關於如何將願望清單添加到 WooCommerce 商店的教程
已發表: 2022-11-11您想將願望清單添加到 WooCommerce 商店嗎?
當 WooCommerce 願望清單得到正確實施時,它們是保持訪問者和客戶參與的好方法。 並在較長時間內保持他們對您商店的興趣。 願望清單產品是保持您對忠實訪客的服務承諾的好方法。
您還可以通過針對您最希望列出的產品的有針對性的促銷活動以及為您的客戶提供 WooCommerce 收藏夾,來更多地關注您的願望清單頁面。 這是許多電子商務商店一直在使用的一種趨勢性的新銷售技術,結果不言自明,因為這些促銷活動越來越受到關注,並且大多數在線商店的數量大幅增加。
願望清單頁面對於擁有大量不同類別產品的網站尤為重要。 這可以防止您的客戶忘記他們正在瀏覽的內容,而只會在數百種可能很棒的產品中感到困惑。
讓您的訪問者和客戶瀏覽您的電子商務網站並保存他們的收藏以供以後使用。 為以後的 WooCommerce 功能保存的願望清單是迄今為止對當今現代在線商店的最佳補充,可幫助客戶節省時間和精力來購買他們最喜歡的商品和日常購物。
能夠在 WooCommerce 中創建願望清單對客戶和商家都有很多好處,可以幫助商家長期增加收入,並在客戶每次訪問購買 WooCommerce 願望清單產品時節省時間。
目錄
立即採用 WooCommerce 願望清單的原因及其提供的好處
在在線商店中擁有願望清單功能可以提供用戶滿意度和商業利益。 讓我們分解一下,好嗎?
商業視角:
專用的 WooCommerce 願望清單插件為其用戶提供了了解客戶展示行為的能力,能夠深入了解他們定期購買的產品以及他們為以後購買而保存的產品。
WordPress願望清單插件可以幫助企業分析他們當前的銷售,根據客戶的願望清單偏好計劃未來的銷售和庫存,為願望清單的產品創建有針對性的營銷和促銷活動等等。
客戶滿意度觀點:
客戶滿意度應該/必須是每個在線店面的首要任務。 通過向 WooCommerce 網站添加功能性願望清單,您可以立即減少客戶查找產品所需的時間以及購買產品所需的時間。 這大大增加了客戶滿意度元素,並有助於長期留住忠誠的客戶。
既然在您的電子商務網站上擁有 WooCommerce 願望清單的好處已經不存在了,讓我們開始吧——如何在 WooCommerce WordPress 中添加願望清單!
如何將 WooCommerce 願望清單添加到您的在線商店(只需 4 個簡單步驟)
我們沒有使用任何免費的 WooCommerce 願望清單插件,而是選擇使用全面的 WooCommerce 插件插件創建我們的願望清單功能,該插件具有從頭開始創建功能齊全的在線商店所需的所有必要功能。
出於這個原因,我們將使用一個簡單且免費的 WooCommerce 插件,稱為 ShopReady WooCommerce Shop Builder,該插件將作為我們 WooCommerce 願望清單功能的基礎。
在 WooCommerce 商店中,該插件提供了一個願望清單頁面,其中包含供客戶使用的彈出功能。 該插件提供了許多與願望清單相關的自定義選項,可以對其進行調整以適應我們網站的整體美感。
在開始之前,我們還應該考慮我們的前置要求。 要將任何類型的在線購物功能添加到 WordPress,我們必須首先安裝WooCommerce和Elementor 頁面構建器插件,這兩者都是 ShopReady – WooCommerce Shop Builder 運行所必需的。
筆記:
如果您對 WooCommerce 插件配置有任何困惑,或者您不知道如何在 WooCommerce 中添加產品,請查看這些資源。
如果您遇到有關 WooCommerce 的任何問題或您的 WooCommerce 願望清單插件配置錯誤,您可以隨時跟進 WooCommerce 官方文檔頁面。
第 1 步:下載並安裝 ShopReady – WooCommerce Shop Builder 插件
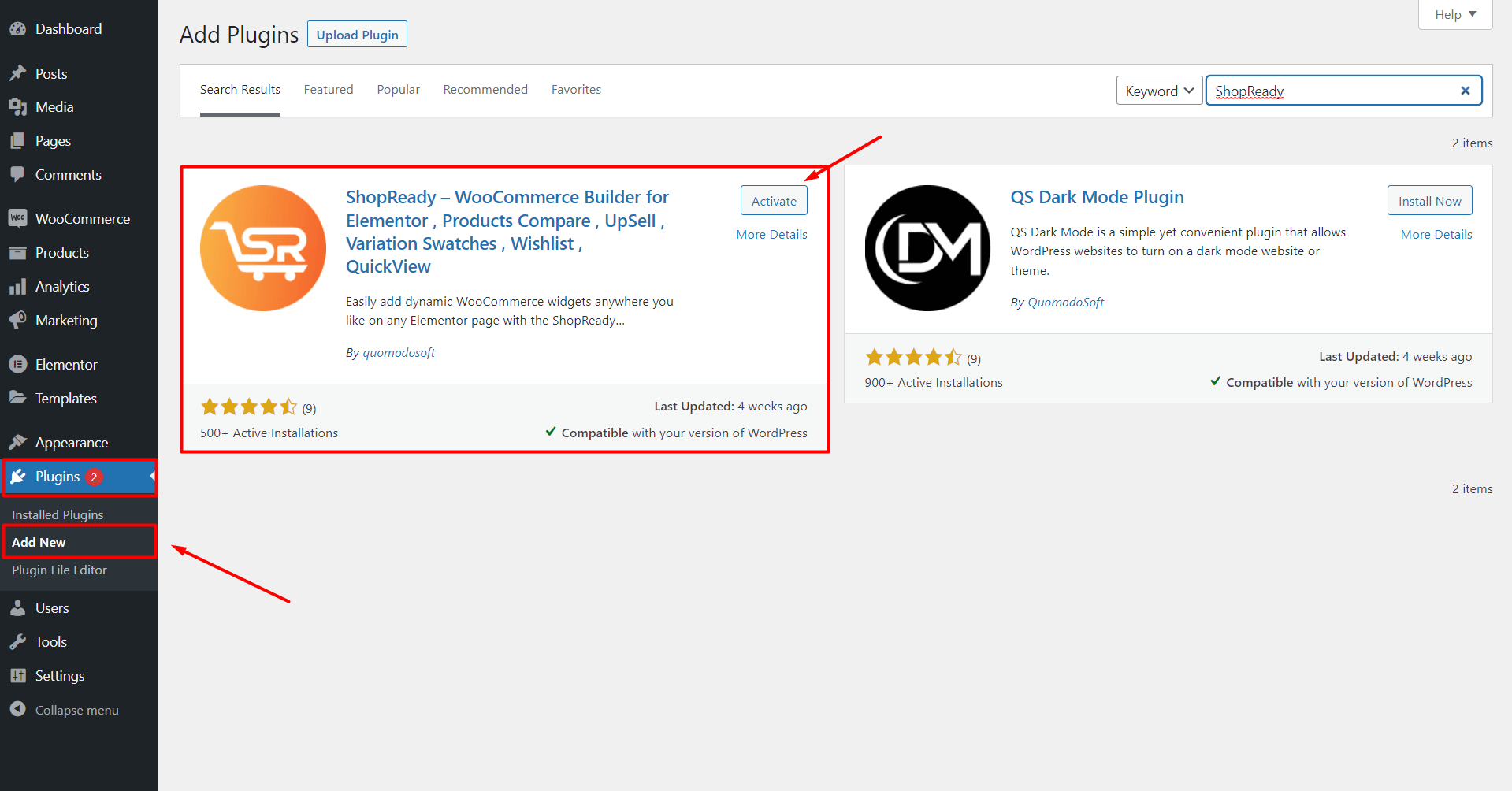
要安裝最好的 WooCommerce 插件,只需登錄您的 WordPress 網站,轉到插件菜單,然後搜索 ShopReady – WooCommerce Shop Builder 插件。

下載並安裝插件,以及它的兩個前置要求 WooCommerce 和 Elementor 頁面構建器。

當您激活 ShopReady 插件時,控制器儀表板將出現在您的屏幕上。 從這裡,您可以啟用/禁用 ShopReady 包含的任何 Elementor 或 WooCommerce 小部件和模塊。
您還可以從這裡調整模板選項。
第 2 步:安裝 WooCommerce WordPress 主題
在我們的例子中,我們可以跳過主題安裝部分,因為 ShopReady 的開發團隊提供了 8 個與 Elementor 完全兼容的最佳 WooCommerce 主題。 這些不是普通的可導入 Elementor 模板。 這些是功能齊全的市場主題,具有準備就緒的必要頁面、佈局和設計元素。
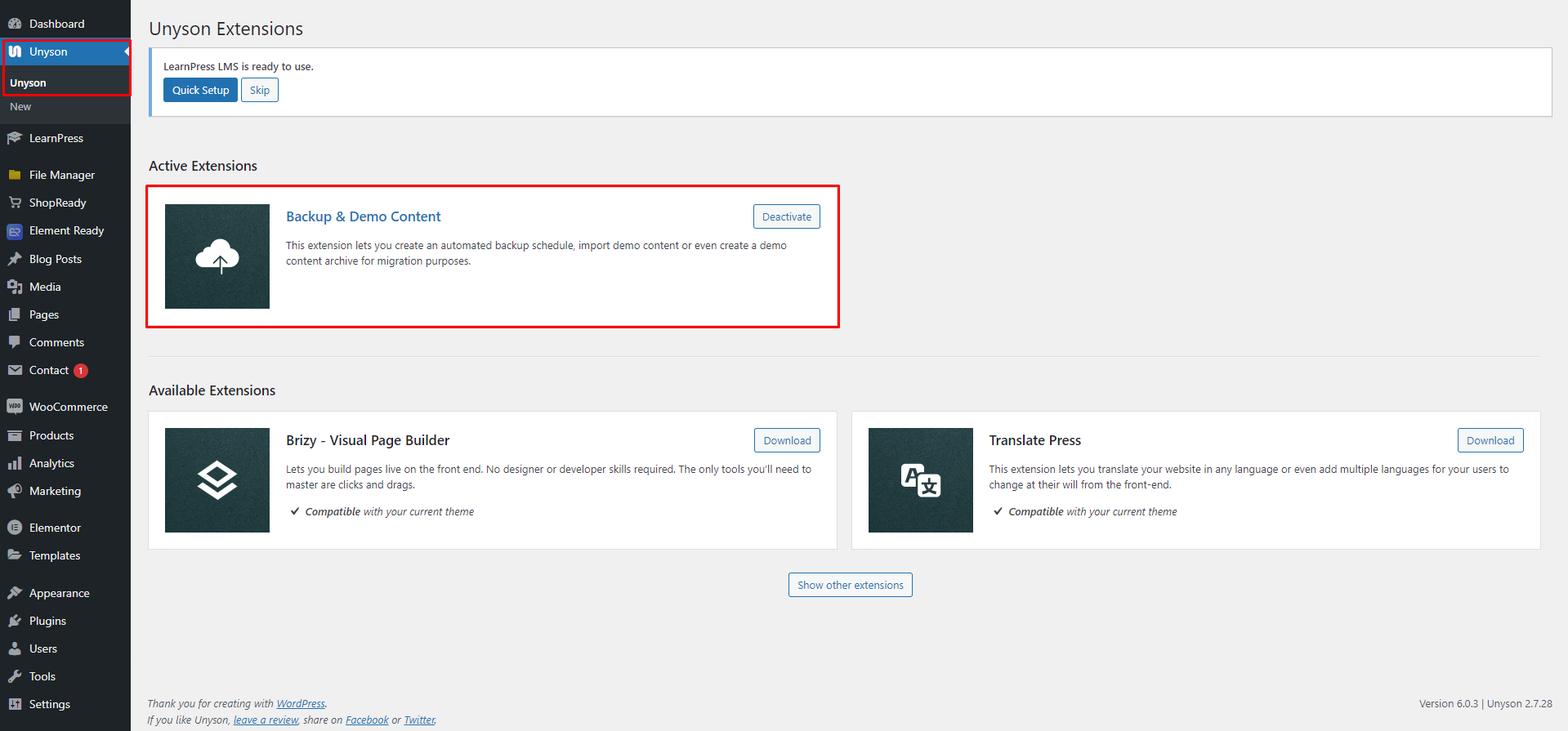
所需要做的就是使用 Unyson 插件的 Backup & Demo Content 擴展選擇並導入任何模板。

一旦你激活了 Unyson 插件的 Backup & Demo Content 擴展,你現在可以直接前往Tools菜單並點擊Demo Content Install 。 從這裡,您可以自由選擇 ShopReady 提供的任何一個 WooCommerce WordPress 主題,然後通過單擊安裝按鈕一鍵導入。

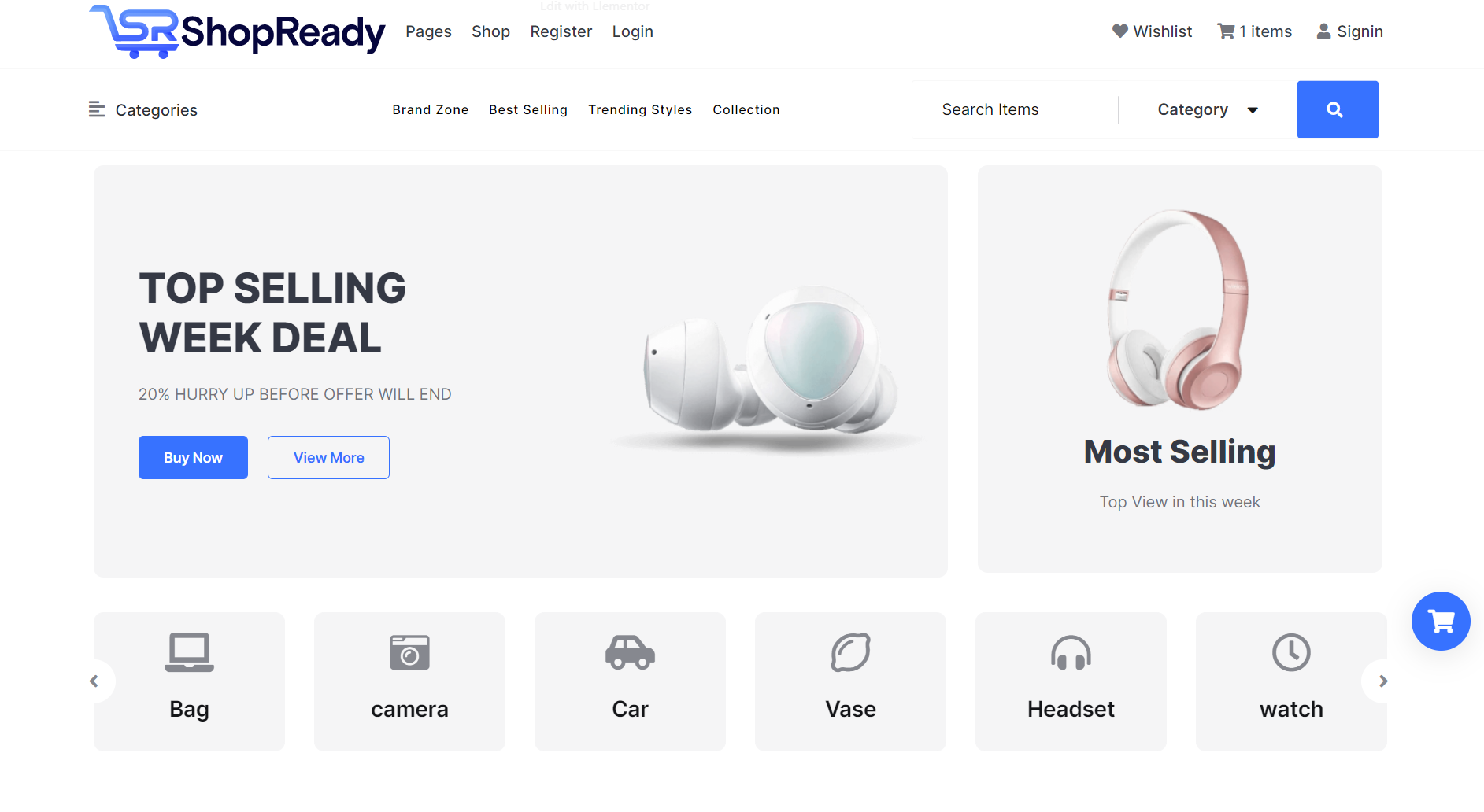
導入全套主題文件需要幾分鐘時間,請耐心等待。 該過程完成後,您將被重定向到全新的商店登錄頁面。
第 3 步:使用預設模板添加到願望清單 WooCommerce,無需插件
由於 ShopReady 是一個綜合性的商店建設平台,它包括一組強大的 WooCommerce 預設願望清單模板和幾個願望清單小部件,用於將 WooCommerce 願望清單按鈕添加到您的網站。
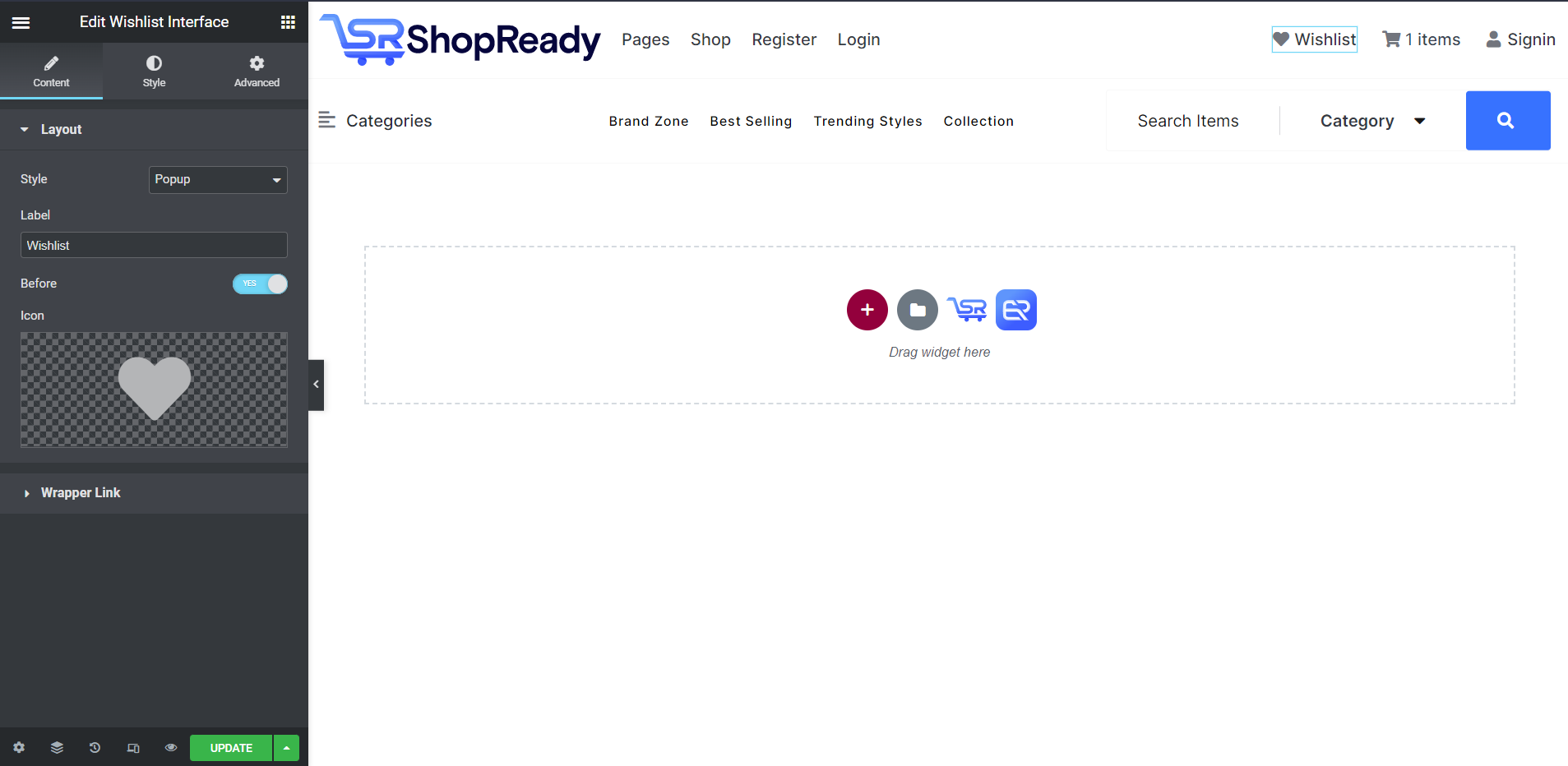
首先,使用 ShopReady 儀表板添加心願單模板並蒐索心願單彈出模板。

要訪問預設模板,只需啟用它並單擊編輯或添加新圖標。 您將被重定向到 Elementor Editor 屏幕。
如果您已經將產品添加到您的願望清單商店網站,則當您添加 ShopReady WooCommerce 願望清單小部件時,願望清單模板將如下所示。

此頁面的每個設計元素都可以使用 Elementor Editor 的樣式選項和佈局選項進行自定義。
第 4 步:添加自定義電子商務標題部分
這是任何電子商務網站的重要部分。 標題部分包含整個網站的所有重要導航信息,以及大型菜單、搜索框、WooCommerce 願望清單按鈕、登錄部分等。
我們將在指南的這一部分中查看 WooCommerce 願望清單按鈕。 如前所述,ShopReady 帶有許多預設工具和 WooCommerce 模板,它們能夠創建您的整個網站,而無需編碼或複雜的自定義菜單。
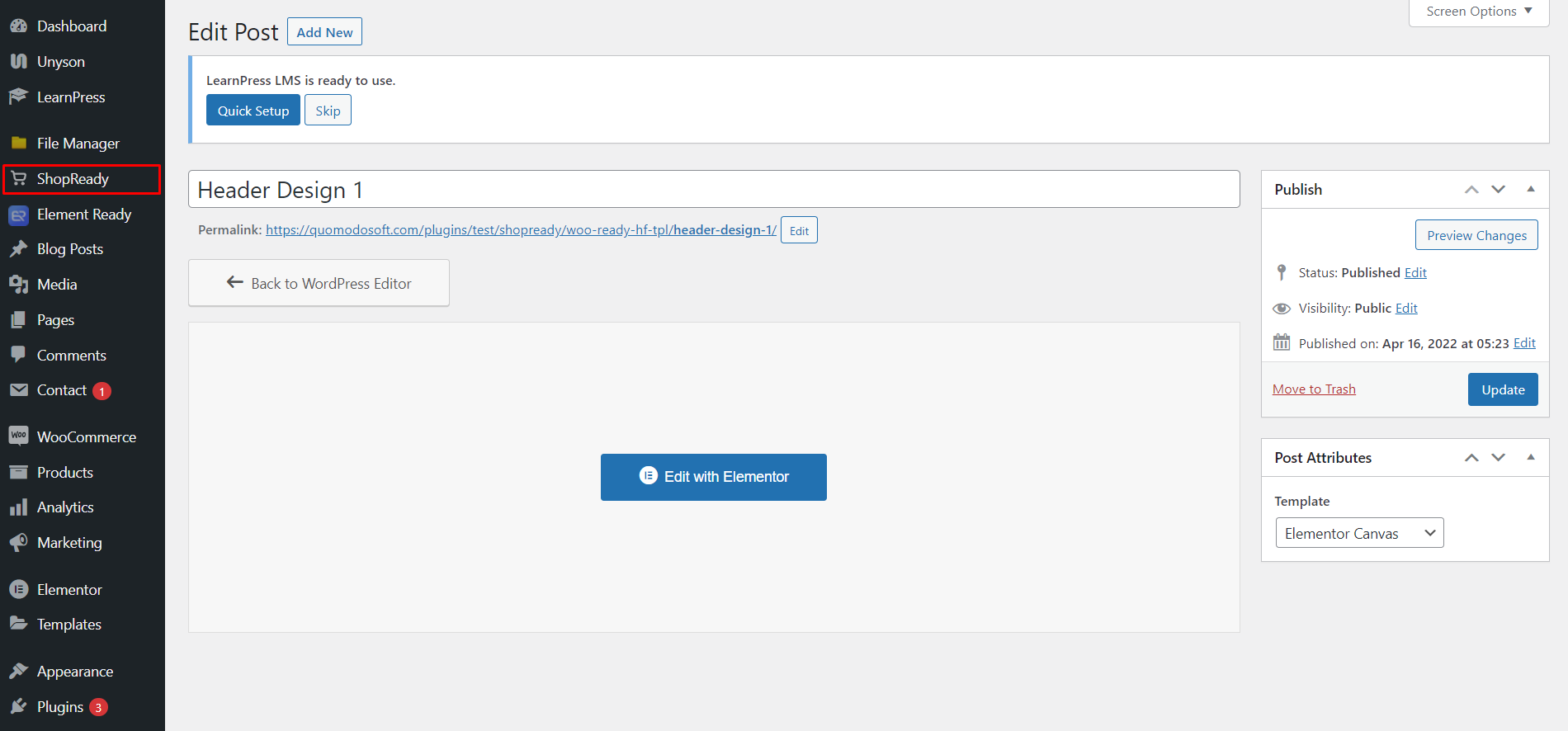
要使用 ShopReady 創建您的頁眉部分,只需從 ShopReady 儀表板 > 頁眉頁腳選項中創建一個新的頁眉部分(如果您還沒有)。 ShopReady 使創建頁眉和頁腳就像創建新頁面一樣簡單。 只需添加您的標題,然後單擊使用 Elementor 編輯。

現在,在 Elementor 編輯器屏幕上,ShopReady 提供了兩個選項 - 1. 使用我們選擇的多個 WooCommerce 和 Elementor 小部件從頭開始創建標題部分,或 2. 使用 ShopReady 插件提供的眾多令人驚嘆的標題模板之一。
對於這一點,我們將通過從其 Elementor 模板庫中導入我們選擇的 Elementor Header 模板並單擊“插入”來走簡單的路線。

完成此操作後,您將獲得一個功能性標題部分,其中包含所有必要的功能集和頁面導航、一個大型菜單,最重要的是,願望清單按鈕。 這可以使用 Elementor 編輯器進行自定義,或者您可以使用 WooCommerce 願望清單按鈕短代碼。
這不僅可以節省您的時間,還可以幫助您使用可操作的 WooCommerce 短代碼,使用 ShopReady 短代碼小部件。
不僅如此,您還可以使用任何標準的 WooCommerce 願望清單短代碼創建整個願望清單功能。
使用 ShopReady 添加您的 WooCommerce 願望清單
在本文中,我們試圖讓您全面了解為什麼擁有 WooCommerce 願望清單對於經營成功的電子商務業務很重要,擁有 WooCommerce 願望清單從業務和客戶角度的好處,以及詳細的操作指南– 如何將 WooCommerce 願望清單添加到您的在線商店(只需 4 個簡單步驟)。
我們還簡要介紹了為什麼使用全面的 WooCommerce 商店構建器插件有利於您的電子商務平台的開發及其日常維護。 在討論這個主題和操作指南時,我們還談到了 ShopReady 如何成為最好的 WooCommerce 願望清單插件。
這有助於開發人員在無需額外插件的情況下將願望清單添加到 WooCommerce。 幾乎所有電子商務平台的開發過程都是如此。
一些關鍵要點:
- 使用高級 WooCommerce 願望清單有很多好處,可以幫助開發人員設置願望清單頁面、願望清單按鈕和其他功能,例如 WooCommerce 的彈出願望清單。
- 添加附加功能的能力,例如為每個產品添加快速結帳按鈕的能力、優惠券框、願望清單產品的詳細信息表等等。
- 能夠添加額外的插件和 WordPress 監控工具來了解和分析客戶的行為、購買習慣以及與 WooCommerce 願望清單頁面的交互。
- 研究證明,願望清單功能確實有助於提高銷售額和整體客戶滿意度。
- 通過針對選定產品、交易和折扣的有針對性的營銷活動開闢新的可能性。
關於 WooCommerce 主題的其他資源:
如何創建自定義 WooCommerce 購物車頁面
如何自定義 WooCommerce 結帳頁面
