如何將小部件添加到頁面 WordPress
已發表: 2022-09-15假設您想了解如何將WordPress 小部件添加到頁面:將 WordPress 小部件添加到頁面是向您的網站添加額外功能的一種快速簡便的方法。 您可以使用兩種方法將 WordPress 小部件添加到頁面: 1. 使用 WordPress 定制器 2. 使用 SiteOrigin 的 Page Builder 之類的插件 這兩種方法都相當簡單,只需幾分鐘即可完成設置。 將 WordPress 小部件添加到頁面後,您可以立即開始使用它來添加額外的內容、社交媒體訂閱源,甚至是聯繫表格。
小部件是您通常添加到側邊欄、頁眉、頁腳和其他區域的內容集合。 您可以使用它們創建各種功能和特性,以及向您的 WordPress 站點添加不同的佈局和功能。 WordPress 塊編輯器現在允許您輕鬆地將小部件添加到您的博客文章和頁面。 使用 WPForms,您可以將 WordPress 表單添加到您的帖子和頁面。 您還可以將小部件塊添加到您網站上的任何 WordPress 插件。 將 WPForms 塊添加到表單時,只需下拉並選擇下拉菜單。 完成此步驟後,您可以繼續創建或發布博客文章或頁面。
如果您想在您的網站上使用小部件,請按照以下步驟操作: 要將小部件添加到您的網站,請轉到您希望它出現的頁面並在 HTML 正文結束之前粘貼代碼。 您必須在希望小部件出現的每個網頁中包含代碼。 檢查您的防火牆是否設置為允許您顯示Web Widget (Classic)。
通過首先下載模板文件,您可以找到包含您的小部件的文件。 最後,必須指定定義您要使用的小部件的 PHP 類的名稱。 這是默認 WordPress 小部件類的列表:WP_Widget_Archives。
您可以將小部件添加到 WordPress 頁面嗎?
 學分:HostPapa
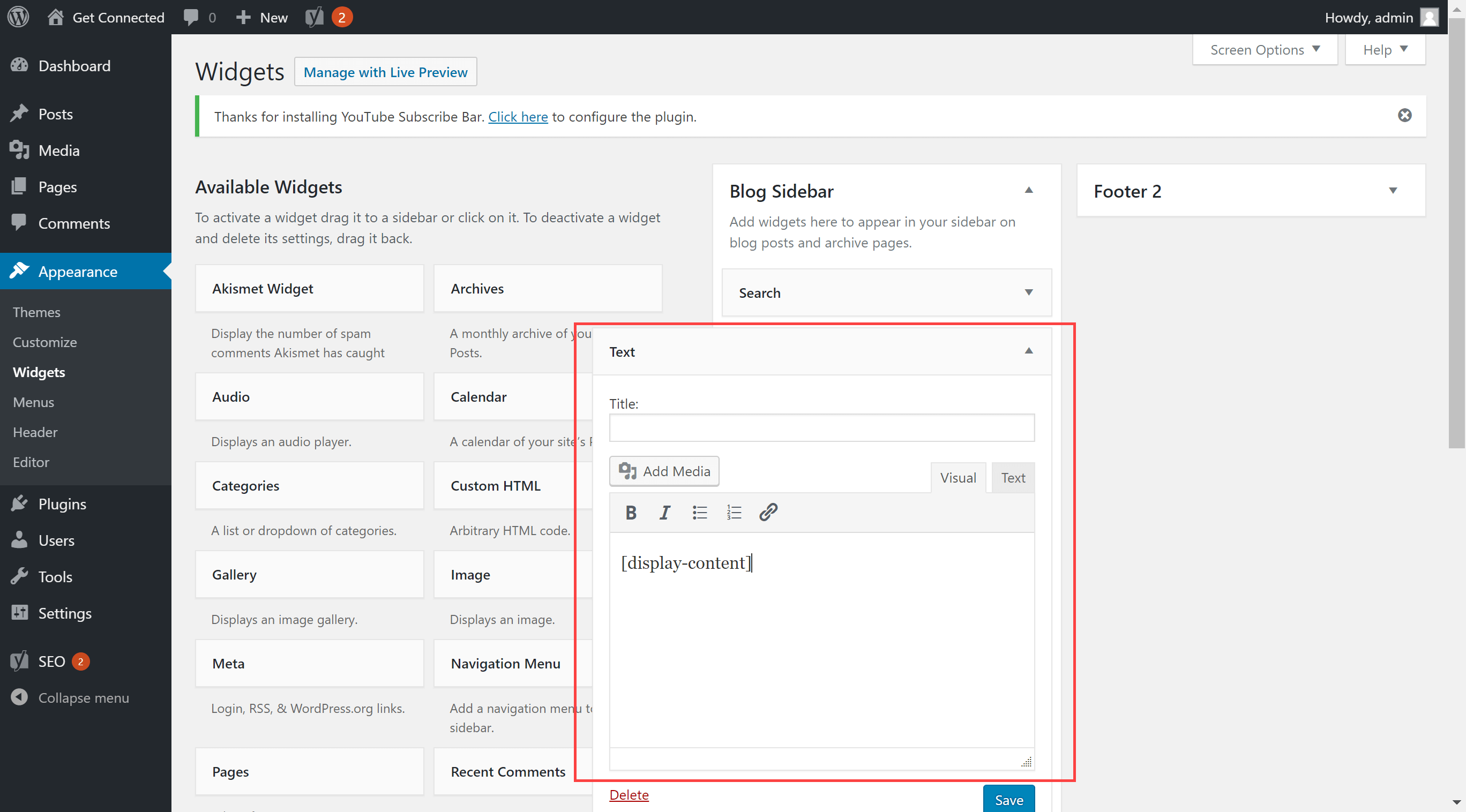
學分:HostPapaWordPress 主題定制器是添加小部件的另一種方式。 要自定義小部件,請轉到外觀並選擇“小部件”菜單。 通過單擊此鏈接,您可以更改屏幕上的小部件區域。 通過單擊“右側邊欄”菜單按鈕,您可以將小部件添加到側邊欄。
如何添加 WordPress 網站主題和小部件 GreenGeeks.com 是一個提供有關如何添加 WordPress 網站主題和小部件的說明的網站。 WordPress 小部件是具有自己的代碼集的 WordPress 擴展。 這些應用程序是基於瀏覽器的,用戶可以在他們的網站上使用它們來完成更多工作。 提供了三種最常用的方法,您可以輕鬆選擇最適合您網站的方法。 將小部件添加到 WordPress 的方法可能非常簡單,但對某些人來說可能更難。 通過單擊啟用輔助功能模式,您可以在小部件區域中啟用它。 在您可以刪除一個小部件之前,您必須首先了解如何這樣做。
使用 Widget Options 插件,用戶可以選擇要顯示的帖子和頁面。 它還使您能夠顯示特定分類的特定小部件。 如果您的網站涵蓋廣泛的主題,這一點至關重要。 幾乎所有主題都包含一個側邊欄列表,但每個主題都有一個。 太多的小部件可能會使您的側邊欄超載並最終比您的實際帖子更長。 在決定從一個主題切換到另一個主題之前,徹底研究每個小部件選項至關重要。 如果您使用小部件,您可能會注意到您的頁面顯得匆忙,因此您可能希望完全禁用它們。
另一方面,應用程序小部件的設置有點困難。 要了解應用程序代碼的內部工作原理,您必須首先了解其內部工作原理,然後創建配置文件來指定訪問時出現的小部件。 WordPress 小部件使您能夠將特定功能添加到您的網站,而無需花費大量時間對其進行編碼。 雖然應用程序小部件需要更多精力來設置,但它們也更可定制並提供更廣泛的功能。 網站小部件易於設置,可以添加到您網站的任何部分。
什麼是小部件頁面?
Pages 小部件的側邊欄顯示您的頁面列表。 也可以使用自定義菜單小部件顯示到頁面的鏈接。
小部件如何在 WordPress 中工作?
WordPress 中的小部件塊是可用於向站點添加側邊欄、頁腳和其他部分的內容塊。 曾經訪問過某人的博客並在側邊欄中看到一張圖片嗎? 為什麼? 有許多不同的小部件類型可用。 無需編碼,每個小部件都可用於向您的網站添加特性或功能。
如何在 WordPress 中將小部件添加到僅一頁?
 學分:WordPress
學分:WordPress 將小部件添加到 WordPress 中的一個頁面很容易。 只需按照以下步驟操作:
1. 轉到您要添加小部件的頁面,然後單擊編輯頁面鏈接。
2. 向下滾動到頁面底部並查找側邊欄小部件部分。
3. 將您要添加的小部件拖動到側邊欄小部件部分。
4. 單擊保存頁面按鈕。

您擁有的最強大的工具是一個小部件,它允許您自定義網站的特定部分。 它們經常用於改進側邊欄和頁腳區域的功能。 小部件是一種可以使您的網站脫穎而出的軟件。 這篇文章將向您展示如何使用小部件上下文插件在特定的 WordPress 頁面上顯示小部件。 小部件上下文插件允許您輕鬆自定義小部件設置。 通過選擇在選定選項上顯示小部件,您可以選擇小部件出現的頁面或隱藏的頁面。 因此,大多數時候,只有少數頁面需要顯示或隱藏。
在這種情況下,您可以通過選擇隱藏小部件來隱藏小部件。 選擇您不希望小部件在其上可見的頁面並單擊它。 如果您選擇在選定選項上隱藏小部件,它現在將出現在您不熟悉的位置。 只要小部件對屏幕上的所有頁面可見,就可以隨時更改此設置。
如何向 WordPress 添加自定義小部件?
在外觀菜單中,您可以選擇小部件。 Hostinger Sample 小部件將出現在可用小部件列表中。 單擊小部件後,將小部件拖放到頁面右側的側邊欄中。 進行任何更改後,您可以查看新網站。
在 WordPress 中,您可以擁有一個內置的文本小部件,但如果您想做更多的事情怎麼辦? 在本教程中,我們將介紹如何創建自定義 WordPress 小部件。 如果您是初學者,本教程可能不適合您。 如果您想了解有關該網站的更多信息,我們建議您閱讀我們的 WordPress 初學者開發系列。 一個小部件有一個構造函數,它添加一個 id、一個標題、一個類名和一個描述。 您使用 widget() 方法生成小部件顯示的實際內容。 在我們的示例中,我們將使用 get_bloginfo() 來告訴您我們正在尋找哪個小部件標題。
如果是這種情況,WordPress 將僅用於創建文本小部件。 整個 widget() 方法應該嵌套在 jpen_example_Widget 實例中。 form() 方法用於在 WordPress 管理區域中顯示設置字段。 在此類別中實現具有很多選項的小部件將很困難。 我們需要做的就是為我們的示例小部件提供一個為其用戶自定義的標題。 在我的教程中,我將介紹如何將任何 HTML5 模板轉換為 WordPress 主題。 為此,我們必須首先創建所有類別的列表,然後按字母順序對它們進行排序,最後將它們分成兩個列表。
該小部件將是博客文章 HTML5 模板的類別列表的側邊欄小部件,將用作小部件創建的示例。 這是一個很難使用的類,尤其是在自定義側邊欄小部件的情況下。 開發強大的自定義小部件需要大量知識。 圍繞這五個功能,您會發現您可以將任何想法轉換為 WordPress 小部件。
現在,您可以通過單擊添加新小部件圖標(小部件編輯器的右上角)將新小部件添加到標題中,輸入小部件的名稱,從列表中選擇其類型,然後單擊添加。 要在 WordPress 中創建自定義標題小部件區域,您必須先註冊該區域,然後輸入所需的代碼。 在 WordPress 小部件編輯器中,您可以為標題選擇正確的小部件。 要將小部件添加到 WordPress,請轉到要顯示它們的區域,然後單擊出現的小部件圖標。 您可以將小部件從小部件列表拖到所需區域。 通過單擊更新按鈕,您可以保存更改。 要將新的小部件添加到您的標題中,請轉到小部件編輯器的右上角並單擊添加新小部件圖標(將顯示小部件的名稱); 輸入小部件的名稱,從列表中選擇類型,然後單擊添加按鈕。
如何向您的 WordPress 網站添加小部件
WordPress 是一個著名的內容管理和發布平台。 除了廣泛的其他功能外,您還可以使用此工具更改網站的外觀。 如何將交互式小部件添加到我的網站? 在主 WordPress 儀表板上,轉到外觀並選擇小部件。 列表中最新的小部件是我的小部件插件。 可以通過單個操作將小部件拖放到側邊欄中。 要將自定義小部件添加到您網站的標題中,請轉到外觀。 因此,會出現一個標有“自定義標題小部件區域”的新小部件區域。 該區域現在具有您可以添加到的小部件。
Wp 頁面小部件
wp 頁面小部件是在您的網站上顯示頁面內容的好方法。 它易於使用和配置,是在您的網站上展示頁面內容的好方法。
將小部件添加到帖子和/或頁面的最簡單有效的方法是在頁面上使用它們。 在 WordPress 中,您可以創建無限的動態側邊欄(Turbo Sidebars)並將它們插入到帖子和頁面中。 每個側邊欄都可以使用簡碼調用,並且每個帖子或頁面可以調用的側邊欄數量沒有限制。 Pages 上的小部件是一個開源項目。 設置菜單可用於查看可用小部件的數量。 為什麼我的頁腳自動導入不起作用? 這個功能對網站來說是新的,各種主題必須以不同的方式來處理它。 您可以添加多少個側邊欄沒有限制。
