如何在 WordPress Elementor 中向圖像添加文本
已發表: 2022-09-11如果您想在 WordPress Elementor 中向圖像添加文本,您需要了解一些事項。 首先,您需要在頁面中添加一個文本框元素。 其次,您需要單擊要添加文本的圖像,然後單擊“添加文本”圖標。 第三,您需要輸入要添加到圖像中的文本,然後單擊“確定”按鈕。 第四,您需要點擊“保存”按鈕。
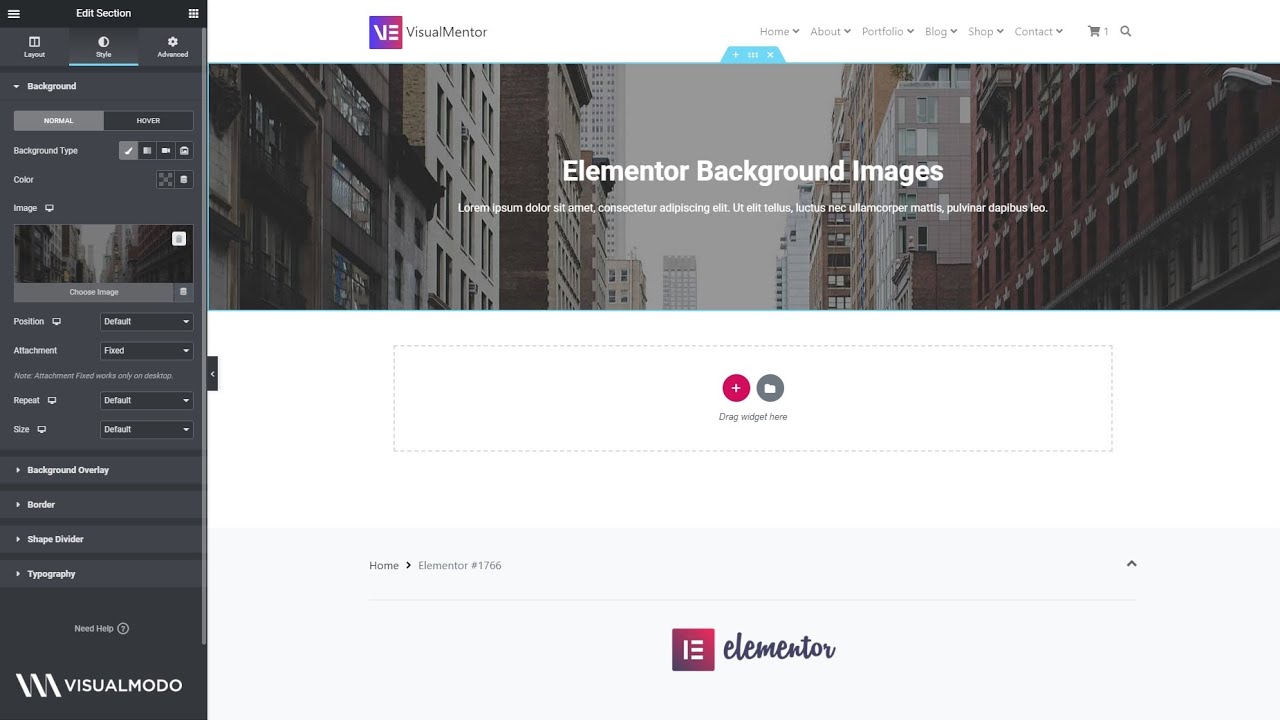
在 Elementor 的幫助下,您可以向圖像添加文本。 向圖像添加文本可以為其提供必要的信息並使其看起來更具吸引力。 Elementor 編輯器可用於創建新頁面或打開現有頁面。 下一步是選擇樣式選項卡,您可以在其中選擇背景圖像。 Elementor 可用於向圖像添加文本。 您可以通過將文本小部件添加到您正在查看的部分來實現此目的。 您可以通過轉到儀表板的左側並輸入您的文本字段來將您自己的文本添加到圖像中。 您還可以選擇文本大小、HTML 標籤和對齊方式以及設置 HTML 標籤。 選擇樣式選項卡後,您將能夠設置文本樣式。
如何在圖像上疊加文本?
 信用: teddyprimula.blogspot.com
信用: teddyprimula.blogspot.com有幾種不同的方法可以在圖像上疊加文本。 一種方法是使用圖像編輯程序,如 Photoshop 或 GIMP。 使用這些程序,您可以為文本創建一個新圖層並將其放置在圖像上。 另一種方法是使用 HTML 和 CSS。 使用此方法,您可以使用文本創建div 元素並將位置設置為相對於圖像。
除了提供有關視頻的上下文之外,文本覆蓋還可以提供場景描述、視頻摘要,甚至提供有關如何觀看的說明。 文本疊加可用於補充或替換視頻,它可以用於多種格式,包括文本、圖像、視頻和動畫 GIF。 文本覆蓋可用於補充或替換視頻、提供有關視頻的信息、提供有關如何觀看視頻的說明或對其進行總結。
使用疊加文本為您的照片添加字幕
在覆蓋文本中,圖片應用於文本。 您可以通過首先從更多 (...) 圖標中選擇標記選項,然後在編輯模式下打開照片並選擇疊加選項來在 jpeg 上疊加文本。 您可以通過點擊 + 符號的圖標來選擇文本。 您可以通過在鍵盤中鍵入字幕並選擇屏幕底部的選項來更改字幕的字體、顏色和大小。
如何在 WordPress Elementor 中添加圖像
 信用:www.youtube.com
信用:www.youtube.com當您單擊添加新部分框時,您將看到一個圖像列表,您可以選擇您的圖像、上傳文件和上傳並將圖像嵌入到列表中。 將圖像元素拖放到 Add New Section 框中,然後單擊 Add New
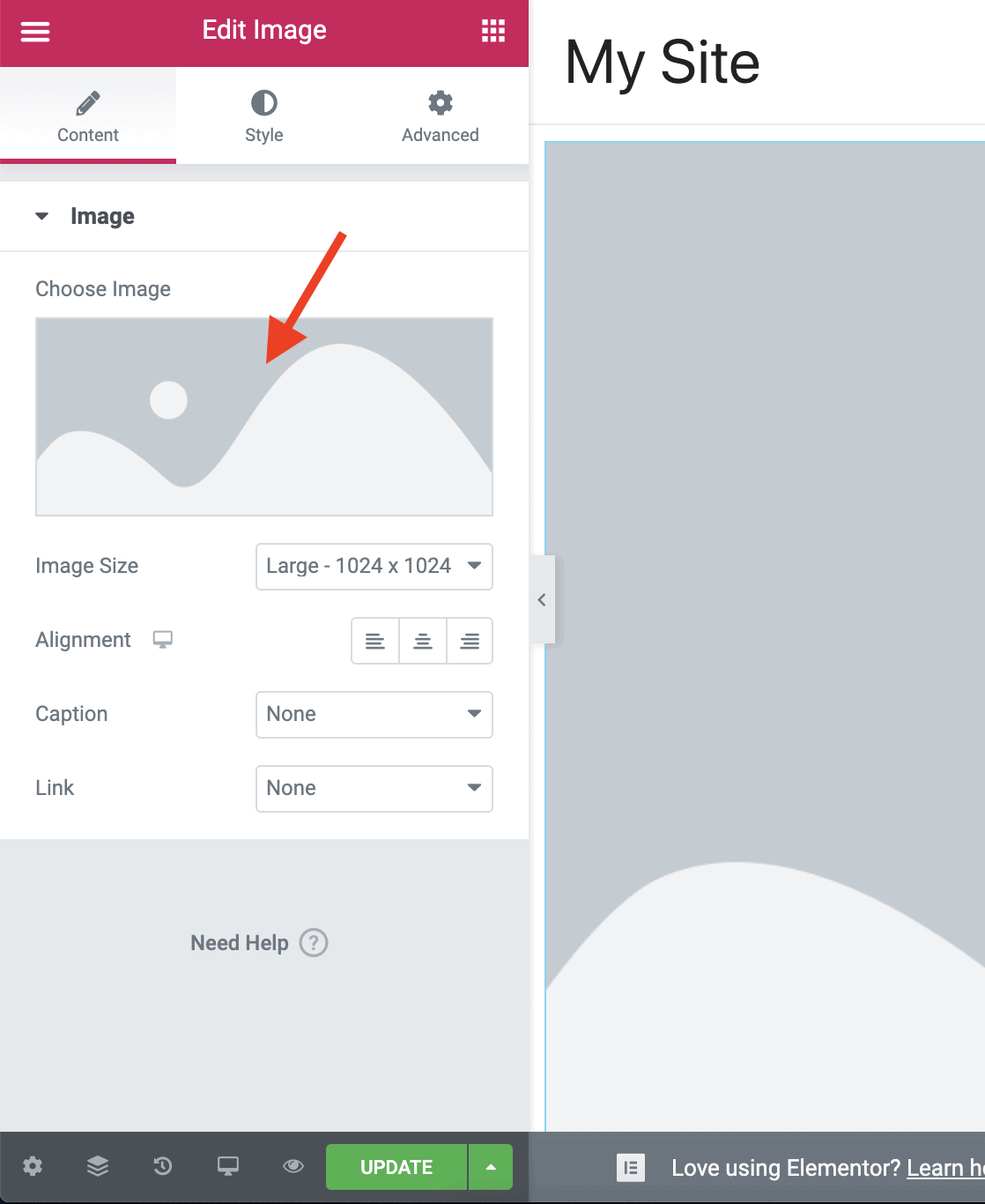
圖像在網站上非常重要,因為它們可以傳達廣泛的信息、意義和情感。 因為圖像對生活和網頁設計非常重要,所以您很可能會經常使用 Elementor Image Widget 。 在本文中,我們將向您展示如何在 Elementor 中插入、編輯和刪除圖像。 網站上的圖像在吸引訪問者的注意力和傳達複雜信息方面發揮著重要作用。 現在只需閱讀本文並使用 Elementor 頁面構建器,即可添加、編輯、刪除和替換圖像小部件。 通過使用 Elementor 打開頁面或帖子並蒐索要刪除的圖像或小部件,可以從頁面或帖子中刪除圖像。
如何在 Elementor 中添加文本
 信用:abhijitrawool.com
信用:abhijitrawool.com在 Elementor 中添加文本很容易! 只需單擊 Elementor 編輯器中的“添加文本”按鈕,然後將文本鍵入或粘貼到出現的框中。 您還可以使用“格式”選項設置文本樣式,使用“插入”選項添加鏈接、圖像和其他媒體。
Elementor 文本編輯器小部件易於更新和更改。 如果要添加、編輯或刪除文本,您必須首先導航到頁面的後端。 您網站上的文字對於保持最新狀態至關重要。 如果網站內容過時,訪問者可能會收到不正確的信息。 您可以通過從三個選項卡的列表中選擇它來輕鬆管理文本編輯器小部件。 這些選項卡包括內容、樣式和高級選項卡。 在您的頁面上,您可以通過單擊“內容”選項卡來更改文本。 它在樣式選項卡中處理樣式。 高級選項卡上提供了用於顯示高級功能(如動畫和響應能力)的圖形界面。

Elementor:用於創建簡單或複雜網站的完美內容管理系統。
您可以使用強大、用戶友好的內容管理系統 Elementor 輕鬆創建、編輯和發布您的網站內容。 Elementor 可用於快速輕鬆地將文本、圖像和視頻添加到您的網站,然後在線發布。 Elementor 是一種簡單、適應性強且快速的編程語言,用於創建從簡單到復雜的網站。
如何在 Elementor 中編輯圖像
為了在 Elementor 中編輯圖像,您需要首先單擊有問題的圖像以選擇它。 選擇後,您將看到一個工具欄出現在圖像的頂部。 從這裡,您可以單擊“編輯”按鈕打開圖像編輯器。 您可以在此處對圖像進行更改,例如裁剪、調整大小或添加效果。 對更改感到滿意後,可以單擊“保存”按鈕應用它們。
如何在 Elementor 中編輯圖像?
要替換圖像,請轉到儀表板 > 帖子/頁面 > 使用 Elementor 編輯,然後轉到頁面或使用 Elementor 發布。 單擊左或右鍵單擊圖像小部件後,從列表中選擇“編輯”。
在 WordPress 中的圖像上疊加文本
有幾種不同的方法可以在 WordPress 中的圖像上覆蓋文本。 一種方法是使用像Image Watermark或 WP Image Watermark 這樣的插件。 這些插件將允許您以幾種不同的方式向圖像添加文本,包括在圖像上疊加文本。 在圖像上覆蓋文本的另一種方法是使用 CSS。 您可以通過轉到外觀 > 自定義 > 附加 CSS 部分將 CSS 添加到您的 WordPress 網站。 然後,您可以添加以下 CSS 以在圖像上疊加文本: .image-with-text { position: relative; } .image-with-text .text-overlay { 位置:絕對; 頂部:0; 左:0; 右:0; 底部:0; 背景:rgba(0, 0, 0, 0.5); 顏色:#fff; 文本對齊:居中; } .image-with-text .text-overlay p { 位置:絕對; 最高:50%; 左:0; 右:0; 變換:translateY(-50%); }
當存在文本覆蓋時,帶有文本覆蓋的圖像會顯得專業,傳遞信息,並且對於標題特別有用。 文本覆蓋是覆蓋視頻或圖像等視覺內容表面的書面內容。 使用塊編輯器,WordPress 可以通過多種方法為圖像添加文本覆蓋。 此外,WordPress 包含一個用於添加文本覆蓋的封面塊,適用於創建全角標題部分。 此外,使用默認圖庫塊可以很簡單地為 WordPress 圖庫中的圖像添加文本覆蓋。 您應該學習如何混合和匹配不同的顏色,以確定哪些顏色最適合您的品牌。 內置文本覆蓋的選項是基本的,發布文本覆蓋的選項也是如此。
或者,您可以使用以下類型的插件之一來生成疊加層。 今天有很多插件可以很容易地減慢您的網站速度。 覆蓋圖像的文本可改善網站的展示、設計、佈局和整體美感。
圖片文字
圖像文本是出現在圖像上的文本。 此文本可用於提供有關圖像的信息,也可用於傳達信息。 文本可以放置在圖像上的任何位置,並且可以是任何大小或顏色。
使用這個多合一的應用程序可以完成屏幕捕獲和錄製。 此外,它還包括光學字符識別 (OCR) 技術,使您能夠從圖像中提取文本。 如果您想從圖像或 PDF 中復製文本,您可以使用 OCR 技術來實現。 Snagit 中的軟件可以使用光學字符識別技術或 OCR 識別和提取圖像中的文本。 利用 Snagit 的免費試用版在幾秒鐘內從圖像中提取文本。 除了掃描和上傳您的圖像文件外,您還可以截取桌面的屏幕截圖或從掃描的圖像中捕獲文本。
如何將文本圖像轉換為純文本
什麼是文字圖像?
文本圖像是指可讀文本在圖像中的顯示方式,包括已以固定圖像格式呈現的文本,以實現所需的視覺風格。
有哪些方法可以從圖像中獲取文本?
通過從掃描圖像中捕獲文本、將圖像文件上傳到計算機或截取屏幕截圖,您現在可以從掃描圖像中執行任何操作。 右鍵單擊圖像後,選擇“抓取文本”。 然後,您可以將掃描的 PDF 複製並粘貼到其他程序和應用程序中,以供以後使用。
將圖像轉換為文本的最簡單方法是什麼?
Google Drive 允許您將圖像文件保存為文本。
如何從在線圖像中提取文本?
您將能夠使用文本提取器從任何圖像中提取文本。 您可以上傳圖像或文檔,該工具將從圖像中提取文本。 提取後,您只需單擊一下即可快速輕鬆地複製到剪貼板。
