如何將 SVG 圖像添加到 Xcode 項目
已發表: 2023-01-01SVG,即可縮放矢量圖形,是一種允許在 Web 上顯示二維矢量圖像的文件格式。 與其他圖像格式(例如 JPEG 或 PNG)不同,SVG 圖像可以縮放到任意大小而不會降低質量。 這使它們非常適合響應式網頁設計,其中圖像需要調整大小以適應不同的屏幕尺寸。 Xcode 是用於創建 iOS、macOS、tvOS 和 watchOS 應用程序的開發環境。 它包括一個代碼編輯器、一個調試器和一組可幫助您創建和管理項目的工具。 有幾種不同的方法可以將 SVG 圖像添加到Xcode 項目中。 最簡單的方法是將 SVG 文件拖放到項目導航器中。 這會將文件添加到您的項目並自動生成@1x、@2x 和@3x 圖像集。 將 SVG 圖像添加到項目的另一種方法是使用圖像資產目錄。 這是一個允許您在一個地方管理所有項目圖像的工具。 要將 SVG 圖像添加到您的資產目錄,只需選擇“新圖像集”選項並將您的 SVG 文件拖放到“1x”插槽中。 將 SVG 圖像添加到項目後,就可以像使用任何其他圖像一樣在代碼中使用它們。 在 Interface Builder 中使用它們時,您需要將“圖像集名稱”設置為包含 SVG 圖像的圖像集的名稱。 SVG 圖像是在不增加應用程序包大小的情況下向 Xcode 項目添加高質量圖像的好方法。 通過使用 SVG 圖像,您還可以確保您的圖像在所有設備尺寸上看起來都很棒。
你如何將 iPhone 應用程序 xcode 為 ansvg 文件? 如果可能的話,應該怎麼做? “Pokemon GO”背後的理念是什麼? Apple 開發者關係、技術支持和硬件核心操作系統是涵蓋的一些主題。 從 Xcode 12 開始,是的,它確實如此。 添加了圖像,現在可以使用可縮放矢量圖形 (SVG) 創建圖像。 當使用 iOS 13 或更高版本或 MacOS 10.15 或更高版本的部署目標部署時,矢量表示將被保留。
使用 Out 框架,您可以解析SVG 文件並在 SwiftUI 中顯示其內容。
.sva 文件是什麼? 可以使用 SVG 文件創建二維圖像,也稱為矢量圖形文件,這是一種標準類型的圖形文件。 矢量圖形文件,也稱為 SVG,是一種圖形文件,用於在 Internet 上渲染二維圖像。
免費的 jQuery SVG 插件包括 Raphael-Vector Graphics、支持觸摸的平移和縮放插件、jQuery 內聯 SVG、iSVG 和大量其他內容。
你如何在 Ios 中使用 Svg 圖像?
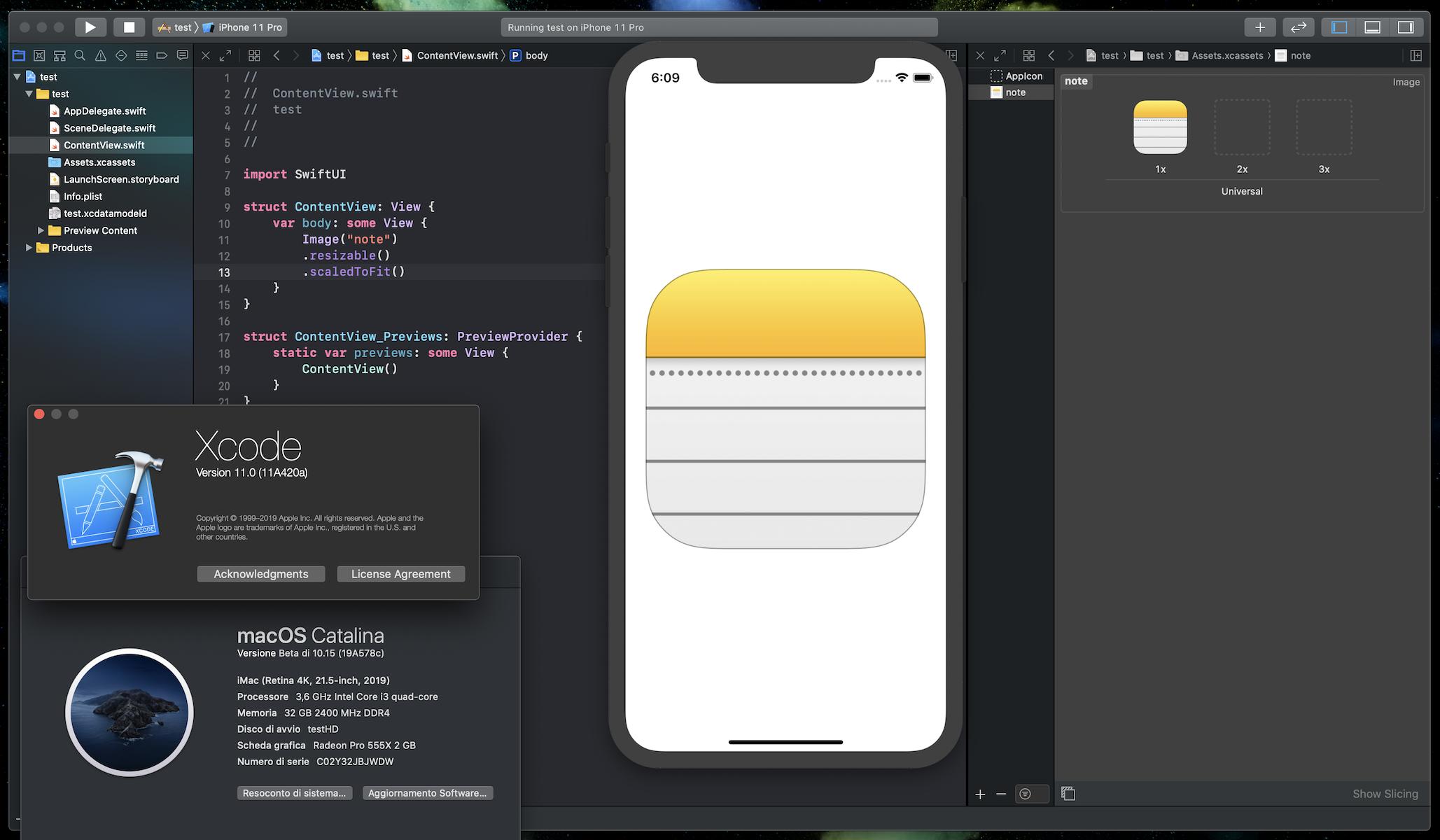
要在 iOS 中使用 SVG 圖像,您首先需要將圖像添加到您的 Xcode 項目中。 添加圖像後,您可以像在您的應用程序中使用任何其他圖像資產一樣使用它。 要將 SVG 圖像添加到您的 Xcode 項目: 1. 在項目導航器中,選擇項目文件。 2. 在工程文件列表中選擇Assets.xcassets目錄。 3. 將SVG 圖像文件拖放到資產目錄中。 4. 在 Attributes Inspector 中,將 Image Set Type 設置為 Single Vector。 現在圖像已添加到您的項目中,您可以在您的應用程序中使用它。 例如,您可以將它用作 UIImageView 的圖像:let imageView = UIImageView(image: UIImage(named: “myImage”))
術語“可縮放矢量圖形 (SVG)”是指將可擴展標記語言 (XML) 應用於圖像。 XML 可以作為圖像顯示在 Web 瀏覽器中。 Macaw,一個強大的渲染工具,正在這個項目中使用。 我們必須從 svg 文件中選擇我們的路徑。 如何區分路徑的兩個步驟? 當您打開 Sublime Text 時,您將看到文本而不是圖像。 搜索 id 後,您會看到每個路徑都有一個 id。 id 是每個進程中最重要的信息。
XPath 可以包含一個用於生成 ID 的數組。 同時放大和縮小照片。 在 svgview 中,導入 Macaw 並顯示以下公共初始化代碼:公共函數通過使用模板(模板:String,框架:CGRect)實現委託功能。 您應該能夠運行代碼。 單擊您選擇的國家以放大。在類似情況下,您可以請求赦免。 不要在 X.Vw 中使用 XML,而是直接在 X.Vw 中使用 XML。 從列表中刪除所有行並用相似的行替換它們。
要在舊版本的 iOS 中解壓縮文件,需要第三方應用程序,例如 FileSaver。 文件解壓縮後,您可以在“文件”應用程序的“ SVG 文件”文件夾中找到它們。 可以通過點擊文件夾在文件夾中找到 SVG 文件。
Svg 文件:在 iOS 設備上展示您的設計的好方法
如果您使用 SVG 文件進行設計,則可以在您的 iPhone 或 iPad 上顯示它們。 您可以在 iOS 13 及更高版本的“文件”應用程序中解壓縮它們,甚至可以在舊設備上解壓縮它們。 這些模板可用於為您的應用程序、網站或博客創建插圖或圖標。
Ios 支持 Svg 嗎?

iOS 13 及更早版本的設備可以支持 sva 圖形。 由於 SVG 與 iOS 13 不兼容,它們似乎在 iOS 13 上被轉換為 PNG。大多數 Web 和 Android 平台都喜歡將 .VJ 作為資產類型。
您可以在 Xcode 12 中使用SVG 圖像資源。PDF 文件是我們使用了將近 100 年的格式。 設計師的責任更少。 代碼大小將減少。 通過使用 Waldo 自動執行功能和電子商務測試,您可以花更多的時間進行開發,減少測試的時間。 借助對可縮放矢量圖形 (SVG) 的支持,可以使用新的 iOS 13 和 iPadOS 13 部署圖像資產。如果您不想在運行時縮放圖像,您可以安全地將所有圖像資產轉換為 sva。 本質上,Waldo 允許您自動化 E2E 測試,從而將更多時間花在開發上,減少測試時間。 開始在 sarunw.com 上免費與 iOS 開發人員合作,並提高您的應用程序的知名度。
Android 瀏覽器包括基本的SVG 支持,以及對 Android 4.4-103 的完全支持和對 Android 3-4 的部分支持。 在 Opera Mobile 上,對 SVG 的基本支持(basic support)是完全支持的,但是在 Opera 10-64 和 Opera 之前的版本上都沒有部分支持。
如何將 Svg 添加到 Swiftui?

將 SVG 添加到您的 SwiftUI 項目是一個簡單的過程,只需要幾個步驟。 首先,您需要找到要在項目中使用的 SVG 文件。 您可以在線搜索免費的 SVG 文件,也可以從許多庫存圖像網站購買它們。 找到 SVG 文件後,您需要下載它並將其添加到您的項目中。 為此,只需將文件拖放到您的項目文件夾中。 接下來,您需要在文本編輯器中打開文件並複制代碼。 複製代碼後,您需要打開SwiftUI 文件並將代碼粘貼到其中。 最後,您需要添加幾行代碼來告訴 SwiftUI 渲染 SVG。 為此,只需將以下代碼添加到您的文件中: Image(“name-of-svg-file”) .resizable() .aspectRatio(contentMode: .fit) 就是這樣! 您現在應該會看到 SVG 文件出現在您的 SwiftUI 文件中。

使用 Uiimageview 類加載圖像
UIImageView 類允許您查看存儲在故事板和筆尖中的圖像。 您必須首先創建一個 UIImageView 對象,然後必須使用圖像屬性。
我可以將 Svg 用於應用程序圖標嗎?
應用程序包中包含的圖像文件可用於自定義圖標; 但是,您的申請中必須包含一個 .VNG 文件。 SVG 文件必須包含在 $maven-module/src/main/resources/VAADIN/appicons 文件夾中。 必須在應用程序描述符中設置屬性圖標。
使用 ResizetizerNT,您可以生成通常需要用於圖標的所有繁瑣的 Xcasset、PNG 和 XML 文件,例如自適應和圓形。 不能這麼簡單,有什麼問題? ForegroundScale 僅適用於 iOS,不適用於 Android。 如果您使用帶有圓形圖標的設備/模擬器(例如 Google Pixel),那將是理想的選擇。
如果您要將 PNG 文件轉換為 SVG,您可能需要考慮使用圖標字體。 圖標字體使創建圖標變得簡單,樣式更改最少。 這也是創建具有有限樣式更改同時保持樣式一致的圖標的不錯選擇。 重要的是要記住,圖標字體支持的格式不如其他類型的字體多,因此不要完全依賴它們。 using.sva 的優勢在於它提供了更多的靈活性和自定義選項。
我應該為圖標使用 Svg 還是 Png?
因為它們支持透明度,所以在在線徽標和圖形中使用 PNG 和 SVG 的好處超過了它們的缺點。 最好的選擇之一是 PNG 文件,它是一種基於光柵的透明文件。 對於處理像素和透明度,PNG 是比 SVG 更好的選擇。
使用 Svg 文件的諸多好處
由於其多功能性, SVG 文件類型是使用最廣泛的文件類型之一。 它可用於多種用途,包括徽標和圖標、插圖和信息圖表。 SVG 的優點之一是它與分辨率無關。 換句話說,與 JPG 或 PNG 等可以以各種分辨率或大小查看的文件類型不同,無論大小或分辨率如何,它們都可以以相同的格式查看。 您可以使用此方法創建無論顯示在何種設備上都會脫穎而出的徽標和圖標,以及在所有設備上看起來都很棒的插圖和信息圖表。 SVG 最吸引人的方面之一是它的路徑、形狀和填充是基於矢量的,這意味著它們可以在不損失質量的情況下進行無限操作。 這意味著您不必擔心複雜設計的分辨率,因為創建它們更容易。 換句話說,如果您正在尋找一種無論屏幕大小或分辨率如何都可以使用的通用文件類型,sva 非常值得一看。
Apple 支持 Svg 嗎?
毫無疑問,SVG 是 Web 和 Android 平台上使用最流行的資源類型。 因為 iOS 現在支持SVG 格式,所以一種資產格式可以跨大多數平台使用。
Svg 圖標:哪些應用程序支持它們?
一些應用程序中提供了 SVG 圖標。 Office 和 Pages 屬於 iWork 應用程序,還有來自 Adobe Creative Suite 的 Photoshop、Illustrator 和 Animate。 SVG 圖標也可在 Google 地圖應用程序中使用。 如果您的應用程序在 iOS 13 或更高版本上運行,您應該避免使用單比例 SVG 。 如果您的應用程序較舊,建議使用矢量圖像而不是 sveiws。
Svg Ios 斯威夫特
iOS 或 Swift 中沒有對 SVG 文件的內置支持。 但是,有許多開源庫提供此功能。 一種流行的庫是 SVGKit。 它可用於將 SVG 文件渲染為圖像或直接在視圖中顯示它們。
XCode 版本 12 引入了對適用於 iOS、iPadOS 和 macOS 的 SVG 圖像資產的支持。 可縮放矢量圖形 (SVG) 是一種基於 XML(可擴展標記語言)的圖像格式。 以交互性和動畫為特徵的圖形應用程序主要是那些使用它的應用程序。 XML 文件包含圖像的內容。 SVG 支持僅適用於 iOS 13 及更高版本的 iPadOS 和 iOS 10.15 及更高版本的 iPhone。 如果您的應用程序不支持舊版本,您應該考慮為您的 SVG 請求替代資源。 此外,當您使用 SVG 代替 SFSymbol 時,您應該考慮 SFSymbol。 這是一組很酷的 Apple 圖標,您可以從該公司獲得這些圖標。
Xcode Svg 保留矢量數據
Xcode 是一個功能強大的集成開發環境,具有豐富的工具集,可用於為 Apple 產品開發軟件。 使 Xcode 如此強大的功能之一是它能夠在導出為 PDF 或 SVG 時保留矢量數據。 這意味著您可以創建可以放大或縮小而不會丟失任何細節的高質量圖像。
Ios支持svg嗎
是的,iOS 確實支持 SVG。 您可以使用它來創建基於矢量的圖形,這些圖形可以縮放和調整大小而不會降低質量。 可以通過多種方式創建 SVG 文件,包括手動編碼或使用矢量圖形編輯器(如 Adobe Illustrator)。
快速將 Svg 轉換為 Uiimage
您可以使用 UIImage(named: “myImage”) 構造函數從應用程序包中的文件加載 UIImage。 要從應用程序文檔目錄中的文件加載 UIImage,請使用 UIImage(contentsOfFile:) 構造函數。 要從遠程 URL 加載 UIImage,請使用 UIImage(data:) 構造函數。
Macaw 是一種採用觸摸處理和圖像渲染的 iOS pod,可用於完成此操作。 換句話說,矢量的大小決定了產生有效@1x 分辨率的矢量的大小。 如果您的應用程序有模板圖像並且不需要顏色,則將應用全局色調。 在 iOS 12、macOS 和 iPadOS 中,MacOS X 版本增加了對可縮放矢量圖形 (SVG) 的支持。 這是對更新的一個小補充,因此它是您在 WWDC 2020 期間可能錯過的更改之一。本教程的目標是全面解釋 SVG 的內部結構。 聖文森特和格林納丁斯的企業和個人可以使用 Payswif 進行電子商務交易。
PNG 是一種可容忍壓縮的柵格數據存儲格式,它使用無損壓縮算法來最大限度地減少數據壓縮。 Swift 圖標和壁紙可以免費使用,有多種設計風格,包括 iOS、Material、Windows 和其他桌面和移動應用程序。 如果您已經有一個,最好添加它。 創建 iOS 項目時,您需要將 PNG 轉換為 iOS。 如果您的計算機上有此圖標的備份,請將其保存為 SVG 或以更高分辨率使用。 創建一個 GitHub 帳戶以便為 s2mr/Elephant 做貢獻。 KDCircularProgress 是一個基於 Swift 的循環進度視圖。
進度視圖可以包括發光和動畫,以及漸變效果。 在加載 Activity Indicator 時從 URL 下載並顯示圖像的 SwiftUI 視圖稱為 ImageWithActivityIndicator。 沒有比免費 PNG 到SVG 轉換器更好的免費 PNG 到 SVG 轉換器了,它已經轉換了超過 300 萬個文件。 只要使用文本來描述圖形,圖像就可以縮放到各種尺寸而不會降低質量。
