如何使用Elementor向WordPress網站添加推薦
已發表: 2025-02-19正在尋找一種簡單的方法,可以使用Elementor添加推薦給WordPress網站?
推薦在建立網站的信任和信譽方面起著至關重要的作用。他們展示了真正的客戶體驗,並增加了社交證明,以幫助將潛在的訪客轉變為忠實的客戶。
如果您使用的是Elementor,則在您的網站上添加推薦信非常容易,尤其是在PowerPack插件的幫助下。
在本教程中,我們將介紹使用Elementor向WordPress網站添加推薦的分步過程。
因此,讓我們開始吧!
如何使用Elementor&PowerPack addons向WordPress網站添加推薦
安裝和激活Elementor和PowerPack插件
在開始之前,請確保在WordPress網站上安裝並激活Elementor和PowerPack附加組件。
打開頁面
要添加推薦書,您需要打開要顯示的頁面。
從WordPress儀表板中,導航到頁面>>所有頁面,然後選擇要添加證明的頁面。如果要創建一個新頁面,請單擊“添加新”。
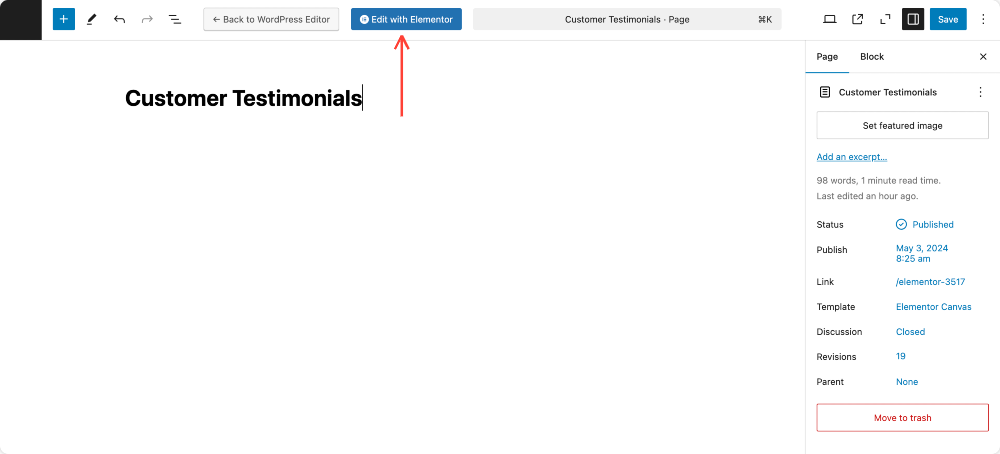
選擇或創建頁面後,單擊頂部的Elementor按鈕的編輯。

將推薦小部件添加到您的頁面
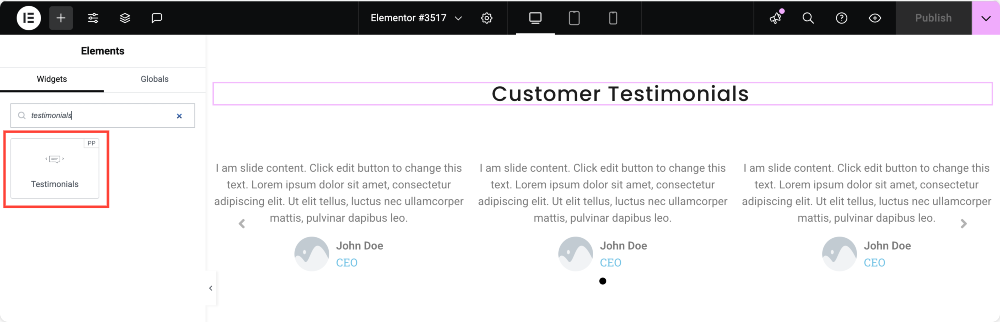
在Elementor編輯器中,在搜索欄中鍵入“證明” 。
查找具有“ PP”圖標的推薦小部件,該小部件表明它是PowerPack addons小部件。
如果您看不到這個小部件,請仔細檢查後端中所有PowerPack小部件。請參閱本指南以了解更多信息:如何啟用/禁用PowerPack元素?
為了展示證明,只需從左面板上拖動推薦小部件,然後將其放在您希望出現推薦的頁面部分即可。
“內容”選項卡中的自定義選項

定義推薦內容
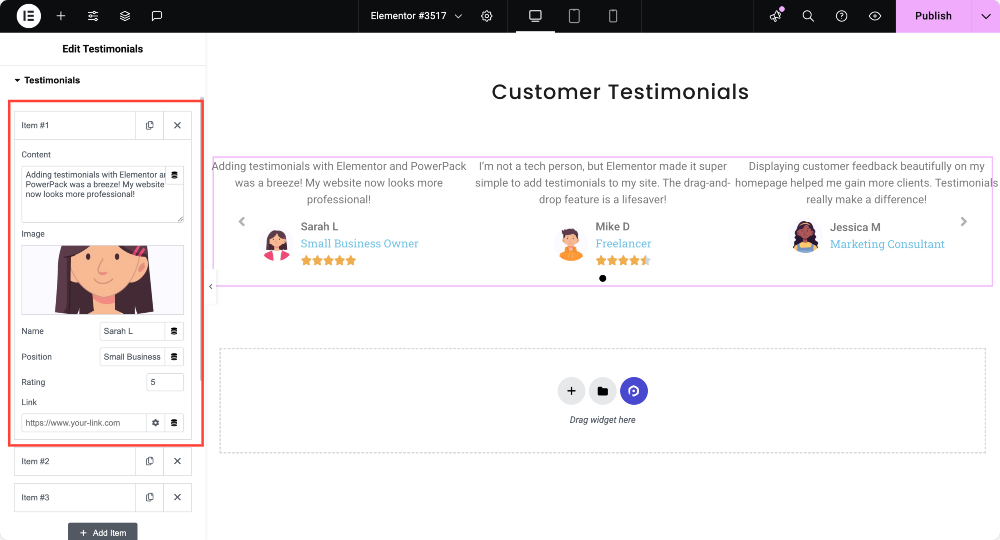
單擊“推薦小部件”以打開“內容”選項卡。在這裡,您可以通過單擊“添加項目”按鈕來添加多個推薦。默認情況下,提供了三個演示推薦,但是您可以根據需要刪除,編輯或添加新的推薦。
對於每個推薦,您可以輸入評論文本,即實際客戶反饋。您還可以上傳圖像,例如客戶照片或化身,以使推薦更為真實。
此外,您可以輸入提供推薦及其位置的人的名稱(例如首席執行官,經理或設計師),並使用基於星的系統分配評分。
還可以選擇包括指向客戶網站或個人資料的鏈接。

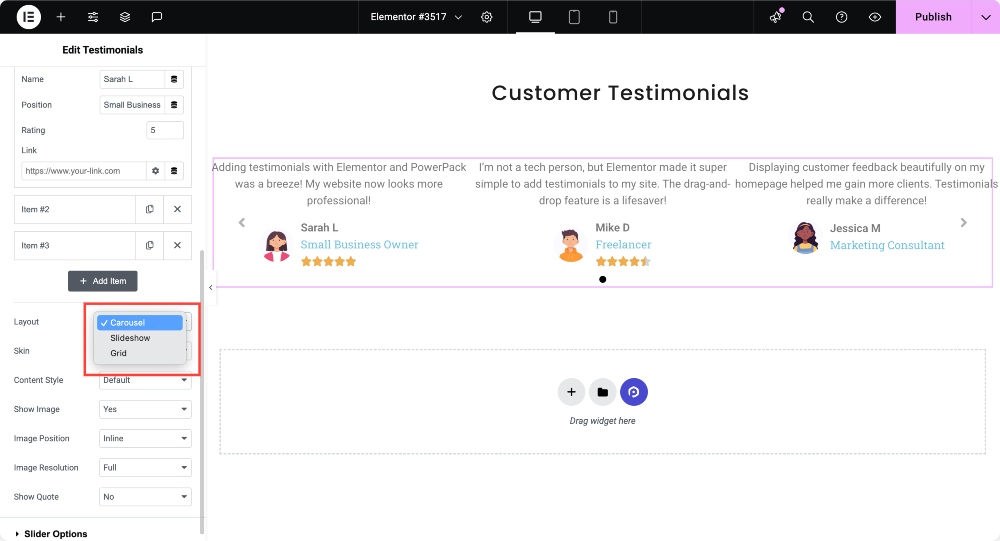
選擇一個佈局
PowerPack證明小部件提供了多個佈局選項,以定義網站上的推薦方式。
您可以選擇旋轉木馬,這是以旋轉格式顯示多個推薦的理想選擇。
如果您更喜歡對導航的更多控制權,則滑塊選項允許用戶在證明之間手動移動。
另一方面,網格佈局以靜態格式顯示推薦,同時顯示多個推薦書而沒有任何運動。

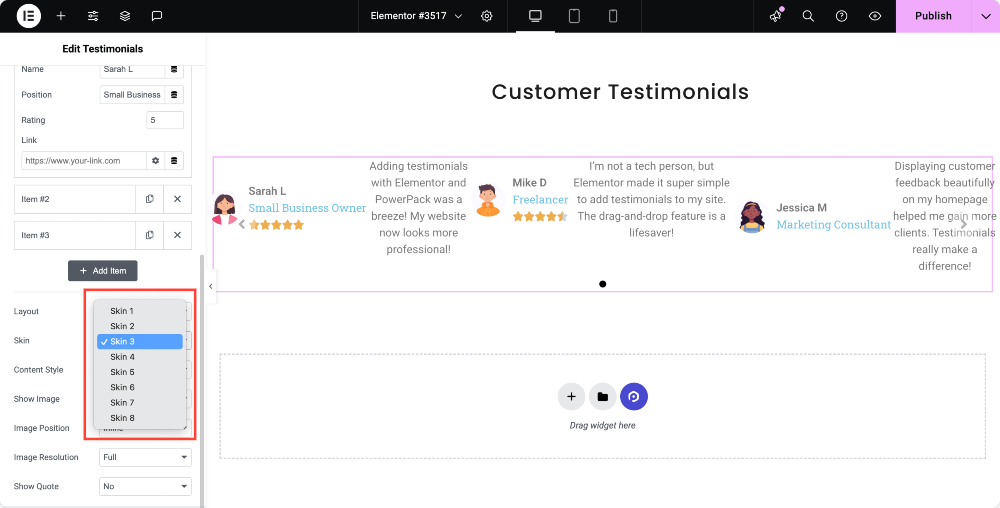
選擇皮膚樣式
另外,您獲得了八種不同的皮膚樣式,可以改變您的推薦書的外觀。您可以嘗試這些選項,以找到最適合您網站的設計和主題的選項。

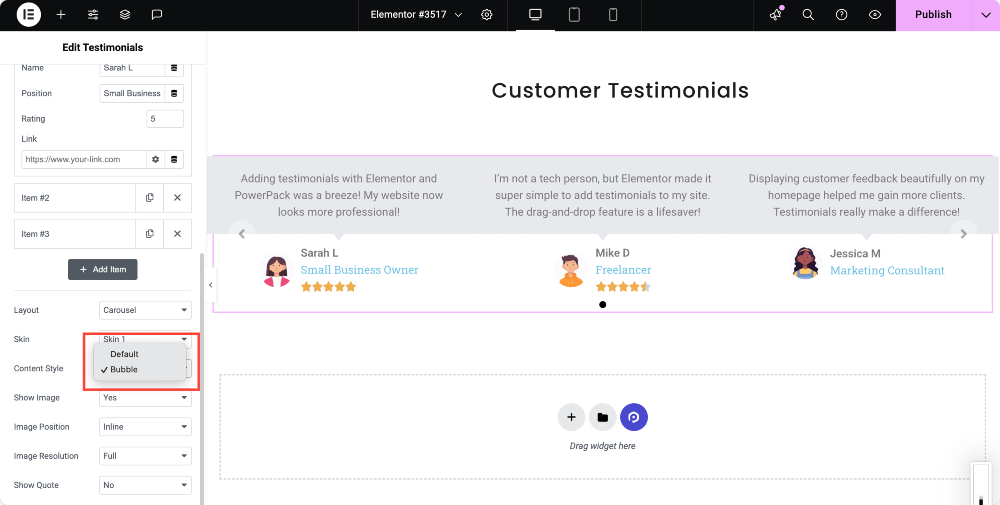
選擇內容樣式
有兩種內容樣式可用:默認和氣泡!
默認樣式以標準格式提供了推薦,而氣泡風格則使它們具有現代的聊天式外觀。

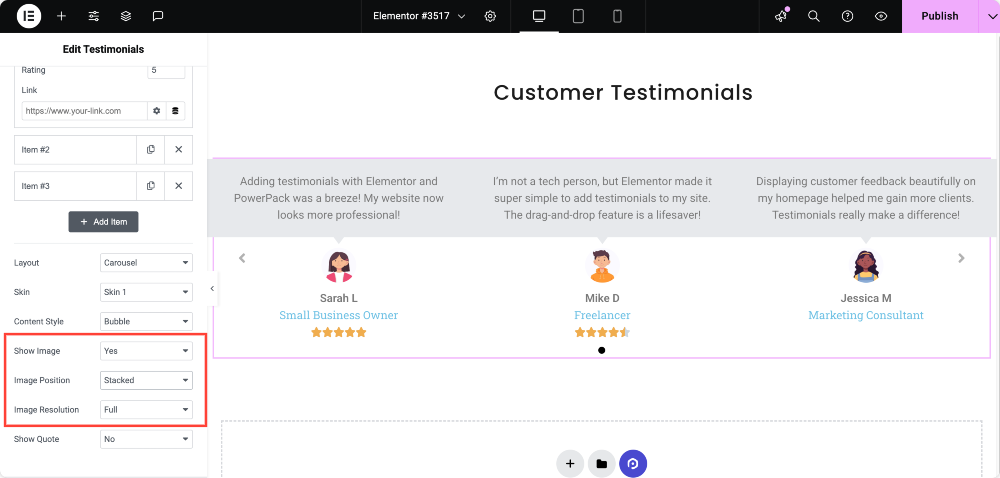
顯示圖像選項
如果要顯示客戶映像,請啟用Show Image選項。然後,您可以選擇圖像位置作為內聯(文本旁邊)或堆疊(上圖)。
此外,您可以調整圖像分辨率,以匹配網站的美學和加載要求。

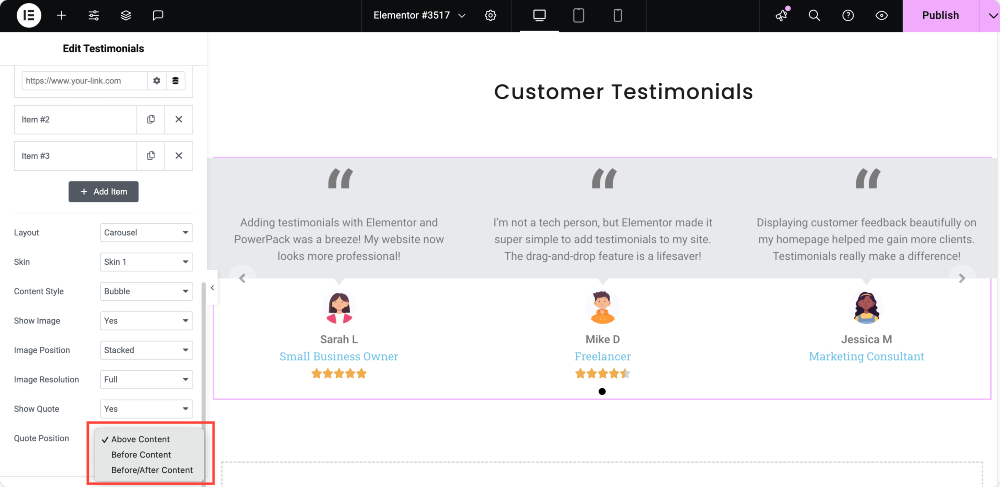
顯示報價選項
您可以選擇根據自己的喜好在推薦文本周圍啟用或禁用引號。

自定義輪播或滑塊
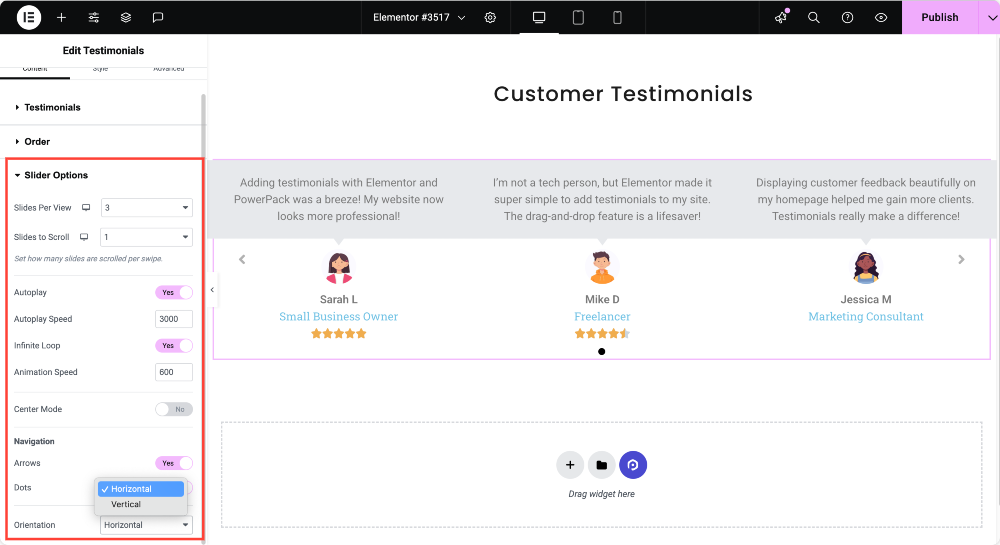
如果您選擇了輪播或滑塊佈局,則可以使用更多自定義選項。您可以使用每個視圖幻燈片一次來定義多少個證明,以及一次使用幻燈片滾動的滾動滾動。
您還可以使自動播放能夠自動滾動滾動,並設置自動播放速度以控制幻燈片之間的時機。
無限循環選項允許連續滾動,而動畫速度控制幻燈片之間的過渡速度。
另外,您可以啟用導航箭頭或點使用戶與滑塊進行交互,並選擇運動是水平還是垂直的。

“樣式”選項卡中的自定義選項
樣式的推薦部分
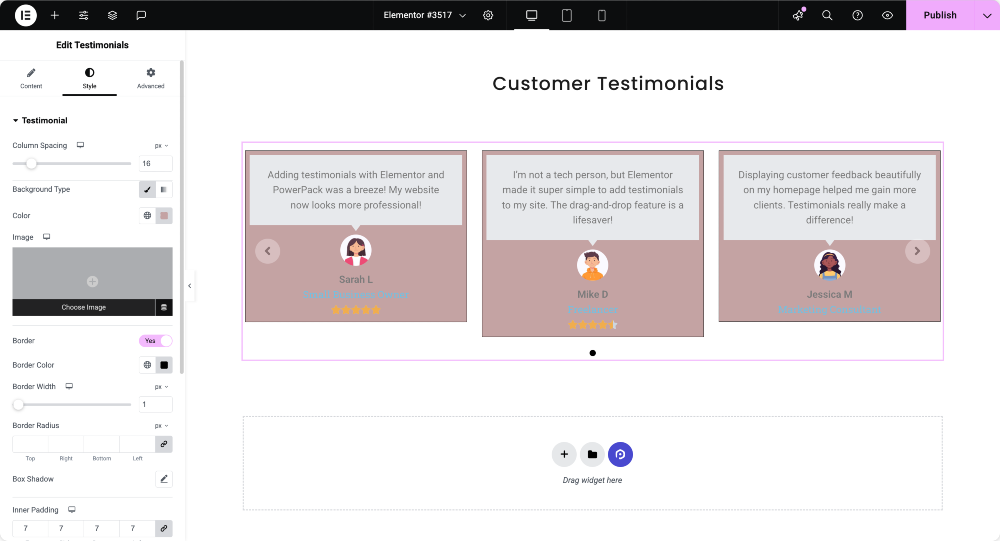
您可以調整列間距以完善佈局並選擇背景類型,無論是純色,漸變還是圖像。
邊界和邊界半徑設置使您可以創建光滑,圓形的邊緣。您也可以應用盒子陰影以添加深度並調整填充,以更好地間距。

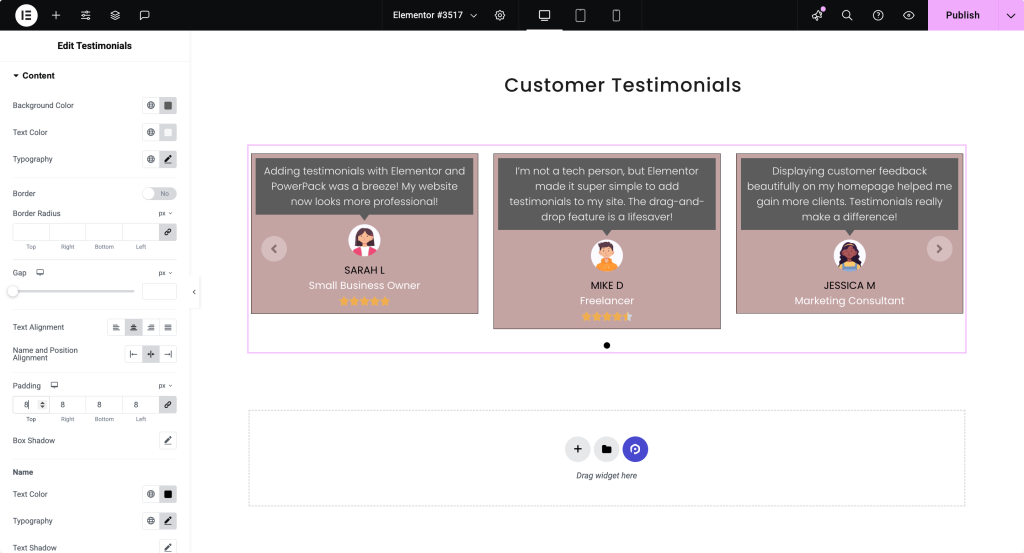
自定義內容外觀
可以更改背景顏色和文本顏色以匹配您網站的品牌。您可以修改字體樣式和大小等版式,並調整文本對齊方式以及名稱和位置對齊,以更好地可讀性。

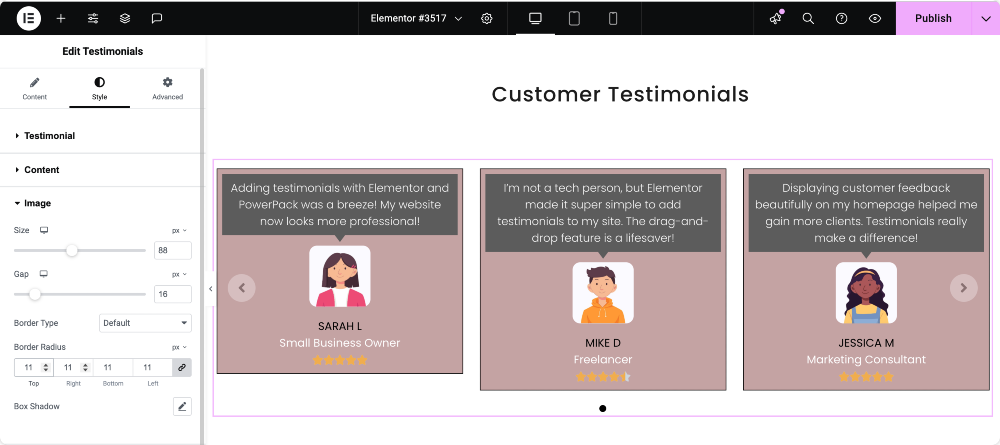
自定義圖像樣式
尺寸和間隙設置可讓您調整圖像放置。您還可以自定義邊框類型和邊框半徑以創建不同的形狀,並應用盒子陰影以增加深度。

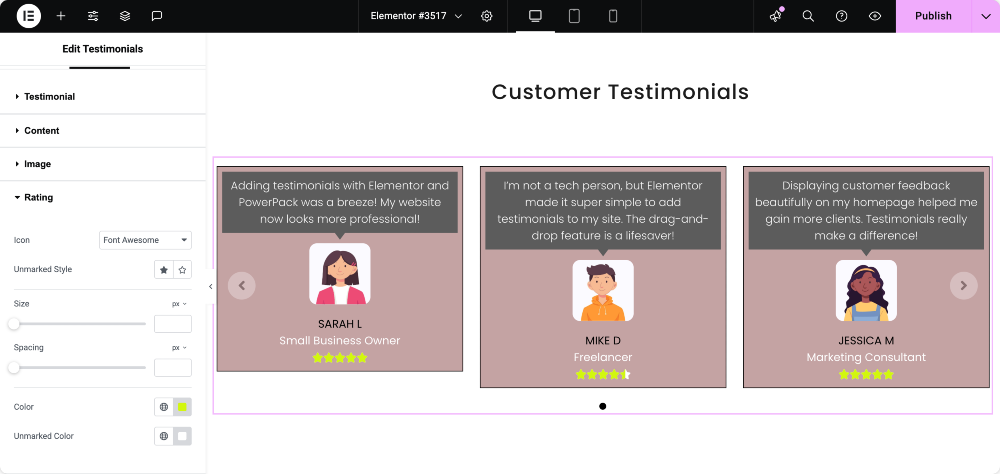
樣式評級系統
您可以選擇不同的圖標和未標記的樣式S,調整尺寸和間距,並更改顏色和未標記的顏色以區分額定的恆星。

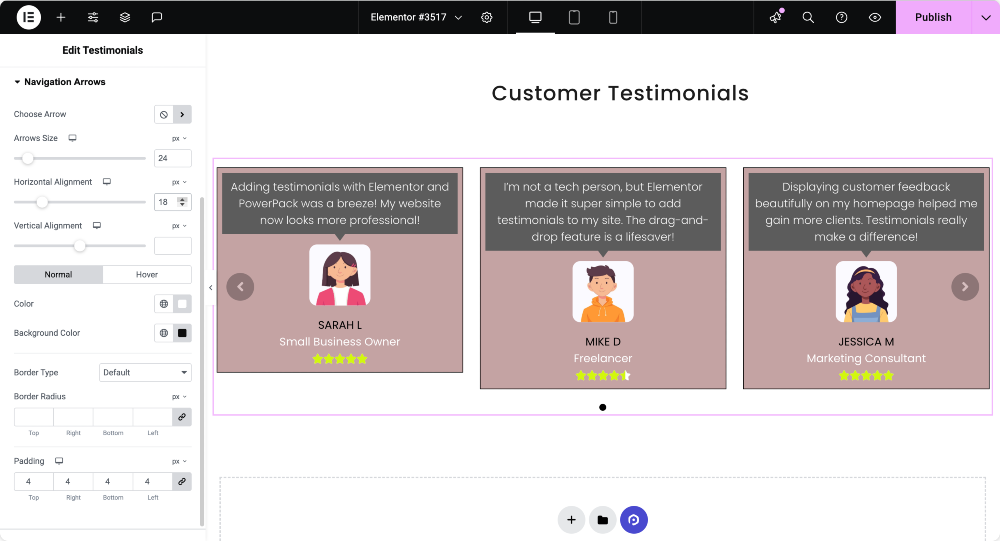
自定義導航箭頭
您可以選擇不同的箭頭樣式並調整其尺寸。可以使用選項來更改對齊和顏色,並定義邊框和背景樣式。

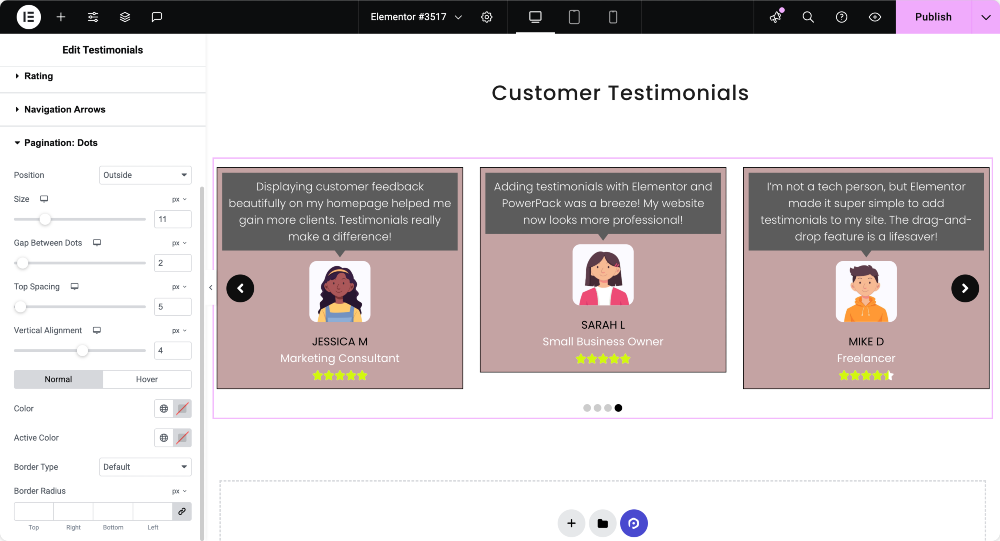
樣式分頁點
對於分頁,您可以更改點的位置和大小,調整點和頂間距之間的縫隙,並修改其顏色和活動顏色以突出有效的證明。


最終確定和發布您的推薦書
自定義推薦書後,請使用Elementor的預覽更改選項來查看最終外觀。如果所有內容都按預期出現,請單擊“發布”以使您的網站上的推薦人直播。
結論
使用Elementor和PowerPack插件在WordPress中添加證明是簡單有效的。借助許多佈局和样式選項,您可以創建具有視覺引人入勝的推薦,以建立信任和驅動轉換。
如果您找到此有用的指南,請分享!另外,請加入我們的Twitter,Facebook和YouTube。
有問題還是需要幫助?在下面發表評論!
來自博客的更多信息
- 如何使用Elementor在WordPress中創建徽標滑塊和網格
- 如何使用Elementor在WordPress中添加圖像滑塊/輪播
- 如何在elementor中的滑塊之後創建一個
- 如何使用PowerPack在Elementor中創建卡片滑塊
- 如何使用Elementor創建柱旋轉木馬/滑塊

留下評論取消回复