如何為您的 WordPress 網站新增 Web 推播通知
已發表: 2023-08-11您是否想知道如何為您的 WordPress 網站新增推播通知?
推播通知讓您可以向用戶發送訊息,即使他們不在您的網站上。 這可以幫助您將用戶帶回您的網站,增加流量並賺取更多錢。
在本文中,我們將向您展示如何輕鬆地將網頁推播通知新增至您的 WordPress 網站。

我們將在教程中介紹您需要了解的有關發送推播通知的所有信息,您可以使用下面的快速連結跳到不同的部分:
什麼是推播通知?
推播通知是簡短的、可點擊的通知訊息,以彈出視窗的形式出現在用戶的桌面或行動裝置上。
它們顯示在桌面頂部或行動裝置的通知區域中。 最好的事情是,即使用戶的瀏覽器未打開,它們也可以顯示。
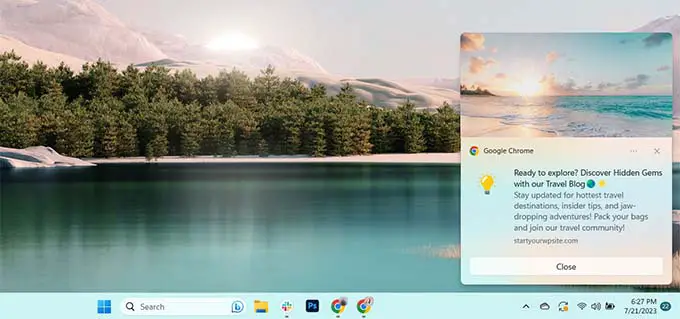
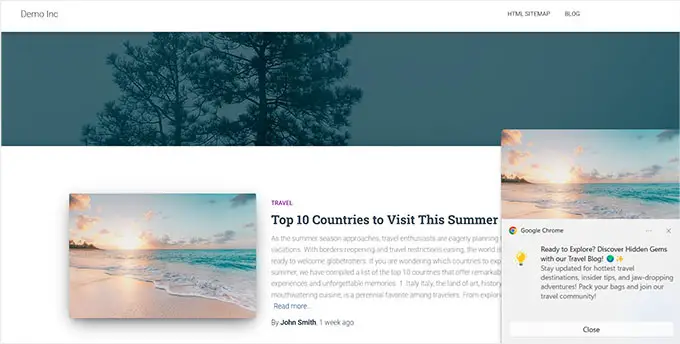
這是推播通知的範例。

推播通知可讓您透過裝置向使用者傳達最新的更新和優惠,使其成為將網站訪客轉化為忠實追隨者和客戶的有效方式。
為什麼要為您的 WordPress 網站新增 Web 推播通知?
您是否知道 70% 離開您網站的人將永遠不會再回來? 這就是為什麼您需要將這些 WordPress 網站訪客轉換為訂閱者和客戶。
您可以透過同時使用多個通道來做到這一點。 這些可以包括電子郵件行銷、社交媒體、行動或簡訊行銷以及網路推播通知。
電子郵件清單仍然是最強大的行銷工具,51% 的消費者更喜歡企業透過電子郵件與他們聯繫。 然而,我們發現推播通知也非常有效。
在 WPBeginner 網站上,推播通知始終是前 5 名的流量來源之一。
以下是推播通知成為出色行銷工具的一些原因:
- 用戶需要明確許可才能接收推播通知。 這意味著他們已經對您提供的內容感興趣,並且更有可能參與通知。
- 與電子郵件或社群媒體更新相比,推播通知更短,需要的關注也更少。
- 沒有像社群媒體那樣的演算法來限制你的影響力。 幾乎 100% 的消息已送達。
- 使用者可以控制其裝置顯示通知的方式。 他們可以暫停或完全關閉它們。
- 使用推播通知的公司不多。
Facebook、Pinterest、LinkedIn 等熱門網站都了解其重要性,並且已經使用網路推播通知作為行銷策略。
推播通知的開啟率比電子郵件高 10 倍,點擊率高 14 倍。 它們比簡訊、電子郵件行銷和社交媒體平台更具吸引力。
話雖如此,讓我們來看看如何輕鬆地將網頁推播通知新增至 WordPress 網站。
使用 PushEngage 在 WordPress 中設定 Web 推播通知
PushEngage 是市場上最好的推播通知服務,可讓您輕鬆地將推播通知新增至您的 WordPress 網站。
這可以幫助您與訪客建立聯繫,即使他們離開您的網站後也會收到有針對性的推播訊息。
步驟 1:建立您的 PushEngage 帳戶
首先,您需要造訪 PushEngage 網站並點擊「立即免費開始」按鈕。

免費方案每月涵蓋最多 200 個訂閱者和 30 個通知活動。 當您獲得更多訂閱者並需要發送更多行銷活動時,您將必須升級。
選擇定價方案後,您需要建立一個 PushEngage 帳戶。 您可以使用現有的 Google 帳戶註冊或建立新帳戶。

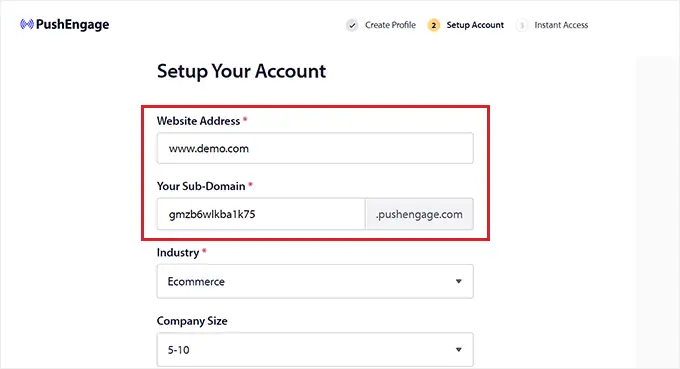
完成此操作後,您將進入「設定您的帳戶」頁面,您必須在其中新增您的網站網域、產業和公司規模。
您的子網域將根據此資訊自動產生。 之後,您還需要在此處提供您的信用卡詳細資訊。

註冊後,您將進入 PushEngage 儀表板。
請記住,如果您使用 Google 帳戶註冊,那麼您需要在此處提供網站詳細資訊。
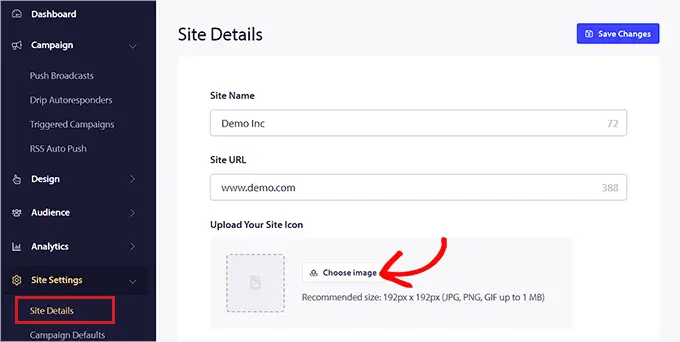
完成此操作後,只需從 PushEngage 儀表板左列訪問網站設定 » 網站詳細資訊頁面。
如果需要,您可以在此處編輯網站名稱和 URL。 之後,您必須上傳一張圖像,該圖像將用作網路推播通知的網站圖示。
為此,請點擊“選擇圖像”按鈕。

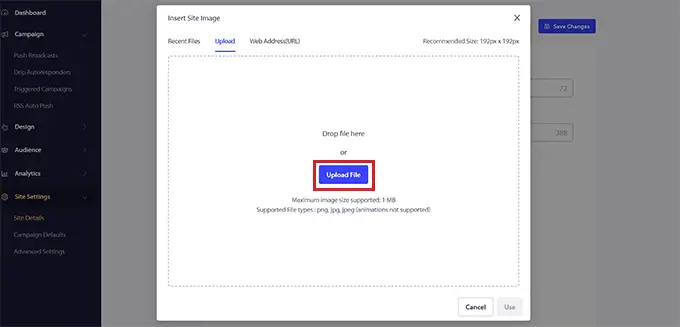
這將在螢幕上打開一個提示,您可以在其中從電腦上傳圖像。
您也可以使用圖像的 URL 新增圖像。 選擇圖像後,只需單擊“使用”按鈕即可。
之後,不要忘記點擊“儲存變更”按鈕來儲存您的設定。

請記住,您的圖像需要為 PNG 或 JPG 檔案格式,建議尺寸為 192×192。
您現在已完成 PushEngage 帳戶的關鍵資訊。
步驟 2: 使用 PushEngage 連接您的 WordPress 網站
下一步是將您的 WordPress 網站連接到 PushEngage。
為此,您需要安裝並啟用 PushEngage WordPress 外掛。 有關更多詳細信息,您可以參閱我們有關如何安裝 WordPress 外掛程式的逐步指南。
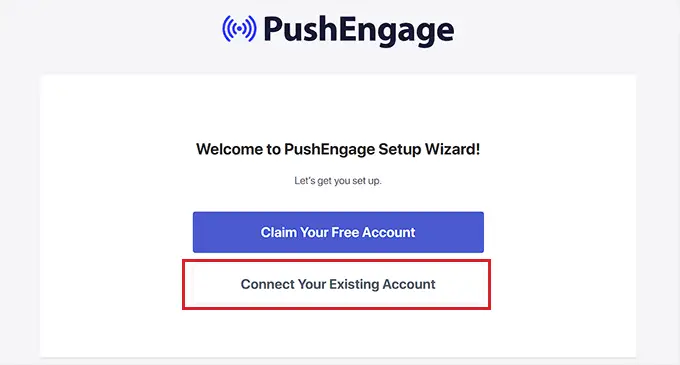
啟動後,會出現“歡迎使用 PushEngage 設定精靈!” 螢幕上將出現提示,您必須按一下「連線您的現有帳戶」按鈕。

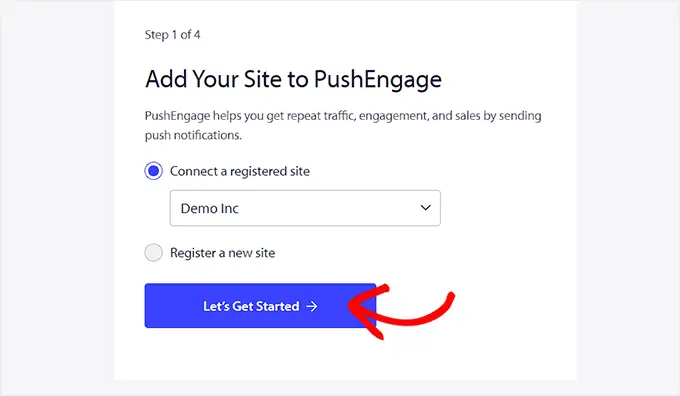
這將在新視窗中開啟「將您的網站新增至 PushEngage」提示。 在這裡,您必須確保在 PushEngage 中註冊的網站與您現在使用的網站是同一網站。
之後,只需點擊“讓我們開始吧”按鈕。

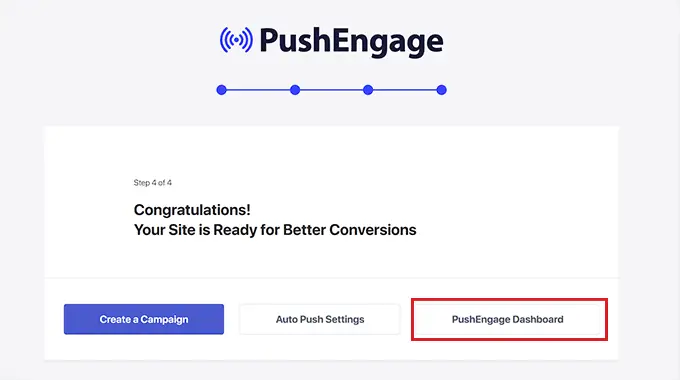
一旦您的 PushEngage 帳戶與 WordPress 連接,螢幕上將啟動設定精靈,您可以根據自己的喜好進行設定。
完成後,只需點擊「PushEngage Dashboard」按鈕即可重定向到您的 WordPress 儀表板。

現在您可以開始為您的 WordPress 部落格或網站建立網路推播通知了。
第 3 步:設定推播通知訊息
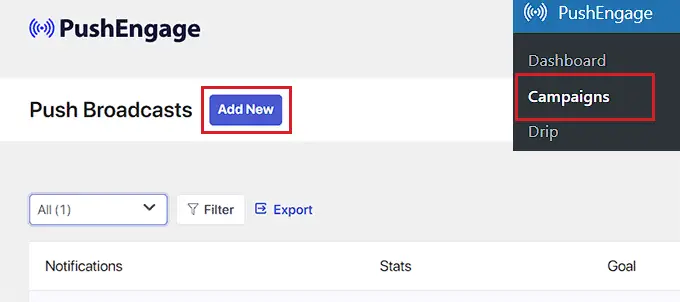
若要建立推播通知,請前往PushEngage » 行銷活動頁面,然後按一下「新增通知」按鈕。
這將引導您進入 WordPress 儀表板中的「建立新推送廣播」畫面。

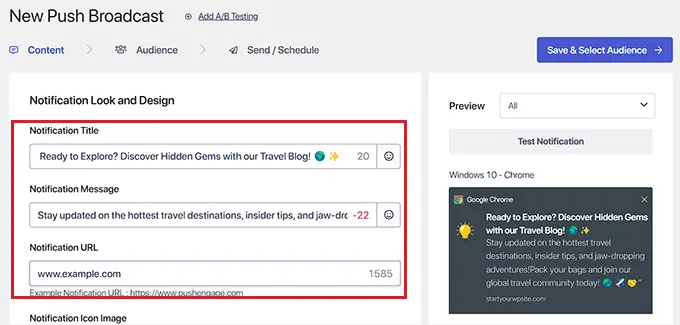
從這裡開始,您可以在「通知標題」欄位中輸入推播通知的名稱。 然後,在「訊息」欄位中輸入要在推播通知中顯示的訊息。

接下來,您需要將網站 URL 新增至「通知 URL」欄位。
新增標題和訊息後,您將能夠在螢幕右上角看到推播通知的預覽。

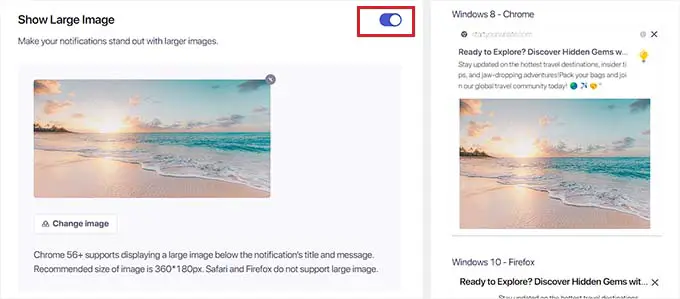
接下來,如果您想將映像新增至推播通知中,請向下捲動至「顯示大影像」部分並將開關切換為活動狀態。
該圖像將顯示在通知的頂部,並且不會幹擾通知標題和訊息的對齊。

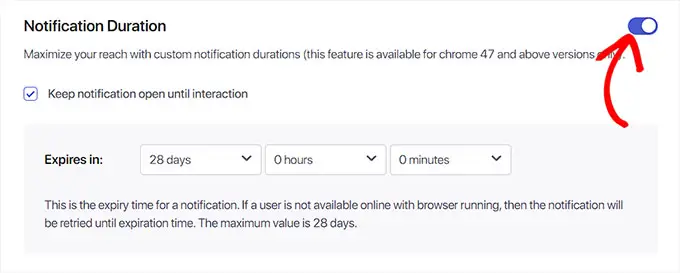
接下來,您需要向下捲動到「通知持續時間」部分並將開關切換為活動狀態。
完成此操作後,現在可以選取「在互動之前保持通知開啟」選項。 這意味著除非用戶與之交互,否則通知將不斷顯示。
您也可以從下拉式選單中自訂推播通知的持續時間。 此設定控制推播通知的顯示時間。
請記住,這些功能僅適用於 Chrome 47 以上版本,不適用於其他瀏覽器。
配置設定後,只需點擊頂部的“儲存並選擇受眾”按鈕。

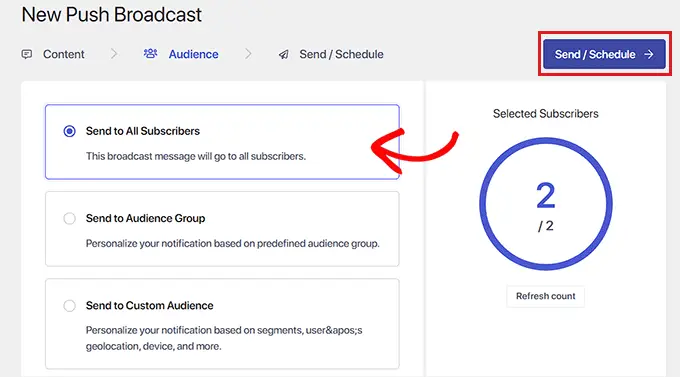
這將引導您進入下一步,您必須選擇要向其發送推播通知的受眾。
在這裡,我們將選擇「發送給所有訂閱者」選項,以便我們的推播通知將顯示給所有訂閱者。
接下來,點擊頂部的“發送/安排”按鈕繼續。

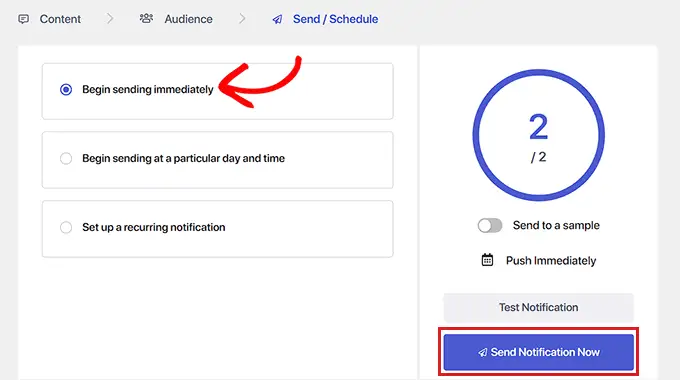
在下一個步驟中,您需要安排網路推播通知時間。
例如,如果您想立即開始發送推播通知,則可以選擇「立即開始傳送」選項。 但是,您也可以安排在特定時間發送通知或將其轉變為定期推播通知。
不過,請記住,您需要 PushEngage 的付費方案才能存取這兩個功能。

最後,點擊「立即發送通知」按鈕儲存您的行銷活動並開始發送網路推播通知。
設定推播通知後,最佳做法是檢查它們是否按您的預期工作。
若要測試您的推播通知,請在電腦或手機上開啟您的網站。 在這裡,您應該立即看到剛剛建立的網路推播通知。
這是我們在桌上型計算機上的:

但是,請記住,此網路推播通知只會顯示給您的 PushEngage 訂閱者清單中的使用者。
使用 PushEngage 建立訂閱者列表
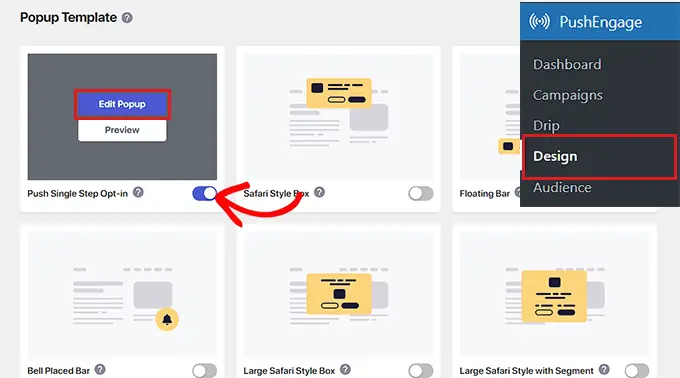
如果您還沒有 PushEngage 的訂閱者列表,則必須從 WordPress 管理側邊欄訪問PushEngage » 設計頁面。
到達那裡後,只需將開關切換到活動狀態即可獲得您喜歡的彈出模板。 然後,點擊“編輯彈出視窗”按鈕。

這將在新頁面上開啟 PushEngage 網站儀表板。
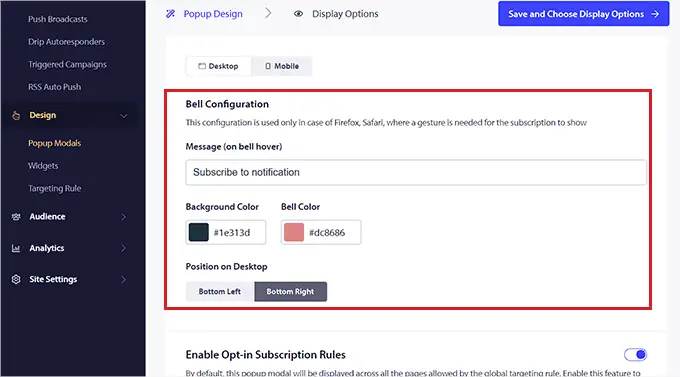
從這裡,您可以配置彈出視窗的佈局、訊息和訂閱規則。
完成後,不要忘記點擊頂部的“儲存並選擇顯示選項”按鈕。

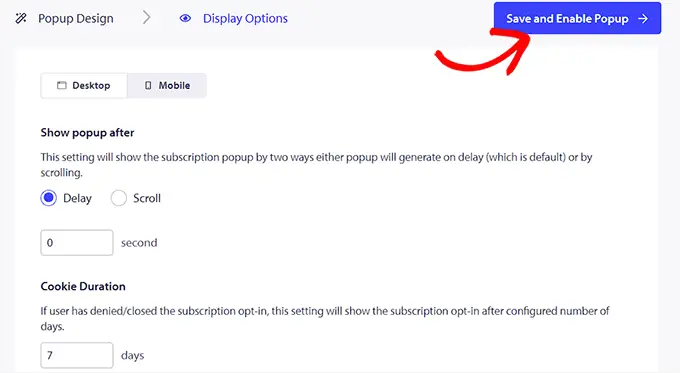
現在將向您顯示顯示選項,您可以在其中選擇 cookie 持續時間、啟用訂閱觸發器等。
最後,點擊「儲存並啟用彈出視窗」按鈕來儲存您的設定並啟動彈出視窗。

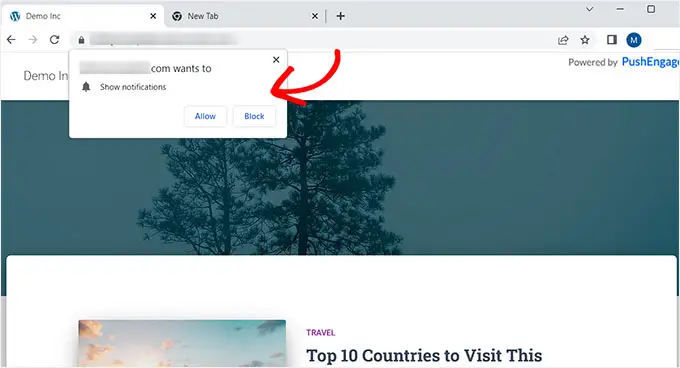
現在,您需要使用另一個 Google 帳戶造訪您的網站。 在這裡,您將在網站頂部看到一個彈出窗口,要求用戶允許其顯示通知。
現在,一旦使用者點擊「允許」按鈕,他們將自動成為您的 PushEngage 訂閱者清單的一部分。

每次在 WordPress 上發布新文章時向訂閱者發送推播通知
透過 PushEngage,您還可以在每次在 WordPress 中發布部落格文章時向訂閱者發送推播通知。
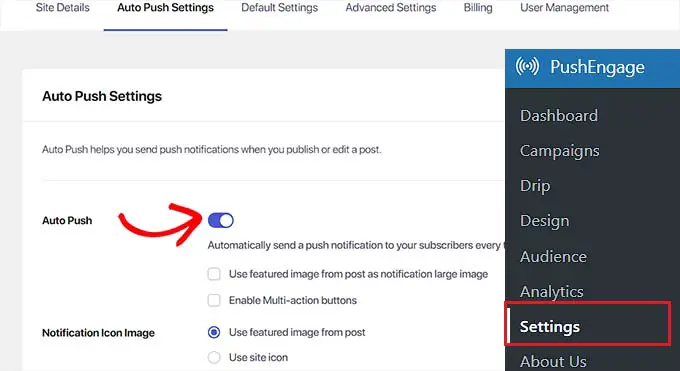
為此,請從 WordPress 儀表板存取PushEngage » 設定頁面,然後切換到「自動推送設定」標籤。 從這裡,將「自動推送」開關切換為活動狀態。
之後,您需要選擇是否要在推播通知中顯示貼文的特色圖片並啟用多操作按鈕。

透過多操作按鈕,您可以允許用戶以多種方式與您的推播通知進行交互,例如訪問您的部落格文章、訂閱您的 YouTube 頻道以及註冊您的電子郵件簡訊。
您也可以使用部落格文章的特色圖像或網站圖示作為通知圖示圖像。
最後,點擊“儲存變更”按鈕來儲存您的設定。
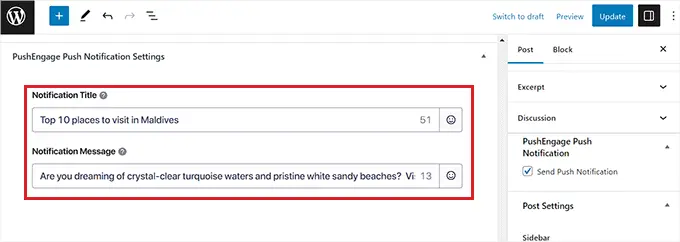
現在,在 WordPress 區塊編輯器中建立一個新帖子,然後向下捲動到「PushEngage 推播通知設定」部分。
從這裡,您可以為網路推播通知添加標題和訊息,甚至可以為其選擇受眾。

完成後,只需單擊“發布”按鈕即可保存更改並使您的帖子生效。
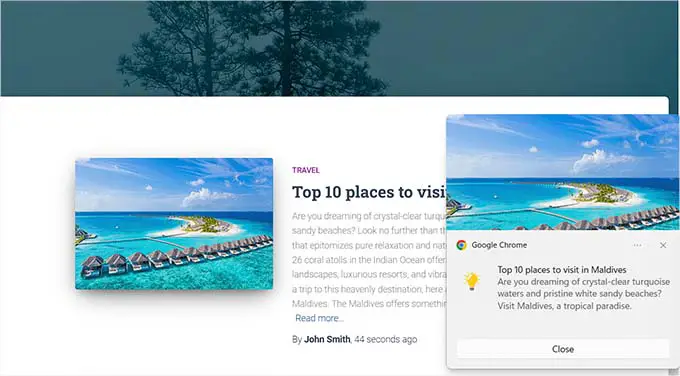
現在,您的訂閱者將收到您網站上新部落格文章的通知。

我們希望這篇文章能幫助您了解如何在您的 WordPress 網站上新增網路推播通知。 您可能還想查看我們關於如何建立電子郵件清單的初學者指南以及我們為小型企業提供的最佳電子郵件行銷服務的專家精選。
如果您喜歡這篇文章,請訂閱我們的 WordPress 影片教學 YouTube 頻道。 您也可以在 Twitter 和 Facebook 上找到我們。
