如何將條紋支付網關添加到 Woocommerce
已發表: 2021-08-18Stripe 是在數千個而非數百萬個網站上使用的最流行的支付網關。 Stripe 允許您從客戶的借記卡/信用卡中收取費用。 現在它允許您直接在您的 WordPress 網站內接受 Apple Pay 和其他付款方式。
要將 Stripe 支付網關添加到 WooCommerce 網站,您需要安裝 YITh Stripe 支付插件並通過添加您的條帶實時密鑰並為公眾啟用它來配置插件。
正確配置條帶插件後,您就可以直接在 WooCommerce 網站上接受付款了。
因此,如果您有一個 WooCommerce 網站並希望啟用 Stripe Payment 網關,那麼本分步教程將指導您完成正確的步驟,在您的 WooCommerce 上實施條帶支付。
那麼,讓我們開始吧。
將 Stripe 支付網關添加到 WooCommerce 的插件
- YITH 條紋插件(更多功能)
- WooCommerce 條紋插件

YITH WooCommerce 條紋
Stripe 與 WooCommerce 集成的最佳插件。 獲取高級版本並讓您的 WordPress WooCommerce 商店增壓。
推薦:如何像 Shopify 一樣進行 WooCommerce 結帳
順便說一句,你知道嗎:在 BloggerSprout 上,我們有終極 WooCommerce 指南,你將需要運行一個電子商務網站。 訪問 WooCommerce 指南或獲取有關 WooCommerce 的免費課程。
獲取 Stripe API 密鑰
所以在我們獲取插件之前,我們需要條帶鍵來啟用條帶支付網關。 Stripe Keys 允許插件將數據發送到條帶服務器,以便插件可以接受卡信息並處理付款。
插件需要密鑰才能正常工作。 但請注意,測試密鑰和實時可發布密鑰是不同的。
為此,您需要有一個 Stripe 帳戶。
如果您沒有 Stripe 帳戶,那麼現在免費創建一個 Stripe 帳戶。
創建帳戶並完成帳戶驗證後。 您可以使用條帶接受付款,但在此之前,我們需要 API 密鑰來提供對插件的訪問。
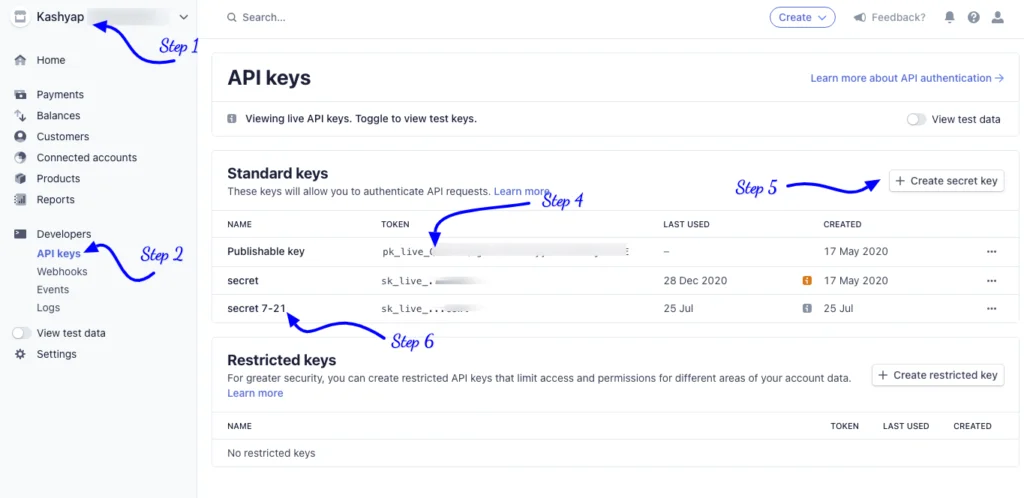
因此,登錄到您的 Stripe 帳戶並選擇付款資料。 現在單擊左側邊欄菜單上的開發人員鏈接。

默認情況下,您將獲得 Live Publishable Keys。 這意味著您可以直接在您的網站上接受付款。 但在接受客戶付款之前進行測試購買總是好的。
測試鍵
要獲取測試密鑰,您需要啟用測試數據。 要啟用“測試數據”,請單擊“開發人員”,在它下方,您會找到一個名為“查看測試數據”的滑動按鈕。
打開它。
現在按照以下步驟獲取您自己的 API 密鑰,您需要按照以下簡單的 5 個步驟進行操作。
- 登錄到 Stripe 並選擇您的業務資料
- 單擊開發人員菜單下的 API 密鑰。
- 打開查看測試數據。
- 複製可發布密鑰並將其粘貼到 WooCommerce“測試可發布密鑰”中。
- 現在單擊創建密鑰並為其命名。
- 複製密鑰並將其粘貼到 WooCommerce“測試密鑰”中。
如果您想使用測試信用卡使用測試 API 密鑰運行測試購買,請遵循本指南。 如何測試 Woocommerce 結帳。
實時鍵
實時密鑰也稱為實時可發布密鑰。 插件需要這些密鑰才能在您的網站上接受和處理付款。
如果沒有實時可發布密鑰,您將無法在您的網站上接受和處理真實交易。
因此,要獲得 Live Keys,您需要關閉查看測試數據並按照以下過程進行操作。
- 登錄到 Stripe 並選擇您的業務資料
- 單擊開發人員菜單下的 API 密鑰。
- 複製可發布密鑰並將其粘貼到 WooCommerce“可發布密鑰”中。
- 現在單擊創建密鑰並為其命名。
- 複製密鑰並將其粘貼到 WooCommerce“實時密鑰”中。
為了使過程更容易,請將記事本上的密鑰保存在安全的位置。 這樣您就不會在將實時密鑰粘貼到 Stripe 支付插件時出錯。
所以,就是這樣,你已經完成了 Stripe Keys。
現在,讓我們開始在您的網站上安裝和配置 Stripe 支付。
YITH WooCommerce 條紋 – 付費
YITH WooCommerce Stripe 是一個很棒的支付插件,只需單擊一下即可集成 Stripe 支付網關。
該插件具有許多其他支付插件錯過的一些很棒的功能。 這是 YITH WooCommerce 插件的一些很棒的功能列表。
- 保存卡數據以加快結帳的功能
- 一鍵退款。
- Webhook 連接到其他服務,如 zapier
- 將用戶添加到付款被拒絕或發送垃圾郵件的黑名單。
- 防止欺詐性付款。
- 使用 Stripe 添加訂閱
- WPML 兼容性
- 條紋元素和標準結帳。
該插件還有其他幾個功能,使其成為最好的 Stripe 插件。 YITH 的開發人員不斷添加新功能並提供定期更新以使插件順利運行。
因此,第一步是獲取您自己的插件副本。

購買插件
YITH WooCommerce Stripe 是一款具有大量功能的高級插件,售價約為 79 美元。 該插件已獲得多項正面評價,客戶滿意度為 97%。
您可以從 https://yithemes.com/themes/plugins/yith-woocommerce-stripe/ 獲取您自己的 YITH WooCommerce Stripe 副本

YITH WooCommerce 條紋
Stripe 與 WooCommerce 集成的最佳插件。 獲取高級版本並讓您的 WordPress WooCommerce 商店增壓。
購買插件後,您將獲得一個壓縮文件和一個許可證密鑰以接收自動更新。
因此,將壓縮文件下載到您的計算機上,並將許可證密鑰保存在記事本上。
安裝插件
由於您擁有插件的壓縮文件和許可證密鑰,我們將使用 WordPress 插件安裝程序輕鬆安裝插件。 因此,要安裝插件,您需要遵循確切的步驟。
- 登錄到 WP-Admin
- 導航到wp-admin -> plugins -> add new -> Upload 。
- 現在選擇壓縮文件並點擊上傳
- 插件上傳成功後,點擊激活按鈕。
- 現在單擊 YITH 並粘貼您之前保存的許可證代碼。
[bravepop id=”14287″ align=”center”]
配置插件
激活插件後,您需要配置 YITH WooCommerce 插件。 該插件的設置很少且簡單,您可以在一兩分鐘內輕鬆配置。 配置這些設置允許您將 Stripe 添加到 Woocommerce。
YITH WooCommerce Stripe 的設置是:
- 啟用/禁用條紋支付:此選項允許您啟用或禁用條紋支付網關。
- 標題:支付網關的標題,當您有多個付款時很有用。
- 描述:幫助您的客戶了解他們可以用來付款的付款方式。
- 捕獲:您要用於向客戶卡收費的過程。
- 付款方式:它提供 3 種不同類型的付款方式用於結帳。
- 保存卡片:啟用記住卡片的選項。
- 卡註冊模式:啟用在您的網站上註冊卡以供將來快速結帳的選項。
- 添加計費字段:啟用或禁用計費字段以減少欺詐交易。
- 在卡上顯示姓名:在賬單字段中顯示姓名字段
- 按鈕標籤:應該出現在按鈕上的文本。
- 模態圖像:如果要將圖像添加到條帶結帳模式。
- 啟用黑名單:如果用戶 IP 已經支付失敗,則隱藏支付選項。
- 啟用測試模式:測試結帳過程是否正常。
- 調試日誌:記錄詳細信息以調試結帳過程中的錯誤。
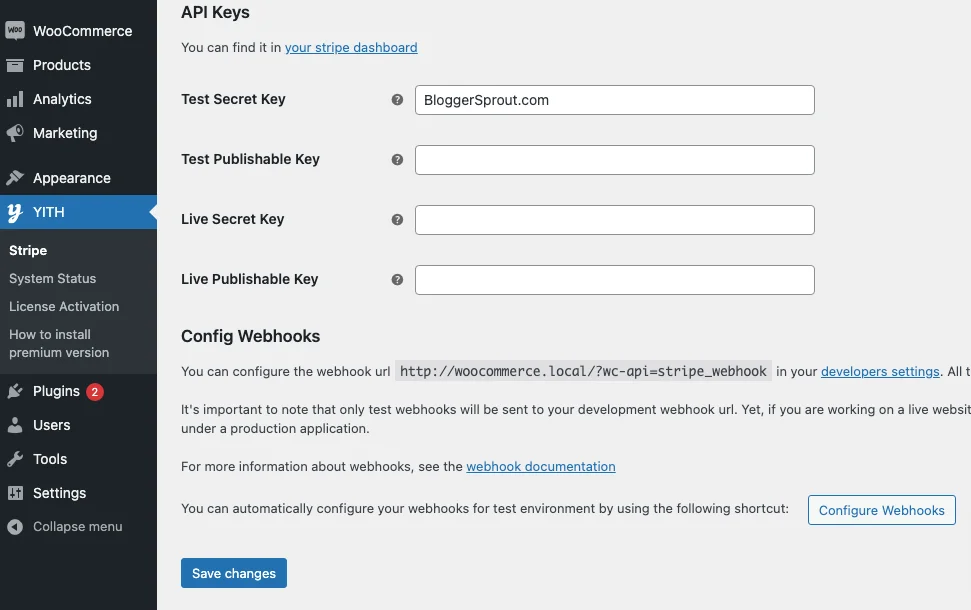
- API 密鑰:來自 Stripe 的 API 密鑰,用於集成支付網關。
你想學習WordPress嗎? 下載免費的 WordPress 指南、視頻、插件和其他有用的資源。 點擊下載

配置插件的所有設置後,您需要配置 webhook。 webhook 是插件為您提供的 URL。 您需要復制 URL 並將 URL 粘貼到 Stripe > Developers > Webhooks。

單擊添加 webhook 按鈕並選擇所有事件並粘貼您從插件獲得的 URL。 URL 看起來像這樣
https://yourwebsite.URL/?wc-api=stripe_webhook
Stripe by YITH 中不同類型的支付選項。
YITH 提供 3 種不同類型的支付方式。 模式是: -
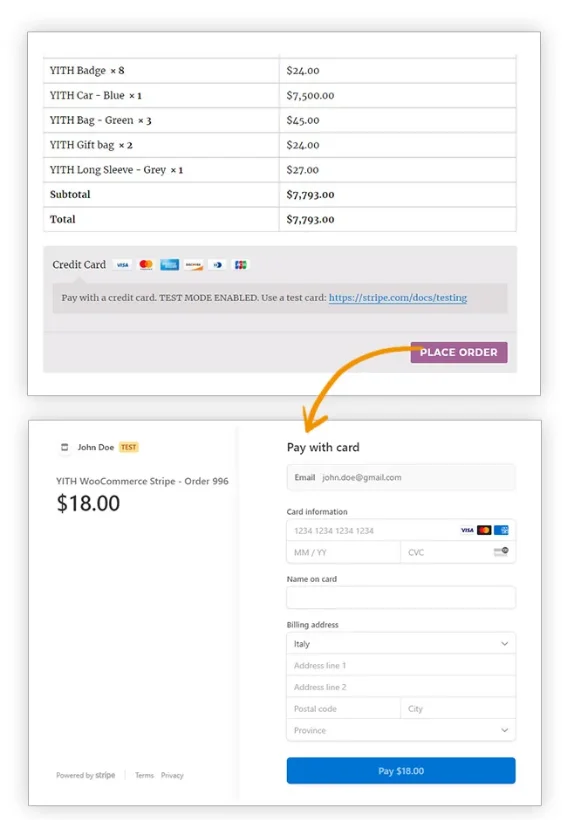
- 標準:標準將在您的商店中顯示信用卡字段(需要 SSL)。
- Stripe Checkout: Stripe checkout 會將用戶重定向到 Stripe 中託管的結帳頁面。
- Stripe Elements:元素將顯示由 Stripe 處理的嵌入表單

WooCommerce 條紋支付 – 免費
WooCommerce 為您提供了一個免費的 Stripe 支付插件,您可以使用它來接受使用 Stripe 的付款。
該插件是完全免費的,並且非常容易設置。
唯一的缺點是這個插件不提供像 YITH Stripe 這樣的功能。 因此,如果您想要一個免費的替代插件,那麼這就是您應該使用的。
安裝插件
要安裝 WooCommerce Stripe,您需要按照以下步驟操作。
- 登錄到 WP-admin
- 導航到插件 -> 添加新的 -> 搜索
- 類型 WooCommerce 條紋支付
- 點擊安裝,然後激活。
一旦激活,您需要做的就是放置您的 API 密鑰。
配置 Stripe 支付網關
激活插件後,您需要配置插件。 要配置插件,您需要訪問WP-Admin > WooCommerce > 設置 > 付款。
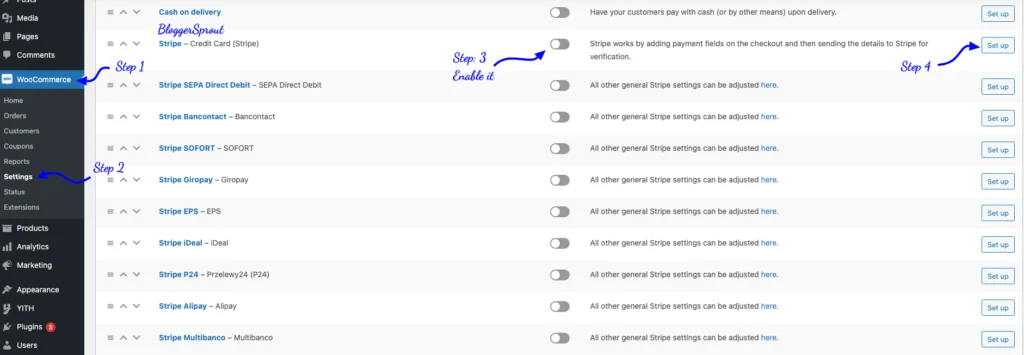
Stripe 為不同的國家/地區內置了其他幾種付款方式。 因此,您可以在 Stripe 中選擇多個支付網關。

[bravepop id=”14292″ align=”center”]
單擊設置按鈕。
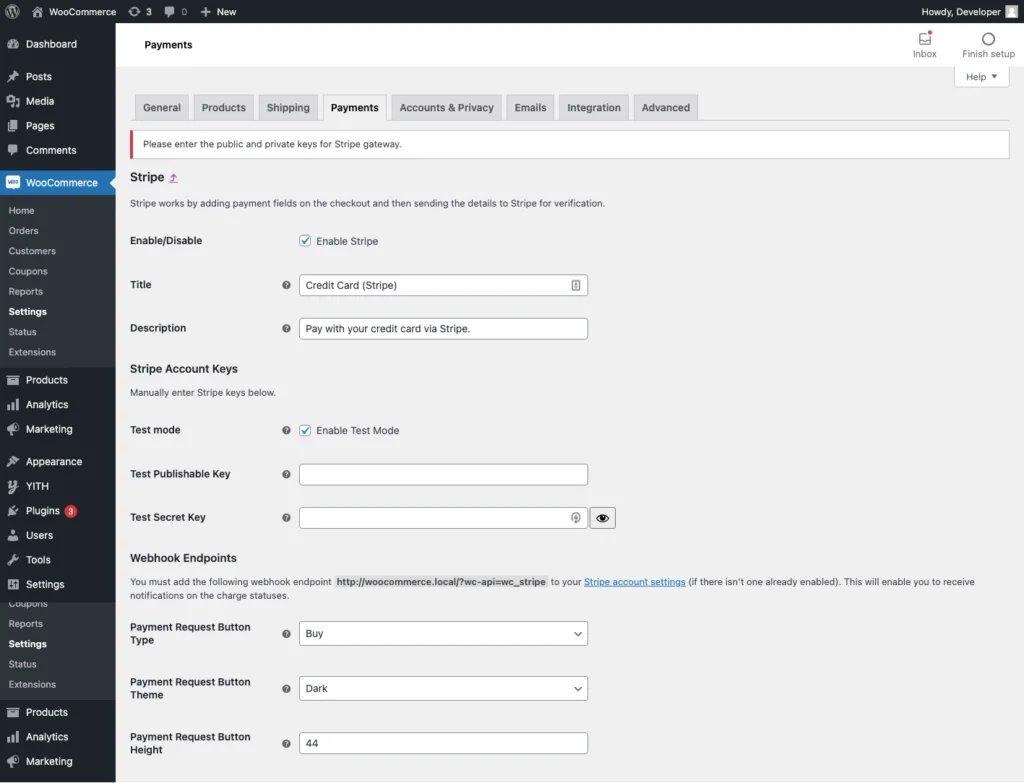
點擊它後,您將進入設置頁面以配置支付網關。

您需要做的就是填寫測試 API 憑據並進行測試購買。 測試購買成功後,您需要通過取消選中啟用測試模式複選框來停用測試模式。
現在將彈出 LIVE API KEY 的設置。 填寫 Live API Credentials 並保存。
您現在已準備好在您的網站內接受真實付款。
該插件不提供條紋元素和條紋彈出頁面來接受付款。 它只有一種模式,即它會在您的網站上集成信用卡字段。 如果您想啟用 Stripe 支付頁面,那麼 YITH Stripe 是唯一的選擇。
常見問題解答
如何將條紋添加到 Woocommerce
要將條帶添加到 woocommerce,請轉到 wp-admin -> 插件 -> 添加新 -> 搜索 WooCommerce Stripe 插件。 單擊安裝,然後激活。 激活插件後,轉到 WooCommerce -> 設置 -> 付款並選擇 Stripe。 配置它並使用它來接受付款。
YITH Stripe 或 WooCommerce Stripe 哪個更好
我個人推薦 YITH WooCommerce,因為它內置了更好的功能。 但是,如果您想要免費版本,那麼 WooCommerce Stripe 是一個更好的選擇
概括
我希望本文對您配置 WooCommerce 支付網關有所幫助。 如果您有任何疑問,可以在下方評論或聯繫我們。
我們發現使用條帶非常簡單和容易,設置過程現在使用 1 單擊按鈕完全自動化。
就這樣。
但是,您的需求可能與我的不同。 您最喜歡哪個插件,您目前是否在您的網站上使用它? 您還有其他建議要補充嗎? 請在下面的評論中說出你的想法!
您還可以訂閱我們的 YouTube 並在 Facebook、Twitter 和 Instagram 上點贊和關注我們。
