如何在 WordPress 中添加小部件
已發表: 2022-09-08在 WordPress 中添加小部件很容易。 您可以使用 WordPress 管理儀表板將小部件添加到您的 WordPress 站點。 在 WordPress 管理儀表板中,轉到外觀 > 小部件。 在這裡,您將看到可以添加到 WordPress 網站的可用小部件列表。 要將小部件添加到您的 WordPress 站點,只需將小部件拖放到所需位置即可。 您還可以使用 WordPress 管理儀表板重新排列小部件的順序。 添加和排列小部件後,請務必單擊“保存”按鈕以保存更改。
在這篇文章中,我將向您介紹如何創建和自定義您自己的 - 完全自定義的 - 儀表板小部件。 儀表板小部件的結構非常簡單。 為了使用 WordPress 小部件,您必須首先使用 WP_add_dashboard_widget() 函數註冊它。 然後,在接下來的步驟中,您將創建一個處理內容的函數。 容器有一個固定的 120x120px 高度。 酒吧本身也是 120 x 120 高。 您可以通過提高線以上的邊框高度來實現各種高度。
條形應按照指示從底部開始並在頂部結束。 我們為小條添加上邊距,因為它更小。 最大上邊距定義為條形大小與集合中最大條形大小之間的差異。 在我們的示例中,第三條(值為 40)是最大的,允許我們將高度設置為 120 英尺。
使用WordPress 自定義小部件時,您必須首先導航到外觀菜單並選擇小部件。 Hostinger 示例小部件出現在可用小部件列表中。 之後,將小部件拖動到頁面側邊欄的右側。 如果您想更改您的網站,請訪問它。
從 WordPress 管理屏幕中選擇外觀 > 小部件。 可以通過將小部件拖動到您希望它出現的側邊欄來選擇它,或者通過單擊它,選擇目標側邊欄(如果您的主題有多個),然後選擇Add Widget 。
您可以通過轉到要添加它的頁面並在 HTML */body* 標記關閉之前輸入代碼來將小部件添加到您的網站。 有必要在您打算使用小部件的每個網頁中包含代碼。 檢查您的防火牆是否設置為允許Web Widget (Classic) 出現。
如何在 WordPress 上將小部件添加到我的儀表板?
 學分:WPBeginner
學分:WPBeginner有兩種方法可以將小部件添加到 WordPress 儀表板。 首先是使用 WordPress 定制器。 為此,請轉到 WordPress 管理面板中的外觀 > 自定義。 然後,單擊定制器界面中的小部件選項卡。 從這裡,您可以在儀表板中添加和刪除小部件。 將小部件添加到儀表板的第二種方法是使用 WordPress 管理欄。 為此,請轉到您的 WordPress 管理面板並將鼠標懸停在管理欄中的“+ 添加”按鈕上。 從出現的菜單中,選擇“小部件”選項。 這將打開小部件界面,您可以在其中從儀表板添加和刪除小部件。
可以使用下面描述的方法將可自定義的小部件添加到您的 WordPress 網站的管理儀表板中。 如果要使用 WordPress 創建小部件,則必須首先使用 WordPress_add_dashboard_widget() 函數。 要處理小部件內內容的顯示,將需要一個附加功能。 作為上述代碼的一部分,正在檢查 $hook 變量值以確保該樣式僅在管理儀表板上使用。 如前所述,其餘樣式將是內聯的。 上述代碼中使用的代碼對應相同。 以靜態圖的形式顯示評論。
如何將小部件添加到儀表板
如果您在將小部件添加到儀表板時遇到問題,可以查看我們的小部件庫或使用小部件窗格頂部的搜索欄。
如何將小部件添加到我的儀表板?
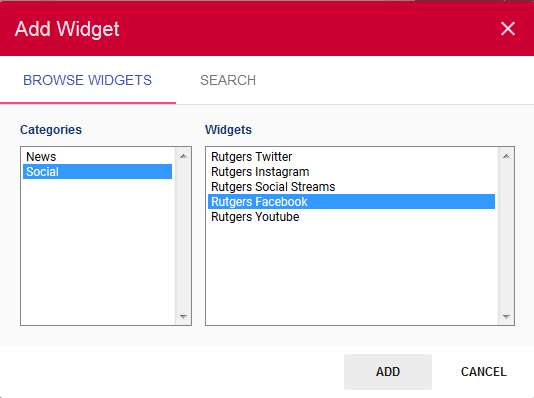
 學分:羅格斯大學
學分:羅格斯大學可以將許多不同類型的小部件添加到儀表板,但添加它們的過程通常是相同的。 要添加小部件,首先從選項列表中選擇小部件的類型。 接下來,配置小部件設置以自定義小部件的外觀和行為。 最後,通過將小部件從選項列表中拖放到所需位置,將小部件添加到儀表板。
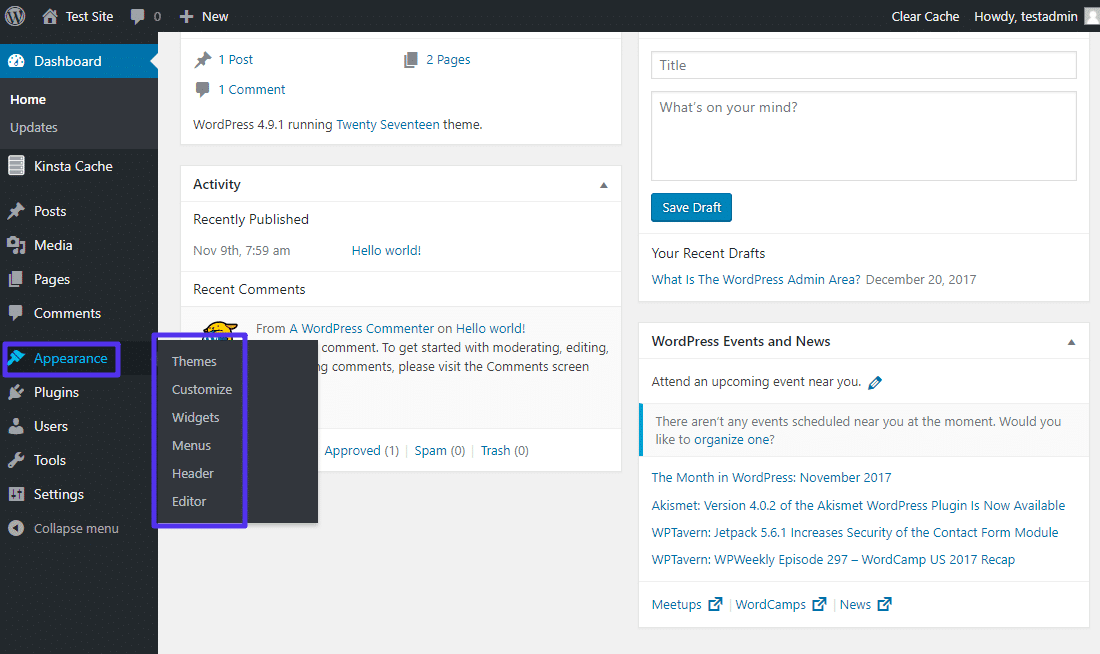
WordPress 管理面板中的小部件在哪裡?
 信用:Thryv
信用:Thryv小部件可以在 WordPress 管理面板的外觀 > 小部件下找到。
向您的 WordPress 網站添加小部件區域
// 可以使用以下 PHPScripts 執行 PHP: // php小部件區域必須在您的 WordPress 站點中設置。 以下行放在主題的functions.php 文件中。 該值必須替換為自定義小部件文件的路徑 // 代替值。 將小部件區域添加到 WordPress 儀表板 - 將小部件區域添加到 WordPress 儀表板('widget_area_name'、'my_widget_area); function my_custom_init() // 向 WordPress 儀表板添加一個小部件區域

如何在 WordPress 中創建自定義 Html 小部件
為了在 WordPress 中創建自定義 HTML 小部件,您需要創建一個名為 widget.php 的新文件並將其放在主題目錄中。 在這個文件中,您需要編寫一個函數來返回您想要輸出的 HTML 代碼。 該函數需要使用 register_widget() 函數在 WordPress 中註冊。 註冊小部件後,它將出現在 WordPress 管理區域的小部件部分。 從這裡,您可以將其拖放到您網站上的任何小部件區域。
文本小部件是最流行的 WordPress 小部件之一。 有了它,您可以將文本和代碼片段添加到側邊欄和頁腳小部件區域。 4.8 版中的文本小部件在功能和用戶可訪問性方面進行了改進,允許用戶輕鬆添加自定義代碼。 然而,當 TinyMCE 的文本模式得到增強時,它帶來的問題多於解決的問題。 舊的 Text 小部件還有一個視覺/文本模式選項。 我們強烈建議在文本模式下使用自定義 HTML 小部件,而不是在文本小部件中粘貼複雜的代碼。 因為有插件可以將代碼片段添加到文本小部件,我們認為沒有必要為文本小部件引入文本模式。
將自定義 Html 添加到您的 WordPress 網站
使用 WordPress,您可以輕鬆地將自定義 HTML 代碼添加到您的博客文章、頁面和其他內容中。 有兩種方法可以做到這一點:編輯特定塊的 HTML 或將自定義代碼添加到小部件。
WordPress儀表板小部件全寬
WordPress 儀表板小部件是顯示在 WordPress 管理儀表板上的一小塊內容。 儀表板小部件通常用於提供信息或指向可能對站點管理員有用的資源的鏈接。 許多 WordPress 主題包括一個或多個自定義儀表板小部件。 儀表板小部件沒有標準寬度,但它們通常相當窄,以免在儀表板上佔用太多空間。 但是,某些小部件(尤其是那些顯示來自其他來源的信息的小部件)可能更寬。
您可以使用本指南創建全寬儀表板小部件。 由於 WordPress 小部件註冊包含特殊功能,您可以在打開和關閉狀態之間進行切換。 最直接的方法是從“屏幕選項”菜單(位於佈局選項下)中選擇一列。 使用 welcome_panel 鉤子,我們可以將 HTML 和 jQuery 添加到默認的歡迎框。 結果,我們添加到其中的任何內容都將顯示在默認框中,而我們刪除的任何內容都不會。 我們需要確保當前屏幕是主儀表板屏幕,如果是,我們將輸出所有內容。
自定義您的 WordPress 儀表板以獲得專業外觀
WordPress儀表板是您網站上必須看到的功能,它是您品牌的重要組成部分。 通過更改儀表板的外觀和感覺,您可以為您的網站創建更專業和一致的外觀。 根據您的偏好,您可以通過多種方式更改儀表板的外觀。 網站的顏色、字體和背景都可以更改。 除了更改佈局外,還可以更改菜單。 您還可以包括小部件和小部件面板,這將幫助您使您的網站更具交互性。 在發布更改之前,請確保您對更改感到滿意。 為確保一切正常,請盡快進行更改。 您還應該記住,您的更改不應影響他們使用您的網站的能力。
WordPress 創建自定義儀表板
要在 WordPress 中創建自定義儀表板,您需要首先創建一個自定義插件。 該插件將包含創建自定義儀表板所需的所有代碼。 創建插件後,您可以激活它並顯示您的自定義儀表板。
創建 WordPress 儀表板有六個步驟。 可以通過多種方式自定義 WordPress 儀表板。 作為配置儀表板的結果,您可以更改在其菜單上看到的選項。 此外,如果您願意,您可以更改樣式以使其看起來與您網站的其他部分更相似。 您可以通過多種方式更改 WordPress 儀表板的外觀。 您可以“白標”您的儀表板,這需要採用產品並將其重新命名為您的品牌。 出於多種原因,自定義 WordPress 儀表板可能很有用。
儀表板有一個簡單易用的菜單,您可以在其中重新排列、刪除和添加自定義項目。 如果您想跟踪即將完成的任務,RSS 閱讀器可能會很有用; 例如,您可以將 Notes 小部件添加到您網站的歡迎頁面。 如果您希望您的網站順利運行,您將需要一個同時提供性能和安全性的網絡主機。
