如何將 Svg 添加到 Figma
已發表: 2022-12-11將 SVG 添加到您的Figma 設計是為您的設計添加一些額外的天賦和個性的好方法。 這裡有一個簡單快捷的操作指南: 1. 打開“圖層”面板並選擇要添加 SVG 的圖層。 2. 單擊“插入”按鈕並從下拉菜單中選擇“圖像”。 3. 導航到保存 SVG 的文件夾並選擇它。 4. 一旦將 SVG 添加到您的設計中,您就可以調整它的大小並像任何其他圖像一樣移動它。 這裡的所有都是它的! 將 SVG 添加到您的 Figma 設計是為您的設計添加一些額外個性和風格的好方法。
使用 Illustrator 或其他矢量編輯程序生成圖標,然後在 Figma 中打開文件很簡單。 在“插入”菜單中,選擇“符號”功能。 單擊此按鈕時,您將能夠選擇SVG 文件。 選擇文件後,單擊“插入”,您的圖標將出現在畫布上。
Figma 是一種矢量圖形設計工具,可讓您創建插圖、徽標和其他圖形。 矢量文件可以上傳到 Figma,也可以使用矢量繪圖工具創建。
Figma API 與 WebGL API 結合構建,可在瀏覽器中實現硬件加速圖形渲染。 因此,當您使用 Figma 時,您實際上是在使用計算機上的圖形處理單元 (GPU) 來生成圖形。 在 Figma 中渲染矢量圖形時,使用 HTML Canvas。
如何將 Svg 粘貼到 Figma 中?

當您單擊“圖像”按鈕時,您將看到一個“上傳圖像”對話框,您可以在其中選擇您的 SVG 文件。 上傳文件時,對話框將顯示預覽。 然後您可以單擊“插入”按鈕將您的 SVG 包含在您的Figma 文檔中。
如何粘貼 Svg 文件?
以與插入任何其他類型的圖像文件相同的方式插入 SVG 文件:選擇“插入”>“圖片”>“本設備”。 導航到,然後向下滾動到。 從菜單中選擇後插入所需的 svg 文件。
如何將矢量轉換為 Figma?

沒有一種明確的方法可以將矢量轉換為 figma。 但是,您可能會考慮一些方法,包括使用矢量轉換器工具或手動跟踪 figma 中的矢量圖像。
Figma 編輯 Svg
通過從 Figma 的菜單中選擇一個圖像,然後使用工具欄中的各種工具對其進行編輯,您可以進行更改。 要更改SVG 圖像的顏色,請從工具欄中選擇它,然後單擊“填充”和“描邊”。 “文本”工具也可用於向 SVG 圖像添加文本。
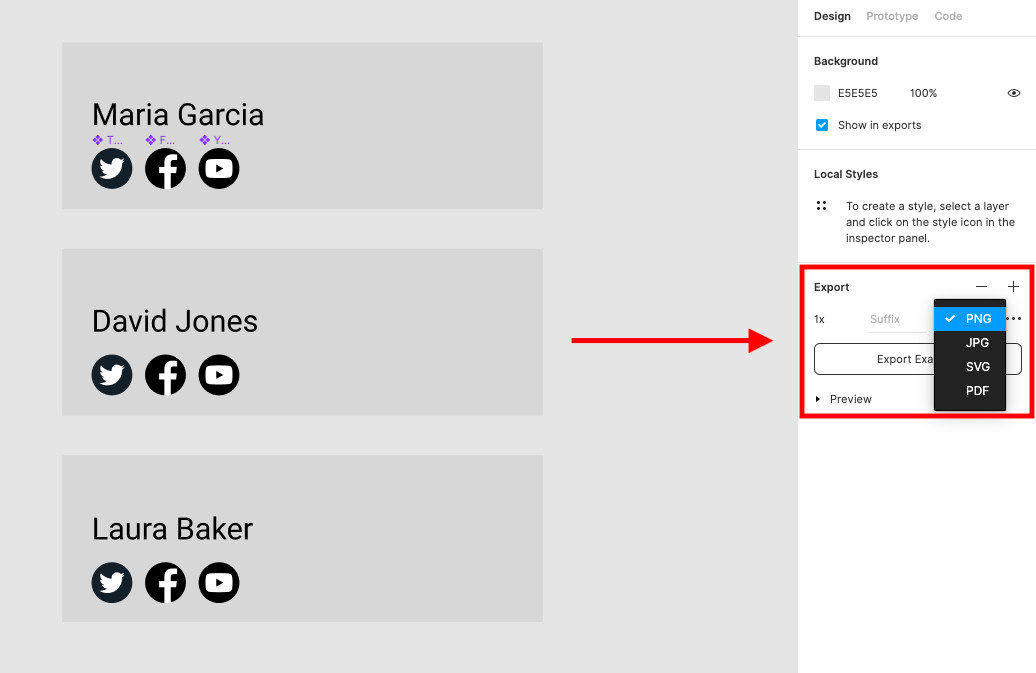
將 Svg 文件導出為 Figma 中的字形
因為在導出 SVG 文件時文本層會自動導出為字形,所以一旦文件導出為字形就無法編輯文件。 矢量仍然可以在矢量模式或矢量編輯模式下進行編輯。 如果要導入 .sv 文件,請轉至文件 > 導入 >.sv 文件菜單並選擇要導入的.sv 文件。 您將看到 Figma SVG 導入對話框,您可以在其中選擇是否導入文件。
Figma Svg 插件
Figma SVG 插件是一個允許您直接在 Figma 中創建和操作 SVG 文件的工具。 使用此插件,您無需離開 Figma 即可創建和編輯 SVG 文件。 您還可以使用該插件將Figma 文件轉換為 SVG 文件。
Figma:設計驚人的 Svg 動畫
使用 Figma,您可以輕鬆創建 SVG 設計,然後將它們導出到網站或項目。 Figma 的內置動畫工具也可用於為SVG 幀製作動畫。
Figma Svg 導入問題
將 SVG 文件導入 Figma 時,可能會出現一些問題。 其中一個問題是文件可能無法正確導入,並且某些元素可能丟失或錯誤。 另一個可能發生的問題是文件可能被導入但圖像質量可能很差。

插畫師到 Figma
這個問題沒有千篇一律的答案,因為從 illustrator 過渡到 figma 的最佳方式取決於您的具體需求和工作流程。 但是,有一些通用技巧可以幫助您盡可能順利地完成過渡。 首先,花時間了解 figma 必須提供的不同功能和工具。 然後,嘗試使用 figma 的不同工作方式,找出最適合您的方式。 最後,不要害怕在需要時向figma 社區尋求幫助。
Figma 可以與 Illustrator 一起使用嗎?
Figma 是一種矢量設計工具,由於其易用性和協作功能,正迅速成為設計師更受歡迎的選擇。 Figma 庫也是大量集成的所在地,包括 Adobe Photoshop 和 Adobe Illustrator。
Figma——產品設計師的強大工具
Figma 的某些功能與 Illustrator 類似,但無意取代後者。 相反,它是一個強大的工具,可以幫助盡可能快速、輕鬆地創建交互式設計原型。 因此,產品設計師可以快速創建和測試設計,使他們能夠在設計過程中繼續處理更複雜的問題。
哪個是最好的 Figma 或 Adobe Illustrator?
Adobe Illustrator 共有 8098 條評論,評分為 4.77 / 5 星,而 Figma 有 323 條評論,評分為 4.95 / 5 星。 真實世界的用戶評論表明使用該軟件的人如何評價功能、易用性、客戶服務和成本。
Figma:初學者的絕佳設計工具
對於那些想要在瀏覽器中快速輕鬆地創建設計的人來說,Figma 設計工具是一個絕佳的選擇。 由於其易用性和協作功能,它在設計專業人士中越來越受歡迎。 在最近的一項調查中,20 位設計師表示 Figma 是他們日常靈感的唯一來源。 隨著設計師們迅速採用 Figma 來尋找一種簡單、快速和容易的方法來創建設計,它有很大的增長空間。
Figma 和 Illustrator 有什麼區別?
Adobe Illustrator CC 是一種尖端的印刷數字圖形軟件應用程序,它基於行業標準的矢量繪圖工具和應用程序。 Figma 是一種基於雲的 UI 設計和原型製作工具,允許多個團隊協作創建、測試和改善用戶體驗。
Figma 是簡單和強大的理想設計工具
除了易用性、多功能性和可訪問性之外,Figma 還具有許多優勢。 Figma 非常適合想要在瀏覽器中處理項目但正在尋找簡單但功能強大的設計工具的設計師。
Svg文件
SVG 文件是可縮放矢量圖形文件。 SVG 文件可以在 Illustrator 或其他矢量圖形程序中創建,並且可以在任何文本編輯器中打開。 它們的文件大小通常比其他圖形文件類型小,並且可以縮放到任何大小而不會降低質量。
填充命令也可用於通過點擊筆劃來填充路徑中的間隙。
可以使用多個路徑來創建圖像,所有路徑都必須在同一坐標系中定義。
使用 EPS 時,您的圖稿由矢量元素組成。 乾淨利落的文件非常適合製作任何尺寸的圖形。 如果要使用 SVG 創建圖形,則需要使用用戶界面控件、徽標、圖標和矢量插圖等圖像。
使用 SVG,您可以創建三種類型的圖形對象:1) 圖形卡,2) 圖形對象,以及 3) 圖形對象。 路徑,例如,直線、曲線或中間的區域,可以使用描邊命令和填充命令進行顏色填充,圖像可以由多條路徑組成,所有路徑都必須在同一坐標系下定義. 因此,SVG 是創建高質量攝影圖形的絕佳工具。
Svg 文件的諸多優點
與 PNG 文件相比,SVG 文件具有多種優勢。 因為它們要大得多,所以它們可以處理更大的圖像而不會降低分辨率。 此外,由於它們支持視網膜且反應靈敏,因此幾乎可以在任何尺寸的屏幕上使用。
行內 Svg
內聯 SVG只是包含在網頁標記中的標記。
內聯 Svgs 相對於外部嵌入文件的優勢
內聯 SVG 文件與嵌入的文件相比具有許多優勢。 此外,您可以更輕鬆地與 CSS 交互,因為可以像處理文檔的其他元素一樣處理 SVG。 在與懸停效果交互時,這一優勢尤為重要。 要訪問您的 SVG,您必須首先在 *svg 中定義 aria-describedby。 該屬性告訴瀏覽器 svg 是什麼內容,使殘障人士更容易理解和使用它。 HTML 頁面可以直接在 sva 文件中嵌入元素。 當您使用這種方法時,您將只能在本機瀏覽器中訪問 SVG。 如果您在任何瀏覽器中使用 encodeURIComponent() 對SVG 進行編碼,它將起作用。 最後,確保您不使用 *svg。 您也可以使用 *img] 標籤代替 *html 標籤。
