如何在 WordPress 中添加 WhatsApp 聊天框和共享按鈕
已發表: 2023-03-28你想在 WordPress 中添加 WhatsApp 聊天框和共享按鈕嗎?
WhatsApp 是最受歡迎的消息傳遞平台之一,在全球擁有約 22 億用戶。 添加一個 Whatsapp 分享按鈕可以讓您與客戶建立聯繫並建立用戶參與度,添加一個聊天框按鈕可以讓用戶直接通過您的網站向您發送消息。
在本文中,我們將向您展示如何在 WordPress 中輕鬆添加 WhatsApp 共享按鈕。

為什麼要在 WordPress 中添加 WhatsApp 按鈕?
WhatsApp 是一款即時通訊應用程序,可讓世界各地的人們輕鬆地相互聯繫。
將 WhatsApp 分享按鈕添加到您的 WordPress 網站將使訪問者可以輕鬆地與他們的聯繫人分享您的內容。
此外,您還可以添加 WhatsApp 聊天框,讓用戶可以直接與您對話。
例如,如果您有一家在線商店,那麼客戶可以使用 WhatsApp 聊天按鈕進行產品查詢,而無需填寫任何表格或通過客戶支持。
它可以提高用戶參與度並降低購物車放棄率。
話雖如此,讓我們看看如何在 WordPress 中輕鬆添加 WhatsApp 共享按鈕。
方法 1:在 WordPress 中添加 WhatsApp 共享按鈕
如果您想將 WhatsApp 分享按鈕添加到您的網站,那麼此方法適合您。
首先,您需要安裝並激活 Sassy Social Share 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的初學者指南。
激活後,您需要從管理側邊欄訪問Sassy Social Share菜單。
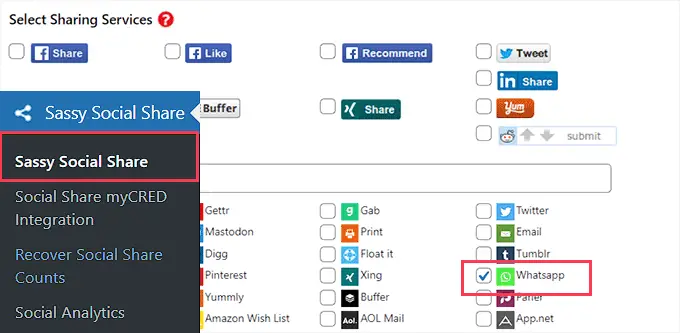
從這裡,您需要切換到頂部的“標準界面”選項卡。
然後,您需要向下滾動到“選擇共享服務”部分,然後只需選中 WhatsApp 選項旁邊的框即可。

您還可以為其他社交媒體平台添加“分享”按鈕,包括 Facebook、Instagram、Pinterest、Twitter 等。
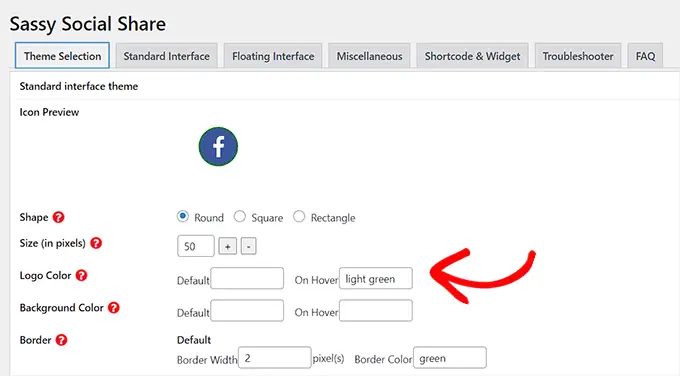
完成後,不要忘記單擊“保存更改”按鈕來存儲您的設置,然後您可以前往“主題選擇”選項卡。
在這裡,您可以通過更改大小、形狀、徽標或背景顏色等來自定義共享按鈕。 為共享按鈕使用 WhatsApp 品牌顏色是個好主意,這樣用戶會更容易識別它。

完成後,不要忘記單擊“保存更改”按鈕來存儲您的設置。
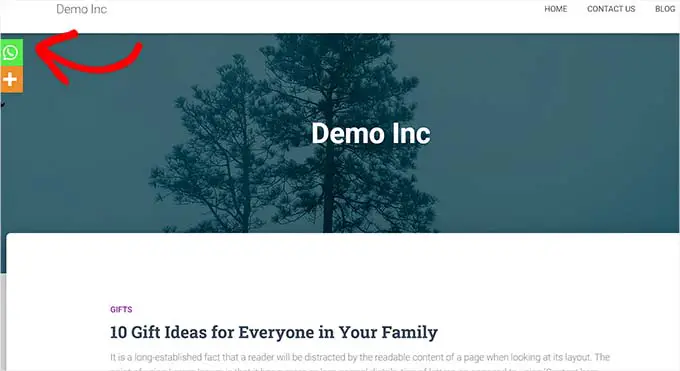
您現在可以訪問您的網站,查看您的 WhatsApp 分享按鈕的作用。
這是它在我們的演示網站上的樣子。

不想將 WhatsApp 按鈕添加到每個頁面? 別擔心,該插件還允許您輕鬆地將其添加到單個帖子和頁面。
在塊編輯器中添加 WhatsApp 共享按鈕
如果您只想在特定帖子和頁面上顯示 WhatsApp 分享按鈕,那麼首先您需要關閉分享按鈕的全局顯示。
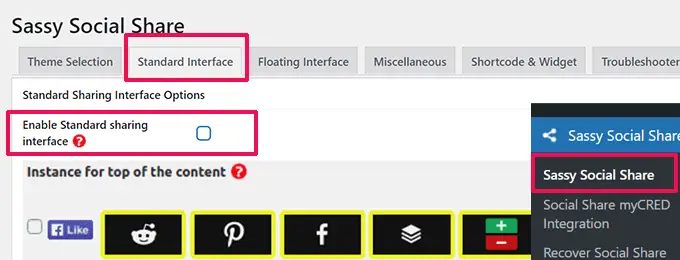
為此,只需轉到 WordPress 管理側邊欄中的Sassy Social Share頁面,然後切換到“標準界面”選項卡。
接下來,您需要取消選中“啟用標準共享界面”選項的框。

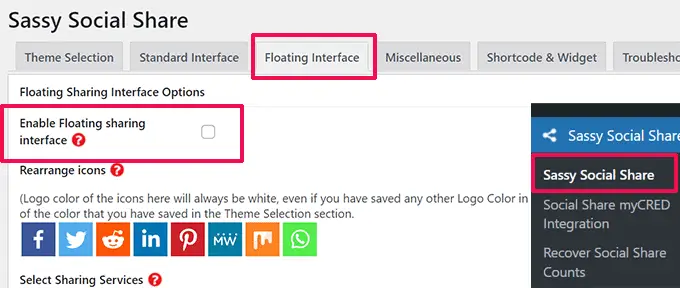
接下來,切換到“浮動界面”選項卡。
從這裡,取消選中“啟用浮動共享界面”選項旁邊的框。

現在您已經禁用了標準和浮動社交共享按鈕,您可以繼續使用 WhatsApp 共享按鈕到任何頁面或使用短代碼在您的網站上發布。
只需在內容編輯器中打開您想要顯示 WhatsApp 分享按鈕的帖子或頁面,或者您也可以創建一個新的。
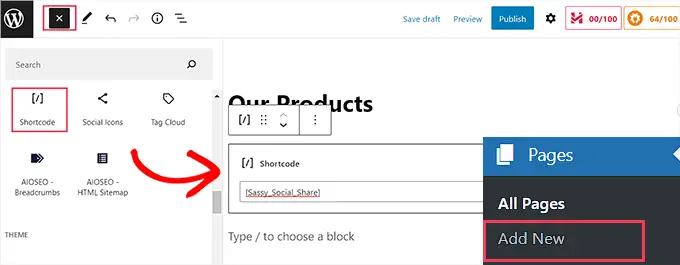
從這裡,只需單擊左上角的添加塊 (+) 按鈕並蒐索“簡碼”塊。 之後,只需將塊添加到頁面即可。

接下來,您需要復制以下簡碼並將其粘貼到“簡碼”塊中。
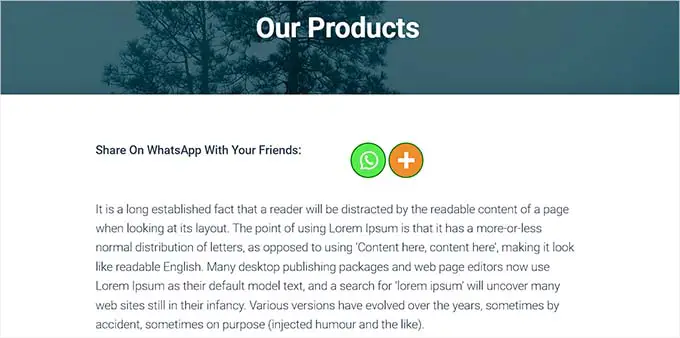
完成後,只需單擊“發布”或“更新”按鈕即可存儲您的更改。 您的 WhatsApp 分享按鈕將如下所示。

將 WhatsApp 共享按鈕添加為小部件
要將 WhatsApp 分享按鈕添加到您網站的側邊欄,您需要從管理側邊欄訪問外觀 » 小部件頁面。
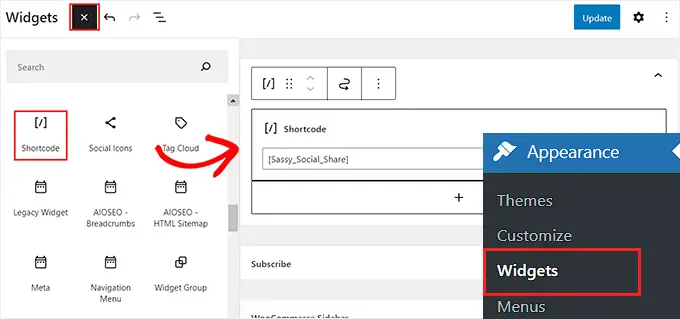
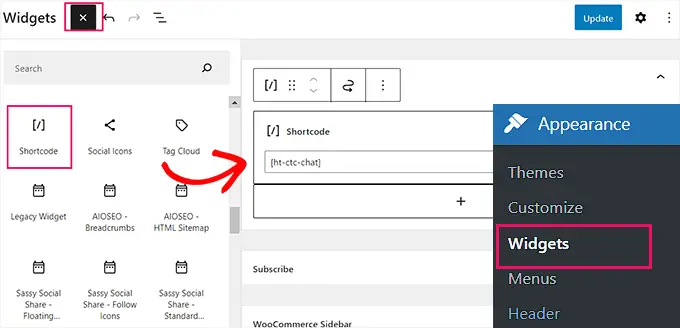
從這裡,只需單擊左上角的添加塊 (+) 按鈕並找到“簡碼”塊。
接下來,您需要將“簡碼”塊添加到側邊欄。

之後,只需將以下短代碼複製並粘貼到塊中。
接下來,單擊“更新”按鈕以存儲您的設置。
這就是您的 WhatsApp 分享按鈕添加到網站側邊欄後的樣子。

在完整站點編輯器中添加 WhatsApp 共享按鈕
如果您使用的是塊主題,那麼您將使用完整的網站編輯器,並且無法訪問“小部件”頁面。
首先,您需要訪問管理側欄中的外觀 » 編輯器選項以啟動完整的站點編輯器。
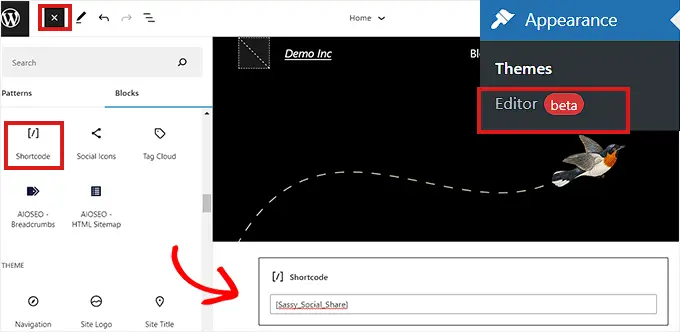
接下來,您需要單擊屏幕頂部的“添加塊”(+) 按鈕,並將“簡碼”塊添加到您網站上的任何合適位置。
之後,將以下短代碼添加到塊中。

完成後,單擊頂部的“保存”按鈕。
這就是 WhatsApp 分享按鈕在我們的演示網站上的樣子。

方法 2:在 WordPress 中添加 WhatsApp 聊天框按鈕
此方法允許您在 WordPress 中添加 WhatsApp 聊天框按鈕。
這意味著當用戶點擊 WhatsApp 聊天按鈕時,他們將能夠通過您的 WhatsApp 電話號碼向您發送直接消息。
注意:您不會直接在 WordPress 控制面板中收到任何消息,但您可以在 WhatsApp 移動應用程序、網絡界面和桌面軟件中像往常一樣聊天。
首先,您需要安裝並激活 Click to Chat 插件。 有關更多說明,請參閱我們關於如何安裝 WordPress 插件的分步指南。

激活後,您需要轉到已添加到 WordPress 管理儀表板側邊欄的“點擊聊天”菜單項。
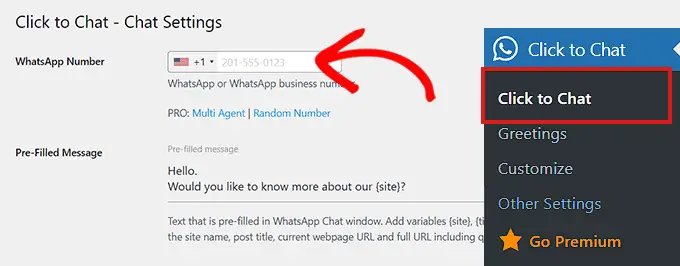
從這裡開始,您需要在“WhatsApp 號碼”字段中輸入您的公司電話號碼。
這將是您接收用戶消息的電話號碼。
之後,您需要在“預填信息”字段中輸入一條簡單的信息。 這將是您的 WhatsApp 聊天窗口中顯示的默認消息。

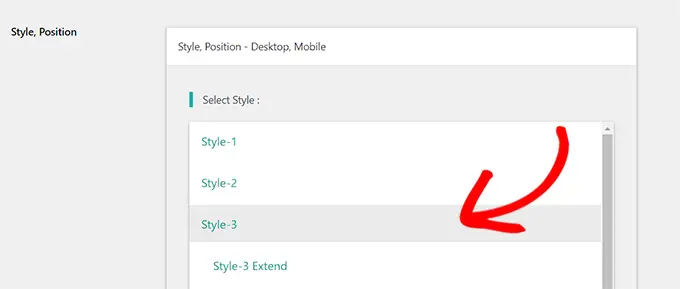
接下來,您需要向下滾動到“樣式、位置”部分。
您可以從下拉菜單中為您的 WhatsApp 聊天框選擇一種樣式。 默認情況下,此插件提供大約 8 種不同的樣式。 只需選擇您喜歡的那個。

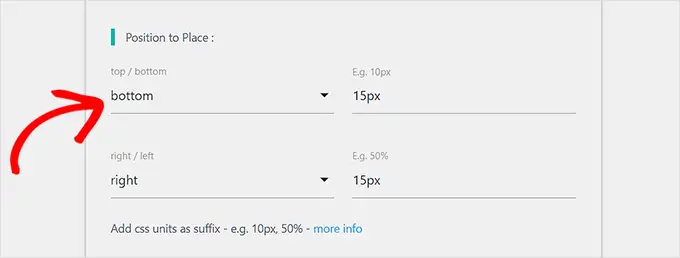
之後,您需要向下滾動到“要放置的位置”部分。
在這裡,您可以從下拉菜單中選擇聊天框的位置和大小。

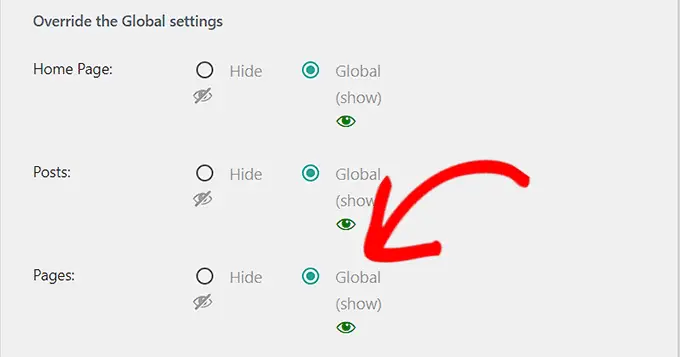
接下來,您需要轉到“顯示設置”部分。
在這裡,您只需選中要顯示 WhatsApp 聊天框的選項旁邊的“全局”框。
例如,如果您想在帖子、頁面和類別頁面上顯示聊天框,則需要選中“全局”選項。
如果您不想在某個頁面上顯示 WhatsApp 聊天框,您也可以選擇“隱藏”選項。

最後,不要忘記單擊“保存更改”按鈕來存儲您的設置。
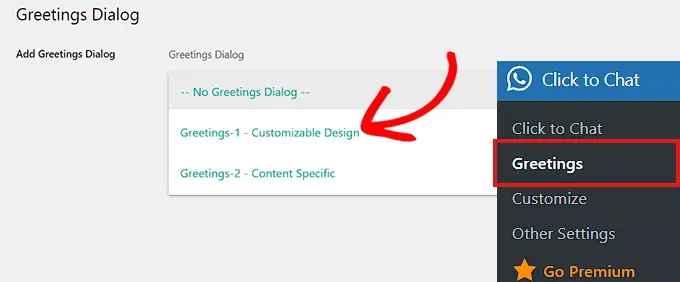
現在,您需要轉到“點擊聊天 » 問候語”頁面,從下拉菜單中選擇一個問候語對話框。
此問候語對話框將與您頁面上的 WhatsApp 按鈕一起顯示。

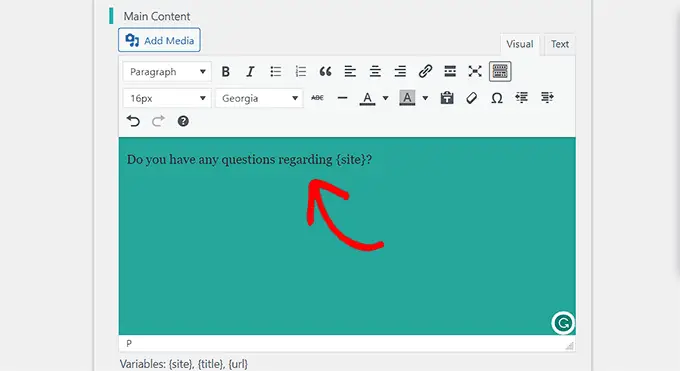
做出選擇後,您需要輸入標題內容、主要內容和問候對話的號召性用語。
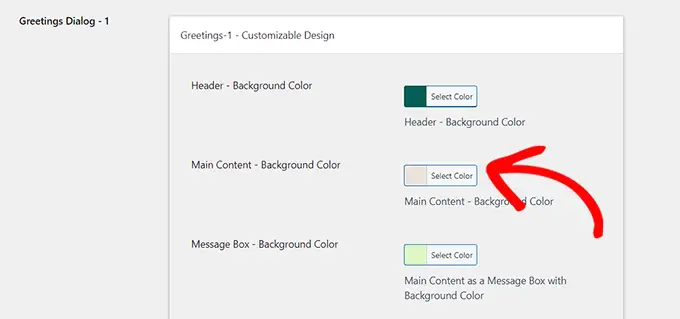
之後,向下滾動到“可定制設計”部分。

在這裡,您可以選擇主要內容、標題和消息框的背景顏色。
之後,只需單擊“保存更改”按鈕即可存儲您的設置

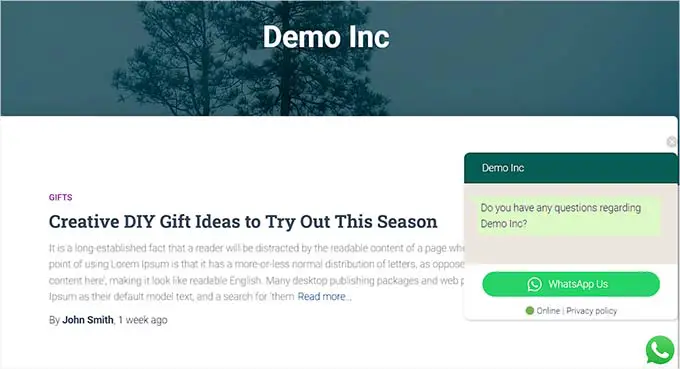
接下來,您需要訪問您的網站。
默認情況下,這就是您的 WhatsApp 聊天框的外觀。

現在,我們將向您展示如何輕鬆地將 WhatsApp 聊天按鈕作為小部件添加到塊編輯器和完整站點編輯器中。
在塊編輯器中添加 WhatsApp 聊天按鈕
您可以輕鬆地將 WhatsApp 按鈕添加到特定頁面或使用塊編輯器在您的 WordPress 網站上發布。
對於本教程,我們將向頁面添加 WhatsApp 按鈕。
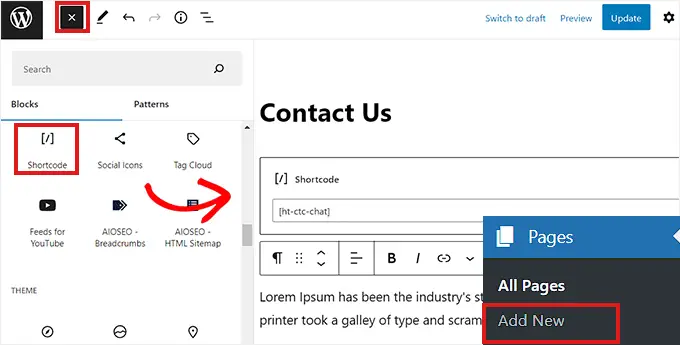
首先,您需要從管理側邊欄轉到頁面 » 添加新頁面。
這將啟動塊編輯器。
現在,您需要單擊屏幕左上角的“添加塊”(+) 按鈕,然後單擊“簡碼”塊。

添加“簡碼”塊後,您需要將以下簡碼複製並粘貼到塊中。
之後,只需單擊頂部的“發布”按鈕。
這就是 WhatsApp 按鈕在我們的演示網站上的樣子。

將 WhatsApp 聊天按鈕添加為小部件
在這種方法中,我們將向您展示如何輕鬆地將 WhatsApp 按鈕添加為網站側邊欄中的小部件。
首先,您需要從 WordPress 側邊欄轉到外觀 » 小部件頁面。
到達那里後,只需單擊“側邊欄”選項卡將其展開,然後單擊頂部的“添加塊”(+) 按鈕。
接下來,只需找到“簡碼”塊並將其添加到側邊欄即可。

現在,只需將以下短代碼複製並粘貼到塊中。
最後,不要忘記單擊“更新”按鈕來存儲您的設置。
這是將 WhatsApp 按鈕添加到我們演示網站的側邊欄後的樣子。

在完整站點編輯器中添加 WhatsApp 聊天按鈕
如果您使用基於塊的主題和完整的站點編輯器,那麼此方法適合您。
首先,轉到外觀 » 編輯器頁面以啟動完整的站點編輯器。
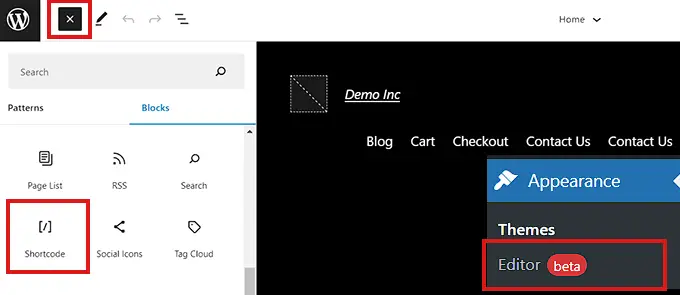
到達那里後,只需單擊屏幕左上角的“添加塊”(+) 按鈕。
現在,只需找到“簡碼”塊並將其添加到網站上您喜歡的位置。

添加塊後,只需將以下簡碼複製並粘貼到塊中。
最後,不要忘記點擊頂部的“更新”按鈕來保存您的更改。
這就是 WhatsApp 按鈕在我們網站上的樣子。

我們希望本文能幫助您了解如何在 WordPress 中添加 WhatsApp 共享按鈕。 您可能還想查看我們為 WordPress 用戶精選的最佳社交媒體監控工具,以及我們關於如何構建電子郵件列表的初學者指南。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
