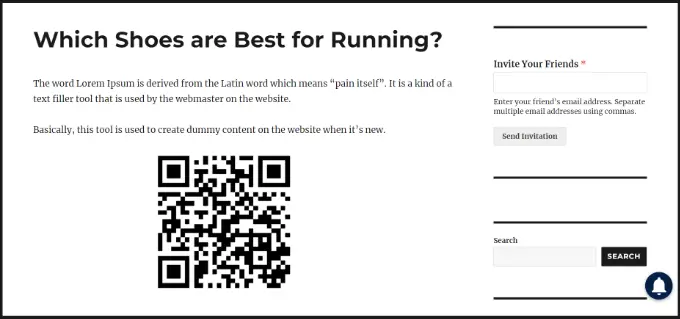
繼續發布您的頁面以查看 Stripe 付款表單二維碼的實際效果。

我們希望這篇文章能幫助您了解如何在 WordPress 中新增 Stripe 二維碼付款。 您可能還想查看我們關於 WooCommerce 的簡單指南以及如何在 WordPress 中接受定期付款。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
