如何將矢量圖形添加到您的網頁
已發表: 2023-02-08在為您的網頁創建矢量圖形時,您需要考慮一些事項。 一個是要使用的文件格式,另一個是如何選擇 svg 作為您的img src css 。 常見的矢量圖形格式有 svg、eps 和 ai 三種。 用於網頁的最佳格式是 svg。 它是所有網絡瀏覽器都支持的標準格式,而且文件大小也非常小。 當您決定了文件格式後,下一步就是選擇 svg 作為您的 img src css。 這可以通過兩種方式完成。 第一種是使用 HTML 標記,第二種是使用 CSS 屬性。 HTML 標記是選擇 svg 作為 img src css 的最簡單方法。 您需要做的就是將以下代碼添加到您的網頁:將“name-of-your-svg-file.svg”替換為您的 svg 文件的名稱。 這裡的所有都是它的。 CSS 屬性稍微複雜一點,但還是比較容易使用的。 您需要添加到網頁的 CSS 代碼是:.element { background-image: url(“name-of-your-svg-file.svg”); 再次,將“name-of-your-svg-file.svg”替換為您的 svg 文件的名稱。 這就是選擇 svg 作為您的 img src css 的全部內容。 通過使用 HTML 標記或 CSS 屬性,您可以輕鬆地將矢量圖形添加到網頁中。
在 CSS 中,我們可以使用帶有數據 URI 的 SVG,但在基於 Webkit 的瀏覽器中,我們必須使用編碼才能使用它。 使用 encodeURIComponent() 的 encodedVNG 可以在您放置它的任何地方使用。 XMLns 應包含以下短語:xmlns=' http:// //www.w3.org/2000/svg'。 如果它不存在,它將被神奇地添加。
你可以使用 Svg 作為 Img Src 嗎?

是的,您可以使用 svg 文件作為 img 標籤的 src。 如果您想在不損失質量的情況下縮放圖像,或者如果您想要更改圖像的顏色,這將很有用。
如果要將圖像轉換為更通用的格式,可以使用 SVG。 它還支持各種舊瀏覽器和設備上的動畫和透明度。 如果您的桌面或移動設備上有 JPG 或 PNG 圖像,將其轉換為 SVG 文件將顯著提高圖像質量。
我可以在 Css 內容中使用 Svg 嗎?
在 CSS 中,我們可以使用數據 URI 來使用 SVG,但如果不對其進行編碼,它只能在基於 Webkit 的瀏覽器中工作。 如果您在 Web 上使用 encodeURIComponent() 對 SVG 進行編碼,它將在任何地方都有效。 xmlns是SVG需要的,因為需要XMLns='http://www.w3.org/2000/svg'才能使用。
Svg 圖像:如何使它們響應
使用 *image> 元素繪製的塗鴉通常沒有響應,而使用 *svg 創建的塗鴉實際上可以使用 *use* 元素異步加載所有 svgs。 因此,SVG 被視為其所有子項的合成器,因此能夠接收響應式更新。
Svgs 可以包含圖像嗎?
元素 image> SVG 包含圖像作為 .VG 文件擴展名的一部分。 您可以使用它來顯示帶有光柵圖像或其他類型矢量圖形的圖像。 要使 SVG 軟件工作,它必須支持多種圖像格式,包括 JPEG、PNG 和其他 .VG 文件。
Svg 圖像:受版權保護以及如何包含它們
使用 svg 圖像是否受版權保護? svg 圖像在 Internet 上受版權保護,作者保留對它們的所有權。 svg 文件必須受到保護才能以任何方式使用。 如果您從互聯網上下載 ansvg 文件並想在您的網站上使用它,您需要獲得作者的許可。 將圖像添加到 svg 的最佳方法是什麼? 您可以使用 *image 元素在 svg 文件中插入圖像。 圖像元素有許多屬性,您可以使用它們來指定圖像的特性。 照片的寬度和高度是可以使用像素設置的兩個最常見的特徵。 svg 圓不應包含圖像,除非它包含帶有 [image] 元素的圖像元素。 要設置剪切路徑,請在圖像的剪切路徑設置中使用 *clipPath* 元素。 Clip Path 元素定義圖像的剪切路徑。 剪切路徑定義了 svg 圓圈內圖像將出現的區域。
什麼時候不應該使用 Svg?
因為 SVG 是基於矢量的程序,所以它無法處理精細的細節和紋理以及照片。 它最適合用於創建徽標、圖標和其他使用較少顏色和形狀的平面圖形。 此外,雖然大多數現代瀏覽器都支持 SVG,但舊版瀏覽器可能無法正確完成這項工作。
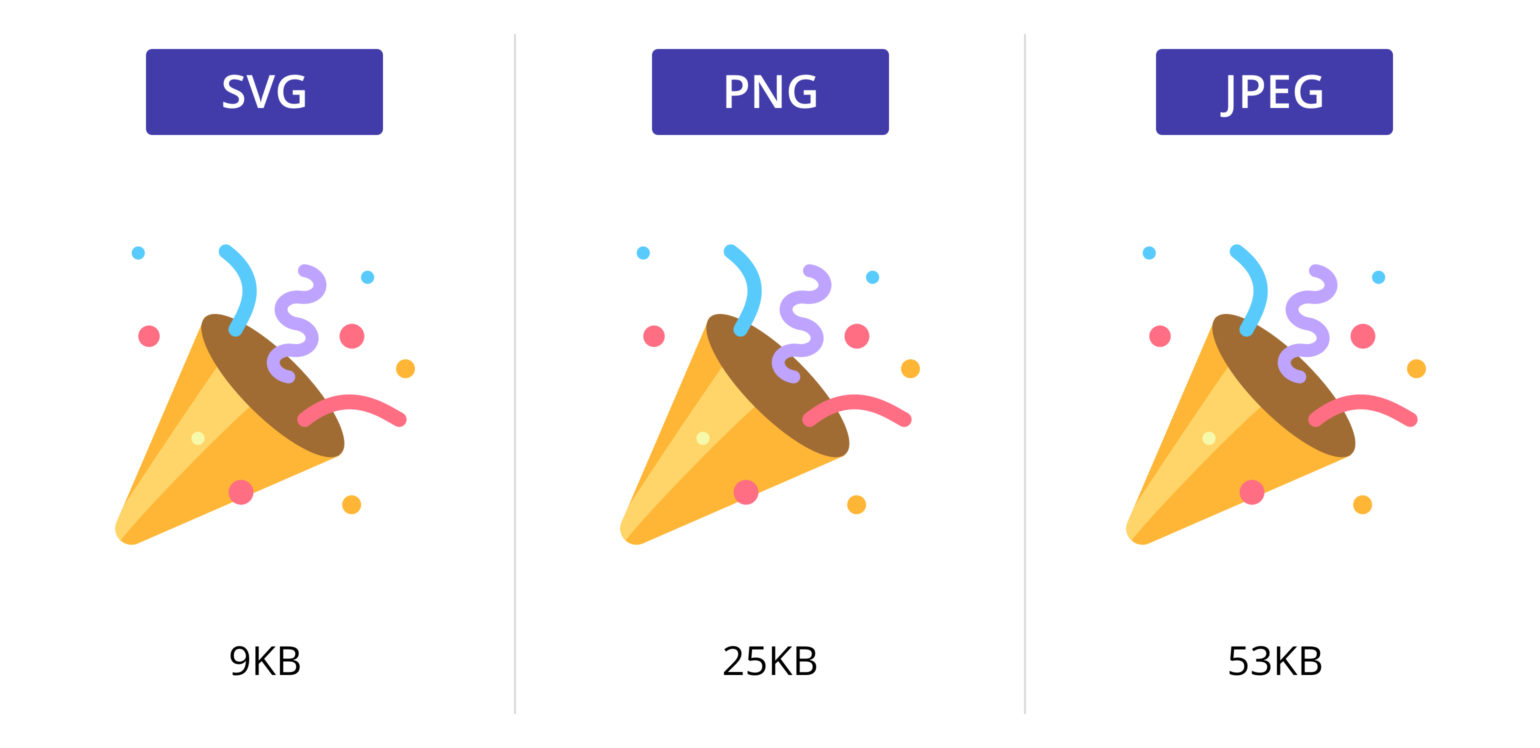
為什麼你應該使用 Svg 而不是 Jpeg
JPEG 的圖像尺寸更小,而 sva 更清晰。 如果你只需要使用簡單的圖形,你應該使用sva。
我可以使用 Svg 作為背景圖像 Css 嗎?

在 CSS 中,a.sva 文件的圖像也可以用作背景圖像,類似於 PNG、JPG 或 GIF 文件。 與 SVG 一樣的強大之處也體現在這種格式中,包括靈活性和清晰度。 除了它具有的選項之外,您還可以選擇重複光柵圖形所做的任何事情。
這種合作表明了這兩種技術正在努力使網頁設計更加用戶友好。 如果您使用 SVG 作為您設計的基礎,您可以創建更具視覺吸引力和復雜的設計,而您通常必須學習複雜的 CSS。 更具體地說,您可以使用 CSS 來設置元素的樣式,從而生成可被任何瀏覽器訪問的簡單設計。
Svg 用 Css 覆蓋
有一種可縮放矢量圖形 (SVG) 格式,可以縮放以滿足您的特定要求。 CSS 將覆蓋 svg> 上的高度和寬度屬性,您在 SVG 中將其指定為高度或寬度。 因此,諸如 svg%22width%20000;%22height%22auto%22 之類的規則將抵消您在代碼中設置的尺寸和縱橫比,您將獲得內聯 SVG 的默認高度。
我如何使用 Svg 作為圖像?

SVG 或可縮放矢量圖形是一種文件格式,允許在 Web 上顯示基於矢量的圖形。 與基於光柵的 JPEG 或 PNG 等傳統圖像格式不同,SVG 文件是使用數學方程式創建的,允許按比例放大或縮小而不會損失任何質量。 這使它們非常適合在網站上使用,在那裡它們可用於創建在任何設備上看起來都很棒的響應式設計。 要將 SVG 文件用作網站上的圖像,您需要使用 HTML 標記。 該標籤用於將圖像嵌入到 HTML 文檔中。 要使用 SVG 文件,您需要將標籤的 src 屬性設置為 SVG 文件的 URL。 您還可以使用高度和寬度屬性來設置圖像的大小。 如果您希望能夠縮放圖像,則需要使用標籤。 該標籤用於將可縮放矢量圖形嵌入到 HTML 文檔中。 要使用 SVG 文件,您需要將標籤的 src 屬性設置為 SVG 文件的 URL。 使用矢量圖形編輯器,您可以設計高質量的圖形,這些圖形可以在不損失分辨率的情況下按比例縮放或縮小。 因此,它可以用於各種圖形密集型項目,包括網站、信息圖表等。 儘管 SVG 具有網絡友好的特性,但它與其他類型的圖形文件相比有幾個優勢。 由於該文件可以在矢量編輯器(如 Adobe Illustrator 或 Inkscape)中進行編輯,因此可用於在創建圖形後對其進行更改。 如果您正在尋找一種為網站或其他項目創建圖形的方法,SVG 是一個不錯的選擇。為什麼要使用 Svg 圖像有多種方法可以將 SVG 圖像用作圖像格式。 瀏覽器支持 HTML 元素,例如 HTML img> 或 HTML svg> 以及 CSS 元素,例如 CSS。 在某些情況下,您可以使用 SVG 圖像來用簡單的圖標替換其他圖像。 它們可以與復雜的插圖結合使用,例如圖形、圖表和公司徽標。 CloudConvert 是一種在線工具,可讓您將 SVG 文件轉換為 JPEG。 除了 SVG、PDF 和 EPS 之外,許多其他程序都支持它。 您可以使用選項來設置分辨率、質量和文件大小。Img Src Svg 更改顏色 Css img src svg 更改顏色 css 屬性用於更改已使用標記插入到 HTML 文檔中的圖像的顏色。 此屬性的值可以是任何有效的 CSS 顏色值,包括十六進制和 RGB 值。我可以在 Css 中更改 Svg 圖像顏色嗎?在編輯 SVG 文件後用 fill=”currentColor” 填充 svg 標籤,然後刪除您發現的任何其他填充屬性。 在 currentColor 中使用關鍵字(而不是使用固定顏色)代替固定顏色。 之後,您可以使用 CSS 通過設置元素的顏色屬性或將其包含在父列表中來更改顏色。Svg:優點和缺點使用 SVG 實現顏色和細節並不那麼簡單。 但是,有一些在線應用程序可用於將光柵圖像轉換為矢量圖像。 當涉及到顏色和細節時,您可以更有效地使用此功能。哪個屬性用於更改 Css 中的 Svg 顏色?使用填充屬性設置 SVG 形狀的顏色。CssCSS 中的 Svg 可用於設置可縮放矢量圖形的樣式,就像它可以用來設置 HTML 樣式一樣。 這可以內聯完成,也可以通過在單獨的樣式表中使用 CSS 規則來完成。 矢量圖形可能非常複雜,因此將它們分解成更小的部分通常很有幫助。 通過使用 CSS,您可以單獨設置每個部分的樣式,這可以使處理矢量圖形變得更加容易。如果要在瀏覽器中查看 SVG,必須首先將鏈接文件的內容類型設置為“application/x-svg” XML”或“應用程序/x-shockwave-svg”。 結果,瀏覽器將開始將該文件的內容顯示為 sva 文件。 如果您的瀏覽器支持此類插件,則可以完整查看 SVG。 如果您只想在 HTML 文檔中嵌入 SVG 片段,則無需指定其內容類型。 當您插入 svg 元素和 SVG 片段時,瀏覽器將自動生成這兩個元素的 HTML 渲染。 如果您使用 SVG,例如 img src=”image.svg”> 或作為 CSS 背景圖像,並且文件已正確鏈接並且一切看起來都是正確的,但瀏覽器不顯示它,這可能是因為您的服務器正在使用錯誤的 URL 提供服務。Img Src Svg 無法正常工作您的“img src svg”可能無法正常工作的原因有幾個。 首先,確保您使用的 svg 文件擴展名正確(.svg、.svgz、.svgxml)。 如果這不是問題,那麼很可能是您的服務器未配置為提供 svg 文件。如何在 Html 中使用 Svg 使用 *svg 標記時,可以將 SVG 圖像直接寫入 HTML 文檔。 可以採取以下步驟:在 VS 代碼或您喜歡的 IDE 中打開 SVG 圖像,複製代碼,並將其粘貼到 HTML 文檔中的 body> 元素中。 正如下面的演示所示,仔細執行所有步驟至關重要。可以將 SVG 嵌入到 HTML 中。 為確保您的網站盡可能對用戶友好,您必須不斷努力改進。 為此,您可以使用 HTML 嵌入將 SVG 添加到您的 HTML 頁面。 二維圖形語言 SVG 描述的是二維圖形,而 canvas 庫使用 JavaScript 按需繪製二維圖形。 可以使用 SVG DOM 訪問元素。 因為您的 SVG 元素可以附加到事件處理程序,所以您可以輕鬆地控制它們的行為。 此外,SVG DOM 是基於 XML 的,這意味著每個元素都可以在其中使用。 因此,在將 SVG 添加到您的頁面時,您不必擔心與任何其他瀏覽器的兼容性問題。 帶有 sva 的 HTML 嵌入是使頁面顯示和性能更好的好方法。Img Svg img svg 是一種可用於創建矢量圖形的圖像文件。 它可用於創建插圖、徽標和其他圖形。在線更改 Svg 圖像的顏色如何更改 SVG 元素顏色? 上傳 SVG 時,您會在顏色編輯器的左側欄中看到各種顏色選項。 在所有情況下,您只需選擇要更改的元素之一。 要替換顏色,請選擇一個。Overlay Svg CssAn overlay 是放置在圖像上的半透明層。 疊加層的 CSS 可以在網站的“style.css”文件中找到。 疊加層的代碼通常放在“div”標籤中。 “div”標籤用於在文檔中創建一個分區。 “class”屬性用於將元素標識為疊加層。 “不透明度”屬性用於設置覆蓋層的透明度。什麼是 Svg 覆蓋層?可以定位兩個外部 SVG 圖像,以便使用 CSS 絕對定位在 HTML 文檔中一個覆蓋另一個。 它也可以放在 HTML 元素之下或之上。 HTML 格式的文本。新聞中疊加的使用疊加的使用是為了抑製圖像中的虛假信息。 當文章中提供事實信息時,記者會使用重疊引用。 記者經常使用疊加層來呈現錯誤信息的視覺證據。 政客可以使用疊加層來展示如何使用虛假圖像來欺騙選民。 疊加層還用於其他上下文中的計算。 例如,覆蓋可用於將程序代碼塊或其他數據傳輸到主內存中,而不是保存已經保存的內容。 這種編程方法允許程序比計算機的主內存大。如何在 Css 中疊加圖像?要實現 CSS 疊加效果,必須存在以下屬性:分別為 background-image 和 background-CSS 屬性。 您可以通過選擇以下屬性之一來更改疊加圖像或文本的位置:absolute、top、bottom、right、left。如何使用 Css 控製圖像的位置和大小另一方面,background-position 和 background-size 屬性手,可用於控製圖像的位置和大小。

