如何將革命滑塊插件添加到您的 WordPress 主題
已發表: 2022-10-18大多數 WordPress 主題都帶有一個基本滑塊,您可以使用它來展示您的特色內容。 但是,如果您想為您的 WordPress 網站添加更複雜的滑塊,您可以使用 Revolution Slider 插件。 在本文中,我們將向您展示如何將 Revolution Slider 插件添加到您的 WordPress 主題中。 您需要做的第一件事是安裝並激活 Revolution Slider 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的文章。 激活插件後,您需要從 Revolution Slider 網站購買許可證密鑰。 購買許可證密鑰後,您需要在“革命滑塊設置”頁面中輸入。 現在您已經激活了插件並輸入了您的許可證密鑰,您可以創建您的第一個滑塊。 轉到革命滑塊頁面,然後單擊“創建新滑塊”按鈕。 輸入滑塊的標題並選擇要創建的滑塊類型。 對於本教程,我們將創建一個“基本”滑塊。 之後,您將進入下一頁,您可以在其中配置滑塊的設置。 您可以在此處選擇要包含在滑塊中的圖像、視頻或帖子。 您還可以設置滑塊的寬度、高度和其他選項。 對設置滿意後,單擊“發布”按鈕保存更改。 您現在可以轉到網站的前端並查看正在運行的滑塊。
Slider Revolution 是一款出色的 WordPress 滑塊插件。 最好將 envato API 連接到您的 WordPress 站點,這樣如果您購買了插件,您的滑塊可以自動安裝和更新。 上傳插件後,您可以開始製作滑塊。 我們可以使用多種佈局在 Slider Revolution 佈局中創建我們的滑塊。 如果要自定義滑塊的大小,請轉到全角,然後選擇它。 全屏選項會顯示滑塊,只要它顯示在具有特定大小的屏幕上即可。 您還可以指定可以在此處定義的滑塊大小以及圖層大小。
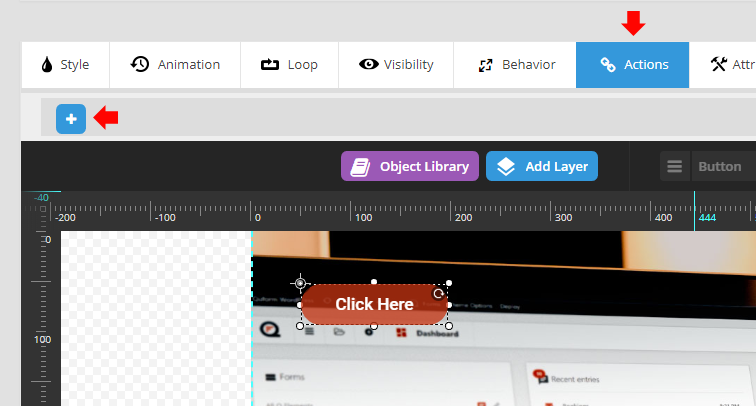
在頂部欄,我們可以看到添加圖層選項,它有多種圖層。 一張幻燈片可以填充各種文字、圖像、按鈕、視頻、形狀、音頻和行。 您應該始終對圖層進行分組以垂直或水平對齊它們。
在滑塊旋轉儀表板上,您會找到“搜索模塊”部分。 如果您想通過將鼠標懸停在滑塊上然後單擊箭頭圖標來更改設置,請單擊嵌入。 您必須從正在查看的彈出窗口中復制簡碼。 然後,在 Elementor 窗口中,更改將出現滑塊的頁面(或者,如果您還沒有,請創建一個新頁面)。
您可以為您的網站創建和構建有吸引力的滑塊,而無需花錢購買付費插件。 雖然 Revolution Slider 插件包含在許多 WordPress 主題中,但它並不能保證它是為您的網站創建幻燈片的最佳工具。
這是一個 WordPress 插件,可讓您在幾秒鐘內製作出漂亮的網站部分。 網站上的幻燈片很可能以滑塊革命為特色。
如何在 WordPress 中添加滑塊革命?

要在 WordPress 中添加滑塊革命,您需要安裝並激活Slider Revolution 插件。 激活插件後,您可以轉到 Slider Revolution > New Slider 來創建新滑塊。
這是一個可用於 WordPress 的響應式滑塊插件。 模塊可以由各種預製模板製成,也可以由用戶創建。 可以使用 Slider Revolution 中的模塊編輯器(也稱為可視化編輯器)創建模塊。 模塊可以包含任何類型的媒體,包括視頻、GIF、按鈕、音頻、文本和圖像。 可以從包含許多重要初始設置的三頁指南中創建模塊。 第一步是創建一個模塊類型。 之後,應選擇滑塊的大小,並設置大小和滑塊大小。
您可以使用滑塊和輪播模塊來創建幻燈片內容。 使用全屏選項,該模塊可以更改瀏覽器的大小和高度。 通過更改佈局設置中的縱橫比,模塊可以保持其縱橫比。 可以自動生成的模塊最適合與帖子一起顯示的幻燈片或視頻滑塊。 可以使用模塊創建指南調整模塊大小。 滑塊的大小決定瞭如何縮放以適應各種設備的尺寸。 這三個選項是經典的線性調整大小、智能繼承和手動自定義大小。
視頻中的圖層在小屏幕上可能會顯得更小,因為它們會縮小。 Slider Revolution 有數百個模板可供選擇,只需單擊一個按鈕。 您可以使用具有特殊效果的預製模板。 使用模板可以更輕鬆地創建高質量的滑塊。 也可以使用模板創建整個網站,而需要頁面構建器。 Slider Revolution 中有許多特殊效果。 將鼠標懸停在縮略圖上時,您可以查看全尺寸模板。
必須關閉模板庫才能安裝插件。 下載文件後,將使用 Slider Revolution 創建具有模板設置的模塊。 安裝所需的附加組件後,您可以返回模塊模板庫以查看其餘模板。 您可以通過將鼠標懸停在縮略圖上並選擇頁面頂部的加號圖標來插入模塊。 用戶可以使用簡碼或 Slider Revolution 塊在 WordPress 中插入滑塊。 以下是如何使用新的 Gutenberg 塊編輯器添加滑塊。 此外,WordPress 可用於使用簡碼插入滑塊。
Slider Revolution 插件除了允許用戶更改模塊外,還允許他們更改其屬性。 將鼠標懸停在模塊上以查看其一些設置,然後單擊底部的向下箭頭以查看它們。 添加滑塊模塊後,您可以看到模塊前端的外觀。
如何在 WordPress 中使用革命滑塊
然後,單擊滑塊革命簡碼並將其粘貼到您的博客文章或頁面的內容區域。 如果您沒有 Revolution Slider 插件,您可以通過單擊編輯器右下角的圖標來插入短代碼。
如果您使用的是 Revolution Slider 插件,請確保滑塊已打開。 為此,請單擊編輯器左上角的齒輪圖標,然後選擇設置。 應在“常規”選項卡下檢查滑塊。
如何插入滑塊革命?

為了向您的網站添加滑塊革命,您需要採取一些步驟。 首先,您需要購買並下載滑塊革命插件。 接下來,您需要將插件上傳到您的 WordPress 站點並激活它。 激活插件後,您可以通過轉到 WordPress 儀表板中的 Slider Revolution 選項卡並單擊“添加新滑塊”按鈕來創建一個新滑塊。 從那裡,您可以選擇一個滑塊模板,添加您自己的圖像和文本,並配置您的滑塊設置。 完成後,您可以預覽滑塊,然後在您的網站上實時發布。
如何在 WordPress 主頁中添加滑塊革命
在 WordPress 主頁中添加滑塊革命非常簡單。 您只需要下載 Slider Revolution 插件,然後將其上傳到您的 WordPress 網站。 之後,您可以激活插件,然後在您的 WordPress 網站中添加一個新的 Slider Revolution 。

這是一個非常受歡迎的網站設計元素,可讓您通過將它們從一張幻燈片滑到下一張來展示您的文本、圖像和視頻。 有許多免費和付費滑塊可用,但您也可以找到一些非常好的付費滑塊。 當您的網站加載大量圖像或其他內容時,滑塊可能會減慢速度。 每次使用滑塊時,其中的內容都會顯示關鍵文本元素,例如推薦。 如果您向訪問者證明您將他們放在正確的位置,他們將更有可能回來。 該應用程序還可用於突出自由職業者投資組合中最重要的項目。 在這個分步視頻中,我們將向您展示如何為您的網站設置主頁滑塊。
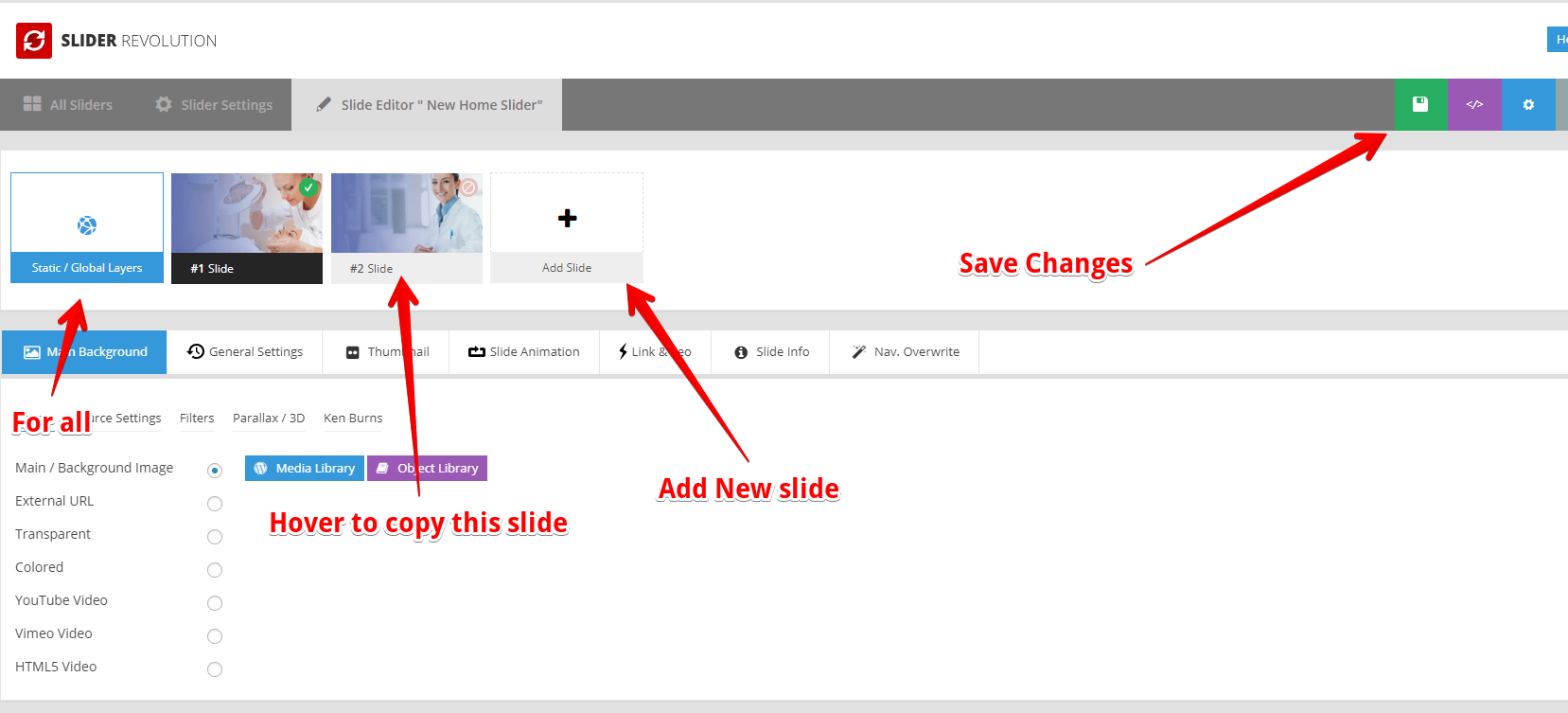
導入後,您會注意到儀表板中有三個不同的幻燈片,所有這些都將加起來為一個滑塊。 可以向其中任何一個添加文本、圖像或視頻。 您可以通過將鼠標懸停在幻燈片上並單擊“編輯”按鈕來編輯任何幻燈片。 在這篇文章中,我將向您展示如何使用 WordPress 編輯器以及元素或頁面構建器來做到這一點。 您可以簡單地編輯要包含它的頁面,而無需做任何額外的工作。 默認設置是水平的,但可以通過單擊箭頭將其更改為將一個圖像淡入另一個圖像。 要找到您的名字,請將鼠標懸停在 WordPress 儀表板的左上角。 通過在名稱右側的框中鍵入來搜索 Smart Slider 3。 當您單擊滑塊時,您將被帶到編輯器,您可以在其中對其進行測試。
如何在 Elementor 中添加革命滑塊
將革命滑塊添加到 Elementor 頁面很容易。 只需將Revolution Slider 小部件拖放到頁面上所需的位置,然後從下拉菜單中選擇所需的滑塊。 而已! 您的滑塊現在將顯示在您的頁面上。
它是一種內容創建工具,專注於迷人的動畫和令人驚嘆的視覺效果。 使用模塊編輯器創建和編輯模塊。 可以通過組合多個模塊來創建豐富的內容,例如登陸頁面和完整的網站。 本教程假設您的 WordPress 網站上安裝了 Slider Revolution 和 Elementor。 底部的四個紫色按鈕,以及塊設置按鈕,是常用的。 您可以通過從塊設置對話框中選擇塊設置按鈕來更改模塊佈局和塊偏移。 單擊“優化文件大小”按鈕可以訪問帶有優化文件大小對話框的窗口。 頁面上唯一可見的元素是小部件,因此使用滑塊旋轉空白模板會使默認元素不可見。
如何在 WordPress 中添加滑塊革命圖像?
通過從下拉菜單中選擇圖像,您可以添加背景圖像。 您可以從媒體庫中選擇一張新圖片,也可以立即從您的媒體庫中上傳一張。 要正確調整滑塊的大小,請使用圖像大小作為參考。
如何在 WordPress 自定義主題中添加滑塊
在 WordPress 後端,轉到外觀 - 上傳並查找文件頭。 可以通過單擊右側列表並選擇它來編輯 PHP。 請找到 body 標籤並在其後復制滑塊 PHP 代碼,以將滑塊添加到頁面頂部。
滑塊用於在 WordPress 網站上以幻燈片形式顯示圖像、視頻、帖子和頁面。 您有幾個選項可以將滑塊添加到您的站點。 本節將引導您了解這兩種方法的指南,如果您的主題支持滑塊以及如何使用它們,則啟用滑塊。 大多數允許您添加和自定義滑塊的插件都是這樣做的。 Smart Slider 3 是免費下載的,使用起來非常簡單,非常可定制,而且非常容易定制。 您可以通過單擊下面列出的三個選項來執行一個步驟。 此插件可用於添加您想要的任何類型的幻燈片。
可以通過單擊加號 (+) 按鈕導入滑塊,然後單擊所需文件。 從各種幻燈片中選擇或顯示單一類型的幻燈片很簡單。 將內容添加到幻燈片後,單擊編輯,然後將鼠標懸停在幻燈片上並選擇幻燈片編輯器。 通過單擊元素圖標,標題(標題)、文本鏈接、圖像、按鈕或行(構成列)都可以在右側欄中使用。 之後,將出現一個黑盒編輯器,您可以根據自己的喜好對其進行自定義。 應使用幻燈片來設置帖子。 只需在另一種類型的幻燈片上重複上述步驟即可完成相同的操作。
第三步是為提供給您的任何類型的幻燈片創建內容。 您可以通過更改滑塊使滑塊看起來更舒適。 第五步是配置滑塊上的導航,以便顯示箭頭、項目符號和縮略圖。 您可以隨時啟用/禁用這些元素,然後根據您的需要設置它們的樣式。 要將滑塊添加到您的網站,請按照以下步驟操作。 Smart Slider 3 與 Gutenberg 和 Classic Editor 集成。 使用這些滑塊,您的網站將更具吸引力和視覺效果。 其他有用的功能包括添加燈箱或使您的網站更具吸引力的能力,以及視頻背景和其他附加功能。
滑塊革命 WordPress 插件
Slider Revolution 是一個 WordPress 插件,可讓您創建漂亮的滑塊和輪播。 使用 Slider Revolution,您可以輕鬆創建響應迅速、適合移動設備的滑塊和輪播,在所有設備上看起來都很棒。 Slider Revolution 高度可定制且易於使用,使其成為創建漂亮滑塊和輪播的完美插件。
Slider Revolution Responsive WordPress Builder針對移動設備進行了優化,並具有直觀的編輯器,可根據其重要性組織所有選項。 該插件包括 20 多個附加組件,每個附加組件都為 WordPress Revolution Builder 添加了新功能。 我們的支持中心旨在確保您以最高效率獲得所需的解決方案。
您可以使用 Slider Revolution 插件為您的 WordPress 網站創建自定義滑塊。 該插件以及高級主題都帶有付費訂閱。 目前支持所有版本的 WordPress。 可以通過首先單擊插件然後單擊管理面板左側的添加新按鈕來配置 Slide Revolution 插件。 您可以使用搜索框查找 Slide Anything。 通過選擇它,您可以訪問其他可能有用的插件。 向下滾動時,您會看到 Slide Anything 插件; 單擊“立即安裝”按鈕開始使用它。 安裝插件後,您必須激活它。 這可以通過單擊插件頁腳中的激活鏈接來完成。 啟用該插件後,該插件將被打開。 激活插件後,必須對其進行配置。 導航到此部分需要插件頁腳中的“滑塊設置”鏈接。 單擊此按鈕後,您將能夠訪問滑塊設置屏幕。 要繼續,您必須首先在此屏幕上啟用滑塊的佈局和設置。 滑塊的佈局因人而異,但理想情況下應根據所呈現的內容進行定制。 您可以在滑塊設置屏幕中更改滑塊,使其適合您網站的外觀和感覺。 您可以更改滑塊的顏色、字體和佈局等。 設置好滑塊後,您就可以開始製作幻燈片了。 您可以通過單擊“創建新幻燈片”按鈕來創建新幻燈片。 通過單擊它,您可以訪問滑塊創建屏幕。 您必須在此屏幕上提供幻燈片的標題和幻燈片的內容。 您還可以向幻燈片添加其他元素,例如圖像、視頻或其他圖形。 創建完幻燈片後,單擊“發布幻燈片”按鈕將其發布。 通過這樣做,您將能夠將幻燈片上傳到您的 WordPress 網站並發布。 您的 WordPress 網站現在可以使用您創建的幻燈片。
